Содержание
- 2. Какие форматы растровых графических файлов существуют?
- 3. 1. Формат BMP (Bit Map image) - универсальный растровый формат операционной системы Windows. Этот формат поддерживается
- 4. 2. Формат GIF (Graphics Interchange Format) – формат растровых графических файлов различных операционных систем (Windows, Linux).
- 5. 3. Формат PNG (Portable Network Graphic)- растровый формат хранения графической информации, аналогичный формату GIF, использующий сжатие
- 6. 4. Формат TIFF (Tagged Image File Format) - формат растровых графических файлов, поддерживается всеми основными графическими
- 7. 5. Формат JPEG (Joint Photographic Expert Group) – формат растровых графических файлов, реализующий эффективный алгоритм сжатия
- 8. Наиболее известные растровые редакторы. GIMP — самый популярный свободный бесплатный редактор Corel Photo-Paint- растровый графический редактор,
- 9. Возможности растрового редактора Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, сохранять
- 10. Возможности растрового редактора позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя; повышают
- 11. Вывод: При уменьшении растрового изображения несколько соседних точек преобразуются в одну- теряется четкость мелких деталей При
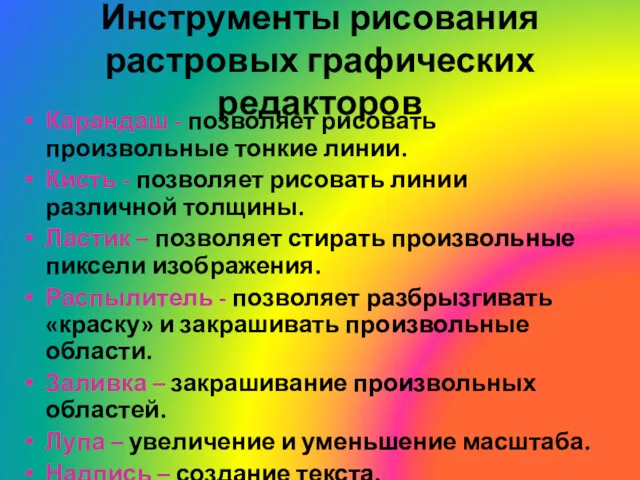
- 12. Инструменты рисования растровых графических редакторов Карандаш - позволяет рисовать произвольные тонкие линии. Кисть - позволяет рисовать
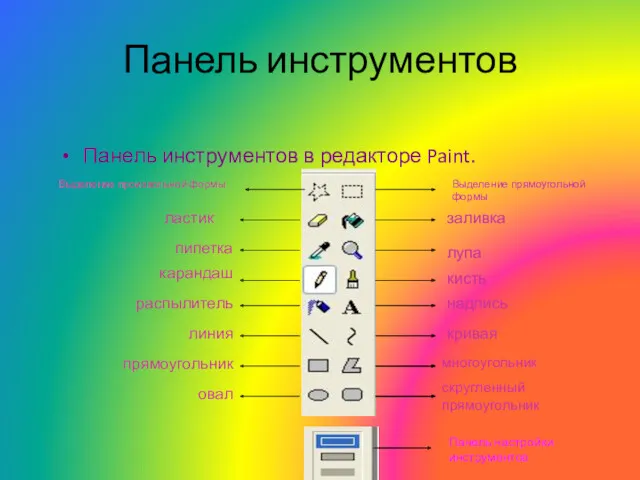
- 13. Панель инструментов Панель инструментов в редакторе Paint. Выделение прямоугольной формы заливка лупа кисть надпись Выделение произвольной
- 14. Кривая Кривая строится в два этапа. Первый этап — построение прямой линии. Второй — это формирование
- 15. Кривая 1) Активизировать инструмент Кривая; 2) выбрать толщину линии; 3) щелкнуть левой кнопкой мыши сначала в
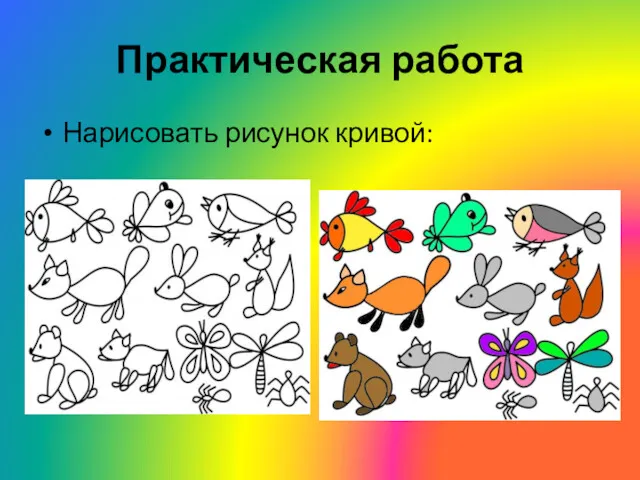
- 16. Практическая работа Нарисовать рисунок кривой:
- 18. Скачать презентацию















 Information transfer
Information transfer Клавиатура
Клавиатура Основные понятия программирования
Основные понятия программирования Компьютерные словари и системы машинного перевода текстов
Компьютерные словари и системы машинного перевода текстов RN Videos Edits
RN Videos Edits Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Создание экономики в играх
Создание экономики в играх Организация корпоративной сети предприятия
Организация корпоративной сети предприятия Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предупреждения
Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предупреждения Математическая логика. 9 класс
Математическая логика. 9 класс Производительность. Варианты увеличения производительности
Производительность. Варианты увеличения производительности Животные и их дети
Животные и их дети Тема урока: Язык разметки гипертекста HTML
Тема урока: Язык разметки гипертекста HTML Опасность интернета
Опасность интернета Безопасность общения в социальных сетях
Безопасность общения в социальных сетях Основы журналистики. Пражурналистика и формирование журналистики
Основы журналистики. Пражурналистика и формирование журналистики Поиск оптимального решения ЗЛП. Лекция (фрагмент)
Поиск оптимального решения ЗЛП. Лекция (фрагмент) Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю
Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю Базы Данных. Информационные системы
Базы Данных. Информационные системы Электронные таблицы Excel
Электронные таблицы Excel урок Использование сложной анимации в презентации
урок Использование сложной анимации в презентации 5 класс Компьютерная графика. Простейший графический редактор
5 класс Компьютерная графика. Простейший графический редактор SMM-стратегия. Пошаговый план продвижения в социальных сетях
SMM-стратегия. Пошаговый план продвижения в социальных сетях Базы данных и SQL. Нормальные формы
Базы данных и SQL. Нормальные формы Технические и программные средства реализации информационных процессов. Обзор офисных приложений
Технические и программные средства реализации информационных процессов. Обзор офисных приложений Компьютерное моделирование и проектирование машин и агрегатов трубного производства
Компьютерное моделирование и проектирование машин и агрегатов трубного производства Что такое система. Информационные системы и базы данных
Что такое система. Информационные системы и базы данных Компьютерные вирусы. Антивирусные программы. (10 класс)
Компьютерные вирусы. Антивирусные программы. (10 класс)