Содержание
- 2. Примеры графических программ
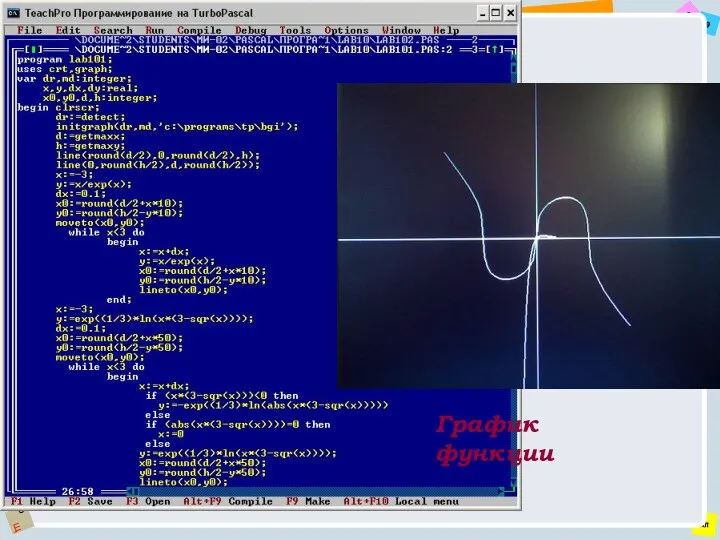
- 3. График функции
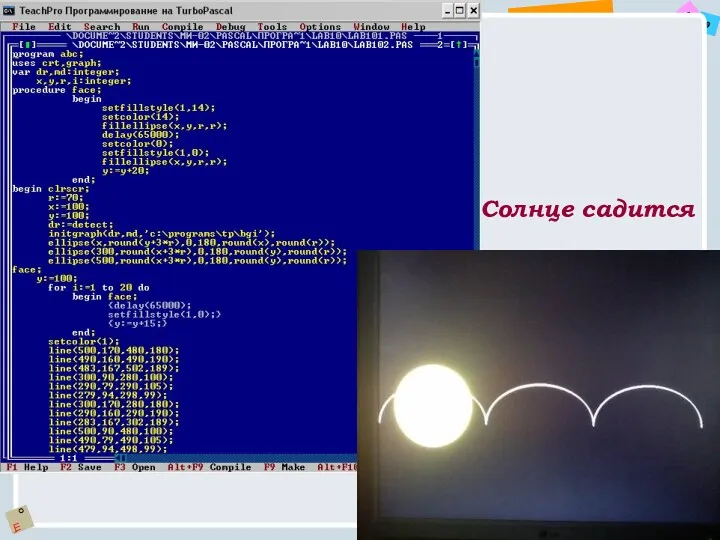
- 4. Солнце садится
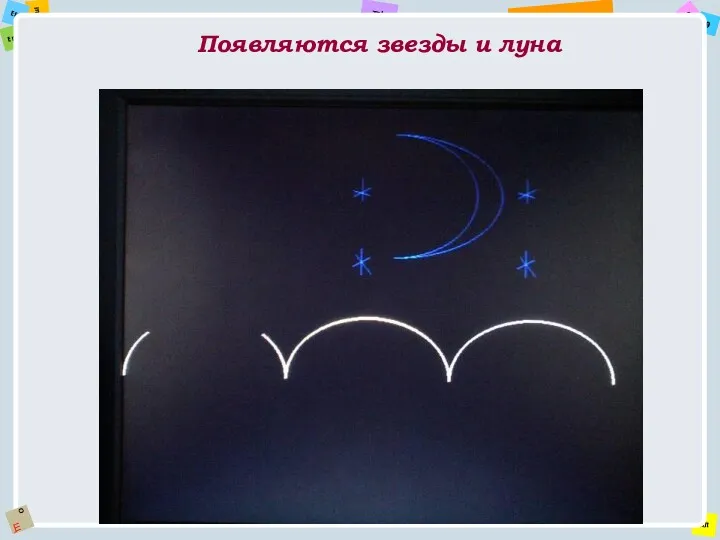
- 5. Появляются звезды и луна
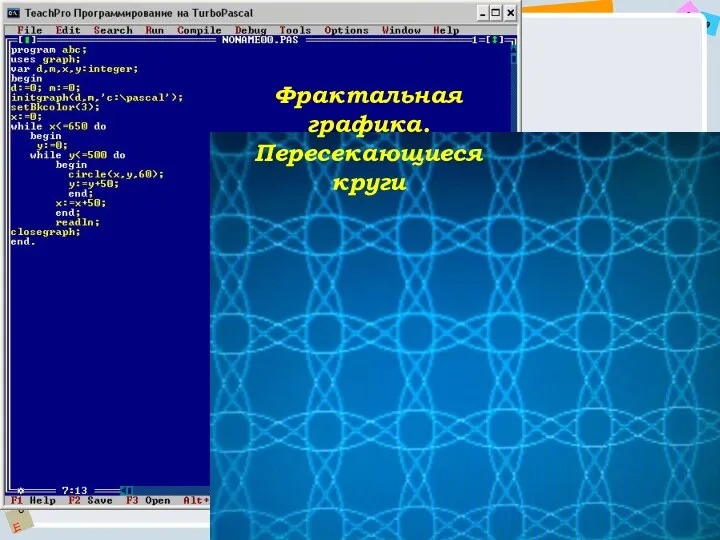
- 6. Фрактальная графика. Пересекающиеся круги
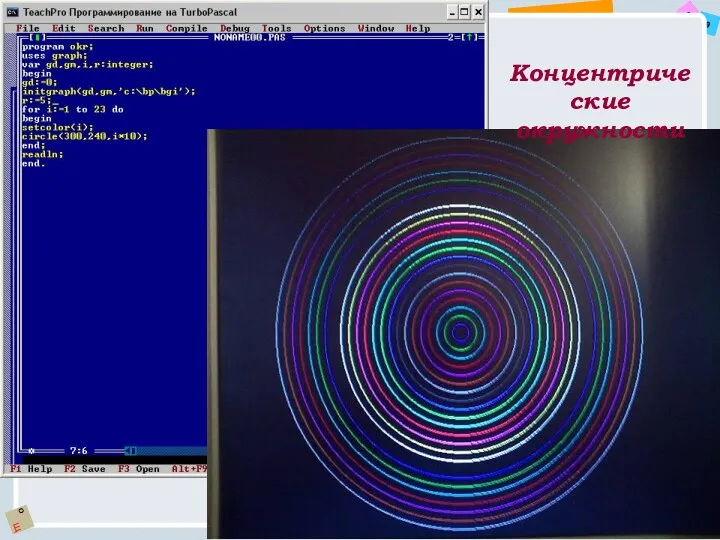
- 7. Концентрические окружности
- 8. Примеры графических объектов, созданных в Pascal
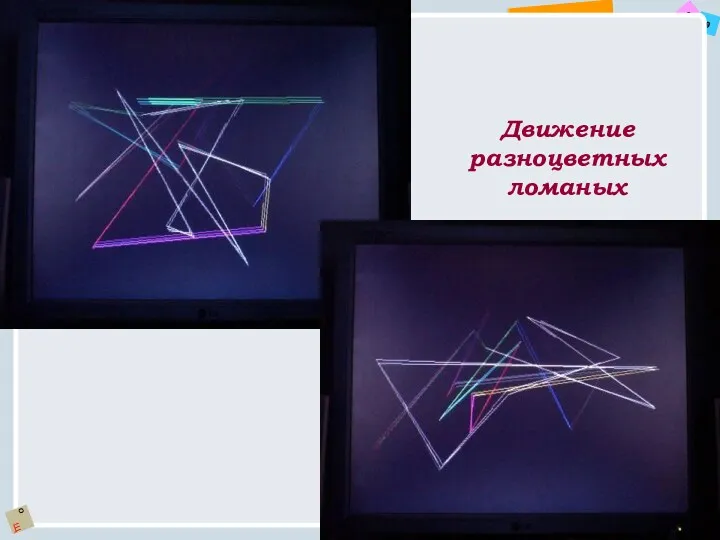
- 9. Движение разноцветных ломаных
- 10. Лошадь
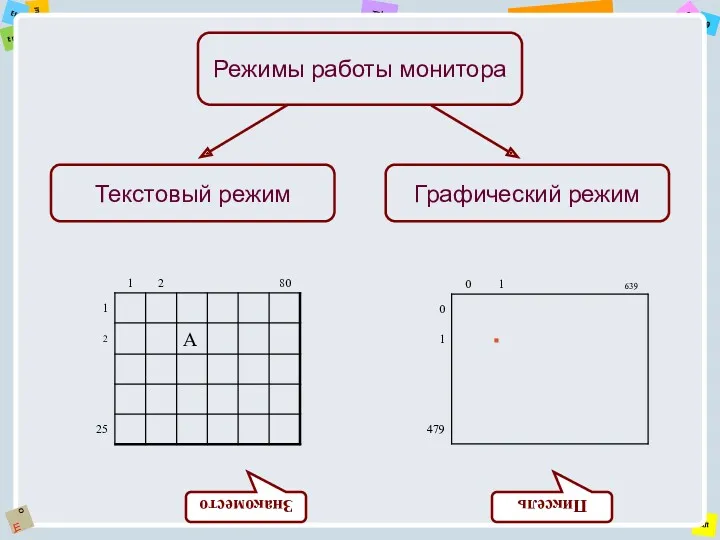
- 11. Режимы работы монитора Текстовый режим Графический режим Знакоместо Пиксель
- 12. Библиотека GRAPH Библиотека (модуль) GRAPH содержит константы, процедуры и функции для управления графическим режимом работы монитора.
