Содержание
- 2. Содержание презентации Основы интернета Введение в HTML Web-браузеры Редакторы HTML Синтаксис и правила HTML Просмотр HTML
- 3. Основы интернета Интернет появился в конце 1960-х годов как военный исследовательский проект; сегодня же это всемирная
- 4. Виды соединений Существуют разные способы подключения к Интернету — через модем и телефонную линию, через выделенную
- 5. Скорость соединения В работе пользователя Интернета большую роль играет скорость соединения. Медленное соединение обеспечивает передачу файлов
- 6. Протокол TCP/IP Подключение к Интернету происходит посредством нескольких протоколов, которые управляют взаимодействием компьютеров и сетей. Протокол
- 7. Адреса URL и ссылки У каждой страницы имеется свой уникальный адрес — универсальный указатель ресурса (Uniform
- 8. Всемирная паутина - The World Wide Web Браузеры Всемирная паутина (The World Wide Web — WWW)
- 9. Браузер Для просмотра Web-страниц необходим обозреватель, или браузер. Браузер (Browser) - это программа, которая получает Web-страницы
- 10. Введение в HTML Web-страницы создаются с помощью языка гипертекстовой разметки (Hyper-Text Markup Language — HTML). Документы
- 11. Код HTML Код HTML состоит из тегов. Теги (Tag) — это специальные инструкции для браузера, взятые
- 12. Стандарты HTML Стандарты HTML устанавливаются Консорциумом W3C (The World Wide Web Consortium). Эта международная организация состоит
- 13. Версии HTML На данный момент последняя версия HTML — пятая. Она поддерживает раздельные инструкции форматирования, называемые
- 14. Язык XHTML Технически язык XHTML - это применение XML, однако он во многом похож на HTML
- 15. Эволюция HTML Увидев необходимость в расширении языка HTML дополнительными структурами, W3C представил расширяемый язык разметки (Extensible
- 16. Сравнение: HTML против XHTML Пятая версия - это последняя версия HTML, представленная W3C. Будущее Web-страниц -
- 17. Web-браузеры Браузеры выполняют инструкции HTML и отображают на экране информационное наполнение страницы. Браузер может открывать как
- 18. Чем отличаются браузеры На сегодняшний день в мире существует множество браузеров и бесчисленное количество их версий.
- 19. Где найти браузеры На сегодняшний день существует два основных самых популярных браузера — Microsoft Internet Explorer
- 20. Редакторы HTML Когда средства разработки для Интернета только появлялись, лучшими HTML-редакторами были простые текстовые редакторы. У
- 21. Простые текстовые редакторы Простые текстовые редакторы, а иначе — редакторы неформатированного текста, найти легко. Они есть
- 22. Текстовые процессоры Можно писать на HTML и в текстовых процессорах, например, в Microsoft Word. Будьте аккуратны
- 23. Редакторы HTML Это Программы, разработанные специально для написания кода HTML. Примерами могут послужить Homesite и Macromedia
- 24. Синтаксис и правила HTML Язык HTML — это простой язык для описания информационного наполнения Web-страниц. Синтаксис
- 25. Теги Инструкции для браузера, записанные на языке HTML, называют тегами. Теги заключены в . Их можно
- 26. Элементы Элементы — это различные части HTML-документа. Например, теги и обозначают элемент, называемый телом страницы, и
- 27. Атрибуты и значения Каждому элементу можно назначить свои уникальные атрибуты. Многим атрибутам необходимо задать значение; это
- 28. Специальные символы Иногда на странице надо вывести какой-либо специальный символ, например знак авторского права или знак
- 29. Как избежать синтаксических ошибок Чтобы избежать ошибок при создании HTML-страниц, всегда внимательно перечитывайте написанный код. Убедитесь,
- 30. Просмотр HTML – кода в браузере Браузер любую Web-страницу позволяет просмотреть в виде кода HTML. Изучение
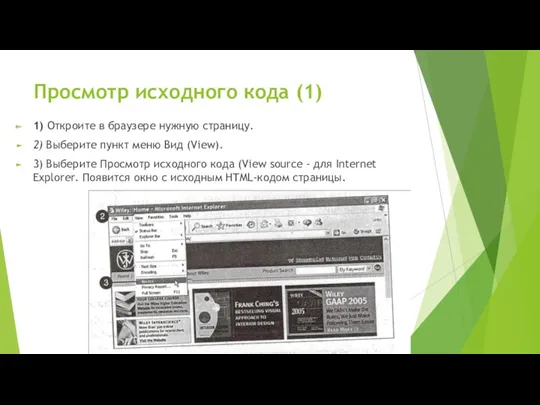
- 31. Просмотр исходного кода (1) 1) Откроите в браузере нужную страницу. 2) Выберите пункт меню Вид (View).
