Содержание
- 2. Аннотация Бұл мультимедиалық презентацияда «050111-Информатика» мамандықтарын дайындау жұмыс жоспарының негізгі компоненттері болып табылатын «Интернетте бағдарламалау» және
- 3. Мазмұны 1 HTML тіліне кіріспе 2 HTML тілінің негізгі ұғымдары 3 HTML тілінің тэгтік үлгісі 3.1
- 4. HTML ТІЛІНІҢ КӨМЕГІМЕН WEB-ПАРАҚТАРДЫ ҚҰРУ
- 5. Мақсаты: Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары туралы жалпы түсінік беру Студенттердің
- 6. Интернетте бағдарламалау JavaScript тілі HTML тілі PHP тілі Flash бағдарламасы
- 7. Мазмұны HTML тіліне кіріспе HTML тілінің негізгі ұғымдары HTML тілінің тэгтік үлгісі HTML тэгтерінің атрибуттары Практикалық
- 8. HTML ТІЛІНЕ КІРІСПЕ
- 9. Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін басталды.
- 10. Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері болып табылатын, Интернет арқылы файлдар тасымалдай алатын World Wide
- 11. World Wide Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады
- 12. HTML (Hyper Text Markup Language) – гипермәтінді белгілеу тілі. Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған
- 13. Бұл файлдардың басым көпшілігі Web- парақтар түрінде HTML тілінде жазылған арнаулы файлдар түрінде болды
- 14. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады
- 15. Осы файлдарды НТТР серверлерінде (Web- тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік пайдалатындай түрінде интернетте жарияланады
- 16. Web-парақтар мазмұны әр түрлі бола береді және олар әр түрлі тақырыптарды қамтиды, бірақ олардың бәрінің де
- 17. HTML ТІЛІНІҢ НЕГІЗГІ ҰҒЫМДАРЫ
- 18. Гипермәтін – қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемент орналасқан мәтін. Ол мәтін
- 19. Сөзді ерекшелеп белгілеу – келесі көрсетілген құжат бөлігі қалай бейнеленетіндігін анықтайтын айрықша кодты енгізу
- 20. Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме көрсетілген мәтінмен немесе суретпен, кейбір объектілермен немесе адрестермен байланыс жасайды
- 21. Гиперсілтемені анықтау үшін: Көшетін екінші құжатқа қыстырма жасайды Қыстырма жасалғаннан кейін сақтайды Гиперсілтеме жасалынатын сөзді белгілеп,
- 22. HTML ТІЛІНІҢ ТЭГТЕРІ (командалары)
- 23. HTML тілінің бастапқы мәтінді белгілейтін командалары тэг (tag) деп аталады
- 24. Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» ( ) символымен аяқталады
- 25. HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады
- 26. Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз – тэг орналасады
- 27. Мәтіндік редакторлар ішінде Блокнот редакторы жиі қолданылады
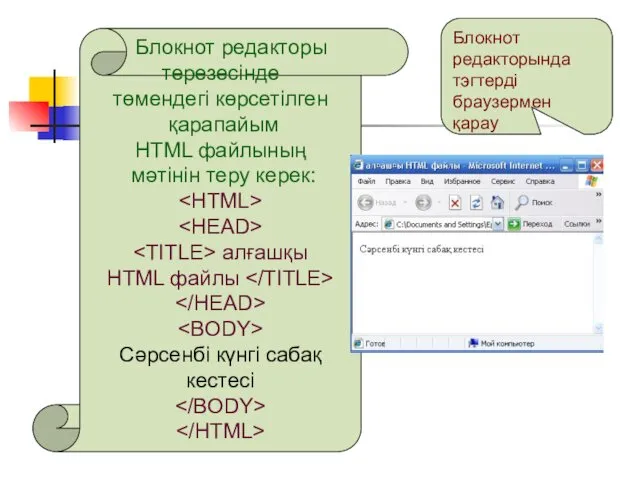
