Содержание
- 2. Появление HTML пришлось на начало 90-х годов благодаря двум протоколам, которые являются базовыми для Internet –
- 3. Для разметки HTML документа используют теги(флаги разметки). Тег – это определенная последовательность символов, заключенные между знаками
- 4. HTML-теги HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или выключаете в вашем браузере. Теги
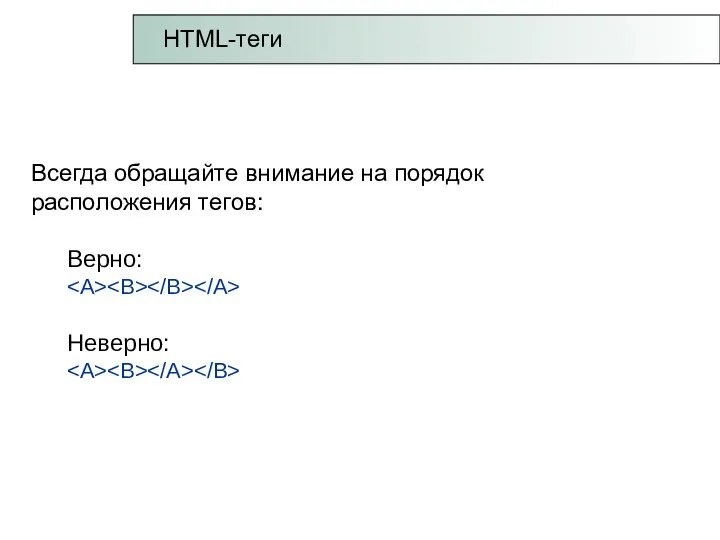
- 5. Всегда обращайте внимание на порядок расположения тегов: Верно: Неверно: HTML-теги
- 6. простое название содержание страницы простое название содержание страницы простое название содержание страницы простое название содержание страницы
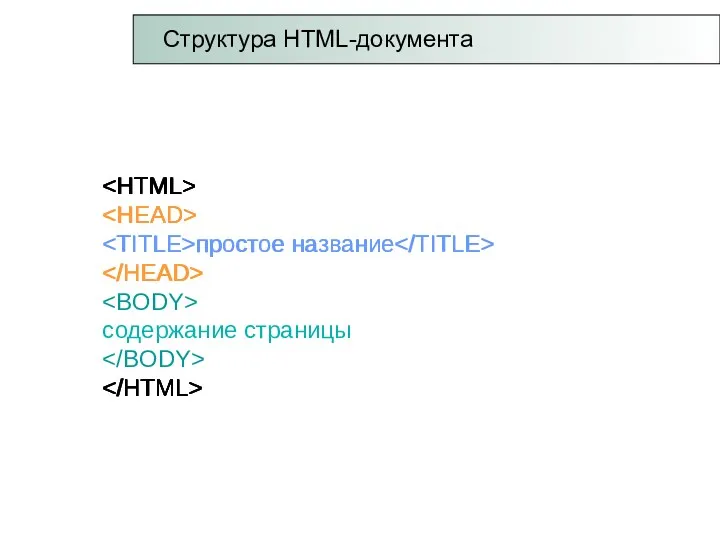
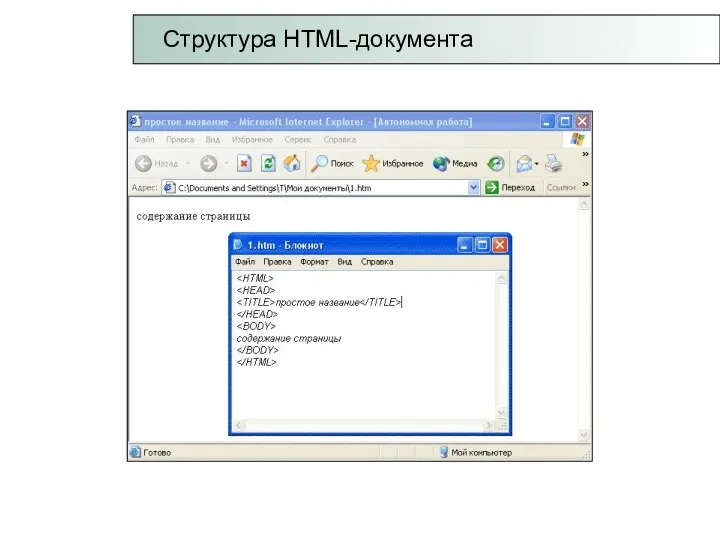
- 7. Структура HTML-документа
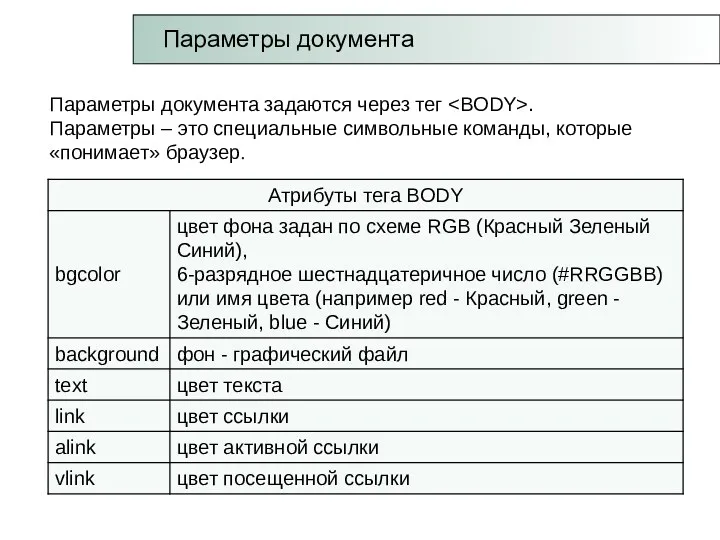
- 8. Параметры документа задаются через тег . Параметры – это специальные символьные команды, которые «понимает» браузер. Параметры
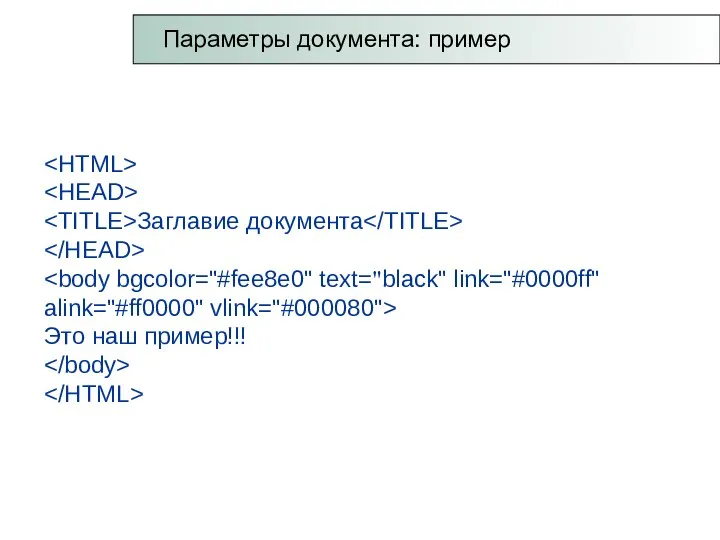
- 9. Заглавие документа Это наш пример!!! Параметры документа: пример
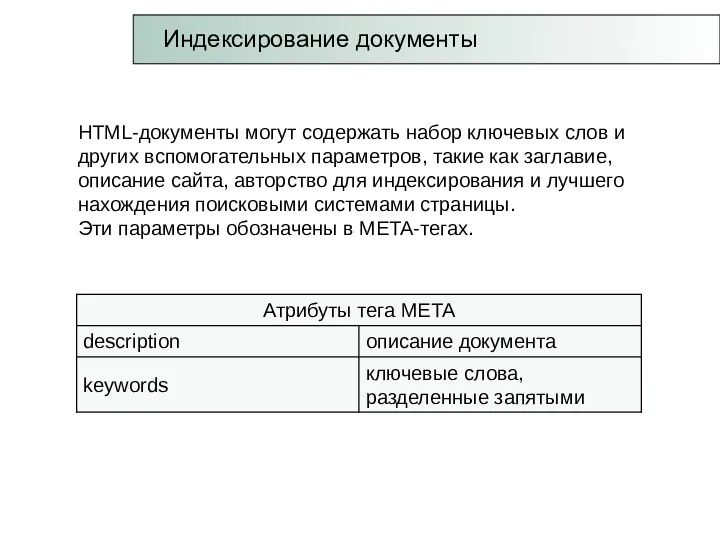
- 10. Индексирование документы HTML-документы могут содержать набор ключевых слов и других вспомогательных параметров, такие как заглавие, описание
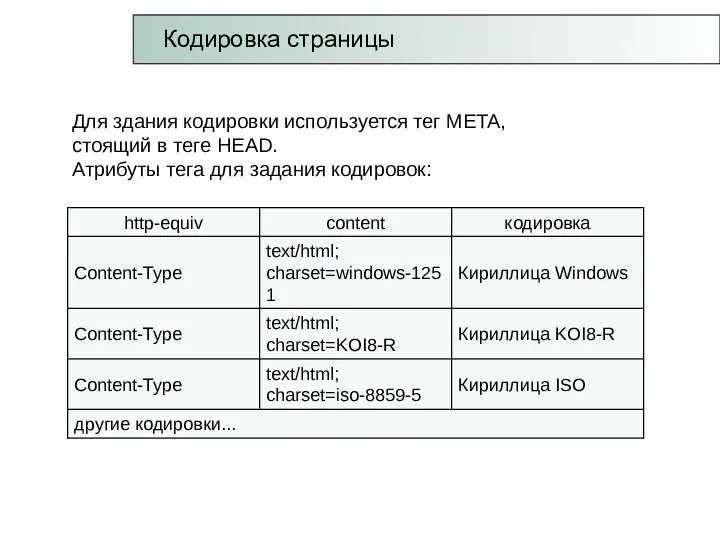
- 11. Для здания кодировки используется тег META, стоящий в теге HEAD. Атрибуты тега для задания кодировок: Кодировка
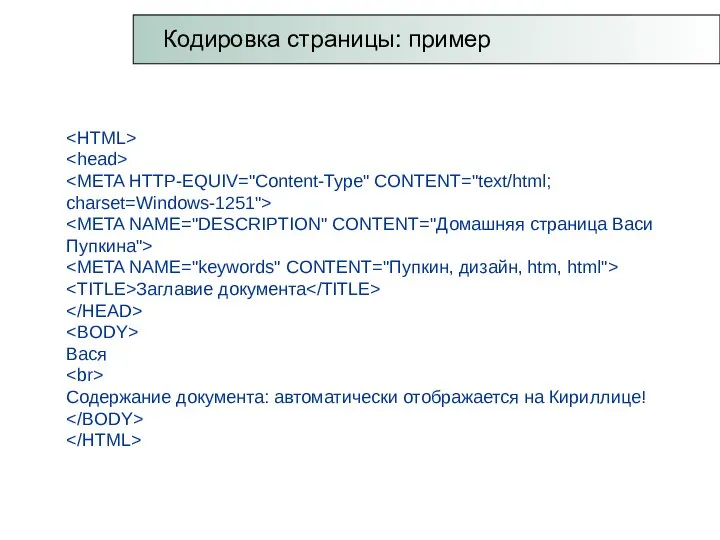
- 12. Заглавие документа Вася Содержание документа: автоматически отображается на Кириллице! Кодировка страницы: пример
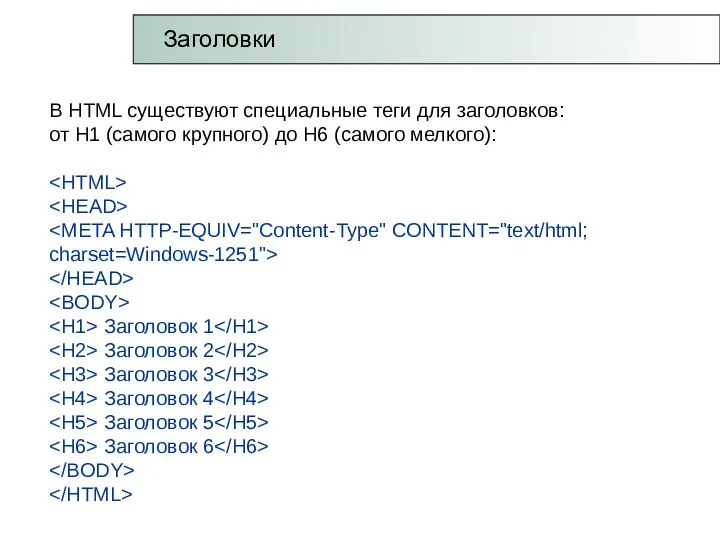
- 13. В HTML существуют специальные теги для заголовков: от Н1 (самого крупного) до Н6 (самого мелкого): Заголовок
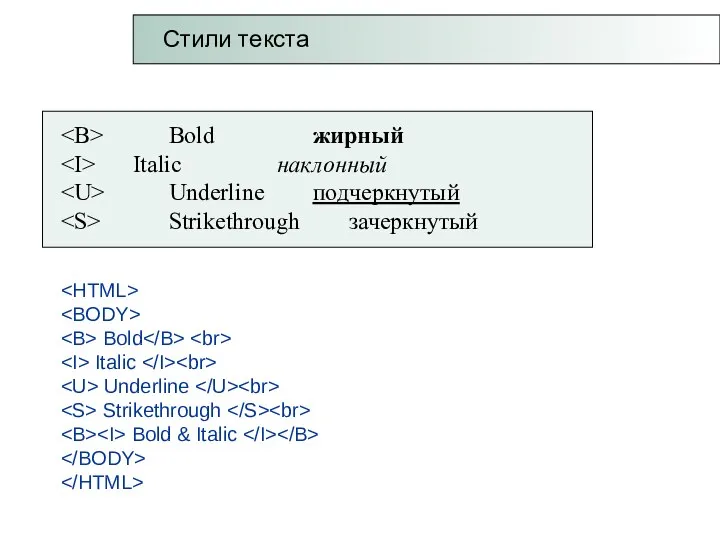
