Содержание
- 2. ? Основи веб-дизайну Вперед>> 12:36 Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тегу
- 3. Вперед >> 12:36 Основи мови HTML За допомогою автоматизованих засобів, які надають у розпорядження користувача служби
- 4. Вперед >> 12:36 Базові конструкції мови HTML Основною перевагою та особливістю веб-сторінок є те, що інформація,
- 5. Вперед >> 12:36 Поняття тегу Коди мови HTML, за допомогою яких розмічають вихідний текст називають тегами.
- 6. Вперед >> 12:36 Поняття тегу Зазвичай тег впливає на певний фрагмент документа, наприклад на абзац. У
- 7. Вперед >> 12:36 Поняття тегу Відкривальні теги можуть містити атрибути, які впливають на ефект, створюваний тегом.
- 8. Вперед >> 12:36 Поняття тегу Для того щоб через деякий час ви або інша людина, яка
- 9. Вперед >> 12:36 Структура HTML-документа HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний
- 10. Вперед >> 12:36 Документ HTML має структуру: Заголовок документа Текст, що відображається на екрані ? Основи
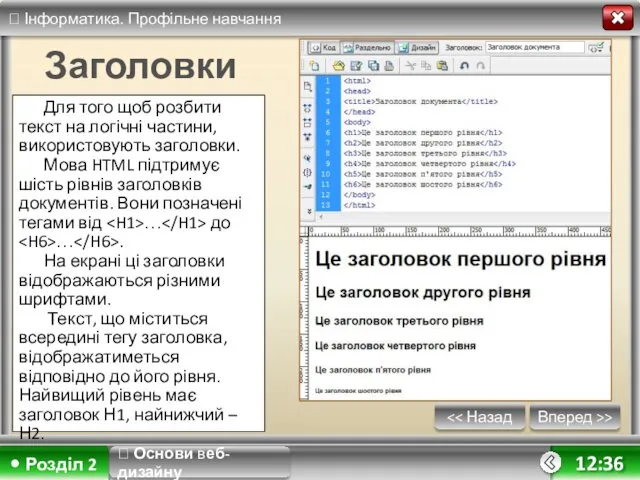
- 11. Вперед >> 12:36 Заголовки Для того щоб розбити текст на логічні частини, використовують заголовки. Мова HTML
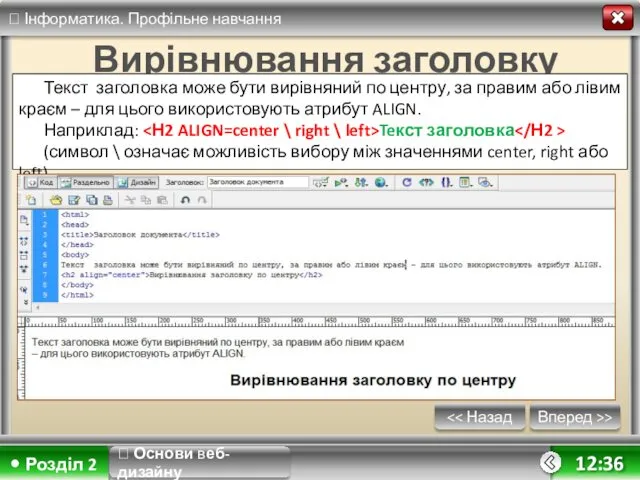
- 12. Вперед >> 12:36 Вирівнювання заголовку Текст заголовка може бути вирівняний по центру, за правим або лівим
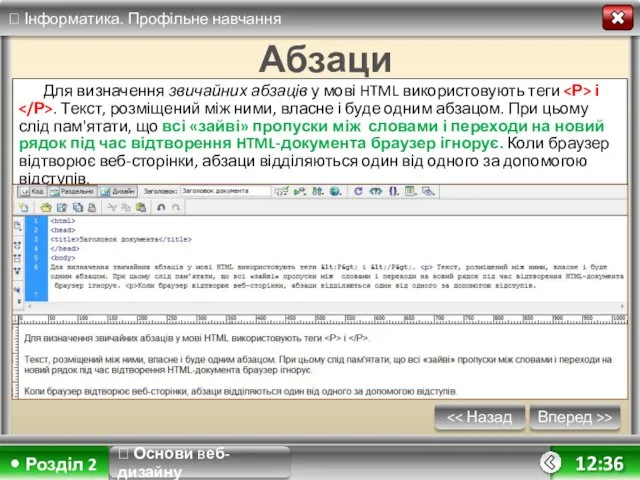
- 13. Вперед >> 12:36 Абзаци Для визначення звичайних абзаців у мові HTML використовують теги і . Текст,
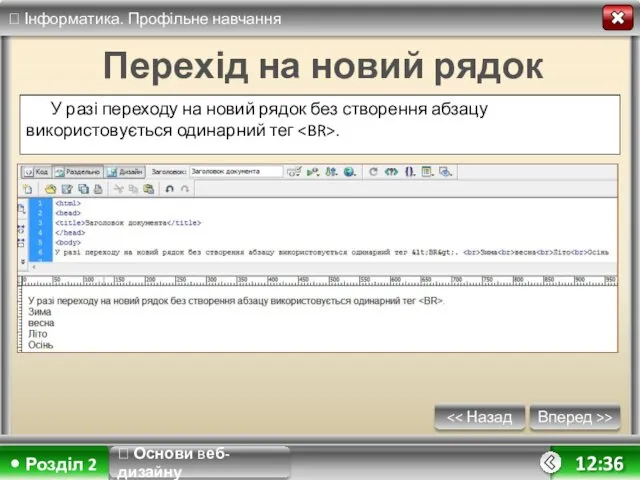
- 14. Вперед >> 12:36 Перехід на новий рядок У разі переходу на новий рядок без створення абзацу