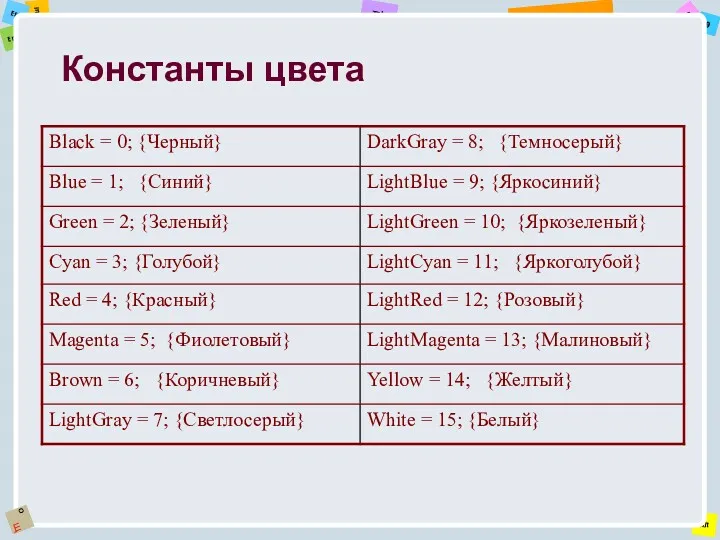
- 13. Константы цвета
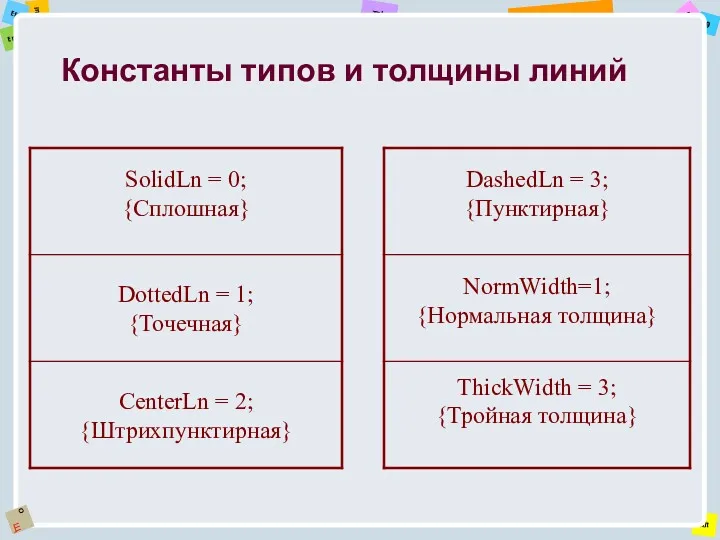
- 14. Константы типов и толщины линий
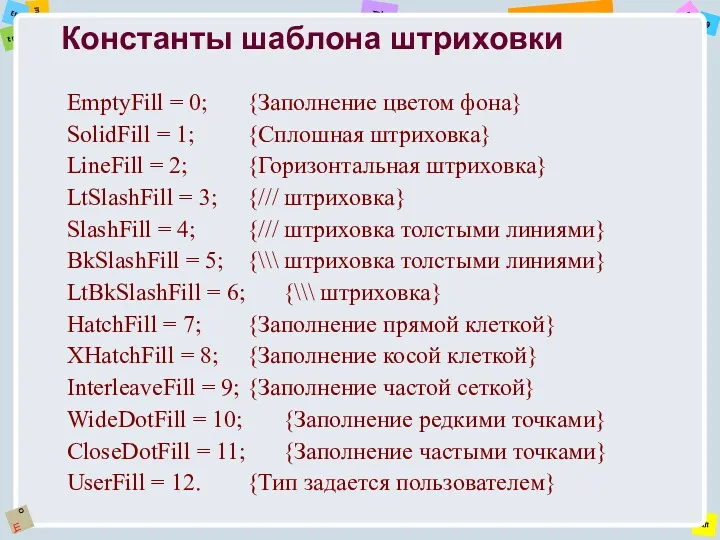
- 15. Константы шаблона штриховки EmptyFill = 0; {Заполнение цветом фона} SolidFill = 1; {Сплошная штриховка} LineFill =
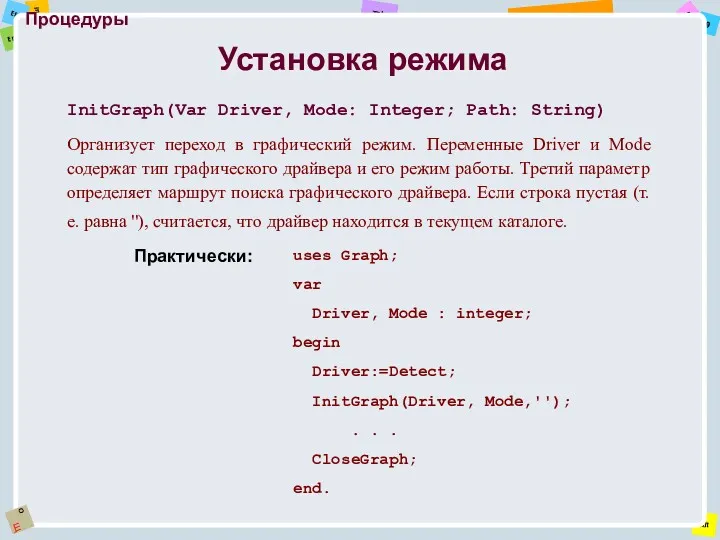
- 16. Процедуры InitGraph(Var Driver, Mode: Integer; Path: String) Организует переход в графический режим. Переменные Driver и Mode
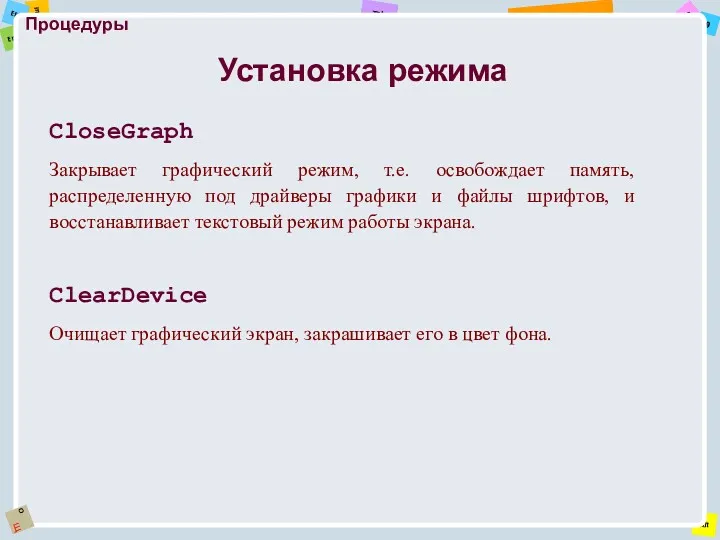
- 17. Процедуры CloseGraph Закрывает графический режим, т.е. освобождает память, распределенную под драйверы графики и файлы шрифтов, и
- 18. GetMaxX и GetMaxY Возвращает значения максимальных координат экрана в текущем режиме работы, соответственно, по горизонтали и
