Содержание
- 2. Формы предоставляют интерфейс, дающий возможность пользователям осуществлять взаимодействие с сайтом. В большинстве случаев они применяются для
- 3. Формы принимают входные данные при помощи элементов управления, таких, как кнопки, текстовые поля или прокручиваемые меню.
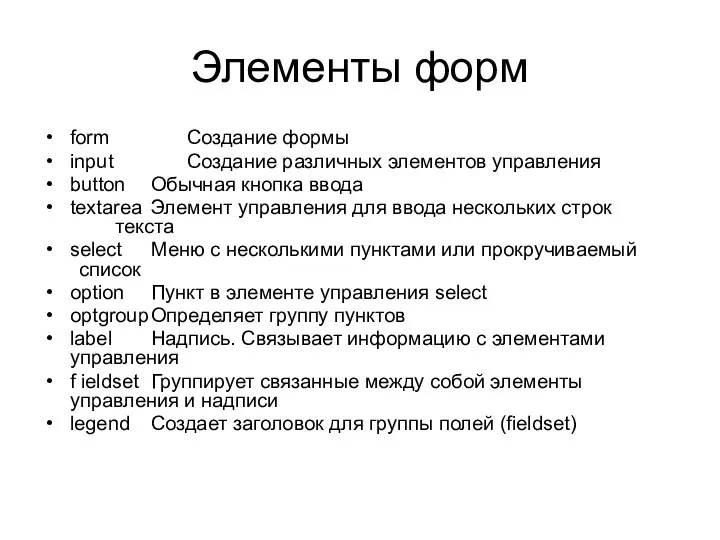
- 4. Элементы форм form Создание формы input Создание различных элементов управления button Обычная кнопка ввода textarea Элемент
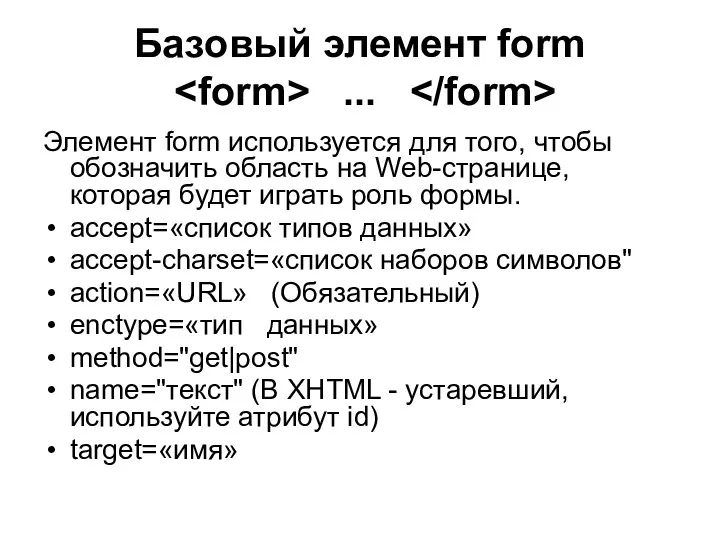
- 5. Базовый элемент form ... Элемент form используется для того, чтобы обозначить область на Web-странице, которая будет
- 6. Форма может содержать любые Web-материалы (текст, изображения, таблицы и т. д.), но ее главная функция -
- 7. Атрибут action Атрибут action элемента form указывает URL программы, используемой для обработки формы. Пример:
- 8. Атрибут method В атрибуте method указывается один из двух методов отправки данных формы на сервер –
- 9. При использовании метода get браузер передает данные формы за один раз, в виде части URL (прикрепляя
- 10. Метод post передает введенную в форму информацию отдельно от URL, по существу, в сообщении, состоящем из
