Содержание
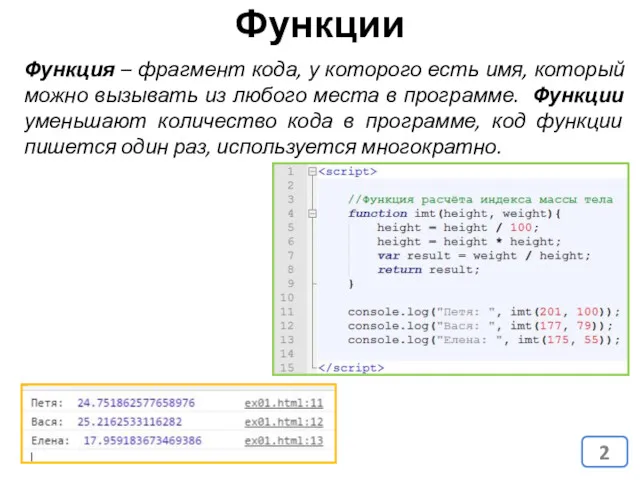
- 2. Функция – фрагмент кода, у которого есть имя, который можно вызывать из любого места в программе.
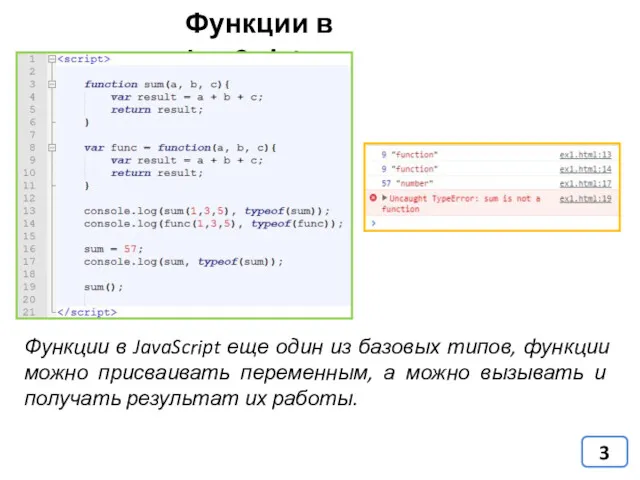
- 3. Функции в JavaScript Функции в JavaScript еще один из базовых типов, функции можно присваивать переменным, а
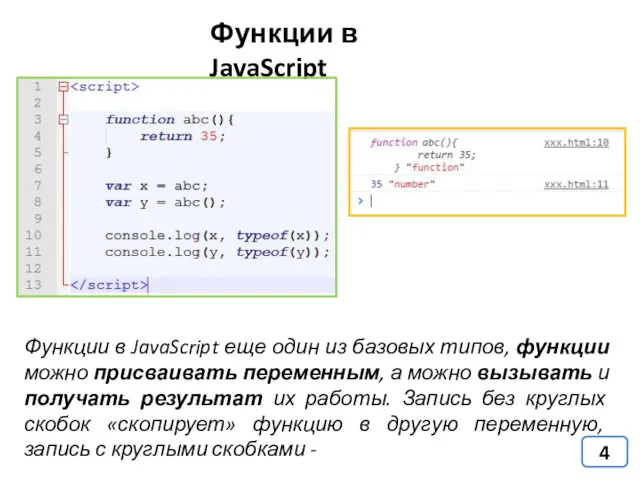
- 4. Функции в JavaScript Функции в JavaScript еще один из базовых типов, функции можно присваивать переменным, а
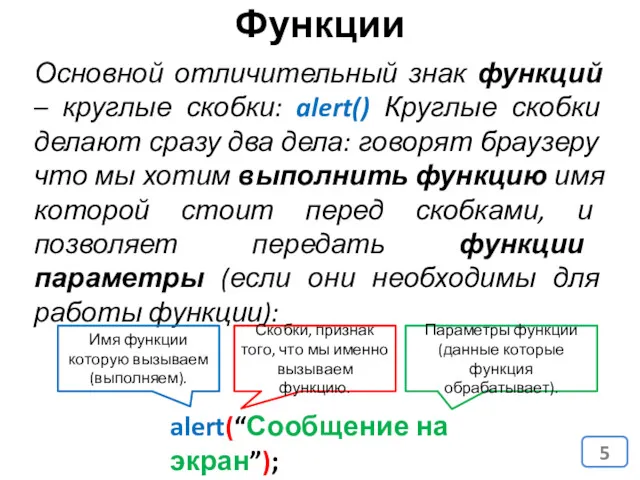
- 5. Основной отличительный знак функций – круглые скобки: alert() Круглые скобки делают сразу два дела: говорят браузеру
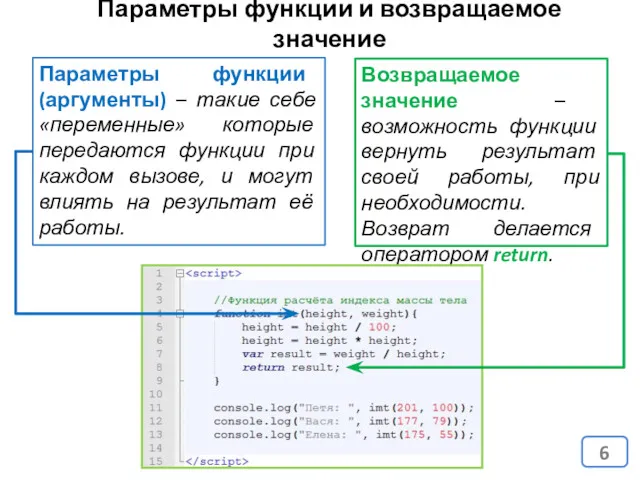
- 6. Параметры функции (аргументы) – такие себе «переменные» которые передаются функции при каждом вызове, и могут влиять
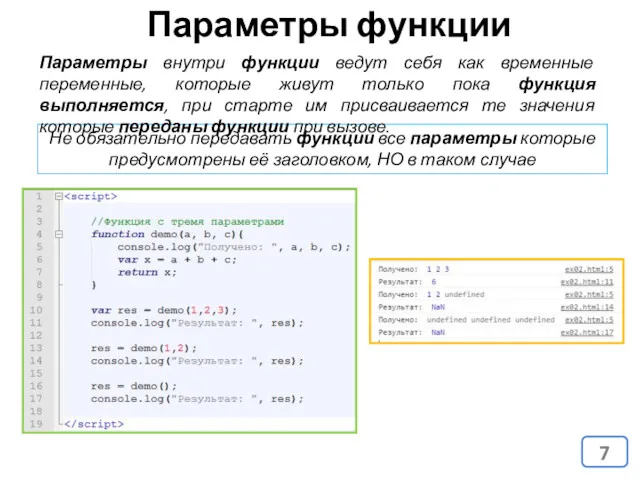
- 7. Не обязательно передавать функции все параметры которые предусмотрены её заголовком, НО в таком случае Параметры функции
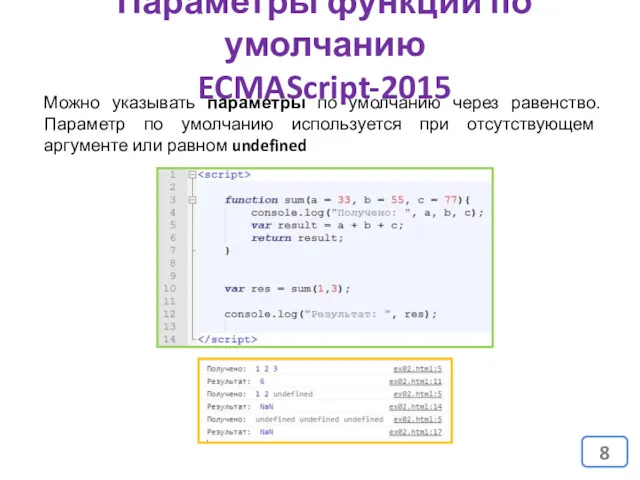
- 8. Параметры функции по умолчанию ECMAScript-2015 Можно указывать параметры по умолчанию через равенство. Параметр по умолчанию используется
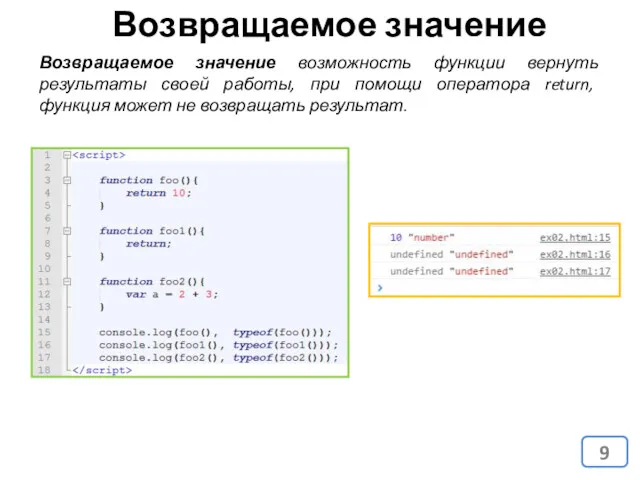
- 9. Возвращаемое значение Возвращаемое значение возможность функции вернуть результаты своей работы, при помощи оператора return, функция может
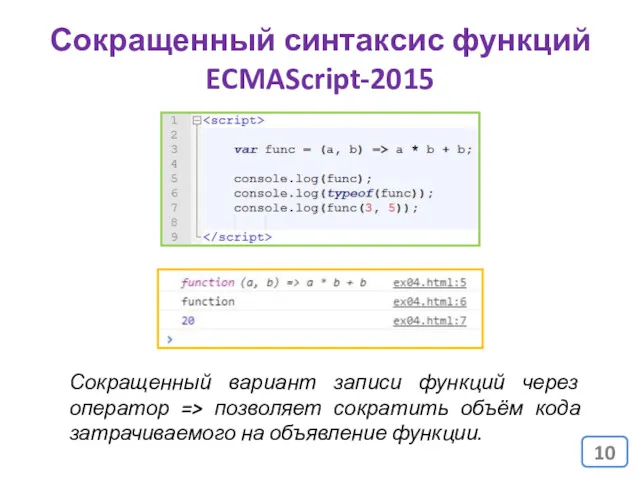
- 10. Сокращенный синтаксис функций ECMAScript-2015 Сокращенный вариант записи функций через оператор => позволяет сократить объём кода затрачиваемого
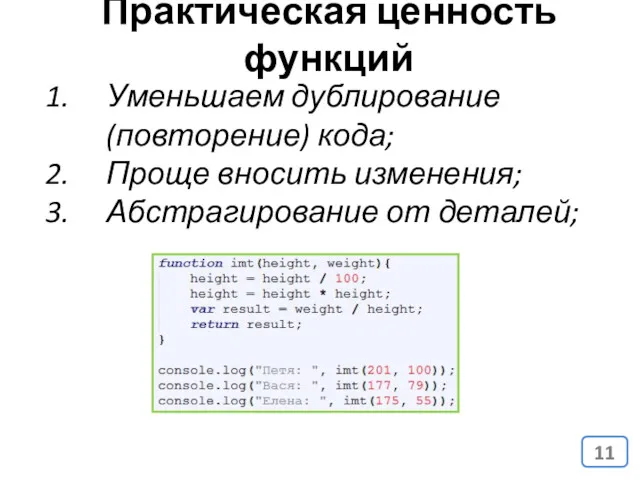
- 11. Практическая ценность функций Уменьшаем дублирование (повторение) кода; Проще вносить изменения; Абстрагирование от деталей;
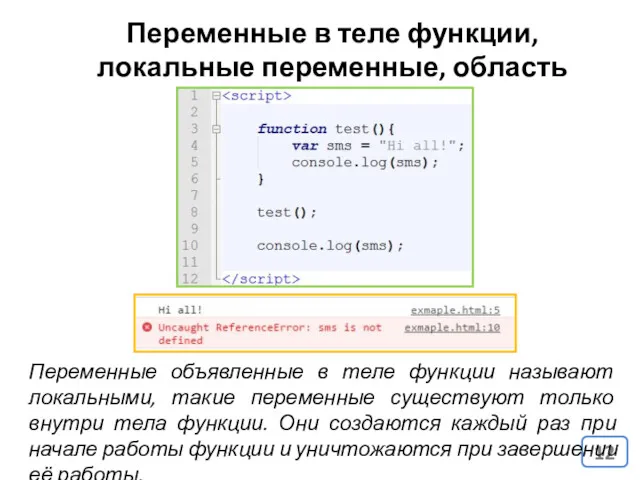
- 12. Переменные в теле функции, локальные переменные, область видимости Переменные объявленные в теле функции называют локальными, такие
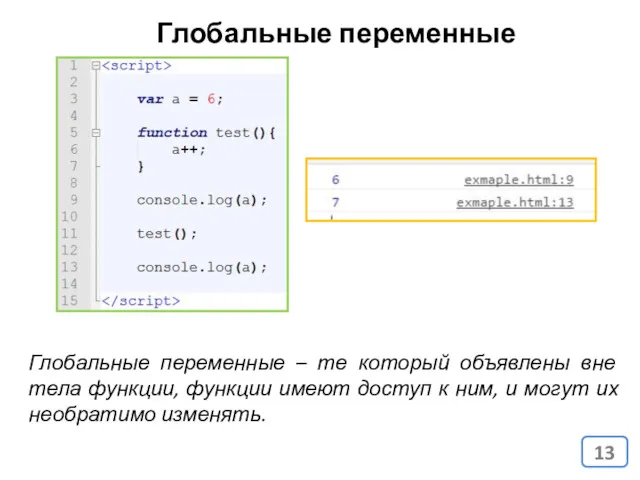
- 13. Глобальные переменные Глобальные переменные – те который объявлены вне тела функции, функции имеют доступ к ним,
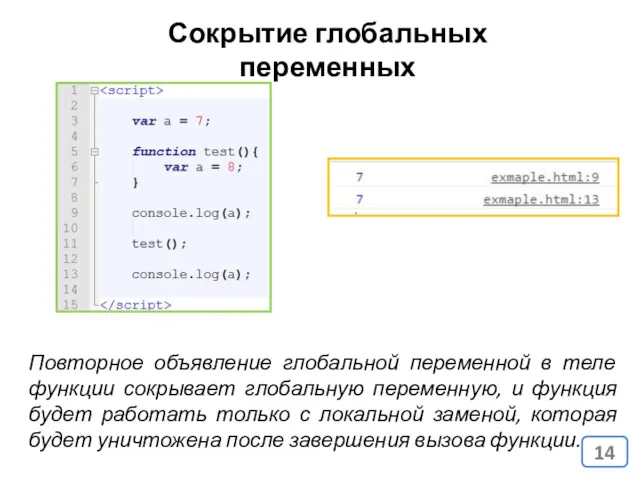
- 14. Сокрытие глобальных переменных Повторное объявление глобальной переменной в теле функции сокрывает глобальную переменную, и функция будет
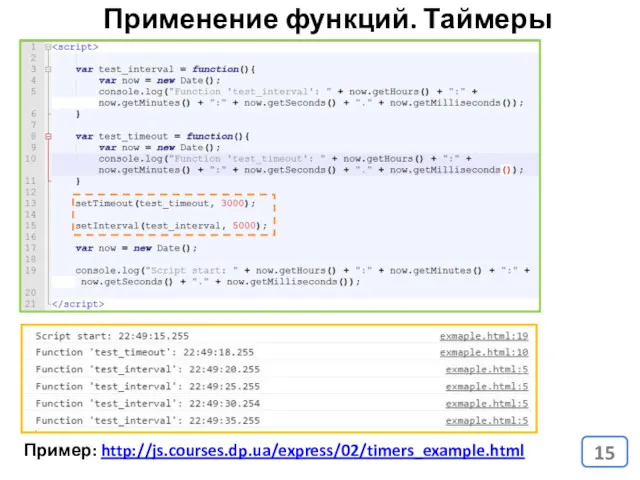
- 15. Применение функций. Таймеры Пример: http://js.courses.dp.ua/express/02/timers_example.html
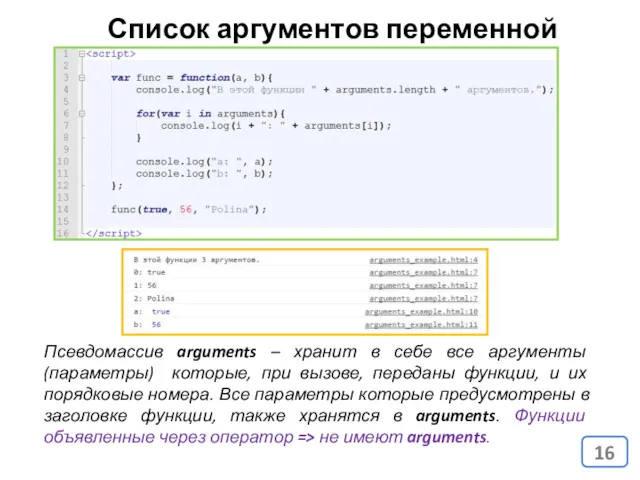
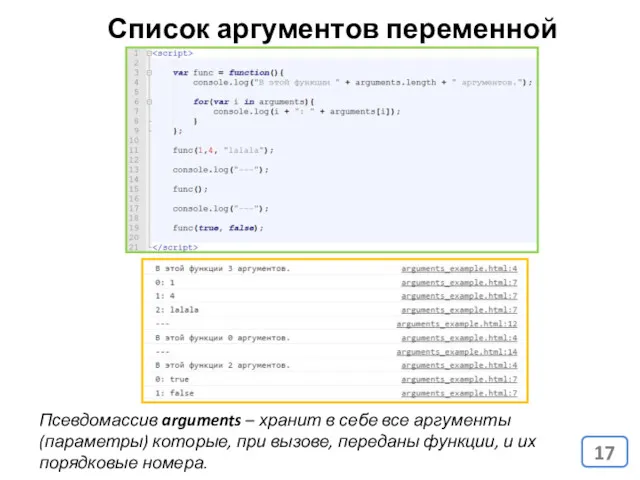
- 16. Список аргументов переменной длинны Псевдомассив arguments – хранит в себе все аргументы (параметры) которые, при вызове,
- 17. Список аргументов переменной длинны Псевдомассив arguments – хранит в себе все аргументы (параметры) которые, при вызове,
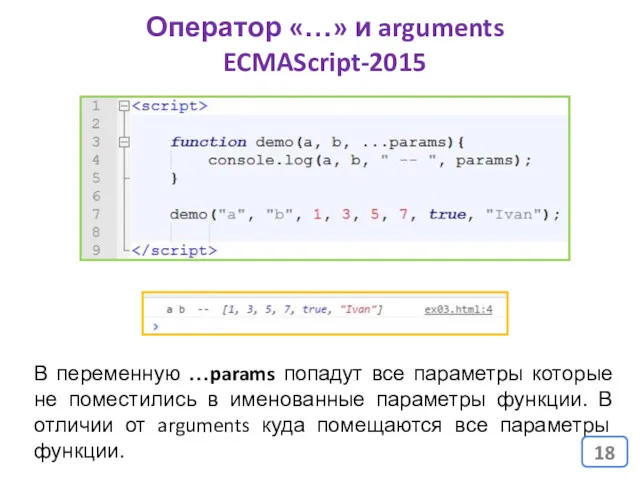
- 18. Оператор «…» и arguments ECMAScript-2015 В переменную …params попадут все параметры которые не поместились в именованные
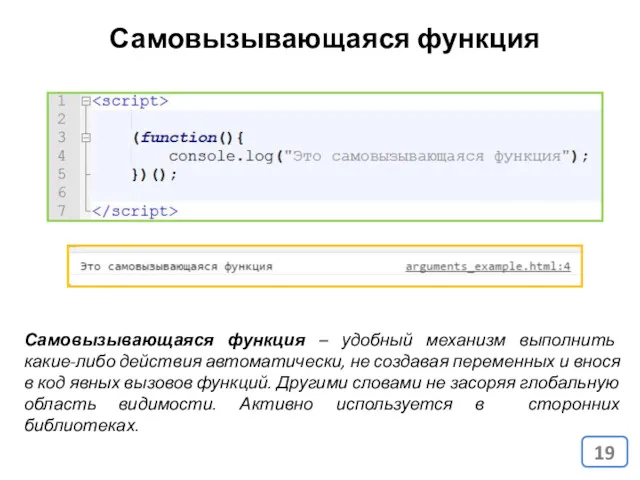