- 19. Процедуры MoveTo(X, Y: Integer) Смещает текущий указатель к точке X,Y. Установка цвета, координат и стилей SetColor(Соlor:
- 20. Процедуры OutTextXY(X, Y: Integer; TextString: String) Выводит текст в заданное место экрана. Вывод на графический экран
- 21. Процедуры Circle(X, Y: Integer; R: Word) Рисует текущим цветом окружность радиуса R c центром в точке
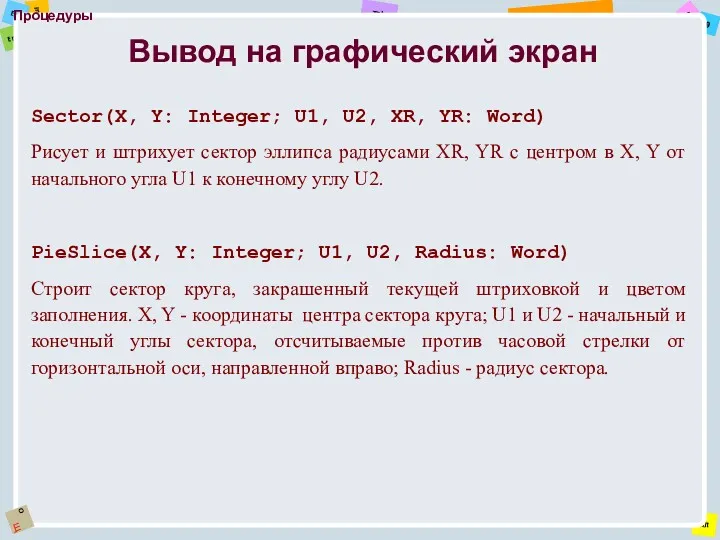
- 22. Процедуры Sector(X, Y: Integer; U1, U2, XR, YR: Word) Рисует и штрихует сектор эллипса радиусами XR,
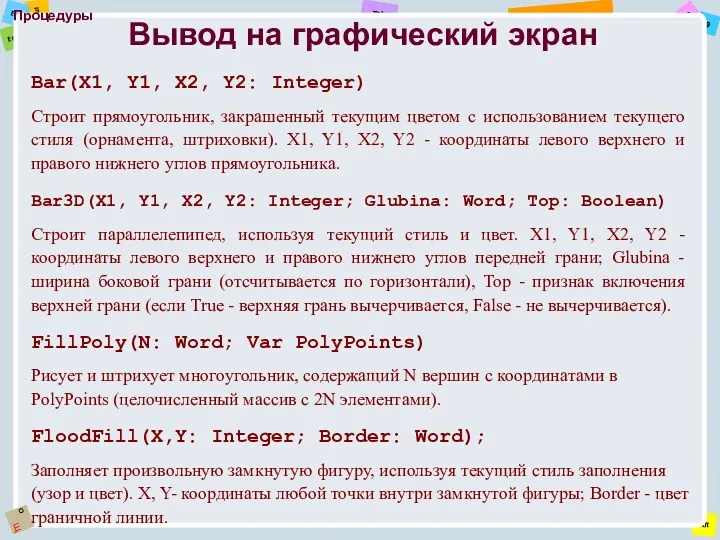
- 23. Процедуры Bar(X1, Y1, X2, Y2: Integer) Строит прямоугольник, закрашенный текущим цветом с использованием текущего стиля (орнамента,
