Содержание
- 2. Цель Темы 1: Ознакомление с главной и дочерней осью. Выучить основные команды для простого позиционирования контента
- 3. Flex-box - система компоновки элементов на WEB странице, которая позволяет быстро и легко позиционировать контент на
- 4. Задача 1 Реализовать пример справа. Структура: div-контейнер div div div div /div-контейнер
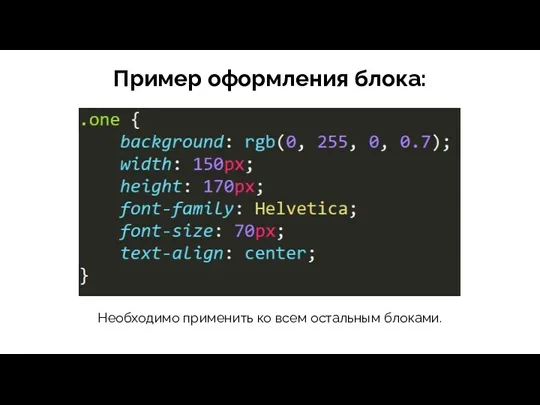
- 5. Пример оформления блока: Необходимо применить ко всем остальным блоками.
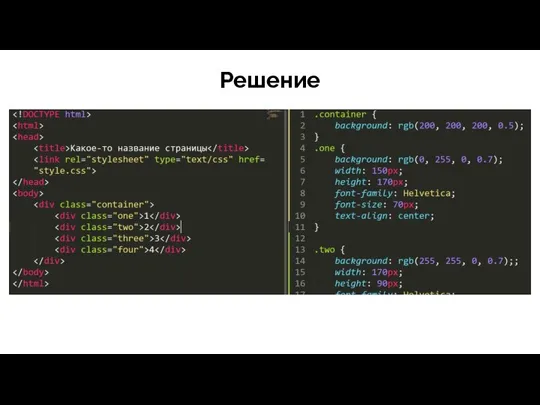
- 6. Решение
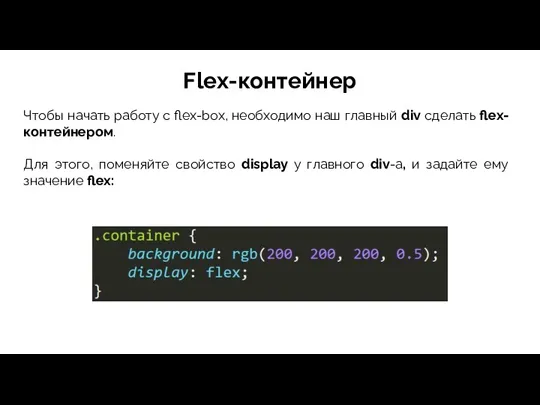
- 7. Flex-контейнер Чтобы начать работу с flex-box, необходимо наш главный div сделать flex-контейнером. Для этого, поменяйте свойство
- 8. Результат: Теперь дочерние div-ы (1, 2, 3, 4) поддаются законам flex-box и позволяют позиционировать себя внутри
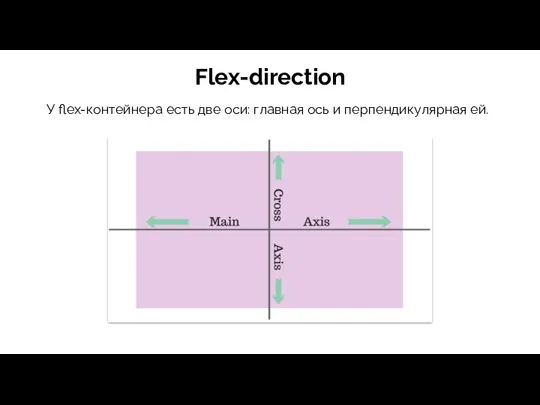
