Содержание
- 2. HTML basics : Agenda Semantics Main elements and their attributes Div, span Lists Links Images
- 3. Semantic HTML code Not semantic code This is a heading Semantic code: This is a heading
- 4. More reasons to use semantic HTML It can be shorter and so downloads faster. It makes
- 5. Block and Inline Elements
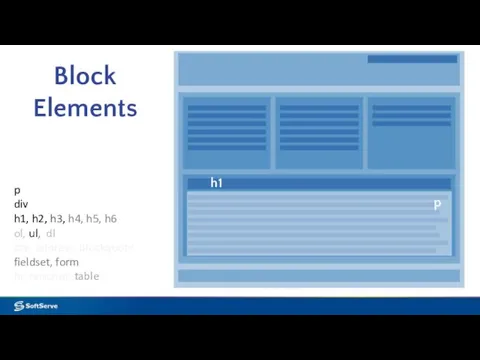
- 6. Block Elements p div h1, h2, h3, h4, h5, h6 ol, ul, dl pre, address, blockquote
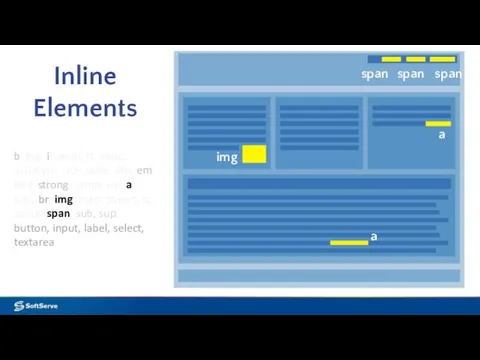
- 7. Inline Elements b, big, i, small, tt, abbr, acronym, cite, code, dfn, em, kbd, strong, samp,
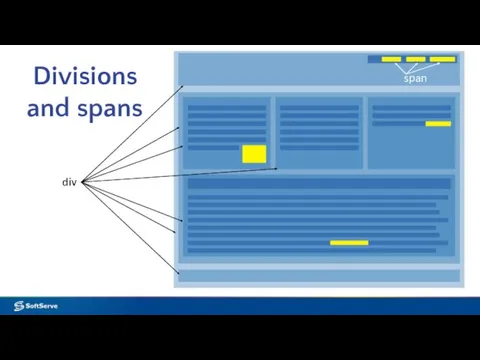
- 8. Divisions and spans
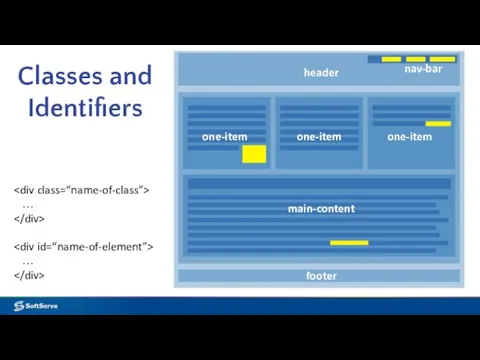
- 9. Classes and Identifiers
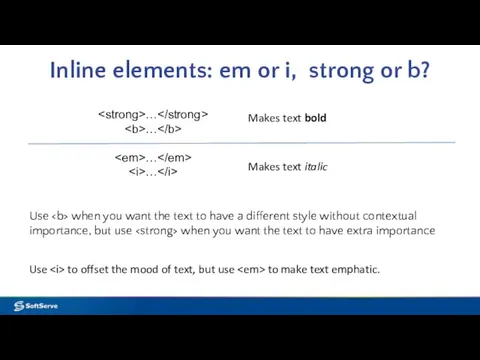
- 10. Inline elements: em or i, strong or b? Use when you want the text to have
- 11. Inline elements: em or i, strong or b? Just bold text using <strong> element Just bold
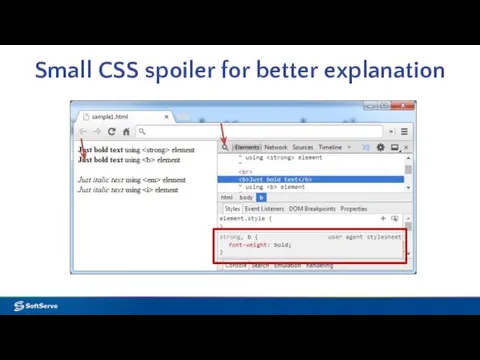
- 12. Small CSS spoiler for better explanation
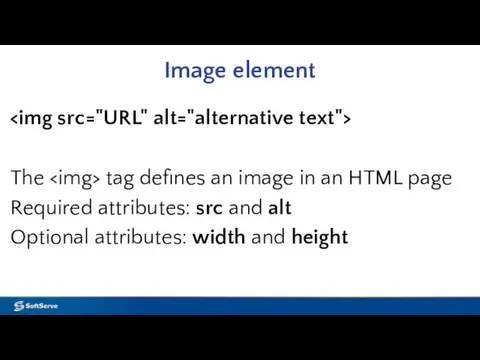
- 13. Image element The tag defines an image in an HTML page Required attributes: src and alt
- 14. Hyperlink element Go to page The tag provides a hyperlink somewhere. Required attribute: href Optional attributes:
- 15. Hyperlink element Go to page
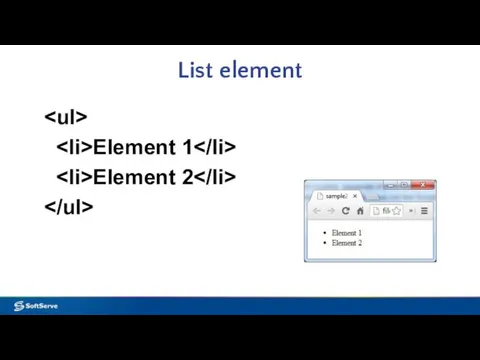
- 16. List element Element 1 Element 2
- 18. Скачать презентацию















 Презентация Компьютер-универсальная машина для работы с информацией, 5 класс Босова Л.Л.
Презентация Компьютер-универсальная машина для работы с информацией, 5 класс Босова Л.Л. Оборудование Ethernet и Fast Ethernet
Оборудование Ethernet и Fast Ethernet Ветвление в Паскале
Ветвление в Паскале Программировние на языке С#. Циклы for и while
Программировние на языке С#. Циклы for и while Ролевая игра
Ролевая игра Создание 3D-панорамы и виртуального тура
Создание 3D-панорамы и виртуального тура Применение информационных технологий в преподавании русского языка и литературы
Применение информационных технологий в преподавании русского языка и литературы Антивирусные программы
Антивирусные программы OptionButton, CheckBox компоненттері
OptionButton, CheckBox компоненттері Dark-Wave
Dark-Wave Pascal ABC
Pascal ABC ГОСТ. Библиографическая запись
ГОСТ. Библиографическая запись Формализация описания поведения объектов сложных систем
Формализация описания поведения объектов сложных систем Третья номинация. Конкурс Интеллектуальная собственность глазами молодежи
Третья номинация. Конкурс Интеллектуальная собственность глазами молодежи Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Сайт интернет-магазина цветов
Сайт интернет-магазина цветов Операторы цыклов WHILE, REPEAT, FOR
Операторы цыклов WHILE, REPEAT, FOR Диалоговые панели
Диалоговые панели Введение в Python. Как используется?
Введение в Python. Как используется? Документ РосБизнесКонсалтинг. Использованы шаблоны MICROSOFT Corp. ©
Документ РосБизнесКонсалтинг. Использованы шаблоны MICROSOFT Corp. © Цвет и цветовые модели в компьютерной графике
Цвет и цветовые модели в компьютерной графике Этапы создания экспертных систем
Этапы создания экспертных систем Windows 10
Windows 10 Образовательные программы и игры для учащихся 5-7 классов
Образовательные программы и игры для учащихся 5-7 классов New technologies in education
New technologies in education Работа с Power Point
Работа с Power Point Вручение отправлений с использованием простой электронной подписи (по смс)
Вручение отправлений с использованием простой электронной подписи (по смс)