Содержание
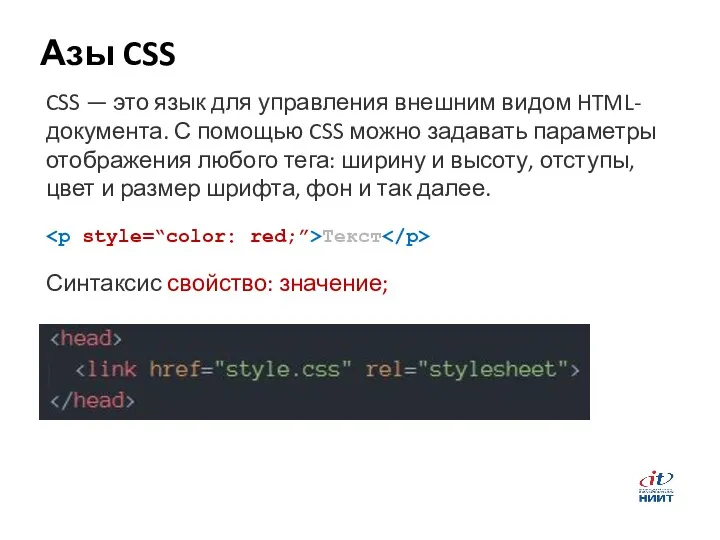
- 2. Азы CSS CSS — это язык для управления внешним видом HTML-документа. С помощью CSS можно задавать
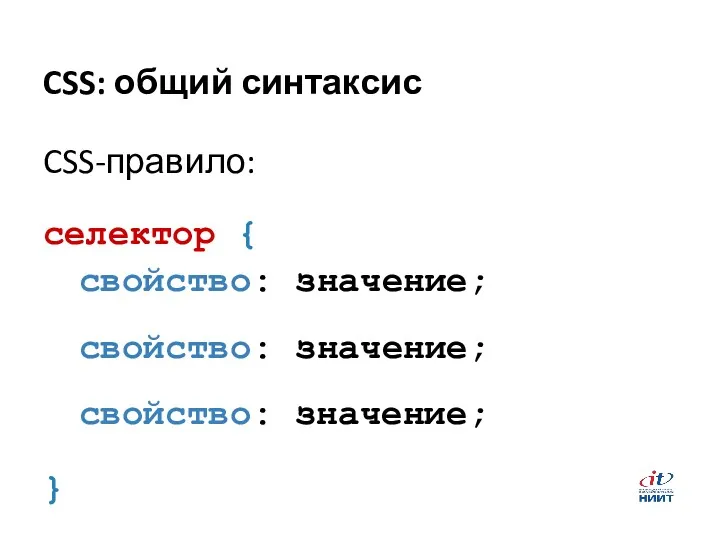
- 3. CSS: общий синтаксис CSS-правило: селектор { свойство: значение; свойство: значение; свойство: значение; }
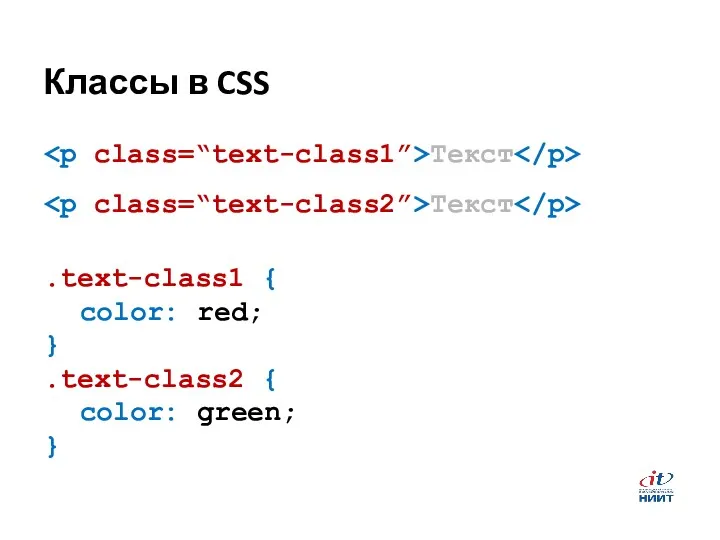
- 4. Классы в CSS Текст Текст .text-class1 { color: red; } .text-class2 { color: green; }
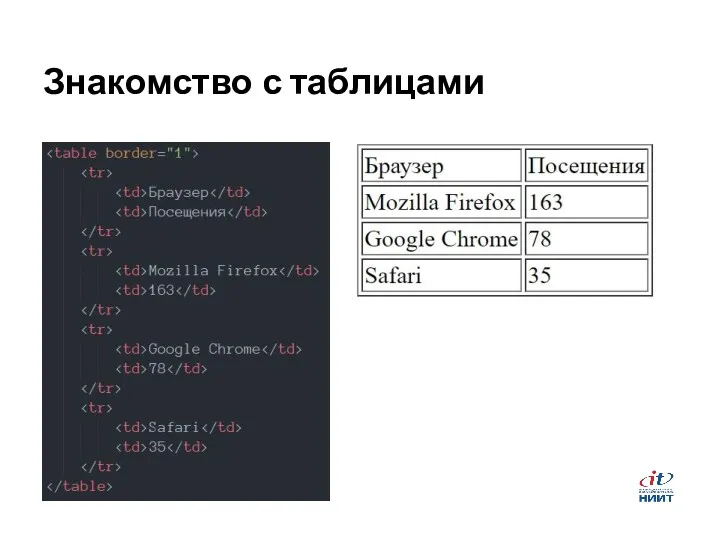
- 5. Знакомство с таблицами
- 6. Простейшая таблица Простейшая таблица описывается с помощью трёх тегов: - обозначает таблицу – обозначает строку таблицы
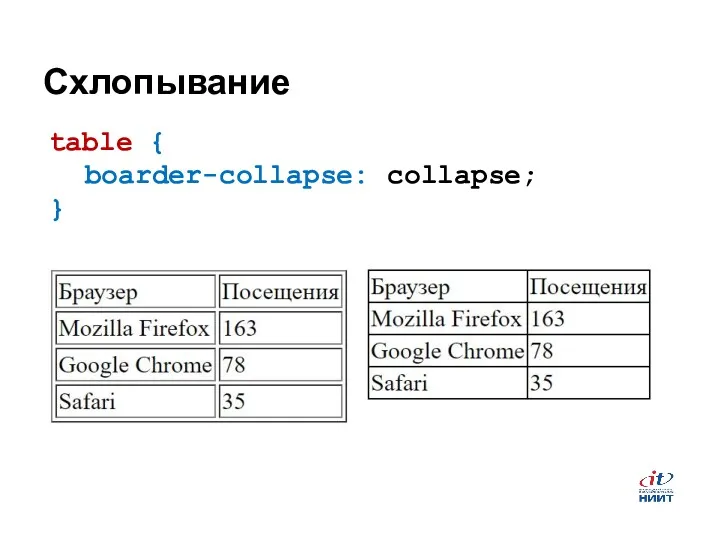
- 7. Схлопывание table { boarder-collapse: collapse; }