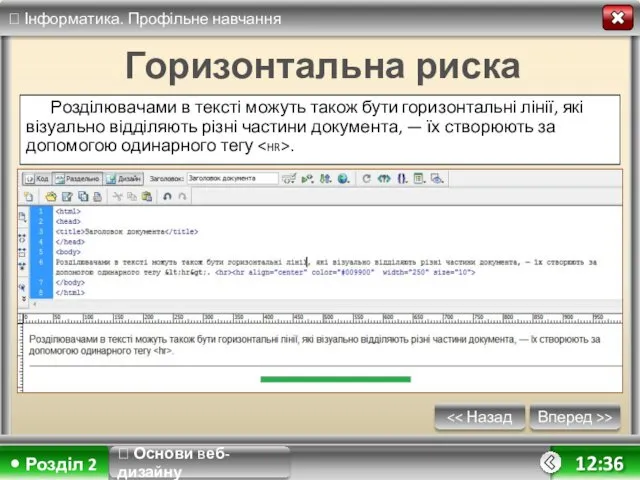
- 15. Вперед >> 12:36 Горизонтальна риска Розділювачами в тексті можуть також бути горизонтальні лінії, які візуально відділяють
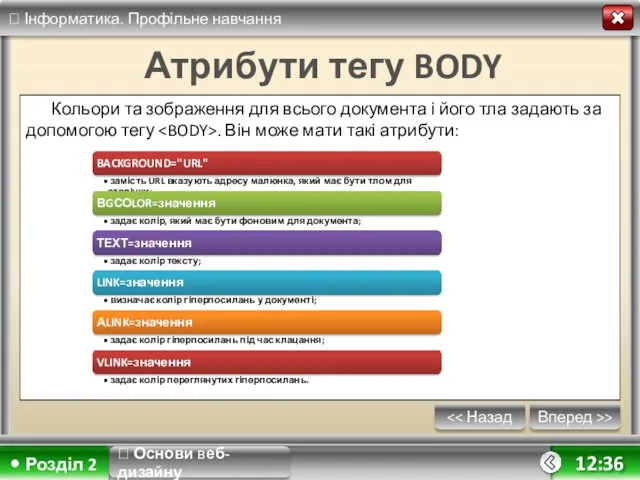
- 16. Вперед >> 12:36 Атрибути тегу BODY Кольори та зображення для всього документа і його тла задають
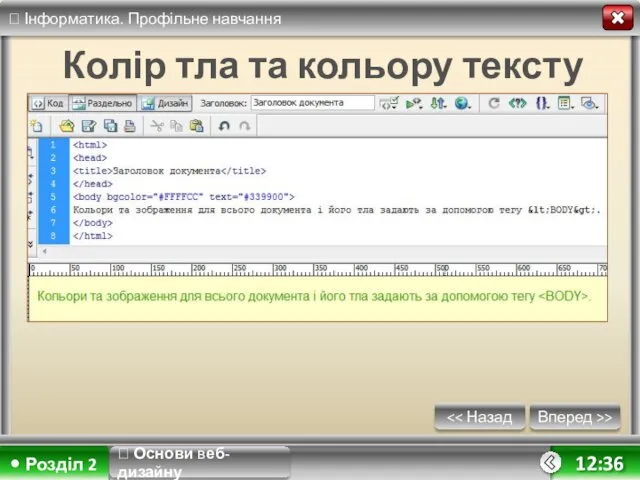
- 17. Вперед >> 12:36 Колір тла та кольору тексту ? Основи веб-дизайну
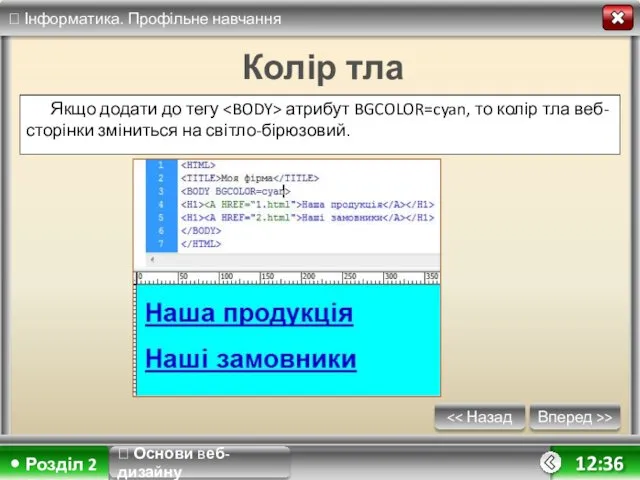
- 18. Вперед >> 12:36 Колір тла Якщо додати до тегу атрибут BGCOLOR=cyan, то колір тла веб-сторінки зміниться
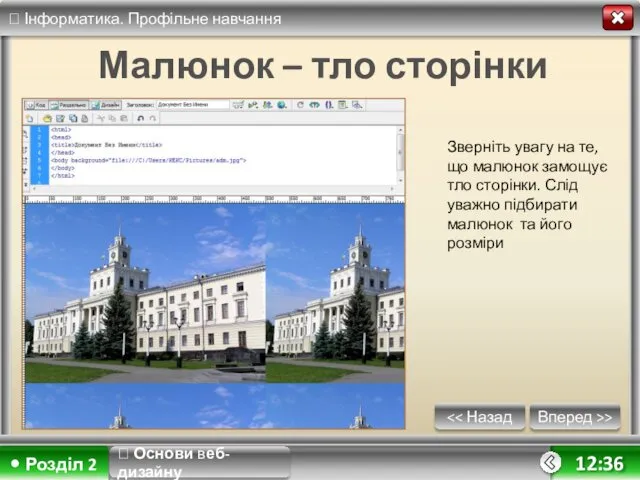
- 19. Вперед >> 12:36 Малюнок – тло сторінки ? Основи веб-дизайну Зверніть увагу на те, що малюнок
- 20. Вперед >> 12:36 Особливості виведення тексту браузером Браузер перетворює текст HTML-документа під час його виведення на
