Содержание
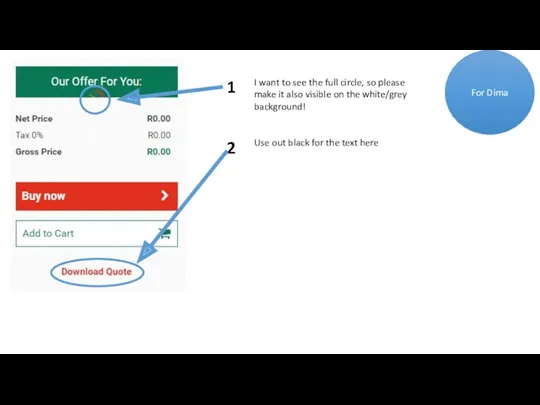
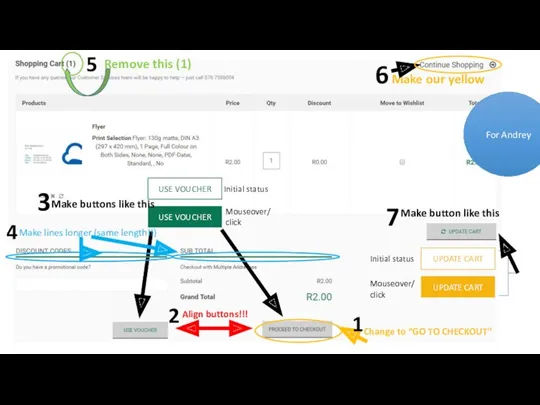
- 2. I want to see the full circle, so please make it also visible on the white/grey
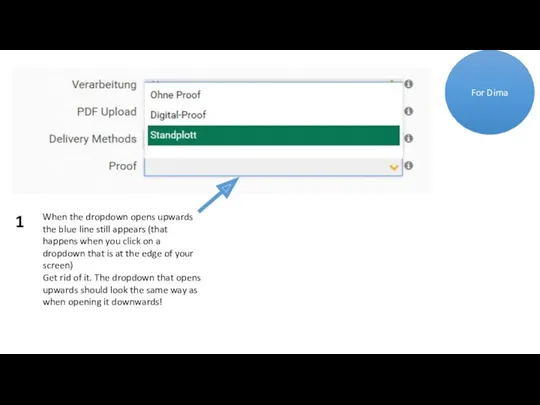
- 3. When the dropdown opens upwards the blue line still appears (that happens when you click on
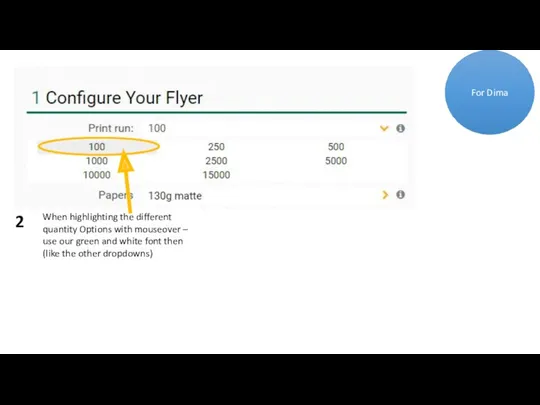
- 4. When highlighting the different quantity Options with mouseover – use our green and white font then
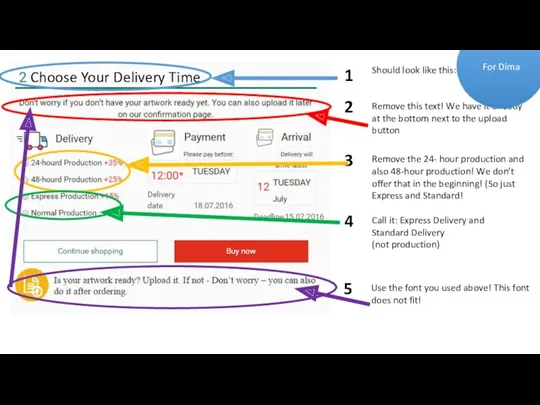
- 5. Should look like this: 1 Remove this text! We have it already at the bottom next
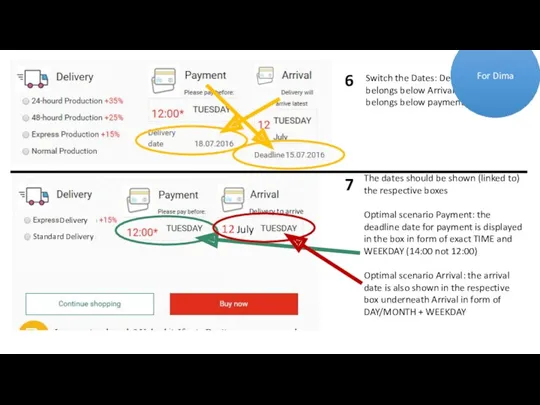
- 6. Switch the Dates: Delivery Date belongs below Arrival and Deadline belongs below payment! 6 7 The
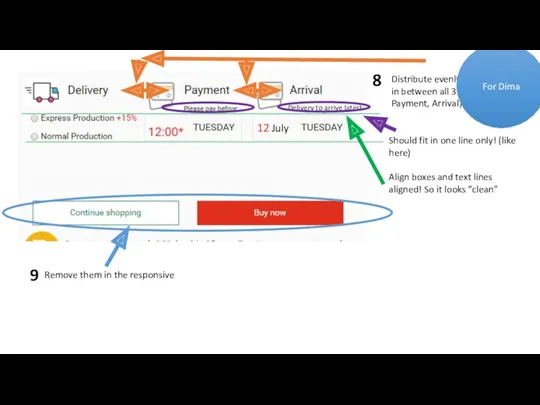
- 7. Remove them in the responsive 9 Distribute evenly, put same space in between all 3 (Delivery,
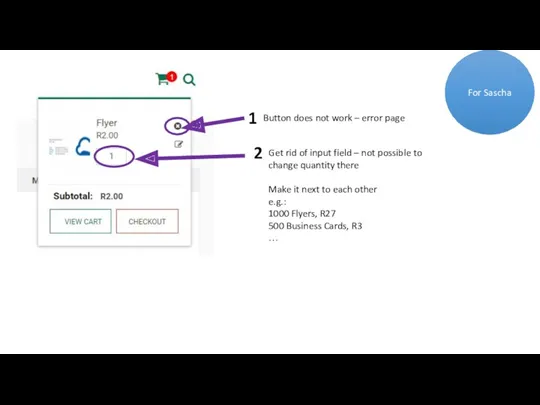
- 8. Button does not work – error page 1 For Sascha Get rid of input field –
- 9. Change to “GO TO CHECKOUT” Align buttons!!! USE VOUCHER USE VOUCHER Initial status Mouseover/ click 1
- 11. Скачать презентацию








 Пакет TeX (LaTeX). История возникновения. Основная концепция. Правила набора математических формул
Пакет TeX (LaTeX). История возникновения. Основная концепция. Правила набора математических формул 10 правил безопасного интернета
10 правил безопасного интернета Основные понятия теории баз данных
Основные понятия теории баз данных Игровые приложения
Игровые приложения Информационное обеспечение экономического анализа
Информационное обеспечение экономического анализа Java Collections Framework
Java Collections Framework От мобильного избирателя к блокчейн-выборам
От мобильного избирателя к блокчейн-выборам Задание 4. Идеальное свидание. Глава команды Медведи представляет
Задание 4. Идеальное свидание. Глава команды Медведи представляет Грошові перекази та інтернет- магазини
Грошові перекази та інтернет- магазини Этика в Интернете. 11 класс
Этика в Интернете. 11 класс Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Киберпреступность
Киберпреступность Ветвление и циклы в КУМИРе
Ветвление и циклы в КУМИРе Оптимальное планирование
Оптимальное планирование Модели коммуникаций
Модели коммуникаций Концепція та принципи організації віртуальних середовищ. (Заняття 1.1)
Концепція та принципи організації віртуальних середовищ. (Заняття 1.1) МИС Лекция
МИС Лекция Something about С++
Something about С++ CAD системы
CAD системы Система контроля версий файлов. (Лекция 7)
Система контроля версий файлов. (Лекция 7) Решение задач с помощью электронных таблиц. 9 класс
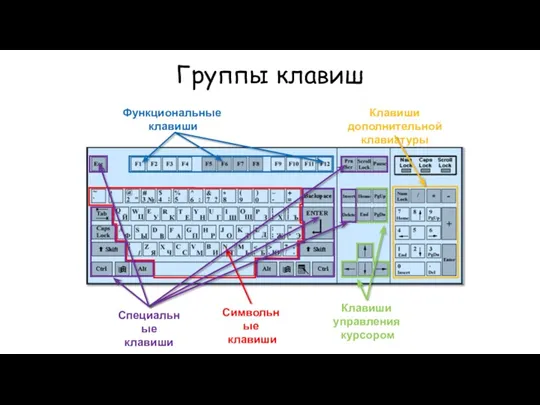
Решение задач с помощью электронных таблиц. 9 класс Группы клавиш компьютерной клавиатуры
Группы клавиш компьютерной клавиатуры Астра. Тестирование. Руководство пользователя
Астра. Тестирование. Руководство пользователя Компьютерная технология коррекции ОНР
Компьютерная технология коррекции ОНР Вирусы и антивирусные программы
Вирусы и антивирусные программы Теория формальных языков и трансляций
Теория формальных языков и трансляций Система счисления
Система счисления Информационное общество
Информационное общество