Содержание
- 2. Agenda Functions in JS Input and Output JS Code Processing Declaration and Expression [1] [2] [3]
- 3. Functions in JS
- 4. Basic Information In mathematics: In classical programming [3] Function is a relation between a set of
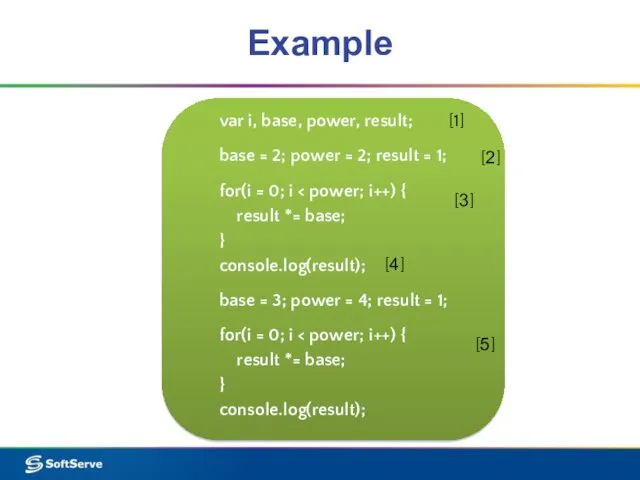
- 5. Example var i, base, power, result; base = 2; power = 2; result = 1; for(i
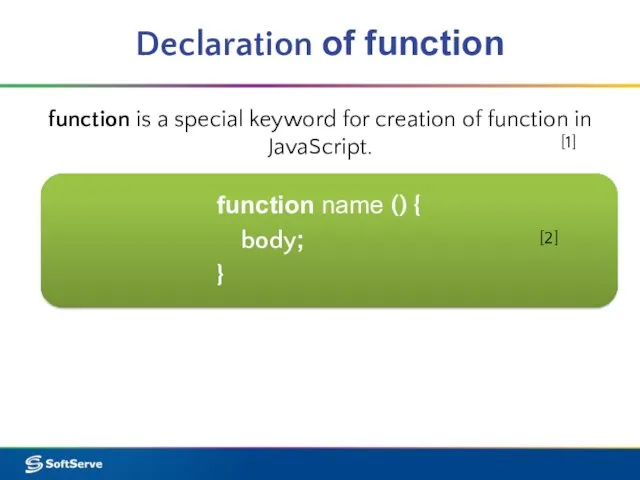
- 6. Declaration of function function is a special keyword for creation of function in JavaScript. function name
- 7. Example var i, base, power, result; base = 2; power = 2; result = 1; for(i
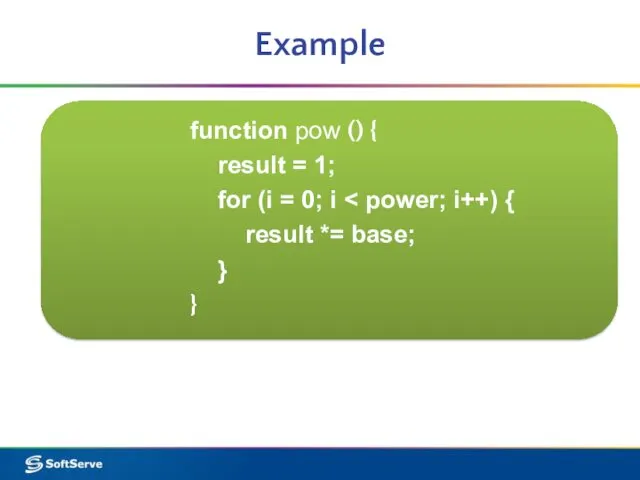
- 8. Example function pow () { result = 1; for (i = 0; i result *= base;
- 9. Function call Call - operation for execution of function. ( ) – operator for this action.