- 19. Самовызывающаяся функция Самовызывающаяся функция – удобный механизм выполнить какие-либо действия автоматически, не создавая переменных и внося
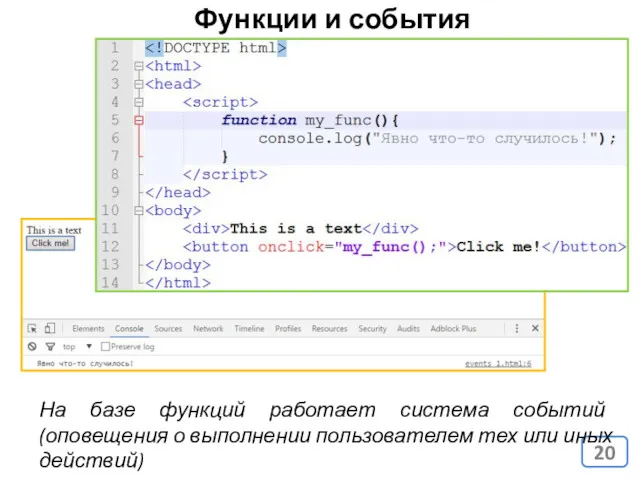
- 20. Функции и события На базе функций работает система событий (оповещения о выполнении пользователем тех или иных
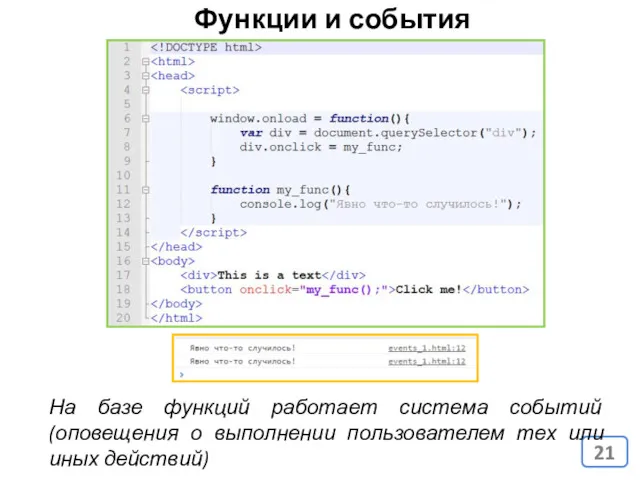
- 21. Функции и события На базе функций работает система событий (оповещения о выполнении пользователем тех или иных
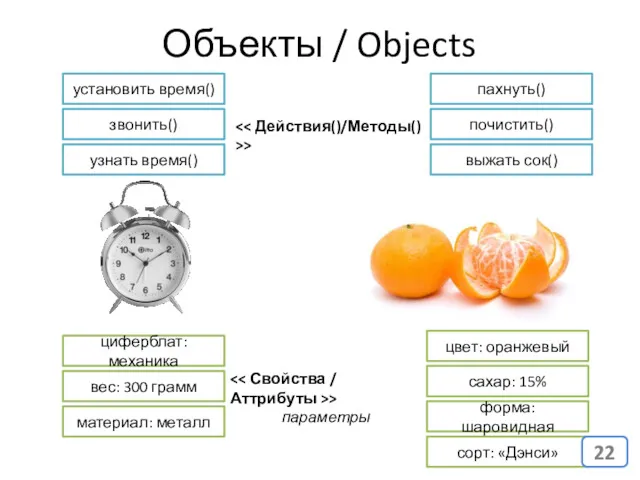
- 22. Объекты / Objects материал: металл циферблат: механика вес: 300 грамм форма: шаровидная цвет: оранжевый сахар: 15%
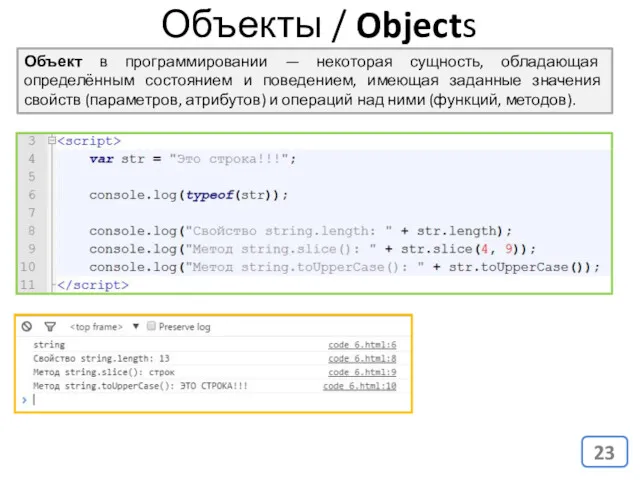
- 23. Объекты / Objects Объект в программировании — некоторая сущность, обладающая определённым состоянием и поведением, имеющая заданные
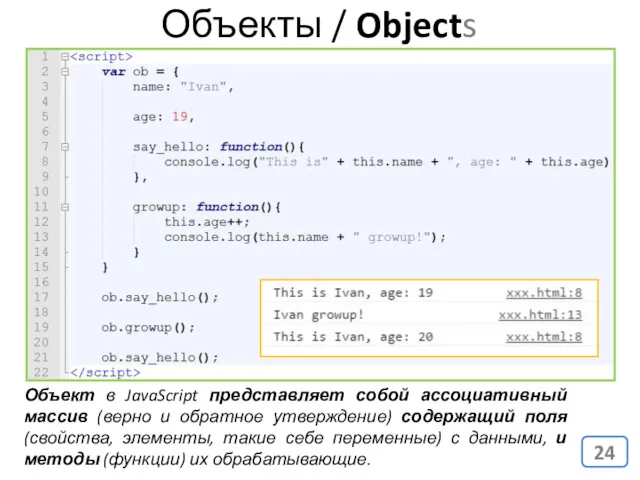
- 24. Объекты / Objects Объект в JavaScript представляет собой ассоциативный массив (верно и обратное утверждение) содержащий поля
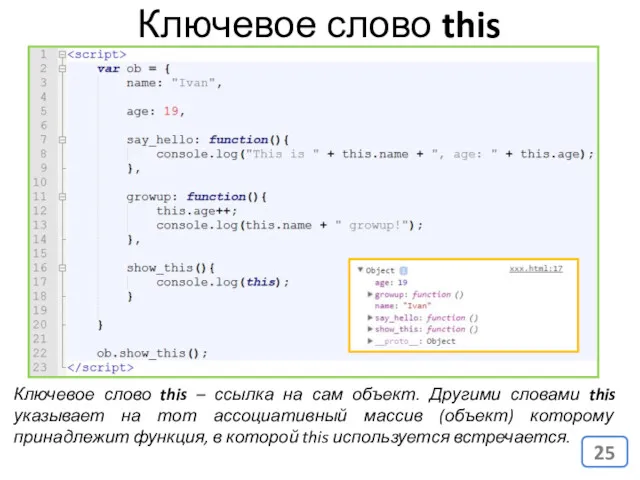
- 25. Ключевое слово this Ключевое слово this – ссылка на сам объект. Другими словами this указывает на
- 26. Объекты / Objects … Объект может состоять из множества других объектов. Абстракция. Принцип черного ящика.
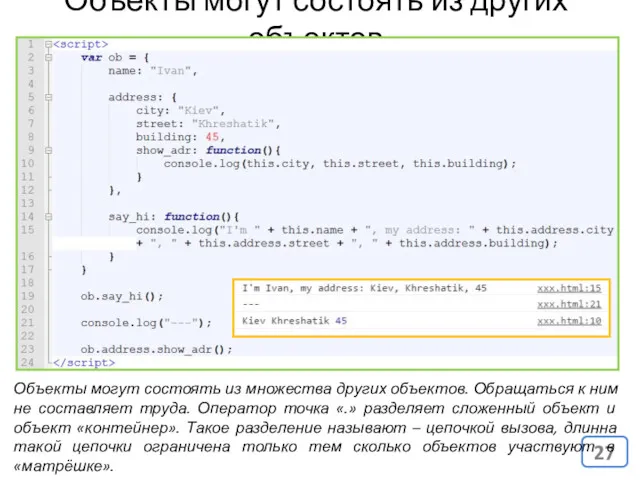
- 27. Объекты могут состоять из других объектов Объекты могут состоять из множества других объектов. Обращаться к ним
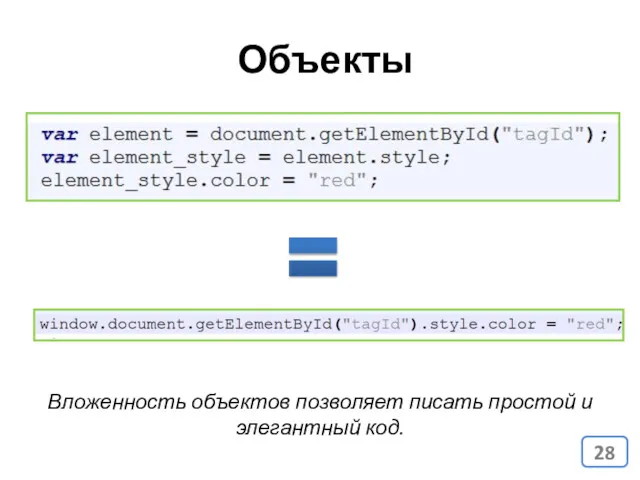
- 28. Объекты Вложенность объектов позволяет писать простой и элегантный код.
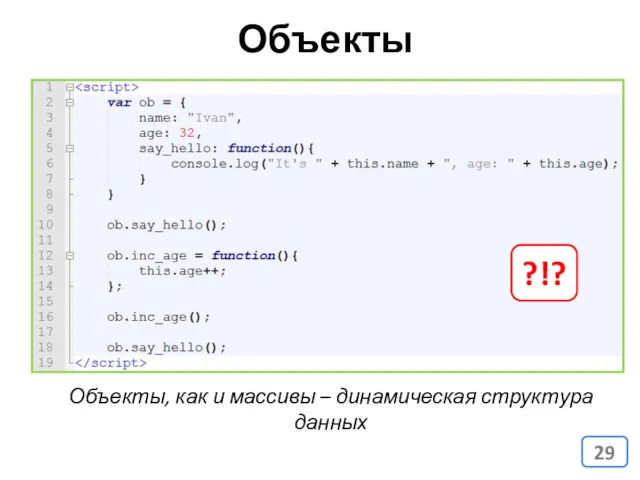
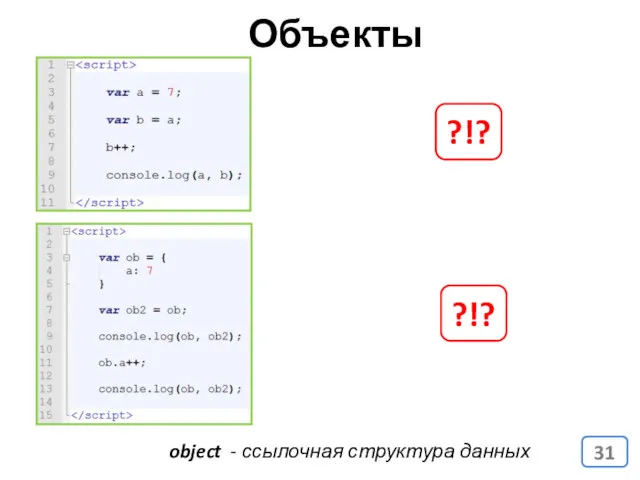
- 29. Объекты, как и массивы – динамическая структура данных ?!? Объекты
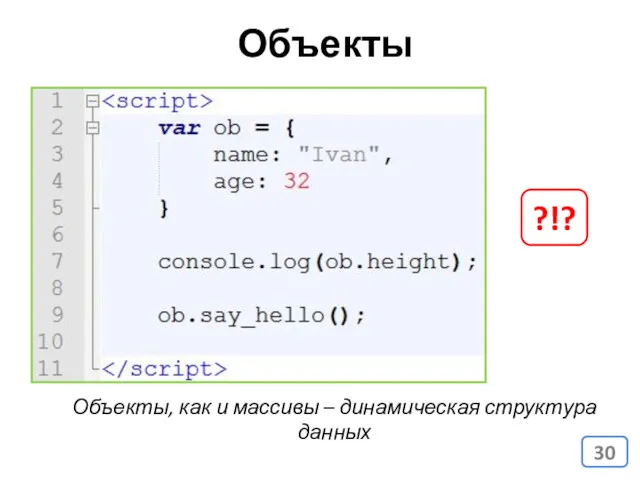
- 30. Объекты, как и массивы – динамическая структура данных ?!? Объекты
- 31. object - ссылочная структура данных ?!? ?!? Объекты
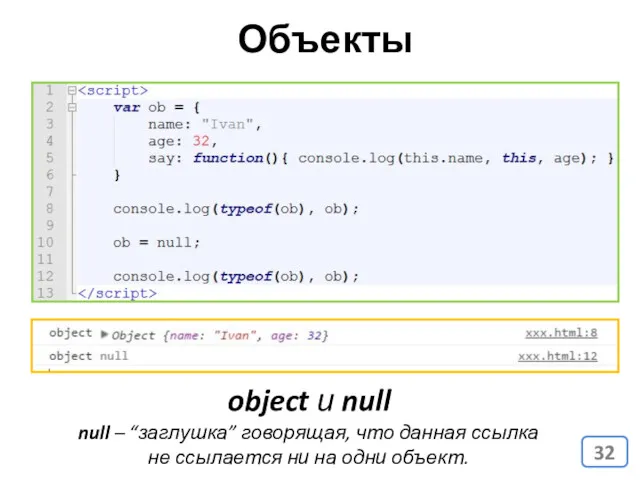
- 32. object и null null – “заглушка” говорящая, что данная ссылка не ссылается ни на одни объект.
- 33. object - ссылочная структура данных name: Ivan, age: 33, … ob ob2 Объекты
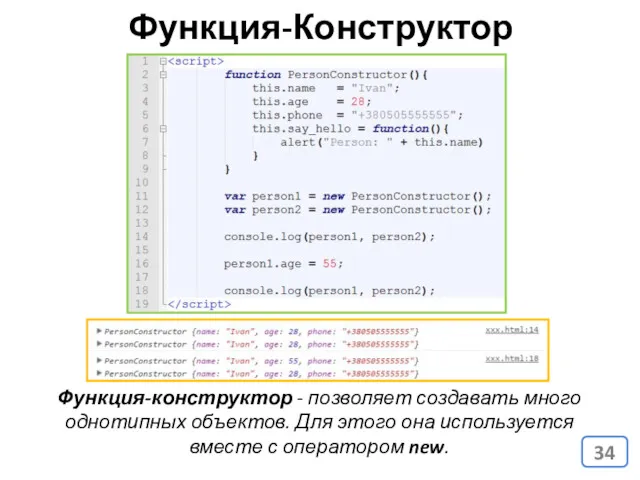
- 34. Функция-конструктор - позволяет создавать много однотипных объектов. Для этого она используется вместе с оператором new. Функция-Конструктор
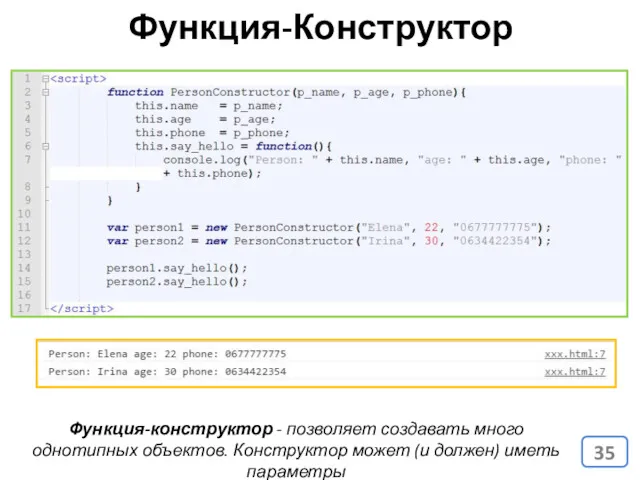
- 35. Функция-конструктор - позволяет создавать много однотипных объектов. Конструктор может (и должен) иметь параметры Функция-Конструктор
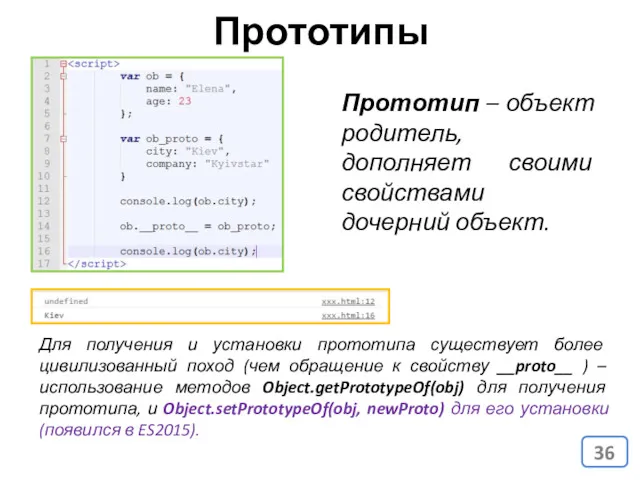
- 36. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Прототипы Для получения и установки прототипа существует
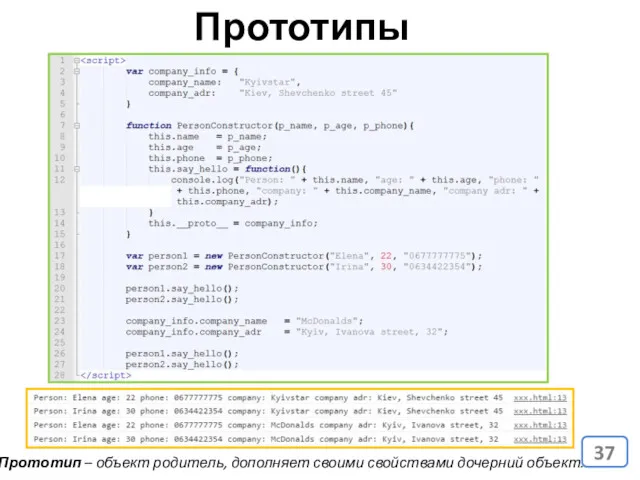
- 37. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Прототипы
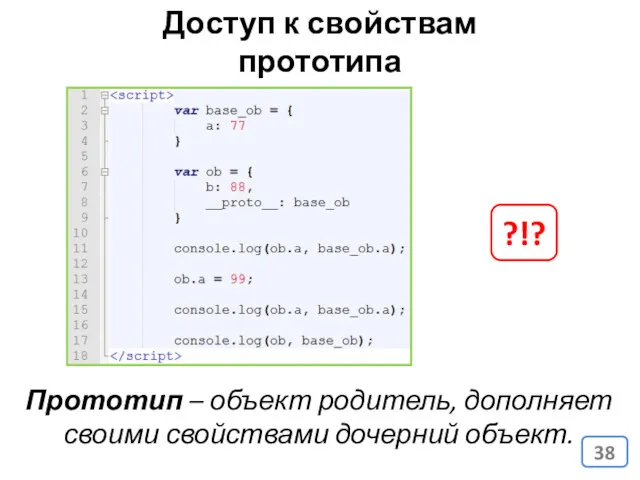
- 38. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Доступ к свойствам прототипа ?!?
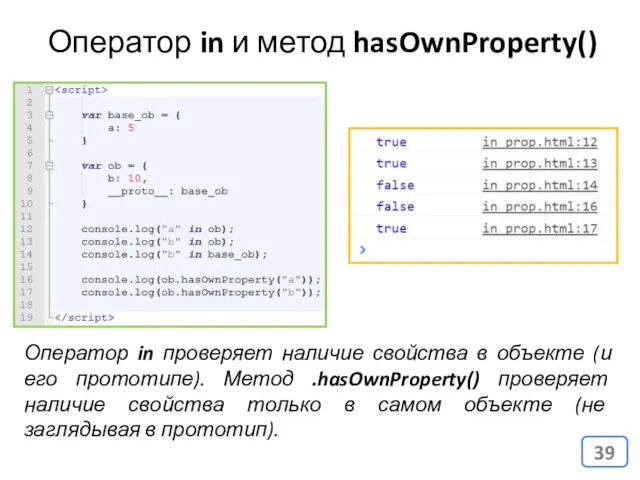
- 39. Оператор in и метод hasOwnProperty() Оператор in проверяет наличие свойства в объекте (и его прототипе). Метод
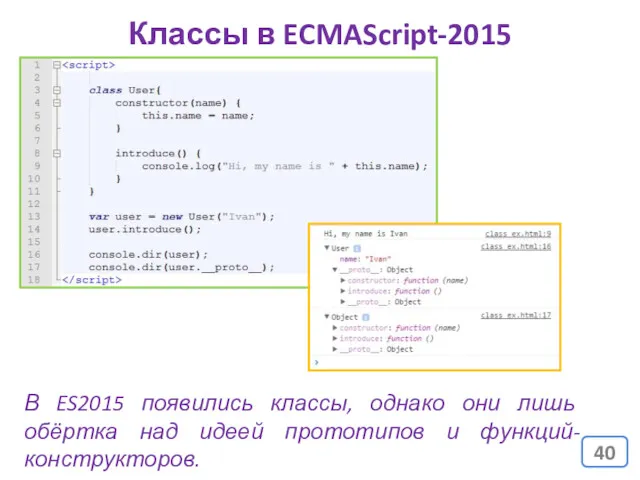
- 40. Классы в ECMAScript-2015 В ES2015 появились классы, однако они лишь обёртка над идеей прототипов и функций-конструкторов.
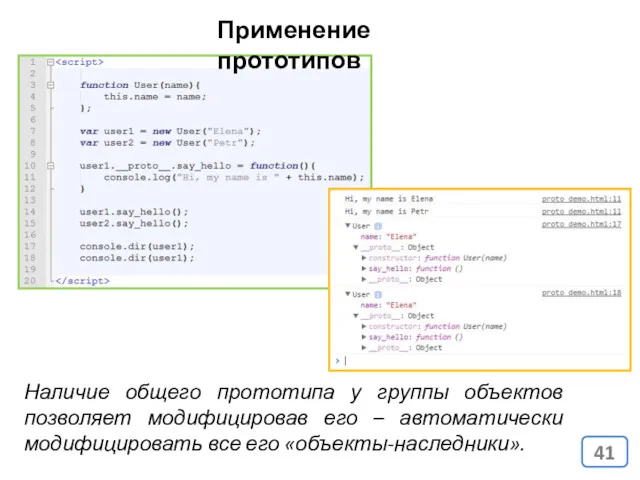
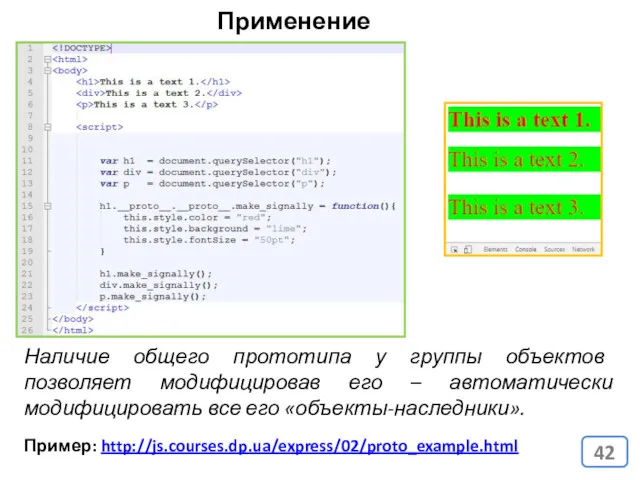
- 41. Применение прототипов Наличие общего прототипа у группы объектов позволяет модифицировав его – автоматически модифицировать все его
- 42. Применение прототипов Наличие общего прототипа у группы объектов позволяет модифицировав его – автоматически модифицировать все его
- 43. О режиме совместимости
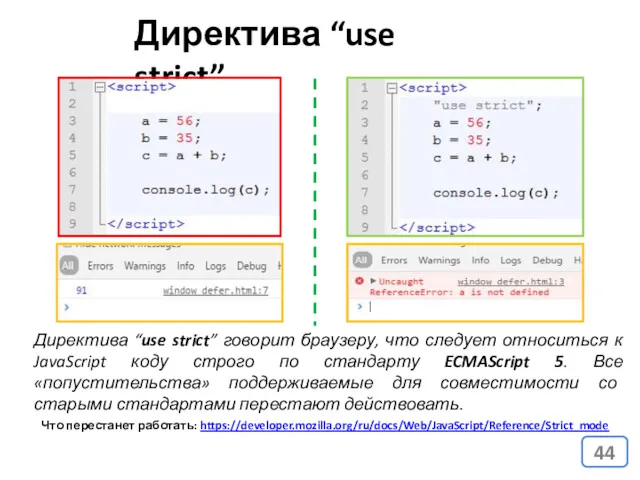
- 44. Директива “use strict” Директива “use strict” говорит браузеру, что следует относиться к JavaScript коду строго по
- 45. Инфраструктура браузера
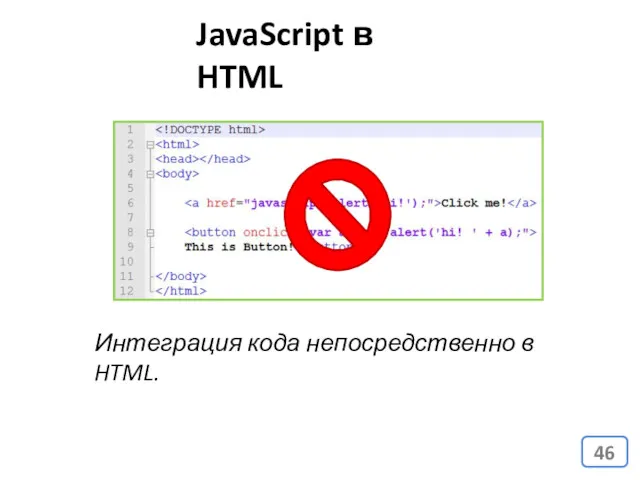
- 46. JavaScript в HTML Интеграция кода непосредственно в HTML.
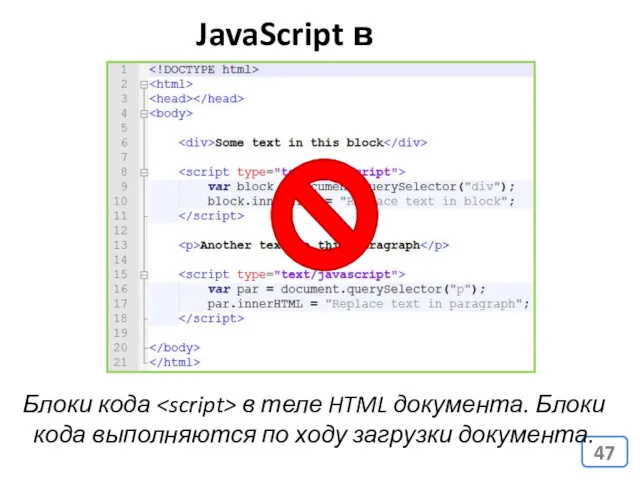
- 47. JavaScript в HTML Блоки кода в теле HTML документа. Блоки кода выполняются по ходу загрузки документа.
- 48. JavaScript в HTML Блоки кода в заголовке документа. Выполняется сразу (дальнейшая загрузка документа ожидает пока не
- 49. JavaScript в HTML Блоки кода в отдельном файле.
- 50. Атрибуты defer и async Атрибут defer откладывает выполнение скрипта до тех пор, пока вся страница не
- 51. JavaScript в HTML Блоки кода в отдельном файле. Раньше: HTML 5:
- 52. Объект Window Браузер добавляет в JavaScript всего один объект – window. Но этот объект содержит все
- 53. Объект Window Объект window можно использовать неявно, т.е. опускать его имя при написании кода. А все
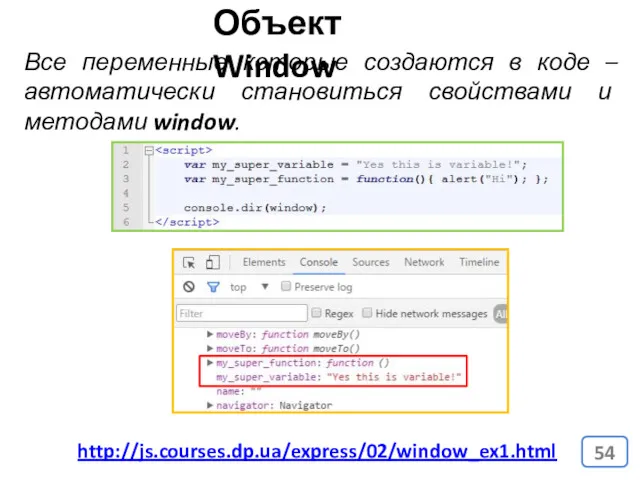
- 54. Объект Window Все переменные которые создаются в коде – автоматически становиться свойствами и методами window. http://js.courses.dp.ua/express/02/window_ex1.html
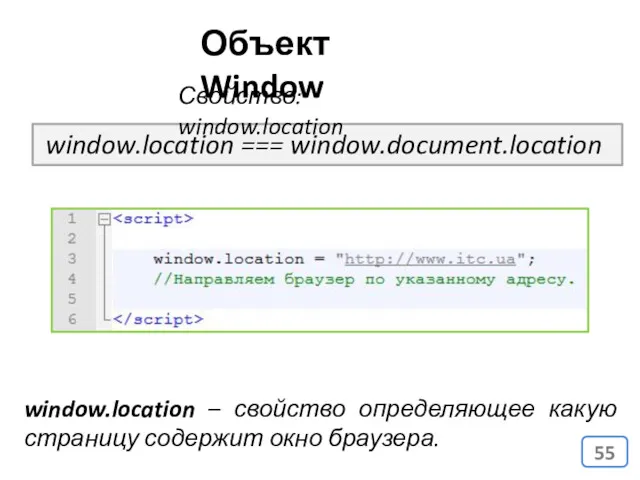
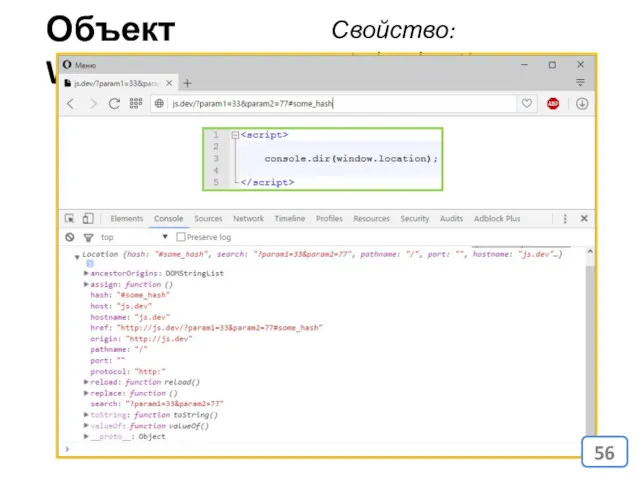
- 55. Объект Window window.location – свойство определяющее какую страницу содержит окно браузера. window.location === window.document.location Свойство: window.location
- 56. Объект Window Свойство: window.location
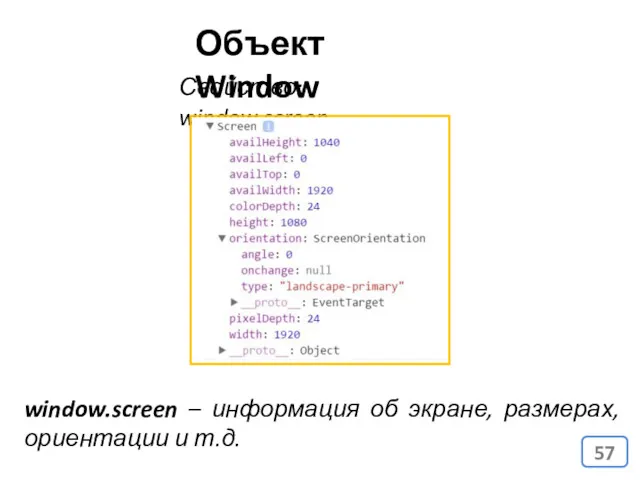
- 57. Объект Window window.screen – информация об экране, размерах, ориентации и т.д. Свойство: window.screen
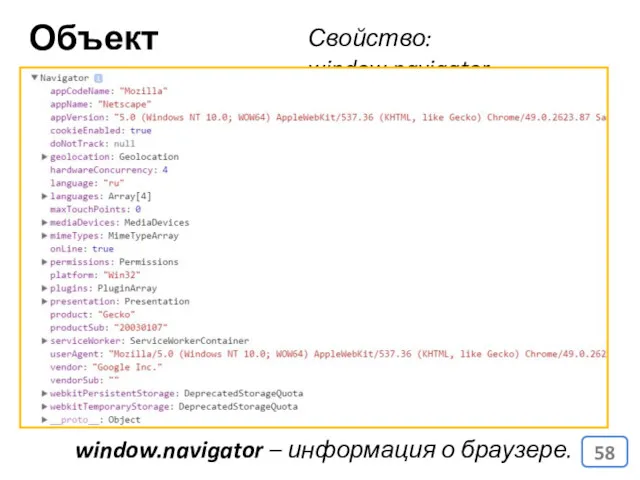
- 58. Объект Window window.navigator – информация о браузере. Свойство: window.navigator
- 59. window.document window.document – хранилище HTML-документа.
