Содержание
- 2. КОНТРОЛЫ В HTML ФОРМАХ Пользовательский графический интерфейс (GUI) может содержать Статические контролы (пример: label) Интерактивные контролы
- 3. СОЗДАНИЕ HTML-ФОРМ HTML-форма создается при помощи тега „form” Синтаксис: Содержимое Тег „form” может содержать один или
- 4. АТРИБУТЫ ТЕГА „FORM”
- 5. МЕТОД „GET” И МЕТОД „POST” Атрибут “metod" определяет способ отправки данных формы (данные передаются на страницу/файл,
- 6. TЕГ „INPUT” Тег "input" определяет поле ввода, типа контрол, в котором пользователь может вводить данные Тег
- 7. АТРИБУТЫ ТЕГА „INPUT”
- 8. АТРИБУТЫ ТЕГА „INPUT”
- 9. ATRIBUTELE TAG-ULUI „INPUT”
- 10. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип „text” Формы в HTML Заполните следующие поля... Фамилия:
- 11. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип “password” Пароль: Примечание: Вводимые символы заменяются на точки
- 12. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип “radio” Выбери твою возрастную группу: Ребенок (Возраст меньше
- 13. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип “Checkbox” Выберите любимый ваш цвет: Красный Белый Черный
- 14. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГОВ «INPUT» и «FORM». Тип “Color” ...или выбери другой цвет: Прим: Не поддерживается
- 15. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГОВ «INPUT» и «FORM». Тип “E-mail” Определяет поле для ввода e-mail адреса Автоматически
- 16. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип “Submit”, „Reset” и „Button” Эти вводы представляют собой
- 17. ТЕГ „BUTTON” Данный тег используется для определения кнопки Рекомендуется, все-таки, для определения кнопки использовать тег „input”,
- 18. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип “Image” „Image” - этот тип ввода используется, когда
- 19. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип „Number” Ввод типа „Number” позволяет ввод номера, значение
- 20. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип „Range” Тип „range” определяет элемент управления для ввода
- 21. ДРУГИЕ ЗНАЧЕНИЯ АТРИБУТА „TYPE” Не поддерживается некоторыми браузерами. Поддерживается только GoogleChrome и Safari Не поддерживается некоторыми
- 22. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Accept”
- 23. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Autofocus” Поле с включенном атрибутом „autofocus” будет активным,
- 24. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Checked” Выберите любимый ваш цвет: Красный Белый Черный
- 25. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Disabled” Фамилия: Имя: Пароль:
- 26. ДРУГИЕ АТРИБУТЫ ТЕГА „INPUT”
- 27. ПРИМЕРЫ С АТРИБУТАМИ ТЕГА „INPUT”. Атрибут „readonly” Атрибут „readonly” – логического типа Пользователь не может изменить
- 28. ПРИМЕРЫ С АТРИБУТАМИ ТЕГА „INPUT”. Атрибут „pattern” Данный атрибут используется для следующего типа ввода: text, search,
- 29. ТЕГ „TEXTAREA” Определяет поле ввода, типа контроль, которое состоит из нескольких строк Синтаксис: Размер пространства для
- 30. АТРИБУТЫ ТЕГА „TEXTAREA”
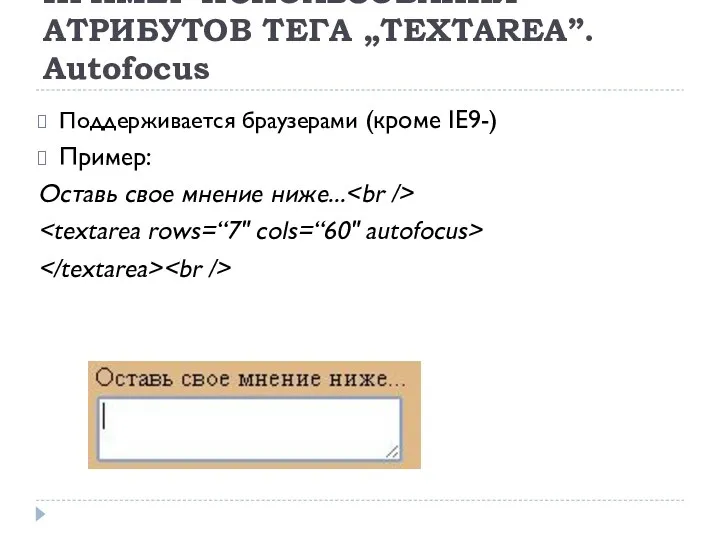
- 31. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. Autofocus Поддерживается браузерами (кроме IE9-) Пример: Оставь свое мнение ниже...
