Содержание
- 2. План: Семантическая микроразметка Типы структурированных данных Микроформаты RDFa The Open Graph protocol Schema.org Способы микроразметки Валидаторы
- 3. Семантическая микроразметка Зачем? Под микроразметкой (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и
- 4. Семантическая микроразметка Микроразметка состоит из словаря и синтаксиса. Словарь — это своеобразный «язык», набор классов и
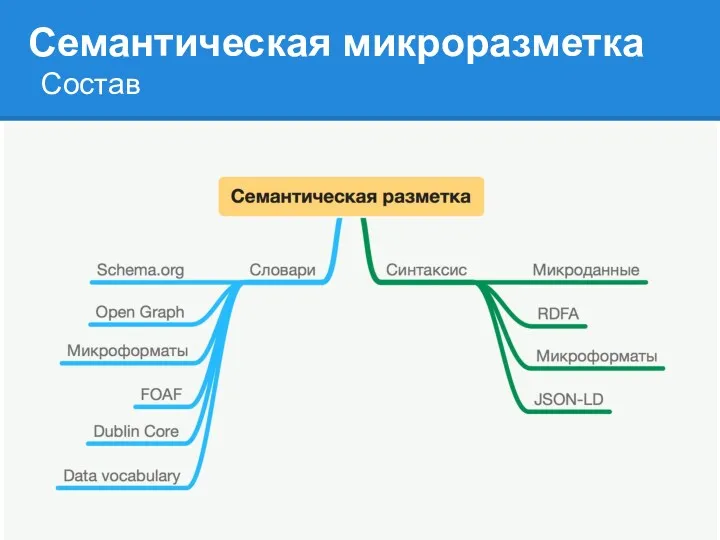
- 5. Семантическая микроразметка Состав
- 6. Семантическая микроразметка Синтаксисы Наиболее распространенные синтаксисы: микроформаты RDFа микроданные JSON JSON
- 7. Семантическая микроразметка Наиболее распространенные словари: Open Graph; Schema.org; Микроформаты; Open Graph — словарь, который разработал Facebook
- 8. Семантическая микроразметка Микроформаты разработаны энтузиастами из W3C, которые хотели сделать свой стандарт с использованием базовых элементов
- 9. отзывы; люди; товары; компании и организации; рецепты; мероприятия; музыка видеоконтент (хотя Google поддерживает разметку видео, в
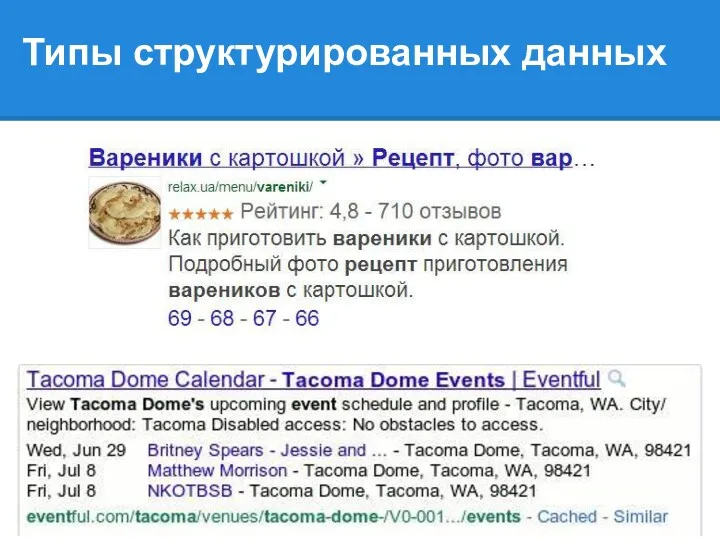
- 10. Типы структурированных данных
- 11. Микроформаты Синтаксис http://microformats.org/ - официальный сайт. hCard — формат разметки контактной информации (адресов, телефонов...); hRecipe —
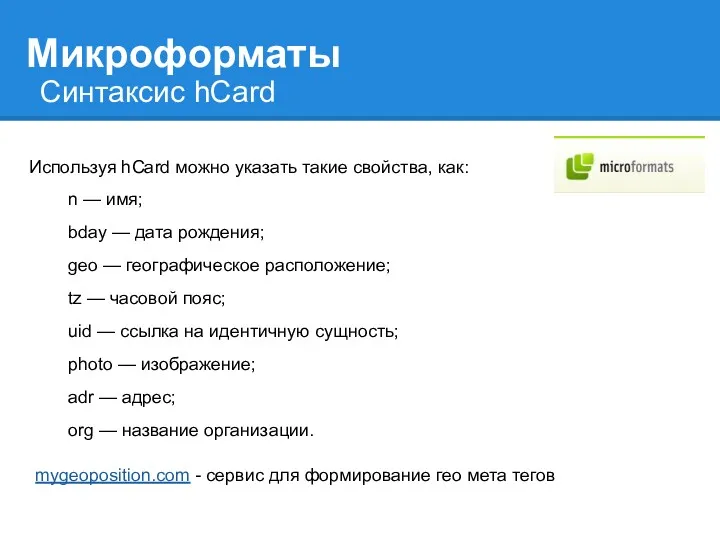
- 12. Микроформаты Синтаксис hCard Используя hCard можно указать такие свойства, как: n — имя; bday — дата
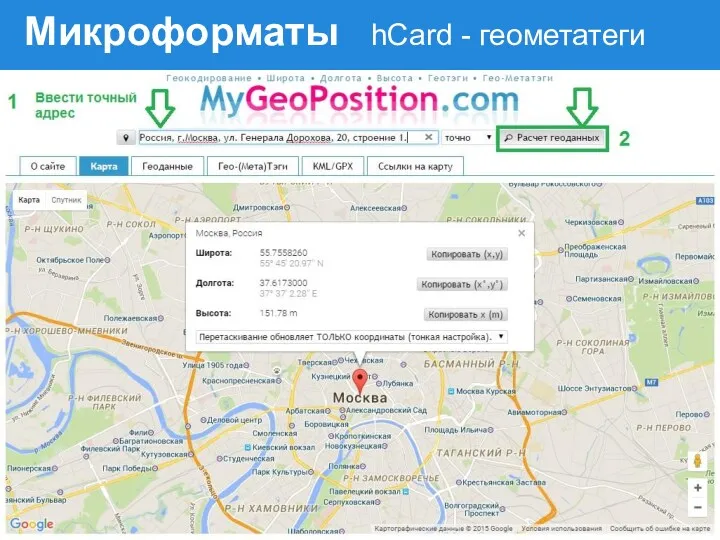
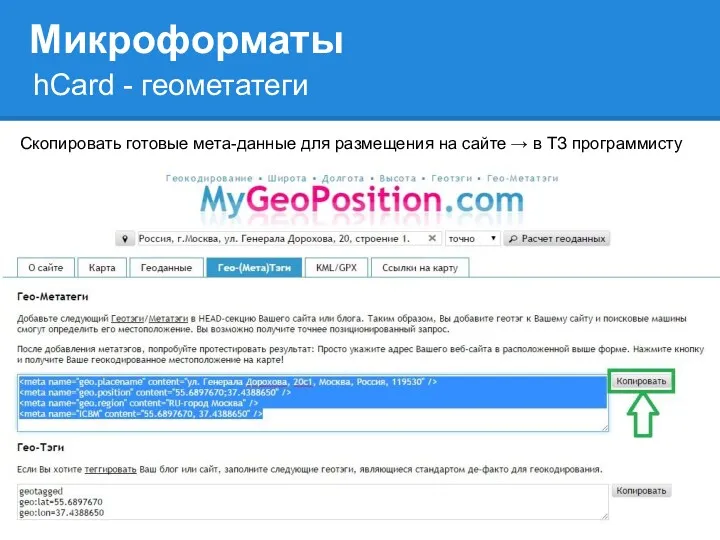
- 13. mygeoposition.com - сервис для формирование гео мета тегов Микроформаты hCard - геометатеги
- 14. Микроформаты hCard - геометатеги Скопировать готовые мета-данные для размещения на сайте → в ТЗ программисту
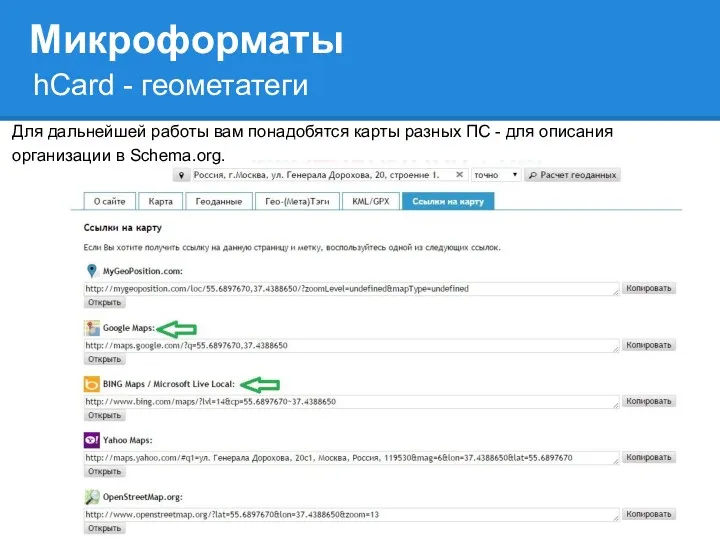
- 15. Для дальнейшей работы вам понадобятся карты разных ПС - для описания организации в Schema.org. Микроформаты hCard
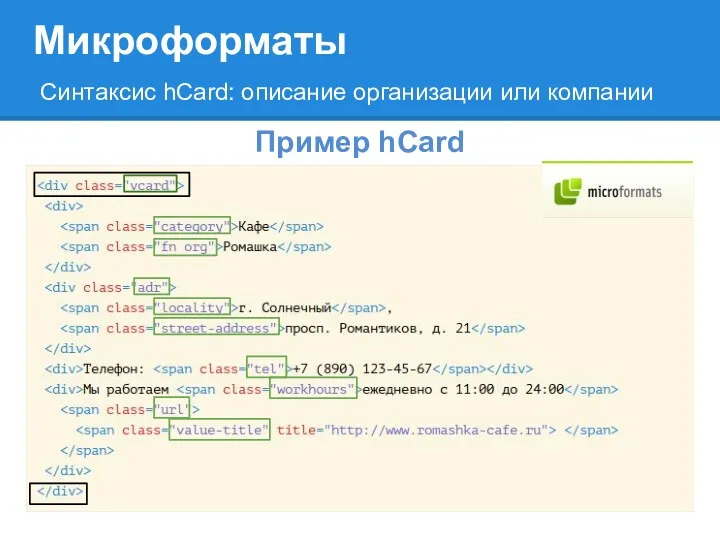
- 16. Микроформаты Пример hCard Синтаксис hCard: описание организации или компании
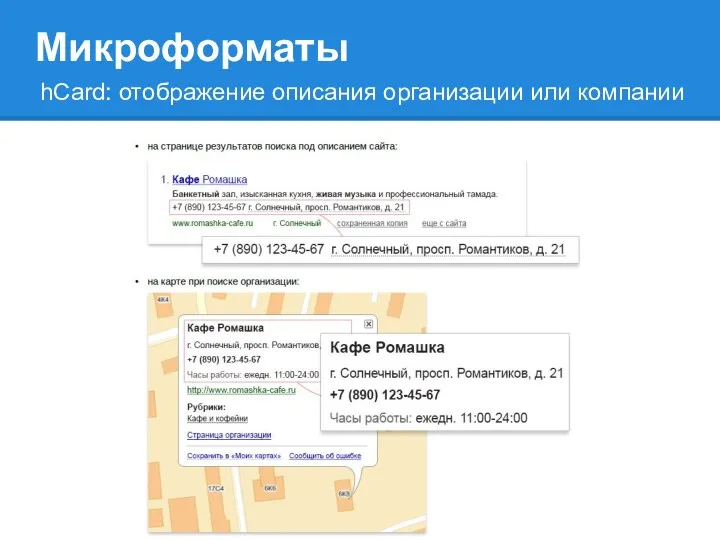
- 17. Микроформаты hCard: отображение описания организации или компании
- 18. RDF Resource Description Framework (RDF, «среда описания ресурса») — это разработанная консорциумом Всемирной паутины модель для
- 19. RDF Для записи и передачи RDF используется несколько форматов: RDF/XML — запись в виде XML-документа; RDF/JSON
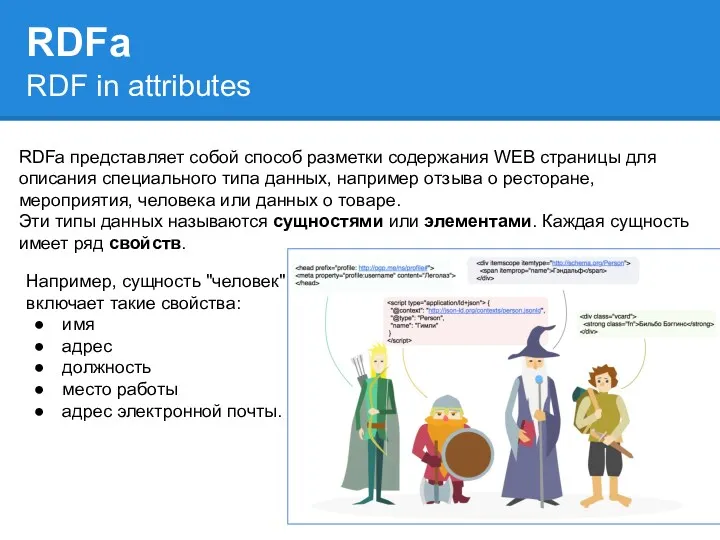
- 20. RDFa RDF in attributes RDFa представляет собой способ разметки содержания WEB страницы для описания специального типа
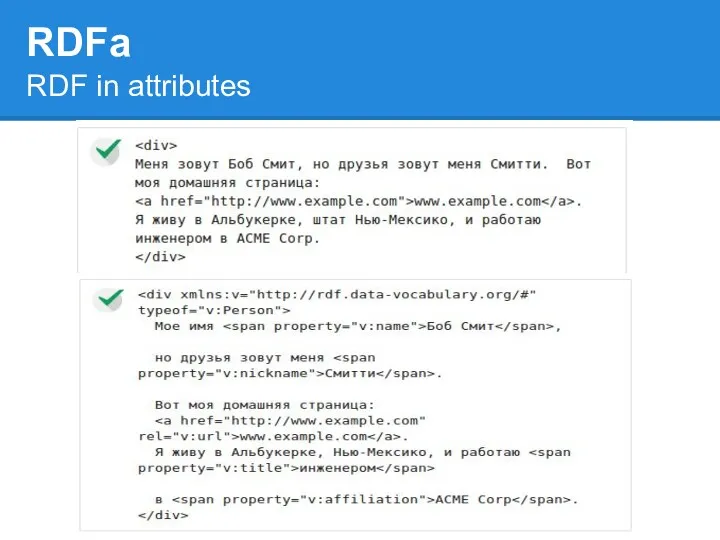
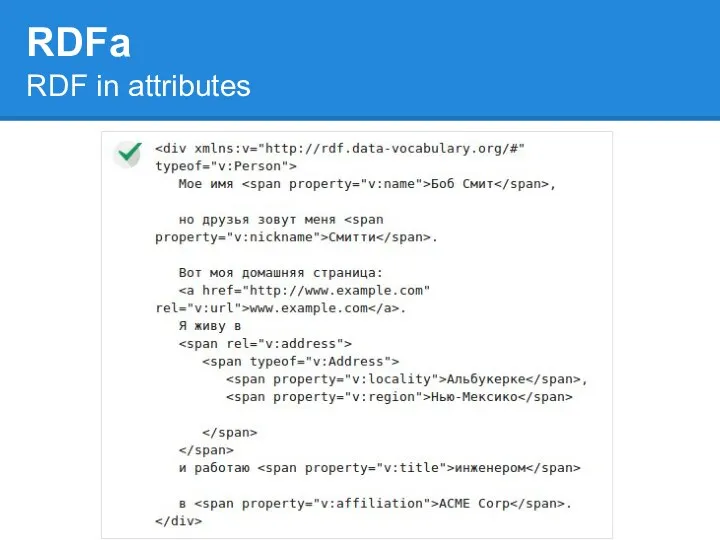
- 21. RDFa RDF in attributes
- 22. RDFa RDF in attributes
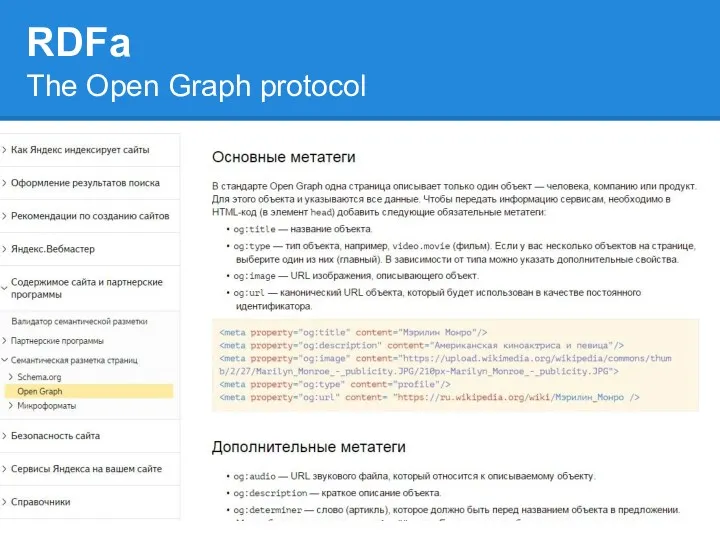
- 23. RDFa The Open Graph protocol The Open Graph protocol — протокол для разметки сайта под социальные
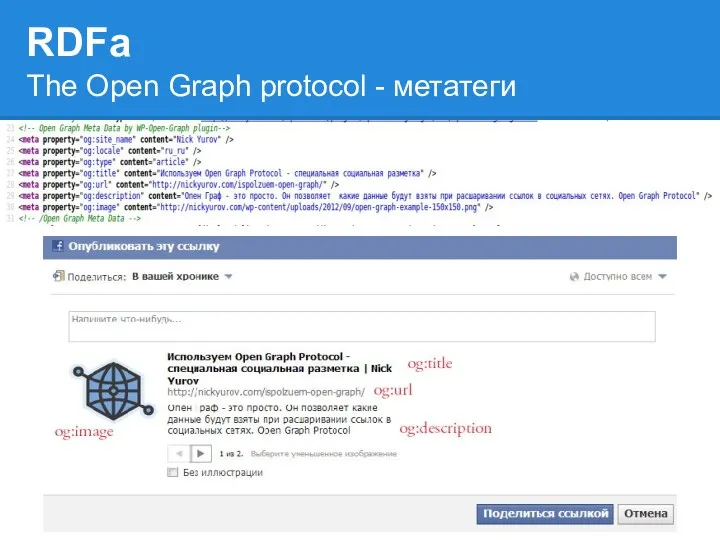
- 24. RDFa The Open Graph protocol - метатеги
- 25. RDFa Если не использовать такую разметку на странице сайта, то при публикации ссылки в соц.сети система
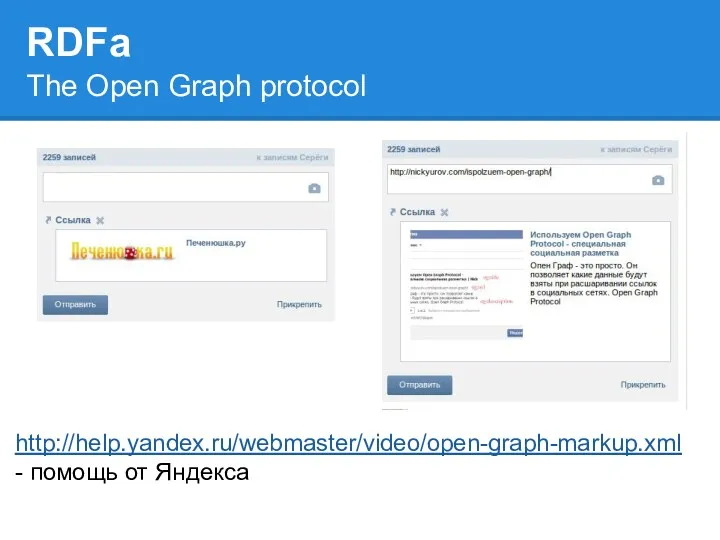
- 26. RDFa http://help.yandex.ru/webmaster/video/open-graph-markup.xml - помощь от Яндекса The Open Graph protocol
- 27. RDFa The Open Graph protocol
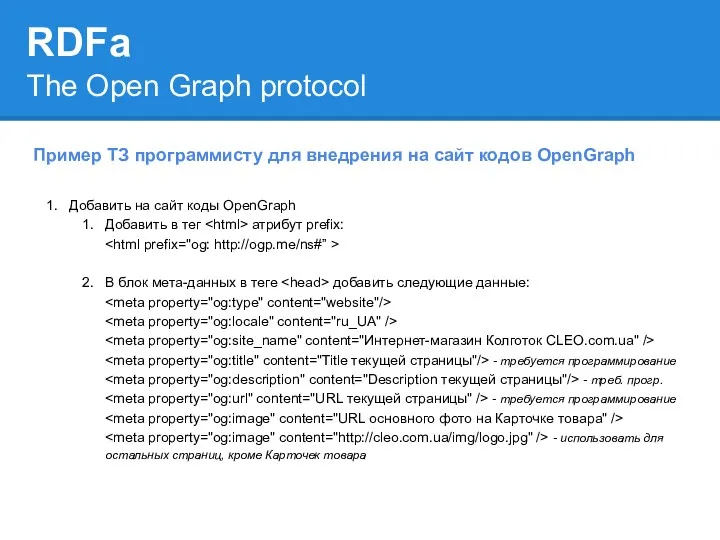
- 28. RDFa Пример ТЗ программисту для внедрения на сайт кодов OpenGraph Добавить на сайт коды OpenGraph Добавить
- 29. Schema.org - http://schema.org/ - http://ruschema.org/ Микроданные
- 30. Schema.org – это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo!
- 31. SCHEMA.ORG Я с ВАМИ!!!!! Яндекс Schema.org Микроданные
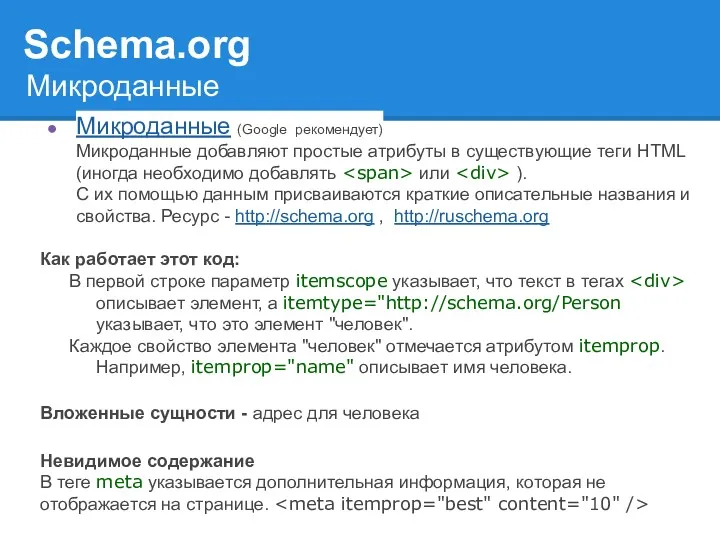
- 32. Микроданные (Google рекомендует) Микроданные добавляют простые атрибуты в существующие теги HTML (иногда необходимо добавлять или ).
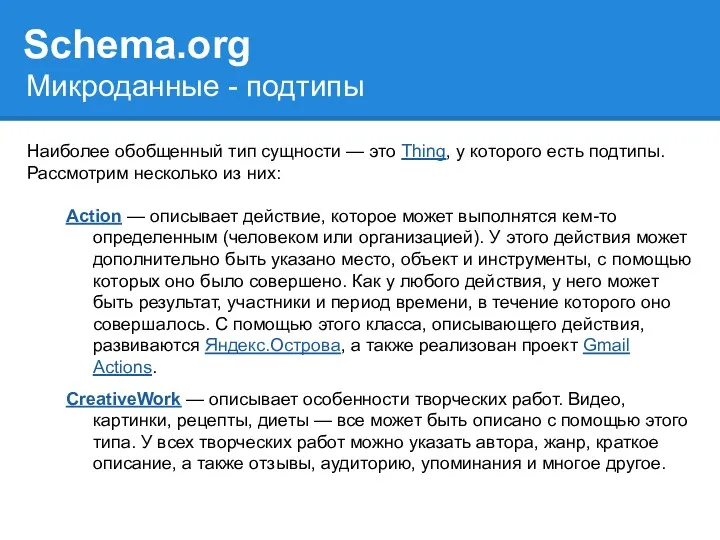
- 33. Наиболее обобщенный тип сущности — это Thing, у которого есть подтипы. Рассмотрим несколько из них: Action
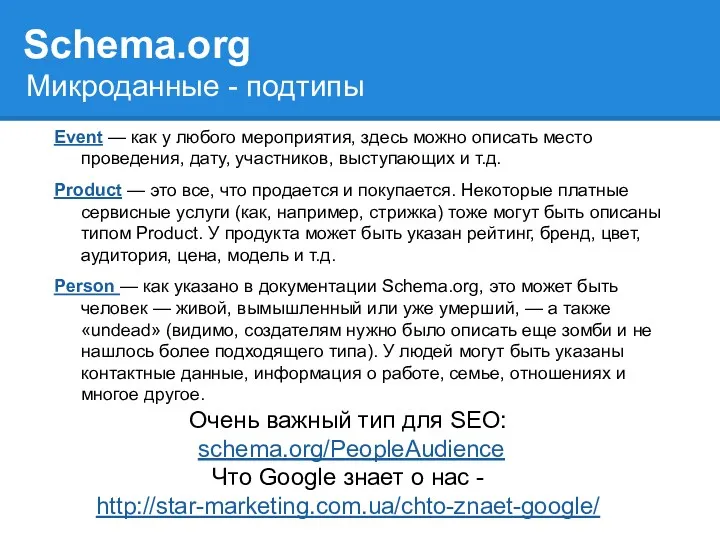
- 34. Event — как у любого мероприятия, здесь можно описать место проведения, дату, участников, выступающих и т.д.
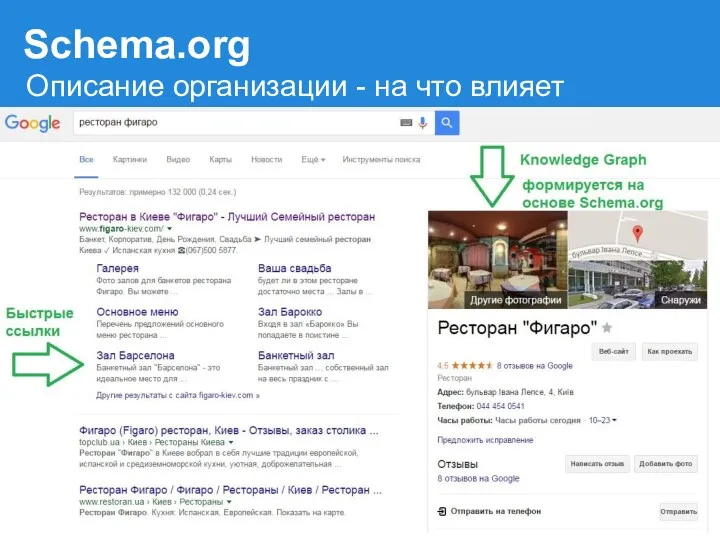
- 35. Schema.org Описание организации - на что влияет
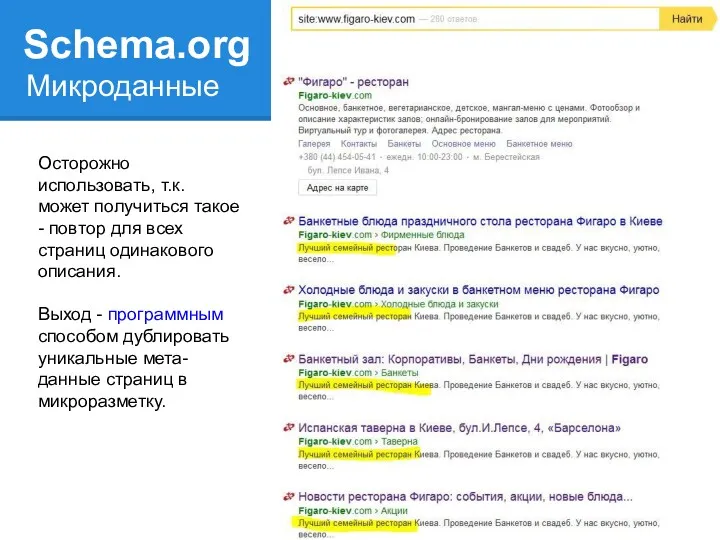
- 36. Schema.org Schema.org Микроданные Осторожно использовать, т.к. может получиться такое - повтор для всех страниц одинакового описания.
- 37. Способы микроразметки Разметку HTML можно использовать в следующих случаях: Вы хотите непосредственно управлять тем, как Google
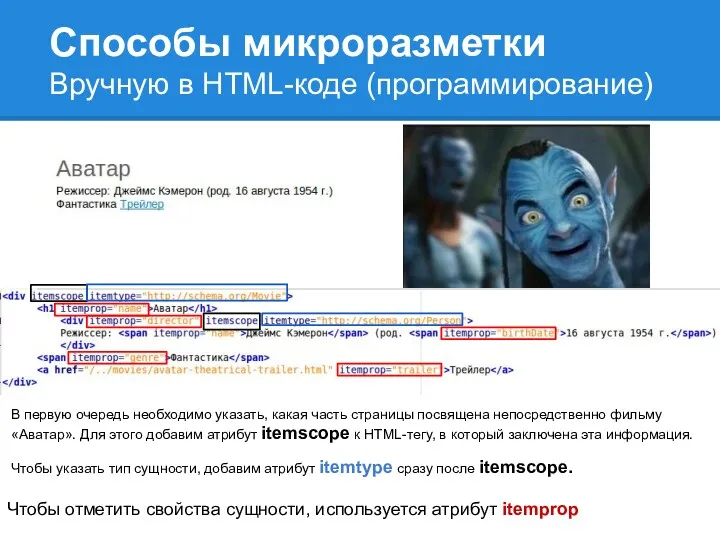
- 38. В первую очередь необходимо указать, какая часть страницы посвящена непосредственно фильму «Аватар». Для этого добавим атрибут
- 39. Способы микроразметки Используйте Мастер разметки в следующих случаях: Необходимо обновить HTML-разметку страницы, но вы не хотите
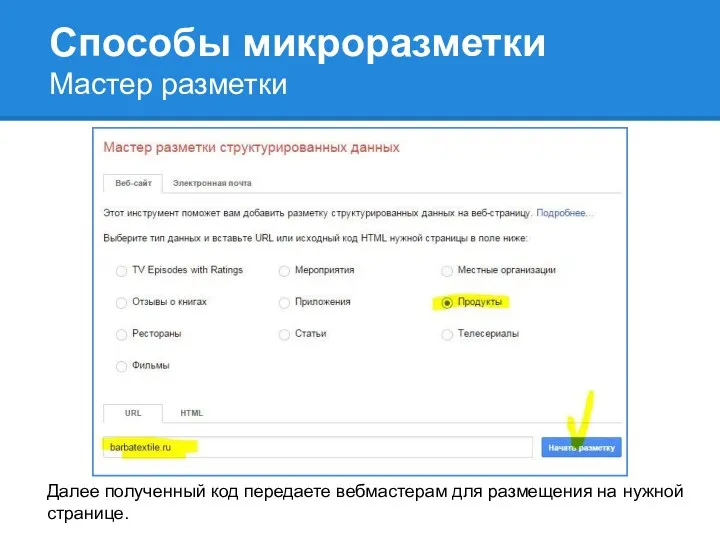
- 40. Способы микроразметки Далее полученный код передаете вебмастерам для размещения на нужной странице. Мастер разметки
- 41. Способы микроразметки Маркер можно использовать в следующих случаях: На вашем сайте размещены анонсы мероприятий. Вы хотите
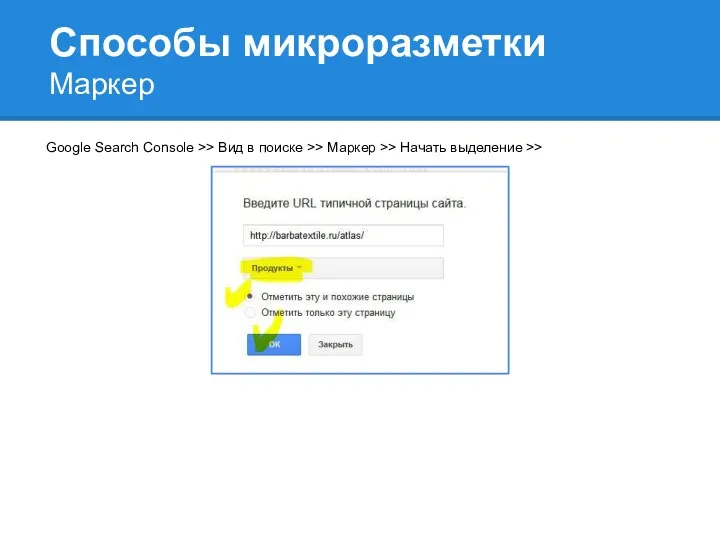
- 42. Способы микроразметки Маркер Google Search Console >> Вид в поиске >> Маркер >> Начать выделение >>
- 43. Валидаторы микроразметки Проверьте разметку. Используйте инструмент проверки (валидатор) структурированных данных Google для тестирования разметки на странице:
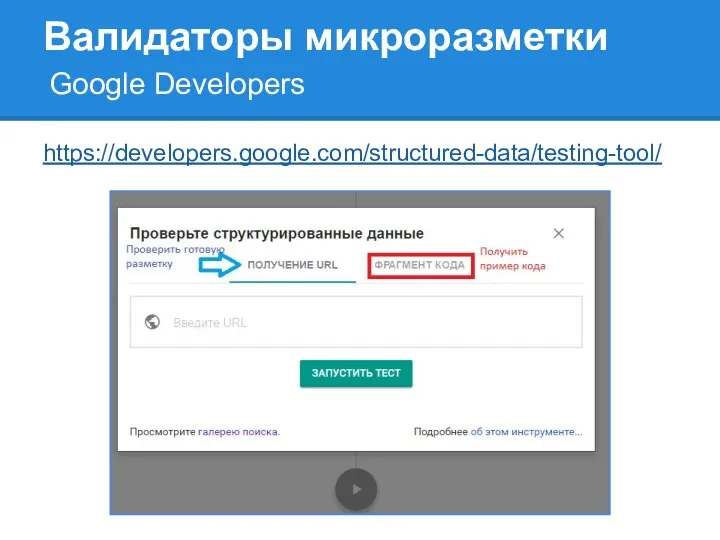
- 44. https://developers.google.com/structured-data/testing-tool/ Валидаторы микроразметки Google Developers
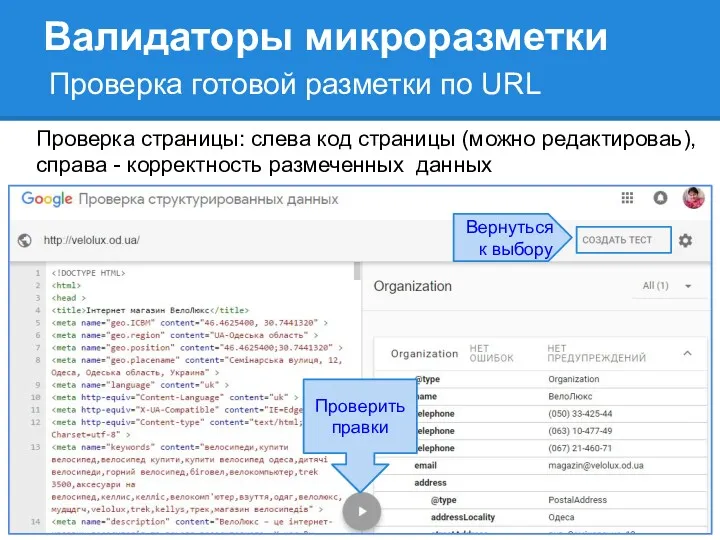
- 45. Проверка страницы: слева код страницы (можно редактироваь), справа - корректность размеченных данных Валидаторы микроразметки Проверка готовой
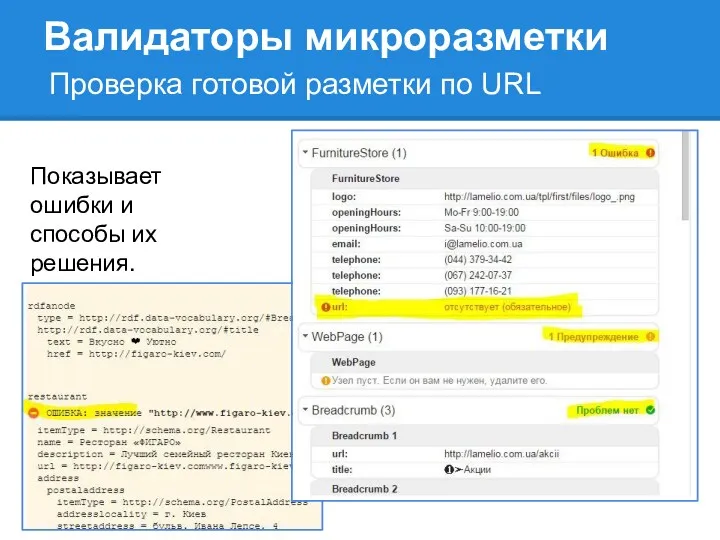
- 46. Показывает ошибки и способы их решения. Валидаторы микроразметки Проверка готовой разметки по URL
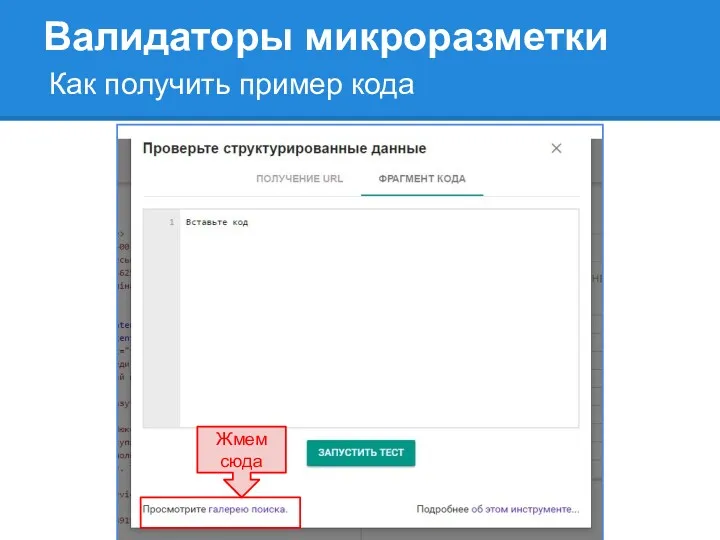
- 47. Валидаторы микроразметки Как получить пример кода Жмем сюда
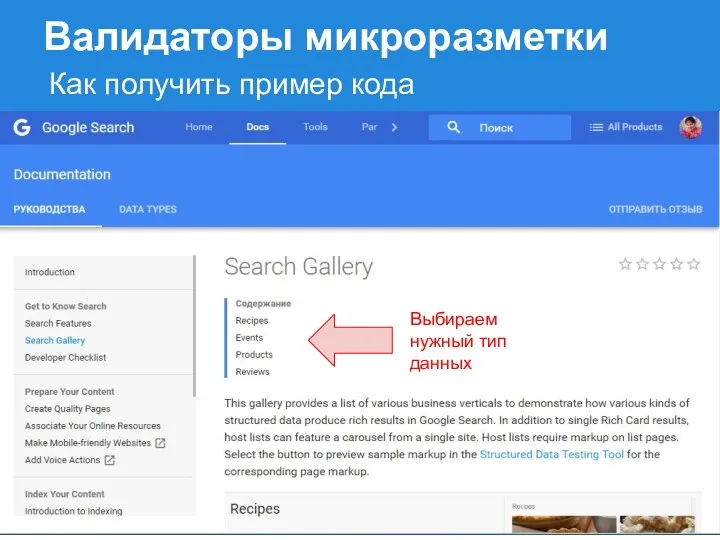
- 48. Валидаторы микроразметки Как получить пример кода Выбираем нужный тип данных
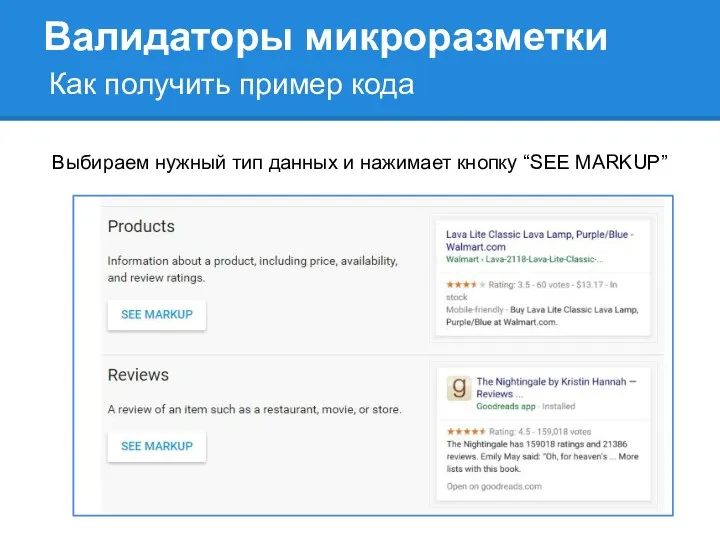
- 49. Валидаторы микроразметки Как получить пример кода Выбираем нужный тип данных и нажимает кнопку “SEE MARKUP”
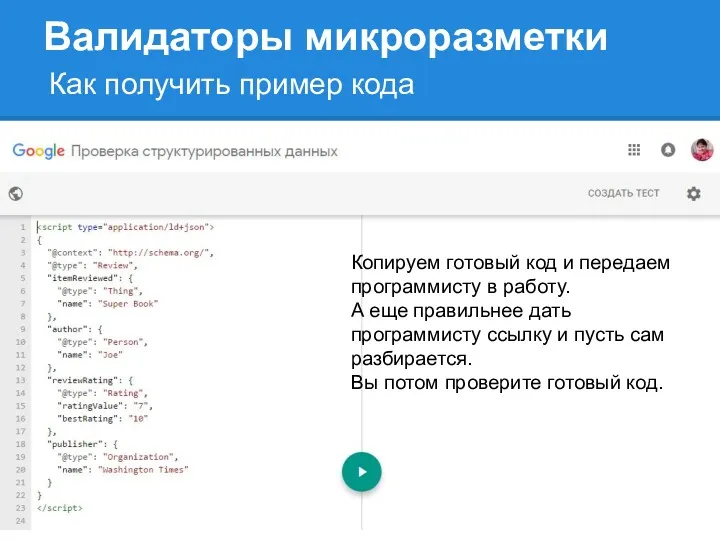
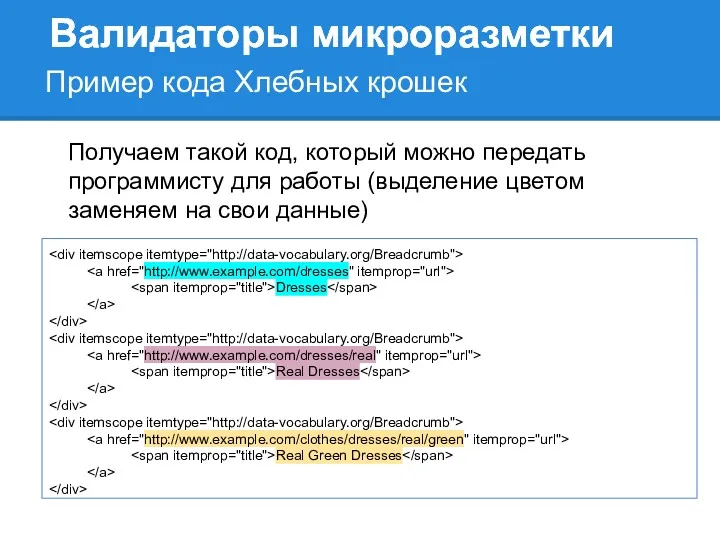
- 50. Валидаторы микроразметки Как получить пример кода Копируем готовый код и передаем программисту в работу. А еще
- 51. Dresses Real Dresses Real Green Dresses Получаем такой код, который можно передать программисту для работы (выделение
- 53. Скачать презентацию


















































 Инструкция по работе с модулем карт в Sales Works
Инструкция по работе с модулем карт в Sales Works Характеристика JavaScript
Характеристика JavaScript Системы обработки данных
Системы обработки данных Курс для дистанционного обучения по теме Информационное моделирование
Курс для дистанционного обучения по теме Информационное моделирование Информатика: предмет и задачи
Информатика: предмет и задачи Функционирование ЭВМ с шинной организацией
Функционирование ЭВМ с шинной организацией Графика MS WORD редакторында
Графика MS WORD редакторында Розробка електронного довідника пошуку товарів на мові C# з використанням технології ASP.NET 2.0
Розробка електронного довідника пошуку товарів на мові C# з використанням технології ASP.NET 2.0 Развитие информационной грамотности школьников на библиотечных уроках
Развитие информационной грамотности школьников на библиотечных уроках Язык SQL. Реализация Oracle 10g
Язык SQL. Реализация Oracle 10g Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики
Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики Продажа услуги Интернет дома от Вeeline
Продажа услуги Интернет дома от Вeeline Основы построения компьютерных сетей. Сетевые информационные технологии
Основы построения компьютерных сетей. Сетевые информационные технологии Искусственный интеллект роботы. Киборги и it в медицине
Искусственный интеллект роботы. Киборги и it в медицине Прикладная теория информации. Основные понятия и определения
Прикладная теория информации. Основные понятия и определения Новые поступления. Библиотека рекомендует
Новые поступления. Библиотека рекомендует Этические и правовые аспекты информационной деятельности. Правовая охрана программ и данных. Защита информации
Этические и правовые аспекты информационной деятельности. Правовая охрана программ и данных. Защита информации Передача информации. Приложение к уроку
Передача информации. Приложение к уроку Комп'ютерні віруси
Комп'ютерні віруси Самый умный девятиклассник III четверти
Самый умный девятиклассник III четверти Информация. Аппаратура компьютера
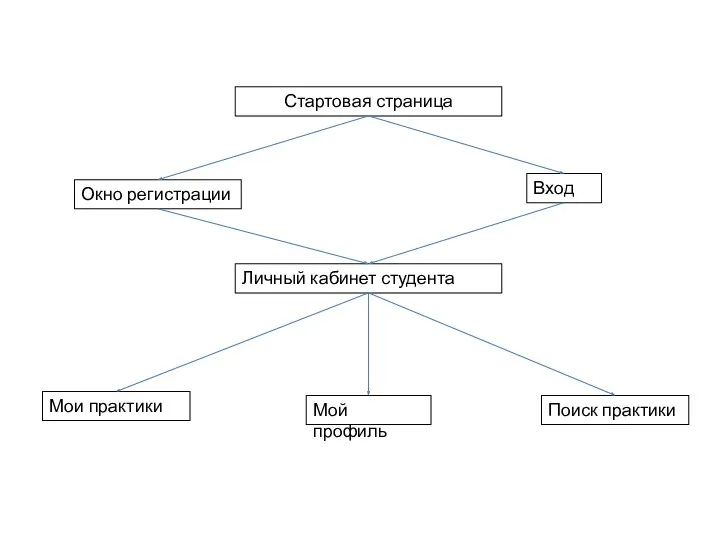
Информация. Аппаратура компьютера Стартовая страница
Стартовая страница Метод анализа социальных сетей
Метод анализа социальных сетей Измерение информации. Алфавитный подход к измерению информации
Измерение информации. Алфавитный подход к измерению информации Средства массовой информации и их роль в культурной сфере
Средства массовой информации и их роль в культурной сфере Үлестірілген жүйелер
Үлестірілген жүйелер HTML формы
HTML формы Аудитория: изучение в интернет-пространстве
Аудитория: изучение в интернет-пространстве