Содержание
- 2. Разметка Логическая – указывает на место и функцию элементов в логической структуре документа Визуальная (физическая) –
- 3. HTML Hypertext Markup Language или язык гипертекстовой разметки Предназначен для описания структуры и форматирования документов Создатель
- 4. HTML Описание структуры и форматирование элементов документа осуществляется с помощью дескрипторов – тегов Тег — это
- 5. HTML. Атрибуты тега … Практически все теги обладают атрибутами. Изменение значения этих атрибутов, позволяет использовать дополнительные
- 6. HTML. Строчные элементы Располагаются и являются частью одной строки. Строка не переносится без необходимости Нельзя задавать
- 7. HTML. Строчные элементы - выделяет фрагмент текста , - жирный ширифт* , - курсив - ссылка
- 8. HTML. Блочные элементы Располагаются по вертикали друг за другом в новой строке По ширине занимают всю
- 9. HTML. Блочные элементы - вывод таблицы - создание блока - заголовок - абзац - маркированный список
- 10. Структура HTML-документа - описывает версию документа - открывает документ - «заголовок» - «тело» - закрывает документ
- 11. содержит Техническую информацию о документе (напр. Кодировку) Название документа ( ) Стили или ссылку на стили
- 12. содержит Разметку страницы Контент, содержание документа Основная функция – вывод информации на экран
- 13. Версии HTML HTML 1.0 - ~85-91 HTML 2.0 – 22.09.1995 HTML 3.2 – 14.01.1997 HTML 4.0
- 14. World Wide Web Consortium
- 15. CSS Cascading Style Sheets или каскадные таблицы стилей Язык описания внешнего вида документа Основная функция: описание
- 16. Версии CSS CSS1 – 17.12.1996 – выравнивание, габариты, отступы, параметры шрифтов, цвета, CSS2 – 12.05.1998 –
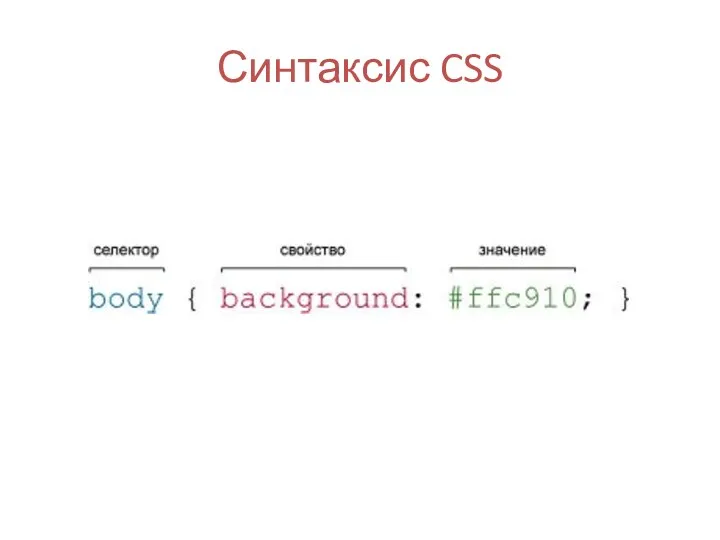
- 17. Синтаксис CSS
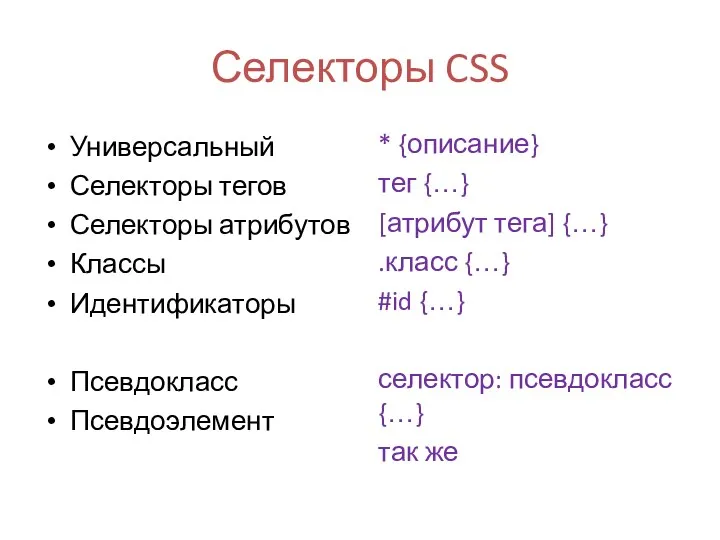
- 18. Селекторы CSS Универсальный Селекторы тегов Селекторы атрибутов Классы Идентификаторы Псевдокласс Псевдоэлемент * {описание} тег {…} [атрибут
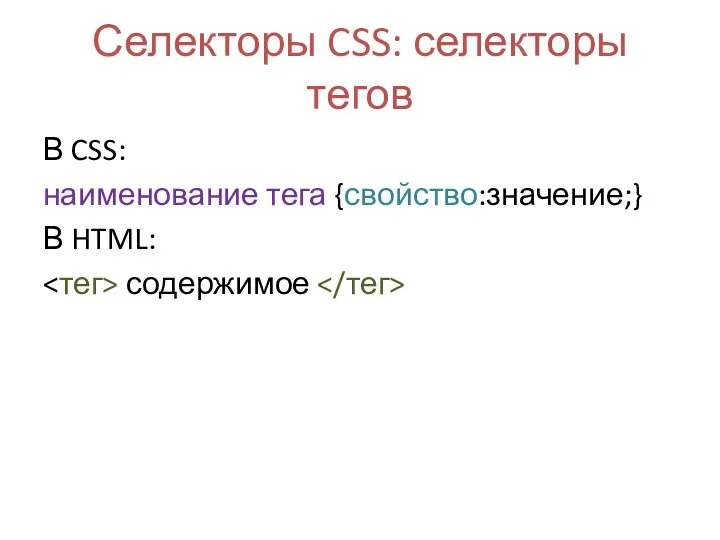
- 19. Селекторы CSS: селекторы тегов В CSS: наименование тега {свойство:значение;} В HTML: содержимое
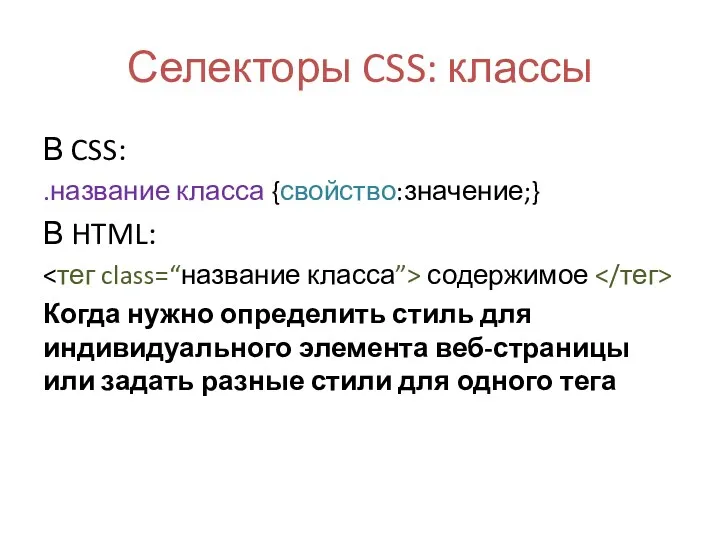
- 20. Селекторы CSS: классы В CSS: .название класса {свойство:значение;} В HTML: содержимое Когда нужно определить стиль для
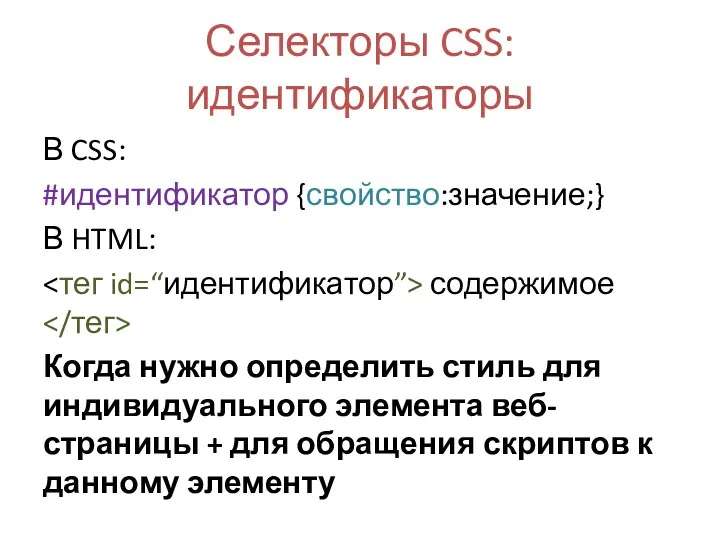
- 21. Селекторы CSS: идентификаторы В CSS: #идентификатор {свойство:значение;} В HTML: содержимое Когда нужно определить стиль для индивидуального
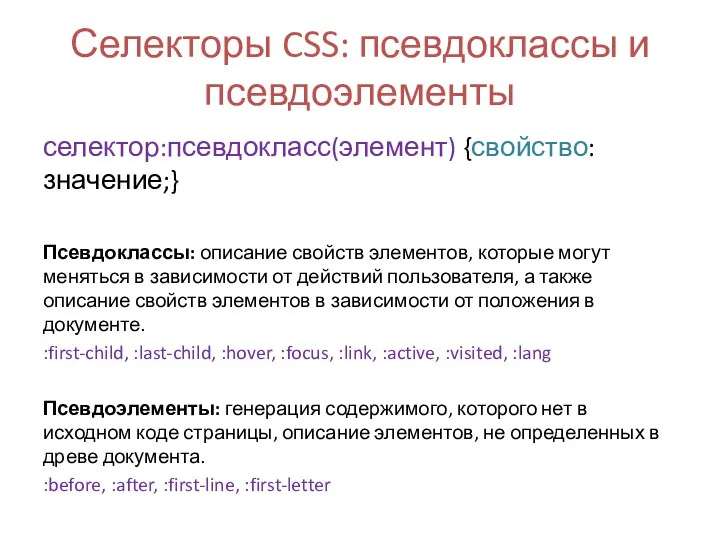
- 22. Селекторы CSS: псевдоклассы и псевдоэлементы селектор:псевдокласс(элемент) {свойство:значение;} Псевдоклассы: описание свойств элементов, которые могут меняться в зависимости
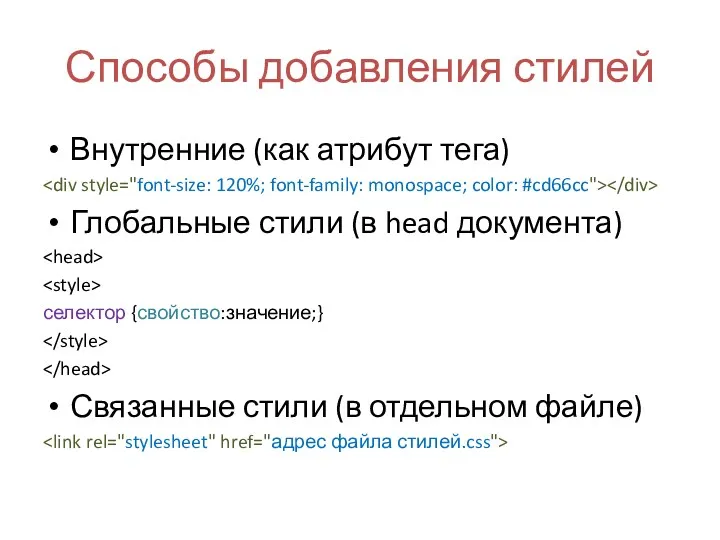
- 23. Способы добавления стилей Внутренние (как атрибут тега) Глобальные стили (в head документа) селектор {свойство:значение;} Связанные стили
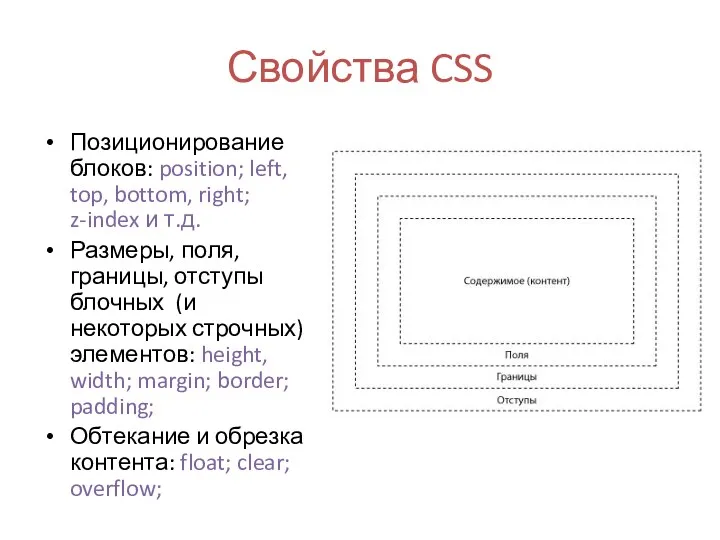
- 24. Свойства CSS Позиционирование блоков: position; left, top, bottom, right; z-index и т.д. Размеры, поля, границы, отступы
- 25. Свойства CSS Отображение в строке: display; Фоновое изображение и заливка фона: background, background-image; Настройки текста: font-family,
- 26. Верстка Процесс формирования документа через набор кода или с помощью WYSIWYG-редакторов Верстка в веб обычно представляет
- 27. Виды вёрстки: табличная вёрстка Таблица состоит из строк и столбцов, которые образуют ячейки При табличной вёрстке
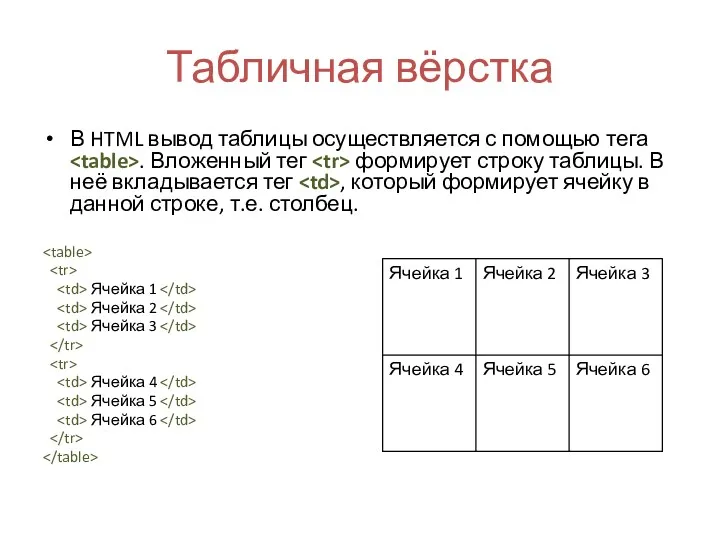
- 28. Табличная вёрстка В HTML вывод таблицы осуществляется с помощью тега . Вложенный тег формирует строку таблицы.
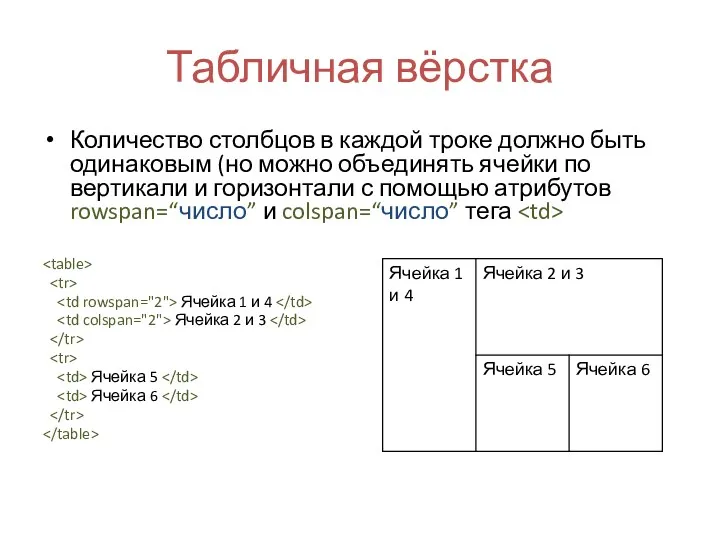
- 29. Табличная вёрстка Количество столбцов в каждой троке должно быть одинаковым (но можно объединять ячейки по вертикали
- 30. Табличная вёрстка В атрибутах ячейки ( ) или соответствующем селекторе CSS можно указывать: Выравнивание содержимого по
- 31. Табличная вёрстка В каждую ячейку можно вкладывать новую таблицу или любой другой блочный элемент Можно настраивать
- 32. Табличная вёрстка: плюсы и минусы Преимущества: Простота по сравнению с блочной Кроссбраузерность Недостатки: Громоздкий код Недостаточная
- 33. Виды вёрстки: блочная вёрстка Разметка страницы осуществляется с помощью универсальных блочных элементов (слоёв) При этом HTML-код
- 34. Блочная вёрстка представляет собой прямоугольную область Блоку присваивается класс из таблицы CSS В CSS настраивается позиционирование
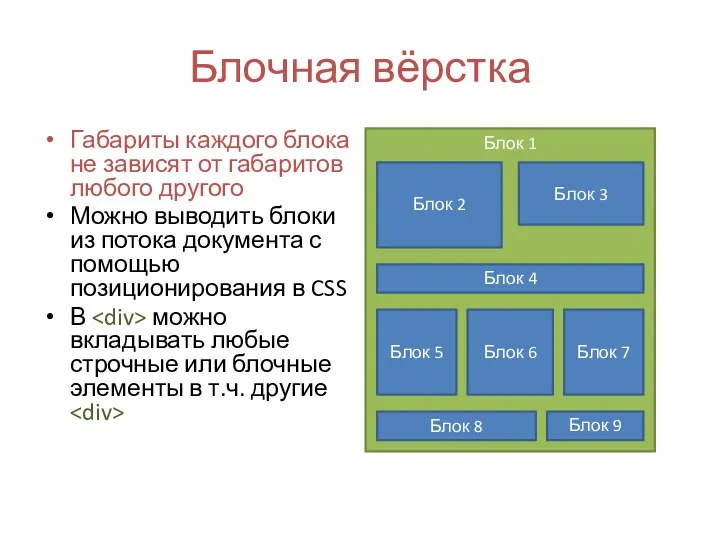
- 35. Блочная вёрстка Габариты каждого блока не зависят от габаритов любого другого Можно выводить блоки из потока
- 36. Блочная вёрстка: плюсы и минусы Преимущества: Более компактный код Намного больше возможностей, гибкость Блоки загружаются быстрее
- 37. против
- 38. Виды вёрстки (дизайна) Фиксированная Резиновая Адаптивная\отзывчивая
- 39. Фиксированная вёрстка Размеры всех элементов жестко определены (заданы в пикселях) При изменении разрешения (размера окна браузера),
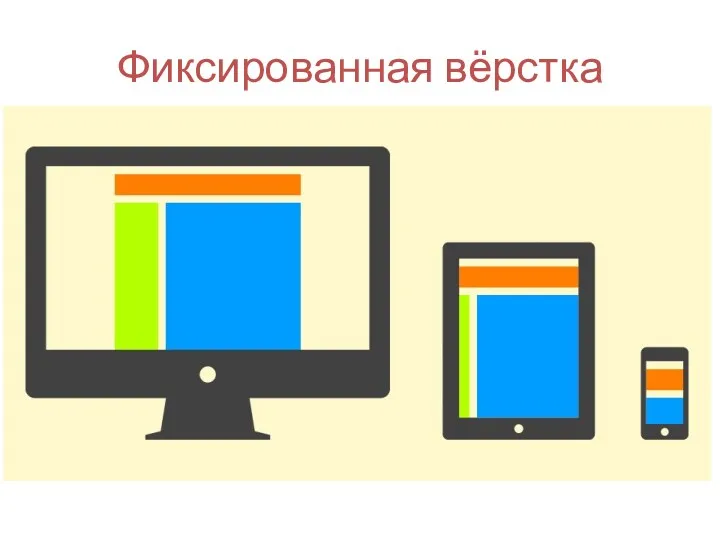
- 40. Фиксированная вёрстка
- 41. Резиновая вёрстка Размеры всех элементов заданы в процентах от разрешения (размера окна) При изменении разрешения (размера
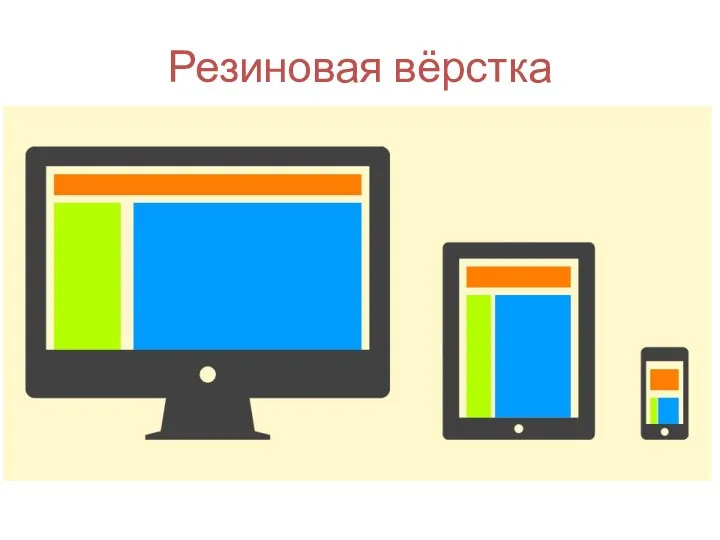
- 42. Резиновая вёрстка
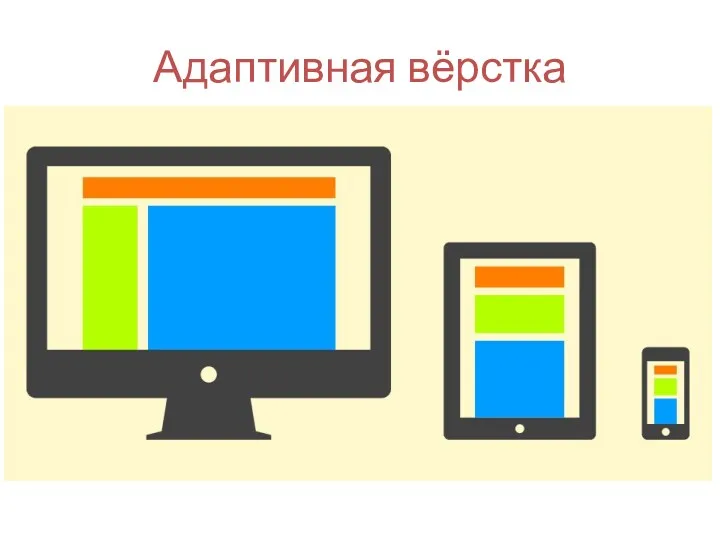
- 43. Адаптивная вёрстка Адаптируется к набору разрешений (прыгает по контрольным точкам). Размеры элементов указываются в пикселях, при
- 44. Адаптивная вёрстка
- 45. Отзывчивая вёрстка Приспосабливается к любому разрешению. Размеры элементов указываются в относительных единицах. При изменении разрешения (размера
- 47. Скачать презентацию












































 PowerPoint: как сделать удачную презентацию
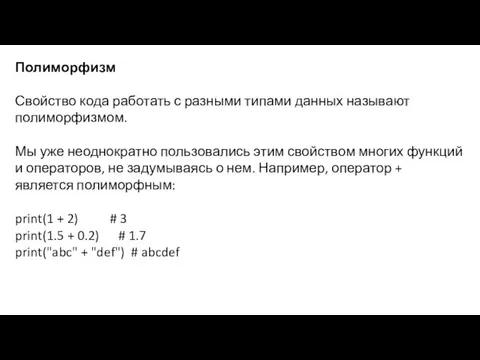
PowerPoint: как сделать удачную презентацию Полиморфизм
Полиморфизм Продвижение бизнесов ВКонтакте: как привлекать трафик и работать с белыми рассылками в личные сообщения
Продвижение бизнесов ВКонтакте: как привлекать трафик и работать с белыми рассылками в личные сообщения Программирование на языке Pascal
Программирование на языке Pascal Технология доступа к данным
Технология доступа к данным Курсовая на отлично. Алгоритм написания научной работы
Курсовая на отлично. Алгоритм написания научной работы Открытый урок практического занятия по теме: Создание презентаций в MS PowerPoint
Открытый урок практического занятия по теме: Создание презентаций в MS PowerPoint Системы счисления. Математические основы информатики
Системы счисления. Математические основы информатики Қауіпсіздік ережесі
Қауіпсіздік ережесі Селиверстова М.А., Информтика, основные понятия - 2ч.
Селиверстова М.А., Информтика, основные понятия - 2ч. Смарт-технологиялар
Смарт-технологиялар Технология разработки программного обеспечения
Технология разработки программного обеспечения презентация урока Графические возможности языка Visual Basic
презентация урока Графические возможности языка Visual Basic XQuery. Язык, ориентированный на выборку XML данных
XQuery. Язык, ориентированный на выборку XML данных Dataflow bending programs
Dataflow bending programs Знакомство с основными парадигмами программирования. Обзор современных языков программирования. Знакомство с языком Python
Знакомство с основными парадигмами программирования. Обзор современных языков программирования. Знакомство с языком Python Houdini (графічна програма)
Houdini (графічна програма) Моделирование, как метод познания
Моделирование, как метод познания Уроки безопасного интернета. Викторина
Уроки безопасного интернета. Викторина Основные этапы разработки и исследования моделей на компьютере (11 класс)
Основные этапы разработки и исследования моделей на компьютере (11 класс) Менеджер блогера
Менеджер блогера Операционные системы
Операционные системы САПР Autocad 2015. Команды редактирования
САПР Autocad 2015. Команды редактирования Межпредметные связи на уроках информатики с другими предметами
Межпредметные связи на уроках информатики с другими предметами Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Машинная графика Computer Graphics. Лекция 1
Машинная графика Computer Graphics. Лекция 1 Информатика в играх и задачах
Информатика в играх и задачах Памятка для обучающихся об информационной безопасности студентов
Памятка для обучающихся об информационной безопасности студентов