- 28. Блокнот редакторы терезесінде төмендегі көрсетілген қарапайым HTML файлының мәтінін теру керек: алғашқы HTML файлы Сәрсенбі күнгі
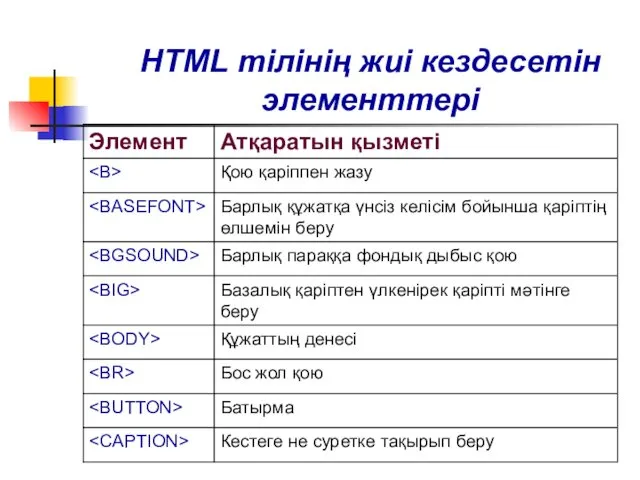
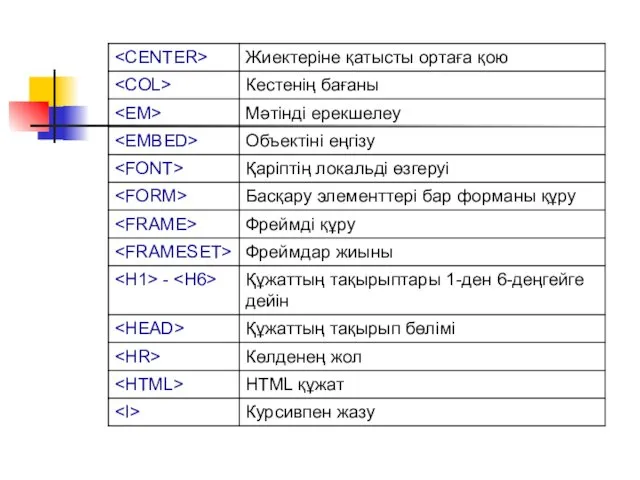
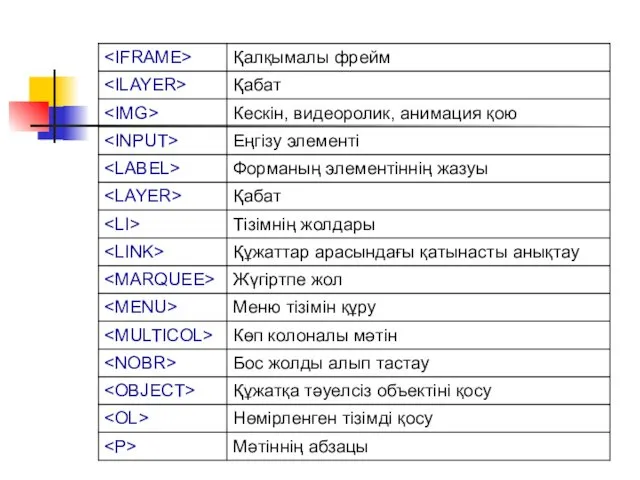
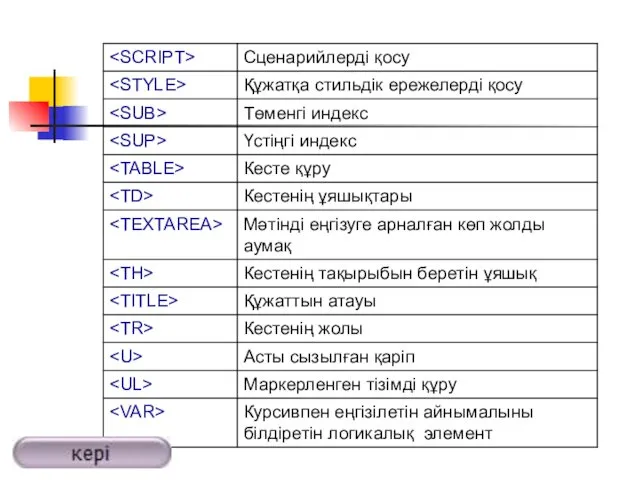
- 29. HTML тілінің жиі кездесетін элементтері
- 33. ТЭГТЕРДІҢ АТРИБУТТАРЫ
- 34. Тэг атрибуттары Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады. Атрибуттар немесе сипаттамалар – тэг атауынан
- 35. Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік «=» белгісі арқылы
- 36. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар
- 37. МӘТІНДІ БЕЗЕНДІРУ
- 38. Мәтінді абзацтарға бөлу Оның ең қарапайым жолы ашу тэгін және жабу тэгтарын қолдану
- 39. Абзацтарға бөлу Бірінші абзац Екінші абзац Мысалы:
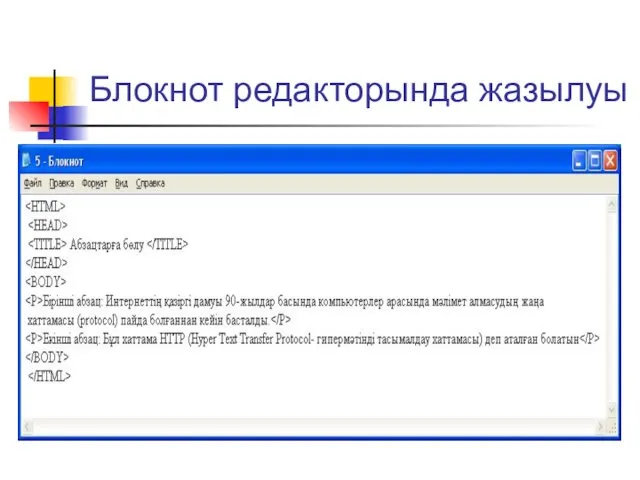
- 40. Блокнот редакторында жазылуы
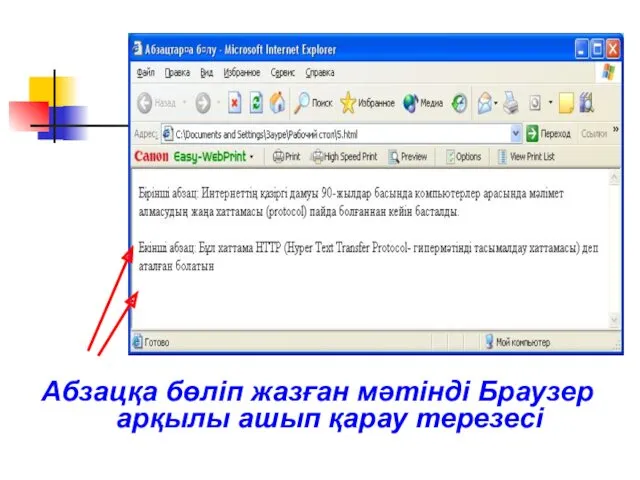
- 41. Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі
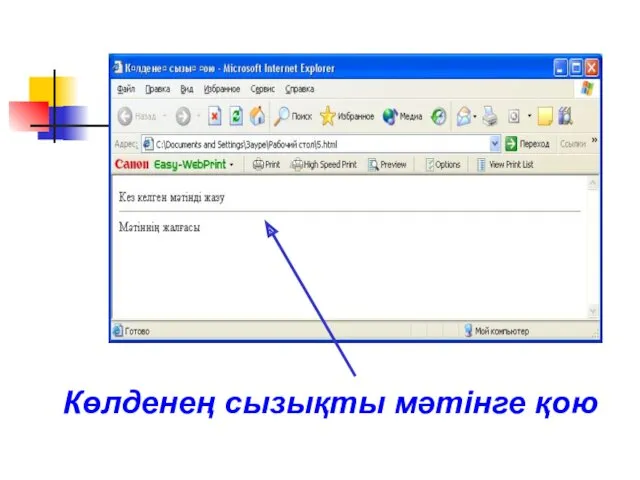
- 42. Мәтінге көлденең сызық қою Оның ең қарапайым жолы тэгін қолдану
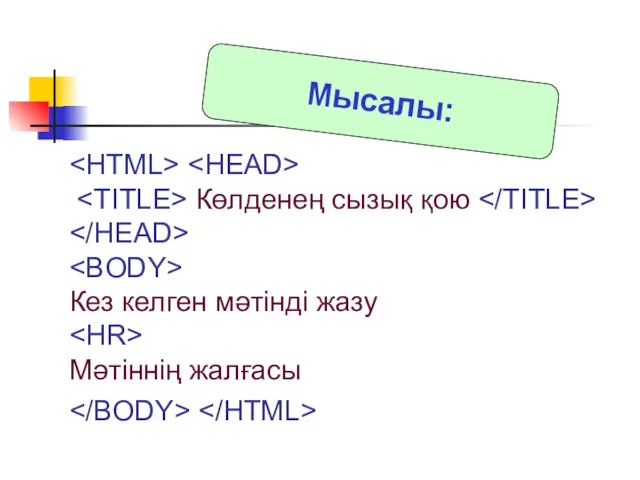
- 43. Көлденең сызық қою Кез келген мәтінді жазу Мәтіннің жалғасы Мысалы:
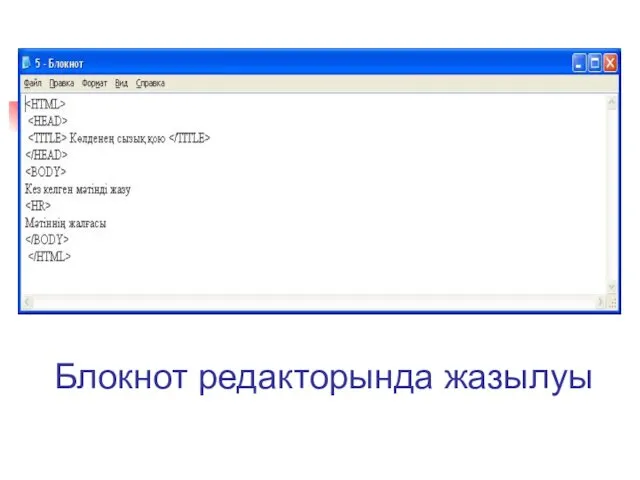
- 44. Блокнот редакторында жазылуы
- 45. Көлденең сызықты мәтінге қою
- 46. Қаріптің жазылуын беру Оның ең қарапайым жолы , , тэгтерін қолдану