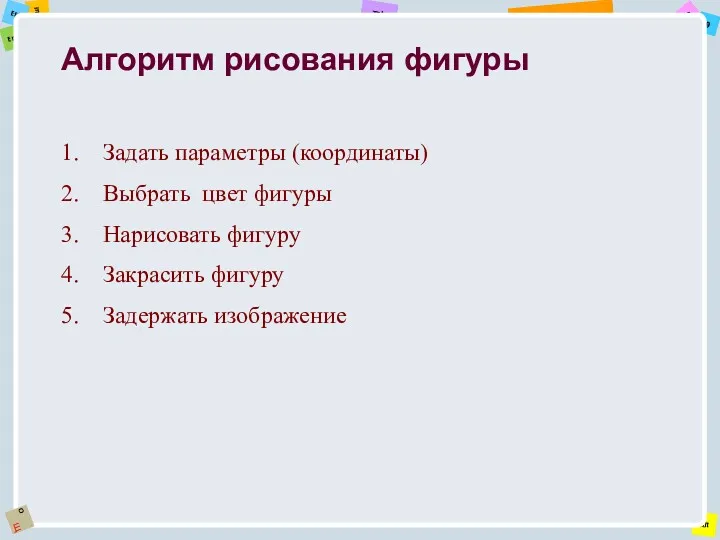
- 24. Алгоритм рисования фигуры Задать параметры (координаты) Выбрать цвет фигуры Нарисовать фигуру Закрасить фигуру Задержать изображение
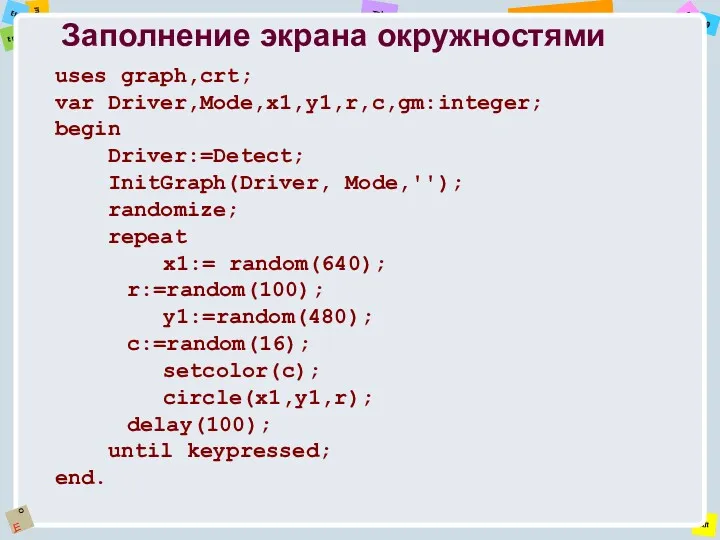
- 25. Заполнение экрана окружностями uses graph,crt; var Driver,Mode,x1,y1,r,c,gm:integer; begin Driver:=Detect; InitGraph(Driver, Mode,''); randomize; repeat x1:= random(640); r:=random(100);
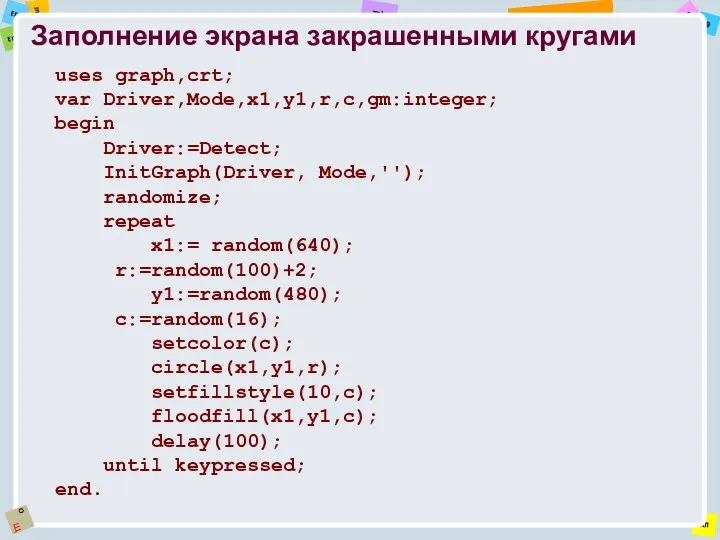
- 26. Заполнение экрана закрашенными кругами uses graph,crt; var Driver,Mode,x1,y1,r,c,gm:integer; begin Driver:=Detect; InitGraph(Driver, Mode,''); randomize; repeat x1:= random(640);
- 27. Построение графика функций Построить оси в центре экрана Построить координатную сетку Сетка по оси Х (от
- 29. Скачать презентацию


























