Содержание
- 2. Гриды Гриды – набор компонентов ядра для создания унифицированного интерфейса.
- 3. Гриды Инструмент разработчика (не пользовательские компоненты). Могут работать с абстрактными данными (нет привязки только к инфоблокам
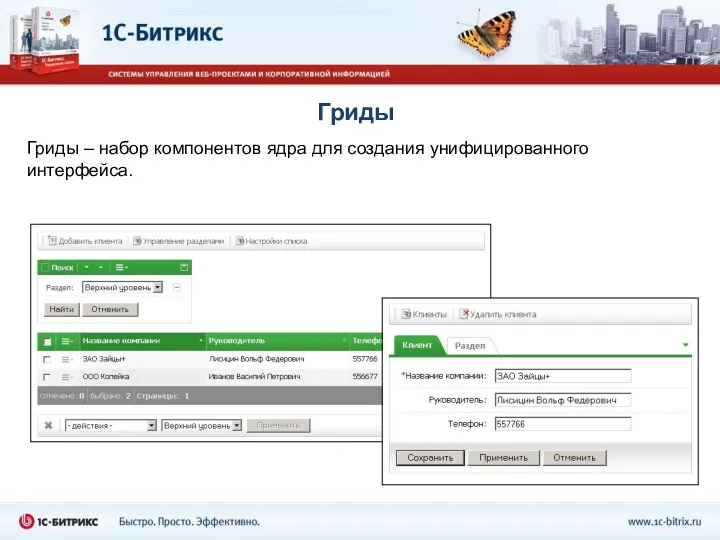
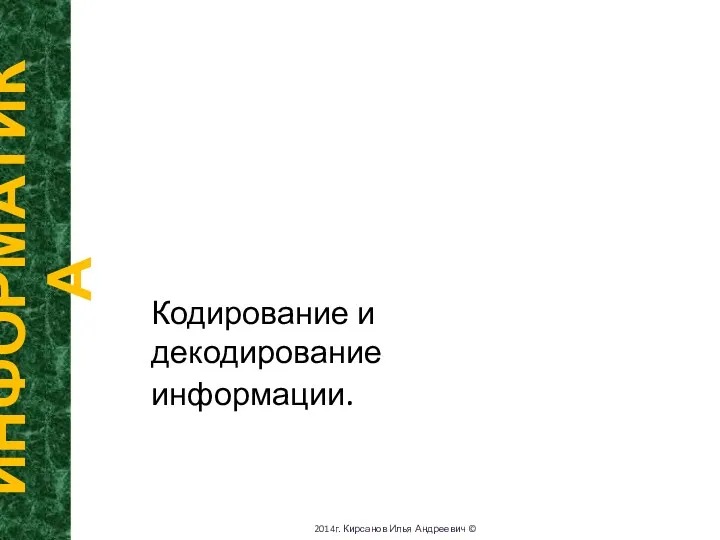
- 4. main.interface.toolbar Простой компонент для отображения кнопок. //$arParams["BUTTONS"] = array( // array("NEWBAR"=>true), // array("SEPARATOR"=>true), // array("HTML"=>""), //
- 5. main.interface.grid Многофункциональный компонент для отображения списков. Сортировка элементов списка. Меню действий над элементом списка. Групповое инлайн-редактирование
- 6. main.interface.grid Редактирование без перегрузки страницы (даже без AJAX). Типизированные колонки (строка, чекбокс, дата).
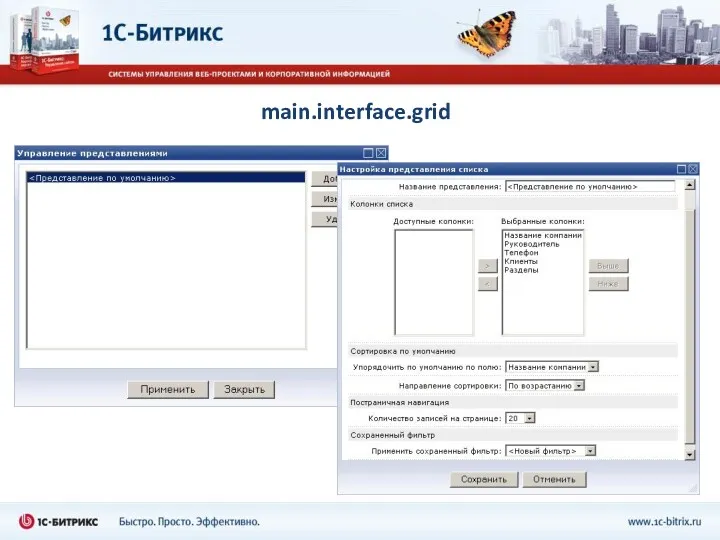
- 7. main.interface.grid Представление – сохраненная настройка колонок, сортировки, кол-ва элементов на странице, фильтра по умолчанию. Можно настроить
- 8. main.interface.grid
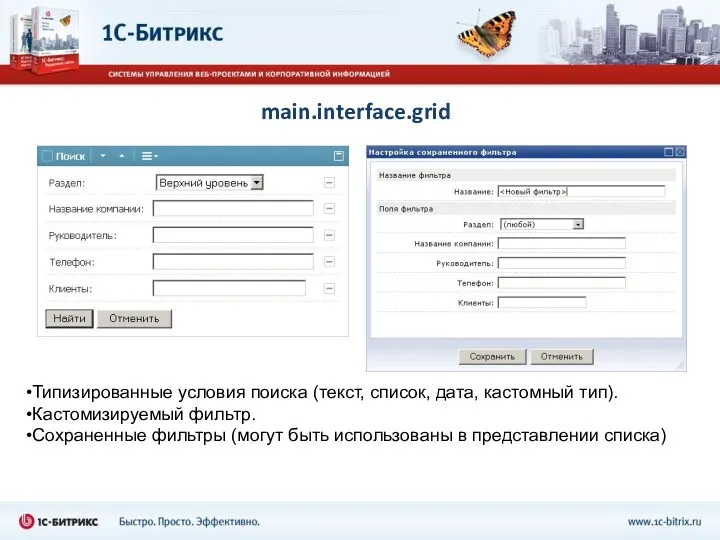
- 9. main.interface.grid Типизированные условия поиска (текст, список, дата, кастомный тип). Кастомизируемый фильтр. Сохраненные фильтры (могут быть использованы
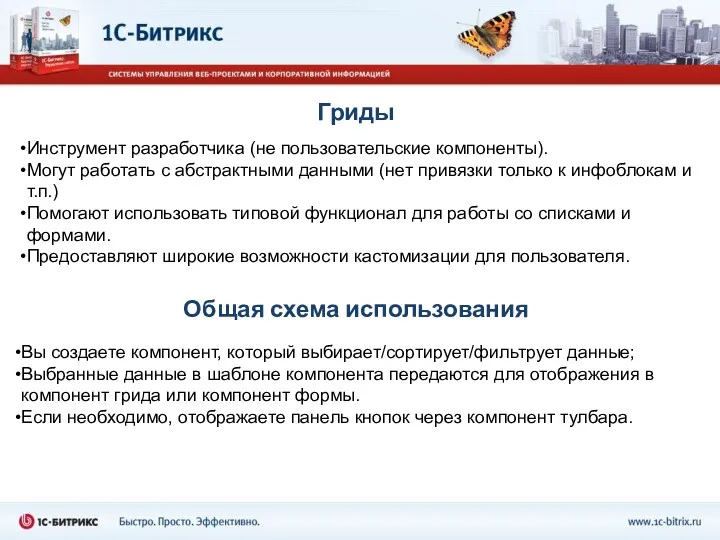
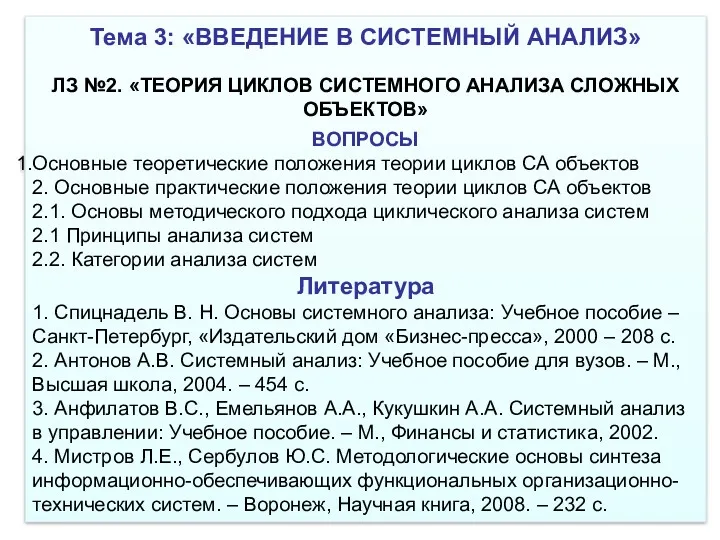
- 10. main.interface.grid $APPLICATION->IncludeComponent( "bitrix:main.interface.grid", "", array( "GRID_ID"=>$arResult["GRID_ID"], "HEADERS"=>$arResult["ELEMENTS_HEADERS"], "ROWS"=>$arResult["ELEMENTS_ROWS"], "ACTIONS"=>$arActions, "NAV_OBJECT"=>$arResult["NAV_OBJECT"], "SORT"=>$arResult["SORT"], "FILTER"=>$arResult["FILTER"], "FOOTER" => array( array("title"
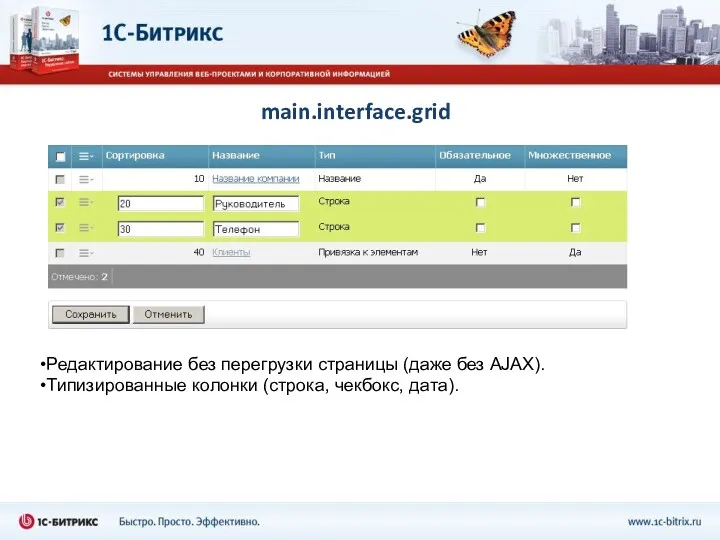
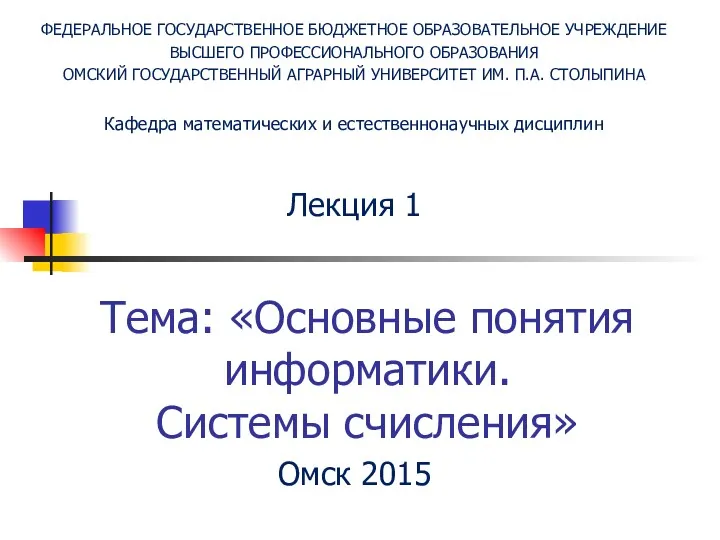
- 11. main.interface.grid $grid_options = new CGridOptions($arResult["GRID_ID"]); $grid_columns = $grid_options->GetVisibleColumns(); $grid_sort = $grid_options->GetSorting(array("sort"=>array("name"=>"asc"))); Специальный класс CGridOptions для получения
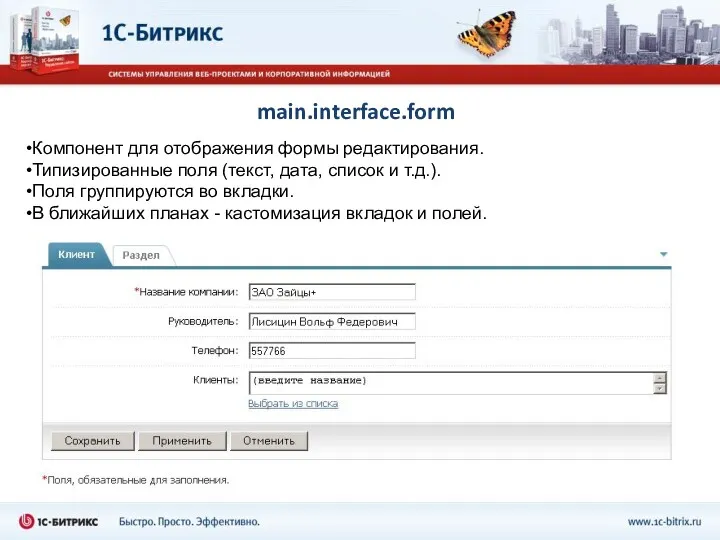
- 12. main.interface.form Компонент для отображения формы редактирования. Типизированные поля (текст, дата, список и т.д.). Поля группируются во
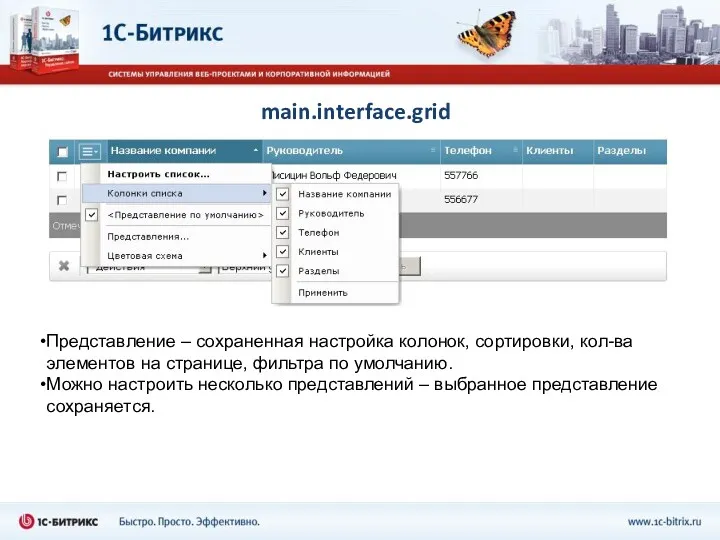
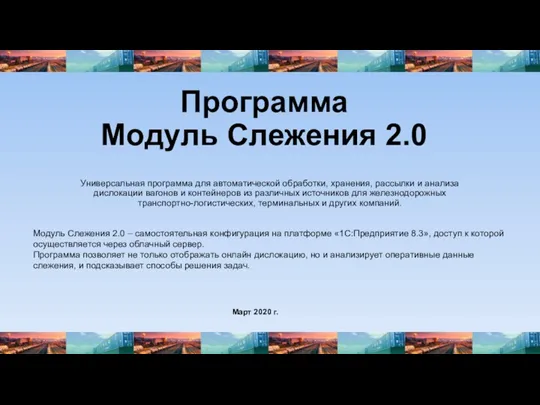
- 13. main.interface.form $APPLICATION->IncludeComponent( "bitrix:main.interface.form", "", array( "FORM_ID"=>$arResult["FORM_ID"], "TABS"=>array( array("id"=>"tab1", "name"=>GetMessage("CT_BLLE_TAB_EDIT"), "title"=>GetMessage("CT_BLLE_TAB_EDIT_TITLE"), "icon"=>"", "fields"=>array( array("id"=>"NAME", "name"=>GetMessage("CT_BLLE_FIELD_NAME"), "required"=>true), )),
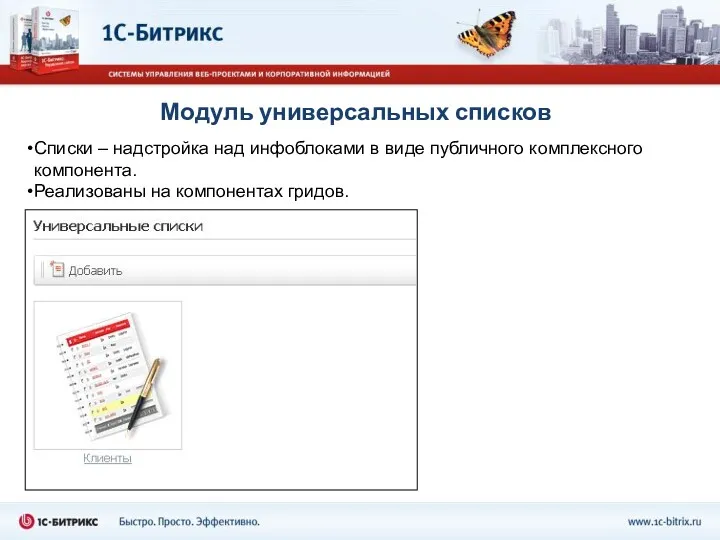
- 14. Модуль универсальных списков Списки – надстройка над инфоблоками в виде публичного комплексного компонента. Реализованы на компонентах
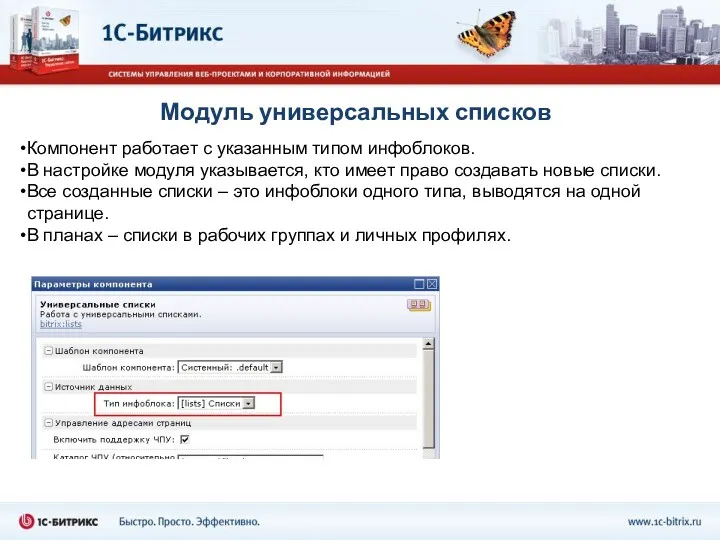
- 15. Модуль универсальных списков Компонент работает с указанным типом инфоблоков. В настройке модуля указывается, кто имеет право
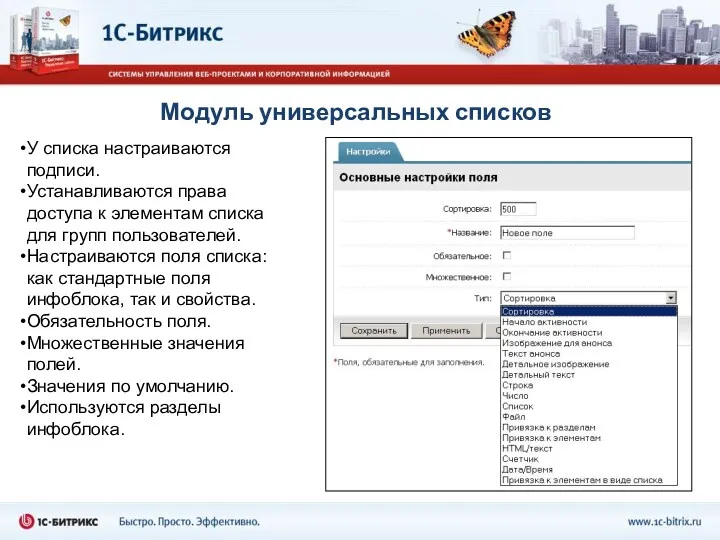
- 16. Модуль универсальных списков У списка настраиваются подписи. Устанавливаются права доступа к элементам списка для групп пользователей.
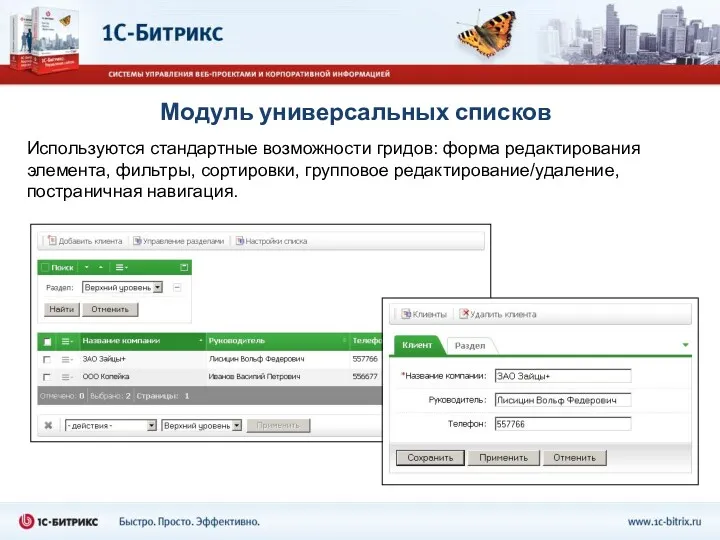
- 17. Модуль универсальных списков Используются стандартные возможности гридов: форма редактирования элемента, фильтры, сортировки, групповое редактирование/удаление, постраничная навигация.
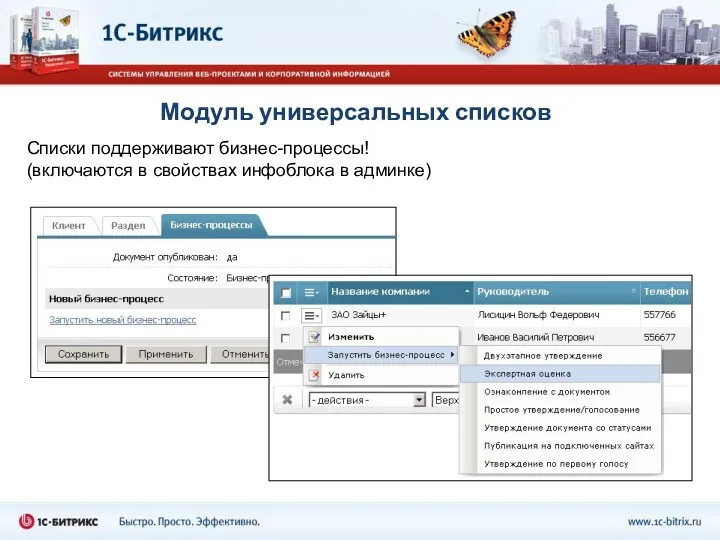
- 18. Модуль универсальных списков Списки поддерживают бизнес-процессы! (включаются в свойствах инфоблока в админке)
- 20. Скачать презентацию


![main.interface.toolbar Простой компонент для отображения кнопок. //$arParams["BUTTONS"] = array( //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/250689/slide-3.jpg)





![main.interface.grid $APPLICATION->IncludeComponent( "bitrix:main.interface.grid", "", array( "GRID_ID"=>$arResult["GRID_ID"], "HEADERS"=>$arResult["ELEMENTS_HEADERS"], "ROWS"=>$arResult["ELEMENTS_ROWS"], "ACTIONS"=>$arActions, "NAV_OBJECT"=>$arResult["NAV_OBJECT"],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/250689/slide-9.jpg)
![main.interface.grid $grid_options = new CGridOptions($arResult["GRID_ID"]); $grid_columns = $grid_options->GetVisibleColumns(); $grid_sort =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/250689/slide-10.jpg)

![main.interface.form $APPLICATION->IncludeComponent( "bitrix:main.interface.form", "", array( "FORM_ID"=>$arResult["FORM_ID"], "TABS"=>array( array("id"=>"tab1", "name"=>GetMessage("CT_BLLE_TAB_EDIT"), "title"=>GetMessage("CT_BLLE_TAB_EDIT_TITLE"),](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/250689/slide-12.jpg)





 The relational model
The relational model Применение дистанционных технологий обучения для учащихся – детей с ограниченными физическими возможностями
Применение дистанционных технологий обучения для учащихся – детей с ограниченными физическими возможностями Презентация по информатике Язык как способ представления информации
Презентация по информатике Язык как способ представления информации ФАЙЛЫ и ПАПКИ
ФАЙЛЫ и ПАПКИ Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission)
Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission) Язык запросов SQL. Агрегирование и групповые функции. Задачи
Язык запросов SQL. Агрегирование и групповые функции. Задачи Построение геометрических моделей с использованием игры Танграм
Построение геометрических моделей с использованием игры Танграм Исполнитель Робот. Ветвление
Исполнитель Робот. Ветвление СЕТИ (ПРОТОКОЛЫ СЕТЕВОГО ВЗАИМОДЕЙСТВИЯ) SOFTWARE
СЕТИ (ПРОТОКОЛЫ СЕТЕВОГО ВЗАИМОДЕЙСТВИЯ) SOFTWARE Инструменты распознования текстов и компьютерного перевода. (7 класс)
Инструменты распознования текстов и компьютерного перевода. (7 класс) Звуковые карты и мультимедиа
Звуковые карты и мультимедиа Основные структурные элементы информационных систем. (Лекция 2)
Основные структурные элементы информационных систем. (Лекция 2) С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған
С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған Обозначение основных плоскостей проекций
Обозначение основных плоскостей проекций Leveling guide
Leveling guide Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів
Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів Информационная система Библиотека
Информационная система Библиотека Влияние компьютерных игр на формирование агрессивных моделей поведения учащихся начальных классов
Влияние компьютерных игр на формирование агрессивных моделей поведения учащихся начальных классов Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика и ИКТ. 8 класс
Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика и ИКТ. 8 класс Понятие информационной технологии. Развитие информатизации железнодорожного транспорта
Понятие информационной технологии. Развитие информатизации железнодорожного транспорта Решение задач ЕГЭ типа А9
Решение задач ЕГЭ типа А9 Теория циклов системного анализа сложных объектов
Теория циклов системного анализа сложных объектов Основные понятия информатики. Системы счисления
Основные понятия информатики. Системы счисления Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3
Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3 Информатика и информация
Информатика и информация CC-Link IE Field Basic
CC-Link IE Field Basic Обучающая презентацияЗвездное небо
Обучающая презентацияЗвездное небо Twitter Bootstrap
Twitter Bootstrap