Содержание
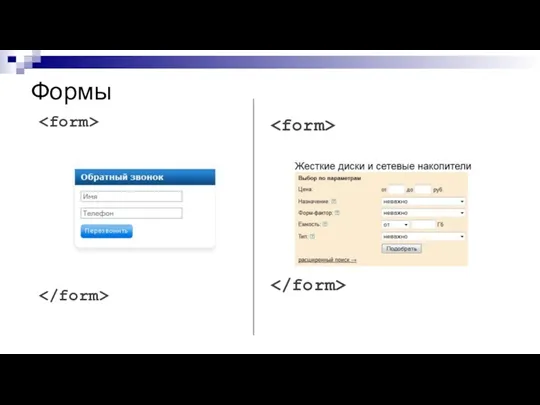
- 2. Формы
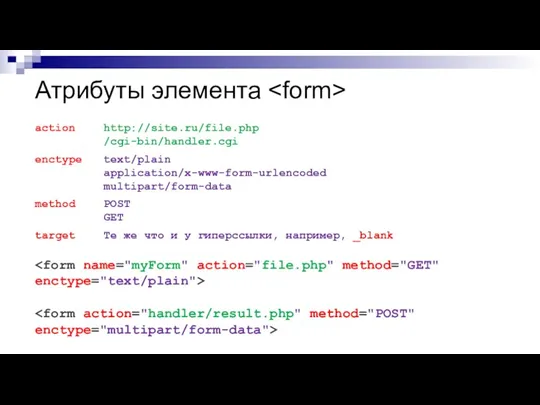
- 3. Атрибуты элемента
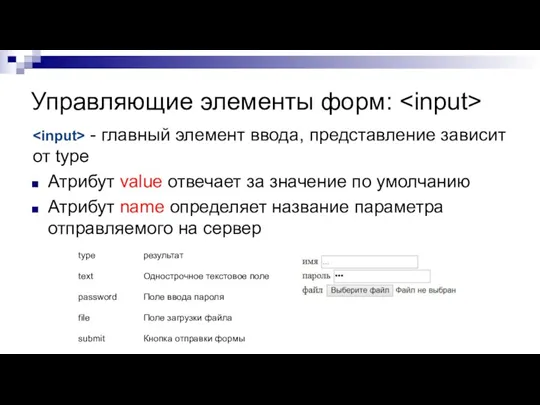
- 4. Управляющие элементы форм: - главный элемент ввода, представление зависит от type Атрибут value отвечает за значение
- 5. Лабораторная работа: Создание формы Откройте файл /module10/lab10.html Создайте простую форму Логин maxlength="40" name="login"> Пароль name="pass">
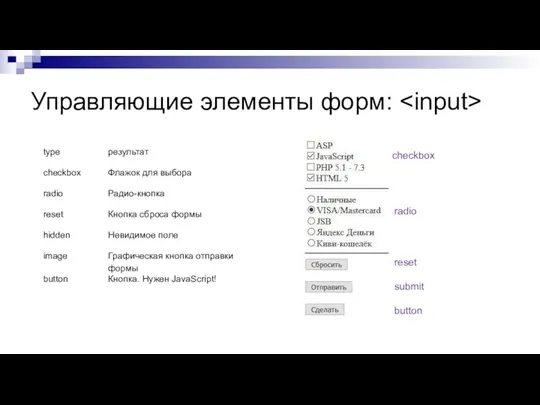
- 6. Управляющие элементы форм: checkbox radio reset submit button
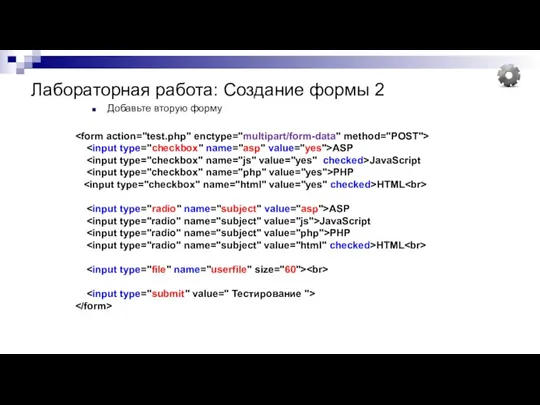
- 7. Лабораторная работа: Создание формы 2 Добавьте вторую форму ASP JavaScript PHP HTML ASP JavaScript PHP HTML
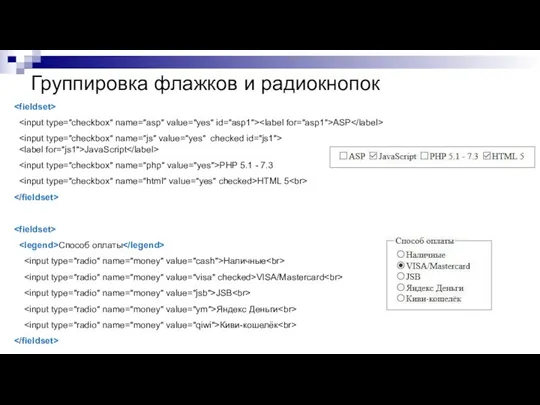
- 8. Группировка флажков и радиокнопок ASP JavaScript PHP 5.1 - 7.3 HTML 5 Способ оплаты Наличные VISA/Mastercard
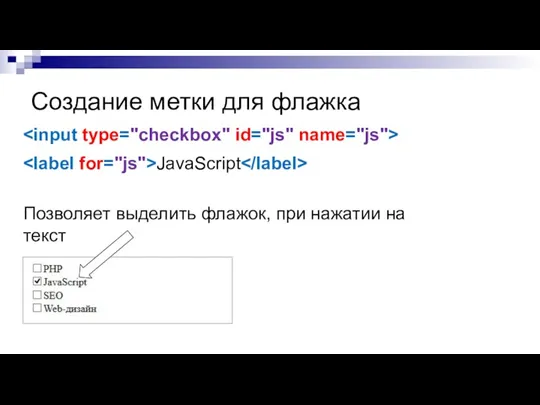
- 9. Создание метки для флажка JavaScript Позволяет выделить флажок, при нажатии на текст
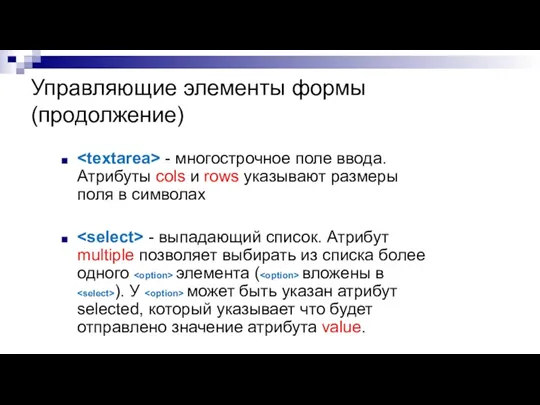
- 10. Управляющие элементы формы (продолжение) - многострочное поле ввода. Атрибуты cols и rows указывают размеры поля в
- 11. Пример применения textarea, select, button Письмо: Отправляю своё резюме... Вакансия: Верстальщик JavaScript-программист PHP-программист …
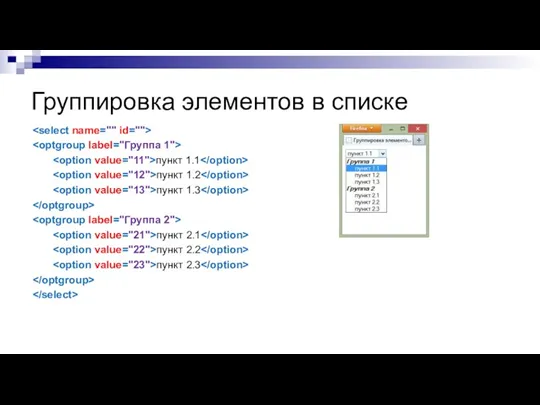
- 12. Группировка элементов в списке пункт 1.1 пункт 1.2 пункт 1.3 пункт 2.1 пункт 2.2 пункт 2.3
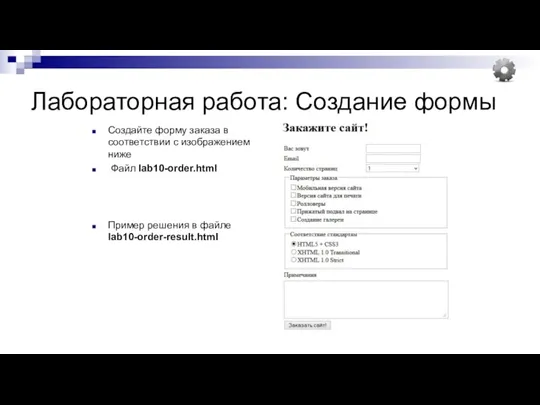
- 13. Лабораторная работа: Создание формы Создайте форму заказа в соответствии с изображением ниже Файл lab10-order.html Пример решения
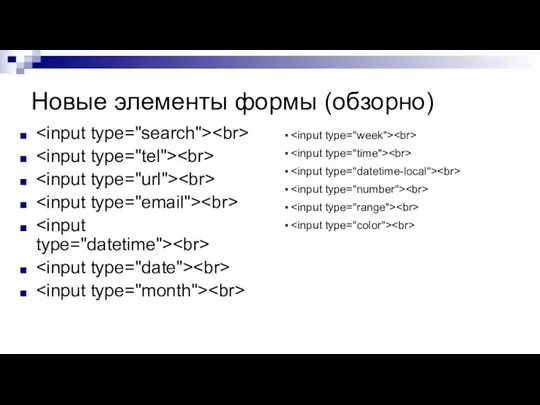
- 14. Новые элементы формы (обзорно)
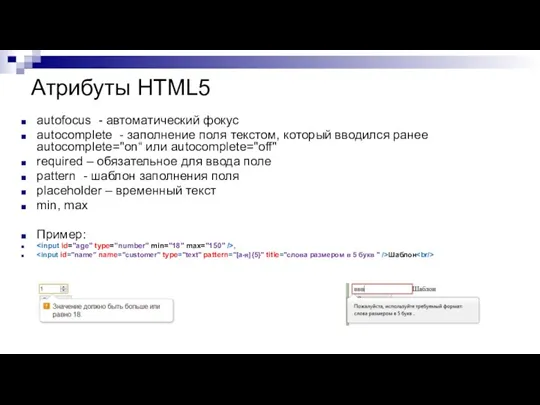
- 15. Атрибуты HTML5 autofocus - автоматический фокус autocomplete - заполнение поля текстом, который вводился ранее autocomplete="on“ или
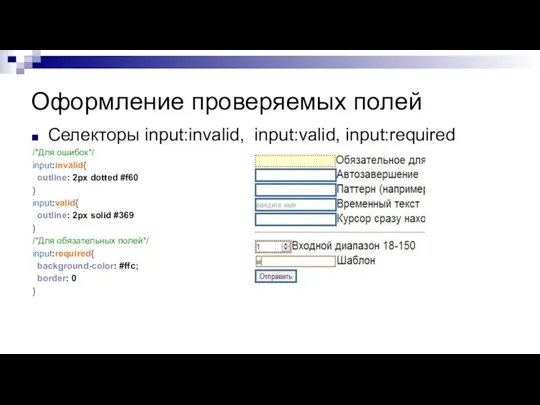
- 16. Оформление проверяемых полей Селекторы input:invalid, input:valid, input:required /*Для ошибок*/ input:invalid{ outline: 2px dotted #f60 } input:valid{
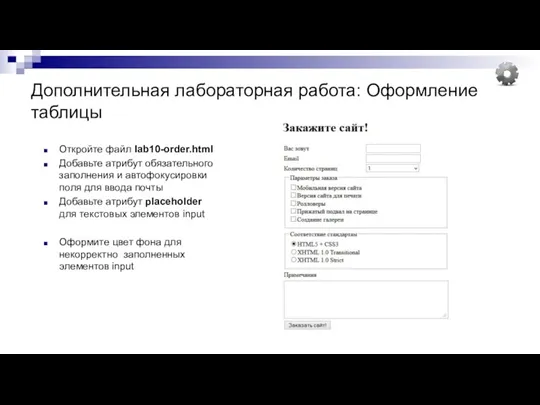
- 17. Дополнительная лабораторная работа: Оформление таблицы Откройте файл lab10-order.html Добавьте атрибут обязательного заполнения и автофокусировки поля для
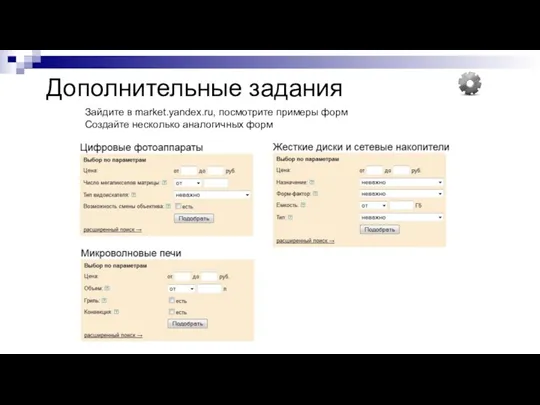
- 18. Дополнительные задания Зайдите в market.yandex.ru, посмотрите примеры форм Создайте несколько аналогичных форм