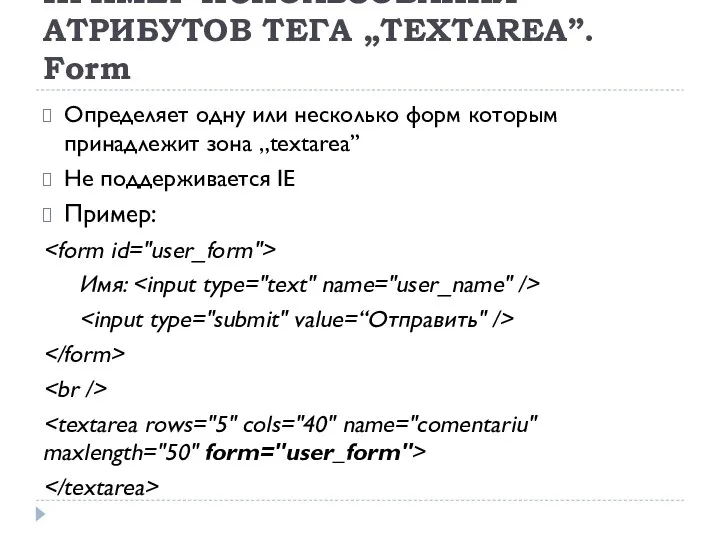
- 32. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. Form Определяет одну или неcколько форм которым принадлежит зона „textarea” Не
- 33. РЕЗУЛЬТАТ ПРИМЕРА
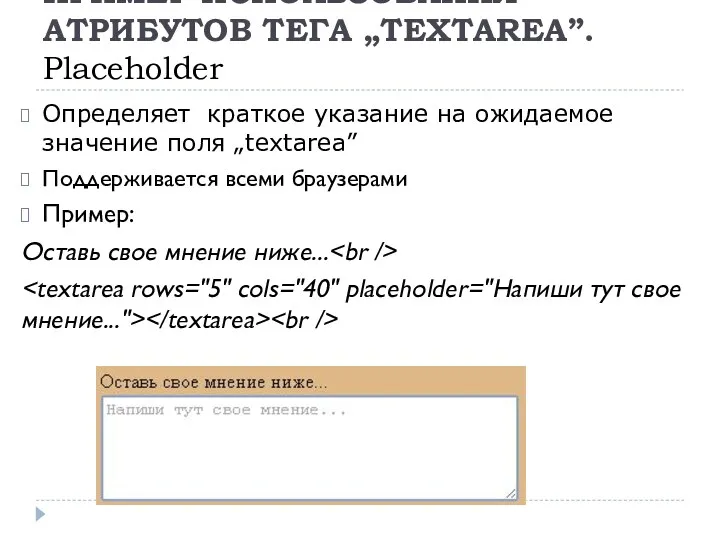
- 34. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. Placeholder Определяет краткое указание на ожидаемое значение поля „textarea” Поддерживается всеми
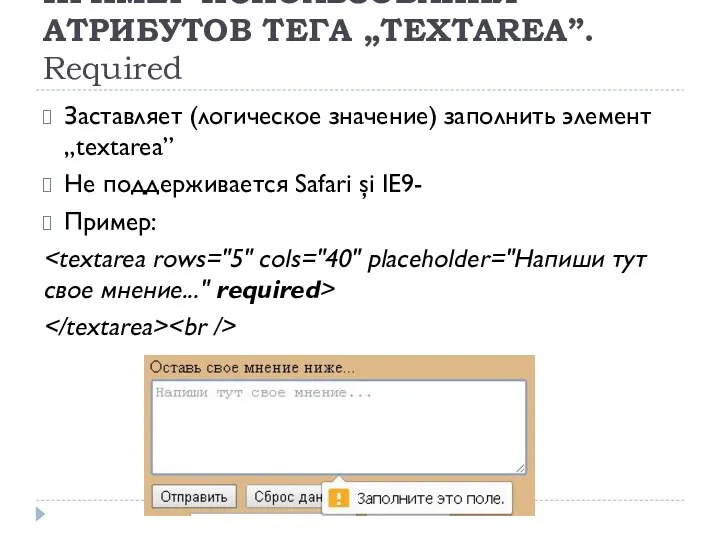
- 35. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. Required Заставляет (логическое значение) заполнить элемент „textarea” Не поддерживается Safari şi
- 36. ТЕГ „LABEL” Тег "label" используется для определения этикеток для элементов типа "input« Синтаксис: Содержимое Определенные этикетки
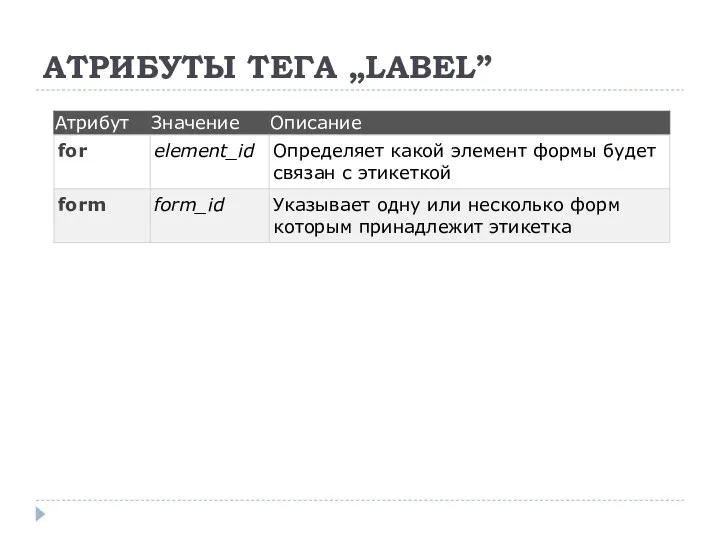
- 37. АТРИБУТЫ ТЕГА „LABEL”
- 38. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТА “FOR” ТЕГА „LABEL” Поддерживается всеми браузерами Пример: Фамилия: Имя: Пароль:
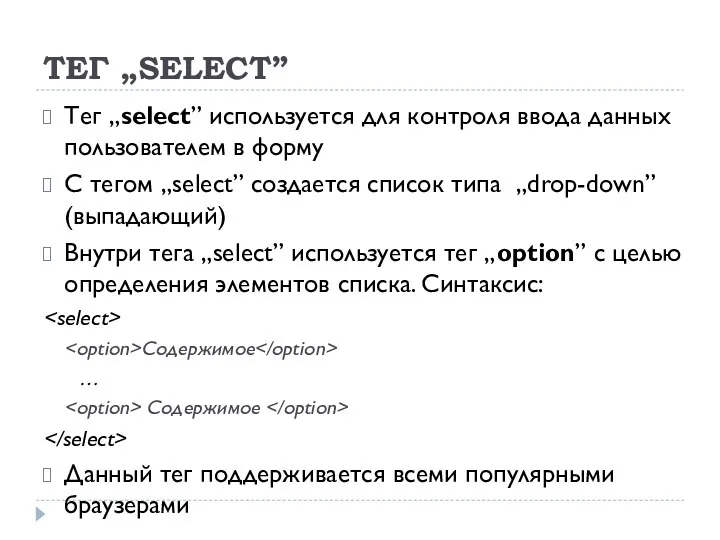