- 11. Выбор используемого метода зависит от требований сервера. Как правило, если форма короткая и имеет несколько полей
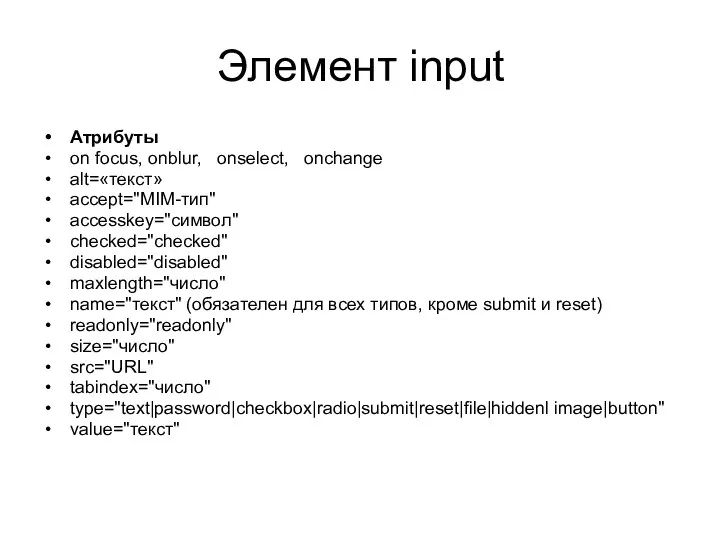
- 12. Элемент input Атрибуты on focus, onblur, onselect, onchange alt=«текст» accept="MIM-тип" accesskey="символ" checked="checked" disabled="disabled" maxlength="число" name="текст" (обязателен
- 13. Поле для ввода текста Самой простой тип элемента управления в форме - это поле для ввода
- 14. Скрытое поле (type=«hidden») Скрытые поле (type="hidden") представляет собой элемент управления, не отображаемый в браузере, но передаваемый
- 15. Флажок (type=«checkbox») Флажки (type="checkbox") напоминают выключатели, которые могут включаться и выключаться пользователем. При отправке данных формы,
- 16. Переключатель Переключатели (радиокнопки) (type="radio") - это еще один вид кнопок, который пользователь может включать и выключать.
- 17. Кнопки Submit и Reset Кнопки Submit (Отправка), которые используются для отправки данных формы агенту, выполняющему обработку,