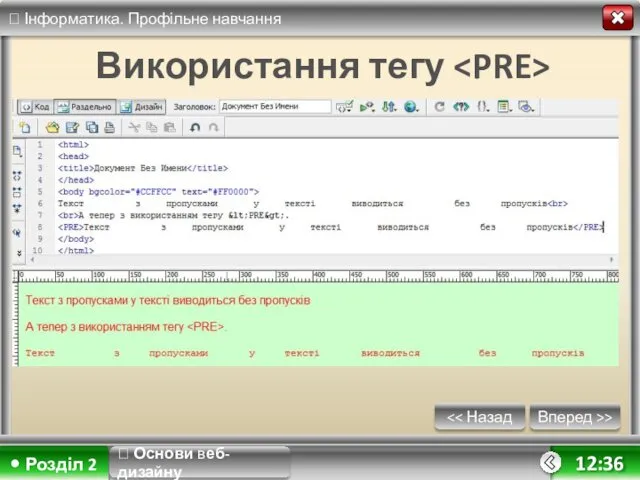
- 21. Вперед >> 12:36 Використання тегу ? Основи веб-дизайну
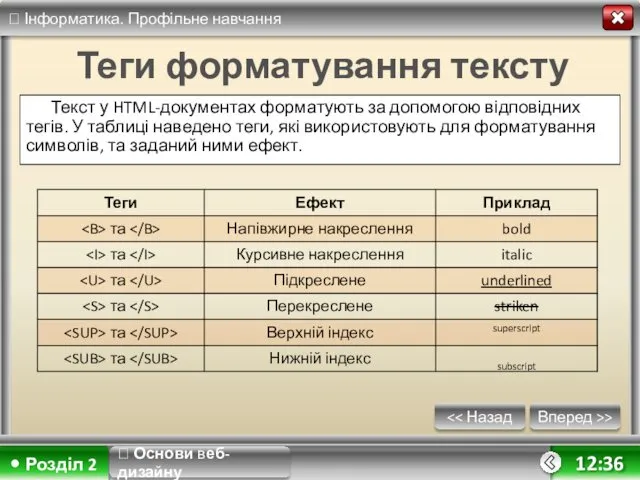
- 22. Вперед >> 12:36 Теги форматування тексту Текст у HTML-документах форматують за допомогою відповідних тегів. У таблиці
- 23. Вперед >> 12:36 Задання параметрів шрифту Можна визначати різні параметри шрифту. Зокрема, за допомогою тегу задають
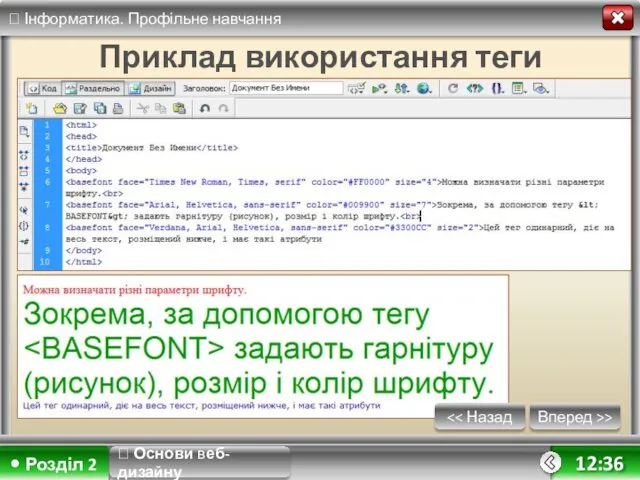
- 24. Вперед >> 12:36 Приклад використання теги ? Основи веб-дизайну
- 25. Вперед >> 12:36 До уваги! Якщо зазначеної гарнітури на комп'ютері користувача немає, то текст буде оформлено
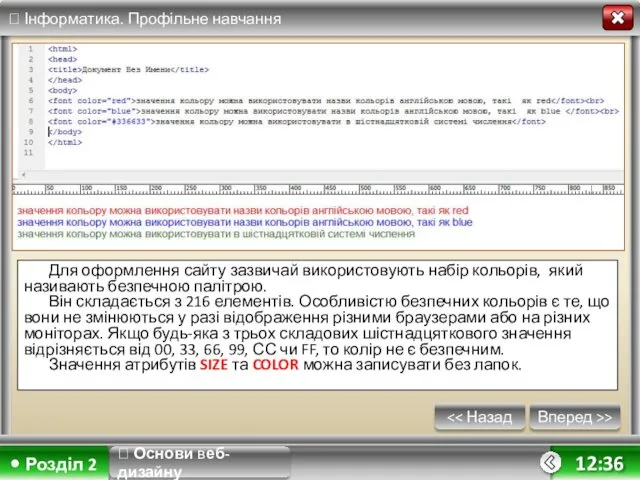
- 26. Вперед >> 12:36 ? Основи веб-дизайну Для оформлення сайту зазвичай використовують набір кольорів, який називають безпечною
