Слайд 2

Introduction to the Course
Tools
Resources
Practice task
Agenda
Слайд 3

Introduction to
the Course
Слайд 4

HTML – Hypertext Markup Language
CSS – Cascading Style Sheets
JavaScript – Programming
Language
HTML/CSS/JavaScript
Слайд 5

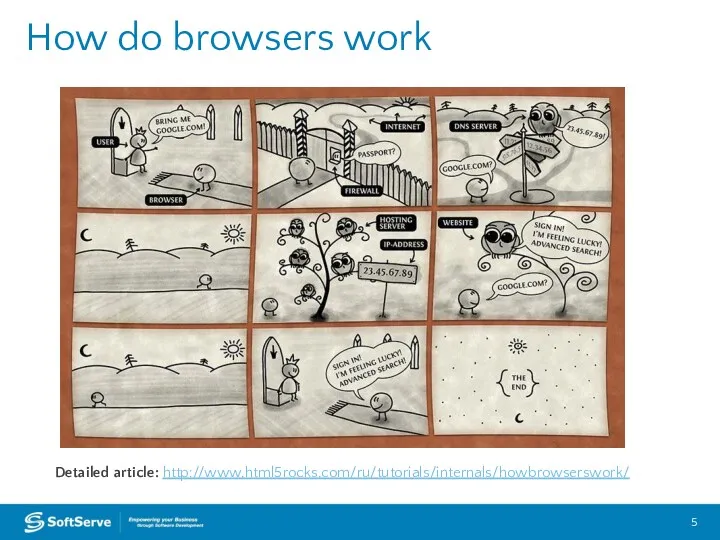
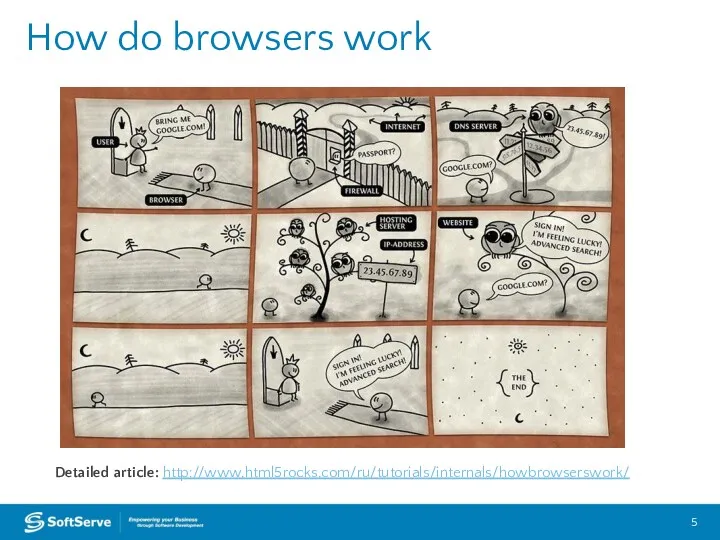
How do browsers work
Detailed article: http://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/
Слайд 6

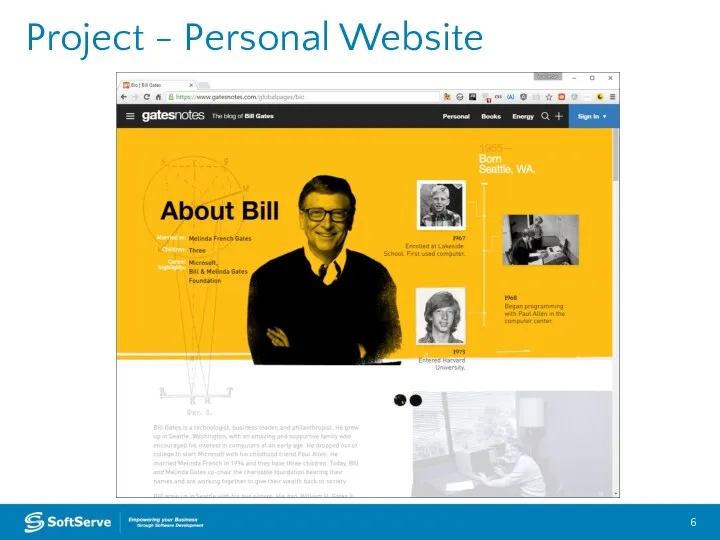
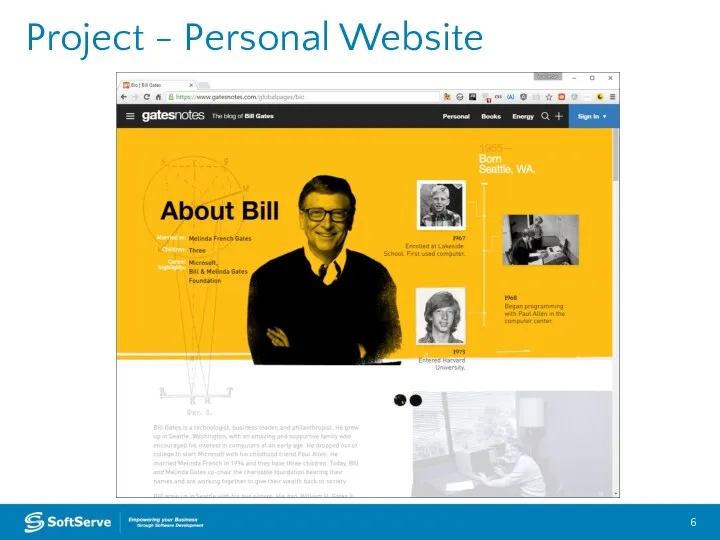
Project - Personal Website
Слайд 7