- 39. ТЕГ „SELECT” Тег „select” используется для контроля ввода данных пользователем в форму С тегом „select” создается
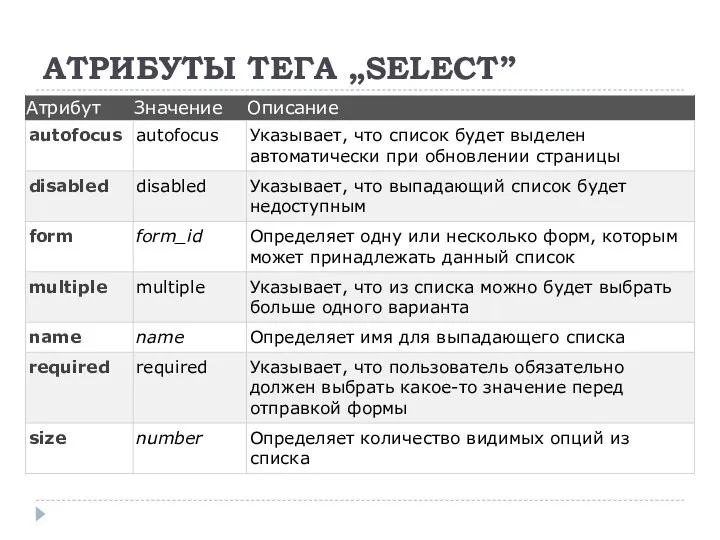
- 40. АТРИБУТЫ ТЕГА „SELECT”
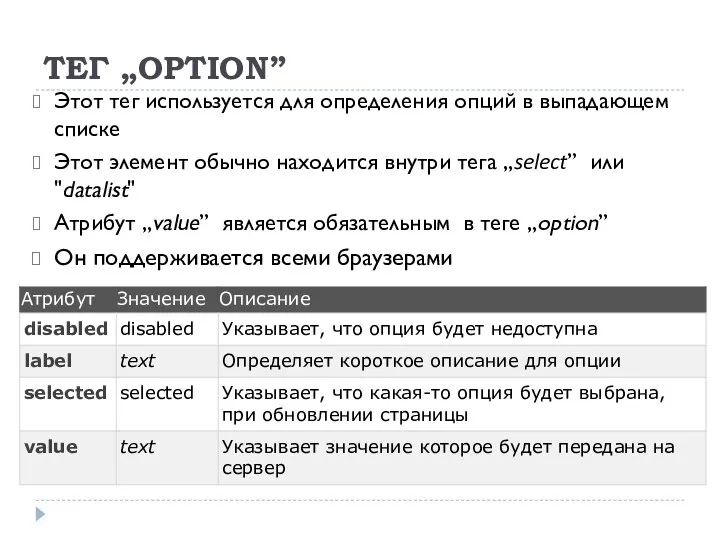
- 41. ТЕГ „OPTION” Этот тег используется для определения опций в выпадающем списке Этот элемент обычно находится внутри
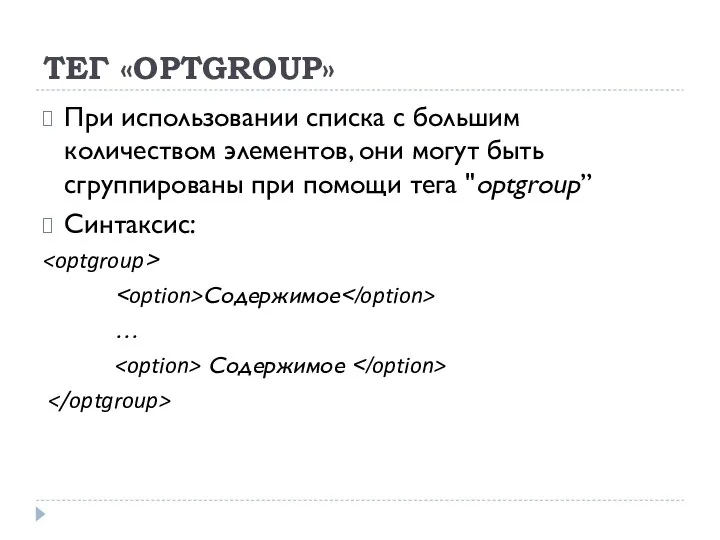
- 42. ТЕГ «OPTGROUP» При использовании списка с большим количеством элементов, они могут быть сгруппированы при помощи тега
- 43. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА „SELECT” И „OPTION” Выбери место жительства: Кишинев Яловены Страшены Оргеев Хынчешты
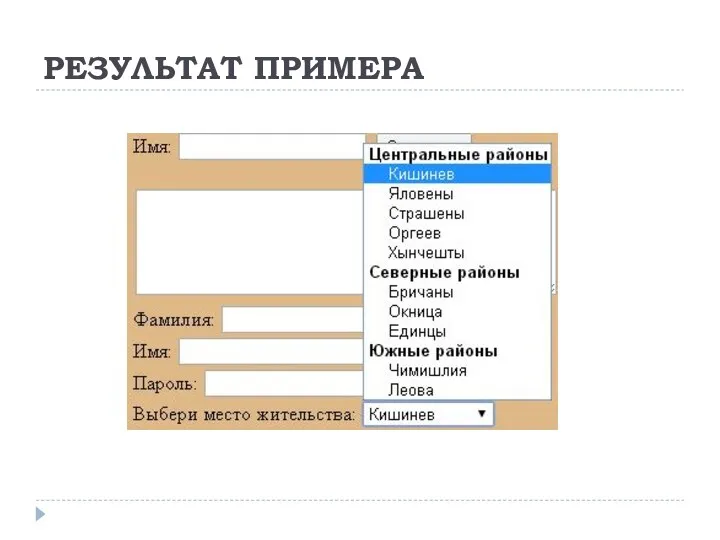
- 44. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА „OPTGROUP” Выбери место жительства: Кишинев Яловены Страшены Оргеев Хынчешты Бричаны Окница Единцы Чимишлия
- 45. РЕЗУЛЬТАТ ПРИМЕРА
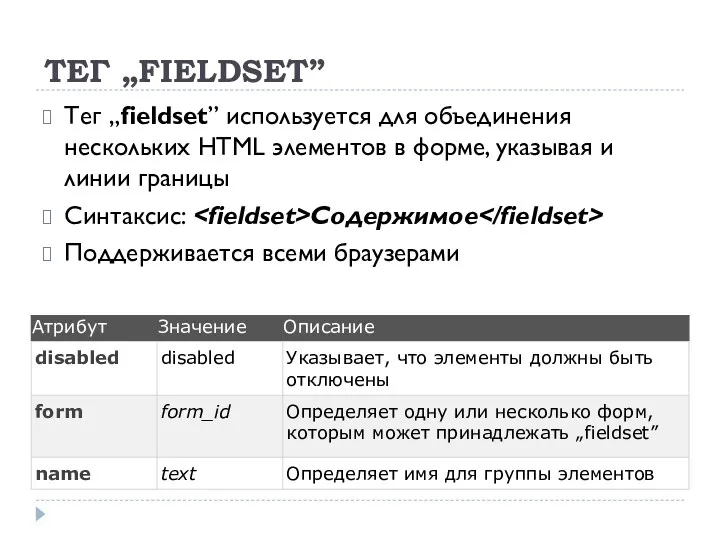
- 46. ТЕГ „FIELDSET” Тег „fieldset” используется для объединения нескольких HTML элементов в форме, указывая и линии границы
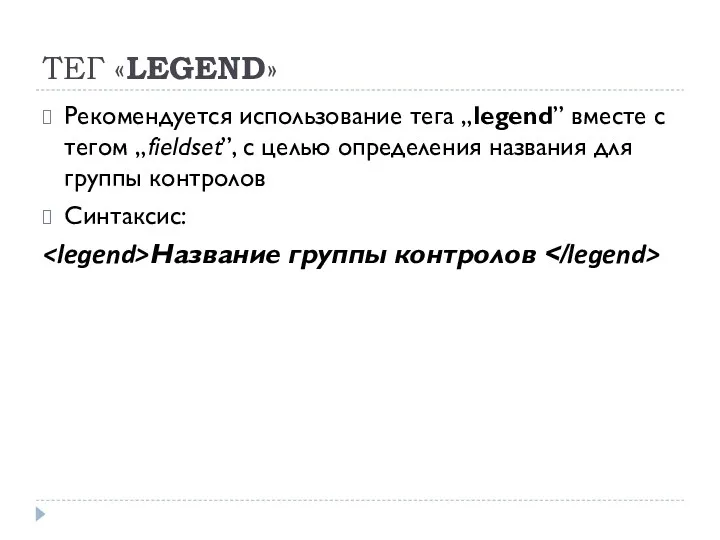
- 47. ТЕГ «LEGEND» Рекомендуется использование тега „legend” вместе с тегом „fieldset”, с целью определения названия для группы
- 48. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГОВ „FIELDSET” И „LEGEND” Личные данные Фамилия: Имя: Пароль: Выбери твою возрастную группу: Ребенок
- 50. Скачать презентацию

















 презентация урока Графические возможности языка Visual Basic
презентация урока Графические возможности языка Visual Basic Программа. Базовые понятия
Программа. Базовые понятия Исследование деятельности организации и средств применяемых для автоматизации ее деятельности
Исследование деятельности организации и средств применяемых для автоматизации ее деятельности Динамические (электронные) таблицы как информационные объекты
Динамические (электронные) таблицы как информационные объекты Электронное правительство
Электронное правительство PR on the Internet
PR on the Internet Компьютерные сети
Компьютерные сети Программирование разветвляющихся алгоритмов. Начала программирования на языке Python. Информатика. 8 класс