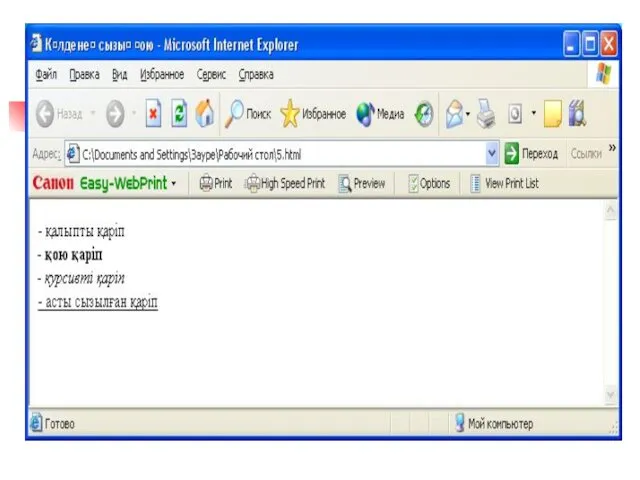
- 47. - қою қаріп - курсивті қаріп - асты сызылған қаріп Бұндағы:
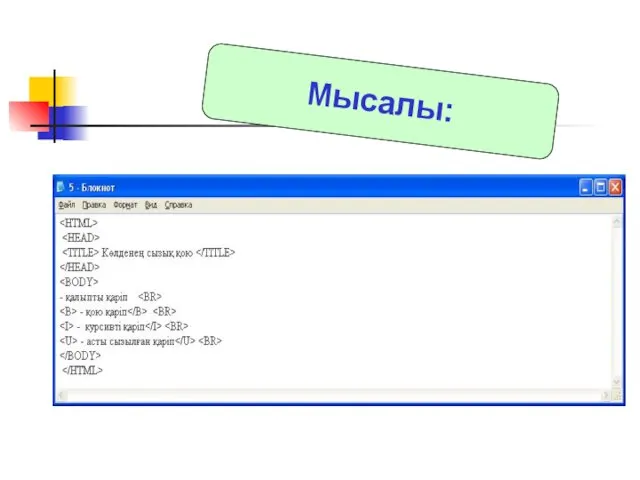
- 48. Мысалы:
- 50. Жиі кездесетін түстердің кодтары мен аттары
- 51. FONT элементінің атрибуттары size - қаріптің өлшемі color - қаріптің түсі face - қаріптің гарнитурасы
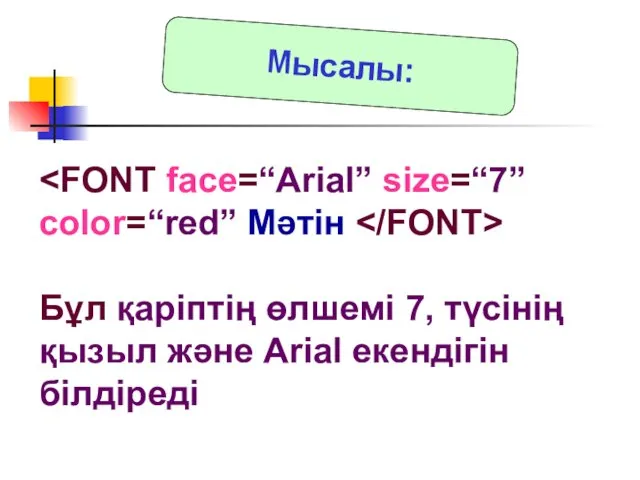
- 52. Мысалы: Бұл қаріптің өлшемі 7, түсінің қызыл және Arial екендігін білдіреді
- 53. Ал жазуы құжаттың фонының түсінің ақ екендігін көрсетеді
- 54. Тізімдер
- 55. - маркерленген тізім - нөмірленген тізім - анықтамалар тізімі Тізімнің тақырыбы міндетті емес элемент болып табылады
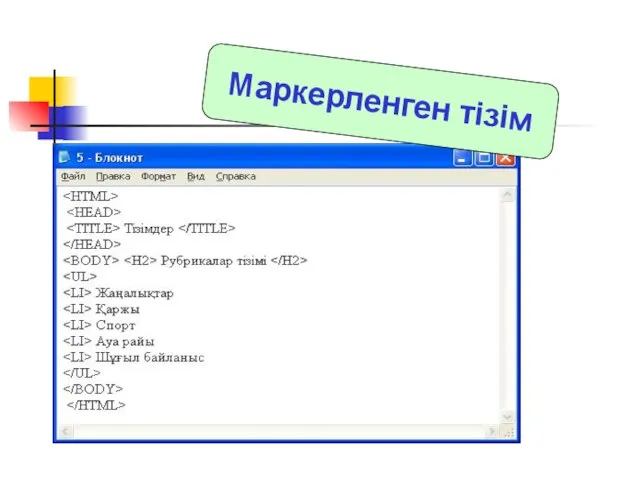
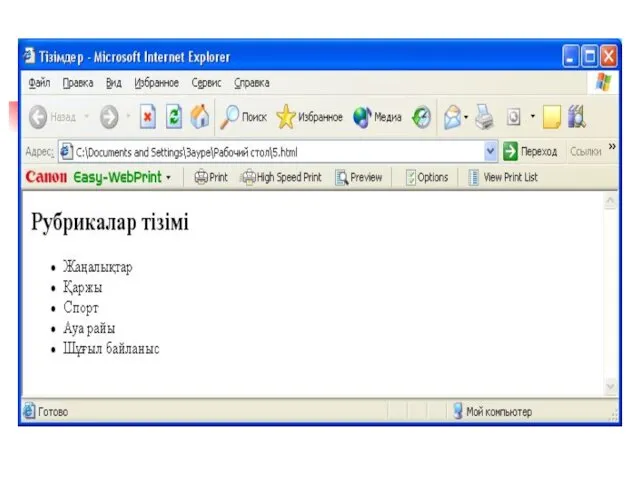
- 56. Маркерленген тізім
- 58. Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше тәріздес болады, бірақ оның формасын өзгертуге болады. Ол үшін
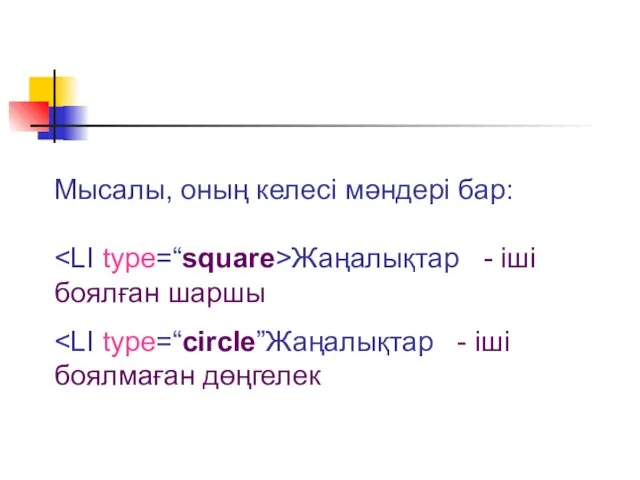
- 59. Мысалы, оның келесі мәндері бар: Жаңалықтар - іші боялған шаршы
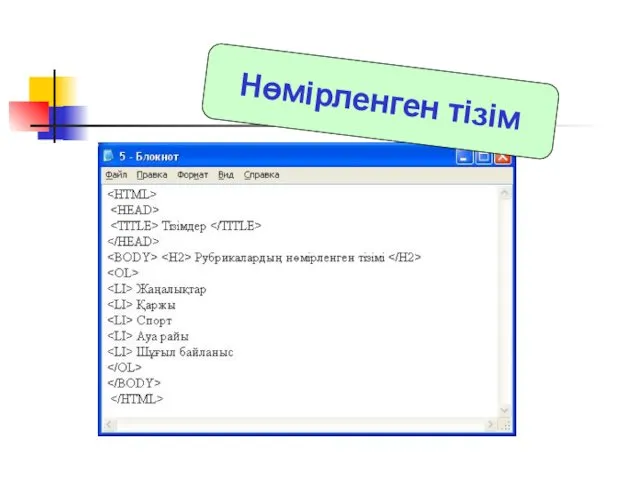
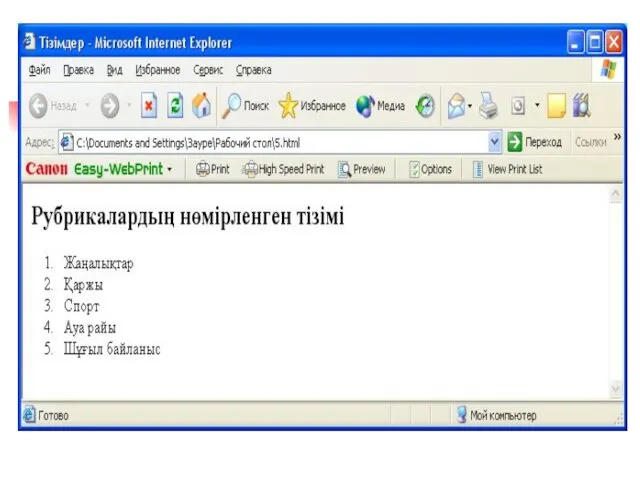
- 60. Нөмірленген тізім
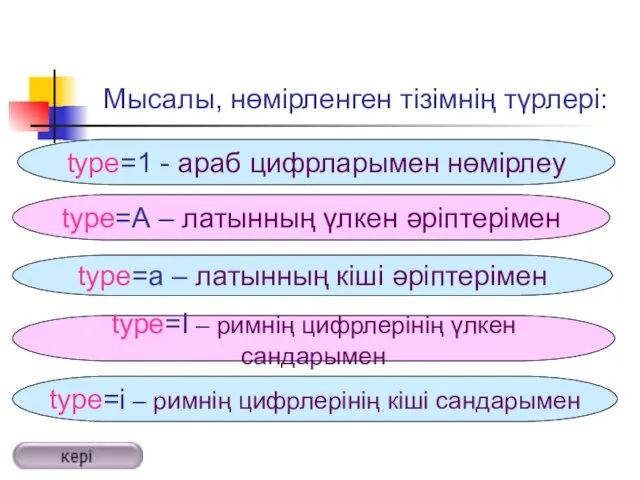
- 62. type=1 - араб цифрларымен нөмірлеу type=А – латынның үлкен әріптерімен type=а – латынның кіші әріптерімен type=І
- 63. КЕСТЕЛЕРДІ ҚҰРУ
