Слайд 2

Слайд 3

ФОТОГРАФИЯ. ФОТОФОРМАТЫ
Фотолента, или фотогалерея – это подборка фотографий с мероприятия или
по определенной тематике с возможностью «пролистывания».
Фоторепортаж – это серия снимков, где важным является порядок, сочетание фотографий, применяются принципы монтажа, как в видеоматериалах.
Слайд 4

ФОТОГРАФИЯ. ФОТОФОРМАТЫ
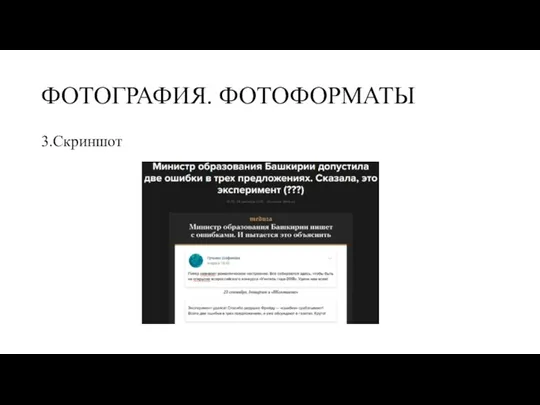
3.Скриншот
Слайд 5

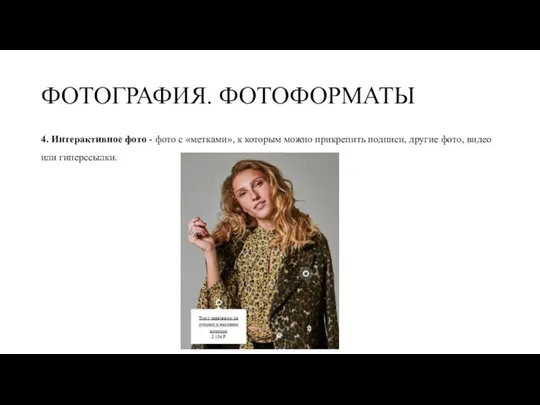
ФОТОГРАФИЯ. ФОТОФОРМАТЫ
4. Интерактивное фото - фото с «метками», к которым можно
прикрепить подписи, другие фото, видео или гиперссылки.
Слайд 6

ФОТОГРАФИЯ. ФОТОФОРМАТЫ
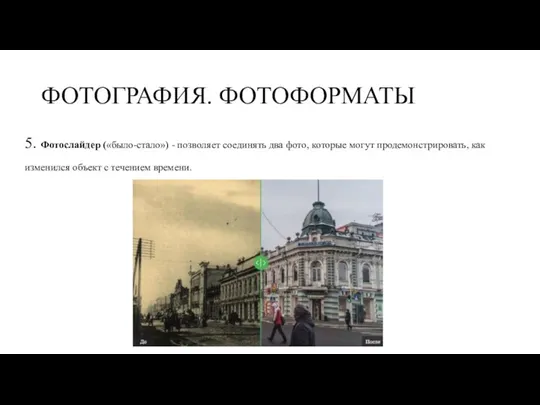
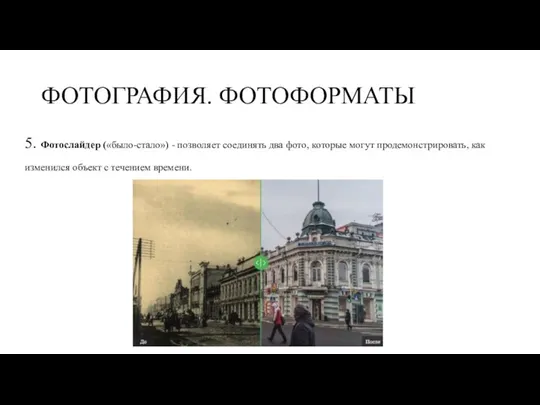
5. Фотослайдер («было-стало») - позволяет соединять два фото, которые могут
продемонстрировать, как изменился объект с течением времени.
Слайд 7

Слайд 8

ФОТОГРАФИЯ. ФОТОФОРМАТЫ
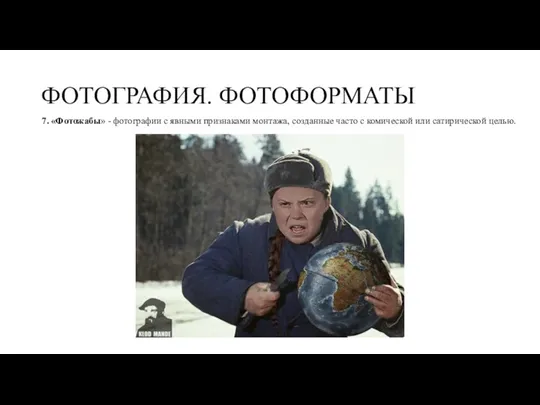
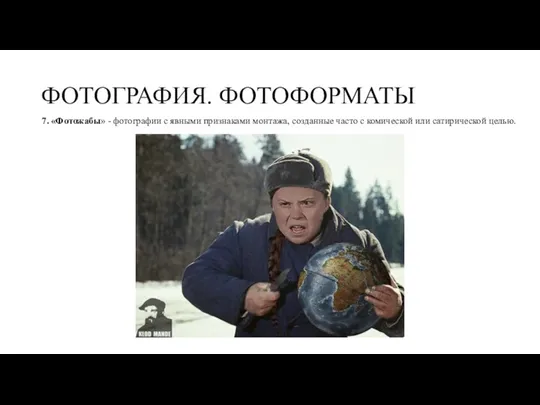
7. «Фотожабы» - фотографии с явными признаками монтажа, созданные часто
с комической или сатирической целью.
Слайд 9

ГРАФИЧЕСКИЕ ФОРМАТЫ
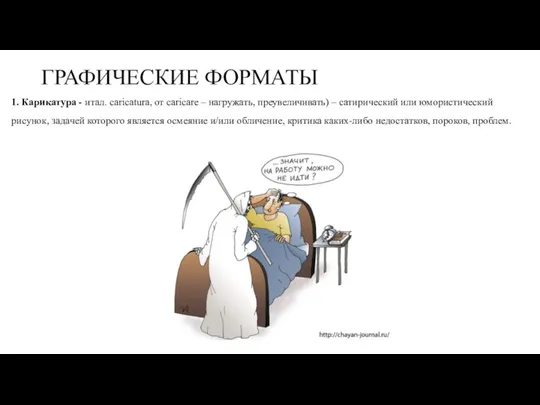
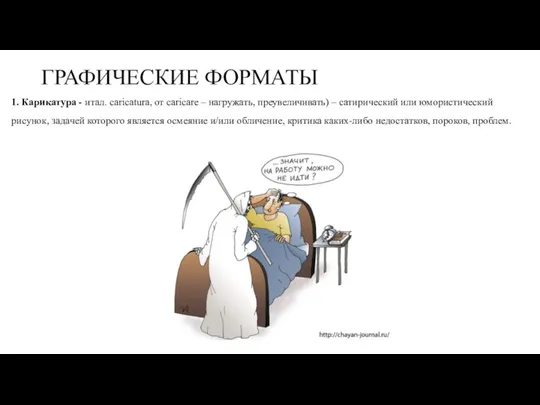
1. Карикатура - итал. caricatura, от caricare – нагружать, преувеличивать)
– сатирический или юмористический рисунок, задачей которого является осмеяние и/или обличение, критика каких-либо недостатков, пороков, проблем.
Слайд 10

ГРАФИЧЕСКИЕ ФОРМАТЫ
2. Рисунок - авторские рисунки, имеющие определенный публицистический посыл, то
есть заключающие в себе определенную авторскую оценку и имеющие цель повлиять на мнение аудитории по определенному вопросу.
Слайд 11

ГРАФИЧЕСКИЕ ФОРМАТЫ
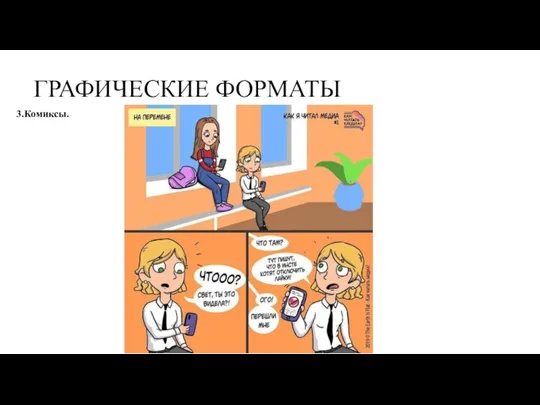
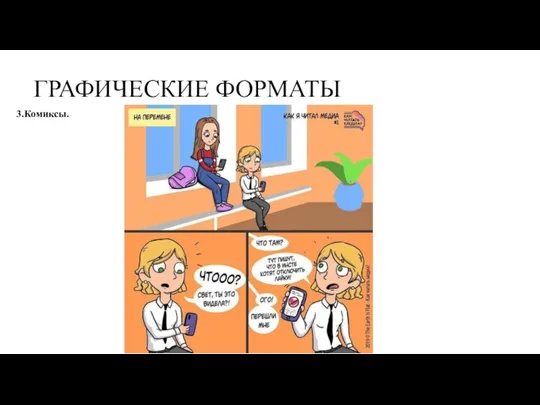
3.Комиксы.
Слайд 12

ГРАФИЧЕСКИЕ ФОРМАТЫ
4. Интерактивный рисунок - интерактивные варианты изображений: при наведении на
«метки» получать дополнительную информацию.
Слайд 13

ГРАФИЧЕСКИЕ ФОРМАТЫ
5. Инфографика – креолизованный текст, содержащий как не-вербальные (рисунки), так
и вербальные элементы (подписи).
Статичная инфографика;
Инфографика, отражающая процесс, цепочку действий;
Инфографика-инструкция;
Динамичная инфографика;
Видео-инфографика.
! Инфографика – это графическое представление сложной информации. Она необходима, когда сложные данные нужно доступно изложить широкой аудитории.
Слайд 14

ГРАФИЧЕСКИЕ ФОРМАТЫ
Инфографика:
Динамическая инфографика - видеоматериал, где данные сменяют друг друга без
участия пользователя, который лишь следит за развитием ситуации.
Интерактивная инфографика дает возможность пользователю взаимодействовать с данными (полистать, развернуть, покрутить, открыть) и является мощным средством вовлечения и удержания внимания.
Слайд 15

ГРАФИЧЕСКИЕ ФОРМАТЫ
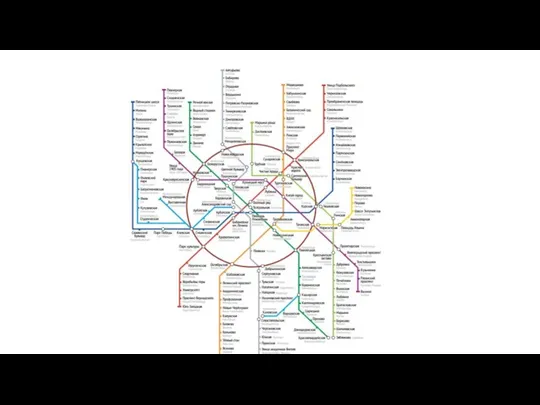
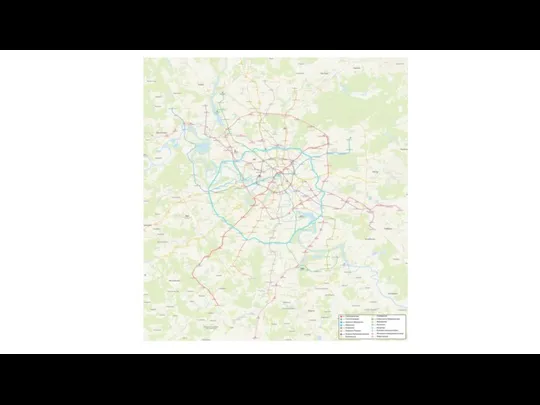
В инфографике используются разные средства визуализации:
графики;
изображения;
диаграммы;
таблицы;
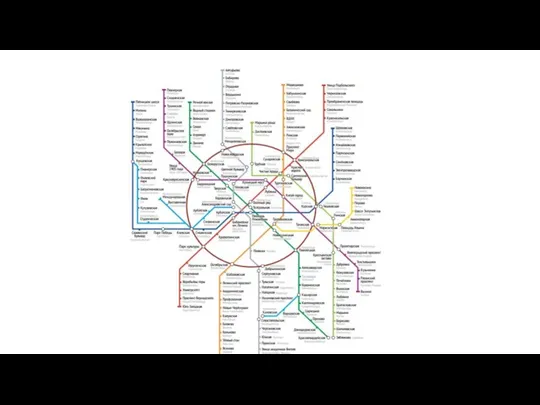
карты;
Схемы.
Слайд 16

ГРАФИЧЕСКИЕ ФОРМАТЫ
Каким требованиям должна отвечать инфографика?
Баланс графики и информации.
Легко воспринимать.
Нет бессмысленного
декора
Инфографика живет и без текста
Слайд 17

Слайд 18

Слайд 19

АНИМАЦИЯ
Термин «анимировать» дословно означает «оживить» изображение.
Анимация - это демонстрирующаяся в быстром
темпе последовательность рисованных изображений-кадров, каждый из которых несколько отличается от предшествующего ему и следующего за ним. В этих кадрах последовательно изменяются позиции объекта анимации, что создает иллюзию движения.
Слайд 20

АНИМАЦИЯ
Форматы анимационных файлов:
Graphic Interchange Format (GIF).
Основные достоинства формата:
пригодность для различных
платформ, т.е. формат является платформо-независимым;
малый размер файлов благодаря использованию мощного алгоритма сжатия без потерь;
поддерживается практически всеми версиями браузеров;
не требует постоянной связи с сервером;
Слайд 21

АНИМАЦИЯ
Форматы анимационных файлов:
Graphic Interchange Format (GIF).
Основные достоинства формата:
не требуется специальных
программ для просмотра (в отличие от Flash);
не требуется больших ресурсов клиентской машины (в отличие от Java-аплетов);
возможно сохранение с чередованием;
позволяет применять эффект прозрачности.
Слайд 22

АНИМАЦИЯ
Форматы анимационных файлов:
Graphic Interchange Format (GIF).
Основные недостатки формата:
палитра не превышает
256 цветов;
сжатие фотографических изображений гораздо менее эффективно, чем в формате JPEG.
Слайд 23

АНИМАЦИЯ
Форматы анимационных файлов:
2. FLC-анимация.
Не содержится звука и обеспечивается передача всего 256
цветов.
Все данные в этих файлах группируются во фреймы (frame). Фрейм -это один кадр анимации, состоящий в свою очередь из блоков (chunk). Блоки файла и содержат в себе всю информацию, необходимую для проигрывания анимации. В начале блока указываются его размер и тип, так же как и в начале каждого фрейма, поэтому если тип фрейма или блока неизвестен, то данный блок или фрейм можно просто пропустить.
Для сжатия данных в flc-файлах применяется дельта-сжатие, в основе которого лежит идея сохранять только отличия одного кадра от другого.






















 Разработка политики безопасности информационной системы. Лекция 5
Разработка политики безопасности информационной системы. Лекция 5 Виды обеспечивающих подсистем ИС
Виды обеспечивающих подсистем ИС Dasturiy ta’minot sifatini taminlash faniga kirish
Dasturiy ta’minot sifatini taminlash faniga kirish Ежемесячная газета МБОУ Красноясыльская средняя общеобразовательная школа Школьная жизнь №6
Ежемесячная газета МБОУ Красноясыльская средняя общеобразовательная школа Школьная жизнь №6 Деревья. Лекция 11, 12
Деревья. Лекция 11, 12 Защита от несанкционированного доступа к информации
Защита от несанкционированного доступа к информации Информация. Виды информации
Информация. Виды информации Урок базы данных
Урок базы данных Програмування на С та С++
Програмування на С та С++ Цикл с постусловием (1)
Цикл с постусловием (1) Функциональные подсистемы АИС
Функциональные подсистемы АИС Эти люди изменили мир
Эти люди изменили мир Создание фильма в видеоредакторе Windows Movie Maker
Создание фильма в видеоредакторе Windows Movie Maker Построение чертежа детали Седло в КОМПАС 3D-LT v.9
Построение чертежа детали Седло в КОМПАС 3D-LT v.9 Принятие решений о замене оборудования
Принятие решений о замене оборудования Интернет технологии Язык HTML и основы Web - страниц
Интернет технологии Язык HTML и основы Web - страниц Информация и знания 6 класс
Информация и знания 6 класс Антивирустар. Компьютерді толық сканерден өткізу, вирустарды табу
Антивирустар. Компьютерді толық сканерден өткізу, вирустарды табу Корреляция в программе Plot Log. Построение геологических моделей
Корреляция в программе Plot Log. Построение геологических моделей Коллекции и курсоры
Коллекции и курсоры Bitcoin. Как это работает — предпосылки
Bitcoin. Как это работает — предпосылки Программирование Python. Списки (list): Часть 1 Одномерные массивы (Лекция 9)
Программирование Python. Списки (list): Часть 1 Одномерные массивы (Лекция 9) Кортежи в Python
Кортежи в Python Локальные компьютерные сети
Локальные компьютерные сети SEO копирайтинг
SEO копирайтинг Хмарні обчислення
Хмарні обчислення Локальные и глобальные компьютерные сети. Коммуникационные технологии
Локальные и глобальные компьютерные сети. Коммуникационные технологии Веб-форумы. Интерактивное общение
Веб-форумы. Интерактивное общение