Содержание
- 2. Понятие динамической графики
- 3. Анимация в вебе мощный инструмент для создания комфортного взаимодействия посетителей сайта с веб-интерфейсом Истоки Книга «Иллюзия
- 4. Привлекательность качественные и хорошо подобранные анимации позволяют сайту выглядеть более привлекательно и авторитетно Сплющивание и растяжение
- 5. Фокусировка Один объект в качестве фокуса сцены, с ним происходит главное действие, остальные объекты – на
- 6. Пошаговая анимация Создание промежуточных кадров (твиннинг) между главными кадрами Следование и захлёстывание Придание объектам различной скорости
- 7. Плавное ускорение и замедление Плавное начало и окончание анимации объекта Дугообразные траектории в жизни объекты редко
- 8. Второстепенное действие Основное действие провоцируется «второстепенной» анимацией Время выполнения длительность анимации может сделать так, что одни
- 9. Преувеличение Привлечение внимания к определённым действиям Придание действиям большей драматичности Объём При работе с объёмными объектами
- 10. Основные инструменты CSS - анимация
- 11. Плавные переходы Управление переходом между начальным и конечным состояниями Что трансформируется - transition-property Длительность каждой трансформации
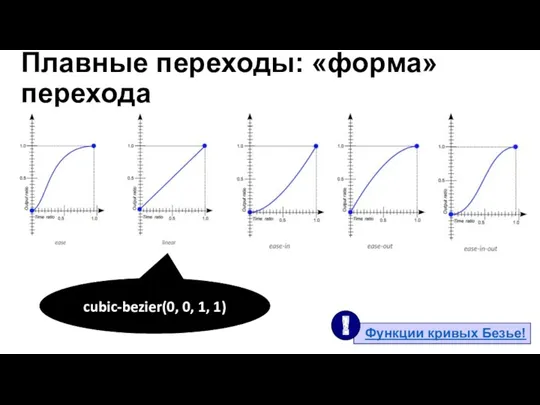
- 12. Плавные переходы: «форма» перехода cubic-bezier(0, 0, 1, 1)
- 13. Исчезающий индикатор загрузки
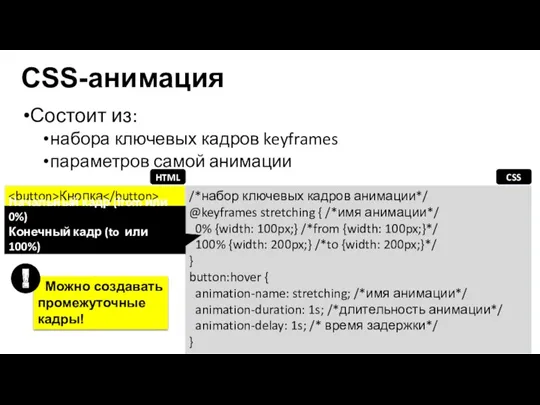
- 14. Состоит из: набора ключевых кадров keyframes параметров самой анимации CSS-анимация
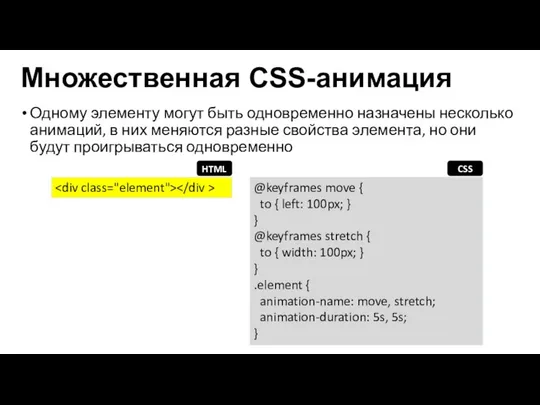
- 15. Одному элементу могут быть одновременно назначены несколько анимаций, в них меняются разные свойства элемента, но они
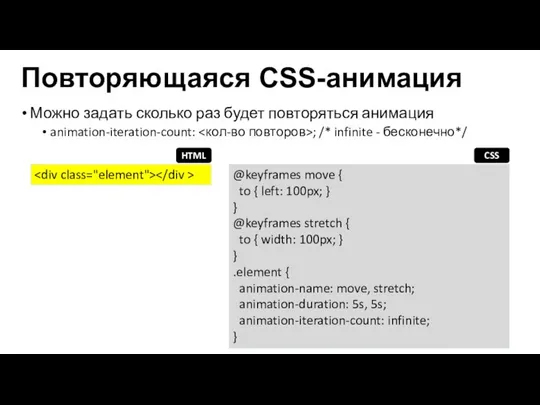
- 16. Можно задать сколько раз будет повторяться анимация animation-iteration-count: ; /* infinite - бесконечно*/ Повторяющаяся CSS-анимация
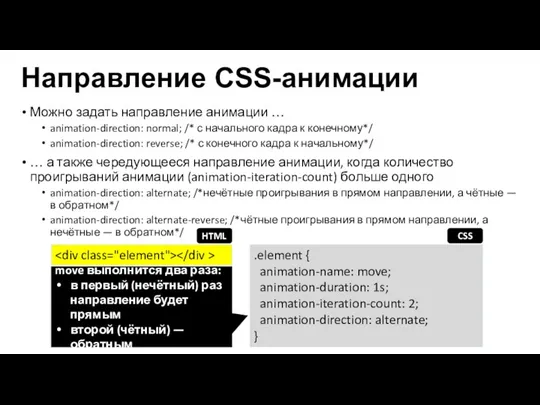
- 17. Можно задать направление анимации … animation-direction: normal; /* с начального кадра к конечному*/ animation-direction: reverse; /*
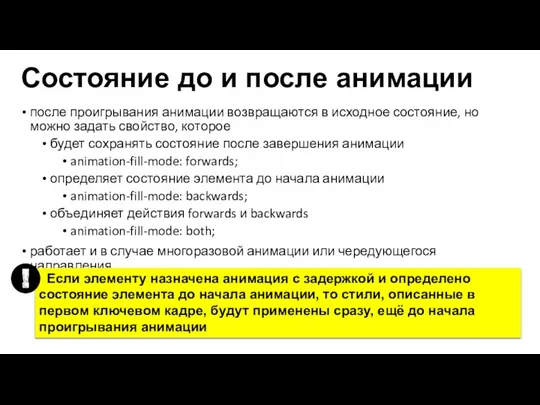
- 18. после проигрывания анимации возвращаются в исходное состояние, но можно задать свойство, которое будет сохранять состояние после
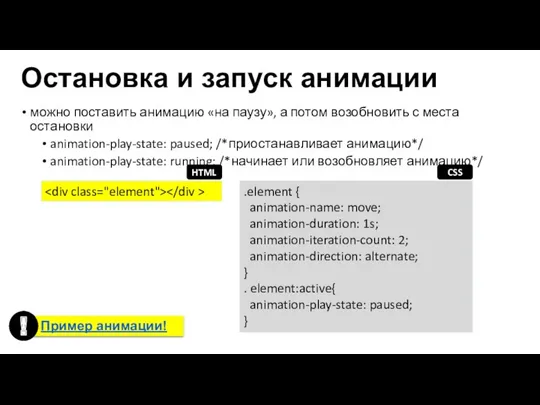
- 19. можно поставить анимацию «на паузу», а потом возобновить с места остановки animation-play-state: paused; /*приостанавливает анимацию*/ animation-play-state:
- 21. Скачать презентацию


















 Социальные сети
Социальные сети Шрифт
Шрифт Параллельное программирование
Параллельное программирование Информатика пә ніне тақырыбында: модем
Информатика пә ніне тақырыбында: модем Разработка рекомендаций по оценке безопасности информационных систем
Разработка рекомендаций по оценке безопасности информационных систем Архитектура ЭВМ. Процессор и память
Архитектура ЭВМ. Процессор и память Управление ключами в симметричных криптосистемах. Лекция 6
Управление ключами в симметричных криптосистемах. Лекция 6 Структуры и алгоритмы обработки данных
Структуры и алгоритмы обработки данных Информация в интернете
Информация в интернете Глобальні комп’ютерні мережі. Стек протоколів TCP/IP
Глобальні комп’ютерні мережі. Стек протоколів TCP/IP Основы программирования на VBA
Основы программирования на VBA Циклы. Лекция 6
Циклы. Лекция 6 The internet
The internet Транзакции в базах данных
Транзакции в базах данных Ютуберы и блогеры
Ютуберы и блогеры Интегрированная среда программирования DELPHI
Интегрированная среда программирования DELPHI Ввод, удаление и изменение значений полей. Команды модификации языка DML
Ввод, удаление и изменение значений полей. Команды модификации языка DML Рисование в текстовом редакторе
Рисование в текстовом редакторе Управление доступом к базе данных. (Лекция 4)
Управление доступом к базе данных. (Лекция 4) Презентация к уроку ( 6 класс). Тема: Организация хранения информации
Презентация к уроку ( 6 класс). Тема: Организация хранения информации Параллельное программирование
Параллельное программирование Анализ данных в Excel. 2 часть. Лекция 4
Анализ данных в Excel. 2 часть. Лекция 4 Алгоритмические конструкции
Алгоритмические конструкции Модели качества программного обеспечения и методы его оценивания
Модели качества программного обеспечения и методы его оценивания Использование современных информационных технологий на уроках обслуживающего труда
Использование современных информационных технологий на уроках обслуживающего труда Производственная практика. ADO.NET и COM при работе с MS ACCESS и MS EXCEL в десктопном приложении
Производственная практика. ADO.NET и COM при работе с MS ACCESS и MS EXCEL в десктопном приложении Процедурные расширения SQL. Хранимые процедуры и триггеры
Процедурные расширения SQL. Хранимые процедуры и триггеры Канальный уровень модели OSI
Канальный уровень модели OSI