- 14. Bold жирный Italic наклонный Underline подчеркнутый Strikethrough зачеркнутый Bold Italic Underline Strikethrough Bold & Italic Стили
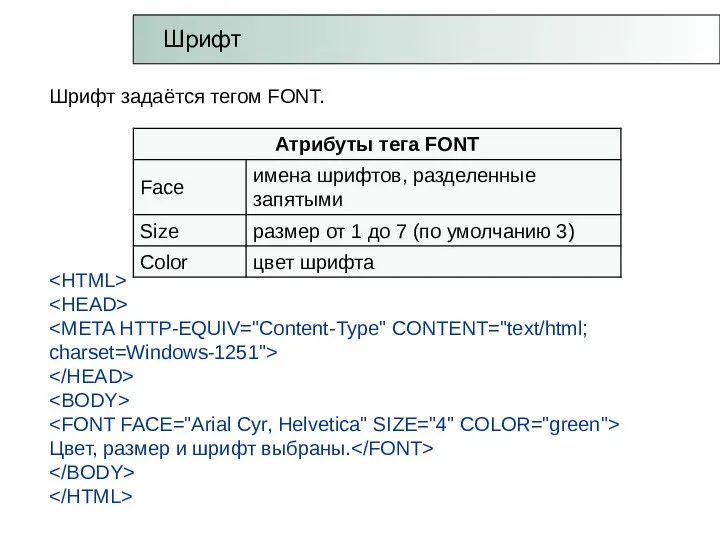
- 15. Шрифт задаётся тегом FONT. Цвет, размер и шрифт выбраны. Шрифт
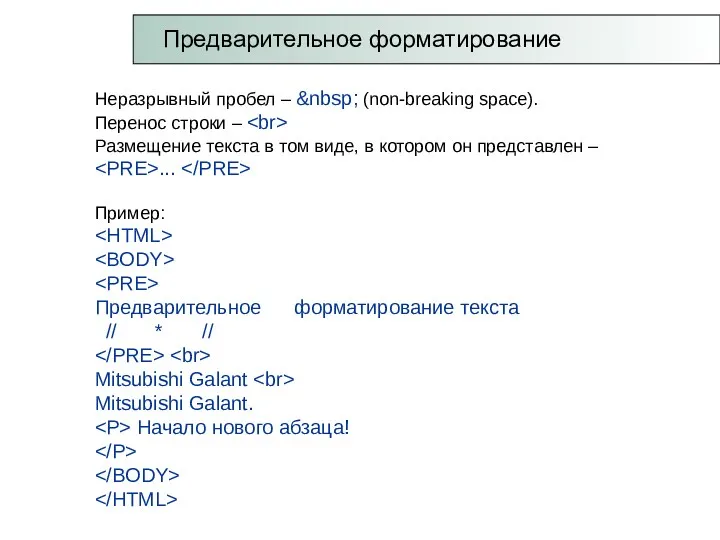
- 16. Неразрывный пробел – (non-breaking space). Перенос строки – Размещение текста в том виде, в котором
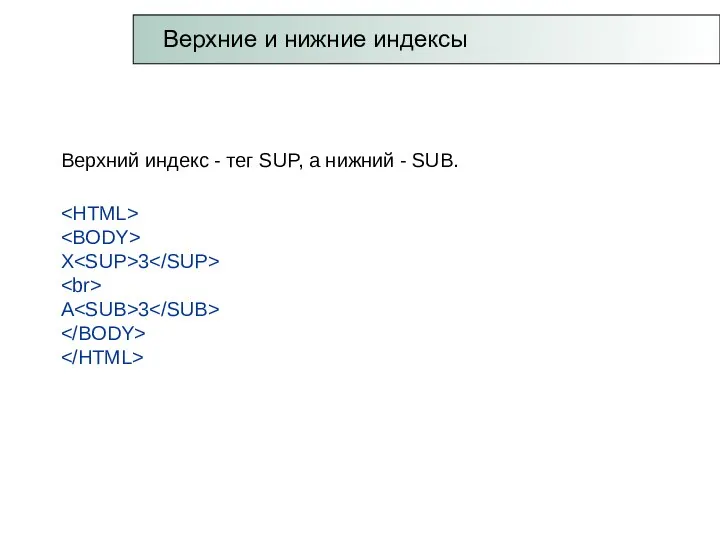
- 17. Верхний индекс - тег SUP, а нижний - SUB. X 3 A 3 Верхние и нижние
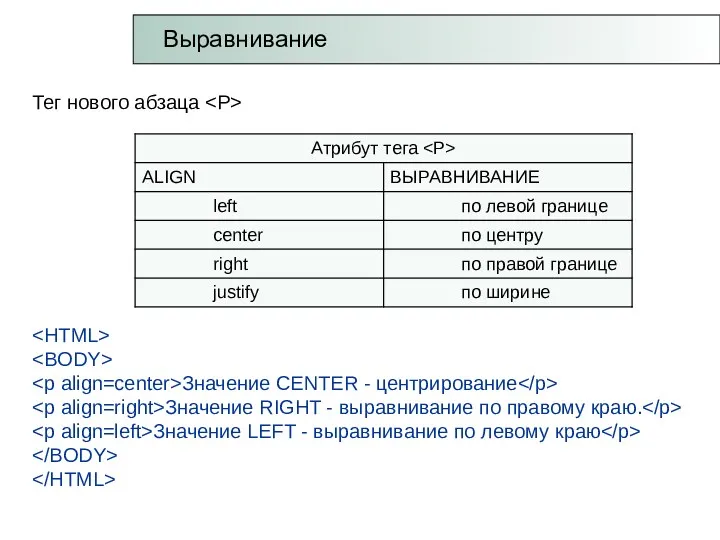
- 18. Тег нового абзаца Значение CENTER - центрирование Значение RIGHT - выравнивание по правому краю. Значение LEFT
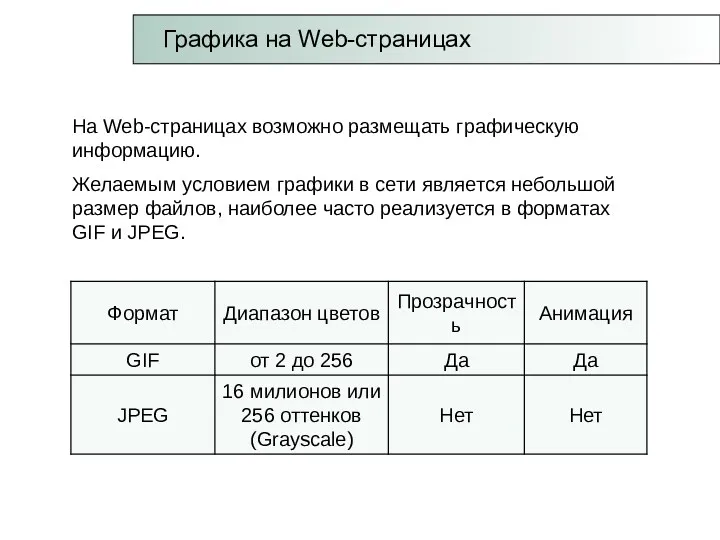
- 19. Графика на Web-страницах На Web-страницах возможно размещать графическую информацию. Желаемым условием графики в сети является небольшой
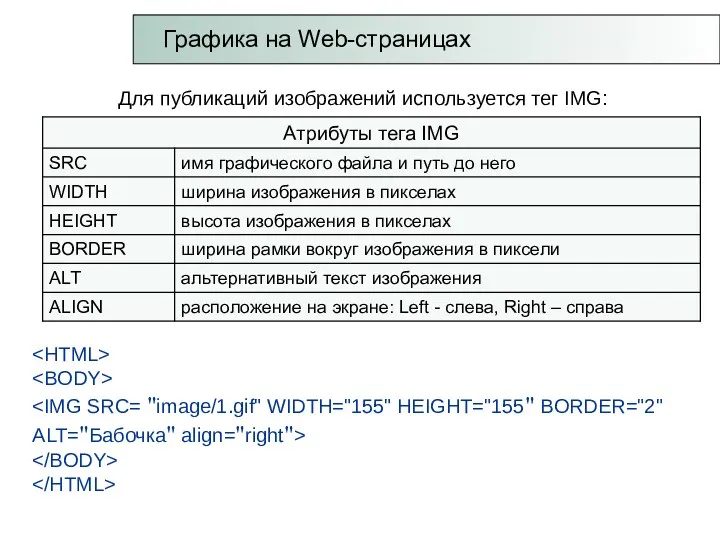
- 20. Для публикаций изображений используется тег IMG: Графика на Web-страницах
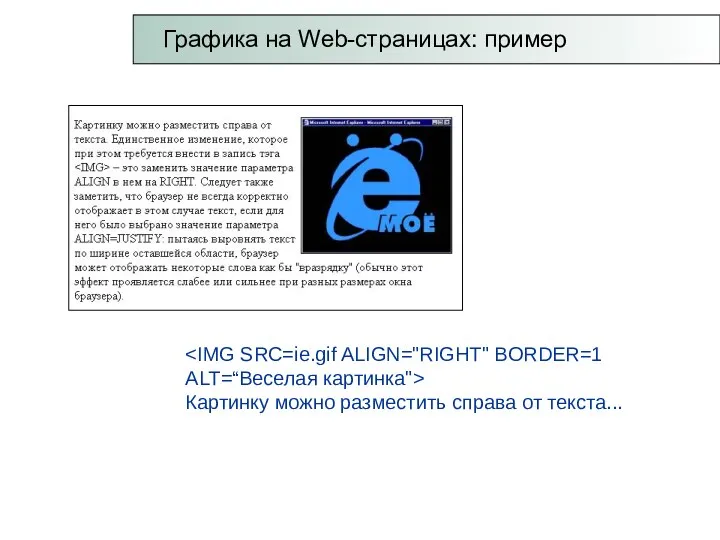
- 21. Картинку можно разместить справа от текста... Графика на Web-страницах: пример
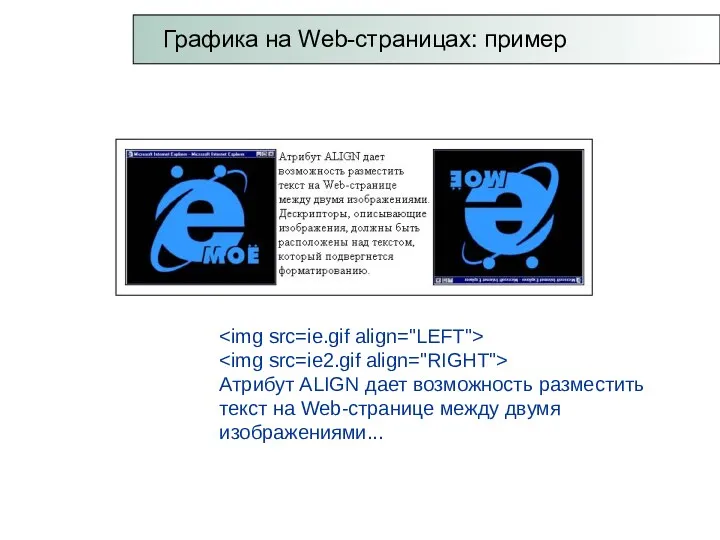
- 22. Атрибут ALIGN дает возможность разместить текст на Web-странице между двумя изображениями... Графика на Web-страницах: пример
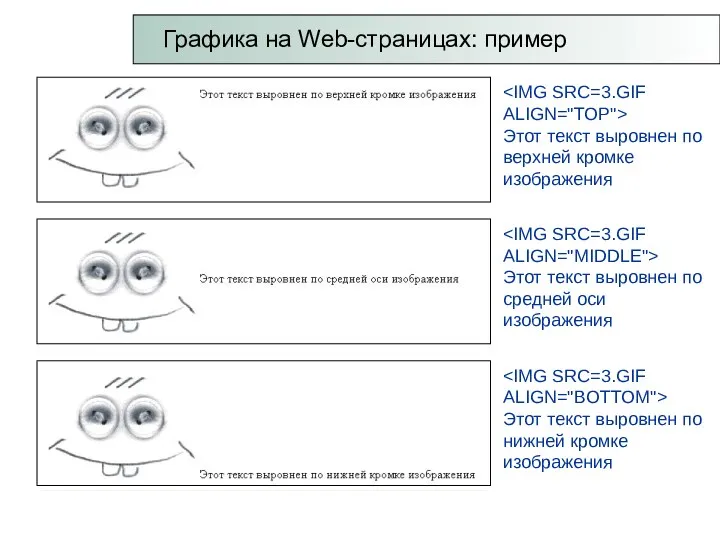
- 23. Этот текст выровнен по верхней кромке изображения Графика на Web-страницах: пример Этот текст выровнен по средней
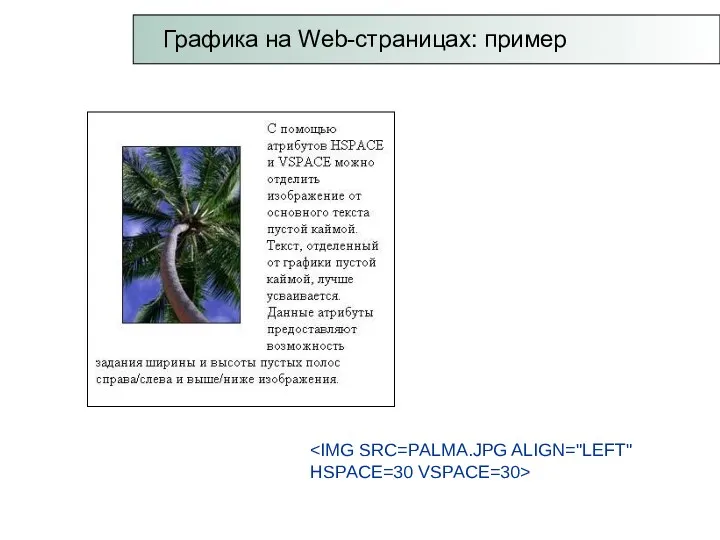
- 24. Графика на Web-страницах: пример HSPACE=30 VSPACE=30>
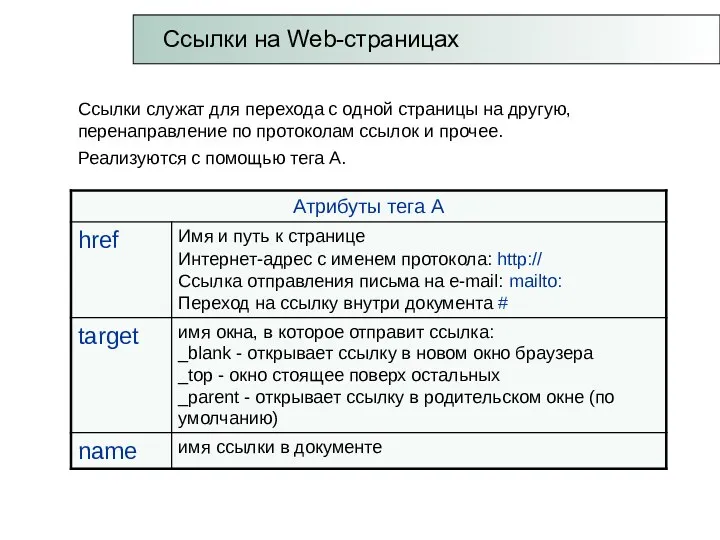
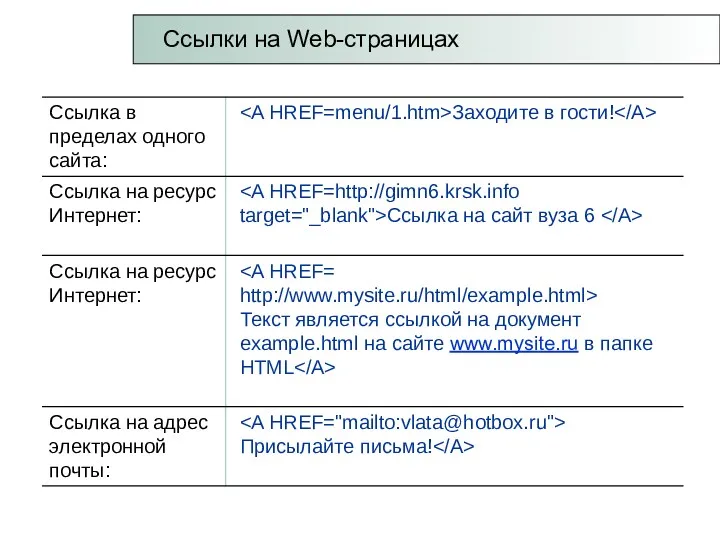
- 25. Ссылки на Web-страницах Ссылки служат для перехода с одной страницы на другую, перенаправление по протоколам ссылок
- 26. Ссылки на Web-страницах
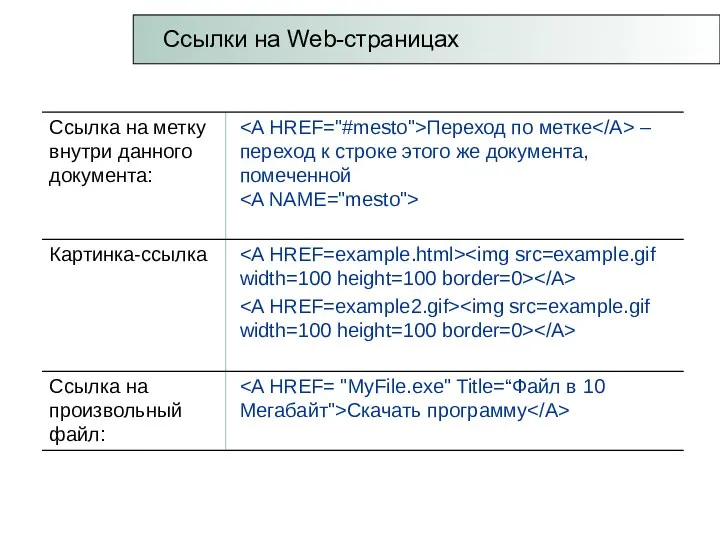
- 27. Ссылки на Web-страницах
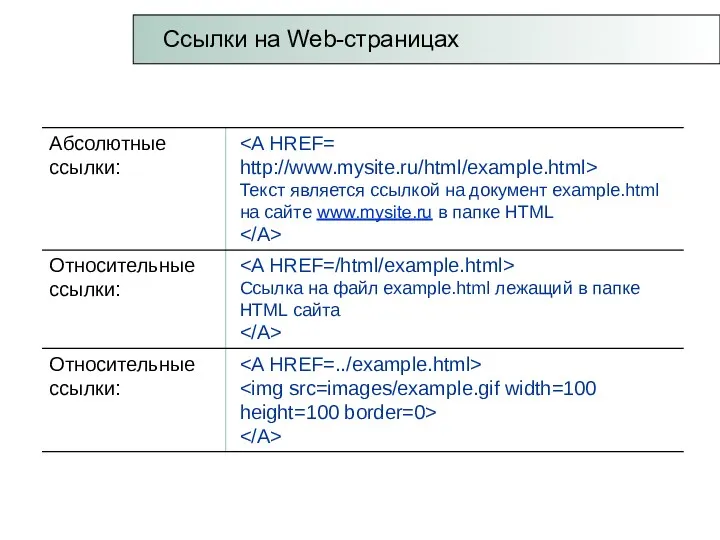
- 28. Ссылки на Web-страницах
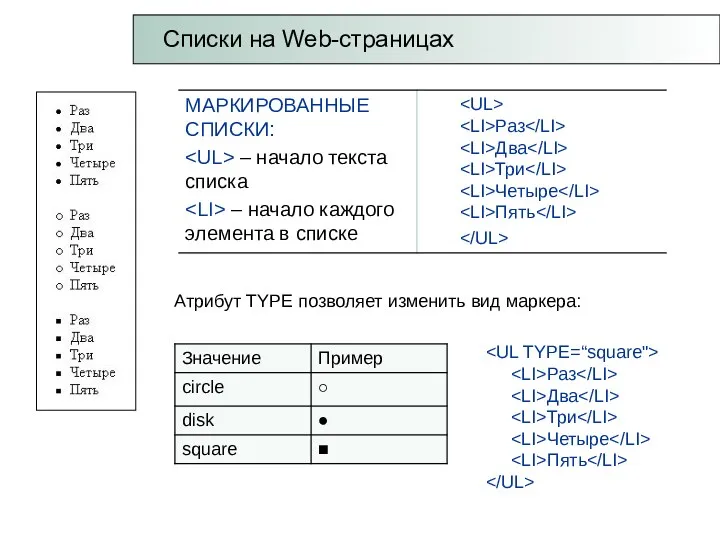
- 29. Списки на Web-страницах Атрибут TYPE позволяет изменить вид маркера: Раз Два Три Четыре Пять
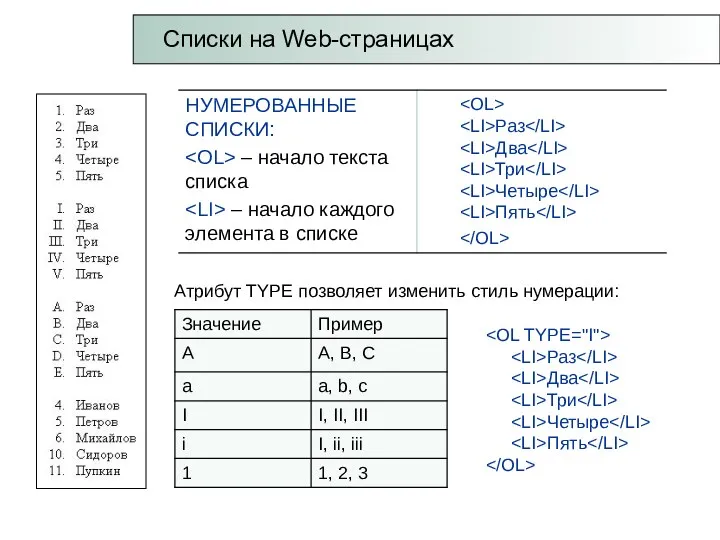
- 30. Списки на Web-страницах Атрибут TYPE позволяет изменить стиль нумерации: Раз Два Три Четыре Пять
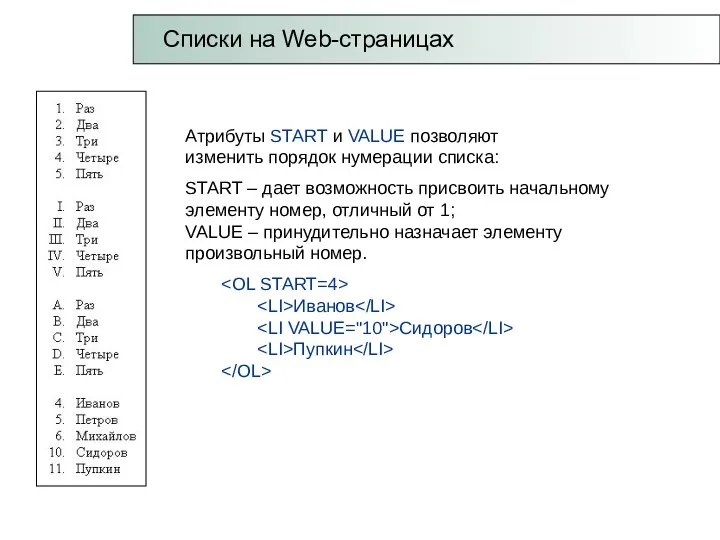
- 31. Списки на Web-страницах Атрибуты START и VALUE позволяют изменить порядок нумерации списка: START – дает возможность
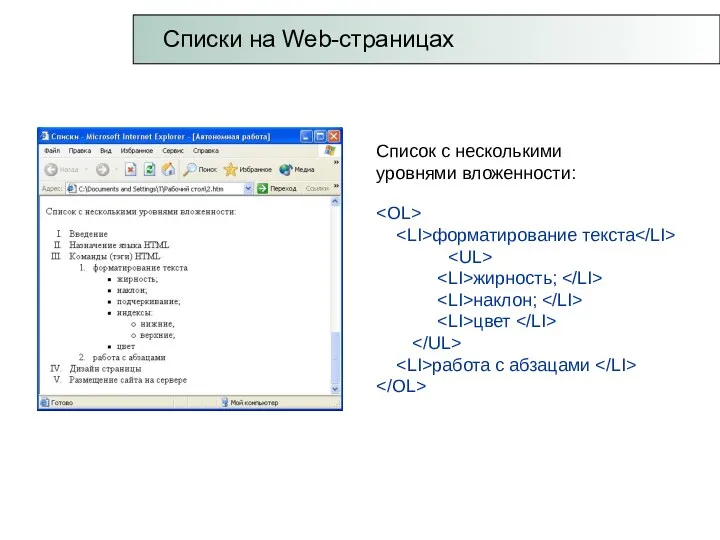
- 32. Списки на Web-страницах Список с несколькими уровнями вложенности: форматирование текста жирность; наклон; цвет работа с абзацами
- 34. Скачать презентацию


































 Краткое руководство по использованию шаблона Teleport
Краткое руководство по использованию шаблона Teleport Nvidia Shadow Play
Nvidia Shadow Play Процесс регистрации контрагента на обучающей платформе ISmart
Процесс регистрации контрагента на обучающей платформе ISmart Алгебра логики и таблицы истинности. Лекция № 4
Алгебра логики и таблицы истинности. Лекция № 4 Сжатие данных
Сжатие данных Компьютерные программы по видам спорта
Компьютерные программы по видам спорта Предмет дисциплины. Цель изучения дисциплины, ее задачи и содержание. Роль сетевых технологий в современном обществе
Предмет дисциплины. Цель изучения дисциплины, ее задачи и содержание. Роль сетевых технологий в современном обществе Операциялық жүйе түсінігі. Операциялық жүйенің түрлері. Құрылымы мен принциптері
Операциялық жүйе түсінігі. Операциялық жүйенің түрлері. Құрылымы мен принциптері Безопасное путешествие в страну Интернет
Безопасное путешествие в страну Интернет Особенности организации данных в ГИС (Модели пространственных данных)
Особенности организации данных в ГИС (Модели пространственных данных) Реализация циклического алгоритма на Pascal. Цикл с параметром
Реализация циклического алгоритма на Pascal. Цикл с параметром Виды массивов
Виды массивов Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий
Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий Программирование на языке Java. Примитивные типы данных. Операции, комментарии. (Лекция 2.1)
Программирование на языке Java. Примитивные типы данных. Операции, комментарии. (Лекция 2.1) Текстовая информация
Текстовая информация Радио телевидение и веб-камеры в интернете
Радио телевидение и веб-камеры в интернете Программы и файлы. Рабочий стол
Программы и файлы. Рабочий стол Автоматизированная информационная система государственного кадастра объектов недвижимости
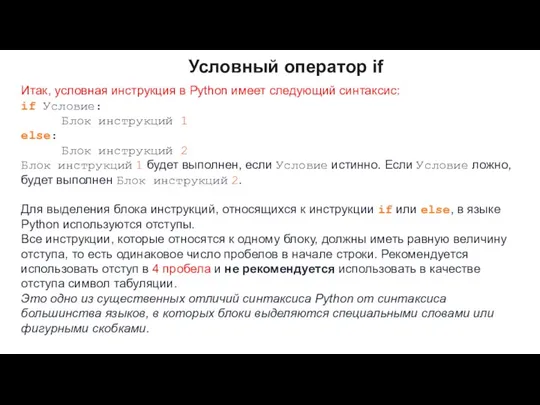
Автоматизированная информационная система государственного кадастра объектов недвижимости Условный оператор if
Условный оператор if Шаблон презентации ОМКБ ОмГТУ
Шаблон презентации ОМКБ ОмГТУ QR- кодирование и его роль в системе распределения продукции
QR- кодирование и его роль в системе распределения продукции Профессии связанные с 3-Д технологиями в современном производстве
Профессии связанные с 3-Д технологиями в современном производстве Электронный учебник по информатике
Электронный учебник по информатике Формат пакета IP (TTL)
Формат пакета IP (TTL) Научно-издательский центр ИНФРА-М
Научно-издательский центр ИНФРА-М Системы счисления
Системы счисления Android Animation: from hate to love
Android Animation: from hate to love Разработка логической игры Пазлы на платформе UNITY
Разработка логической игры Пазлы на платформе UNITY