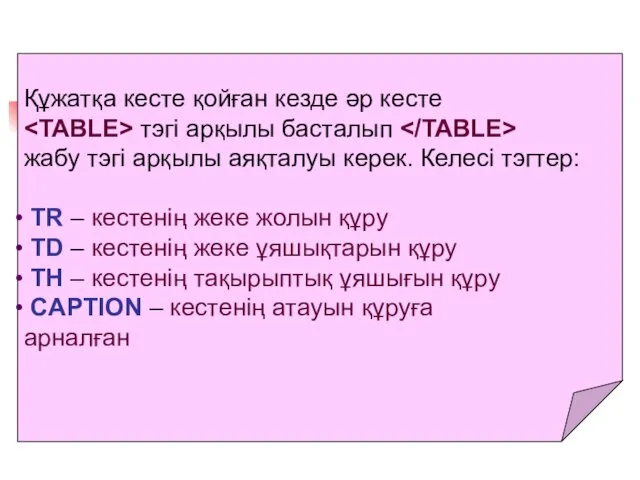
- 64. Құжатқа кесте қойған кезде әр кесте тэгі арқылы басталып жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
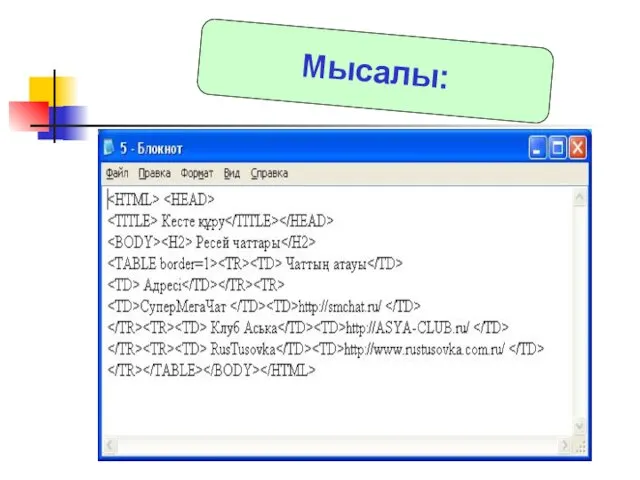
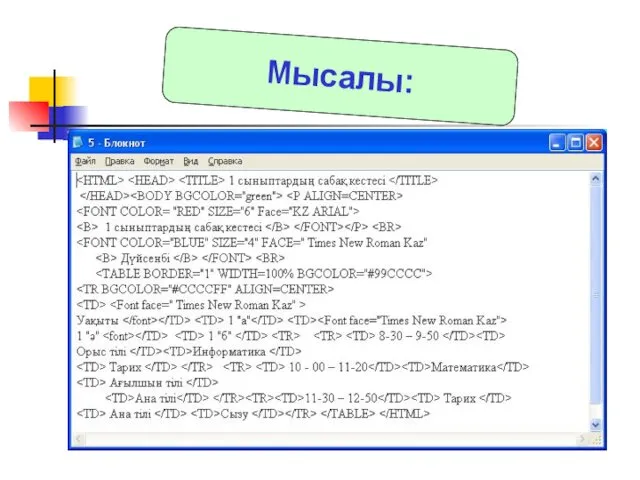
- 65. Мысалы:
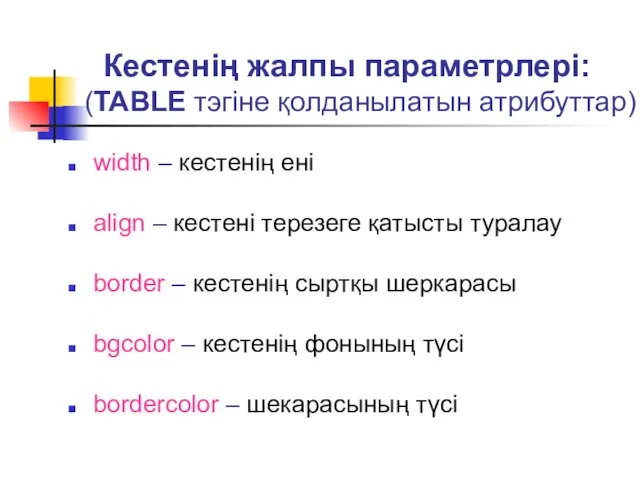
- 67. Кестенің жалпы параметрлері: (TABLE тэгіне қолданылатын атрибуттар) width – кестенің ені align – кестені терезеге қатысты
- 68. Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына да қолдана беруге болады Мысалы:
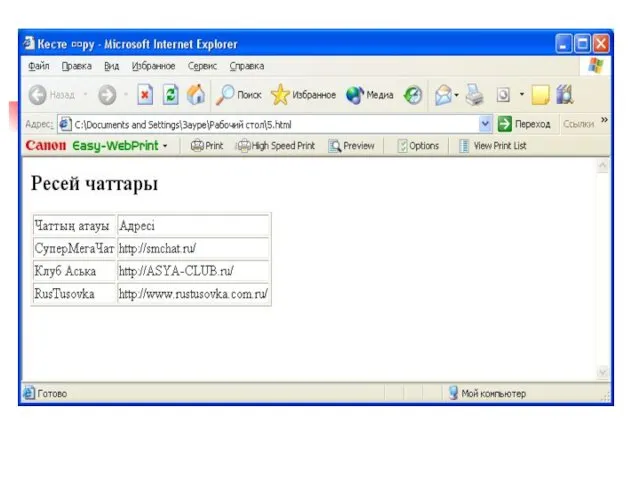
- 69. Мысалы:
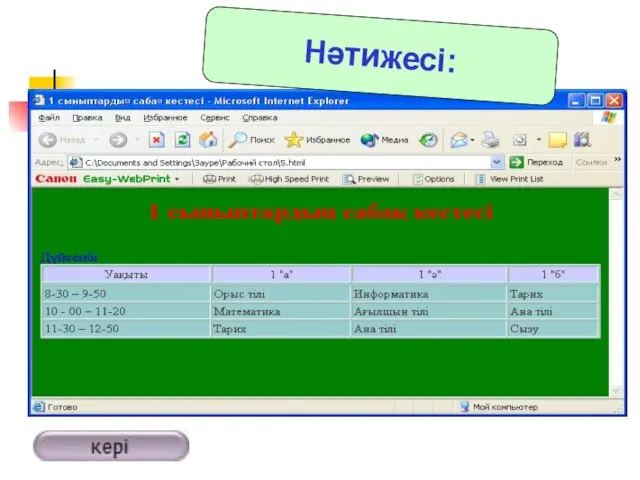
- 70. Нәтижесі:
- 71. Графика мен мультимедианы web - параққа қою
- 72. Web-ке арналған графикалық файлдардың форматтары GIF (Graphics Interchange Format – алмасудың графикалық форматы), кеңейткіші- .gif JPEG
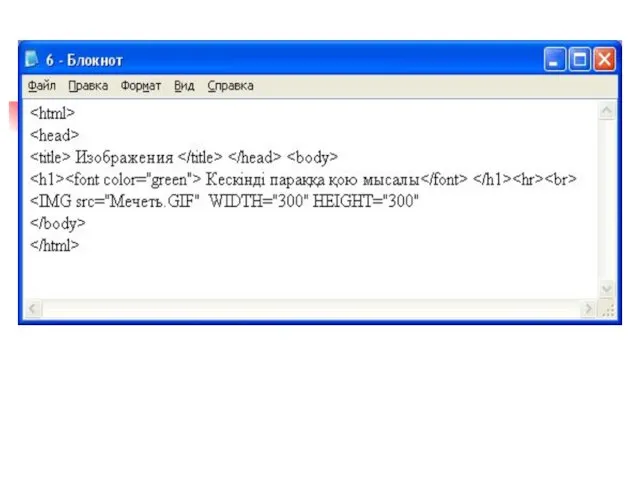
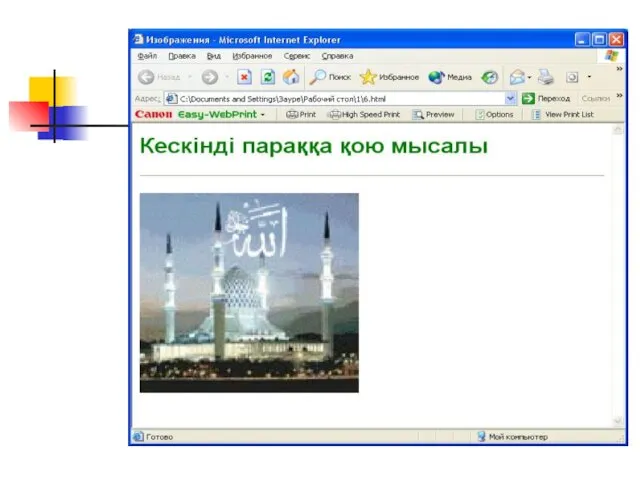
- 73. Кескінді параққа қою Оның ең қарапайым жолы тэгін қолдану
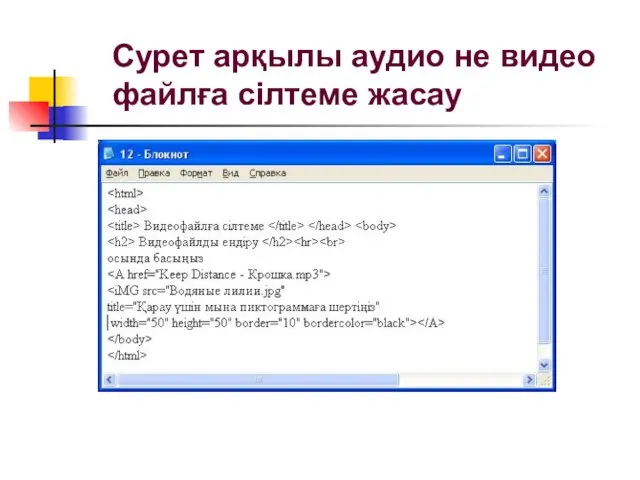
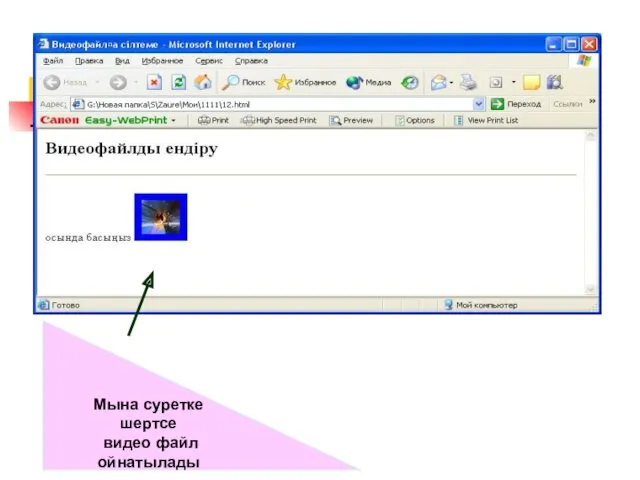
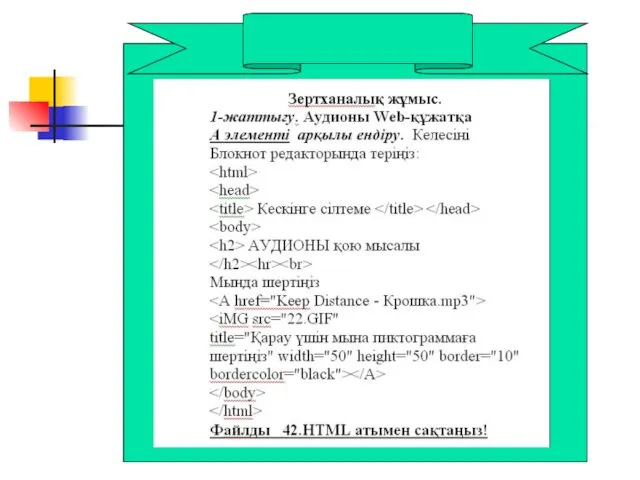
- 76. Сурет арқылы аудио не видео файлға сілтеме жасау
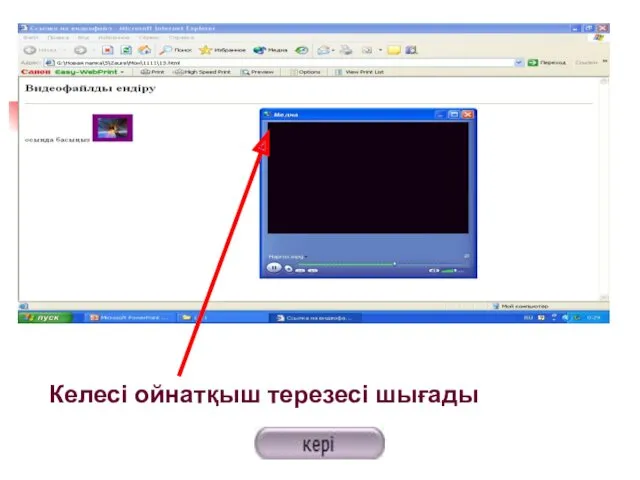
- 77. Мына суретке шертсе видео файл ойнатылады
- 78. Келесі ойнатқыш терезесі шығады
- 79. ФРЕЙМДЕРГЕ БӨЛУ
