Содержание
- 2. Twitter Bootstrap
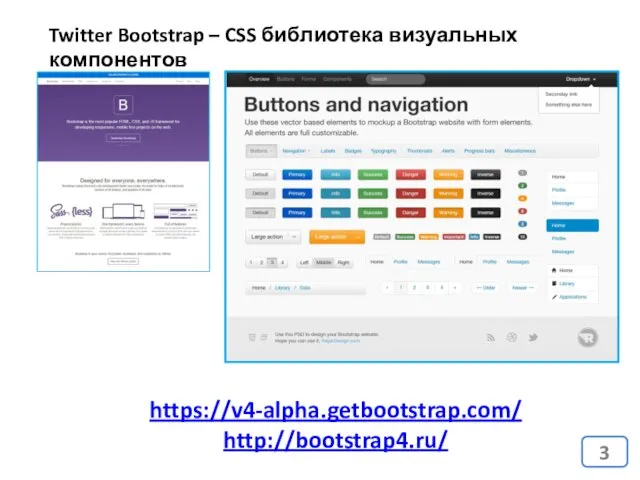
- 3. https://v4-alpha.getbootstrap.com/ http://bootstrap4.ru/ Twitter Bootstrap – CSS библиотека визуальных компонентов
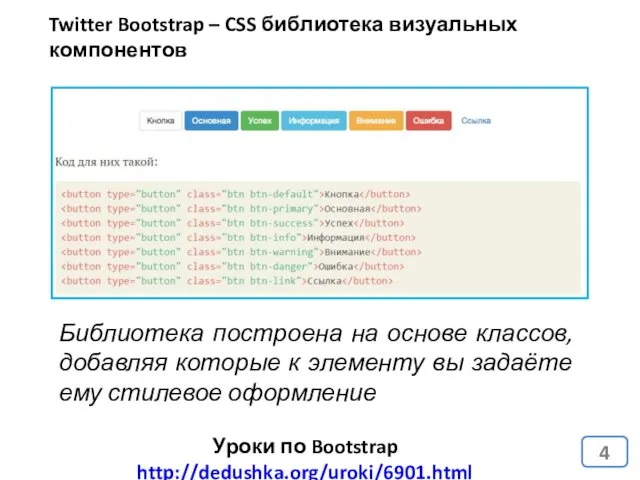
- 4. Уроки по Bootstrap http://dedushka.org/uroki/6901.html Twitter Bootstrap – CSS библиотека визуальных компонентов Библиотека построена на основе классов,
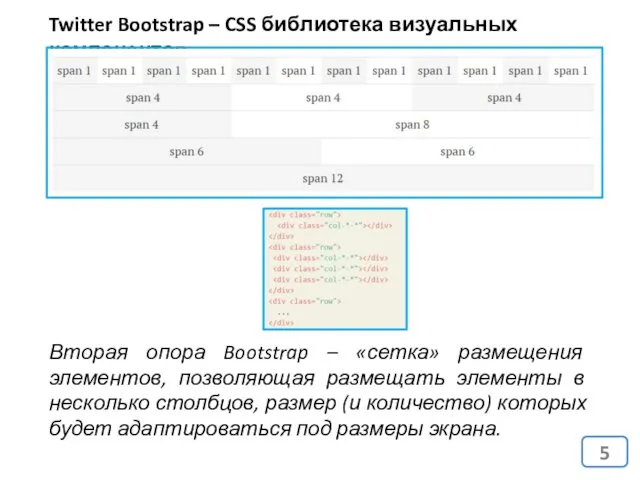
- 5. Twitter Bootstrap – CSS библиотека визуальных компонентов Вторая опора Bootstrap – «сетка» размещения элементов, позволяющая размещать
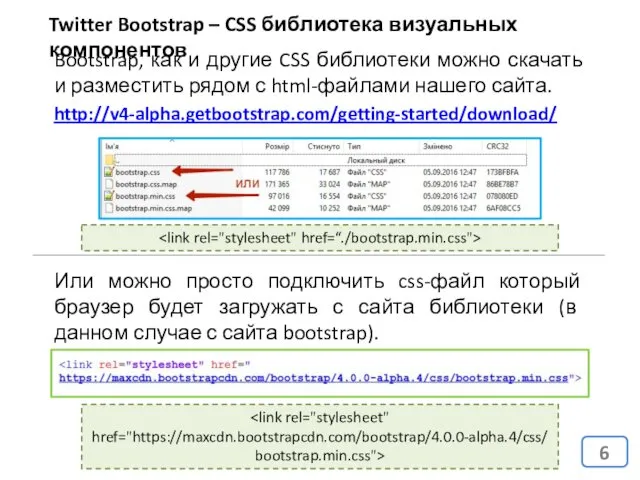
- 6. Twitter Bootstrap – CSS библиотека визуальных компонентов Bootstrap, как и другие CSS библиотеки можно скачать и
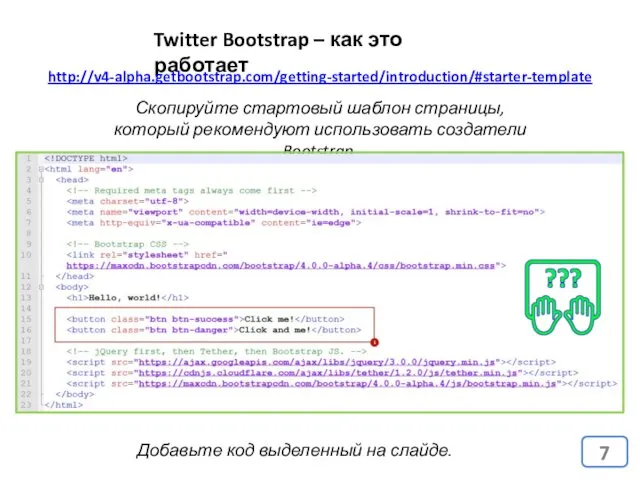
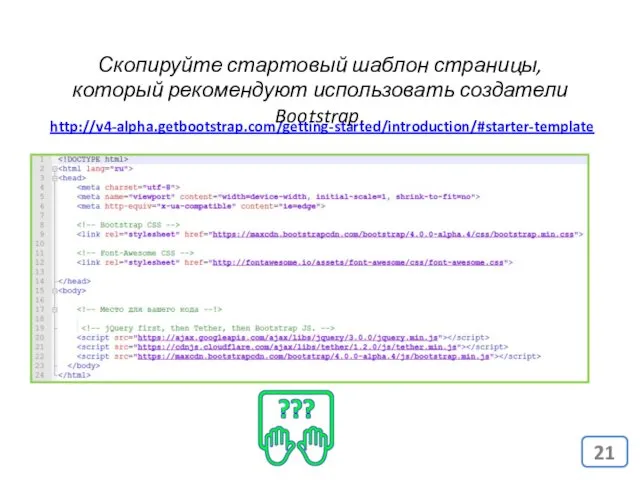
- 7. Twitter Bootstrap – как это работает http://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
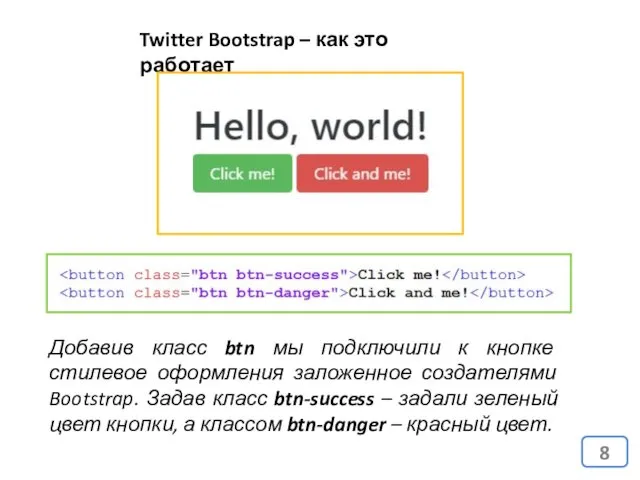
- 8. Twitter Bootstrap – как это работает Добавив класс btn мы подключили к кнопке стилевое оформления заложенное
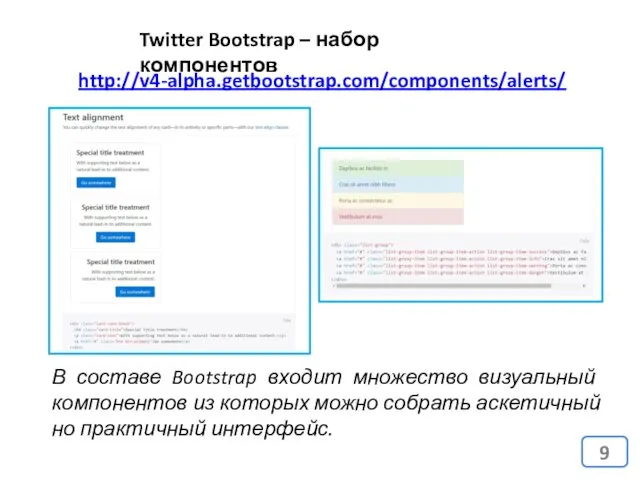
- 9. Twitter Bootstrap – набор компонентов В составе Bootstrap входит множество визуальный компонентов из которых можно собрать
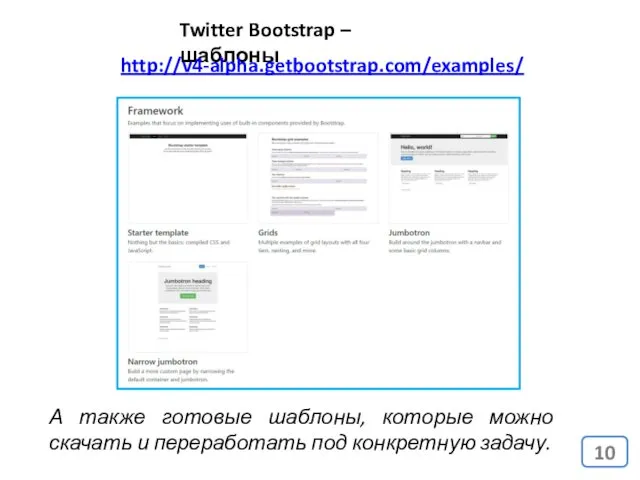
- 10. Twitter Bootstrap – шаблоны А также готовые шаблоны, которые можно скачать и переработать под конкретную задачу.
- 11. Bootstrap Grid
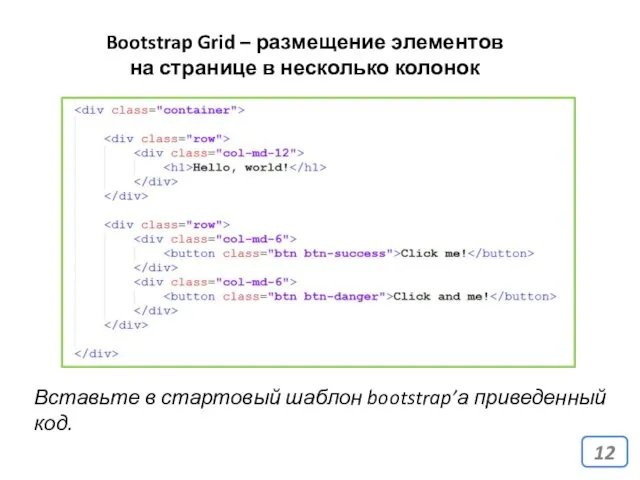
- 12. Bootstrap Grid – размещение элементов на странице в несколько колонок Вставьте в стартовый шаблон bootstrap’а приведенный
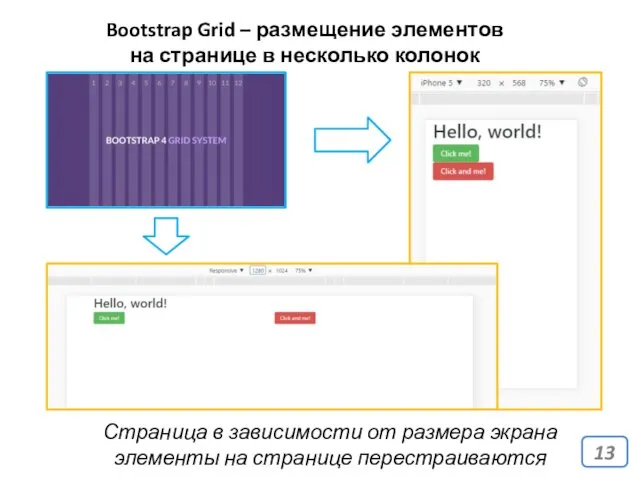
- 13. Bootstrap Grid – размещение элементов на странице в несколько колонок Страница в зависимости от размера экрана
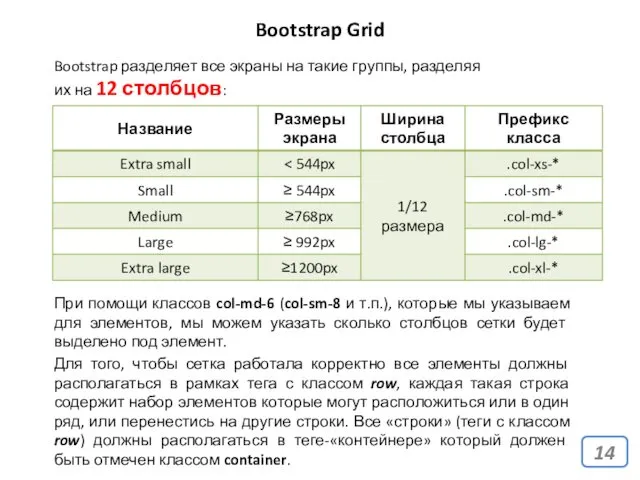
- 14. Bootstrap Grid Bootstrap разделяет все экраны на такие группы, разделяя их на 12 столбцов: При помощи
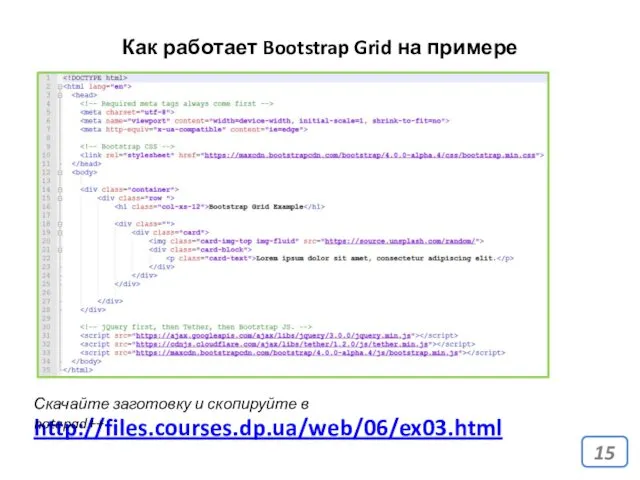
- 15. Как работает Bootstrap Grid на примере http://files.courses.dp.ua/web/06/ex03.html Скачайте заготовку и скопируйте в notepad++
- 16. Как работает Bootstrap Grid на примере При помощи классов col-**-** мы можем задавать сколько столбцов будет
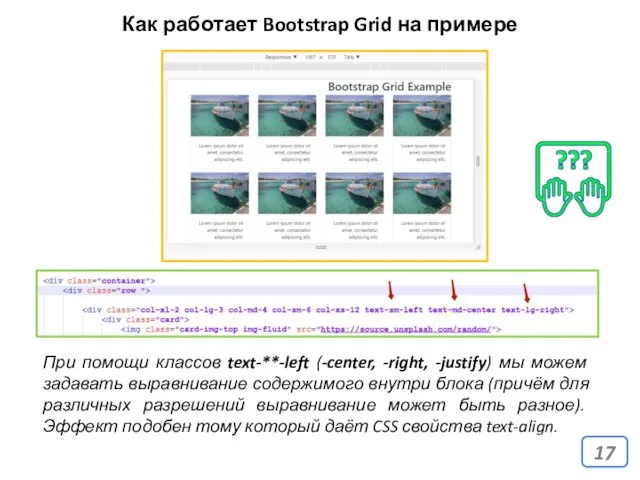
- 17. Как работает Bootstrap Grid на примере При помощи классов text-**-left (-center, -right, -justify) мы можем задавать
- 18. Немного практики
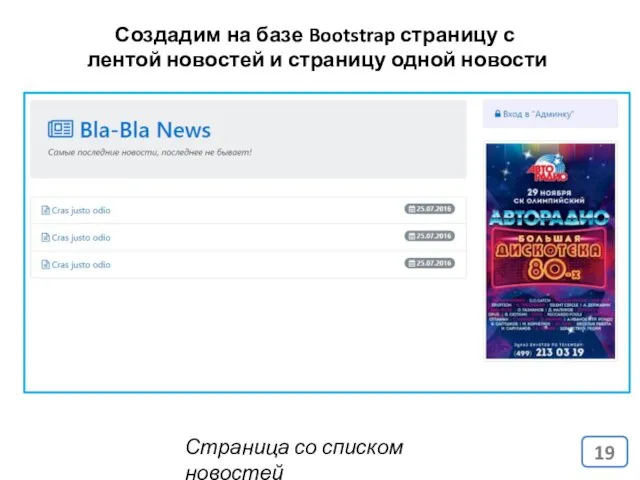
- 19. Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница со списком новостей
- 20. Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница с одной новостью
- 21. http://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
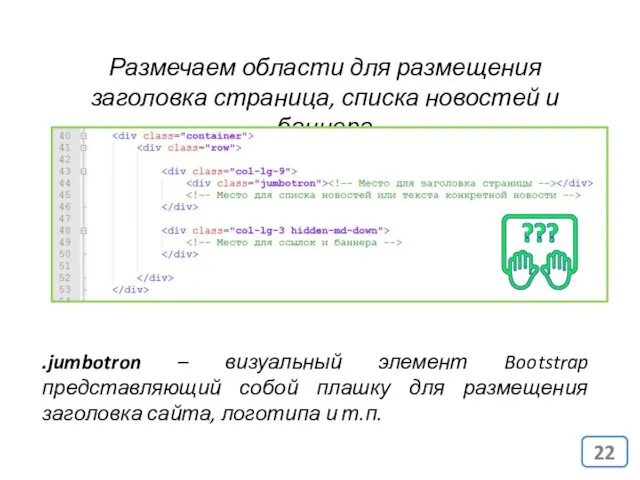
- 22. Размечаем области для размещения заголовка страница, списка новостей и баннера .jumbotron – визуальный элемент Bootstrap представляющий
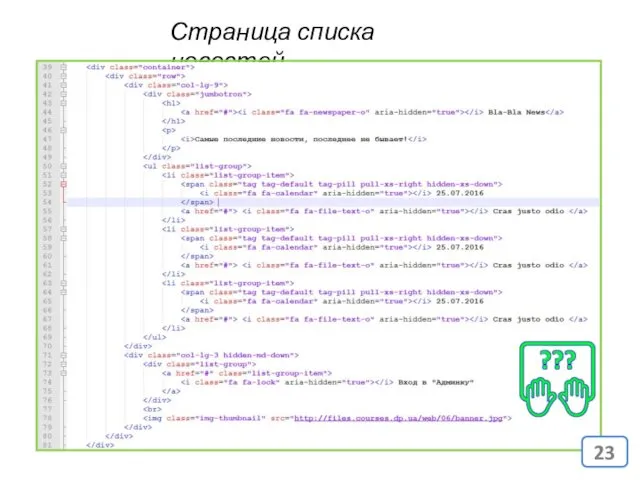
- 23. Страница списка новостей
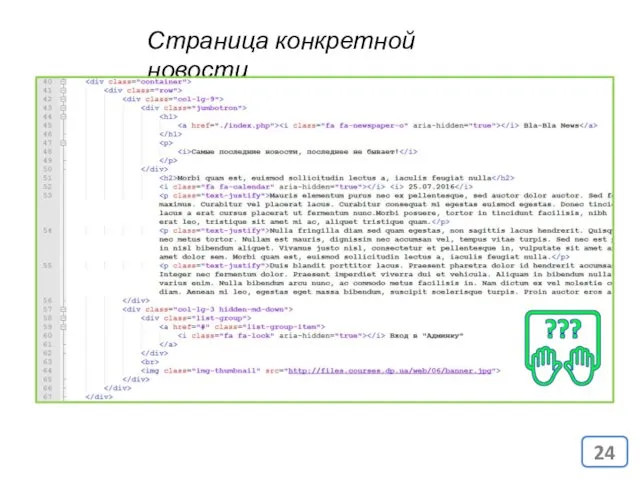
- 24. Страница конкретной новости
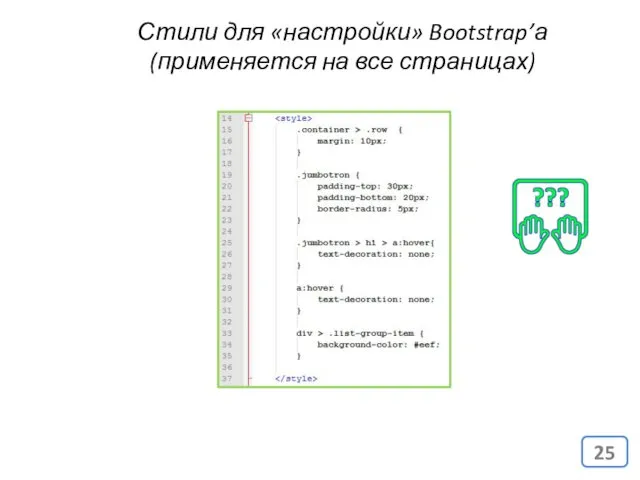
- 25. Стили для «настройки» Bootstrap’а (применяется на все страницах)
- 26. Много практики
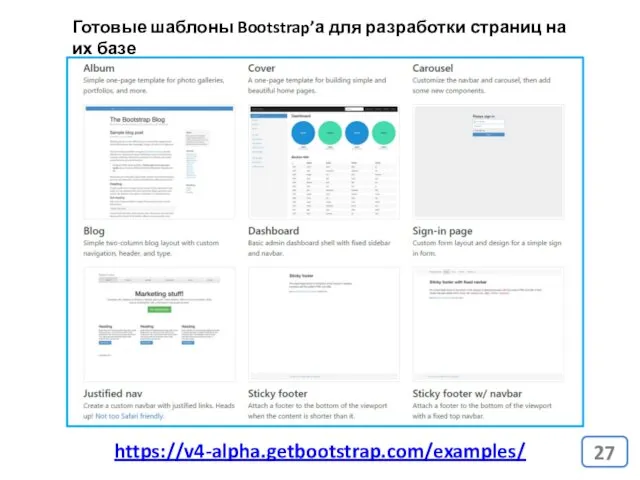
- 27. https://v4-alpha.getbootstrap.com/examples/ Готовые шаблоны Bootstrap’а для разработки страниц на их базе
- 29. Скачать презентацию


























 Что представляет собой термин мультимедиа технология?
Что представляет собой термин мультимедиа технология? Основы кибербезопасности
Основы кибербезопасности Безопасность в глобальной паутине
Безопасность в глобальной паутине 1С:Підприємство 8
1С:Підприємство 8 Структура программы
Структура программы Базы данных
Базы данных Word Pad Мәтіндік редакторы
Word Pad Мәтіндік редакторы Компьютерная эстафета
Компьютерная эстафета Текстовые процессоры
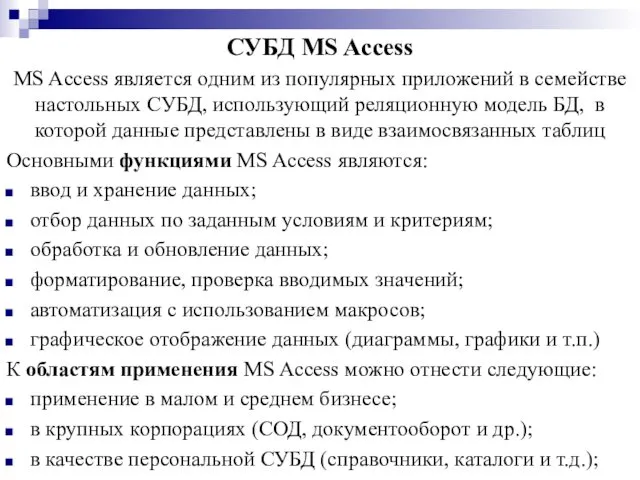
Текстовые процессоры СУБД MS Access
СУБД MS Access JavaScript (2)
JavaScript (2) Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2)
Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2) Семантическая оптимизация
Семантическая оптимизация Проектирование информационной системы Планирование организационно-технических мероприятий предприятия
Проектирование информационной системы Планирование организационно-технических мероприятий предприятия Телекоммуникационные системы следующего поколения. Лекция 4
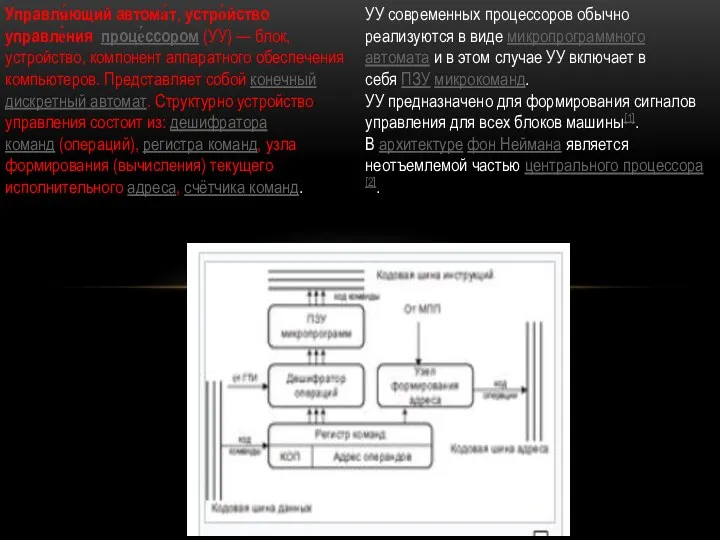
Телекоммуникационные системы следующего поколения. Лекция 4 Управляющий автомат, устройство управления процессором
Управляющий автомат, устройство управления процессором Программирование на языке Python. §54. Алгоритм и его свойства
Программирование на языке Python. §54. Алгоритм и его свойства Билл Гейтс
Билл Гейтс Формирование пользовательского интерфейса
Формирование пользовательского интерфейса Урок-игра Путешествие в страну множеств
Урок-игра Путешествие в страну множеств урок информатики на тему: Устройства ввода-вывода информации. 8 класс
урок информатики на тему: Устройства ввода-вывода информации. 8 класс Іскерлік графика
Іскерлік графика Рейтинг. Лучшая операционная система
Рейтинг. Лучшая операционная система Локальды компьютерлік желілер. Локальды желілердің түрлері
Локальды компьютерлік желілер. Локальды желілердің түрлері League of Legends
League of Legends Отношения объектов. Разновидности объектов и их классификация
Отношения объектов. Разновидности объектов и их классификация Высокоуровневые методы информатики и программирования
Высокоуровневые методы информатики и программирования Photoshop. Лабораторная работа №1
Photoshop. Лабораторная работа №1