Содержание
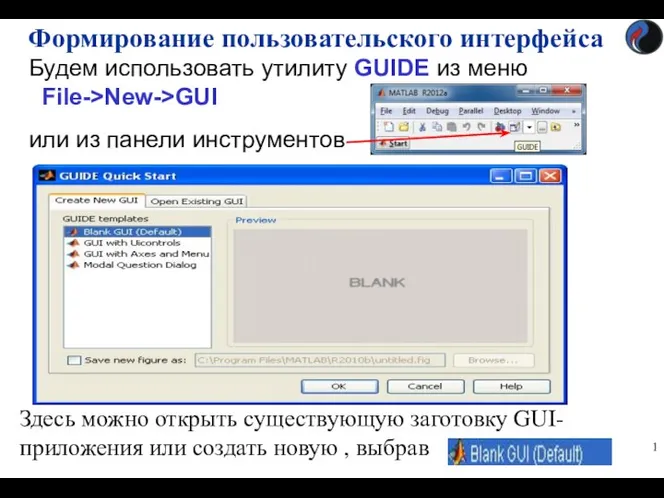
- 2. Формирование пользовательского интерфейса Будем использовать утилиту GUIDE из меню File->New->GUI или из панели инструментов Здесь можно
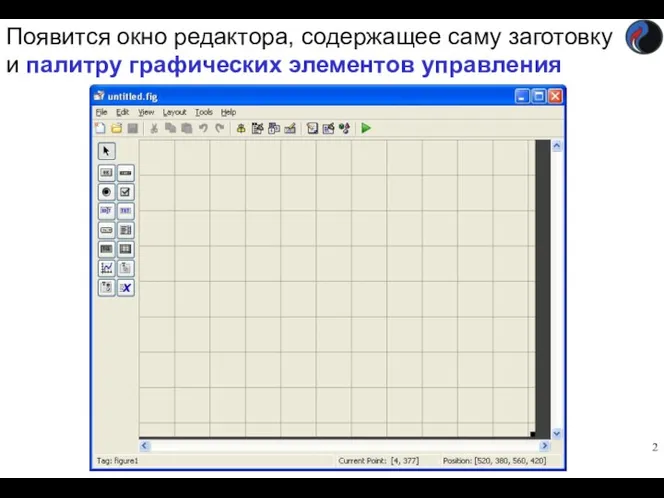
- 3. Появится окно редактора, содержащее саму заготовку и палитру графических элементов управления
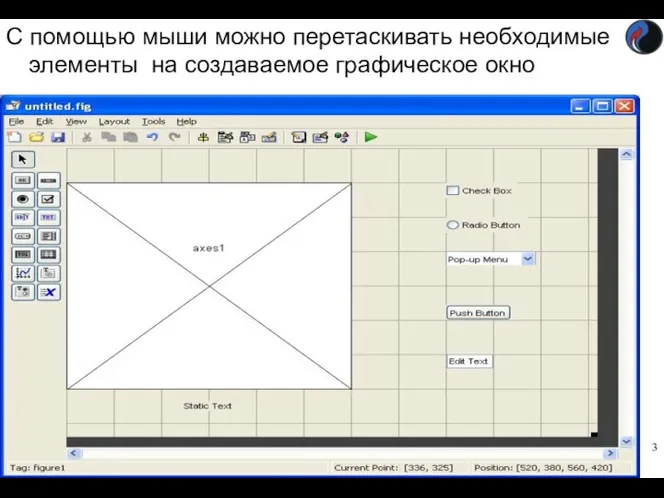
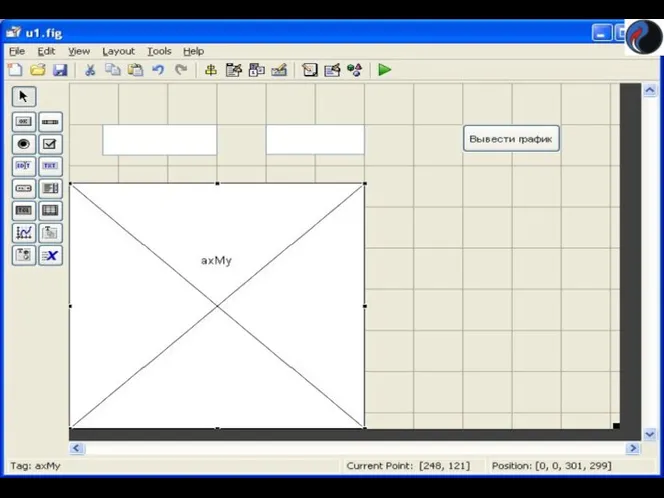
- 4. С помощью мыши можно перетаскивать необходимые элементы на создаваемое графическое окно
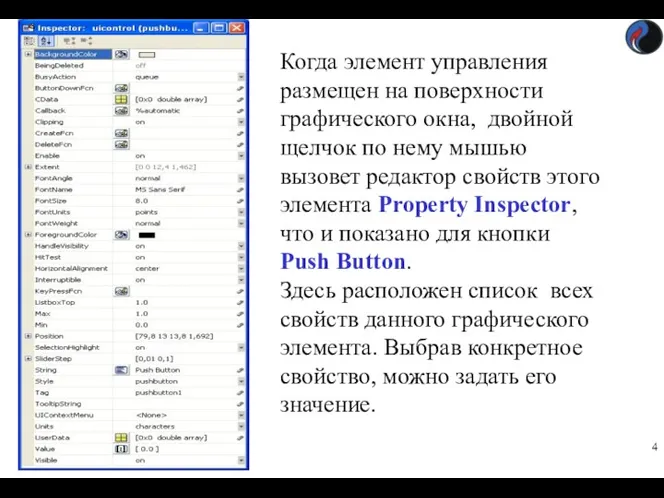
- 5. Когда элемент управления размещен на поверхности графического окна, двойной щелчок по нему мышью вызовет редактор свойств
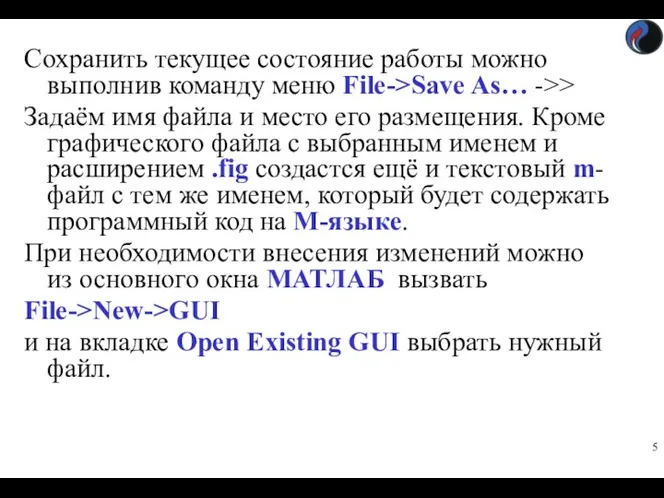
- 6. Сохранить текущее состояние работы можно выполнив команду меню File->Save As… ->> Задаём имя файла и место
- 7. Задача Построить графический интерфейс, в котором с клавиатуры вводится: формула функции одной переменной границы интервала построения
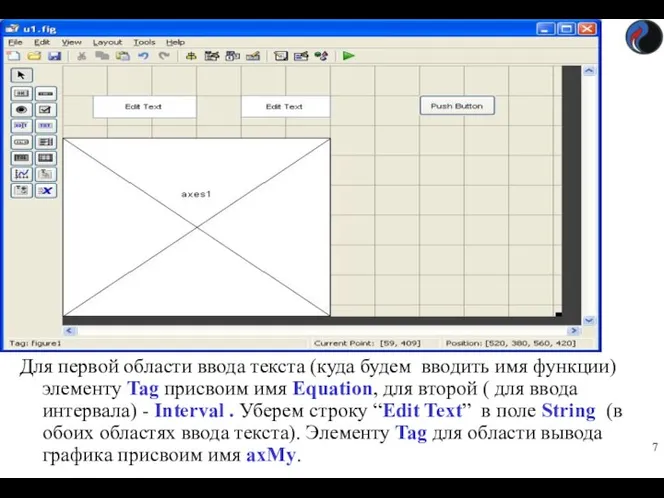
- 8. Для первой области ввода текста (куда будем вводить имя функции) элементу Tag присвоим имя Equation, для
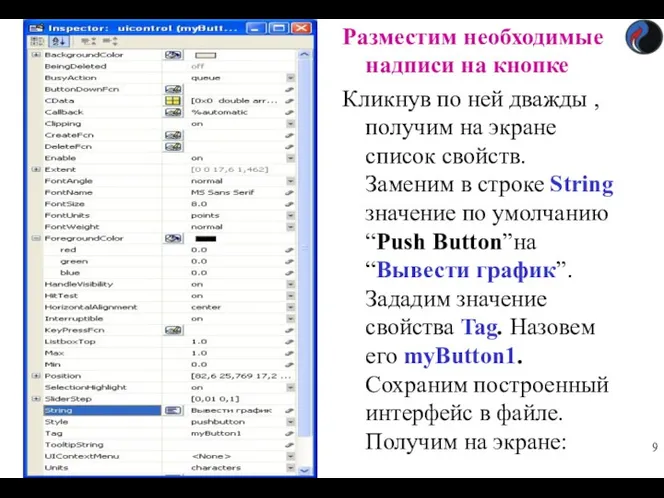
- 10. Разместим необходимые надписи на кнопке Кликнув по ней дважды , получим на экране список свойств. Заменим
- 12. Запустим приложение командой Run. После запуска приложения проверим его функциональность. Введем в первое текстовое поле (ввод
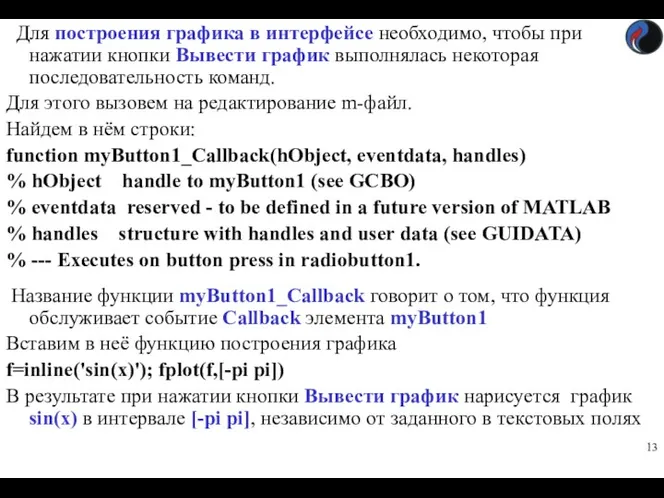
- 14. Для построения графика в интерфейсе необходимо, чтобы при нажатии кнопки Вывести график выполнялась некоторая последовательность команд.
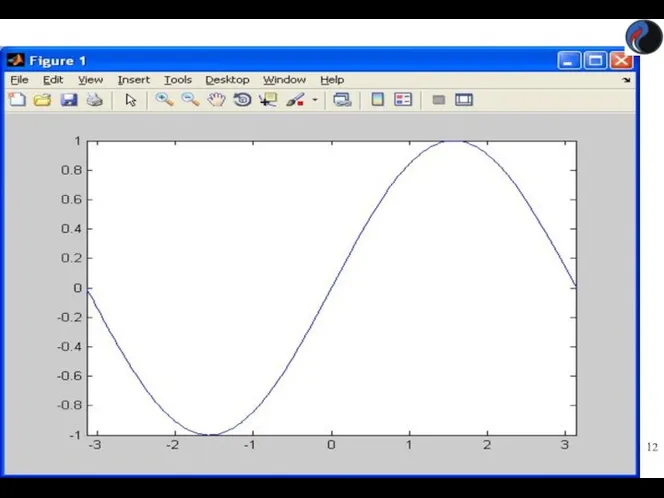
- 15. Только sin(x) в интервале [-pi pi]
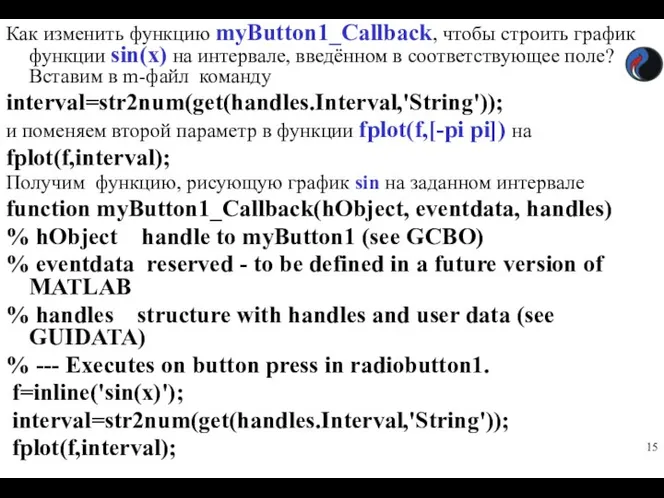
- 16. Как изменить функцию myButton1_Callback, чтобы строить график функции sin(x) на интервале, введённом в соответствующее поле? Вставим
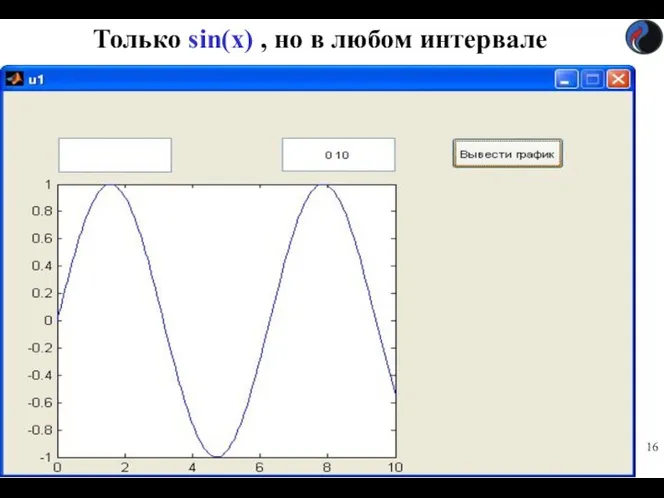
- 17. Только sin(x) , но в любом интервале
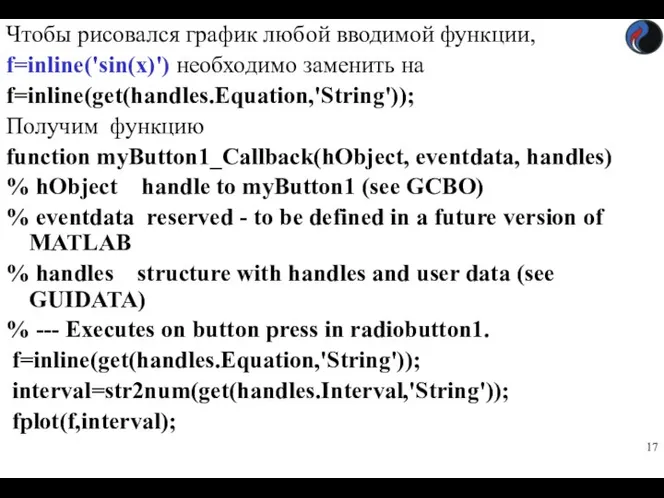
- 18. Чтобы рисовался график любой вводимой функции, f=inline('sin(x)') необходимо заменить на f=inline(get(handles.Equation,'String')); Получим функцию function myButton1_Callback(hObject, eventdata,
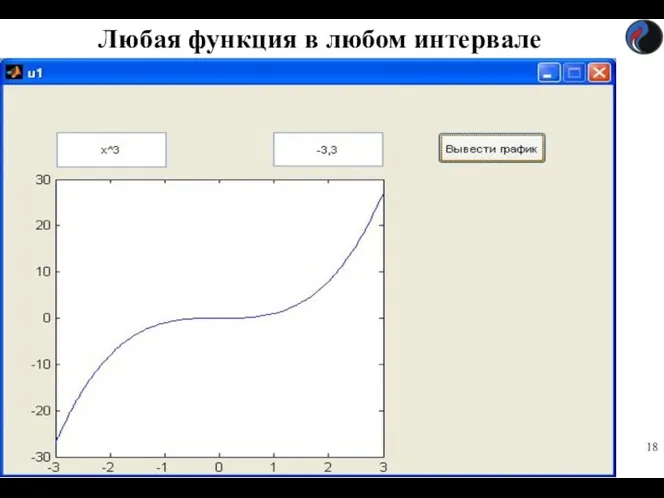
- 19. Любая функция в любом интервале
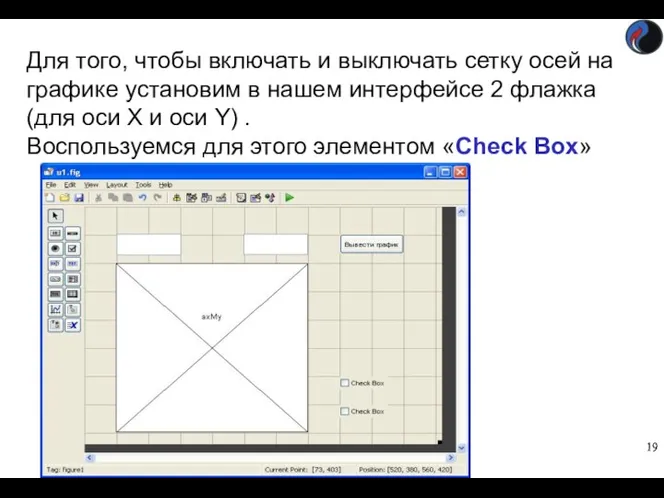
- 20. Для того, чтобы включать и выключать сетку осей на графике установим в нашем интерфейсе 2 флажка
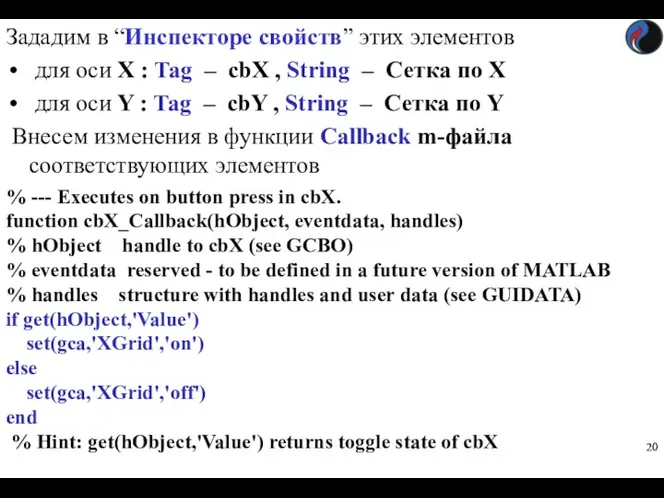
- 21. Зададим в “Инспекторе свойств” этих элементов для оси X : Tag – cbX , String –
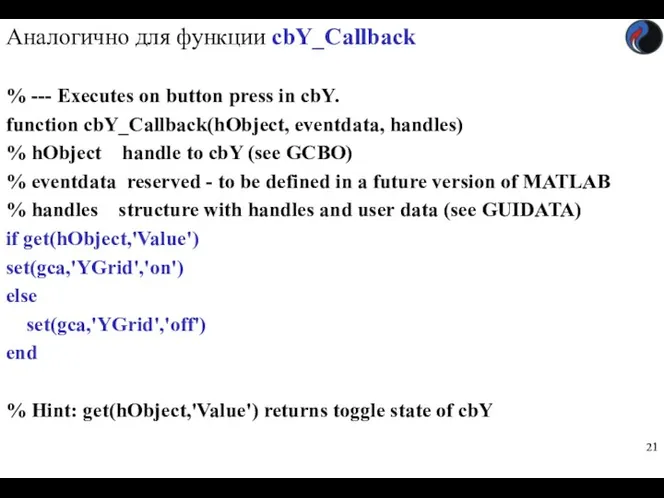
- 22. Аналогично для функции cbY_Callback % --- Executes on button press in cbY. function cbY_Callback(hObject, eventdata, handles)
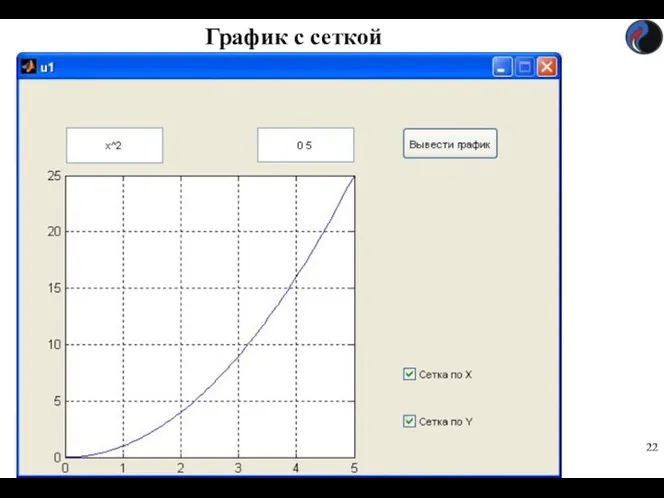
- 23. График с сеткой
- 24. Создадим в нашем интерфейсе кнопку, при щелчке по которой будет найден минимум функции; пусть этот минимум
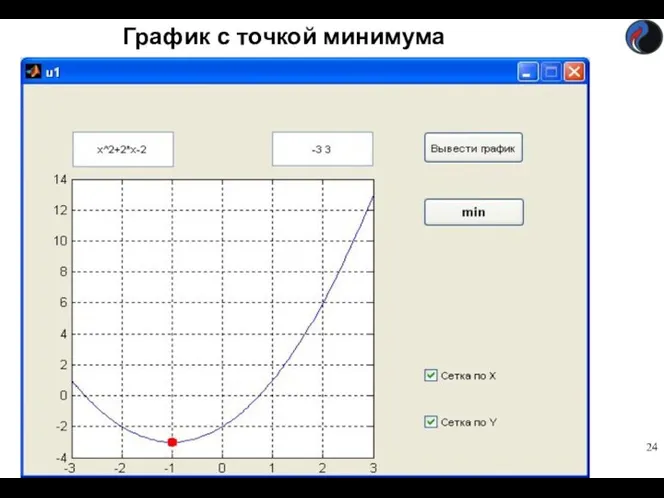
- 25. График с точкой минимума
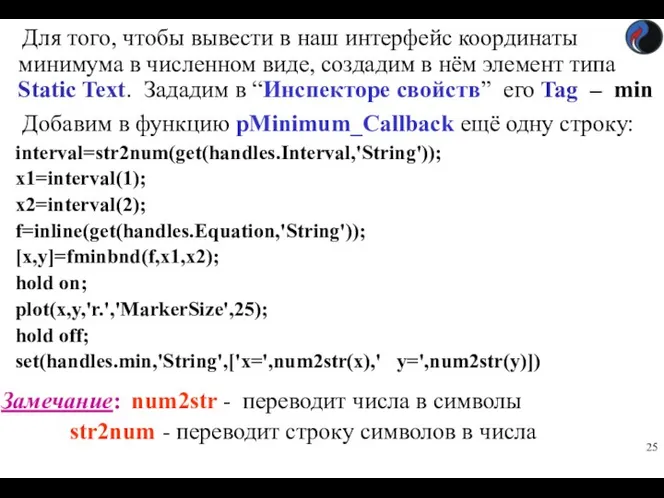
- 26. Для того, чтобы вывести в наш интерфейс координаты минимума в численном виде, создадим в нём элемент
- 28. Скачать презентацию













![Только sin(x) в интервале [-pi pi]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363475/slide-14.jpg)











 Компьютерные технологии интеллектуальной поддержки управленческих решений
Компьютерные технологии интеллектуальной поддержки управленческих решений Задача линейного программирования и способы решения
Задача линейного программирования и способы решения Презентация Необычное кулинарное путешествие
Презентация Необычное кулинарное путешествие Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Графики и диаграммы
Графики и диаграммы Цифровой офис
Цифровой офис Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1)
Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1) Основы html/css
Основы html/css Форматирование текста. Обработка текстовой информации. 7 класс
Форматирование текста. Обработка текстовой информации. 7 класс Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол
Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол Презентация к уроку информатики в 8 классе на тему Измерение информации
Презентация к уроку информатики в 8 классе на тему Измерение информации Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com)
Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com) Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека
Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека Возможная архитектура (состав инструментов) электронного правительства
Возможная архитектура (состав инструментов) электронного правительства Сектор удаленного обслуживания центральной городской библиотеки
Сектор удаленного обслуживания центральной городской библиотеки Глобальные сети. Основные понятия и определения
Глобальные сети. Основные понятия и определения Моделирование БП для КИС. Определение КИС.1. Тема 2
Моделирование БП для КИС. Определение КИС.1. Тема 2 Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс
Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2
Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2 Системный анализ безопасности
Системный анализ безопасности Организация ввода и вывода данных. Начала программирования
Организация ввода и вывода данных. Начала программирования Обработка массива
Обработка массива Презентация на урок Фрагмент текста и операции с ним
Презентация на урок Фрагмент текста и операции с ним Алгоритми та їх виконавці
Алгоритми та їх виконавці Стохастические модели
Стохастические модели Язык разметки гипертекста
Язык разметки гипертекста Kofax Transformation Modules 5. Introduction to Class Training
Kofax Transformation Modules 5. Introduction to Class Training