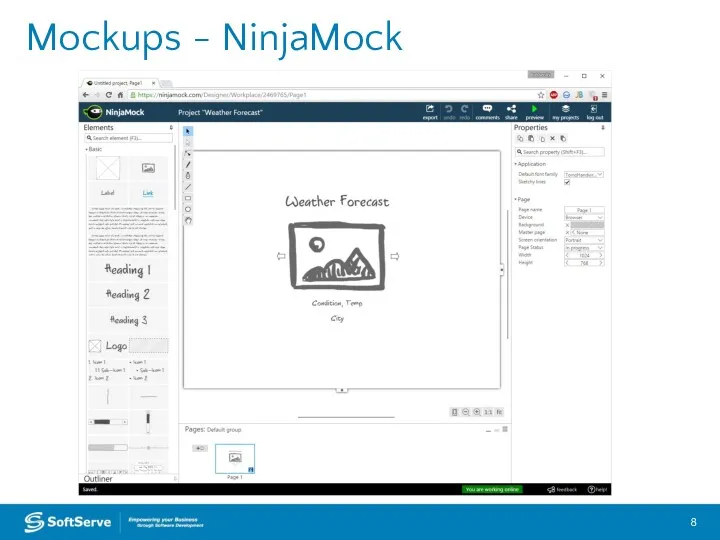
Слайд 8

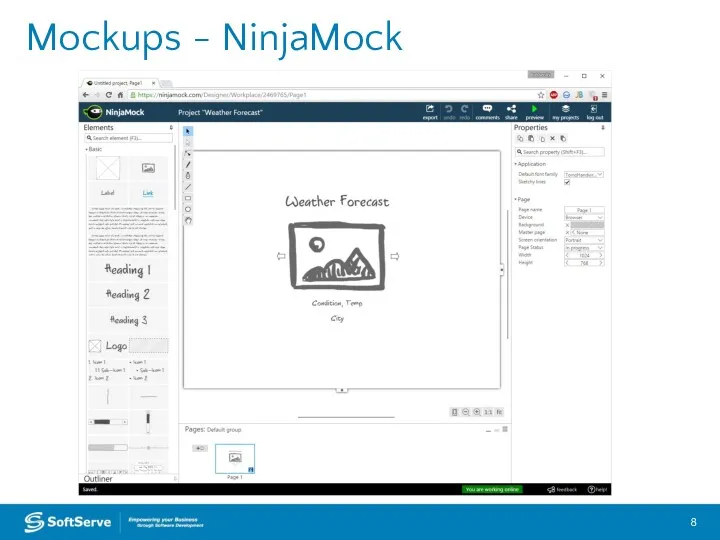
Слайд 9

Слайд 10

Слайд 11

Слайд 12

40 Best HTML Editors for Web Developers: http://devzum.com/2015/05/19/40-best-html-editors-for-web-developers/
And more…
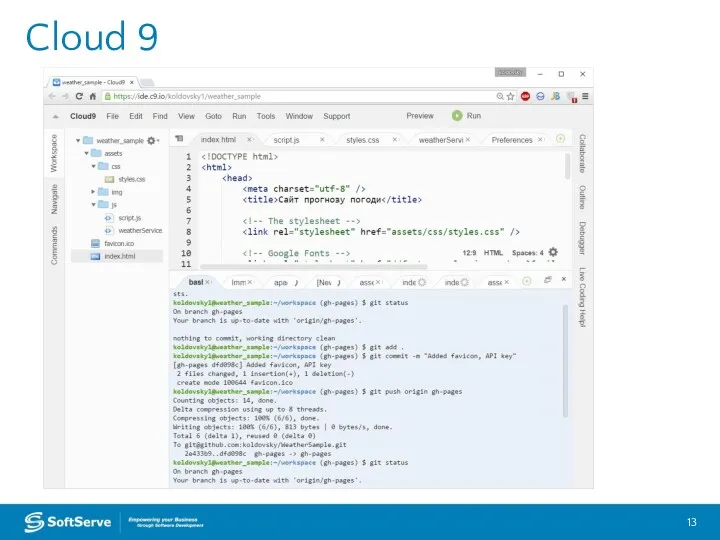
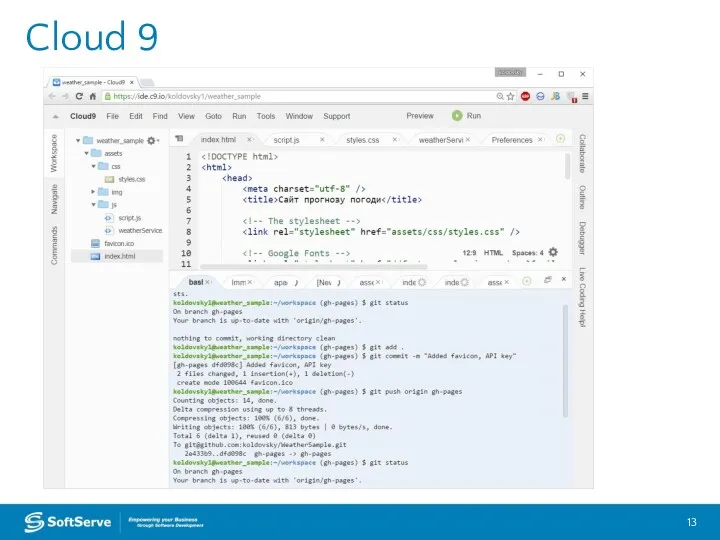
Слайд 13

Слайд 14

Слайд 15

HTML validator:
http://validator.w3.org
CSS validator:
http://jigsaw.w3.org/css-validator
Validators help to check your
work
Слайд 16

Слайд 17

http://howtocodeinhtml.com
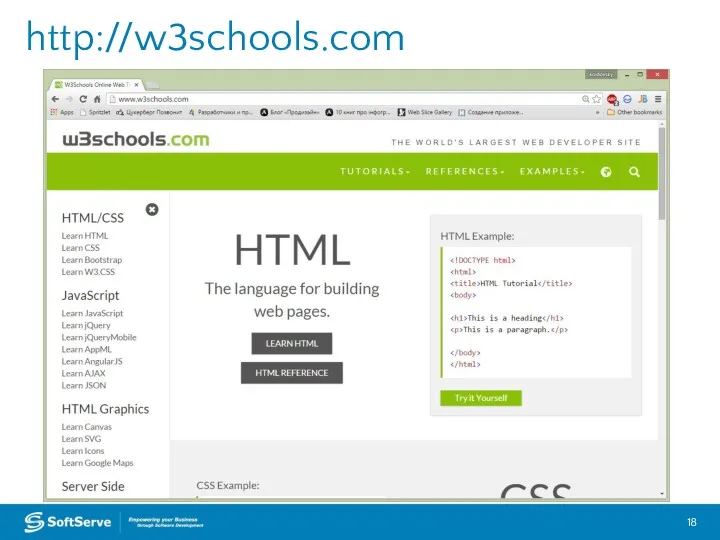
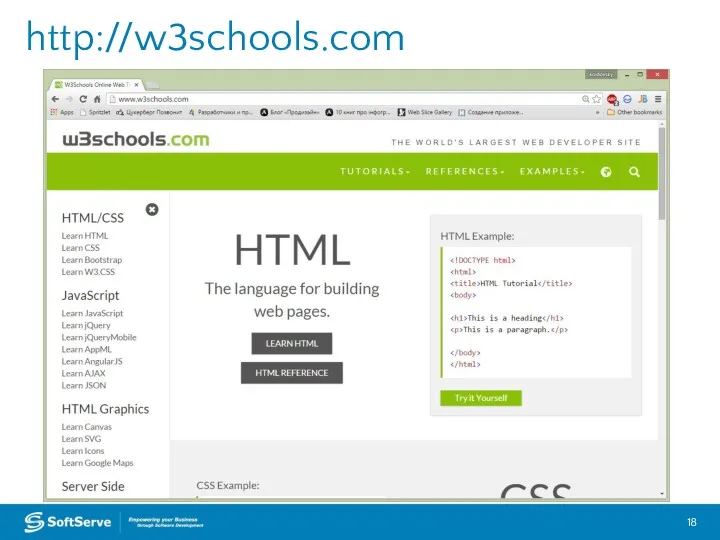
Слайд 18

