Содержание
- 2. The Big Ugly Website
- 3. The World’s Worst Websitе
- 4. Lingscars
- 5. Internet Archaeology
- 6. Блог спеціаліста по феншуй Jami Lin
- 7. Penny Juice of America
- 8. User Inyerface
- 9. University of Advancing Technology
- 10. ЕРГОНОМІКА РОЗМІЩЕННЯ ВІДОМОСТЕЙ НА ВЕБСТОРІНЦІ 10 клас
- 11. Сьогодні ми дізнаємось:
- 12. Що розуміють під ергономікою вебсайта?
- 13. Вебдизайн англ. web design — галузь веброзробки і різновид дизайну, до завдання якого входить проектування призначених
- 14. Дизайн вебсайту базується на законах: КОМПОЗИЦІЇ КОЛОРИСТИКИ ЕРГОНОМІКИ 2 1 3
- 15. Ергономіка грец. έργος — праця і νώμος — закон — наука, яка вивчає робочі процеси з
- 16. Ергономічний сайт має бути добре пристосований для зручної та безпечної роботи користувача.
- 17. Критерії оцінювання ергономічності вебсторінок 01 02 03 04 05
- 18. Що таке юзабіліті сайта?
- 19. Юзабіліті англ. Usability — зручність використання — це підхід, покликаний зробити сайти простими у використанні для
- 20. Jakob Nielsen Нар. 1957 р. "the guru of Web page usability" (The New York Times) Кожен
- 21. Інформування про стан системи Система завжди повинна інформувати користувачів про те, що відбувається
- 22. Схожість системи з реальним світом Система повинна розмовляти мовою користувачів: словами, фразами та поняттями, знайомими користувачеві
- 23. Свобода дій користувачів Користувачі часто вибирають системні функції помилково, і їм знадобиться чітко позначений "аварійний вихід"
- 24. Подібність та стандарти Користувачі не повинні запитувати, чи означають різні слова, ситуації або дії. Слід дотримуватись
- 25. Попередження помилок Слід звести до мінімуму кількість умов, в яких можуть бути допущені помилки.
- 26. Перед очима, а не в пам’яті Не слід змушувати користувача запам'ятовувати велику кількість об'єктів, дій і
- 27. Не потрібно навантажувати досвідчених користувачів зайвою інформацією, слід надати їм можливість здійснювати часто повторювані дії якомога
- 28. Естетичний та мінімалістичний дизайн Діалоги не повинні містити інформації, яка не має значення або непотрібна.
- 29. Розуміння проблем і їх вирішення Повідомлення про помилки мають бути виражені простою мовою (без кодів), точно
- 30. Довідка та документація Будь-яка така інформація повинна бути легкою для пошуку, орієнтована на завдання користувача, показувати
- 32. Скачать презентацию
 Проектирование реляционных баз данных на основе принципов нормализации. (Лекция 6)
Проектирование реляционных баз данных на основе принципов нормализации. (Лекция 6) Понятие диапазона. Встроенные функции. Относительная адресация. Сортировка таблицы
Понятие диапазона. Встроенные функции. Относительная адресация. Сортировка таблицы Решение систем логических уравнений
Решение систем логических уравнений Немой монолог
Немой монолог Электронные таблицы и правила их заполнения (1)
Электронные таблицы и правила их заполнения (1) Система управления базами данных Microsoft Access и ее основные возможности
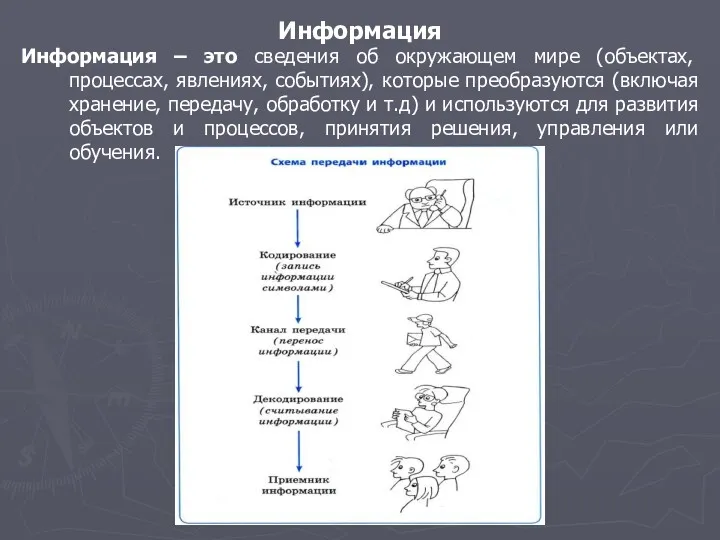
Система управления базами данных Microsoft Access и ее основные возможности Основные понятия информации. Процессы преобразования информации
Основные понятия информации. Процессы преобразования информации CSC2430 File I/O part 2
CSC2430 File I/O part 2 Курс ЧПУ. Геометрические ядра CAD-систем. Обменные форматы между CAD и CAM системами
Курс ЧПУ. Геометрические ядра CAD-систем. Обменные форматы между CAD и CAM системами Галопом по фронтенду
Галопом по фронтенду Презентация к уроку на тему Моделирование
Презентация к уроку на тему Моделирование Социальные сети
Социальные сети Системы счисления и кодирование информации
Системы счисления и кодирование информации Информационные системы
Информационные системы Конспект урока для 5 класса по теме: Вычисление на компьютере с помощью калькулятора. Исторические примеры различных приспособлений для выполнения арифметических операций
Конспект урока для 5 класса по теме: Вычисление на компьютере с помощью калькулятора. Исторические примеры различных приспособлений для выполнения арифметических операций Профессия программист
Профессия программист Администрирование сетевых систем
Администрирование сетевых систем Компьютерные вирусы и защита от них
Компьютерные вирусы и защита от них Научно-исследовательский семинар. Вводная лекция
Научно-исследовательский семинар. Вводная лекция CSS (Cascading Style Sheets - каскадные таблицы стилей)
CSS (Cascading Style Sheets - каскадные таблицы стилей) Транзакции. Понятие транзакции
Транзакции. Понятие транзакции Интеллектуальная собственность в сети Интернет
Интеллектуальная собственность в сети Интернет PAYPASS. Инструкция проведений операций на POS-терминале. ЗАО КРЕДИТ ЕВРОПА БАНК
PAYPASS. Инструкция проведений операций на POS-терминале. ЗАО КРЕДИТ ЕВРОПА БАНК Информационные ресурсы ЦНСХБ
Информационные ресурсы ЦНСХБ Кодування iнформацiї
Кодування iнформацiї Компьютерный журнал “TopGamer”
Компьютерный журнал “TopGamer” Объектно-ориентированное программирование: новый взгляд и новое мышление
Объектно-ориентированное программирование: новый взгляд и новое мышление Простой вариант без выбора
Простой вариант без выбора