Содержание
- 2. Понятие стиля Стиль (художественный) - сквозной метод реализации формы, которая сообщает содержанию художественного произведения целостность восприятия.
- 3. Проблемы стилевого оформления HTML Смешение логической и визуальной разметки Слабые выразительные средства Трудоемкость правки
- 4. История CSS 1967 – идея использования языков разметки для компьютерной обработки текстов 1969 – применение языков
- 5. Что такое CSS Cascading Style Sheets (CSS) - формальный язык описания внешнего вида документа, написанного с
- 6. Цель создания CSS CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других
- 7. Способы применения CSS Определение стиля в элементе разметки - внутренние стили (inline styles) Размещение описания стиля
- 8. Способы применения CSS: внутренние стили Назначают стиль отдельному элементу на странице. Указываются как значение атрибута style,
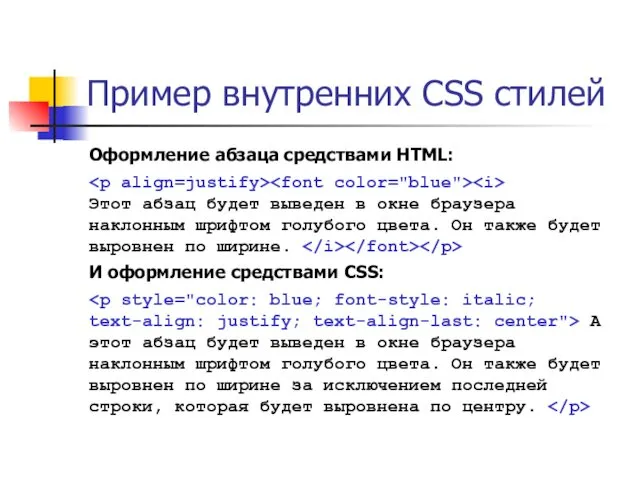
- 9. Пример внутренних CSS стилей Оформление абзаца средствами HTML: Этот абзац будет выведен в окне браузера наклонным
- 10. Способы применения CSS: стили уровня документа Располагаются непосредственно в HTML-документе и применяются ко всему документу и
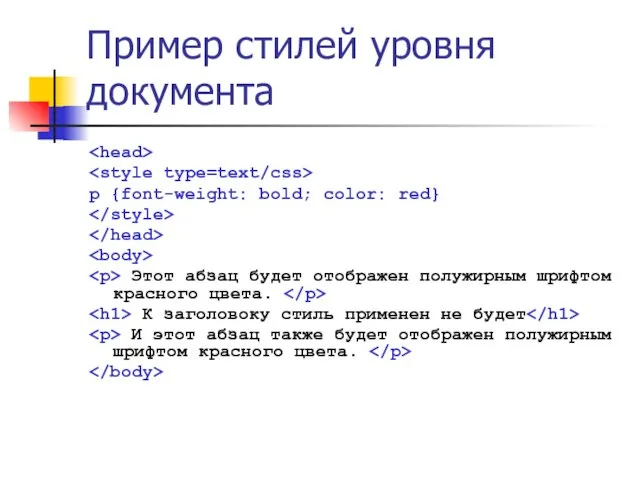
- 11. Пример стилей уровня документа p {font-weight: bold; color: red} Этот абзац будет отображен полужирным шрифтом красного
- 12. Способы применения CSS: внешние стили Стили размещаются во внешнем файле с расширением css. Файл css не
- 13. Способы применения CSS: связывание внешних стилей Связывание – основной метод применения внешних стилей, связывание осуществляется с
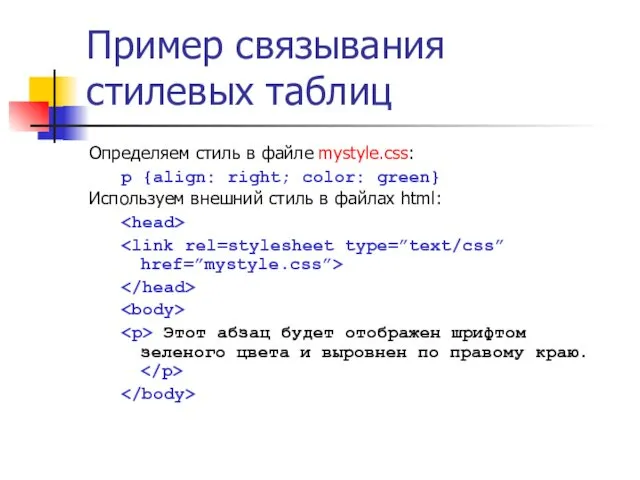
- 14. Пример связывания стилевых таблиц Определяем стиль в файле mystyle.css: p {align: right; color: green} Используем внешний
- 15. Способы применения CSS: импорт внешних стилей Импортирование – метод применения внешних стилей, импорт осуществляется с помощью
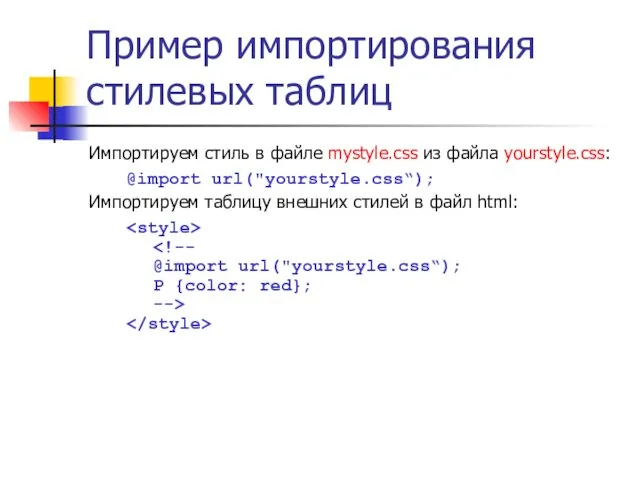
- 16. Пример импортирования стилевых таблиц Импортируем стиль в файле mystyle.css из файла yourstyle.css: @import url("yourstyle.css“); Импортируем таблицу
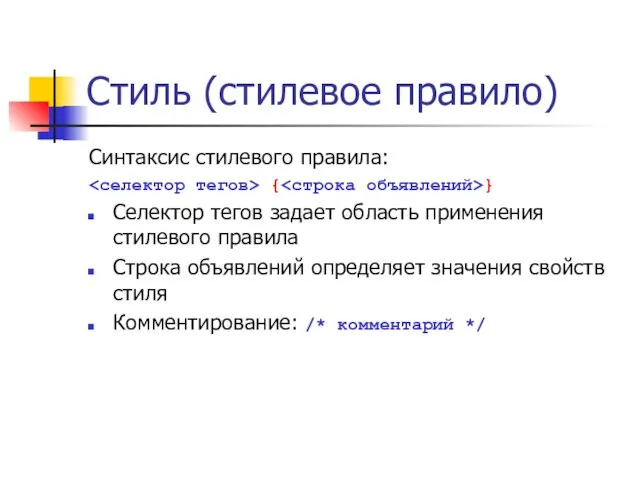
- 17. Стиль (стилевое правило) Синтаксис стилевого правила: { } Селектор тегов задает область применения стилевого правила Строка
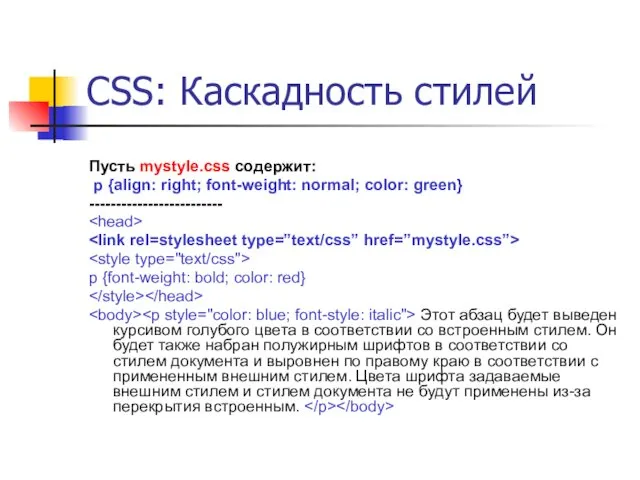
- 18. CSS: Каскадность стилей Пусть mystyle.css содержит: p {align: right; font-weight: normal; color: green} ------------------------- p {font-weight:
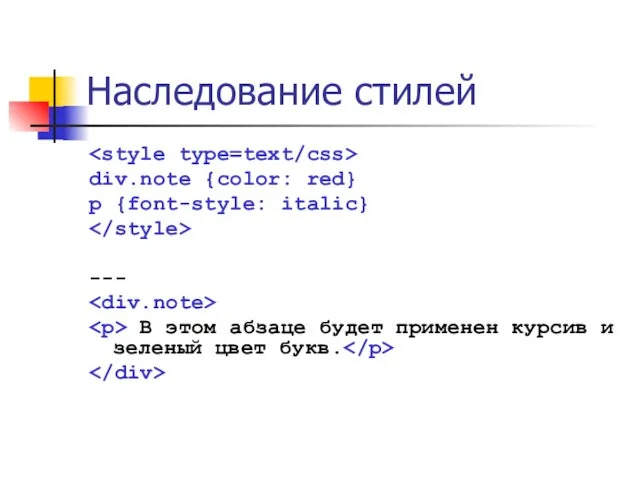
- 19. Наследование стилей div.note {color: red} p {font-style: italic} --- В этом абзаце будет применен курсив и
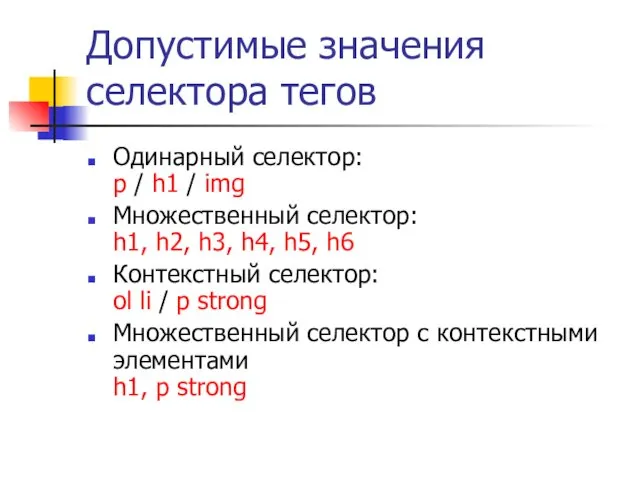
- 20. Допустимые значения селектора тегов Одинарный селектор: p / h1 / img Множественный селектор: h1, h2, h3,
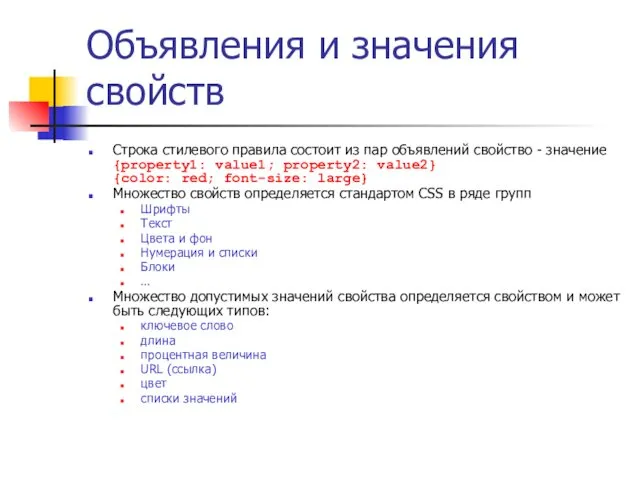
- 21. Объявления и значения свойств Строка стилевого правила состоит из пар объявлений свойство - значение {property1: value1;
- 23. Скачать презентацию




















 Algorithms
Algorithms Программирование циклов
Программирование циклов Операционная система Windows 8.1
Операционная система Windows 8.1 Управление проектами в цифровую эпоху
Управление проектами в цифровую эпоху Программирование на Python: графика. Тема 1. Простые программы
Программирование на Python: графика. Тема 1. Простые программы Базы данных. Теоретические основы
Базы данных. Теоретические основы Копирайтинг
Копирайтинг Электронные деньги
Электронные деньги Электромагнитное излучение и его влияние на здоровье человека
Электромагнитное излучение и его влияние на здоровье человека G2A
G2A Модуль 10. Файлы. Рассматривается понятие файла, типы файлов и функции для работы с ними
Модуль 10. Файлы. Рассматривается понятие файла, типы файлов и функции для работы с ними Архитектура ORACLE. Процессы и потоки Windows (Лекция 6)
Архитектура ORACLE. Процессы и потоки Windows (Лекция 6) Протоколы передачи данных. Многоуровневая модель протоколов
Протоколы передачи данных. Многоуровневая модель протоколов Операционные системы реального времени.Ч 2. Лекция 17
Операционные системы реального времени.Ч 2. Лекция 17 Информация. 8 класс
Информация. 8 класс Програма Adobe Photoshop
Програма Adobe Photoshop Системы распознавания текста
Системы распознавания текста Техника безопасности и организация рабочего места
Техника безопасности и организация рабочего места Сервис контроля за детьми и их ценными вещами Не теряйся
Сервис контроля за детьми и их ценными вещами Не теряйся Разработка анкет. Лекция 8
Разработка анкет. Лекция 8 Всё о видео
Всё о видео Синтаксис операторов передачи управления. Лекция 13
Синтаксис операторов передачи управления. Лекция 13 Дизайн сайтов. Занятие 6
Дизайн сайтов. Занятие 6 РАБОТЫ УЧАЩИХСЯ 4А класса по информатике и ИКТ
РАБОТЫ УЧАЩИХСЯ 4А класса по информатике и ИКТ Память. Что такое память компьютера
Память. Что такое память компьютера Сети ISDN. Технология xDSL
Сети ISDN. Технология xDSL Инструкция по работе в Системе САКД
Инструкция по работе в Системе САКД Кодирование звука
Кодирование звука