- 18. Пользовательская кнопка Авторы могут создать настраиваемую кнопку для управления клиентскими скриптами (JavaScript), для чего нужно задать
- 19. Графическая кнопка Если вы хотите использовать для кнопки отправки свое изображение, применяйте элемент input типа image.
- 20. Выбор файла Элемент input типа file позволяет пользователям отправлять внешние файлы при отправке формы. Этот элемент
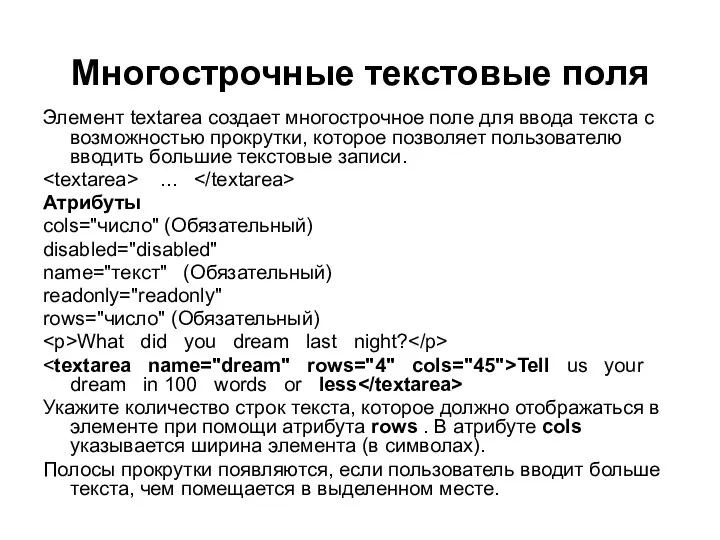
- 21. Многострочные текстовые поля Элемент textarea создает многострочное поле для ввода текста с возможностью прокрутки, которое позволяет
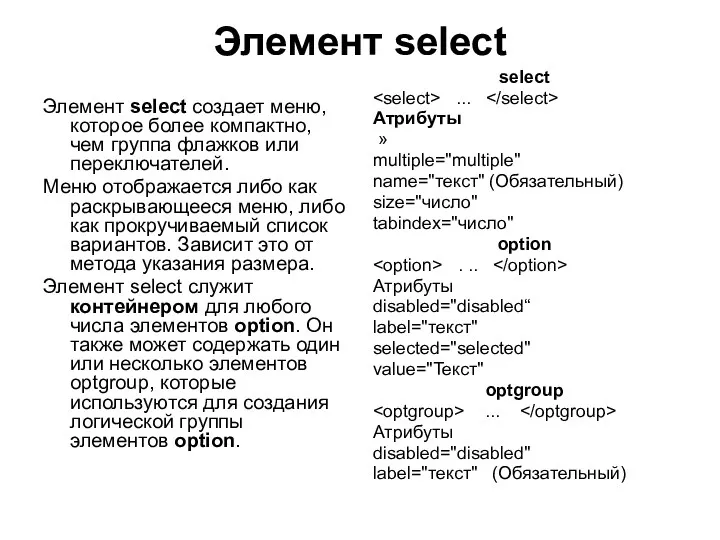
- 22. Элемент select Элемент select создает меню, которое более компактно, чем группа флажков или переключателей. Меню отображается
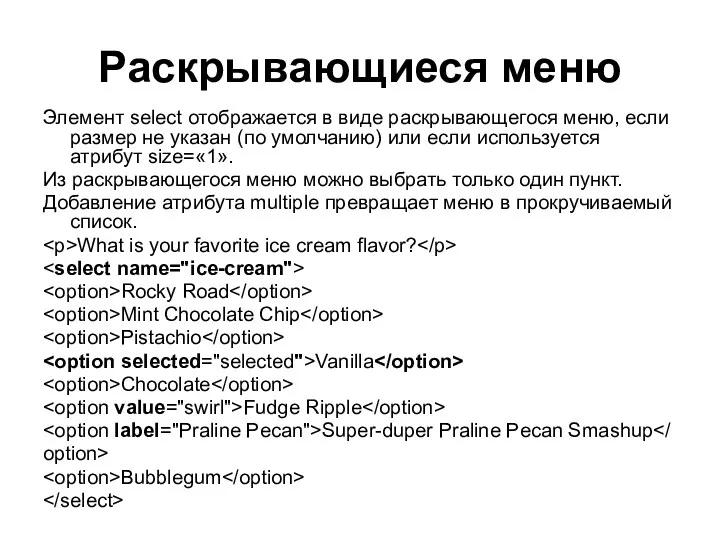
- 23. Раскрывающиеся меню Элемент select отображается в виде раскрывающегося меню, если размер не указан (по умолчанию) или
- 24. По умолчанию при загрузке формы отображается первый элемент option. Чтобы сделать другой элемент option элементом по
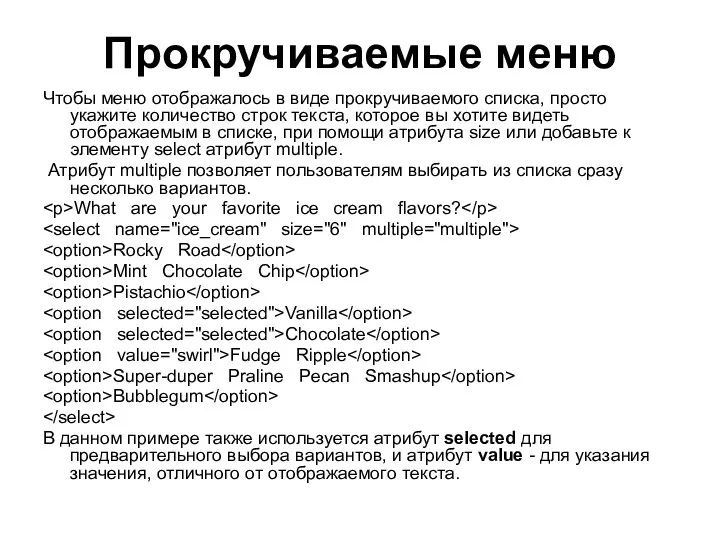
- 25. Прокручиваемые меню Чтобы меню отображалось в виде прокручиваемого списка, просто укажите количество строк текста, которое вы
