Содержание
- 2. Гиперссылки Гиперссылка - фрагмент текста или графики, который является указателем на другой файл или объект. Гиперссылки
- 3. Гипертекстовая ссылка Гиперссылка задаётся тегом с параметром href и выглядит так: текст или объект ссылки Местом
- 4. Местом назначения может быть адрес сайта: БГУ - ссылка, переход к сайту БГУ. моя почта -
- 5. Фреймы Фрейм - область гипертекстового документа со своими полосами прокрутки. Фреймы позволяют нам открыть в окне
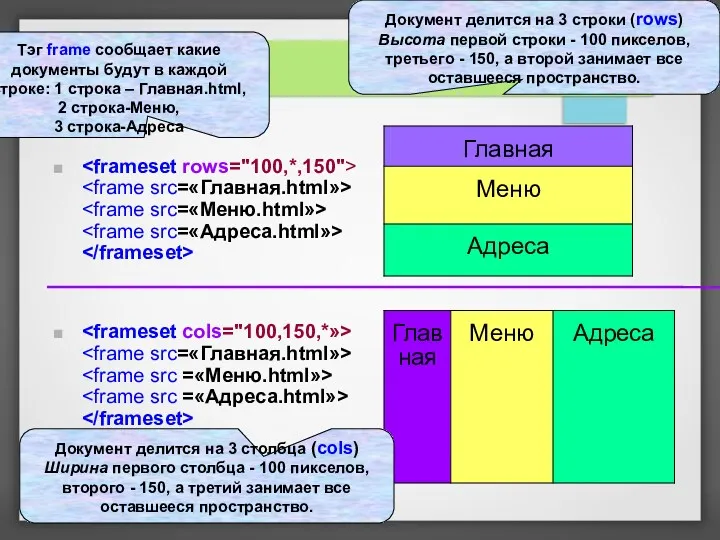
- 6. Пример Документ делится на 3 строки (rows) Высота первой строки - 100 пикселов, третьего - 150,
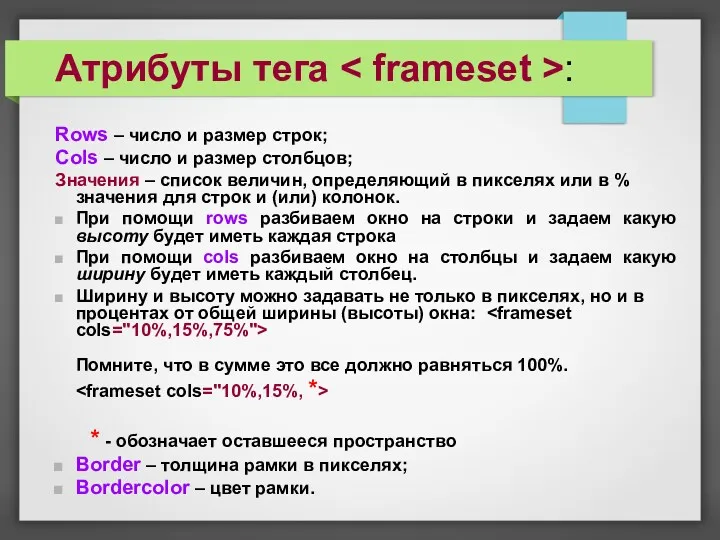
- 7. Атрибуты тега : Rows – число и размер строк; Cols – число и размер столбцов; Значения
- 8. Тег Может появляться только в теге и определяет содержимое одиночного фрейма. Атрибуты: src=“URL” - обязательный атрибут,
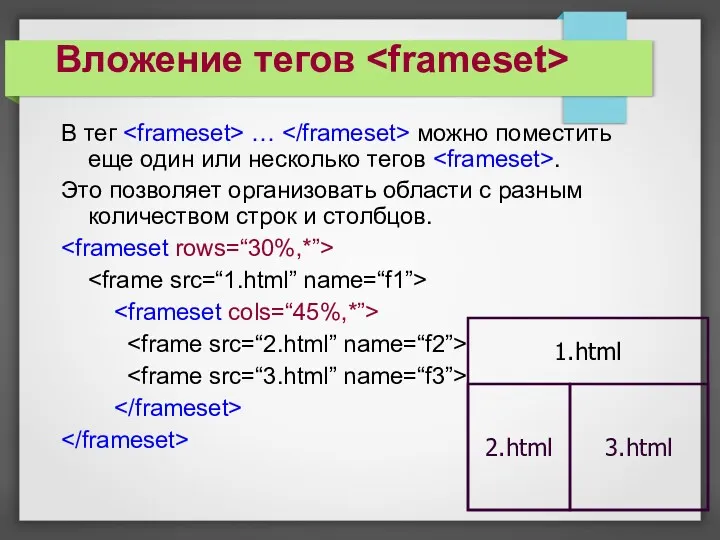
- 9. Вложение тегов В тег … можно поместить еще один или несколько тегов . Это позволяет организовать
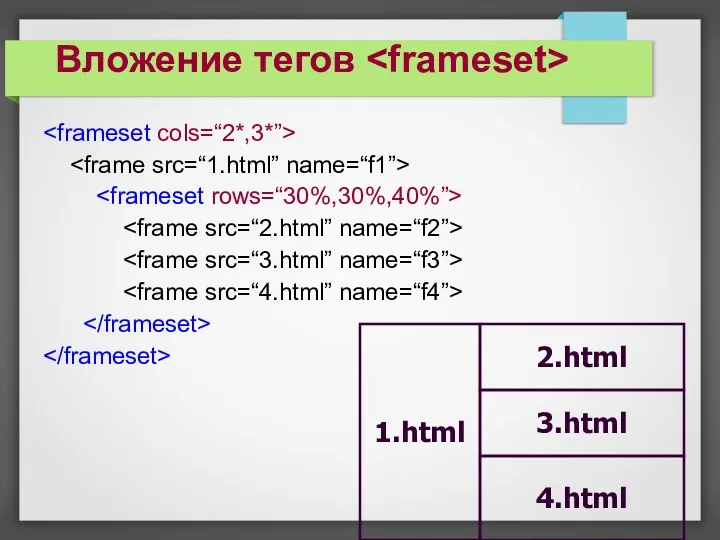
- 10. 2.html 3.html 4.html 1.html Вложение тегов
- 11. Навигация во фреймах В каждую область фрейма должен быть загружен HTML- документ. Если в нем есть
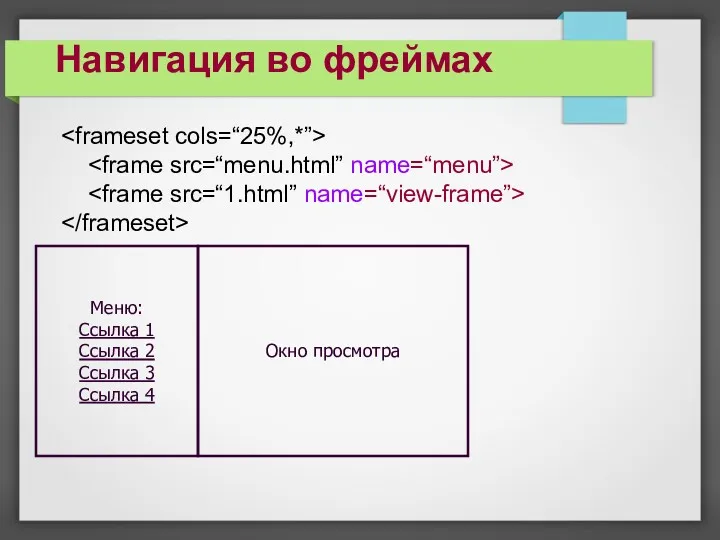
- 12. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра Навигация во фреймах
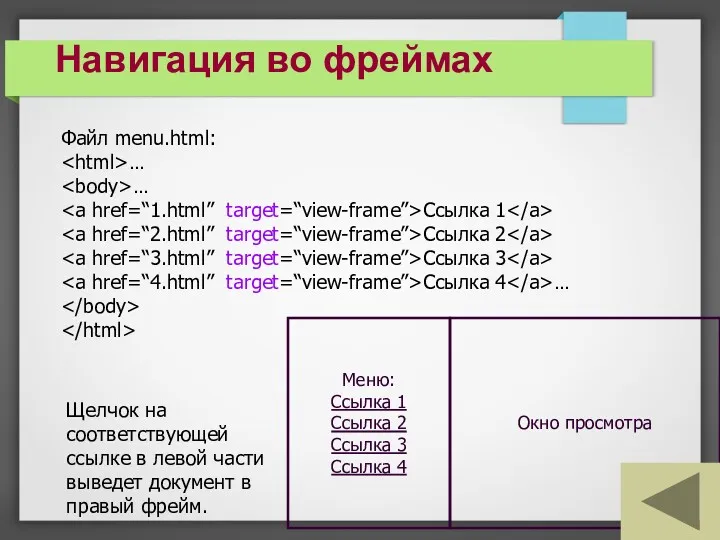
- 13. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра Файл menu.html: … … Ссылка
- 15. Скачать презентацию












 Двоичное кодирование текстовой информации
Двоичное кодирование текстовой информации Методическая разработка к уроку в 8 классе на тему Системы счисления
Методическая разработка к уроку в 8 классе на тему Системы счисления Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Информатика и ИКТ в профессиональной деятельности
Информатика и ИКТ в профессиональной деятельности Презентация Утро, 5 класс
Презентация Утро, 5 класс Рекламная подписка от Яндекс Бизнеса
Рекламная подписка от Яндекс Бизнеса Безопасный Интернет
Безопасный Интернет Моделирование систем
Моделирование систем Основы языка Pascal. Графика
Основы языка Pascal. Графика Языки программирования
Языки программирования Тестирование программного обеспечения. (Урок 1)
Тестирование программного обеспечения. (Урок 1) Введение в специальность. Навыки презентации
Введение в специальность. Навыки презентации მონაცემთა ბაზები
მონაცემთა ბაზები Технологія графічних інтерфейсів у іграх
Технологія графічних інтерфейсів у іграх Бұлттық есептеулер
Бұлттық есептеулер Управляющие инструкции. C# Introduction. Урок 3
Управляющие инструкции. C# Introduction. Урок 3 Mobil government of Kazakhstan
Mobil government of Kazakhstan Проектирование и разработка информационной системы для управления движением материальных средств продуктовой оптовой базы
Проектирование и разработка информационной системы для управления движением материальных средств продуктовой оптовой базы Векторная и растровая графика.
Векторная и растровая графика. PowerPoint программасы тест
PowerPoint программасы тест Разработка сетевого программного обеспечения на примере ООО ГОТТИ
Разработка сетевого программного обеспечения на примере ООО ГОТТИ Результаты исследований методом контент-анализа (постановка задачи)
Результаты исследований методом контент-анализа (постановка задачи) Комп’ютерна мережа на основі комутатора з 52 комп’ютерів і 3 серверів
Комп’ютерна мережа на основі комутатора з 52 комп’ютерів і 3 серверів Разработка автоматизированной системы билетной кассы театра
Разработка автоматизированной системы билетной кассы театра Передача информации. Схема передачи информации. Электронная почта
Передача информации. Схема передачи информации. Электронная почта The Culture app
The Culture app Організація роботи з документами в установах державної влади
Організація роботи з документами в установах державної влади Рисуем в WORD
Рисуем в WORD