- 27. Вперед >> 12:36 Теги форматування тексту Гарнітуру, розмір та колір шрифту для фрагмента тексту задають за
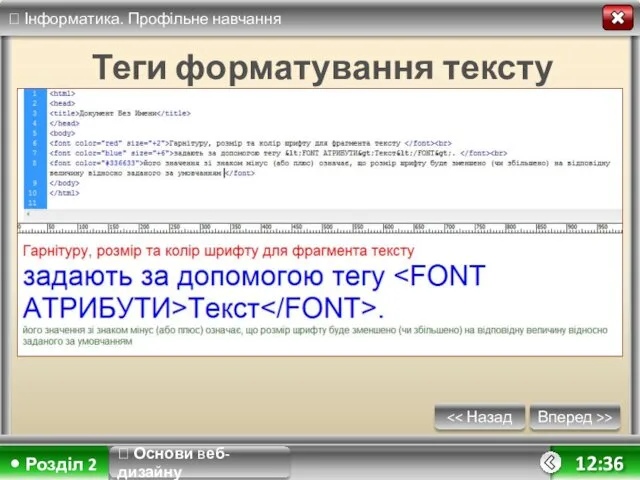
- 28. Вперед >> 12:36 Теги форматування тексту ? Основи веб-дизайну
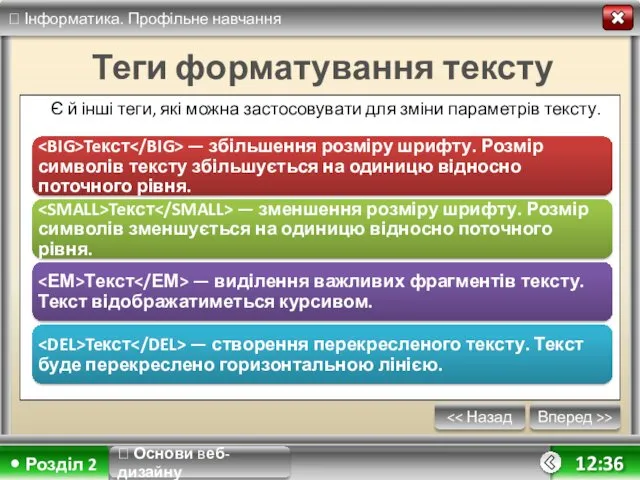
- 29. Вперед >> 12:36 Теги форматування тексту Є й інші теги, які можна застосовувати для зміни параметрів
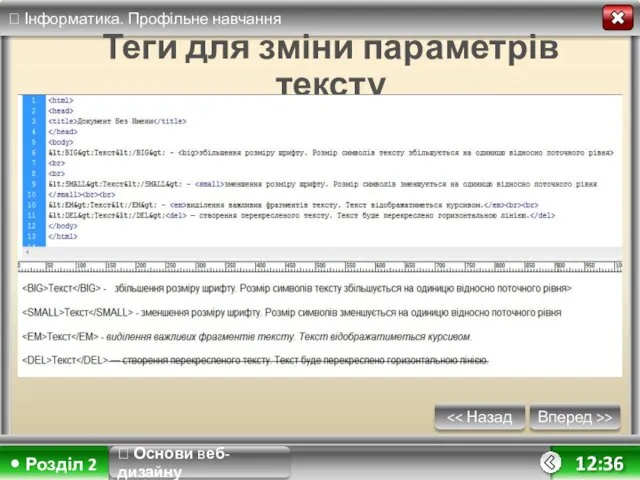
- 30. Вперед >> 12:36 ? Основи веб-дизайну Теги для зміни параметрів тексту
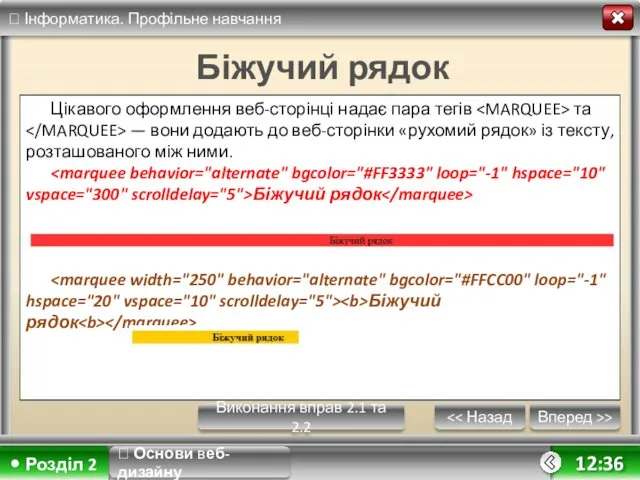
- 31. Вперед >> 12:36 Біжучий рядок Цікавого оформлення веб-сторінці надає пара тегів та — вони додають до
- 32. Вперед >> 12:36 Текстові гіперпосилання Гіперпосилання — це вказівка для браузера, до якого об'єкта у межах
