Слайд 2

Introduction to the Course
Tools
Managing Application Life Cycle
Resources
Practice task
Agenda
Слайд 3

Introduction to
the Course
Слайд 4

HTML – Hypertext Markup Language
CSS – Cascading Style Sheets
JavaScript – Programming
Language
HTML/CSS/JavaScript
Слайд 5

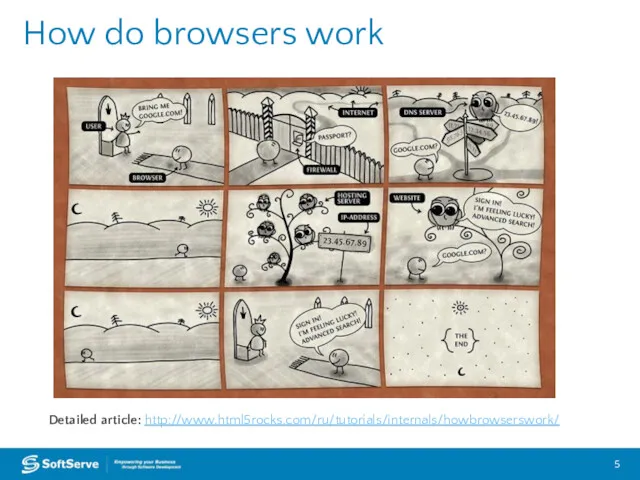
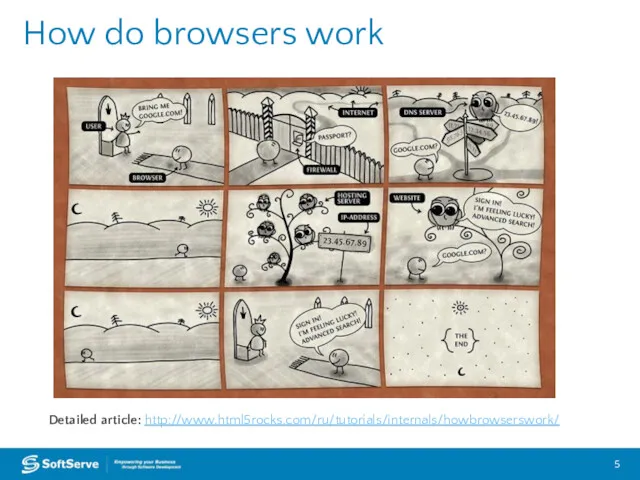
How do browsers work
Detailed article: http://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/
Слайд 6

