Содержание
- 2. HTML – Font Tag The tag specifies the font face, font size, and font color of
- 3. HTML – Hyperlinks (links) Link text Visit Optimum
- 4. HTML – Hyperlinks (links) Visit Optimum The Target Attribute:
- 5. The Id Attribute: Useful Section Visit Useful Section
- 6. HTML – Images The tag is empty width="304" height= " 228 " >
- 7. HTML – Map An image-map is an image with clickable areas. The element contains a number
- 8. HTML – Map shape=rect coords="6,116,97,184" > shape=circle coords="251,143,47"> shape=poly coords="150,217, 190,257, 150,297,110,257">
- 9. HTML – Map
- 10. HTML – Div The tag defines a division or a section in an HTML document. HTML
- 11. Task:1
- 12. Task:2
- 14. Скачать презентацию


 Электронные листки нетрудоспособности
Электронные листки нетрудоспособности Коллекции в С#
Коллекции в С# Почтовые серверы. Лекция №8
Почтовые серверы. Лекция №8 Понятие графа. Способы описания графов
Понятие графа. Способы описания графов Социальная программа компании Dream Towards
Социальная программа компании Dream Towards Формы. Отчеты
Формы. Отчеты Базовые понятия языка С
Базовые понятия языка С Система счисления
Система счисления Урок по теме Устройство персонального компьютера, 8 класс
Урок по теме Устройство персонального компьютера, 8 класс Информационные сети и коммуникации. Лекция 7
Информационные сети и коммуникации. Лекция 7 Создание программ на контроллере EV3
Создание программ на контроллере EV3 Функциональный состав программно-технических комплексов
Функциональный состав программно-технических комплексов Искусственный интеллект (ИИ)
Искусственный интеллект (ИИ) Строковый и символьный типы данных - урок по программированию в 11 классе (PASCAL)
Строковый и символьный типы данных - урок по программированию в 11 классе (PASCAL) Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от котельных
Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от котельных Использование интернет-банкинга
Использование интернет-банкинга Безопасность общения в социальных сетях
Безопасность общения в социальных сетях Информационное общество и проблемы прикладной информатики
Информационное общество и проблемы прикладной информатики Электронная библиотека финансового университета
Электронная библиотека финансового университета Алгоритмы. Введение в программирование
Алгоритмы. Введение в программирование Безопасность информационных технологий
Безопасность информационных технологий Использование информационно-коммуникационных технологий в радиоаппаратостроении
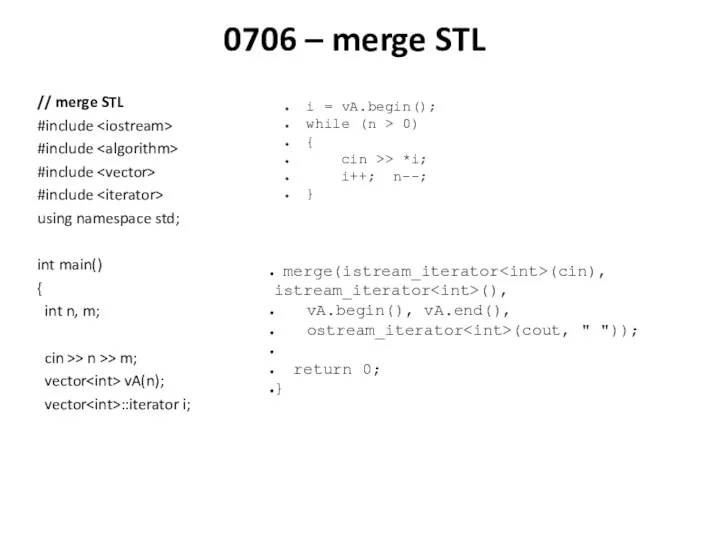
Использование информационно-коммуникационных технологий в радиоаппаратостроении STL алгоритмы
STL алгоритмы Операторы PHP
Операторы PHP Фейковые манипуляции в массовых медиа: как их распознать и убедить друзей в недостоверности информации?
Фейковые манипуляции в массовых медиа: как их распознать и убедить друзей в недостоверности информации? Понятие массива
Понятие массива Работа с закупками малого объема в ЕАСУЗ 2.0
Работа с закупками малого объема в ЕАСУЗ 2.0 1С:Предприятие 8. Такси и аренда автомобилей
1С:Предприятие 8. Такси и аренда автомобилей