Слайд 19

Слайд 20

websitesetup.org/html5-cheat-sheet/
Слайд 21

Слайд 22

Practice task
Prepare your working environment
Open and run sample website
Try to make
changes and see updates
Git commands:
git checkout -b gh-pages
git add .
git commit -m "add new file"
git push origin gh-pages
Слайд 23

Homework
Create mockup for your website
Complete Try Git: try.github.io






















 Шаблон для презентации вторичных источников информации
Шаблон для презентации вторичных источников информации От простого шутера до киберспорта
От простого шутера до киберспорта Технология работы в Microsoft PowerPoint
Технология работы в Microsoft PowerPoint Алгоритмы текстового поиска. Алгоритмы точного поиска образца в тексте
Алгоритмы текстового поиска. Алгоритмы точного поиска образца в тексте Операционная система. Графический интер
Операционная система. Графический интер Интернет и СМИ развитие рекламы, новости и влияние СМИ
Интернет и СМИ развитие рекламы, новости и влияние СМИ Хімічна інформатика
Хімічна інформатика Маршрутизація в мережах зв’язку. (Лекція 1)
Маршрутизація в мережах зв’язку. (Лекція 1) Высказывание. Логические операции
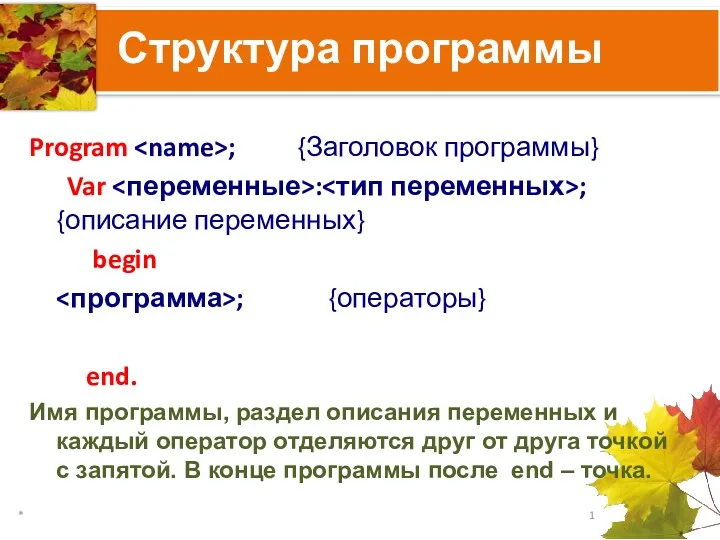
Высказывание. Логические операции Структура программы на языке Паскаль
Структура программы на языке Паскаль Игровые персонажи Dota 2
Игровые персонажи Dota 2 Устройство компьютера
Устройство компьютера Front Row
Front Row Комплексные сетевые решения QTECH для корпоративного рынка
Комплексные сетевые решения QTECH для корпоративного рынка Алгоритмическая конструкция ветвление
Алгоритмическая конструкция ветвление Russia – Global ATM Interoperability
Russia – Global ATM Interoperability Информационная безопасность и кибербезопасность
Информационная безопасность и кибербезопасность Виды приложений и их структура. Лекция №6
Виды приложений и их структура. Лекция №6 Разработка электронного журнала успеваемости
Разработка электронного журнала успеваемости Отношения объектов. Разновидности объектов и их классификация. (Урок 2)
Отношения объектов. Разновидности объектов и их классификация. (Урок 2) Необходимое количество пожарных автомобилей, для перекачки воды к месту тушения пожара, с помощью табличного процессора MS Excel
Необходимое количество пожарных автомобилей, для перекачки воды к месту тушения пожара, с помощью табличного процессора MS Excel Представление данных и адресация переменных: простые типы, записи (структуры)
Представление данных и адресация переменных: простые типы, записи (структуры) Поиск работы в IT: .NET Developer
Поиск работы в IT: .NET Developer Организационно-методические условия функционирования кабинета информатики
Организационно-методические условия функционирования кабинета информатики Трёхмерное представление объектов и территорий в задачах цифровой обработки изображений
Трёхмерное представление объектов и территорий в задачах цифровой обработки изображений Об’єктно-орієнтоване програмування
Об’єктно-орієнтоване програмування Сетевые топологии и способы доступа к среде передачи данных
Сетевые топологии и способы доступа к среде передачи данных История развития сети Интернет. Проектирование и сопровождение
История развития сети Интернет. Проектирование и сопровождение