Программирование разветвляющихся алгоритмов. Начала программирования на языке Python. Информатика. 8 класс Хранение и выборка данных
Хранение и выборка данных Стандарты и методология разработки корпоративных инфокоммуникационых систем
Стандарты и методология разработки корпоративных инфокоммуникационых систем Предмет и основные понятия информатики
Предмет и основные понятия информатики Пристрої комп’ютера. Зовнішня пам’ять
Пристрої комп’ютера. Зовнішня пам’ять Мастер-класс по 3D-печати. Picaso 3D
Мастер-класс по 3D-печати. Picaso 3D Новые информационные технологии. (Лекция 1а)
Новые информационные технологии. (Лекция 1а) Практическая реализация технологии ERP
Практическая реализация технологии ERP Написание качествeнных требований. Тема 7
Написание качествeнных требований. Тема 7 Компьютерная графика
Компьютерная графика Database usage in java object-relational mapping. (Лекция 8)
Database usage in java object-relational mapping. (Лекция 8) Типы данных. Программа, написанная на языке Паскаль
Типы данных. Программа, написанная на языке Паскаль Развитие печати
Развитие печати Использование Web 2.0 в образовании
Использование Web 2.0 в образовании Кодирование и обработка звуковой информации
Кодирование и обработка звуковой информации Разработка программы автоматизации претензионно-исковой и договорной работы юридического отдела фирмы
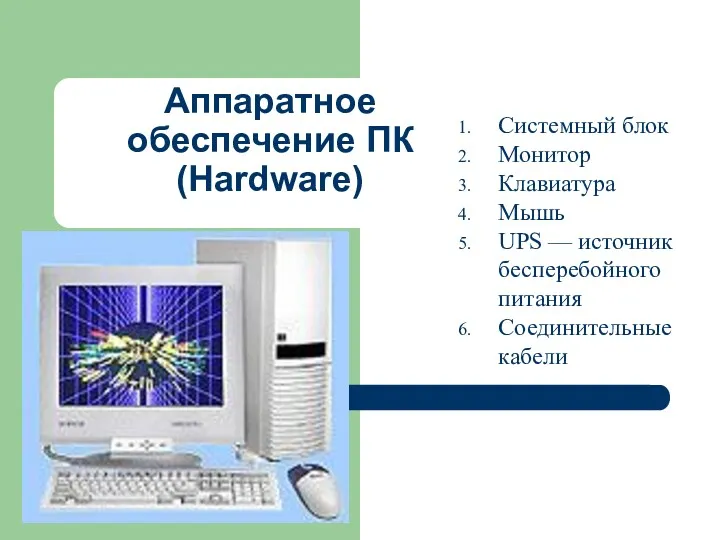
Разработка программы автоматизации претензионно-исковой и договорной работы юридического отдела фирмы Аппаратное обеспечение ПК (Hardware)
Аппаратное обеспечение ПК (Hardware) Урок-сказка
Урок-сказка Алгоритм и его свойства. Введение в программирование
Алгоритм и его свойства. Введение в программирование Электронные таблицы. Обработка числовой информации в электронных таблицах. Информатика и ИКТ. 9 класс
Электронные таблицы. Обработка числовой информации в электронных таблицах. Информатика и ИКТ. 9 класс Виртуальное и живое общение в современном мире
Виртуальное и живое общение в современном мире