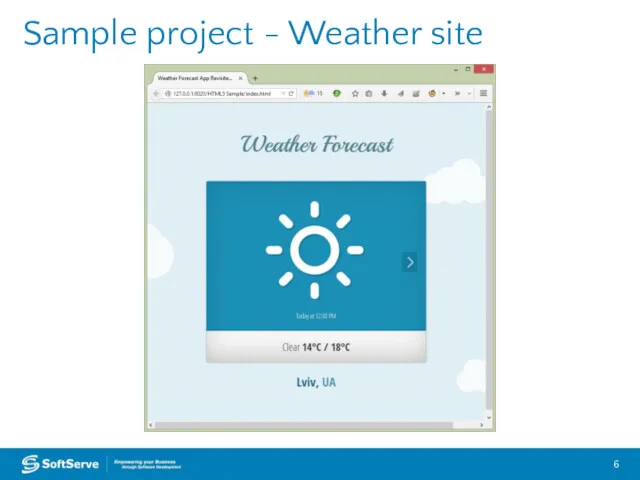
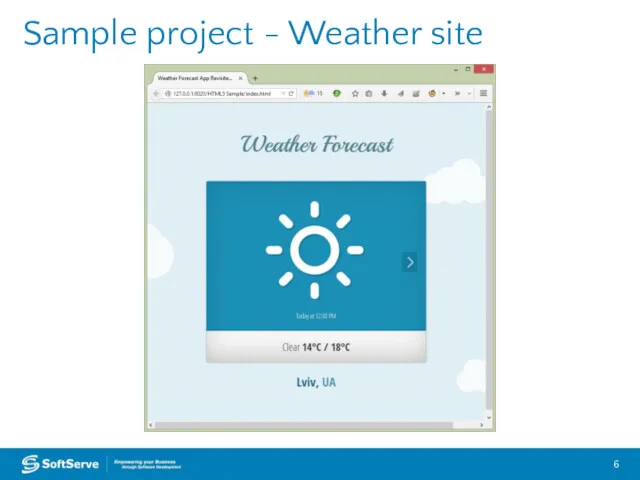
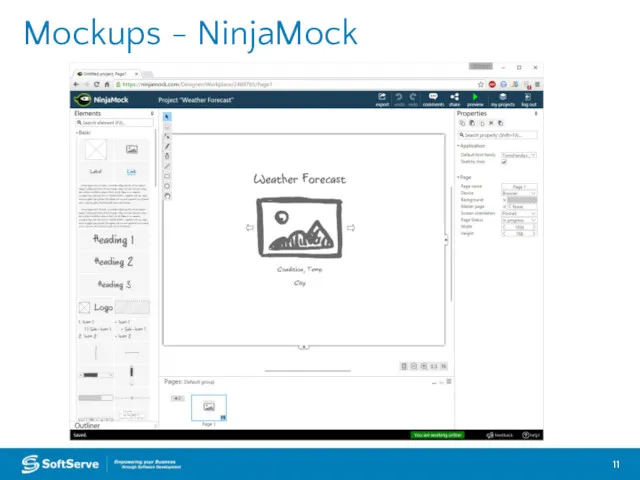
Sample project - Weather site
Слайд 7

Managing Application Lifecycle
Слайд 8

Application Lifecycle Management
Слайд 9

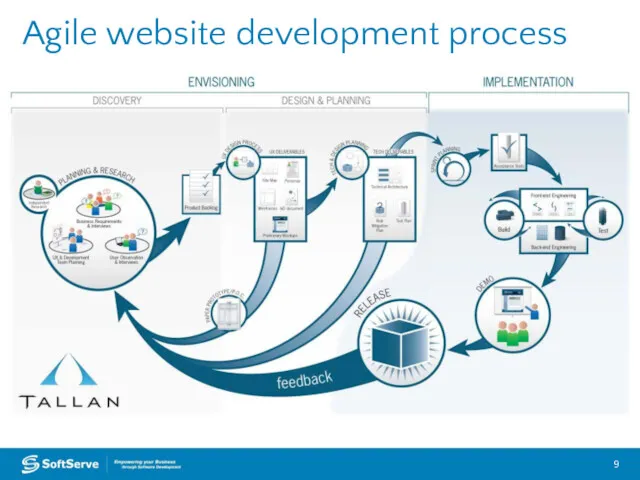
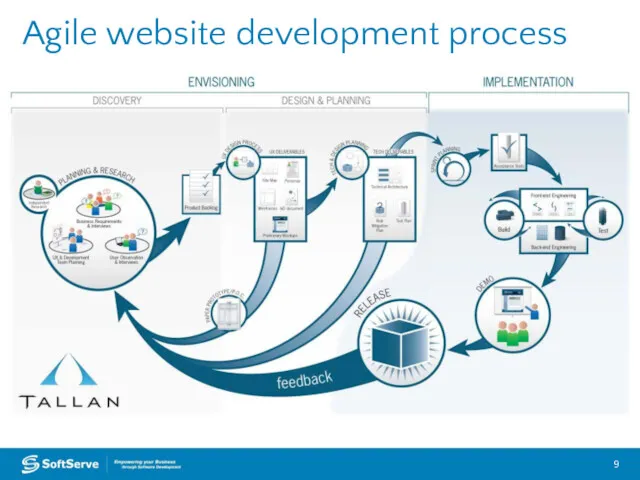
Agile website development process
Слайд 10