- 20. Скачать презентацию
















 Как работает современный поиск
Как работает современный поиск Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией. Информатика. 7 класс
Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией. Информатика. 7 класс Кнопки. Стилистика кнопок
Кнопки. Стилистика кнопок АРМ Метролог
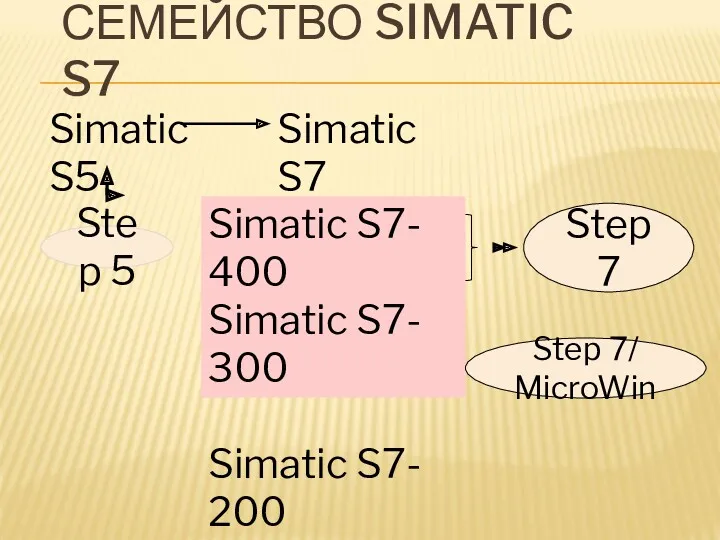
АРМ Метролог Семейство SIMATIC S7
Семейство SIMATIC S7 Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5)
Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5) Схемы. Многообразие схем. Информационные модели на графах. Использование графов при решении задач
Схемы. Многообразие схем. Информационные модели на графах. Использование графов при решении задач Мова запитів SQL
Мова запитів SQL Устройства ввода информации. (7класс)
Устройства ввода информации. (7класс) Игровое пространство
Игровое пространство Перегрузка операторов. Лекция 38
Перегрузка операторов. Лекция 38 Характеристики систем функціональних пристроїв. Лекція №3
Характеристики систем функціональних пристроїв. Лекція №3 Переключатели зависимые и независимые
Переключатели зависимые и независимые Базы данных: выборка данных
Базы данных: выборка данных Основні можливості роботи в Power Point
Основні можливості роботи в Power Point Информационная система учета программной литературы Кировского авиационного техникума
Информационная система учета программной литературы Кировского авиационного техникума Краткий гайд по прокачке 1-26 за Орду
Краткий гайд по прокачке 1-26 за Орду Работа с программой Octopus и сайтом статистики
Работа с программой Octopus и сайтом статистики Особенности работы с библиотечной программой MARC SQL
Особенности работы с библиотечной программой MARC SQL Виды информации по способу восприятия
Виды информации по способу восприятия Динамическое программирование. Примеры задач
Динамическое программирование. Примеры задач Модели коммуникации
Модели коммуникации Проверка знаний
Проверка знаний Володар перснів
Володар перснів Файловая система ОС UNIX. (Занятия 5 и 6)
Файловая система ОС UNIX. (Занятия 5 и 6) Розробка та дослідження систем програмування плк за допомогою циклограм
Розробка та дослідження систем програмування плк за допомогою циклограм Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7
Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7 Сетевые педагогические сообщества
Сетевые педагогические сообщества