Содержание
- 2. Что такое CSS? // What is CSS? CSS (Cascading Style Sheets) представляют собой простой язык дизайна,
- 3. Синтаксис CSS // CSS Syntax Правило CSS состоит из селектора и блока объявления. // A CSS
- 4. CSS состоит из набора правил, определяющих стиль; каждое правило состоит из трех частей // A CSS
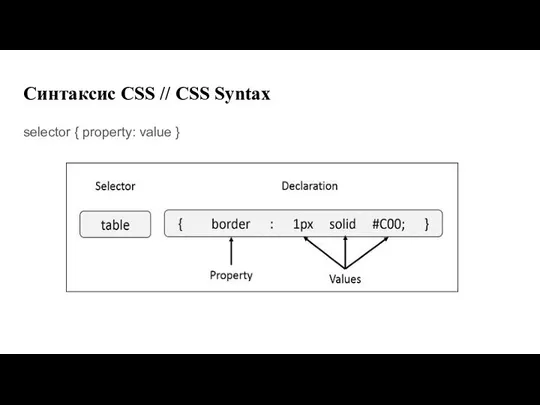
- 5. selector { property: value } Синтаксис CSS // CSS Syntax
- 6. Селекторы // CSS Selectors Селекторы CSS определяют шаблон для выбора элементов, к которым затем применяется набор
- 7. Селектор элементов // Element Selector Селектор элементов выбирает все элементы с указанным именем. // The element
- 8. Селектор id // Id Selector Селектор id использует атрибут id HTML-элемента для выбора определенного элемента. //
- 9. Селектор класса // Class Selector Селектор класса выбирает элементы HTML с определенным атрибутом класса. // The
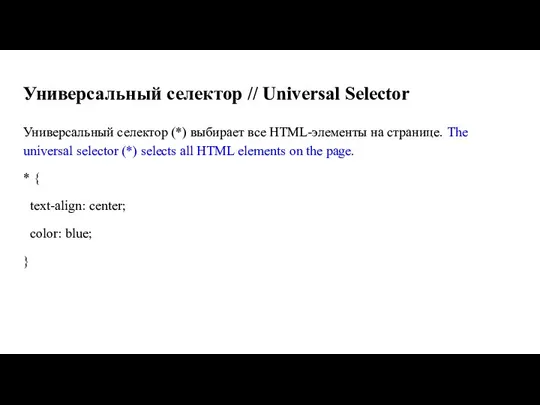
- 10. Универсальный селектор // Universal Selector Универсальный селектор (*) выбирает все HTML-элементы на странице. The universal selector
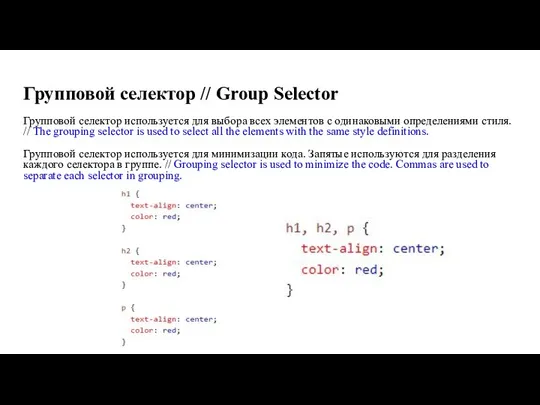
- 11. Групповой селектор // Group Selector Групповой селектор используется для выбора всех элементов с одинаковыми определениями стиля.
- 12. Как добавить CSS // How To Add CSS Существует 3 способа добавления таблицы стилей // There
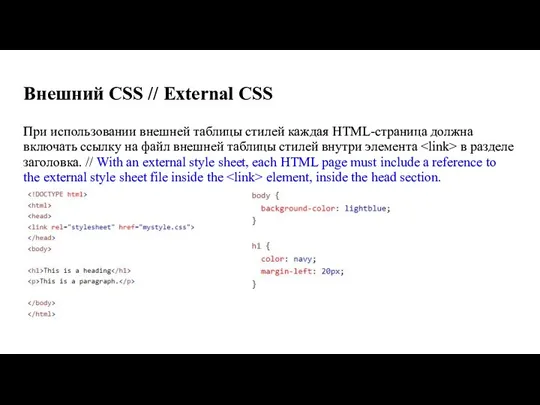
- 13. Внешний CSS // External CSS При использовании внешней таблицы стилей каждая HTML-страница должна включать ссылку на
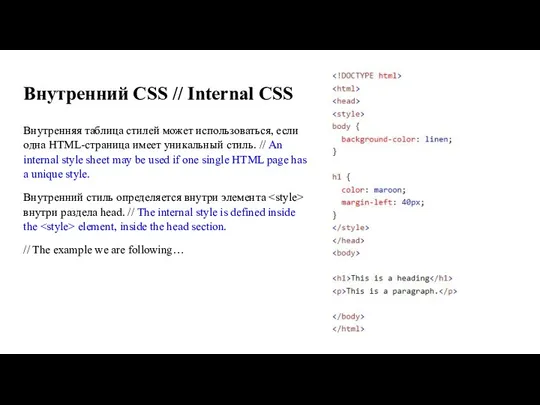
- 14. Внутренний CSS // Internal CSS Внутренняя таблица стилей может использоваться, если одна HTML-страница имеет уникальный стиль.
- 15. Встроенный CSS // Inline CSS Чтобы использовать встроенные стили, необходимо добавить атрибут стиля к соответствующему элементу.
- 16. Комментарии в CSS // CSS Comments Комментарии используются для пояснения кода и могут помочь при редактировании
- 18. Скачать презентацию