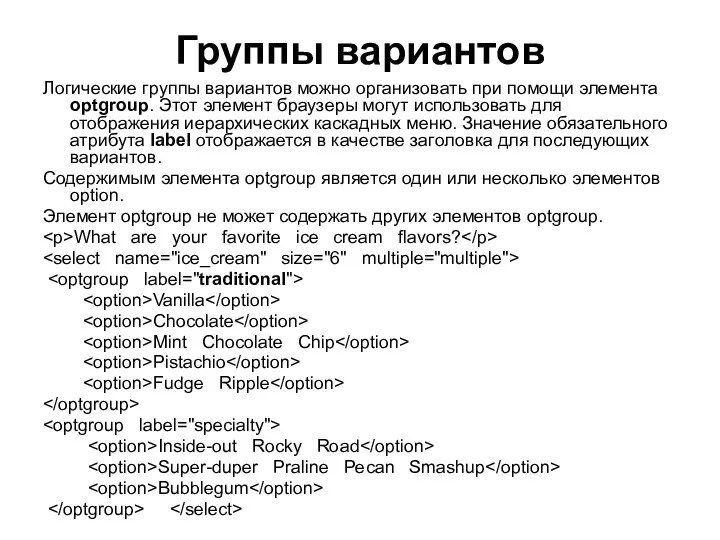
- 26. Группы вариантов Логические группы вариантов можно организовать при помощи элемента optgroup. Этот элемент браузеры могут использовать
- 27. Элемент button определяет пользовательскую «кнопку», которая работает примерно так же, как тег input. Элемент button может
- 28. Средства обеспечения доступности В Рекомендации HTML 4.01 появился ряд элементов и атрибутов форм, которые помогают обеспечить
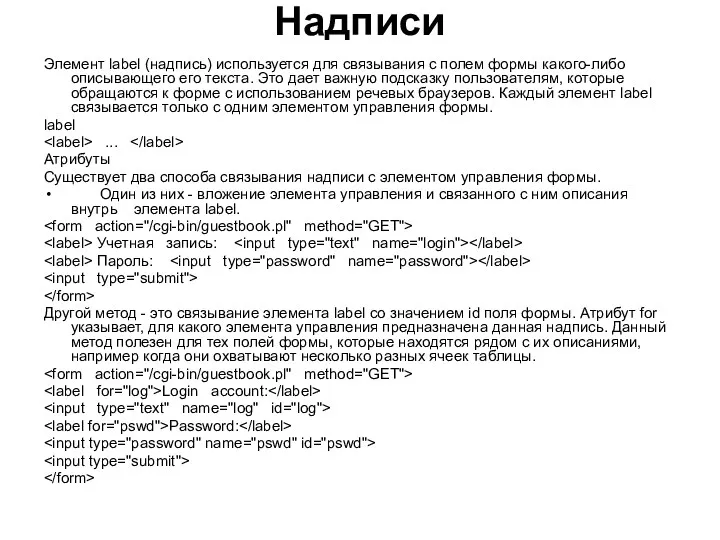
- 29. Надписи Элемент label (надпись) используется для связывания с полем формы какого-либо описывающего его текста. Это дает
- 30. Атрибуты id и name в элементах формы Атрибуты id и name, применяемые в элементах управления формы
- 31. Элементы fieldset и legend Элемент fieldset используется для создания логической группы элементов управления формы. Элемент fieldset
- 32. Атрибуты accesskey и tabindex Aтрибуты перемещают фокус на элемент формы без использования традиционного метода, связанного с
- 33. Address Zip code Phone number Хотя атрибут tabindex изначально создавался как метод обеспечения доступности, многие эксперты