- 8. Границы td { border: …; border-top: …; border-right: …; border-bottom: …; border-left: …; }
- 9. Внутренние отступы td { padding: …; padding-top: …; padding-right: …; padding-bottom: …; padding-left: …; }
- 10. Отступы между ячейками table { border-collapse: separate; border-spacing: …; }
- 11. Ячейки-заголовки - обозначает ячейку-заголовок - заголовок таблицы caption { caption-side: top/bottom; text-align: left/right/center; }
- 12. Объединение ячеек Объединение ячеек по горизонтали Объединение ячеек по вертикали
- 13. Выравнивание содержимого в ячейках td { vertical-align: top/middle/bottom; text-align: left/center/right; }
- 14. Раскрасим унылость - задаёт цвет фона - цвет текста - цвет рамок td { color: цвет;
- 15. Размеры таблицы table, th { width: 100px; height: 100px; }
- 16. Формы Формы нужны для того, чтобы отправлять данные с веб-страницы на веб-сервер, который сможет эти данные
- 17. Текстовое поле ввода Большинство полей форм создаётся с помощью одиночного тега type – задаёт тип поля
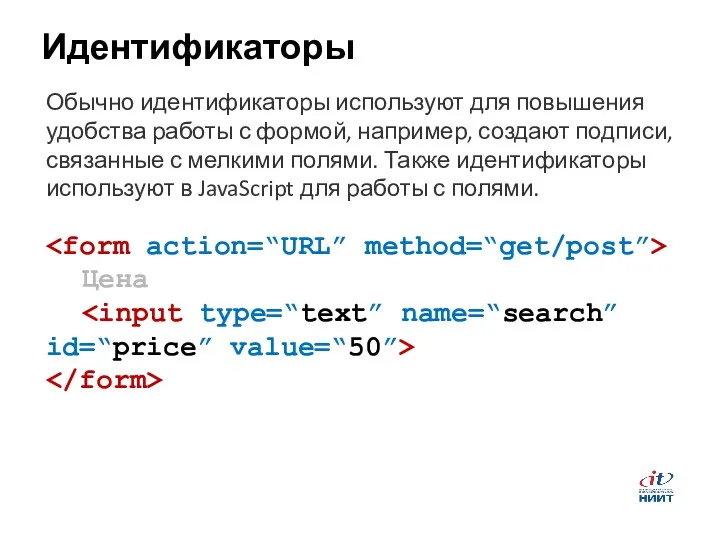
- 18. Идентификаторы Обычно идентификаторы используют для повышения удобства работы с формой, например, создают подписи, связанные с мелкими
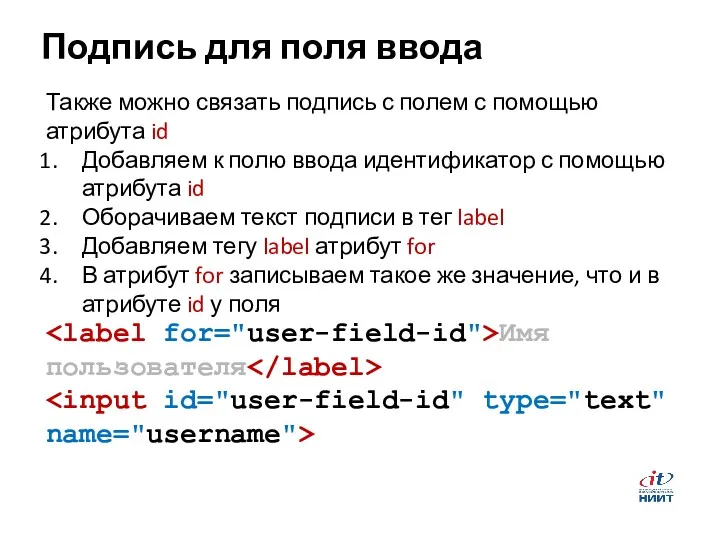
- 19. Подпись для поля ввода Также можно связать подпись с полем с помощью атрибута id Добавляем к
- 20. Кнопка отправки формы
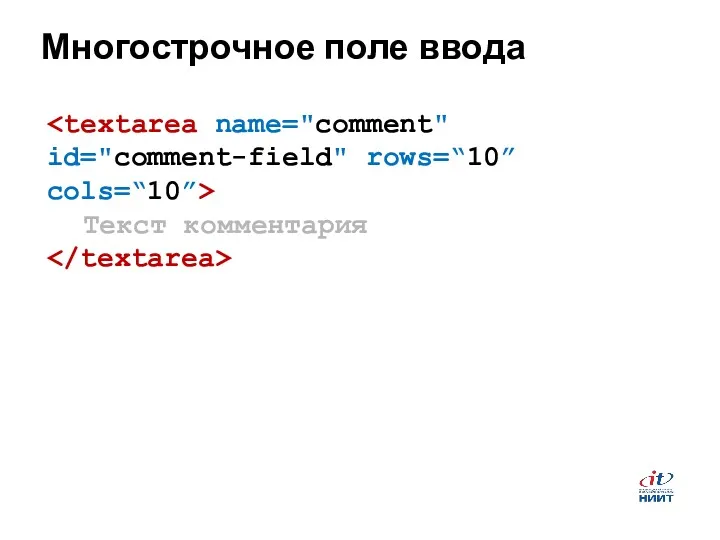
- 21. Многострочное поле ввода Текст комментария
- 22. Чекбокс или «галочка»
- 23. Переключатель
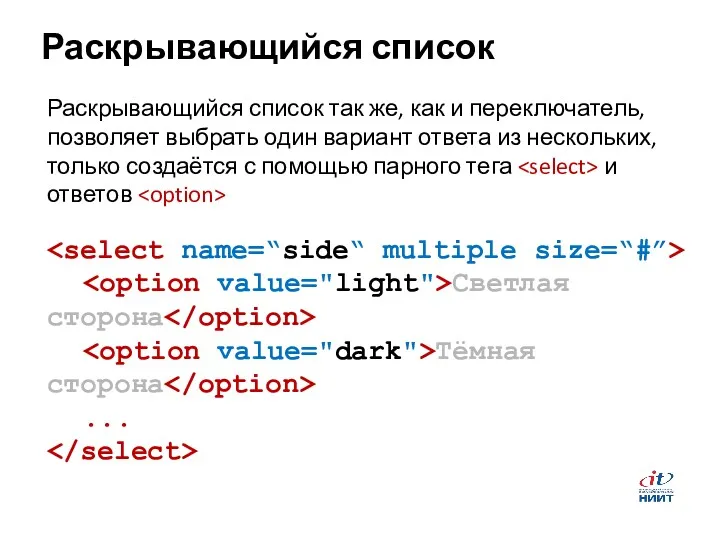
- 24. Раскрывающийся список Светлая сторона Тёмная сторона ... Раскрывающийся список так же, как и переключатель, позволяет выбрать
- 25. Поле для загрузки файлов Чтобы поле заработало и браузер смог передать выбранный файл на сервер, необходимо
- 26. Скрытое поле Его используют, когда в форме нужно отправить какие-то дополнительные служебные данные, которые не вводятся
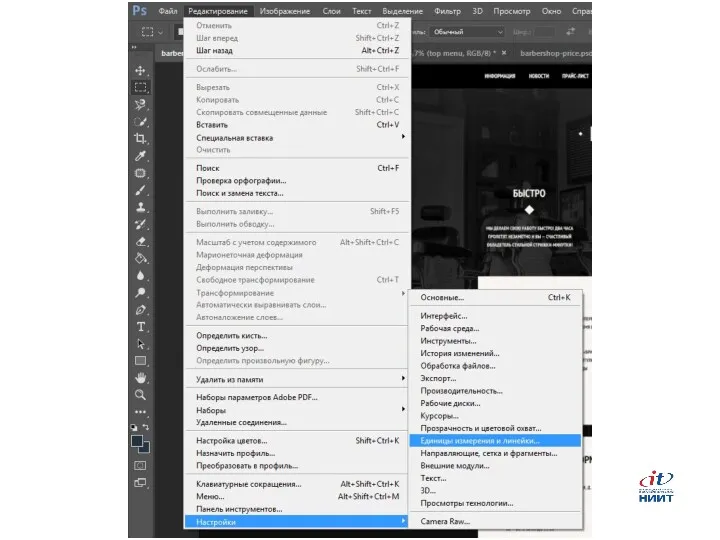
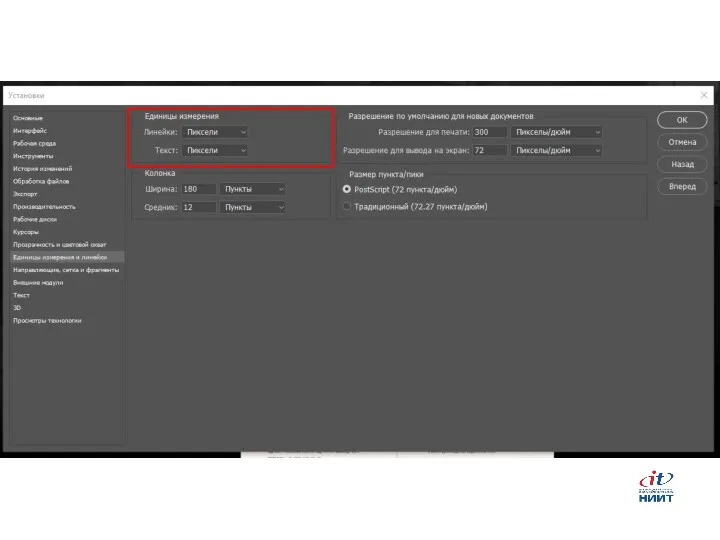
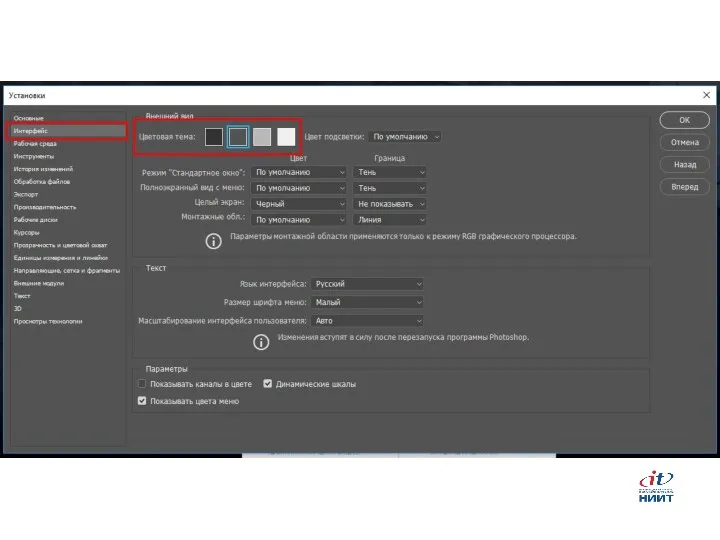
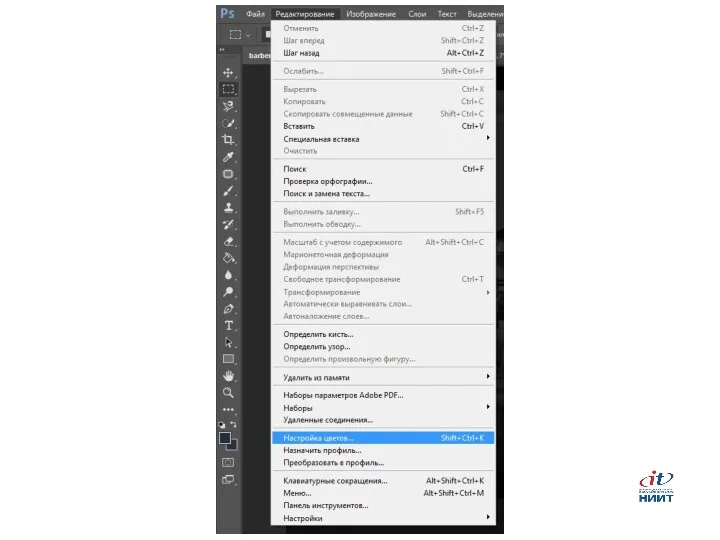
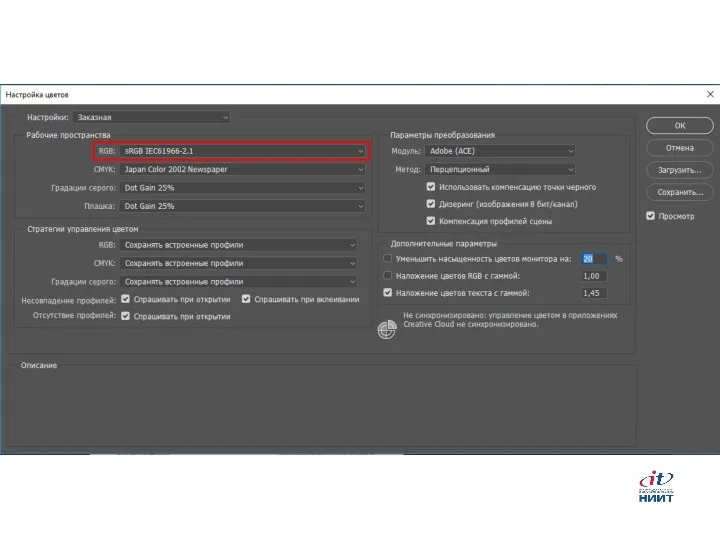
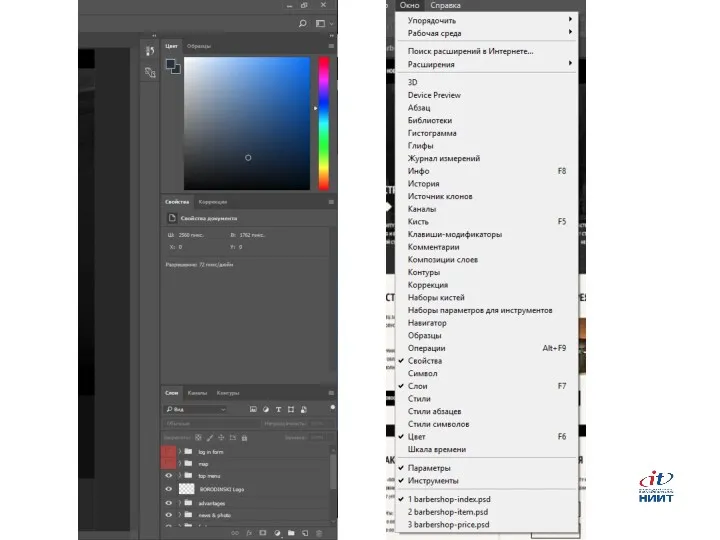
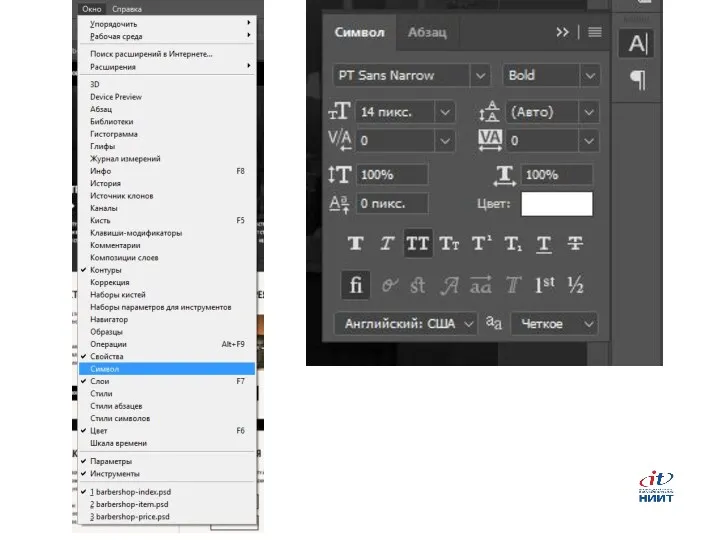
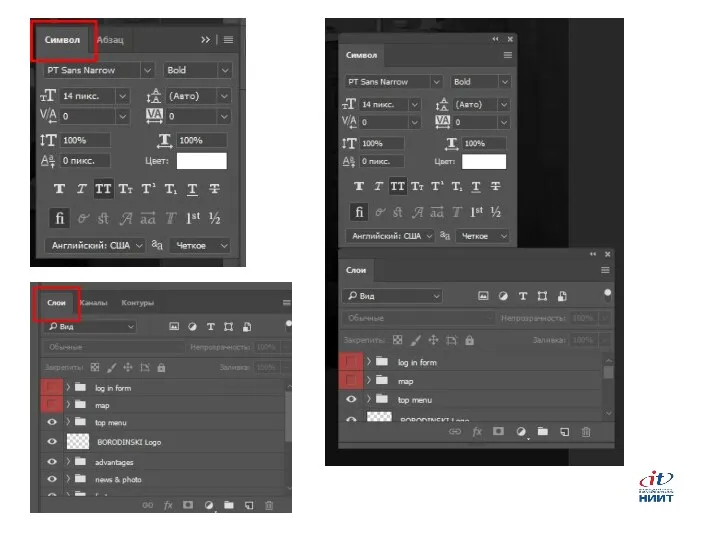
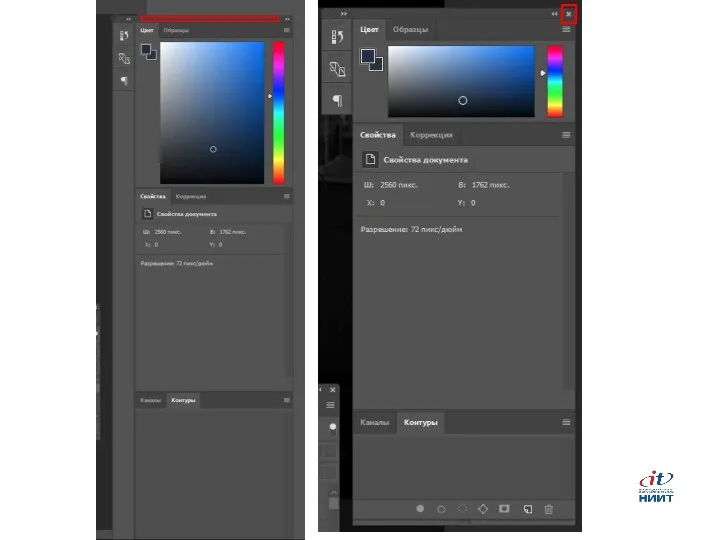
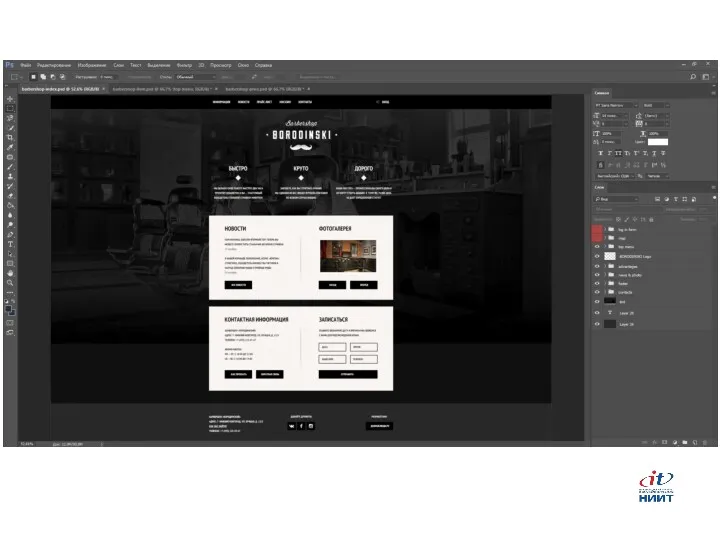
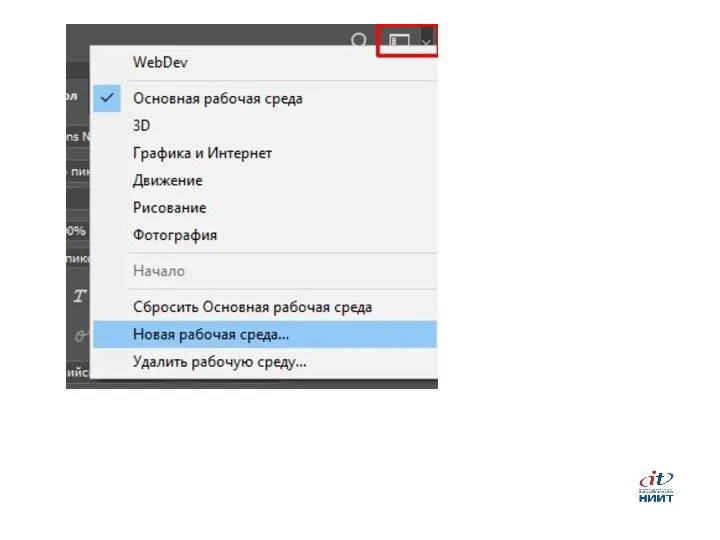
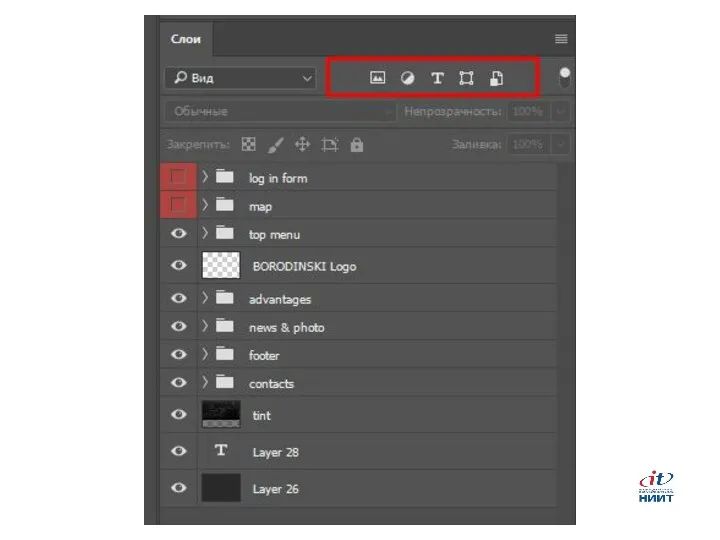
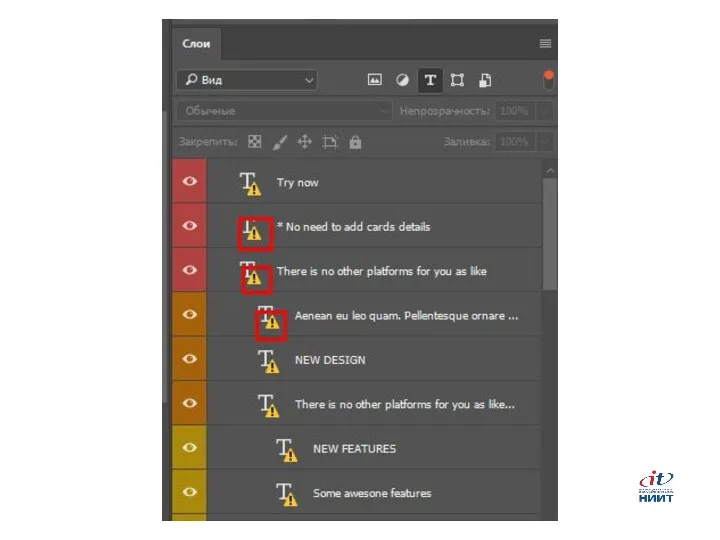
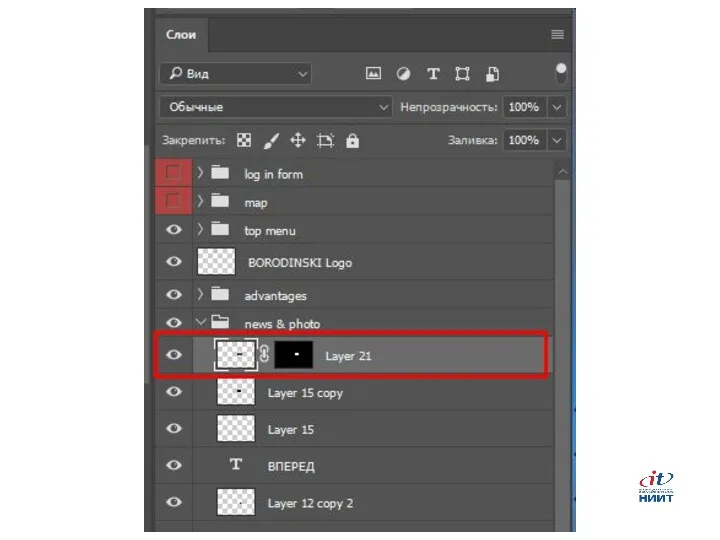
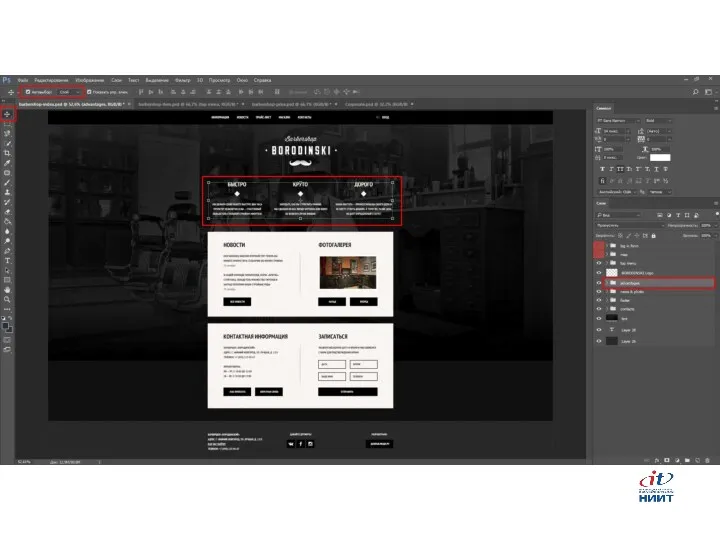
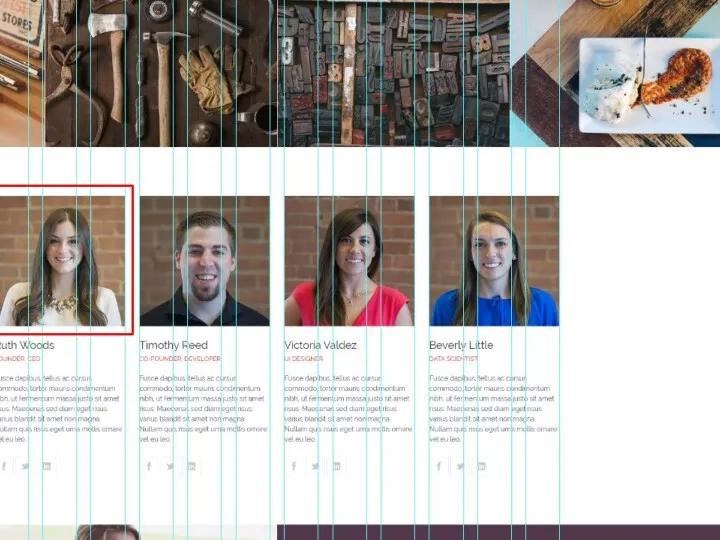
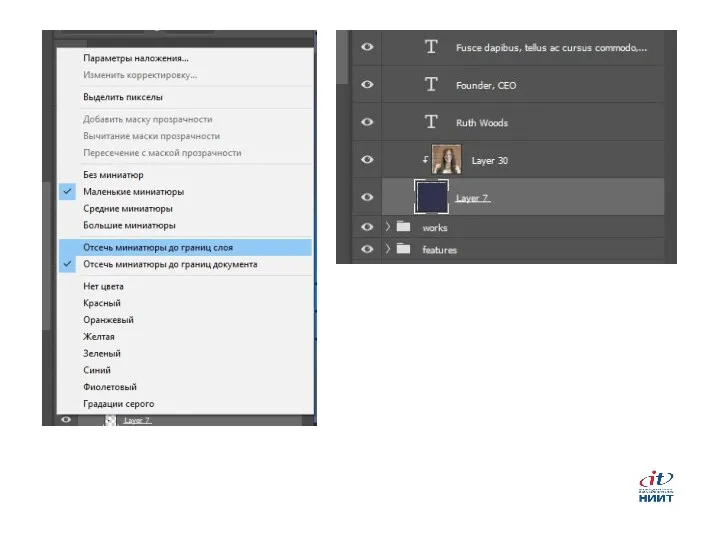
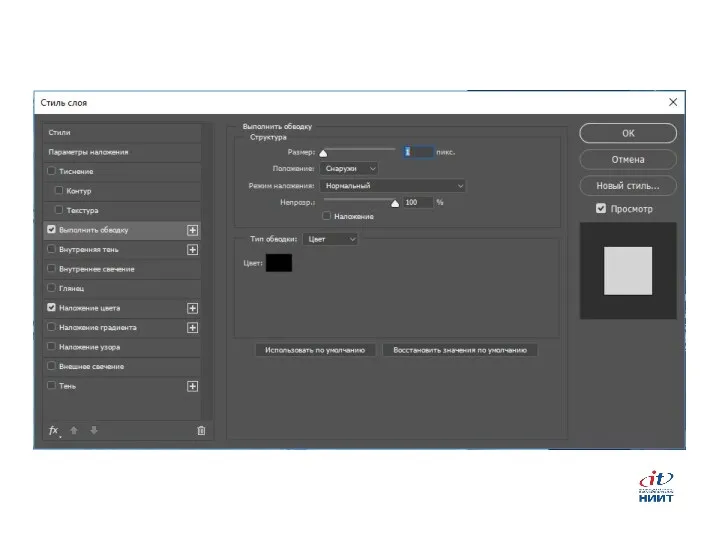
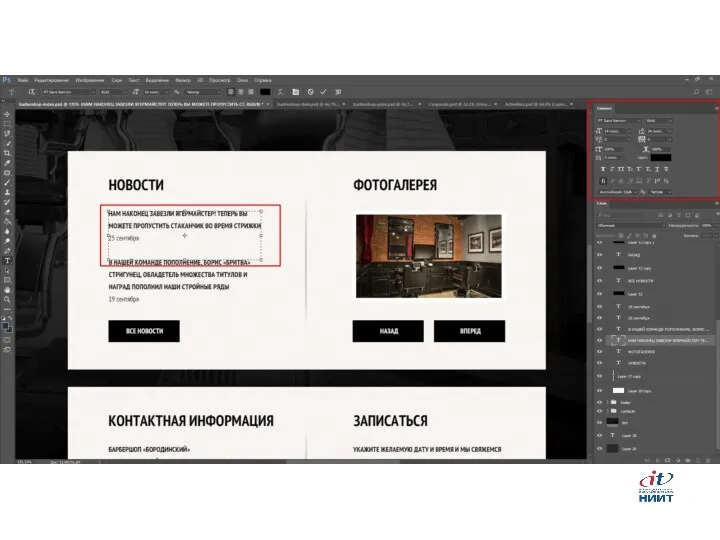
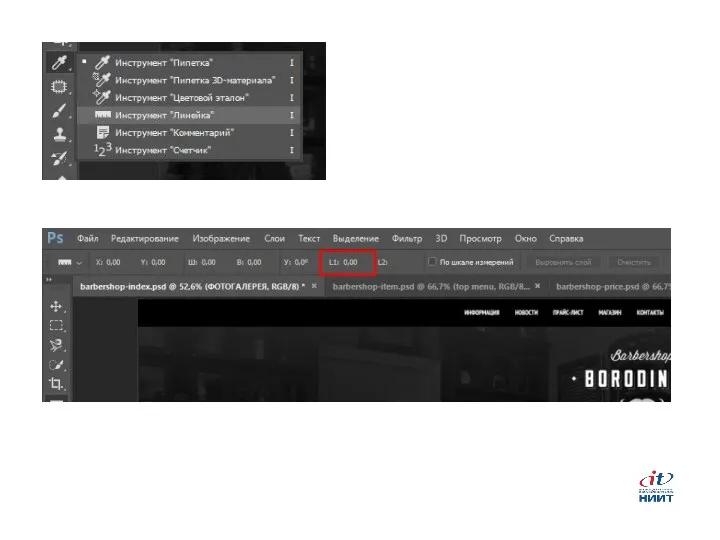
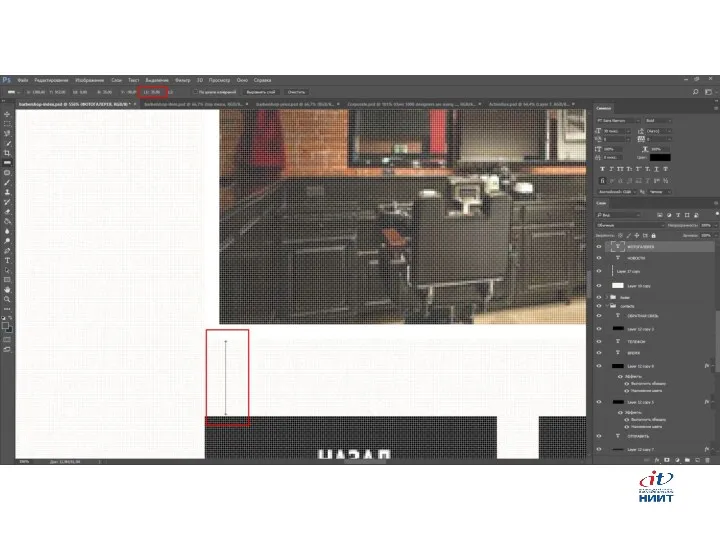
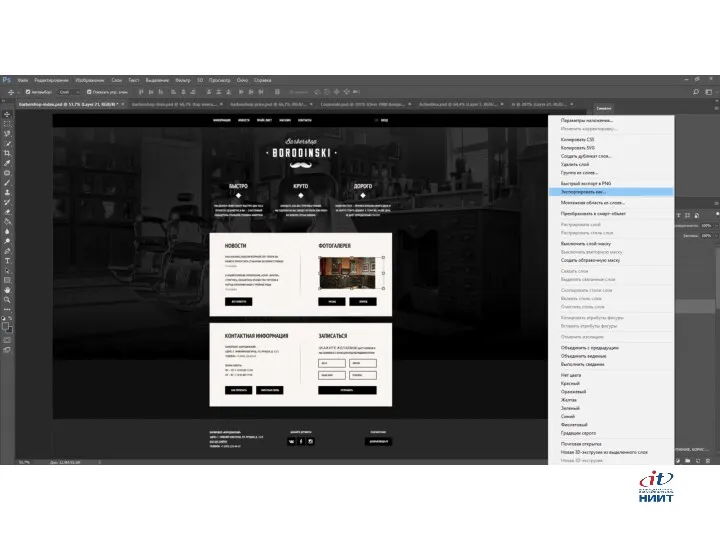
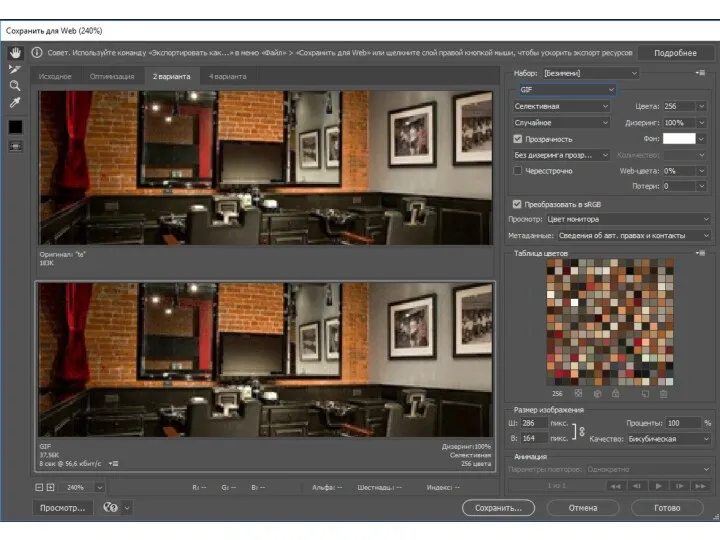
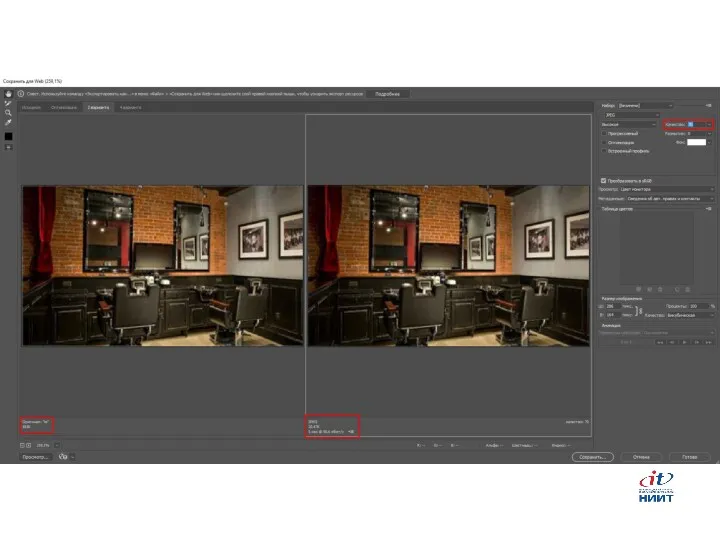
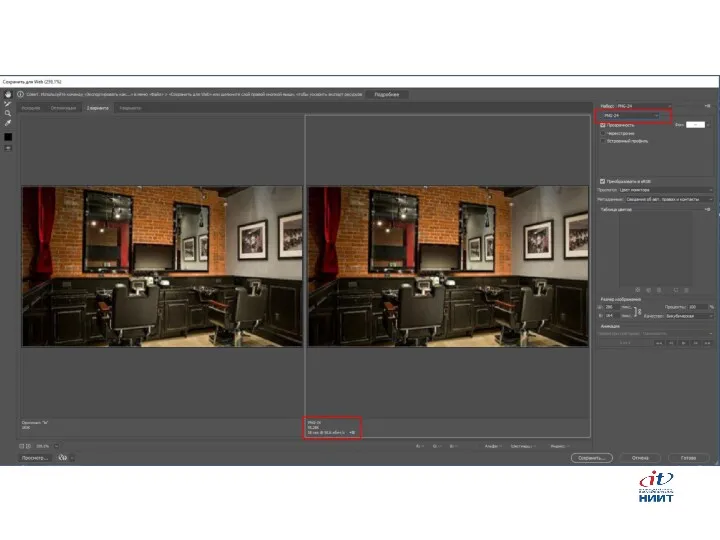
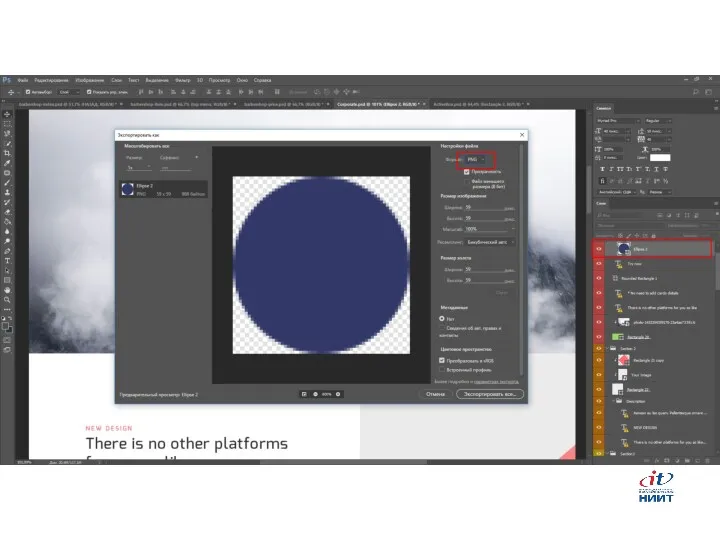
- 27. Подготовка графики
- 67. Скачать презентацию
































































 Принципы комплектования библиотечного фонда
Принципы комплектования библиотечного фонда Системы счисления. Математические основы информатики. Информатика. 8 класс
Системы счисления. Математические основы информатики. Информатика. 8 класс Шифрование информации
Шифрование информации Информационные ресурсы для составления родословной
Информационные ресурсы для составления родословной Інформаційні системи та технології
Інформаційні системи та технології Уязвимости веб-приложений
Уязвимости веб-приложений Задачи на графы
Задачи на графы Табличные модели Баз танных
Табличные модели Баз танных Beta Career
Beta Career Классификация структур данных. (Лекция 8)
Классификация структур данных. (Лекция 8) Синхронизация в OpenMP
Синхронизация в OpenMP Графы. Деревья
Графы. Деревья Решение задач в Excel
Решение задач в Excel Искусственный интеллект. Расширенная искусственным интеллектом репродукция
Искусственный интеллект. Расширенная искусственным интеллектом репродукция Мы этой памяти верны
Мы этой памяти верны Сортировка данных в таблицах
Сортировка данных в таблицах Операционные системы реального времени.Ч1. Лекция 16
Операционные системы реального времени.Ч1. Лекция 16 Алфавитный подход к определению количества информации
Алфавитный подход к определению количества информации Жизненный цикл ПО и его этапы. (Занятие 2)
Жизненный цикл ПО и его этапы. (Занятие 2) Интерфейс пользователя, входной язык системы MathCAD, типы данных, ввод и редактирование данных. (Лекция 13)
Интерфейс пользователя, входной язык системы MathCAD, типы данных, ввод и редактирование данных. (Лекция 13) Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Test approaches, levels, types
Test approaches, levels, types Основные понятия Интернет-систем
Основные понятия Интернет-систем Обеспечение информационной безопасности при работе на персональном компьютере и в вычислительных сетях
Обеспечение информационной безопасности при работе на персональном компьютере и в вычислительных сетях Автоматизированная система Поликлиника
Автоматизированная система Поликлиника Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Моделирование и формализация
Моделирование и формализация Презентация История языков программирования
Презентация История языков программирования