- 9. Flex-direction У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
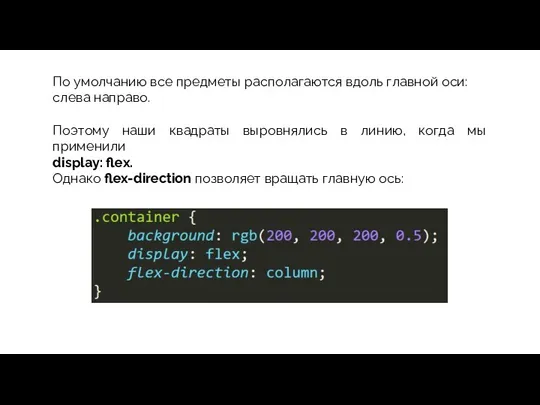
- 10. По умолчанию все предметы располагаются вдоль главной оси: слева направо. Поэтому наши квадраты выровнялись в линию,
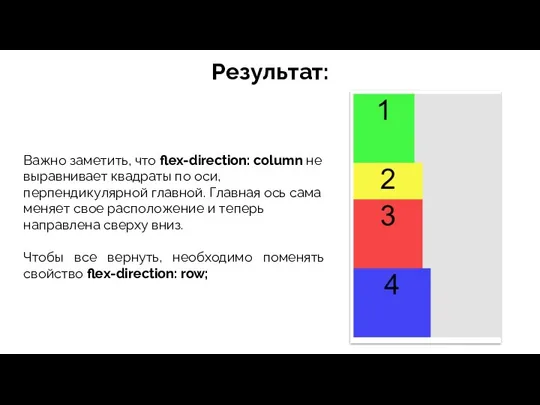
- 11. Результат: Важно заметить, что flex-direction: column не выравнивает квадраты по оси, перпендикулярной главной. Главная ось сама
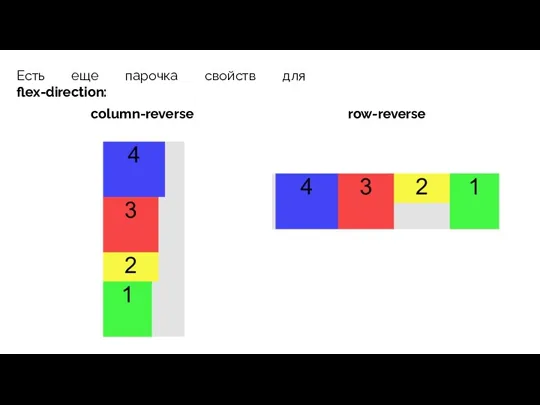
- 12. Есть еще парочка свойств для flex-direction: column-reverse row-reverse
- 13. Justify-content Justify-content отвечает за выравнивание элементов по главной оси. Это свойство может принимать 5 значений: flex-start;
- 14. Space-between (2) задает одинаковое расстояние между квадратами, но не между контейнером и квадратами. Space-around(2) также задает
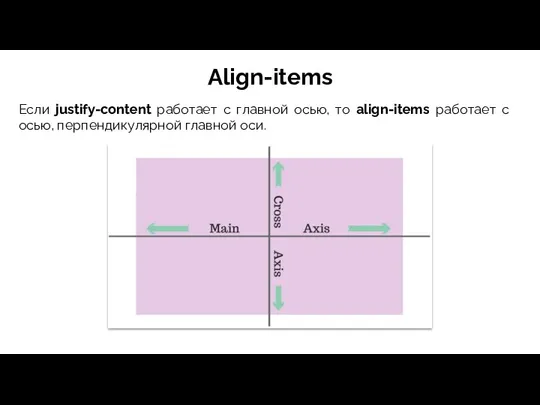
- 15. Align-items Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси.
- 16. Вернемся обратно к flex-direction: row и пройдемся по командам align-items: Это свойство может принимать 5 значений:
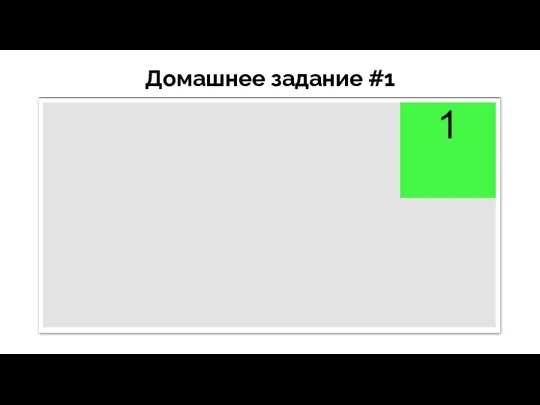
- 17. Домашнее задание #1
- 18. Домашнее задание #2
- 19. Домашнее задание #3
- 20. Домашнее задание #4
- 21. Домашнее задание #5
- 22. Домашнее задание #6
- 23. Домашнее задание #7
- 24. Домашнее задание #8
- 26. Скачать презентацию























 ОС Windows 7. Операционная система нового поколения
ОС Windows 7. Операционная система нового поколения Программа Microsoft Excel
Программа Microsoft Excel Как GC освобождает память
Как GC освобождает память Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів
Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів Профессия программист
Профессия программист Технология обработки текстовой информации. Текстовый редактор
Технология обработки текстовой информации. Текстовый редактор Заказ еды в интернете
Заказ еды в интернете Линейная программа
Линейная программа Протоколы и стеки протоколов
Протоколы и стеки протоколов Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников
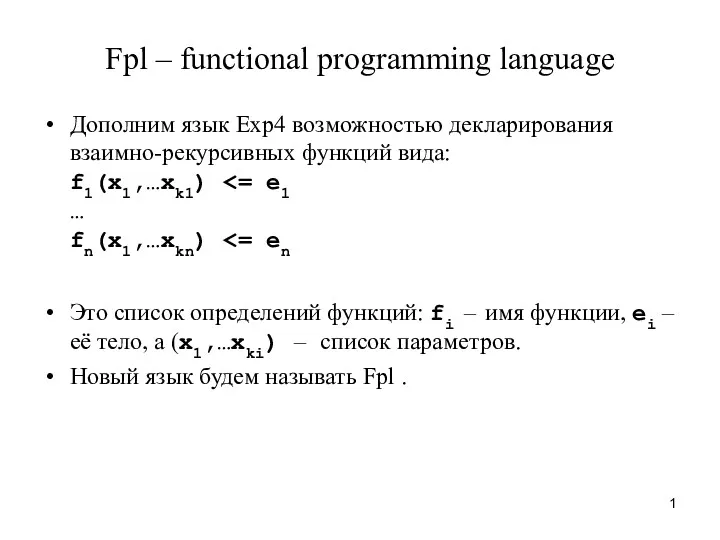
Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников Fpl – functional programming language
Fpl – functional programming language Лучшие программы для общения
Лучшие программы для общения Програмування на мові Паскаль. Частина II. Масиви
Програмування на мові Паскаль. Частина II. Масиви Введение в искусственный интеллект
Введение в искусственный интеллект Облачные технологии в образовании
Облачные технологии в образовании Сравнение современных СУБД
Сравнение современных СУБД Нелинейное программирование
Нелинейное программирование Основы С++. Синтаксис, ввод и вывод
Основы С++. Синтаксис, ввод и вывод Course object oriented programming lecture 2
Course object oriented programming lecture 2 Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team
Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team Инструментальные средства разработки программного обеспечения
Инструментальные средства разработки программного обеспечения Автоматизация офиса
Автоматизация офиса Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Двовимірні масиви
Двовимірні масиви Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС
Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС Мануэль Кастельс. Сетевые структуры и формирование информационного общества
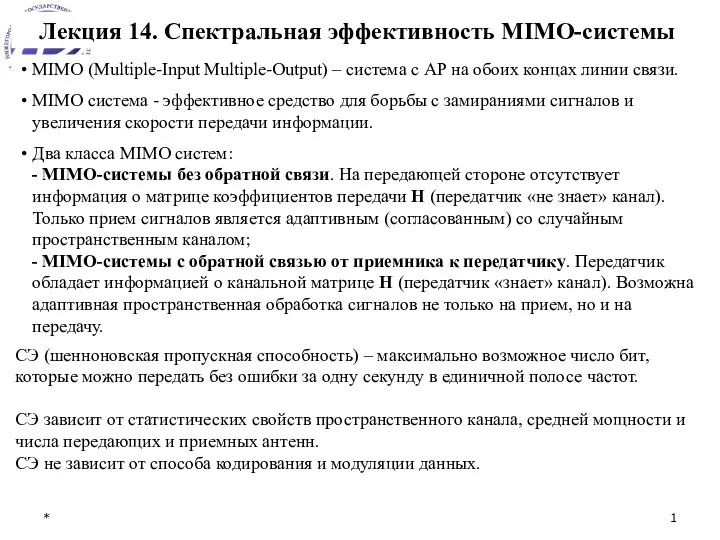
Мануэль Кастельс. Сетевые структуры и формирование информационного общества Спектральная эффективность MIMO-системы
Спектральная эффективность MIMO-системы Циклічні програми
Циклічні програми