- 34. Атрибут title Еще один атрибут, повышающий доступность полей формы (а также ссылок, изображений и других ресурсов)
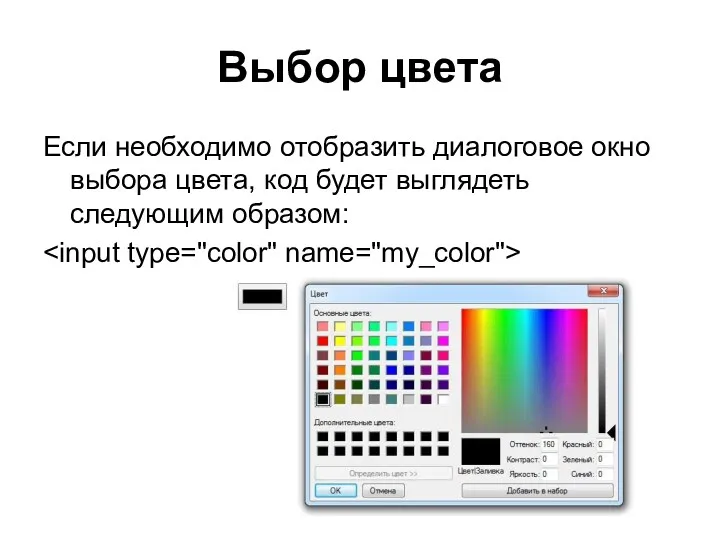
- 35. Выбор цвета Если необходимо отобразить диалоговое окно выбора цвета, код будет выглядеть следующим образом:
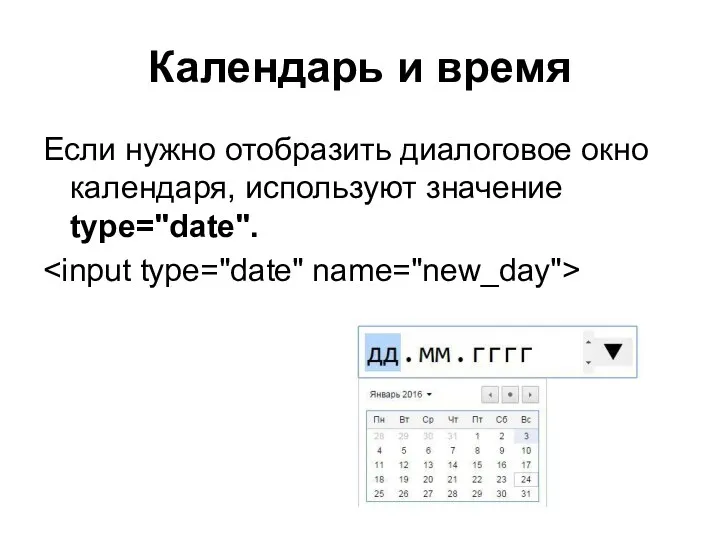
- 36. Календарь и время Если нужно отобразить диалоговое окно календаря, используют значение type="date".
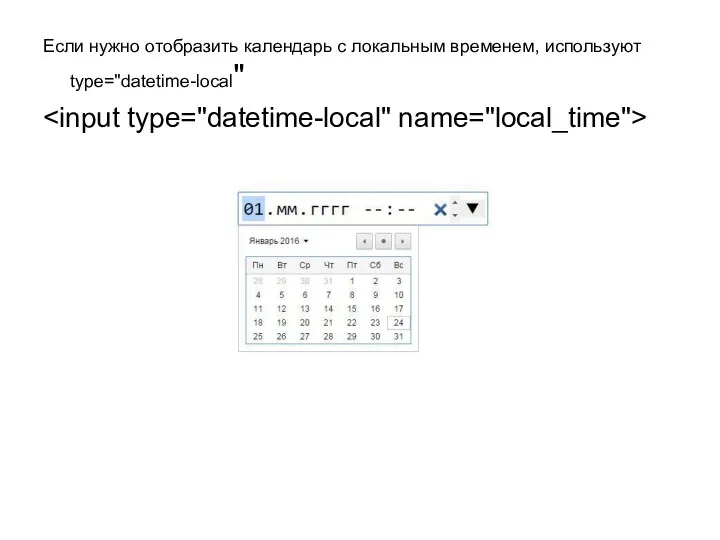
- 37. Если нужно отобразить календарь с локальным временем, используют type="datetime-local"
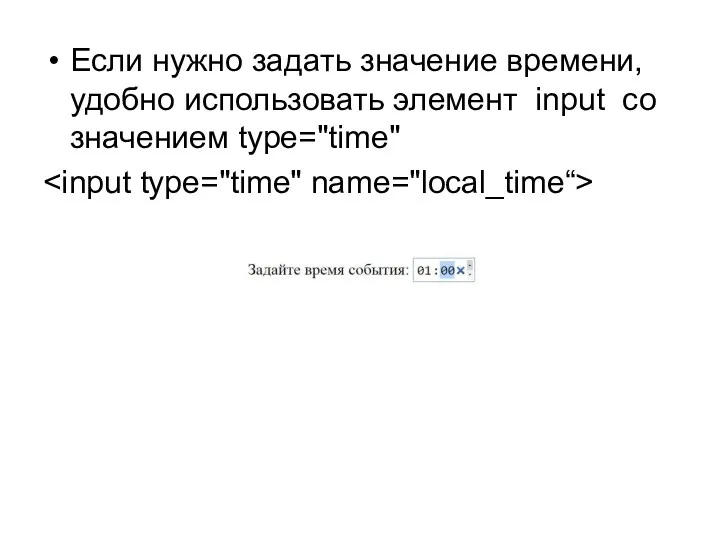
- 38. Если нужно задать значение времени, удобно использовать элемент input со значением type="time"
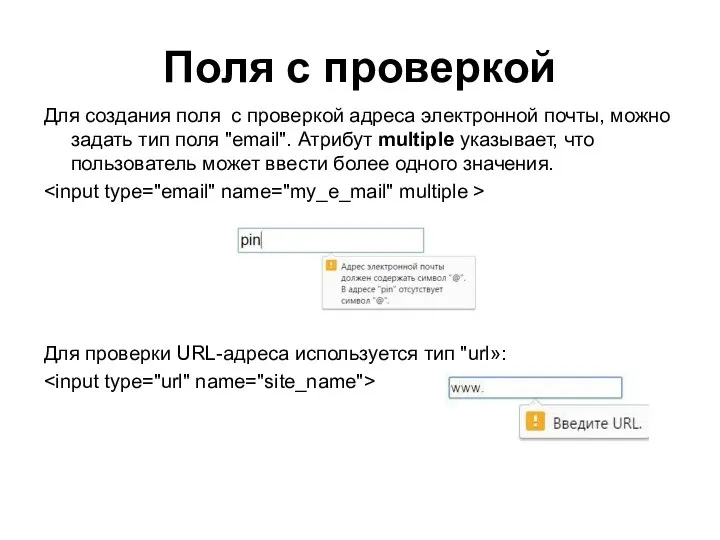
- 39. Поля с проверкой Для создания поля с проверкой адреса электронной почты, можно задать тип поля "email".
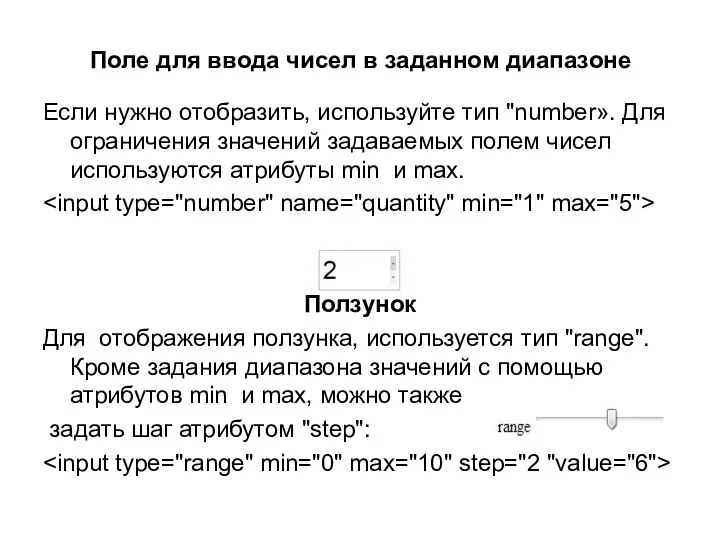
- 40. Поле для ввода чисел в заданном диапазоне Если нужно отобразить, используйте тип "number». Для ограничения значений
- 41. Поле для ввода номера телефона Тип tel был задуман как тип для ввода в форму номеров
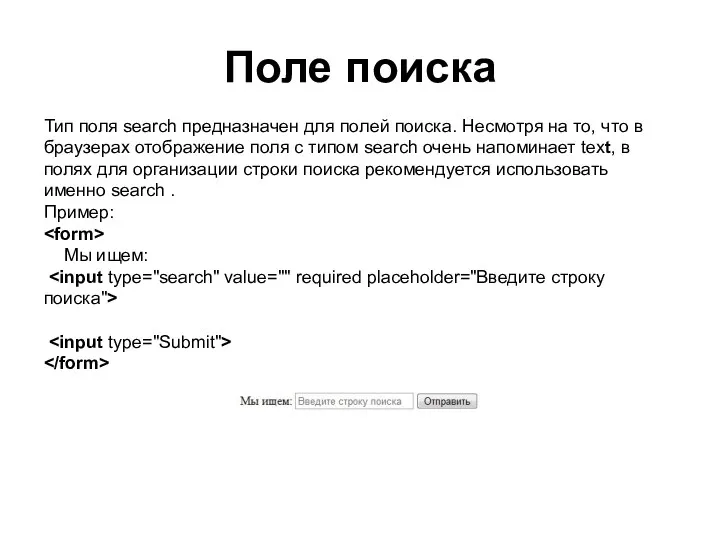