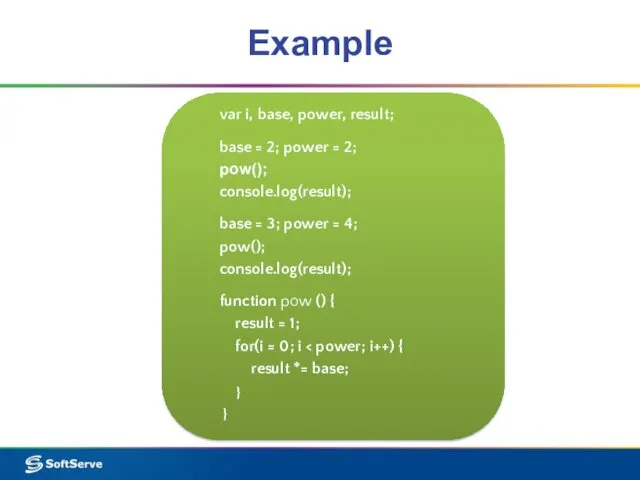
- 10. Example var i, base, power, result; base = 2; power = 2; pow(); console.log(result); base =
- 11. Input and Output
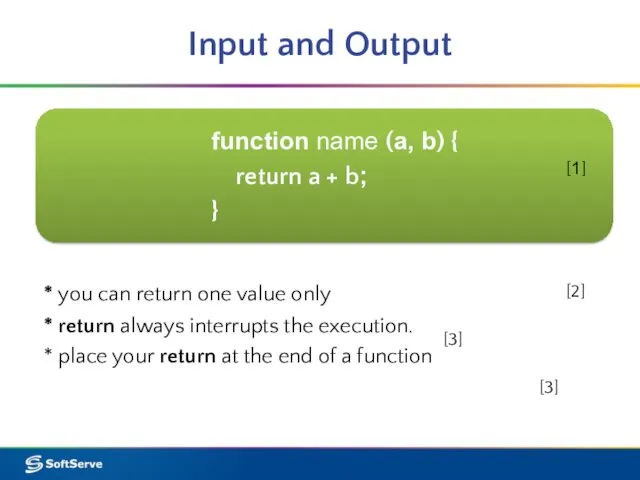
- 12. Input and Output function name (a, b) { return a + b; } [1] * you
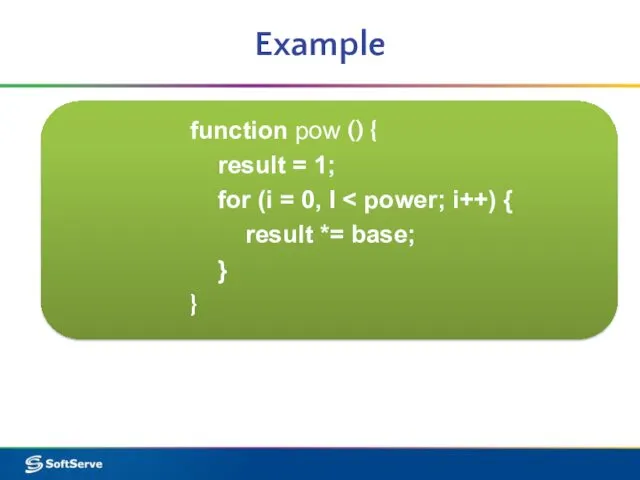
- 13. Example function pow () { result = 1; for (i = 0, I result *= base;
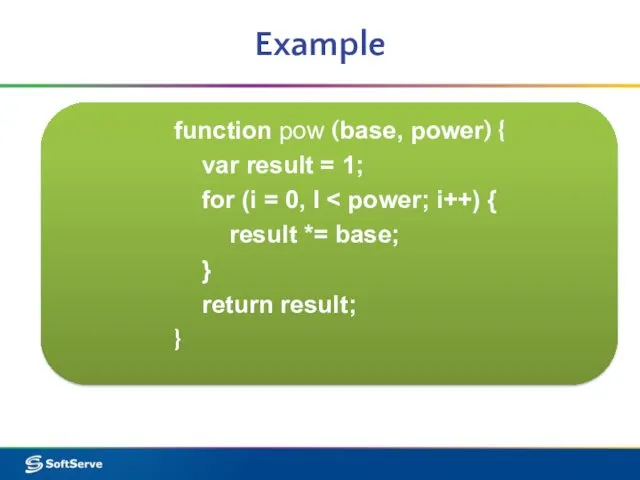
- 14. Example function pow (base, power) { var result = 1; for (i = 0, I result
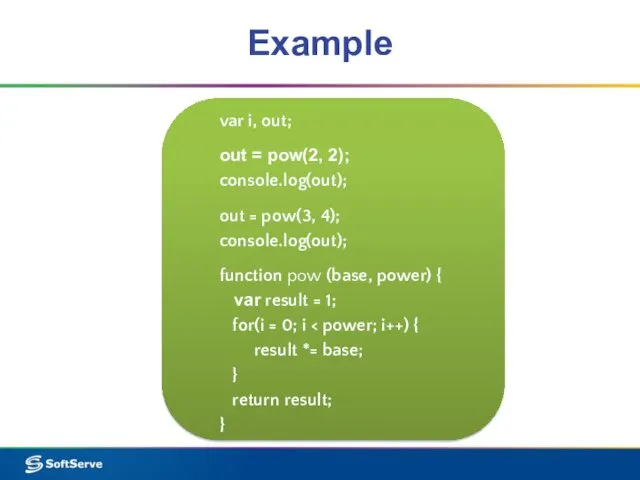
- 15. Example var i, out; out = pow(2, 2); console.log(out); out = pow(3, 4); console.log(out); function pow
- 16. JS Code Processing
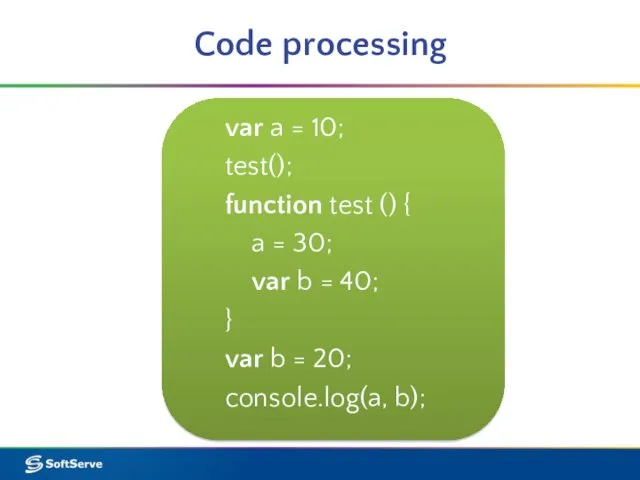
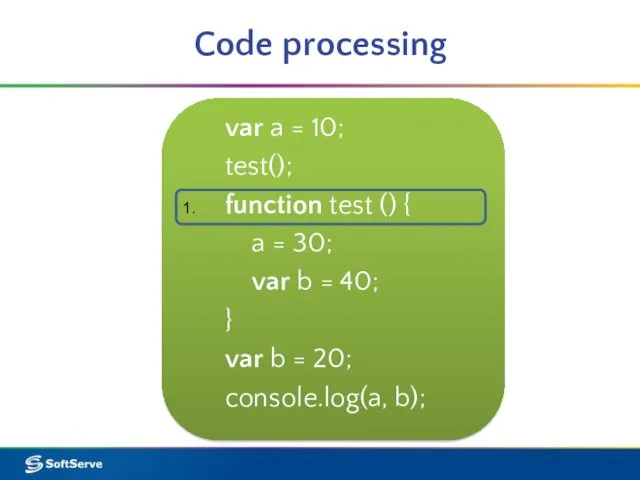
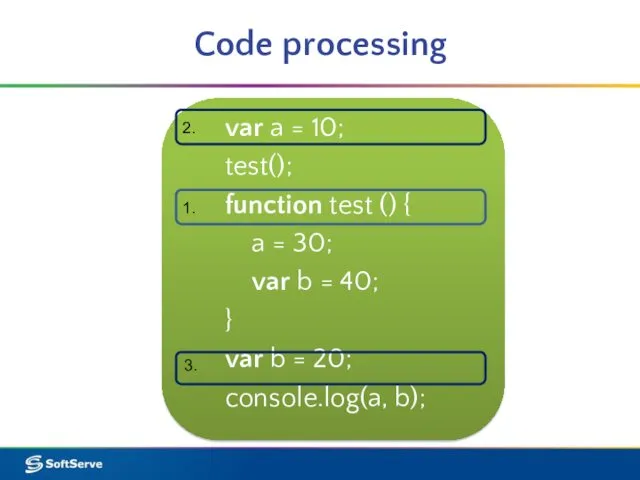
- 17. Code processing var a = 10; test(); function test () { a = 30; var b
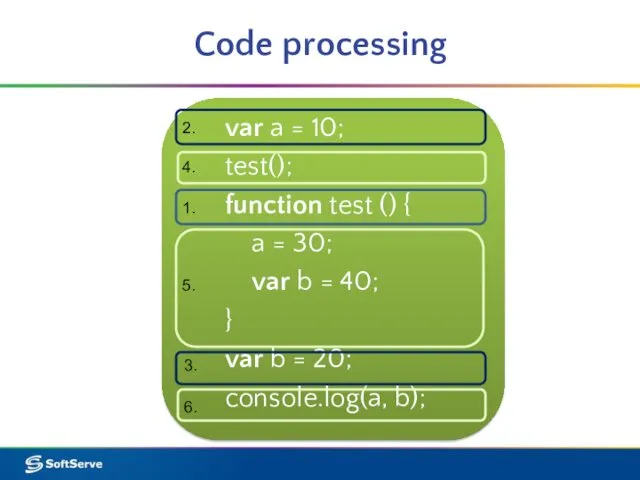
- 18. Code processing var a = 10; test(); function test () { a = 30; var b
- 19. Code processing var a = 10; test(); function test () { a = 30; var b
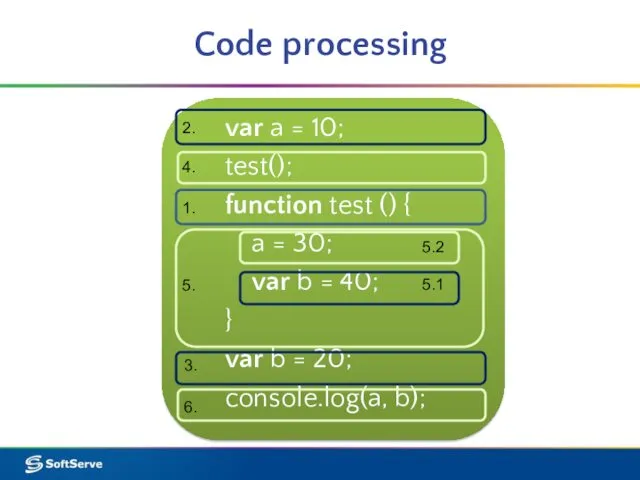
- 20. Code processing var a = 10; test(); function test () { a = 30; var b
- 21. Code processing var a = 10; test(); function test () { a = 30; var b
- 22. Declaration and Expression
- 23. Declaration and Expression function name () { body; } [1] var name = function () {
- 24. Additional Facts About Functions Functions in JavaScript are Objects. As a result, functions are accessible by
- 26. Скачать презентацию


![Basic Information In mathematics: In classical programming [3] Function is](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98458/slide-3.jpg)


















![Declaration and Expression function name () { body; } [1]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98458/slide-22.jpg)

 Введение в объектно-ориентированное программирование Lazarus
Введение в объектно-ориентированное программирование Lazarus Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Определение и краткая история функционального программирования
Определение и краткая история функционального программирования Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Сайт компании Безант (для оптового отдела)
Сайт компании Безант (для оптового отдела) The Internet
The Internet Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Информационные модели
Информационные модели Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Технология Умный дом
Технология Умный дом Объекты администрирования в информационных системах
Объекты администрирования в информационных системах ОСНОВНЫЕ КОМАНДЫ DOS
ОСНОВНЫЕ КОМАНДЫ DOS Высказывания сложные и простые
Высказывания сложные и простые Microsoft Word жұмыс алаңы
Microsoft Word жұмыс алаңы Scikit-learn
Scikit-learn RCS-ECS-DCS. Difference between control systems
RCS-ECS-DCS. Difference between control systems HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері
HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері Битва за килобиты
Битва за килобиты Решение задач ЕГЭ типа А3
Решение задач ЕГЭ типа А3 Работа с файлами. Бинарные и текстовые файлы
Работа с файлами. Бинарные и текстовые файлы Что такое cad-cистема?
Что такое cad-cистема? Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Изучение методов создания прототипа модели с использованием установок аддитивного производства
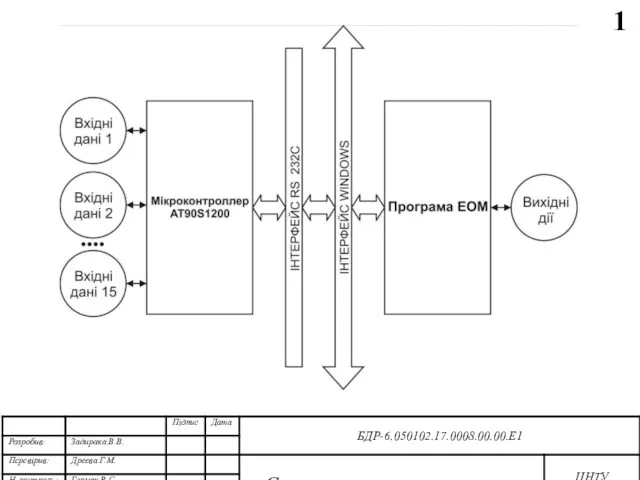
Изучение методов создания прототипа модели с использованием установок аддитивного производства Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм
Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм Тема 4. Ветвления Python
Тема 4. Ветвления Python Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Операционная система Windows 7 Aero
Операционная система Windows 7 Aero Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм