Содержание
- 2. Занятие 6. Flow & Typescript Pantone 539 C CMYK (100/79/43/40) RGB (0/47/79) #002F4F 1. Плюсы и
- 3. Плюсы и минусы Плюсы: Удобная отладка(легче отловить и исправить ошибки) Сложнее допустить ошибку Более понятный код
- 4. Flow vs Typescript Typescript имеет компилятор и компилирует .ts файлы в .js, в то время как
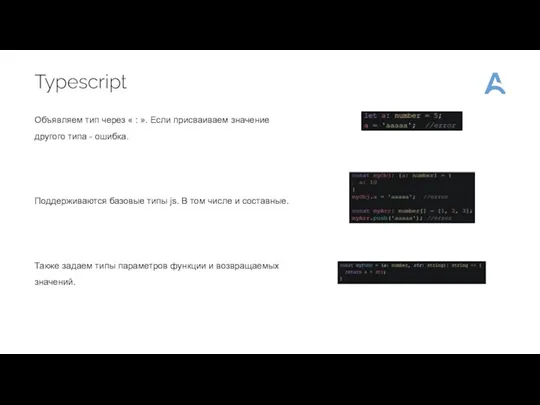
- 5. Typescript Объявляем тип через « : ». Если присваиваем значение другого типа - ошибка. Поддерживаются базовые
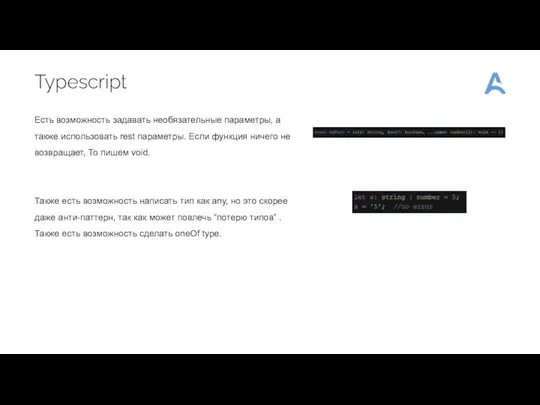
- 6. Typescript Есть возможность задавать необязательные параметры, а также использовать rest параметры. Если функция ничего не возвращает,
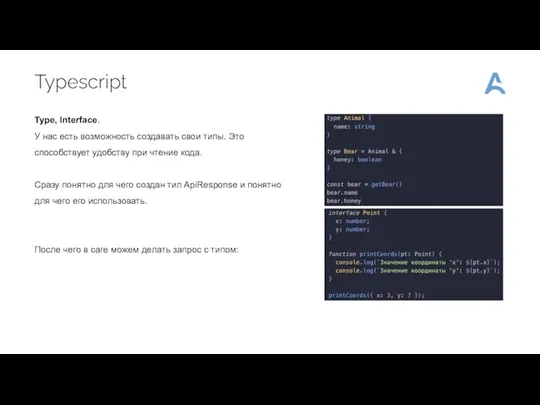
- 7. Typescript Type, Interface. У нас есть возможность создавать свои типы. Это способствует удобству при чтение кода.
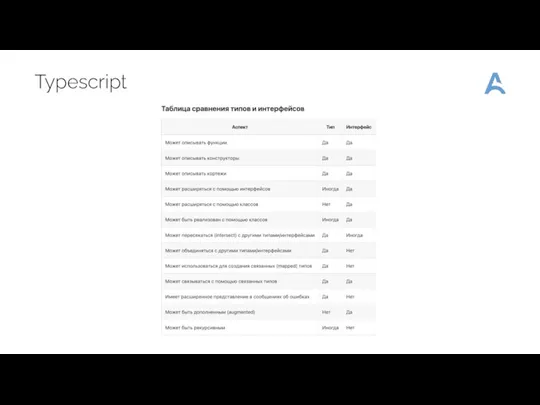
- 8. Typescript
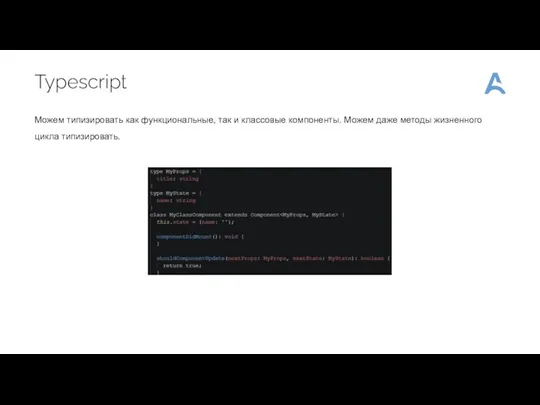
- 9. Typescript Можем типизировать как функциональные, так и классовые компоненты. Можем даже методы жизненного цикла типизировать.