- 42. Поле поиска Тип поля search предназначен для полей поиска. Несмотря на то, что в браузерах отображение
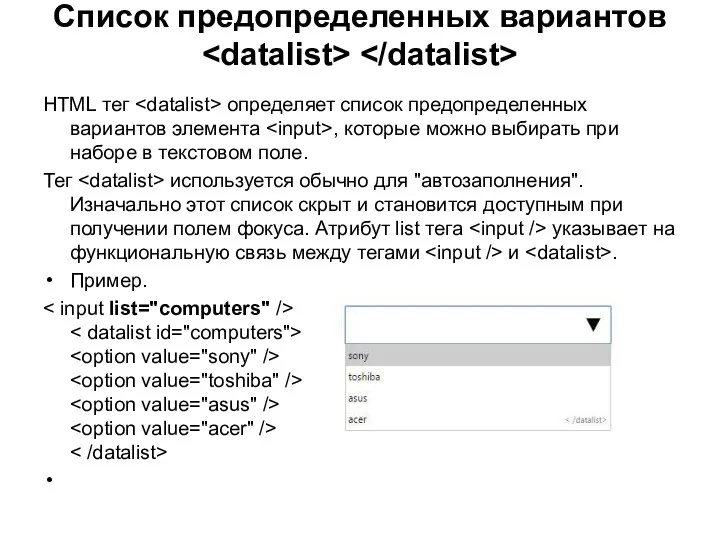
- 43. Список предопределенных вариантов HTML тег определяет список предопределенных вариантов элемента , которые можно выбирать при наборе
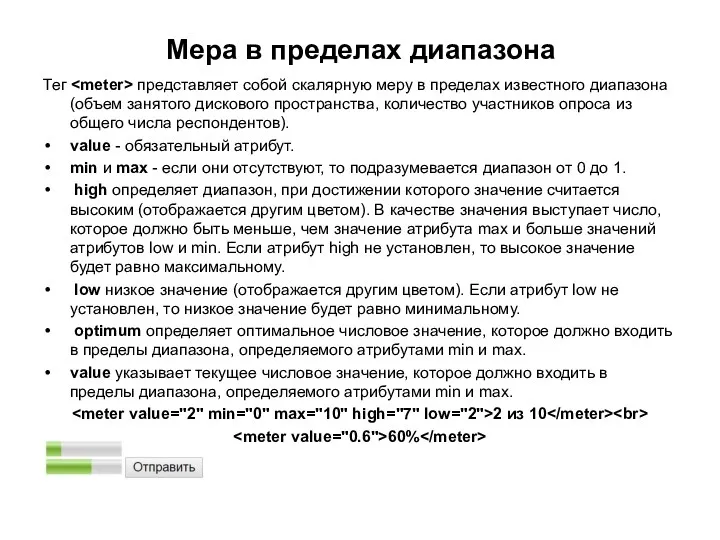
- 44. Мера в пределах диапазона Тег представляет собой скалярную меру в пределах известного диапазона(объем занятого дискового пространства,
- 45. Область вывода результатов вычислений Тег определяет область, в которую выводится результат вычислений, которые обычно выполняются с
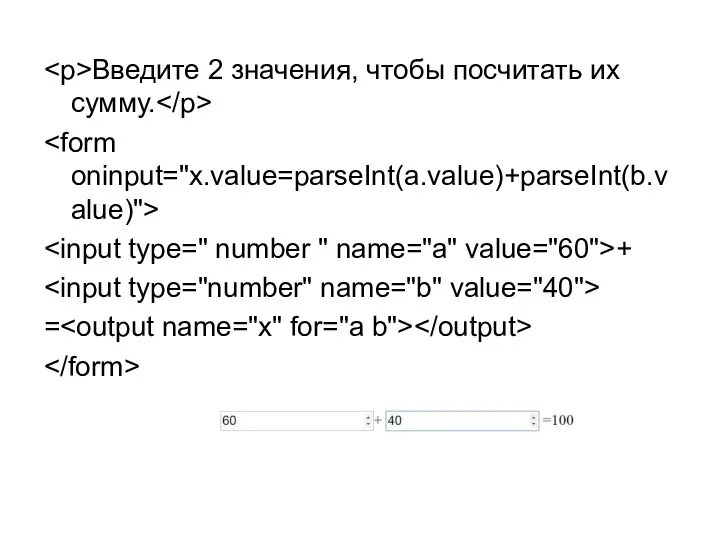
- 46. Введите 2 значения, чтобы посчитать их сумму. + =
- 48. Скачать презентацию













































 Парадигмы программирования 2024 ОАиП
Парадигмы программирования 2024 ОАиП Хранимые процедуры и функции (SQL)
Хранимые процедуры и функции (SQL) Предмет и основные понятия информационных технологий
Предмет и основные понятия информационных технологий Текстовый процессор
Текстовый процессор Курсовая на отлично. Алгоритм написания научной работы
Курсовая на отлично. Алгоритм написания научной работы Электронные таблицы. Формулы и функции. Вычисления в Excel. Графики и диаграммы
Электронные таблицы. Формулы и функции. Вычисления в Excel. Графики и диаграммы Специфікатори С++ та спеціальні оператори
Специфікатори С++ та спеціальні оператори Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Сравнительный анализ 5 программных продуктов для моделирования бизнес-процессов организаций
Сравнительный анализ 5 программных продуктов для моделирования бизнес-процессов организаций Типология журналистики. Журналистика, как система средств массовой информации
Типология журналистики. Журналистика, как система средств массовой информации Условный оператор в языке Паскаль
Условный оператор в языке Паскаль Creating Session Beans
Creating Session Beans Informasion prosesler: informasiýalary saklamak, geçirmek, täzeden işlemek, gözlemek
Informasion prosesler: informasiýalary saklamak, geçirmek, täzeden işlemek, gözlemek Основні види графічних зображень статистичних показників та їх використання в статистичному аналізі
Основні види графічних зображень статистичних показників та їх використання в статистичному аналізі Арифметические и логические основы компьютера. (Лекция1-2)
Арифметические и логические основы компьютера. (Лекция1-2) История вычислительной техники
История вычислительной техники Базы данных. Access 2007
Базы данных. Access 2007 Уровни представления данных. Функции СУБД. (Лекция 2)
Уровни представления данных. Функции СУБД. (Лекция 2) Автоматизоване розроблення веб-сайтів. Огляд сервісів Веб 2.0
Автоматизоване розроблення веб-сайтів. Огляд сервісів Веб 2.0 Школа программирования для детей CODDY
Школа программирования для детей CODDY Программирование на языке высокого уровня
Программирование на языке высокого уровня Ақпараттық жүйе
Ақпараттық жүйе Создание таблиц в СУБД Microsoft Access
Создание таблиц в СУБД Microsoft Access Типизированные файлы в Паскале
Типизированные файлы в Паскале Как снимать интересные сториз
Как снимать интересные сториз Hibernate query language (HQL)
Hibernate query language (HQL) Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия
Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия Технологія СSS Лекція 2
Технологія СSS Лекція 2