Содержание
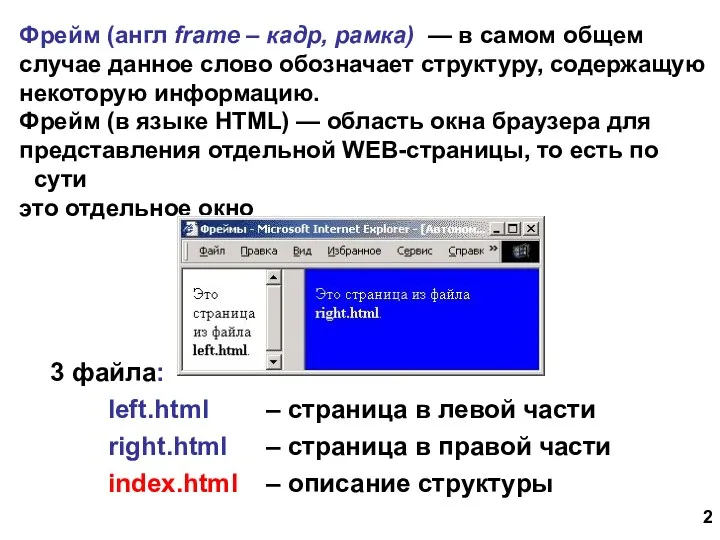
- 2. Фрейм (англ frame – кадр, рамка) — в самом общем случае данное слово обозначает структуру, содержащую
- 4. Фреймы • Фреймы позволяют разбить окно просмотра браузера на несколько прямоугольных подобластей, располагающихся рядом друг с
- 5. Элементы фреймовой структуры • Тег - определяет структуру фреймов на WEB-странице. Фреймы разделяют окно браузера на
- 6. • Тег - создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область
- 7. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
- 8. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
- 9. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
- 10. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
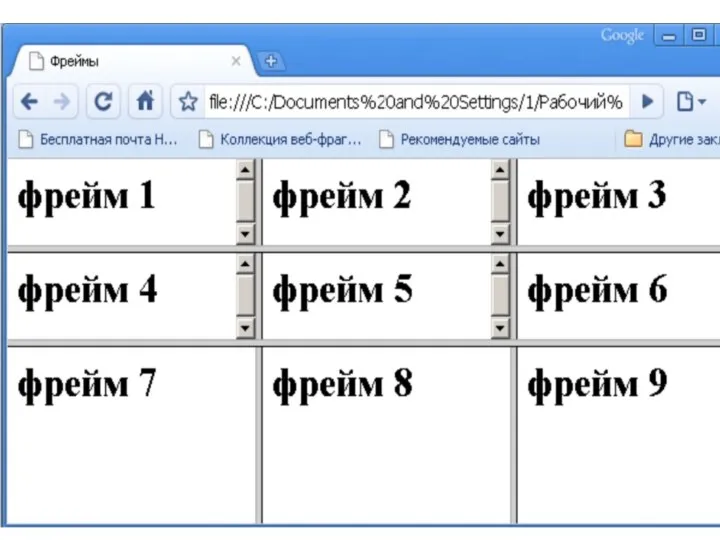
- 11. Сложные структуры (3 фрейма) index.html
- 12. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
- 13. Фреймы в HEFS
- 14. Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 16. Скачать презентацию