Слайд 11

Слайд 12

Слайд 13

Слайд 14

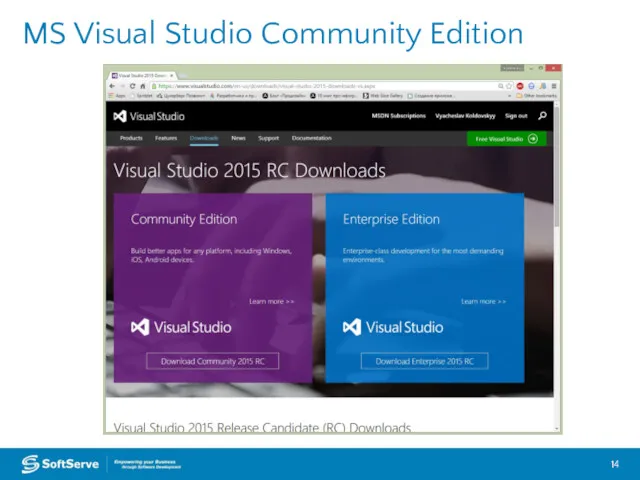
MS Visual Studio Community Edition
Слайд 15

Слайд 16

40 Best HTML Editors for Web Developers: http://devzum.com/2015/05/19/40-best-html-editors-for-web-developers/
And more…
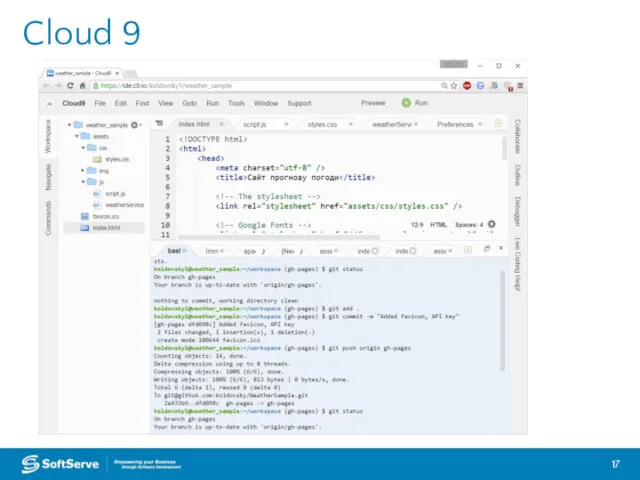
Слайд 17

Слайд 18

Слайд 19

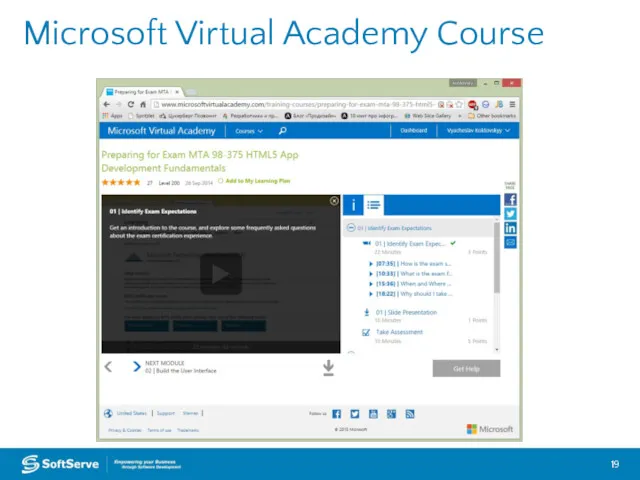
Microsoft Virtual Academy Course
Слайд 20

http://howtocodeinhtml.com
Слайд 21

Слайд 22

Слайд 23

websitesetup.org/html5-cheat-sheet/
Слайд 24

Слайд 25

Practice task
Prepare your working environment
Open and run sample website
Try to make
changes and see updates
Git commands:
git checkout -b gh-pages
git add .
git commit -m "add new file"
git push origin gh-pages
Слайд 26

Homework
Create mockup for your website

























 Автоматизация ресторанного бизнеса
Автоматизация ресторанного бизнеса Генетический алгоритм
Генетический алгоритм Основы трехмерного моделирования в САПР
Основы трехмерного моделирования в САПР История развития систем искусственного интеллекта
История развития систем искусственного интеллекта Своя игра по информатике, 9 класс
Своя игра по информатике, 9 класс Алгоритмы. Теория алгоритмов
Алгоритмы. Теория алгоритмов Интерфейс Windows API
Интерфейс Windows API Исключения в Python
Исключения в Python Инструменты LMS Moodle
Инструменты LMS Moodle 3D - моделирование и его применение
3D - моделирование и его применение Domain valuation result page
Domain valuation result page Викторина
Викторина История средств хранения, передачи и обработки информации. 9 класс
История средств хранения, передачи и обработки информации. 9 класс Лексические основы С#
Лексические основы С# Создание 3D модели острова в программе Blender
Создание 3D модели острова в программе Blender Языки программирования, их классификация. Системы программирования
Языки программирования, их классификация. Системы программирования Машинно-зависимые языки и основы компиляции
Машинно-зависимые языки и основы компиляции Использование элементов алгебры логики при решении заданий ЕГЭ по информатике
Использование элементов алгебры логики при решении заданий ЕГЭ по информатике Будущее развития мультисервисных сетей-мультимедийная структура IMS. (Лекция 11)
Будущее развития мультисервисных сетей-мультимедийная структура IMS. (Лекция 11) Принципы геолого-технологического моделирования (построение кубов пористости, проницаемости и нефтегазонасыщенности)
Принципы геолого-технологического моделирования (построение кубов пористости, проницаемости и нефтегазонасыщенности) Топология локальных сетей. (Лекция 2)
Топология локальных сетей. (Лекция 2) Introduction to algorithms and data structures & recursion (lecture 1)
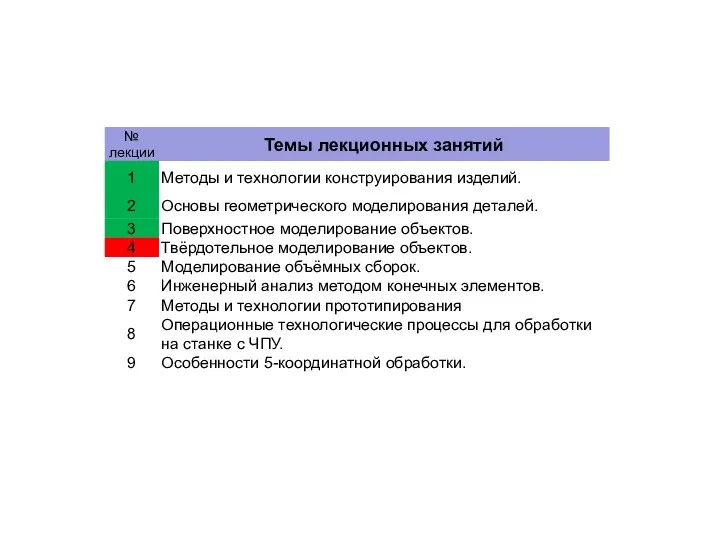
Introduction to algorithms and data structures & recursion (lecture 1) Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4)
Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4) Программноаппаратный комплекс: Автоматизация учёта товарно-материальных ценностей на складе www.shark.ru
Программноаппаратный комплекс: Автоматизация учёта товарно-материальных ценностей на складе www.shark.ru Способи захисту від вторгнень в мережу за допомогою підміни параметрів системи
Способи захисту від вторгнень в мережу за допомогою підміни параметрів системи Алгоритми. Лекция 1
Алгоритми. Лекция 1 Нелинейные структуры данных. Лекция 1
Нелинейные структуры данных. Лекция 1 MS Excel в курсовой работе
MS Excel в курсовой работе