 Основы информационной безопасности. Практическая работа 2. Основы криптографии
Основы информационной безопасности. Практическая работа 2. Основы криптографии Интернет-этика
Интернет-этика Сервисы сети Интернет
Сервисы сети Интернет Методическая инструкция. Создание годичного рассписания
Методическая инструкция. Создание годичного рассписания Структура языка Си. Основные функции ввода и вывода. Операторы языка. Обзор циклических операторов
Структура языка Си. Основные функции ввода и вывода. Операторы языка. Обзор циклических операторов Кесте арасындағы байланыс құрудың түлері
Кесте арасындағы байланыс құрудың түлері Открытый урок по теме Метод координат
Открытый урок по теме Метод координат Programming Logic and Design. Chapter 7. File Handling and Applications
Programming Logic and Design. Chapter 7. File Handling and Applications Выбор книг в библиотеке
Выбор книг в библиотеке Презентация.Логические законы.
Презентация.Логические законы. Презентации
Презентации Компьютерные сети. Локальная сеть
Компьютерные сети. Локальная сеть Потоки
Потоки Comments style. Стайл-гид
Comments style. Стайл-гид Проект по информатике Компьютер - помощник и друг
Проект по информатике Компьютер - помощник и друг КОМПЬЮТЕРНЫЕ ВИРУСЫ И АНТИВИРУСНЫЕ ПРОГРАММЫ
КОМПЬЮТЕРНЫЕ ВИРУСЫ И АНТИВИРУСНЫЕ ПРОГРАММЫ New Callback functionality for CBS (Callback Basic information)
New Callback functionality for CBS (Callback Basic information) Табличное решение логических задач
Табличное решение логических задач Информационные жанры
Информационные жанры Среда программирования Кумир. Чертежник
Среда программирования Кумир. Чертежник How to made a DOS Bootable
How to made a DOS Bootable Становление и развитие информационных технологий. Лекция 1
Становление и развитие информационных технологий. Лекция 1 Алгоритмы, структуры алгоритмов, структурное программирование
Алгоритмы, структуры алгоритмов, структурное программирование Проект программа GeoGebra
Проект программа GeoGebra Основы логики
Основы логики Intelektual boshqaruv tizimilari. 2-mavzu
Intelektual boshqaruv tizimilari. 2-mavzu История развития языков программирования
История развития языков программирования Internet security. About hackers, spam, threat identities
Internet security. About hackers, spam, threat identities