- 80. Оның ең қарапайым жолы тэгінің орнына тэгін қолдану
- 81. Ал фреймнің ішіндегілері тэгі арқылы анықталады
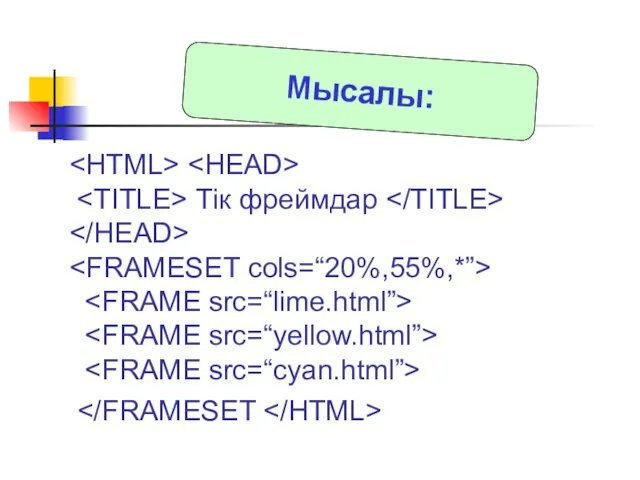
- 82. Тік фреймдар Мысалы:
- 83. cols – тік фреймдердің санын береді rows – көлденең фреймдер санын тэгіне қолданылатын атрибуттар
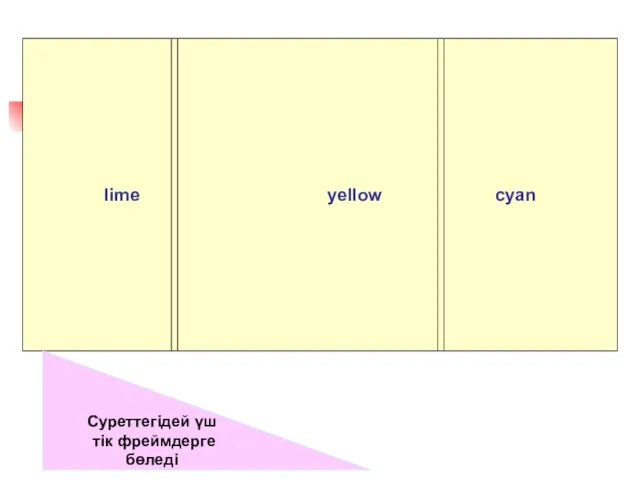
- 84. Cуреттегідей үш тік фреймдерге бөледі
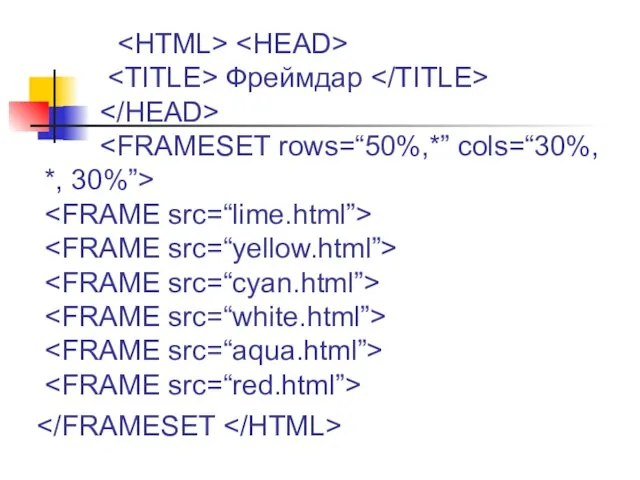
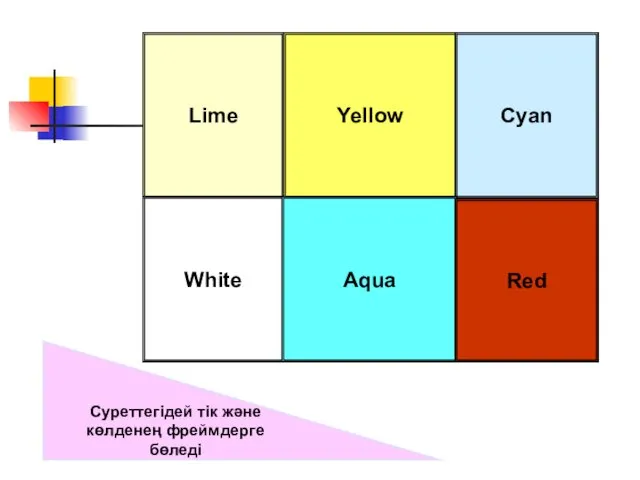
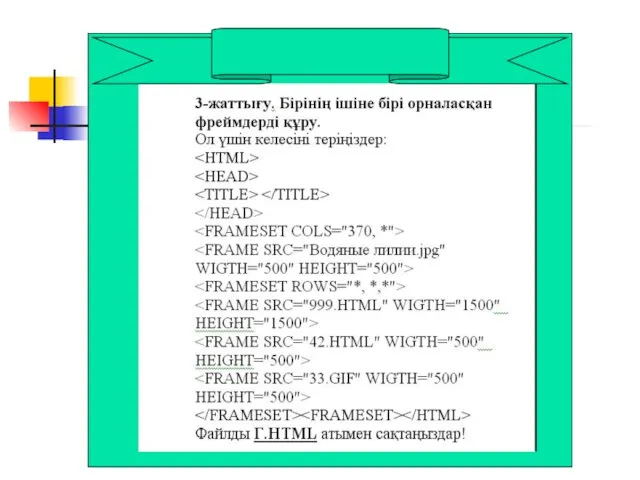
- 85. Тік және көлденең фреймдердің бірге қолданылуына мысал:
- 86. Фреймдар
- 87. Cуреттегідей тік және көлденең фреймдерге бөледі
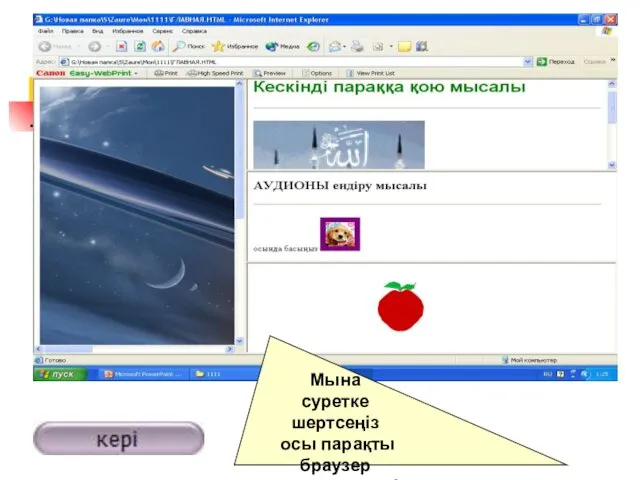
- 88. Мына суретке шертсеңіз осы парақты браузер арқылы көресіз
- 89. Практикалық жұмыстар мен бақылау сұрақтары
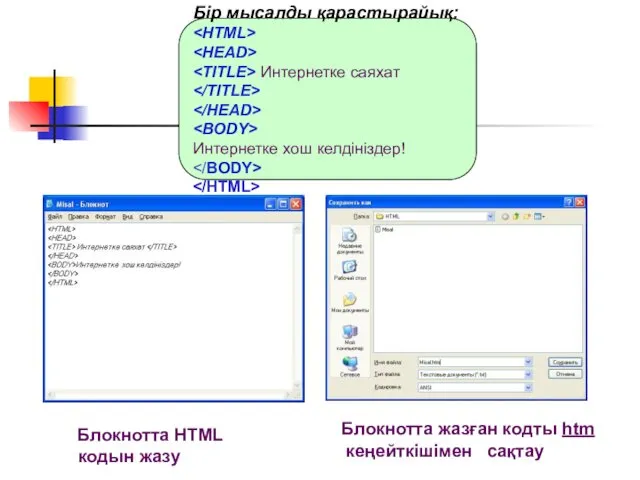
- 90. Бір мысалды қарастырайық: Интернетке саяхат Интернетке хош келдініздер! Блокнотта HTML кодын жазу Блокнотта жазған кодты htm
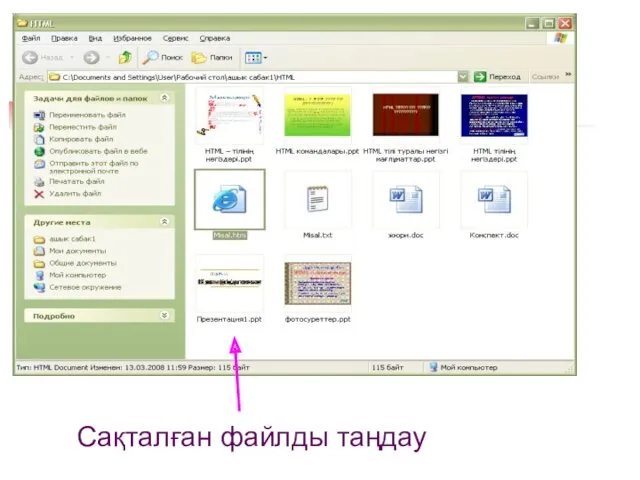
- 91. Сақталған файлды таңдау
- 92. жалпы тақырып терезе тақырыбы 1-ші деңгейдегі бос тақырып мәтіні 2-ші деңгейдегі ішкі тақырып мәтіні абзац басы
- 93. Тәгтердің қосарланып жазылуына мысалдар: … … … … … HTML-тәгтерінің жалқы жазылуы: … … … HTML-тілінің
- 96. Бақылау сұрақтары:
- 97. HTML тілі қандай тіл, атқаратын қызметі қандай? HTML тілінің қандай негізгі ұғымдары бар? WWW қазақ тіліне