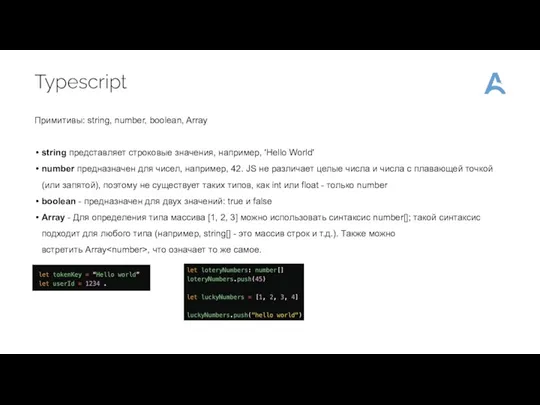
- 10. Typescript Примитивы: string, number, boolean, Array string представляет строковые значения, например, 'Hello World' number предназначен для
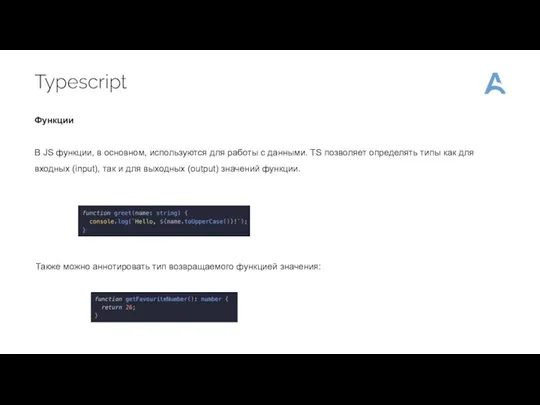
- 11. Typescript Функции В JS функции, в основном, используются для работы с данными. TS позволяет определять типы
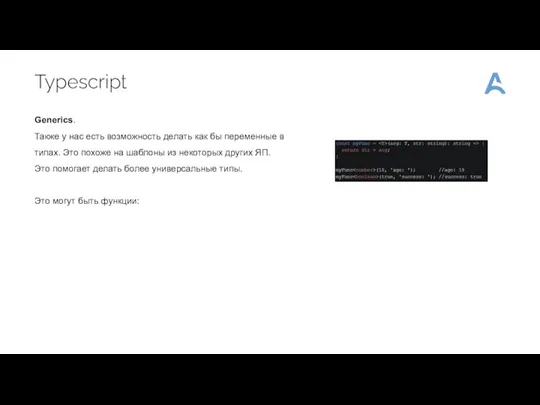
- 12. Typescript Generics. Также у нас есть возможность делать как бы переменные в типах. Это похоже на
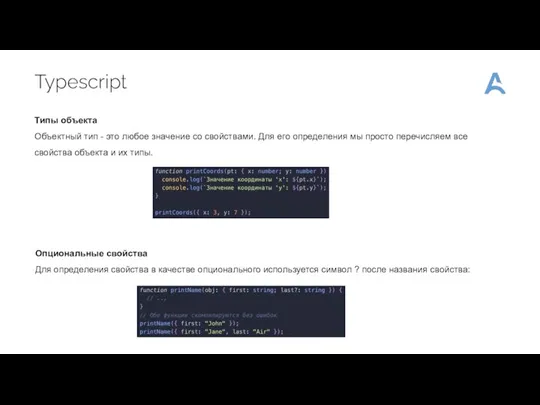
- 13. Typescript Типы объекта Объектный тип - это любое значение со свойствами. Для его определения мы просто
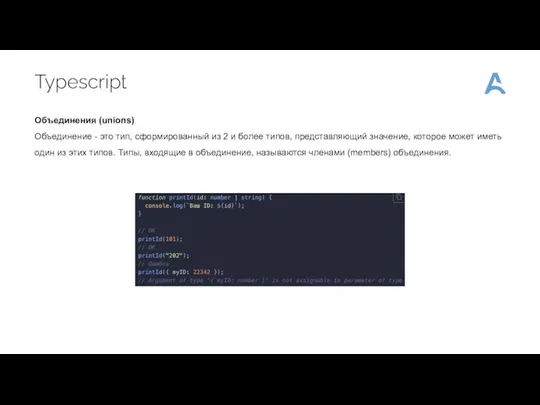
- 14. Typescript Объединения (unions) Объединение - это тип, сформированный из 2 и более типов, представляющий значение, которое
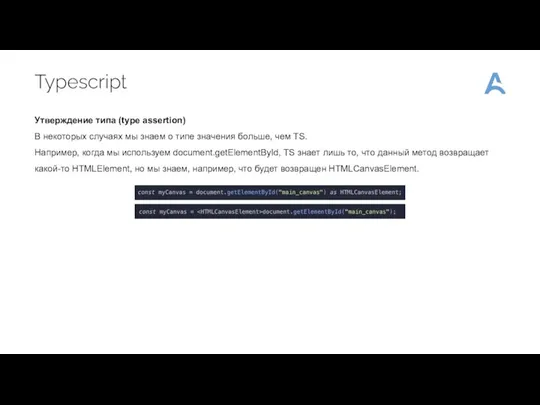
- 15. Typescript Утверждение типа (type assertion) В некоторых случаях мы знаем о типе значения больше, чем TS.
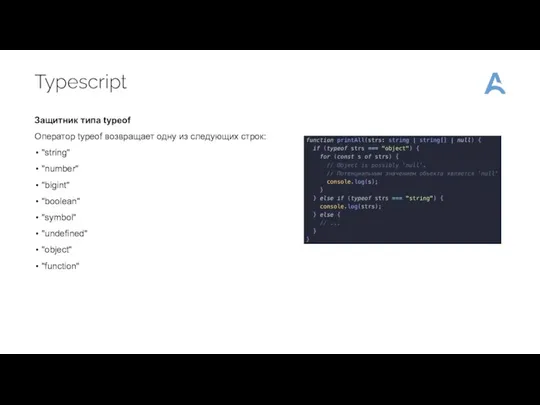
- 16. Typescript Защитник типа typeof Оператор typeof возвращает одну из следующих строк: "string" "number" "bigint" "boolean" "symbol"
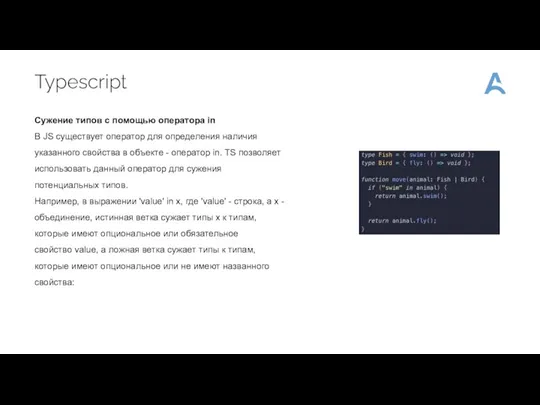
- 17. Typescript Сужение типов с помощью оператора in В JS существует оператор для определения наличия указанного свойства
- 19. Скачать презентацию
















 Конструируемые типы данных. Массивы
Конструируемые типы данных. Массивы Циклы разработки Web-приложений. Лекция №1
Циклы разработки Web-приложений. Лекция №1 Оператор цикла While. Урок 2. 6 класс
Оператор цикла While. Урок 2. 6 класс Накопители на жёстких магнитных дисках. Лекция 4.2
Накопители на жёстких магнитных дисках. Лекция 4.2 Аппаратное и программное обеспечение сети
Аппаратное и программное обеспечение сети Безопасность в сети интернет
Безопасность в сети интернет Путешествие по клавиатуре. Урок-игра
Путешествие по клавиатуре. Урок-игра Программное обеспечение (ПО)
Программное обеспечение (ПО) Кодирование информации. Кодирование и декодирование
Кодирование информации. Кодирование и декодирование Полиграфическая верстка
Полиграфическая верстка Возможности интерактивности в создании современных аудиовизуальных программ
Возможности интерактивности в создании современных аудиовизуальных программ Основы библиографических знаний
Основы библиографических знаний Интерактивная доска
Интерактивная доска 7. Java databases and JDBC 2. JDBC Database Access JDBC
7. Java databases and JDBC 2. JDBC Database Access JDBC Интерфейс и примитивы
Интерфейс и примитивы Введение в web- дизайн
Введение в web- дизайн Компьютерные игры в жанре Стратегия
Компьютерные игры в жанре Стратегия Добро пожаловать в мотивационую программу территориальных управляющих
Добро пожаловать в мотивационую программу территориальных управляющих Обзор C++
Обзор C++ Интернет вещей
Интернет вещей Медійні лайфхаки
Медійні лайфхаки Презентация Условный оператор по программированию.
Презентация Условный оператор по программированию. Электронная коммерция в интернете
Электронная коммерция в интернете Основы С#. Платформа Microsoft.NET. Основные понятия. Пространство имен. (Лекция 1)
Основы С#. Платформа Microsoft.NET. Основные понятия. Пространство имен. (Лекция 1) Программирование как этап решения задач на компьютере. Начала программирования
Программирование как этап решения задач на компьютере. Начала программирования Базовый ввод и вывод в Java. Операции языка Java. Операторы управления Java. Массивы в Java
Базовый ввод и вывод в Java. Операции языка Java. Операторы управления Java. Массивы в Java Трансформация смыслов
Трансформация смыслов Mirror Maze. Игра про нахождение выхода из лабиринта
Mirror Maze. Игра про нахождение выхода из лабиринта