Слайд 2

HTML
Hyper Text Markup Language – язык гипертекстовой разметки.
Описательный язык
разметки HTML имеет свои команды, которые называются тегами.
!Теги не чувствительны к регистру!
Слайд 3

ТЕГ
Тег - элемент HTML, представляющий из себя текст, заключенный в
угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации.
Обычно используются два тега - открывающий и закрывающий.
Тег может иметь некоторое количество атрибутов.
Слайд 4

АТРИБУТ
Атрибут – это компонент тега, содержащий указания о том, как
браузер должен воспринять и обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут="значение">
Слайд 5

ГИПЕРТЕКСТ
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы
или ресурсы с возможностями выполнения переходов.
Слайд 6

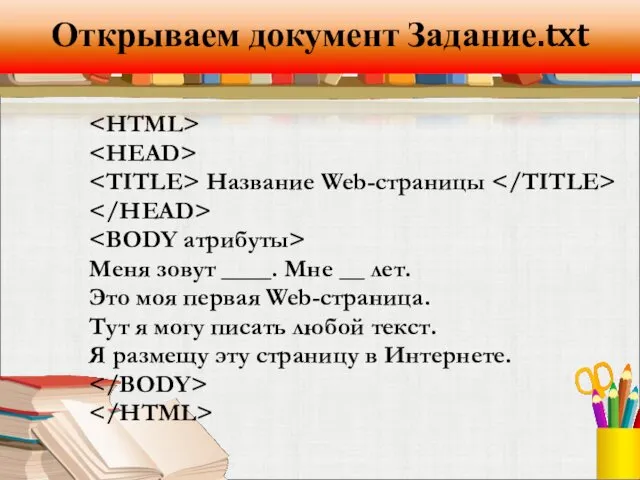
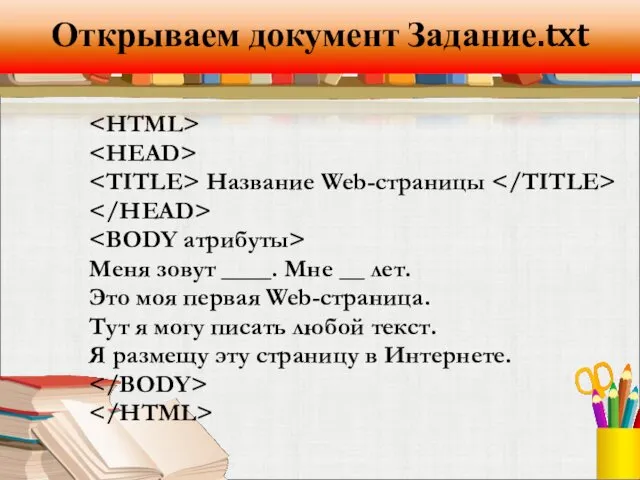
Открываем документ Задание.txt
Название Web-страницы Меня зовут ____. Мне __
лет.
Это моя первая Web-страница.
Тут я могу писать любой текст.
Я размещу эту страницу в Интернете.
Слайд 7

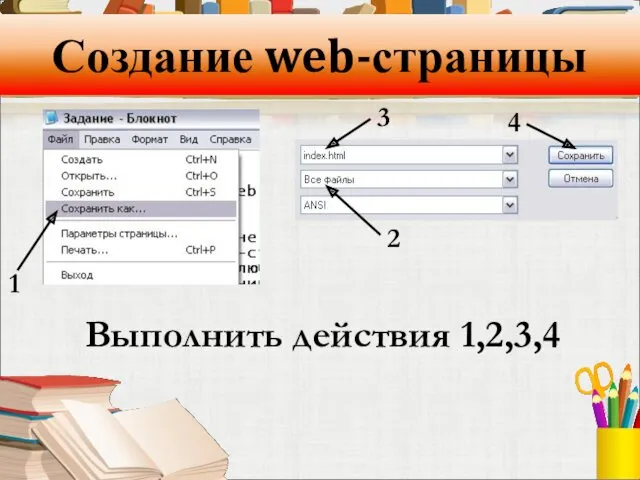
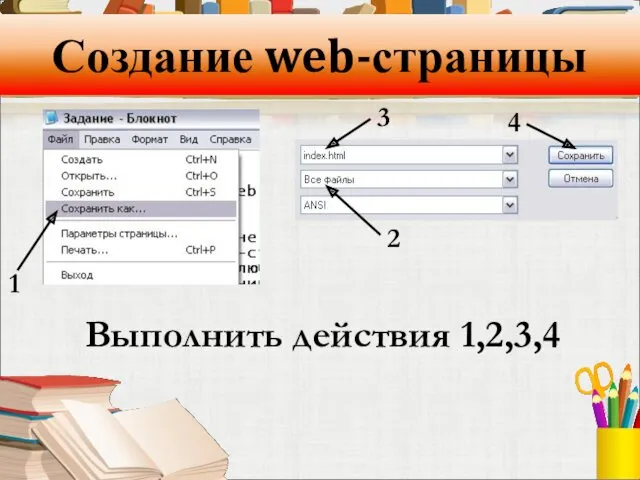
Создание web-страницы
1
2
3
Выполнить действия 1,2,3,4
4
Слайд 8

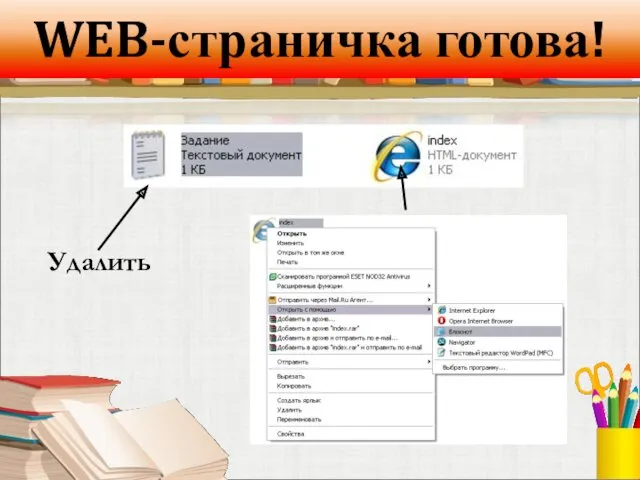
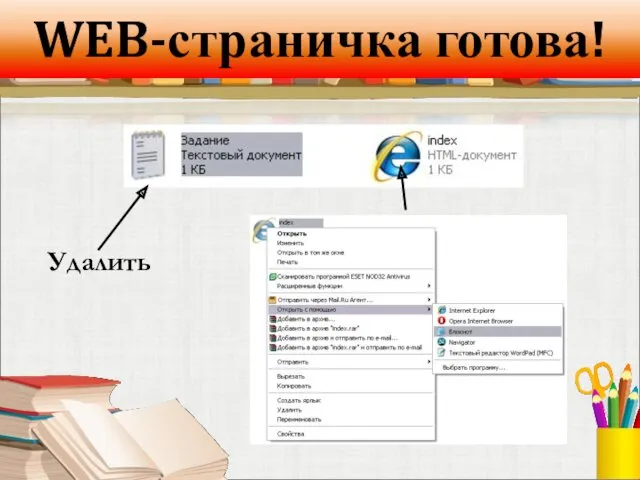
WEB-страничка готова!
Удалить
Слайд 9

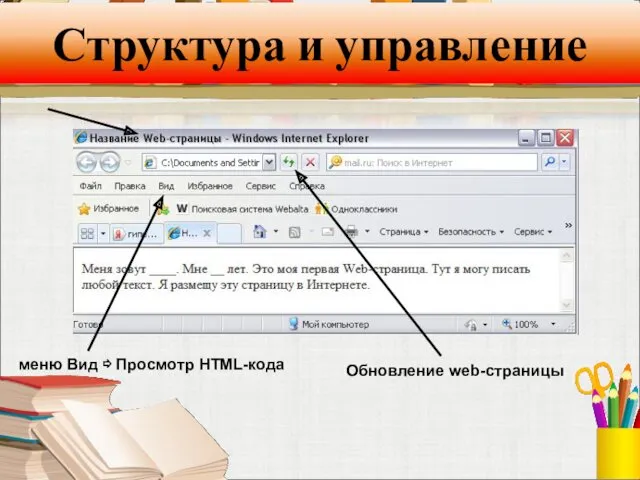
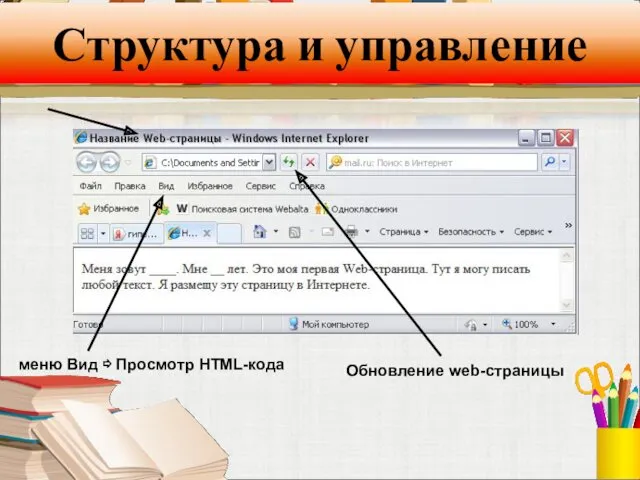
Структура и управление
Обновление web-страницы
меню Вид ⇨ Просмотр HTML-кода
Слайд 10

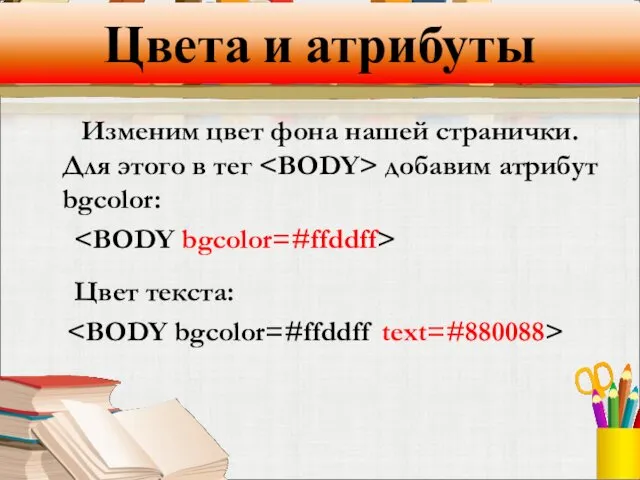
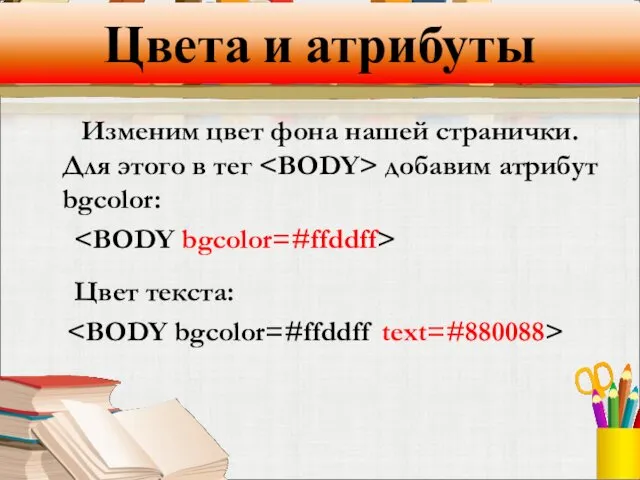
Цвета и атрибуты
Изменим цвет фона нашей странички. Для этого в
тег добавим атрибут bgcolor:
Цвет текста:
Слайд 11











 Как с помощью программы PowerPoint создать презентацию?
Как с помощью программы PowerPoint создать презентацию? Операционная система Windows. (Лекция 6)
Операционная система Windows. (Лекция 6) Эволюция языков программирования
Эволюция языков программирования Безопасность беспроводных компьютерных сетей
Безопасность беспроводных компьютерных сетей Методы и средства защиты в технических каналах
Методы и средства защиты в технических каналах Eager7. Seven Steps To Full Control
Eager7. Seven Steps To Full Control Смарт-технологиялар
Смарт-технологиялар AVT. Audiovisual Translation
AVT. Audiovisual Translation Обучение в дистанционной форме: обзор онлайн-платформ и сервисов
Обучение в дистанционной форме: обзор онлайн-платформ и сервисов Устройства хранения информации
Устройства хранения информации База данных - основа информационной системы
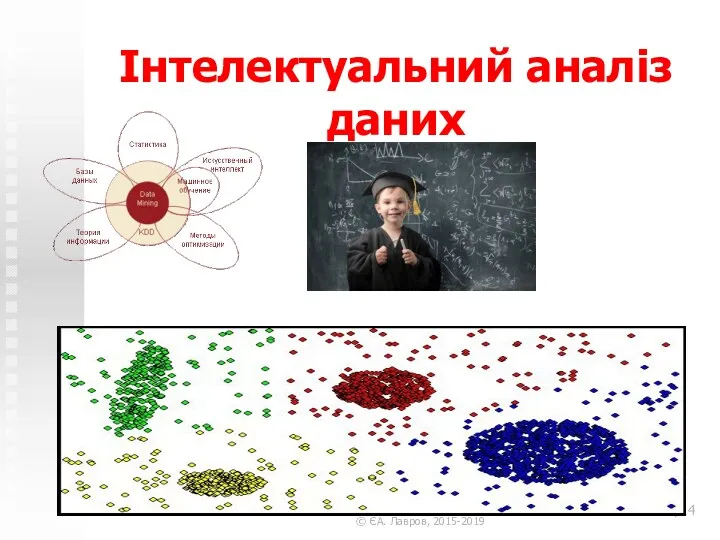
База данных - основа информационной системы Інтелектуальний аналіз даних
Інтелектуальний аналіз даних Электрондық үкімет
Электрондық үкімет Электротехникалық құралдар мен тізбектерді Simulink/Matlab – та моделдеу
Электротехникалық құралдар мен тізбектерді Simulink/Matlab – та моделдеу Каскадные таблицы стилей. Назначение и синтаксис
Каскадные таблицы стилей. Назначение и синтаксис КВН по информатике
КВН по информатике Массивы. Одномерный массив
Массивы. Одномерный массив Классификация библиографических пособий
Классификация библиографических пособий Анализ алгоритма, содержащего цикл и ветвление
Анализ алгоритма, содержащего цикл и ветвление Интернет безопасность
Интернет безопасность Программные и аппаратные компоненты компьютерных сетей
Программные и аппаратные компоненты компьютерных сетей Клавиатура компьютера. Виды клавиатур
Клавиатура компьютера. Виды клавиатур Модели жизненного цикла ПС. Разработка программных систем
Модели жизненного цикла ПС. Разработка программных систем Современные системы и методы обеспечения информационной безопасности телекоммуникационных сетей цифровой железной дороги
Современные системы и методы обеспечения информационной безопасности телекоммуникационных сетей цифровой железной дороги Возможности динамических (электронных) таблиц. Математическая обработка числовых данных
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных Microsoft Access бойынша жалпы мәлімет
Microsoft Access бойынша жалпы мәлімет Вспомогательные алгоритмы и подпрограммы. Циклические алгоритмы. Ветвление
Вспомогательные алгоритмы и подпрограммы. Циклические алгоритмы. Ветвление Путешествие в страну Информатика (8 класс)
Путешествие в страну Информатика (8 класс)