Содержание
- 2. Hyper Text Markup Language Язык разметки гипертекста
- 3. Цель урока: Познакомиться со структурой WEB-документа. Изучить основные команды форматирования WEB-документа. Узнать, как создавать простейшие WEB-документы.
- 4. Знакомство с языком HTML Гипертекст – это электронный документ, который содержит гиперссылки на другие документы. Гипертекстовый
- 5. Так как WEB-документ предназначен для просмотра его на компьютере, то желательно, чтобы он помещался целиком на
- 6. Команды языка HTML называются теги и они записываются в . Большинство тегов – парные … Документ
- 7. теги и атрибуты Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров)
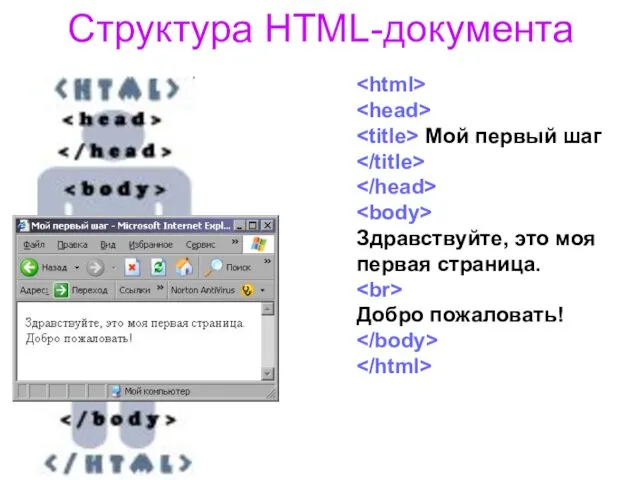
- 8. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! Структура HTML-документа
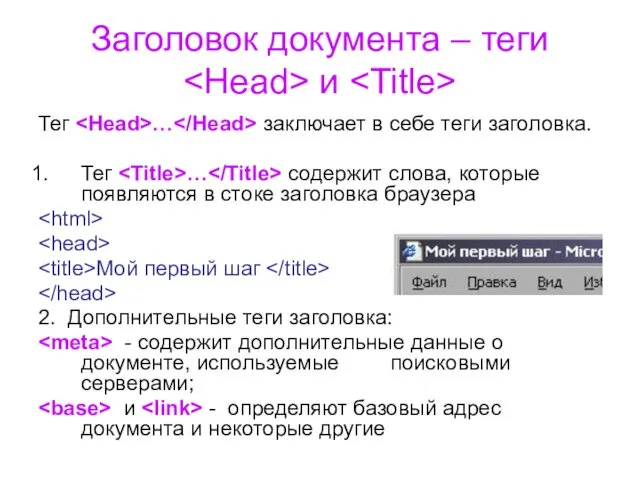
- 9. Заголовок документа – теги и Тег … заключает в себе теги заголовка. Тег … содержит слова,
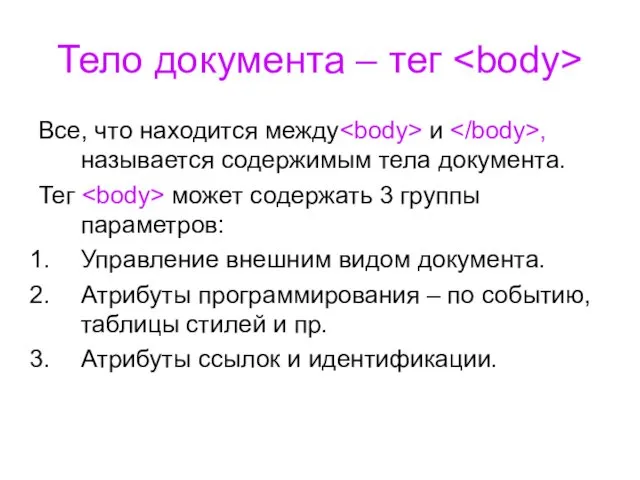
- 10. Тело документа – тег Все, что находится между и , называется содержимым тела документа. Тег может
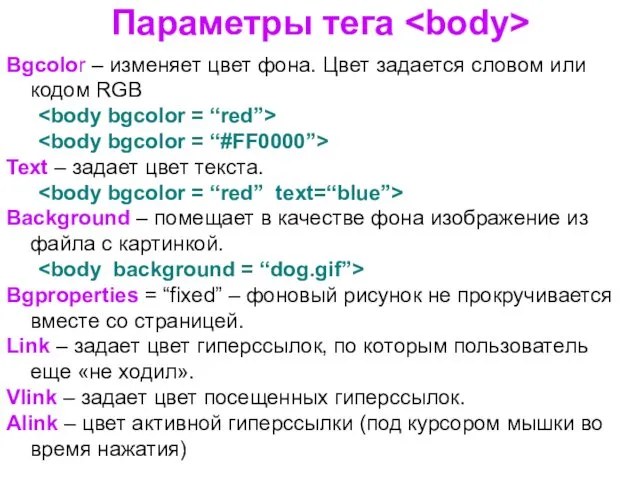
- 11. Параметры тега Bgcolor – изменяет цвет фона. Цвет задается словом или кодом RGB Text – задает
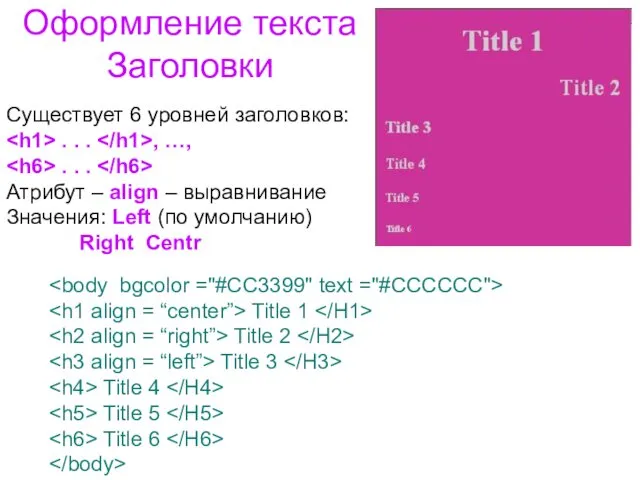
- 12. Оформление текста Заголовки Существует 6 уровней заголовков: . . . , …, . . . Атрибут
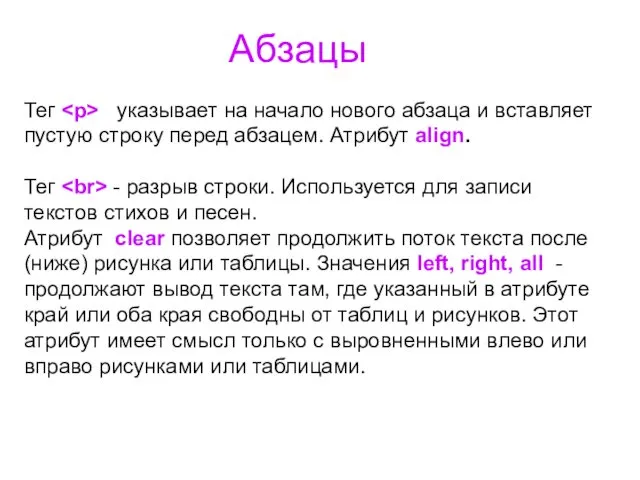
- 13. Абзацы Тег указывает на начало нового абзаца и вставляет пустую строку перед абзацем. Атрибут align. Тег
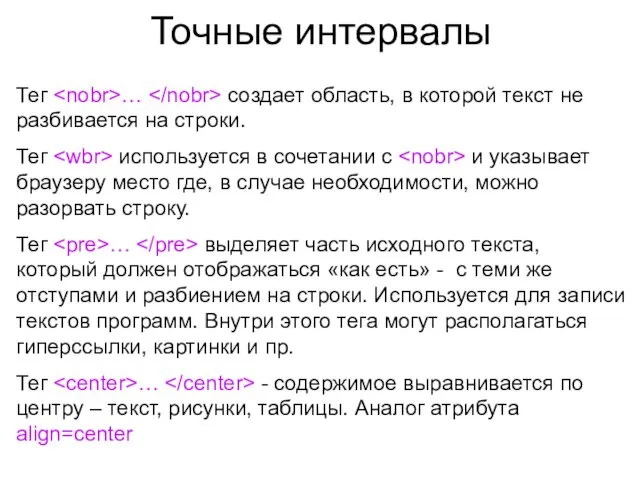
- 14. Точные интервалы Тег … создает область, в которой текст не разбивается на строки. Тег используется в
- 15. Физкультминутка
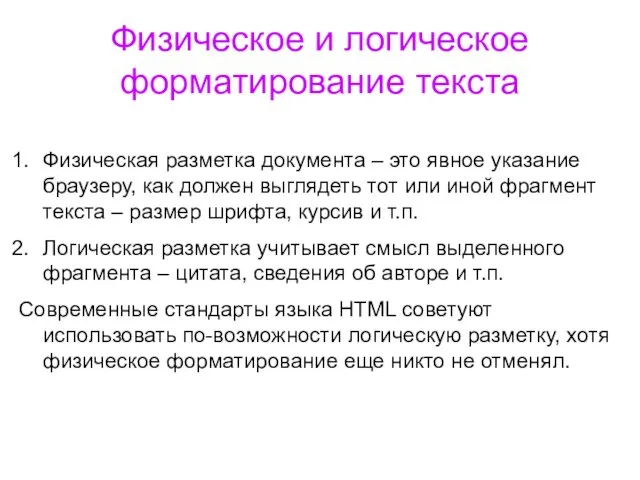
- 16. Физическое и логическое форматирование текста Физическая разметка документа – это явное указание браузеру, как должен выглядеть
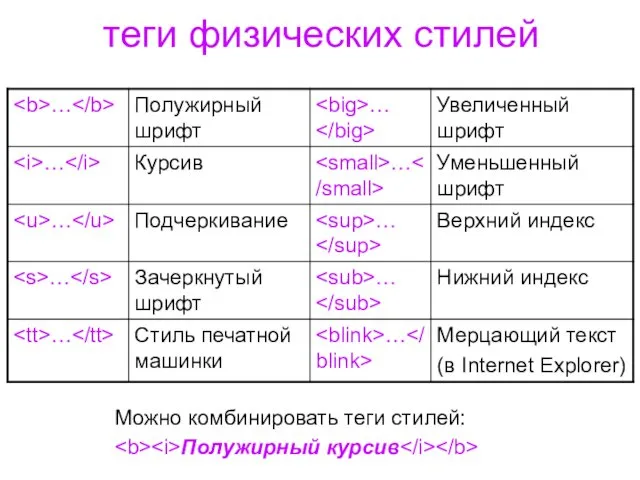
- 17. теги физических стилей Можно комбинировать теги стилей: Полужирный курсив
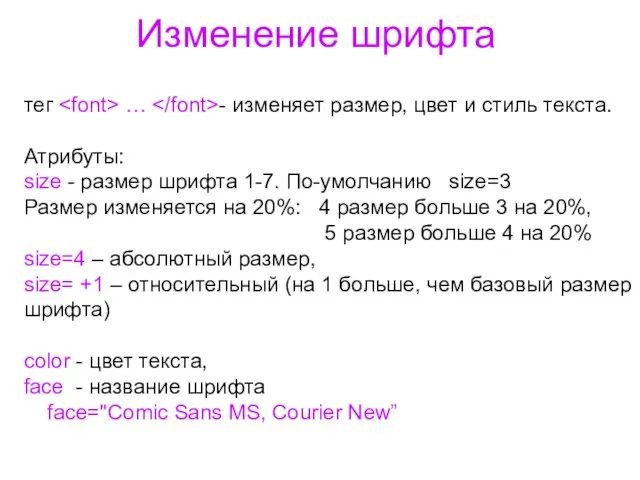
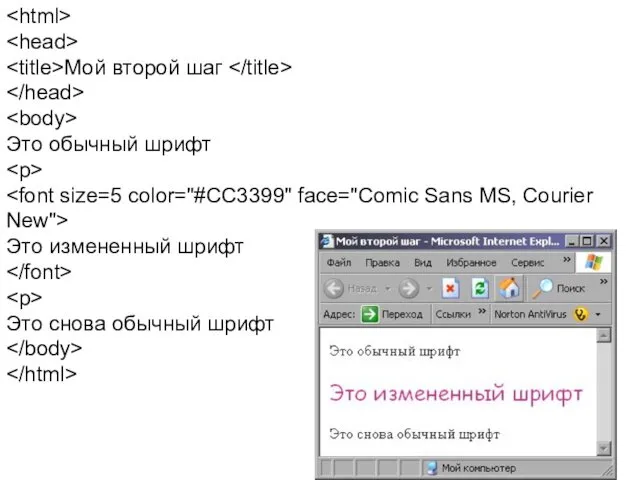
- 18. Изменение шрифта тег … - изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта
- 19. Мой второй шаг Это обычный шрифт Это измененный шрифт Это снова обычный шрифт
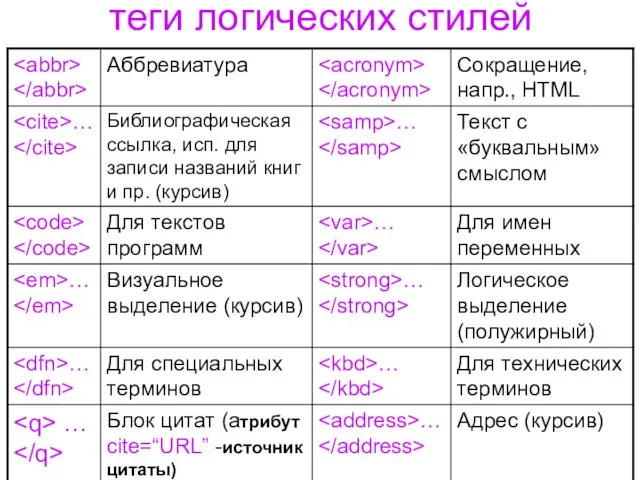
- 20. теги логических стилей
- 21. Теги логического и физического форматирования могут комбинироваться друг с другом и с тегами установки интервалов.
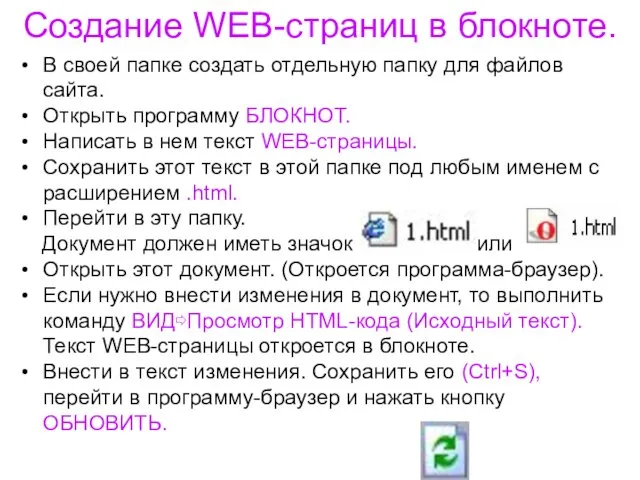
- 22. Создание WEB-страниц в блокноте. В своей папке создать отдельную папку для файлов сайта. Открыть программу БЛОКНОТ.
- 23. Итоги урока: Познакомились со структурой и основными командами форматирования WEB-документа. Узнали, как создавать простейшие WEB-документы.
- 25. Скачать презентацию






















 Тиждень 4. Test case anatomy
Тиждень 4. Test case anatomy Сайты для саморазвития и обучения
Сайты для саморазвития и обучения Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания
Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан
ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан Внеклассное мероприятие (игра)
Внеклассное мероприятие (игра) Партионная почта - предпочтовая подготовка организации
Партионная почта - предпочтовая подготовка организации Игра 10 миллионов знаний
Игра 10 миллионов знаний Создание видеофильма средствами Windows Movie Maker
Создание видеофильма средствами Windows Movie Maker Анализ интернет-издания Секрет фирмы
Анализ интернет-издания Секрет фирмы Инструменты Эксплуатации. Операционные системы
Инструменты Эксплуатации. Операционные системы Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека Использование шаблонов. Лекция №16
Использование шаблонов. Лекция №16 Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов
Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов Символьные переменные и строки языка Pascal
Символьные переменные и строки языка Pascal Язык программирования Си
Язык программирования Си Электронные энциклопедии и справочники
Электронные энциклопедии и справочники Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Деректер қорының негізгі түсініктері және пайда болуы
Деректер қорының негізгі түсініктері және пайда болуы Стандартизация и сертификация программного обеспечения
Стандартизация и сертификация программного обеспечения High and low level programming languages. Basics of programming languages
High and low level programming languages. Basics of programming languages 18 С++ - система вводу - виводу побудована на ієрархії класів
18 С++ - система вводу - виводу побудована на ієрархії класів Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания
Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания Устройство и функционирование информационных систем
Устройство и функционирование информационных систем Триггеры. DML-триггеры
Триггеры. DML-триггеры Сімейство файлових систем FAT. Тема 4.3
Сімейство файлових систем FAT. Тема 4.3 Графические возможности Matlab
Графические возможности Matlab Инструкция по заказу. Экспресс-выписки
Инструкция по заказу. Экспресс-выписки Умный дом. Разработка программы для управления устройством умного дома
Умный дом. Разработка программы для управления устройством умного дома