- 60. HTML-документ Text data Теги как контейнер для информации +атрибуты Текстовые данные (содержимое, контент) состоит из:
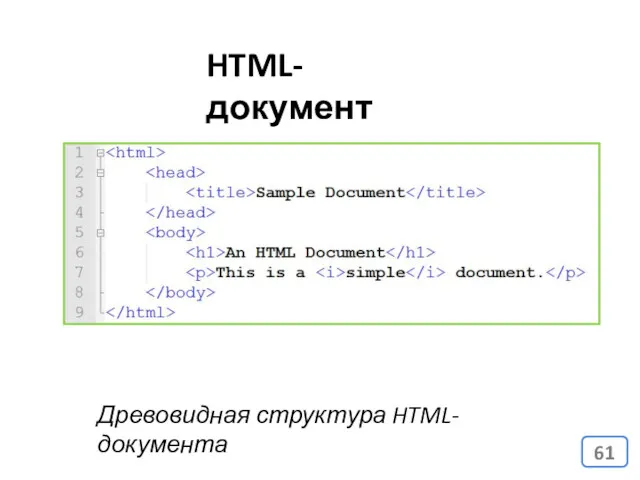
- 61. HTML-документ Древовидная структура HTML-документа
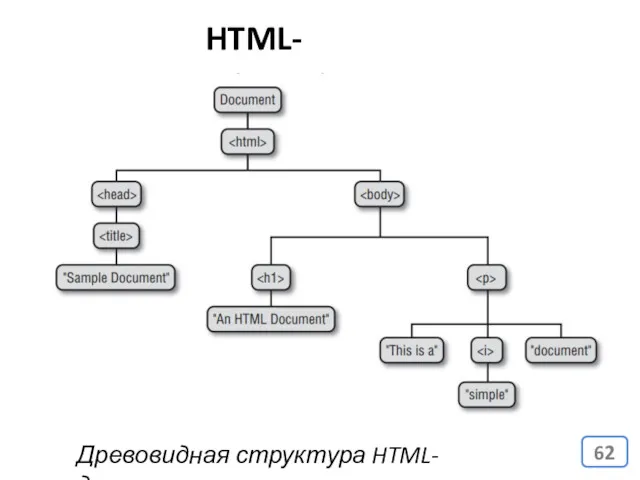
- 62. HTML-документ Древовидная структура HTML-документа
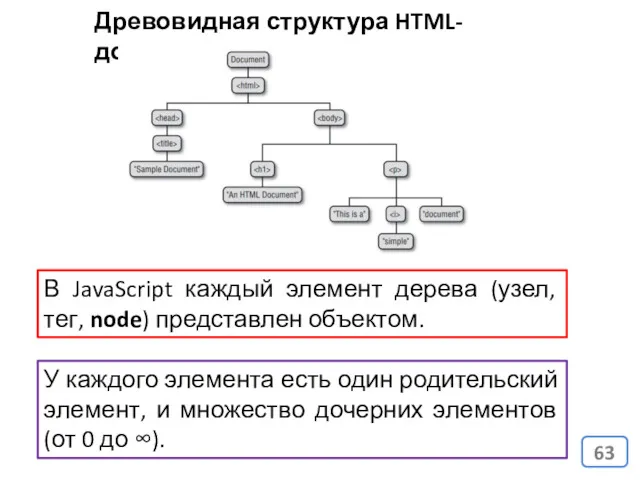
- 63. Древовидная структура HTML-документа В JavaScript каждый элемент дерева (узел, тег, node) представлен объектом. У каждого элемента
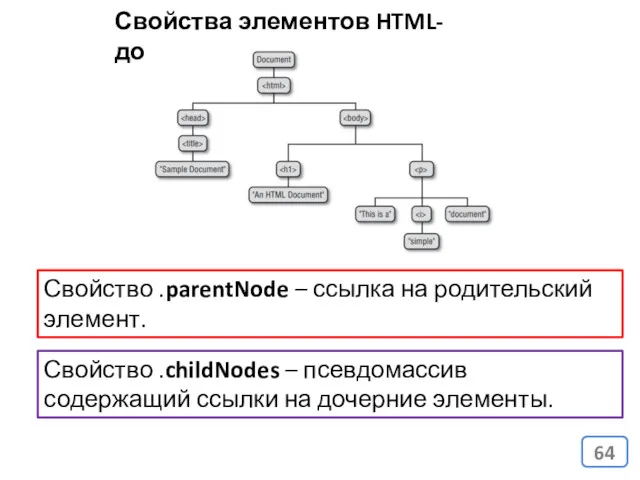
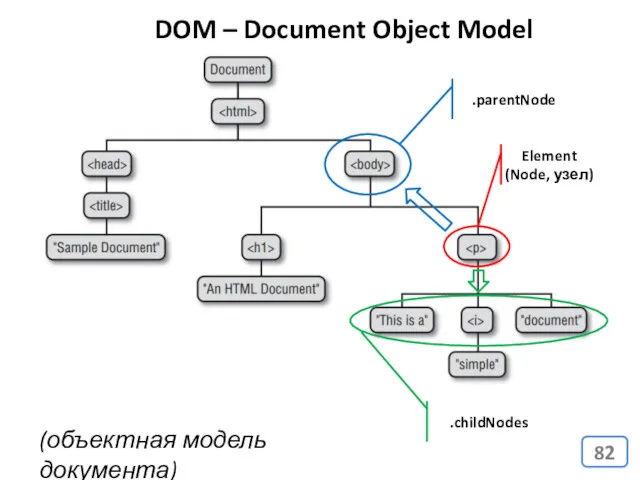
- 64. Свойства элементов HTML-документа Свойство .parentNode – ссылка на родительский элемент. Свойство .childNodes – псевдомассив содержащий ссылки
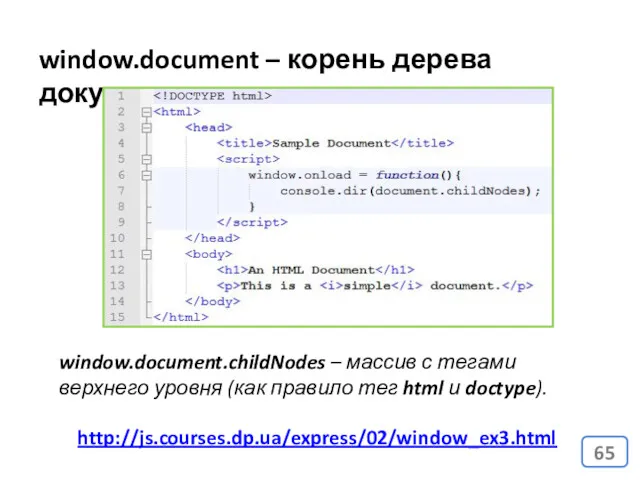
- 65. window.document – корень дерева документа window.document.childNodes – массив с тегами верхнего уровня (как правило тег html
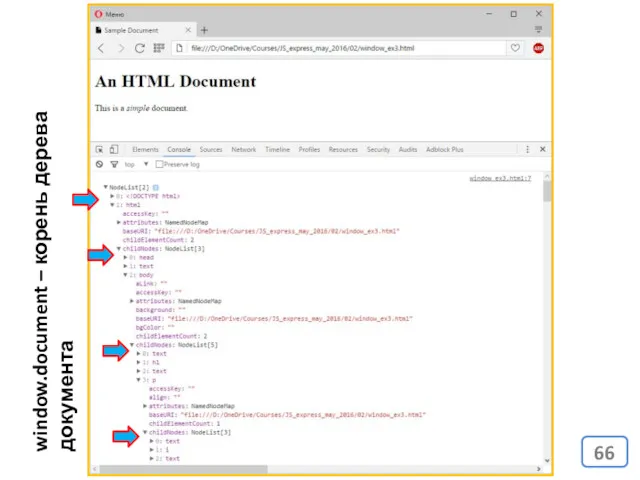
- 66. window.document – корень дерева документа
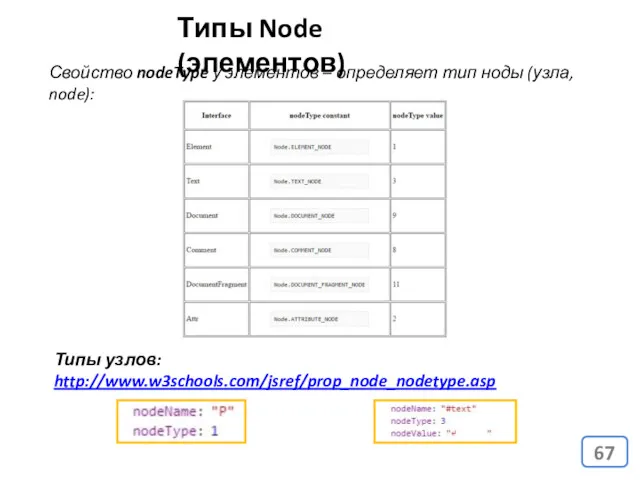
- 67. Типы Node (элементов) Свойство nodeType у элементов – определяет тип ноды (узла, node): Типы узлов: http://www.w3schools.com/jsref/prop_node_nodetype.asp
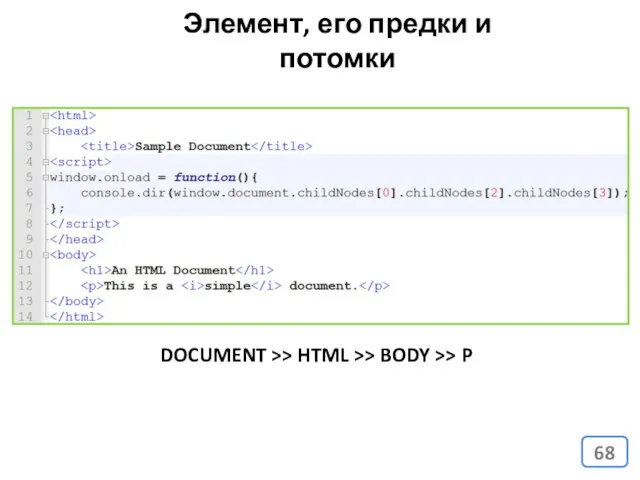
- 68. Элемент, его предки и потомки DOCUMENT >> HTML >> BODY >> P
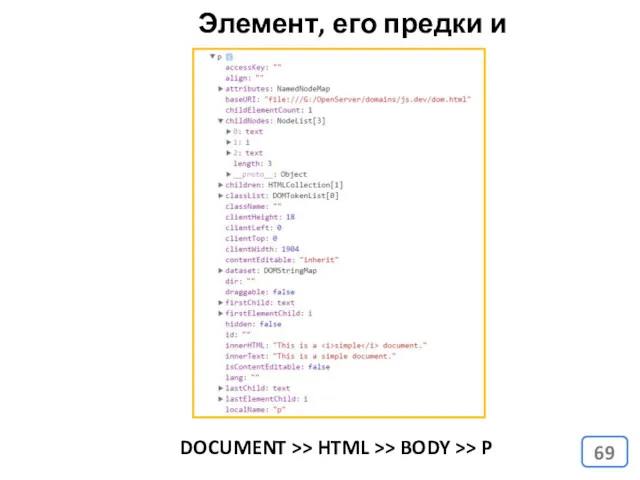
- 69. Элемент, его предки и потомки DOCUMENT >> HTML >> BODY >> P
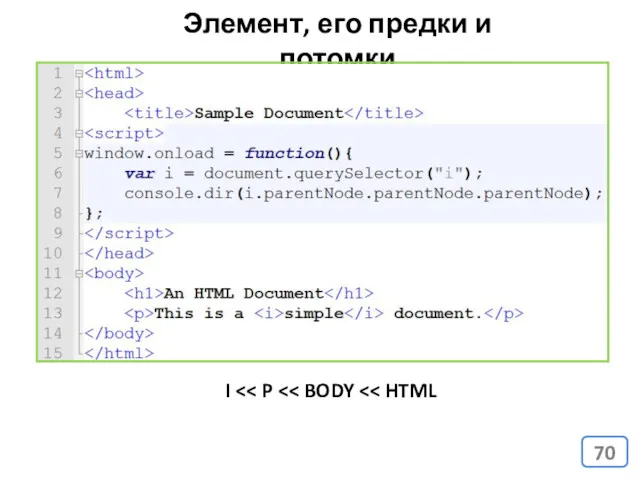
- 70. Элемент, его предки и потомки I
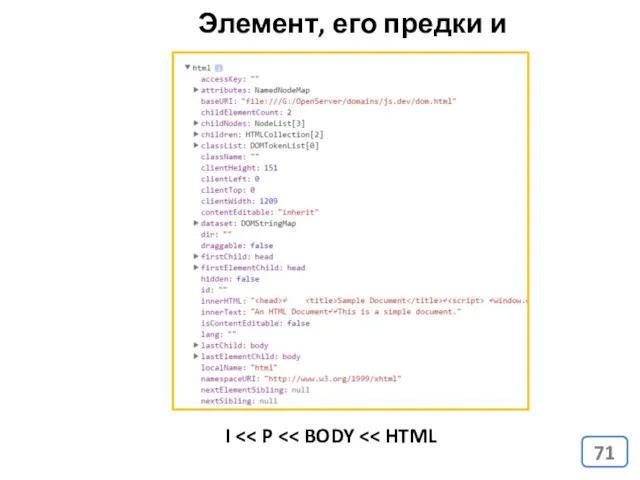
- 71. Элемент, его предки и потомки I
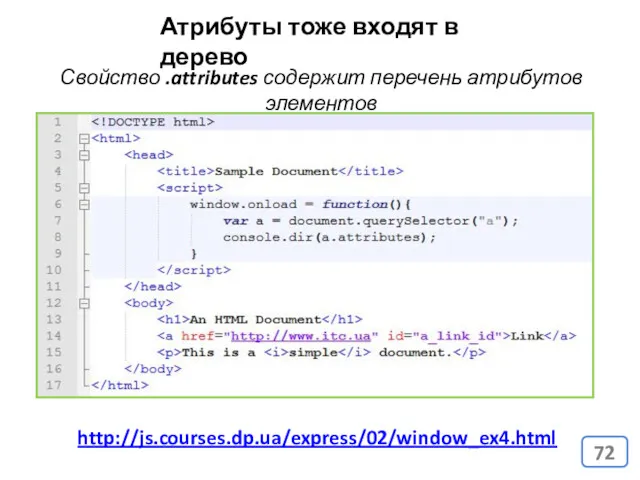
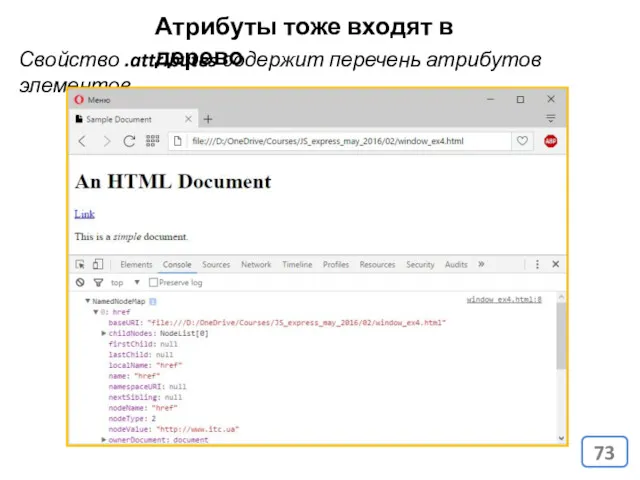
- 72. Атрибуты тоже входят в дерево Свойство .attributes содержит перечень атрибутов элементов http://js.courses.dp.ua/express/02/window_ex4.html
- 73. Атрибуты тоже входят в дерево Свойство .attributes содержит перечень атрибутов элементов
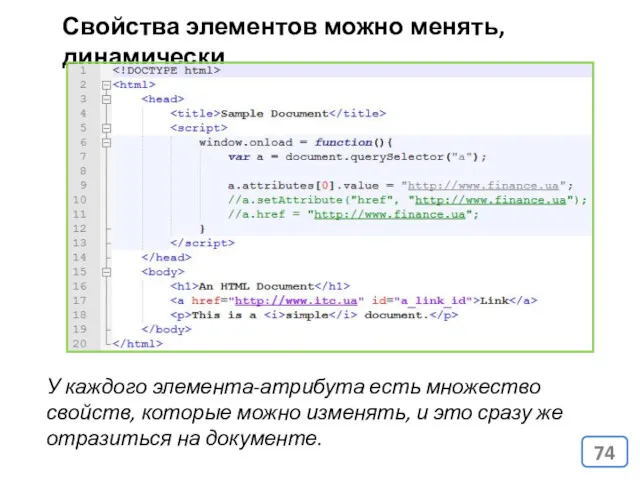
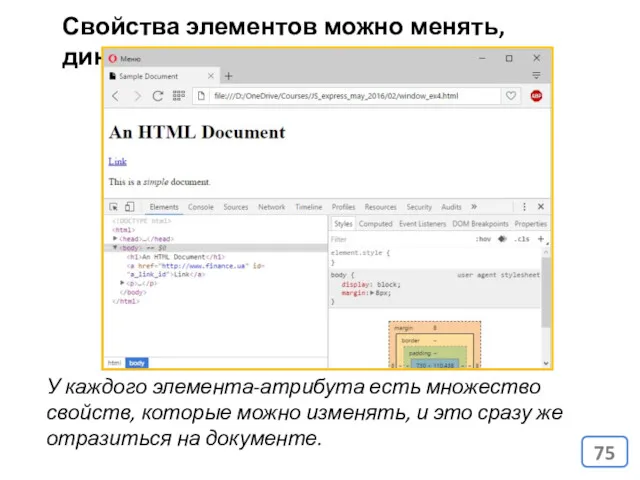
- 74. Свойства элементов можно менять, динамически У каждого элемента-атрибута есть множество свойств, которые можно изменять, и это
- 75. Свойства элементов можно менять, динамически У каждого элемента-атрибута есть множество свойств, которые можно изменять, и это
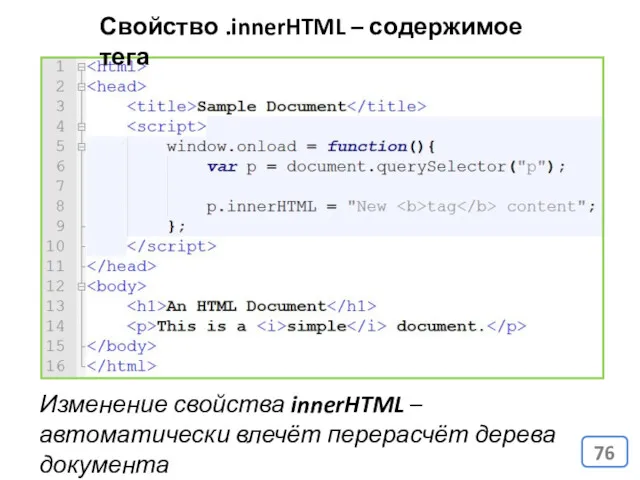
- 76. Свойство .innerHTML – содержимое тега Изменение свойства innerHTML – автоматически влечёт перерасчёт дерева документа
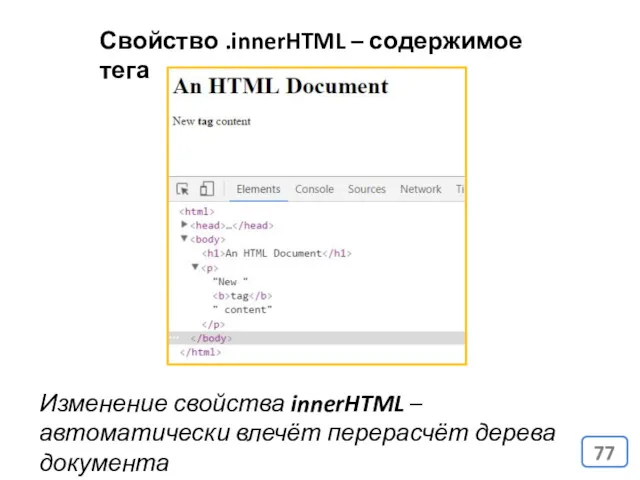
- 77. Свойство .innerHTML – содержимое тега Изменение свойства innerHTML – автоматически влечёт перерасчёт дерева документа
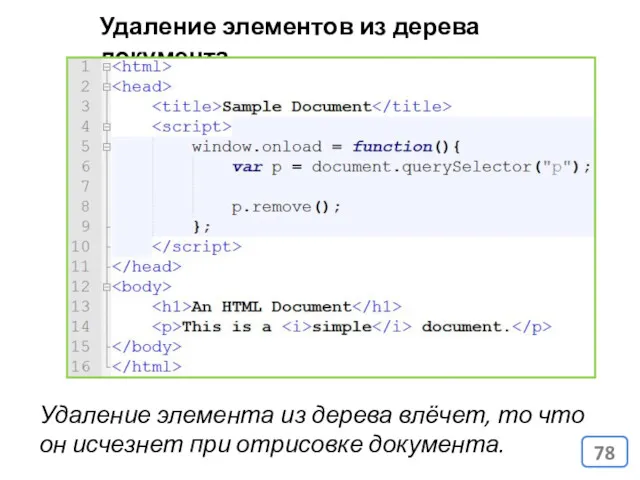
- 78. Удаление элементов из дерева документа Удаление элемента из дерева влёчет, то что он исчезнет при отрисовке
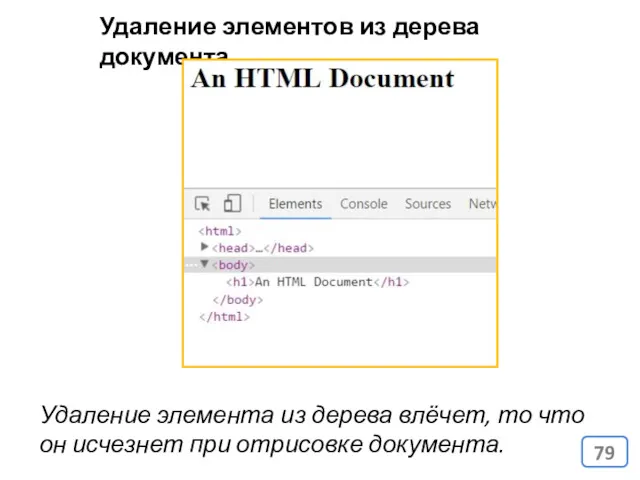
- 79. Удаление элементов из дерева документа Удаление элемента из дерева влёчет, то что он исчезнет при отрисовке
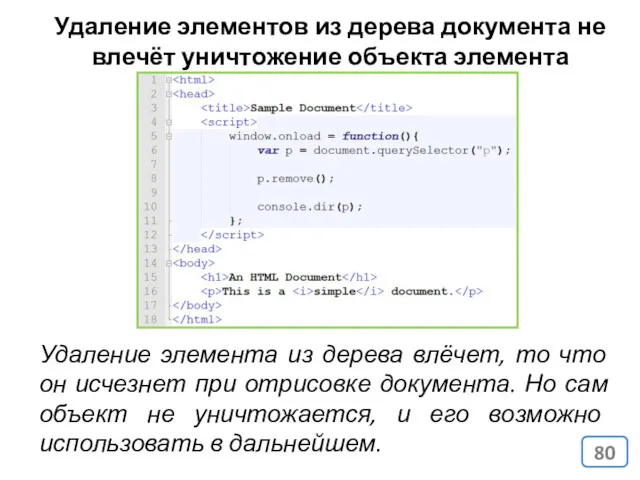
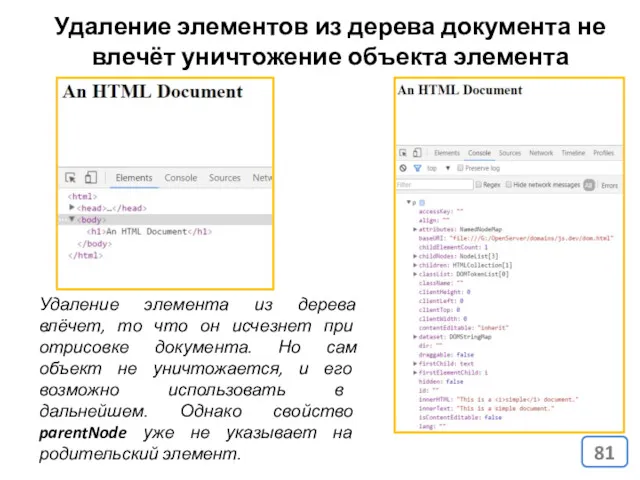
- 80. Удаление элементов из дерева документа не влечёт уничтожение объекта элемента Удаление элемента из дерева влёчет, то
- 81. Удаление элементов из дерева документа не влечёт уничтожение объекта элемента Удаление элемента из дерева влёчет, то
- 82. .parentNode .childNodes Element (Node, узел) DOM – Document Object Model (объектная модель документа)
- 83. Задача JavaScript – изменение HTML-документа Добавление нового элемента: Создать новый элемент и присоединить его, в качестве
- 84. Домашнее задание Узнать о следующих свойствах: .firstChild; .lastChild; .nextSibling; .previousSibling; https://developer.mozilla.org/ru/docs/Web/JavaScript
- 85. https://www.gitbook.com/download/pdf/book/karmazzin/eloquentjavascript_ru
- 86. Основы программирования http://courses.prometheus.org.ua/courses/Prometheus/CS50/2016_T1/about
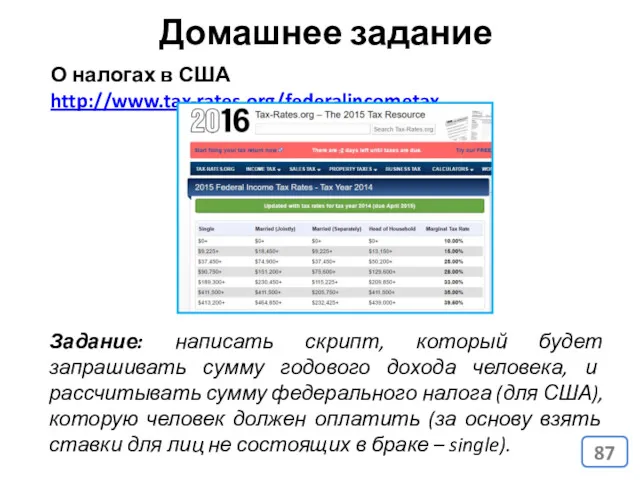
- 87. Домашнее задание О налогах в США http://www.tax-rates.org/federalincometax Задание: написать скрипт, который будет запрашивать сумму годового дохода
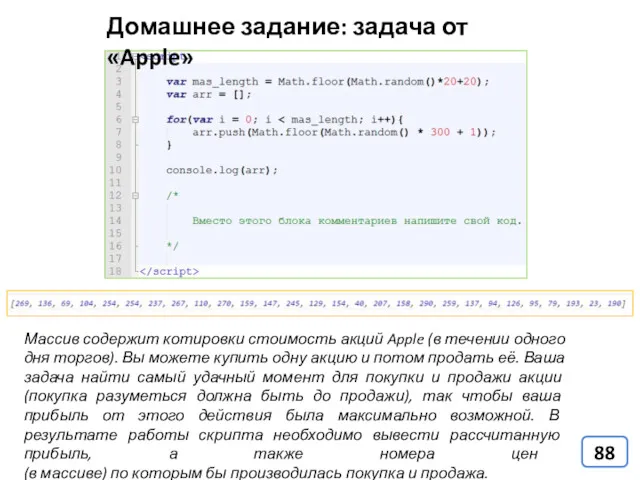
- 88. Домашнее задание: задача от «Apple» Массив содержит котировки стоимость акций Apple (в течении одного дня торгов).
- 90. Скачать презентацию




















































































 Технология ATM, Fire Wire. Беспроводные технологии. Лекция №6
Технология ATM, Fire Wire. Беспроводные технологии. Лекция №6 OpenCascade Modeling Library. Введение
OpenCascade Modeling Library. Введение EMUI. Создан для ИИ, обладает бесконечными возможностями
EMUI. Создан для ИИ, обладает бесконечными возможностями Анализ современных требований по обеспечению информационной безопасности телекоммуникационных систем цифровой железной дороги
Анализ современных требований по обеспечению информационной безопасности телекоммуникационных систем цифровой железной дороги Создание видеоклипа из цифровых фотографий
Создание видеоклипа из цифровых фотографий Использование ИКТ и интерактивных средств обучения в работе учителя-предметника и классного руководителя
Использование ИКТ и интерактивных средств обучения в работе учителя-предметника и классного руководителя Введение в разработку приложений на VBA. (Тема 6)
Введение в разработку приложений на VBA. (Тема 6) Управление складом
Управление складом Разбор задач школьного тура 1-4
Разбор задач школьного тура 1-4 Понятие алгоритма, способы описания, свойства и типы алгоритмов
Понятие алгоритма, способы описания, свойства и типы алгоритмов Работа с формулами в текстовом редакторе WORD
Работа с формулами в текстовом редакторе WORD Web-сервіси. Створення і розгортання простого веб-сервісу та клієнта
Web-сервіси. Створення і розгортання простого веб-сервісу та клієнта Компьютерлік модель. Компьютерде модельдерді зерттеу
Компьютерлік модель. Компьютерде модельдерді зерттеу Создание комплексной автоматизированной системы управления. Ит в полиции
Создание комплексной автоматизированной системы управления. Ит в полиции Тема урока: Алфавитный подход к определению количества информации. Единицы измерения информации. 8 класс
Тема урока: Алфавитный подход к определению количества информации. Единицы измерения информации. 8 класс Как зарегистрироваться на сайте Навигатор дополнительного образования
Как зарегистрироваться на сайте Навигатор дополнительного образования Ввод и вывод данных в программах на языке Python
Ввод и вывод данных в программах на языке Python Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции
Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции Камешки. Правила игры
Камешки. Правила игры Проект Социальные страницы ВКонтакте великих людей
Проект Социальные страницы ВКонтакте великих людей ЕГЭ по информатике теория
ЕГЭ по информатике теория Основы алгоритмизации и программирование
Основы алгоритмизации и программирование Представление целых и вещественных чисел
Представление целых и вещественных чисел Техника отладки драйверов
Техника отладки драйверов Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle Поддержка офлайна в мобильном приложении
Поддержка офлайна в мобильном приложении Использование ИКТ на уроках и во внеурочной деятельности по географии
Использование ИКТ на уроках и во внеурочной деятельности по географии Единицы измерения информации. Перевод единиц измерения
Единицы измерения информации. Перевод единиц измерения