- 32. Просмотр исходного кода (2) 4) Когда закончите, нажмите кнопку Закрыть (Close). Окно закроется.
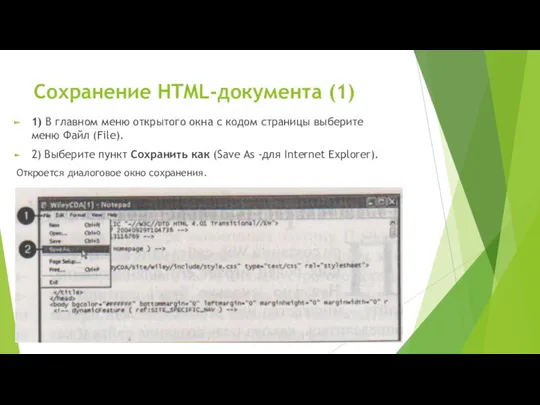
- 33. Сохранение HTML-документа (1) 1) В главном меню открытого окна с кодом страницы выберите меню Файл (File).
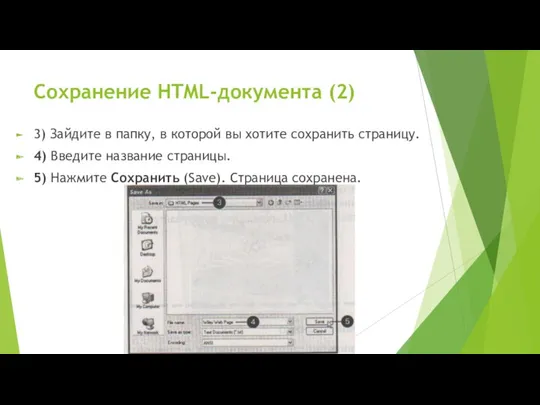
- 34. Сохранение HTML-документа (2) 3) Зайдите в папку, в которой вы хотите сохранить страницу. 4) Введите название
- 35. Возможно ли скопировать исходный код с другой страницы? Да, но всегда требуется разрешение автора на его
- 36. Как распечатать HTML-код из окна просмотра? Чтобы распечатать код из окна текстового редактора, выберите пункт меню
- 37. Планирование Web-сайта При создании Web-сайта одну из важнейших ролей играет его планирование. Неважно, сколько будет страниц
- 38. Главная страница Большинство сайтов начинаются с главной страницы - это основная страница сайта. На ней содержится
- 39. Разработка структуры сайта При оформлении сайта необходимо определить, как ваши страницы будут организованы в отношении потока
- 40. Линейная структура Линейная структура сайта позволяет пользователю двигаться по страницам последовательно. Такой тип структур хорошо подходит
- 41. Сетевая структура Сетевая структура напоминает паутину. Пользователи могут перемещаться по страницам как угодно, без какого бы
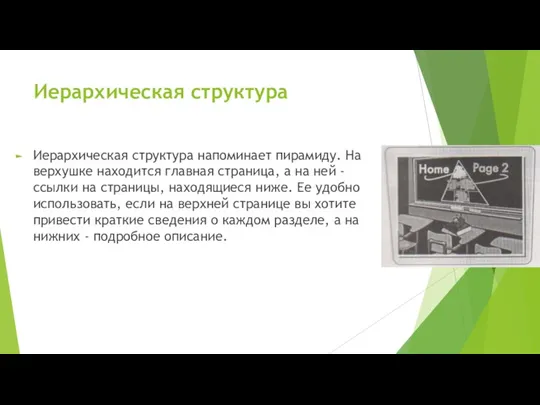
- 42. Иерархическая структура Иерархическая структура напоминает пирамиду. Hа верхушке находится главная страница, а на ней - ссылки
- 44. Скачать презентацию









































 Где искать научно-техническую информацию?
Где искать научно-техническую информацию? Графический дизайн и мультимедиа. Динамическая графика
Графический дизайн и мультимедиа. Динамическая графика Жизненный цикл программного обеспечения. Модели ЖЦ ПО
Жизненный цикл программного обеспечения. Модели ЖЦ ПО Урок решения задач по теме Файл и файловая система
Урок решения задач по теме Файл и файловая система Интенсив-курс по React JS. Занятие 1. Основы React
Интенсив-курс по React JS. Занятие 1. Основы React Проектирование баз данных. Введение
Проектирование баз данных. Введение Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес А что такое ОС?
А что такое ОС? Устройства и способы потребления новостей
Устройства и способы потребления новостей Проектирование информационных систем
Проектирование информационных систем Кодирование звуковой информации
Кодирование звуковой информации Основные понятия и определения. Основы программирования и баз данных www.specialist.ru
Основные понятия и определения. Основы программирования и баз данных www.specialist.ru Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Создание презентаций в Microsoft Power Point
Создание презентаций в Microsoft Power Point Знакомство с OpenGL. Графические функции
Знакомство с OpenGL. Графические функции Помогаем экономить рабочее время при звонках
Помогаем экономить рабочее время при звонках Программирование на Python
Программирование на Python Python. Оператор присваивания
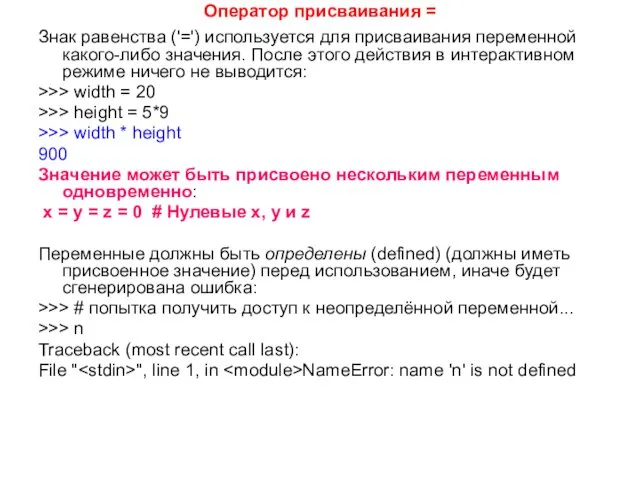
Python. Оператор присваивания Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет Архиваторы
Архиваторы Презантация по информатике Моделирование как метод познания
Презантация по информатике Моделирование как метод познания Графические возможности Pascal
Графические возможности Pascal Информация и энтропия
Информация и энтропия Интернет-воздействие и проблемы трезвости современной молодежи
Интернет-воздействие и проблемы трезвости современной молодежи მონაცემთა ბაზები
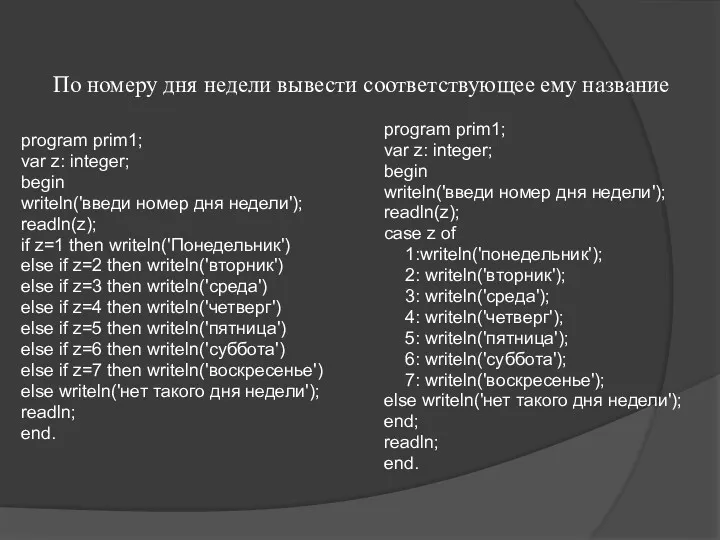
მონაცემთა ბაზები Оператор варианта
Оператор варианта Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора
Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle