Содержание
- 2. What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like
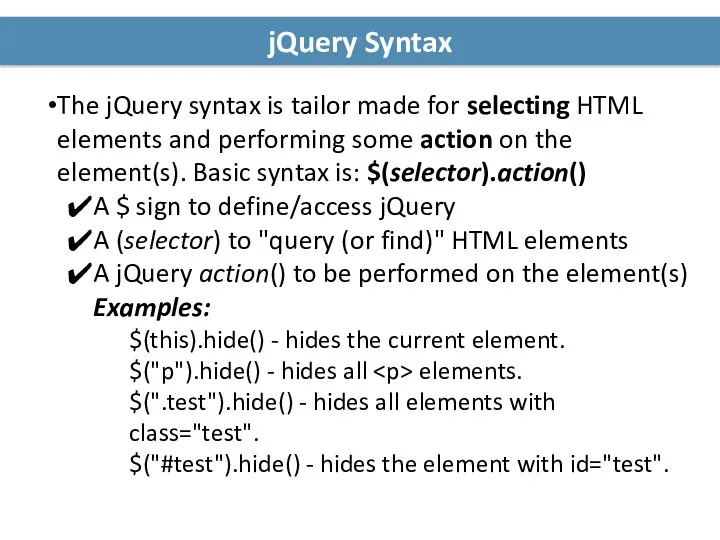
- 3. jQuery Syntax The jQuery syntax is tailor made for selecting HTML elements and performing some action
- 4. jQuery Selectors jQuery selectors allow you to select and manipulate HTML element(s). jQuery selectors are used
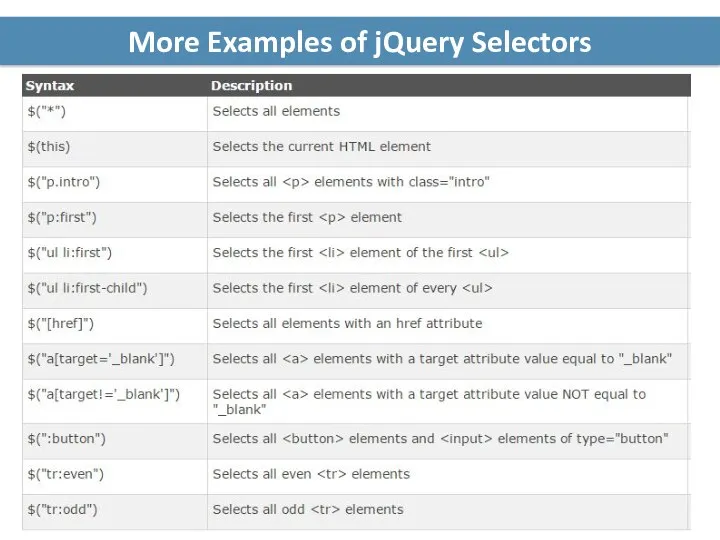
- 5. More Examples of jQuery Selectors
- 6. jQuery Event Methods What are Events? All the different visitor's actions that a web page can
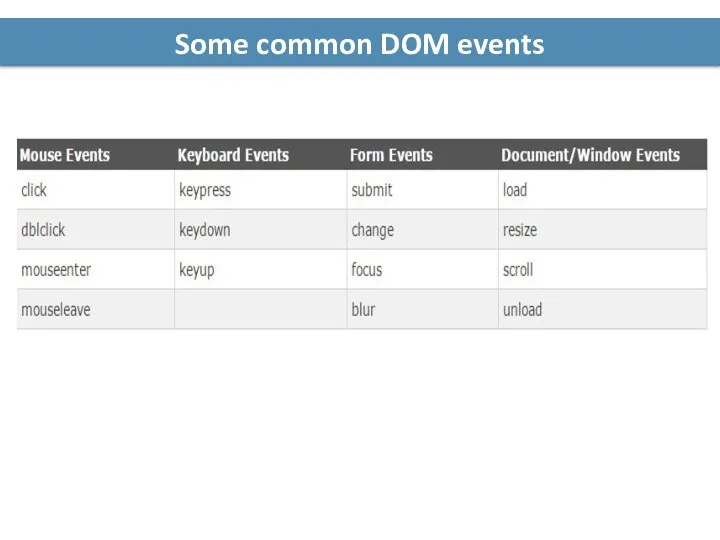
- 7. Some common DOM events
- 8. Commonly Used jQuery Event Methods click() The click() method attaches an event handler function to an
- 9. Commonly Used jQuery Event Methods(continue..) mouseenter() The mouseenter() method attaches an event handler function to an
- 10. Commonly Used jQuery Event Methods(continue..) mousedown() The mousedown() method attaches an event handler function to an
- 11. Commonly Used jQuery Event Methods(continue..) hover() The hover() method takes two functions and is a combination
- 12. jQuery Effects jQuery hide() and show() The optional speed parameter specifies the speed of the hiding/showing,
- 13. jQuery Effects (continue) jQuery Fading Methods With jQuery you can fade an element in and out
- 14. jQuery Effects (continue) jQuery Animations - The animate() Method The jQuery animate() method is used to
- 15. jQuery Callback Functions JavaScript statements are executed line by line. However, with effects, the next line
- 16. jQuery - Get Content and Attributes Get Content - text(), html(), and val() Three simple, but
- 17. jQuery - Set Content and Attributes Set Content - text(), html(), and val() We will use
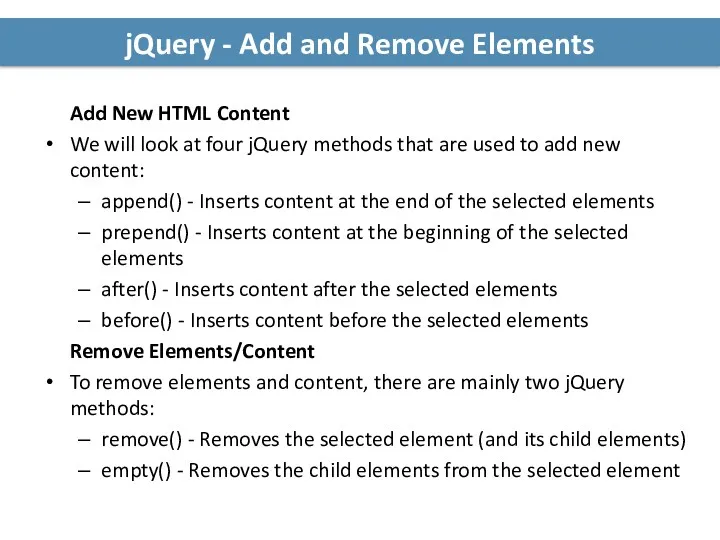
- 18. jQuery - Add and Remove Elements Add New HTML Content We will look at four jQuery
- 20. Скачать презентацию

















 Виды изображений. Растровая и векторная графика
Виды изображений. Растровая и векторная графика Логическое программирование
Логическое программирование Совершенствование работы станции технического обслуживания автомобилей путем создания клиентской базы данных
Совершенствование работы станции технического обслуживания автомобилей путем создания клиентской базы данных Персональный компьютер как система. Урок 6
Персональный компьютер как система. Урок 6 Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм Кодирование графической информации
Кодирование графической информации Основы программирования: ТЕМА 02. СТРУКТУРА ПРОГРАММЫ В ПАСКАЛЕ. ВВОД И ВЫВОД ДАННЫХ.
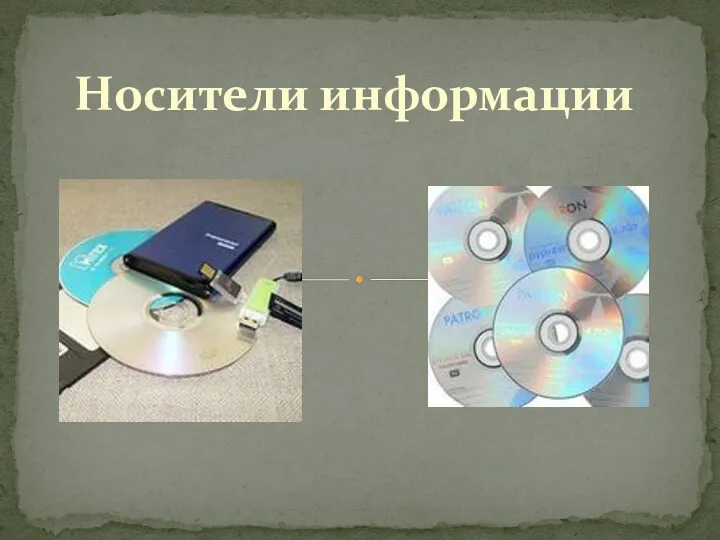
Основы программирования: ТЕМА 02. СТРУКТУРА ПРОГРАММЫ В ПАСКАЛЕ. ВВОД И ВЫВОД ДАННЫХ. Носители информации
Носители информации Интернет-банк РК Бизнес Онлайн. Для корпоративных клиентов
Интернет-банк РК Бизнес Онлайн. Для корпоративных клиентов Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Формат графического файла
Формат графического файла JavaScript: функциялар
JavaScript: функциялар SOLID Principles Every Developer Should Know
SOLID Principles Every Developer Should Know Урок по информатике в 9 классе на тему Мир электронной почты, телеконференция.
Урок по информатике в 9 классе на тему Мир электронной почты, телеконференция. Бази даних. Система управління базами даних Microsoft Access
Бази даних. Система управління базами даних Microsoft Access Библиотека в соцсети - практические рекомендации
Библиотека в соцсети - практические рекомендации Careers in the Digital Age. Chapter 1
Careers in the Digital Age. Chapter 1 Влияние компьютера на здоровье школьников
Влияние компьютера на здоровье школьников Своя игра. Информатика
Своя игра. Информатика Логические элементы ПК. Построение функциональных схем
Логические элементы ПК. Построение функциональных схем Файловые архивы
Файловые архивы Обработка текстовой информации
Обработка текстовой информации Программное обеспечение
Программное обеспечение Отношения между классами. Клиенты и наследники
Отношения между классами. Клиенты и наследники Кодирование информации
Кодирование информации Программное обеспечение. Что такое программное обеспечение?
Программное обеспечение. Что такое программное обеспечение? Лекція 3. Тема: Робота з формулами та функціями в табличному процесорі MS Excel
Лекція 3. Тема: Робота з формулами та функціями в табличному процесорі MS Excel Основи мови HTML
Основи мови HTML