- 98. Тэг дегеніміз не? Атрибут дегеніміз не? Мәтінді безендіру үшін қандай тэгтер мен атрибуттар қолданылады? Кестелерді құруға
- 100. Скачать презентацию

































































































 Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека Введение в операционные системы
Введение в операционные системы Назад в будущее. Виртуальное путешествие в мир компьютерной графики и дизайна
Назад в будущее. Виртуальное путешествие в мир компьютерной графики и дизайна Растровая графика
Растровая графика Программирование на языке Паскаль. Алгоритм и его свойства
Программирование на языке Паскаль. Алгоритм и его свойства Кестелер арасындағы қатынастарды басқару. Мәліметтер схемасымен жұмыс жасау
Кестелер арасындағы қатынастарды басқару. Мәліметтер схемасымен жұмыс жасау Юные программисты ФСБ России. Направление: проектирование виртуальных экскурсий (музеев)
Юные программисты ФСБ России. Направление: проектирование виртуальных экскурсий (музеев) Spring Boot. Spring Data. ORM
Spring Boot. Spring Data. ORM Тест по правилам техники безопасности при работе в кабинете информатики
Тест по правилам техники безопасности при работе в кабинете информатики Что такое Dota 2?
Что такое Dota 2? Эффективное Googlение
Эффективное Googlение Массивы. Пример объявления массива
Массивы. Пример объявления массива Профессиональная косметика и процедуры. Вопросы по сайту
Профессиональная косметика и процедуры. Вопросы по сайту История создания персонального компьютера и его компоненты
История создания персонального компьютера и его компоненты Эффект анимации в компьютерной презентации
Эффект анимации в компьютерной презентации Университеты и таланты
Университеты и таланты Информация. Хранилище данных - преимущества
Информация. Хранилище данных - преимущества Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет Веб-обозреватели
Веб-обозреватели Dark-Wave
Dark-Wave Турнир по информатике (5-6 класс)
Турнир по информатике (5-6 класс) Преобразование информации путем рассуждений
Преобразование информации путем рассуждений Основные компоненты компьютерных сетей
Основные компоненты компьютерных сетей Программирование на языке Python. 9 класс
Программирование на языке Python. 9 класс Инструментальное программное обеспечение
Инструментальное программное обеспечение Презентация к уроку Управление с обратной связью (9 класс)
Презентация к уроку Управление с обратной связью (9 класс) Cross-border e-commerce in China
Cross-border e-commerce in China Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы