Содержание
- 2. ЦЕЛИ ОБУЧЕНИЯ объяснять структуру HTML-документа использовать НТМL-теги при разработке веб-страницы использовать CSS при разработке веб-страницы разрабатывать
- 3. ВОПРОСЫ ДЛЯ ОБСУЖДЕНИЯ Что такое тег? Чем отличается Html и Css? Какие программы используются, для работы
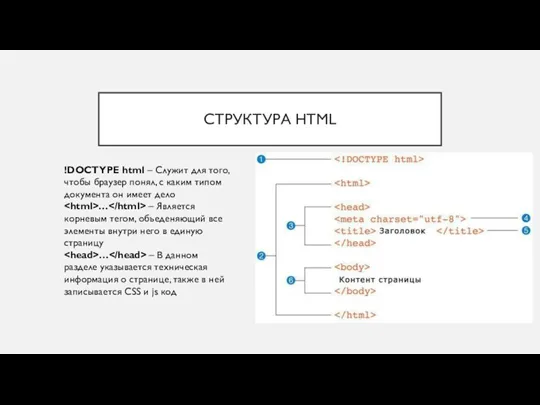
- 4. СТРУКТУРА HTML !DOCTYPE html – Служит для того, чтобы браузер понял, с каким типом документа он
- 5. ФОРМАТЫ ТЕГОВ • Парные: текст Например: Lorem ipsum • Одиночные: Например:
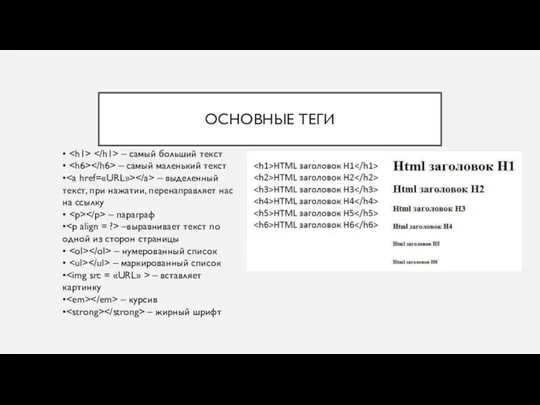
- 6. ОСНОВНЫЕ ТЕГИ • – самый больший текст • – самый маленький текст • – выделенный текст,
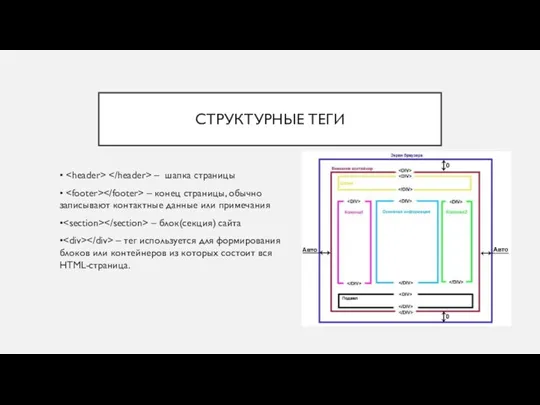
- 7. СТРУКТУРНЫЕ ТЕГИ • – шапка страницы • – конец страницы, обычно записывают контактные данные или примечания
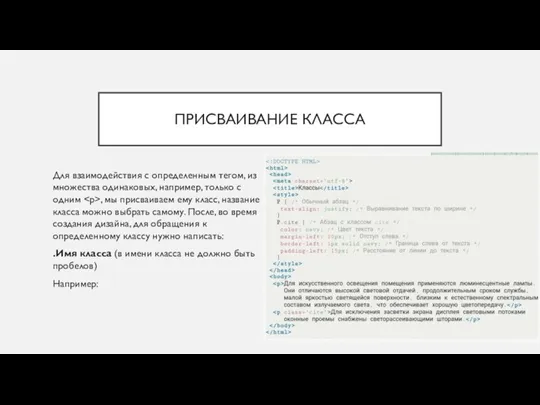
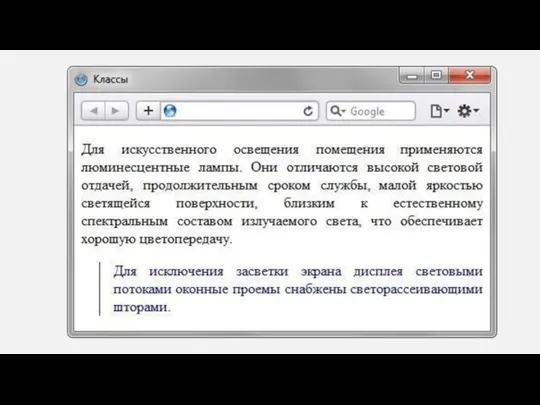
- 8. ПРИСВАИВАНИЕ КЛАССА Для взаимодействия с определенным тегом, из множества одинаковых, например, только с одним , мы
- 9. ЧТО ЖЕ У НАС ПОЛУЧИЛОСЬ…
- 10. CSS, ИЛИ ЖЕ ОФОРМЛЕНИЕ CSS используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков
- 11. ПОДКЛЮЧЕНИЕ Изначально у вас два файла, для подключения файла с Html кодом к файлу с CSS
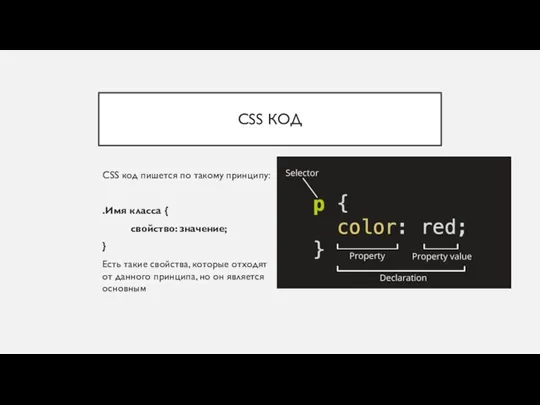
- 12. CSS КОД CSS код пишется по такому принципу: .Имя класса { свойство: значение; } Есть такие
- 13. ОСНОВНЫЕ CSS ТЕГИ • color: #RRGGBB – присваивает цвет тому или иному объекту, цвет записывается в
- 14. РАБОТА С ФОНОМ •background-color: #RRGGBB – разукрашивает фон в определенный цвет •background-image: url(«какая то ссылка лол»)
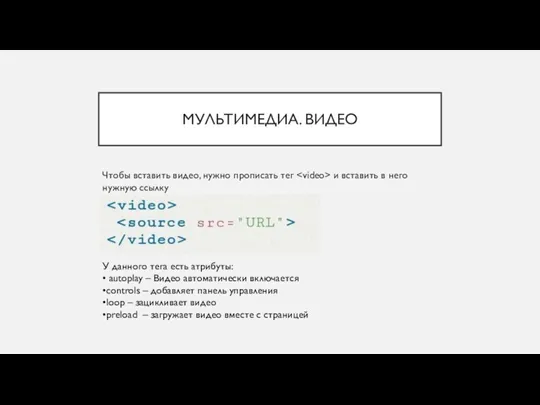
- 15. МУЛЬТИМЕДИА. ВИДЕО Чтобы вставить видео, нужно прописать тег и вставить в него нужную ссылку У данного
- 16. ОТСТУПЫ •margin: 50px 35px 8px auto Отступы код читает как: отступ сверх/отступ справа/отступ снизу/отступ слева по
- 18. Скачать презентацию















 Понятие системы, как семантической модели. Структура системного анализа
Понятие системы, как семантической модели. Структура системного анализа Устройства ввода-вывода
Устройства ввода-вывода Игра Весёлая информатика для учащихся 8-х классов
Игра Весёлая информатика для учащихся 8-х классов Автоматизация рабочего места секретаря директора школы
Автоматизация рабочего места секретаря директора школы Применение динамических массивов в структурном подходе
Применение динамических массивов в структурном подходе Логические операции и решение задач из математической логики
Логические операции и решение задач из математической логики Animasiýanyň netijeleri
Animasiýanyň netijeleri Разработка автоматизированной информационно - управляющей системы управления документооборотом кафедры АПиИТ
Разработка автоматизированной информационно - управляющей системы управления документооборотом кафедры АПиИТ Дыбыстық карта және акустикалық жүйе
Дыбыстық карта және акустикалық жүйе Хранение и обработка информации в базах данных
Хранение и обработка информации в базах данных Спутниковая связь
Спутниковая связь Связь двоичной системы счисления с восьмеричной и шестнадцатеричной
Связь двоичной системы счисления с восьмеричной и шестнадцатеричной презентация к уроку Алгоритмы и исполнители 6 класс
презентация к уроку Алгоритмы и исполнители 6 класс Презентации к урокам по теме Основы социальной информатики
Презентации к урокам по теме Основы социальной информатики Слайди презентації. Об’єкти. Робота зі слайдами презентації. Урок №28
Слайди презентації. Об’єкти. Робота зі слайдами презентації. Урок №28 Основные типы информационно-поисковых задач и алгоритмы их решения
Основные типы информационно-поисковых задач и алгоритмы их решения Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации
Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации 1С:ERP Управление предприятием 2. Отчет Движение ТМЦ и затрат в производстве
1С:ERP Управление предприятием 2. Отчет Движение ТМЦ и затрат в производстве E-mail
E-mail Максимальный поток
Максимальный поток Современные тенденции развития информационных технологий и ресурсов
Современные тенденции развития информационных технологий и ресурсов Технология и этапы построения цифровой геолого-технологической модели месторождения
Технология и этапы построения цифровой геолого-технологической модели месторождения Информационные технологии. Лекция 2. Термины и определения. Продолжение
Информационные технологии. Лекция 2. Термины и определения. Продолжение Автоматизированное тестирование
Автоматизированное тестирование Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты
Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты Бинарные деревья. Практическое занятие 3
Бинарные деревья. Практическое занятие 3 Сучасні мобільні комунікатори
Сучасні мобільні комунікатори Кодирование звуковой информации
Кодирование звуковой информации