- 33. Вперед >> 12:36 Текстові гіперпосилання Для створення гіперпосилання необхідно використовувати теги та , визначивши для тегу
- 34. Вперед >> 12:36 Текстові гіперпосилання Гіперпосилання може вказувати на певне місце всередині сторінки, якщо туди попередньо
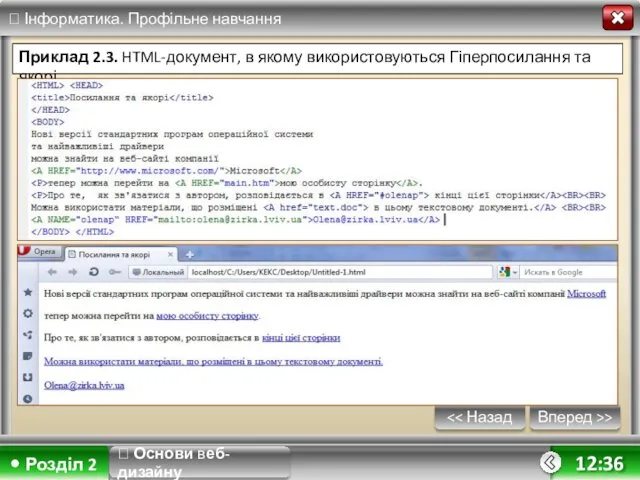
- 35. Вперед >> 12:36 Приклад 2.3. HTML-документ, в якому використовуються Гіперпосилання та якорі ? Основи веб-дизайну
- 36. Вперед >> 12:36 Зверніть увагу! У цьому прикладі слово «Microsoft» міститься у тегу зовнішнього гіперпосилання, а
- 37. Вперед >> 12:36 Зверніть увагу! Після клацання гіперпосилання мою особисту сторінку відкриється веб-сторінка, записана у файлі
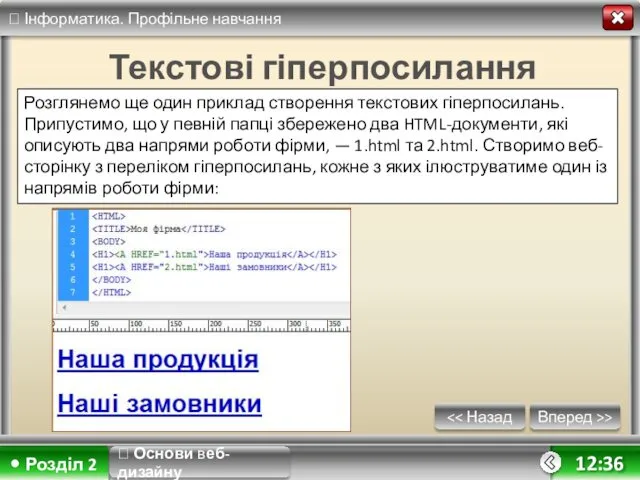
- 38. Вперед >> 12:36 Текстові гіперпосилання Розглянемо ще один приклад створення текстових гіперпосилань. Припустимо, що у певній
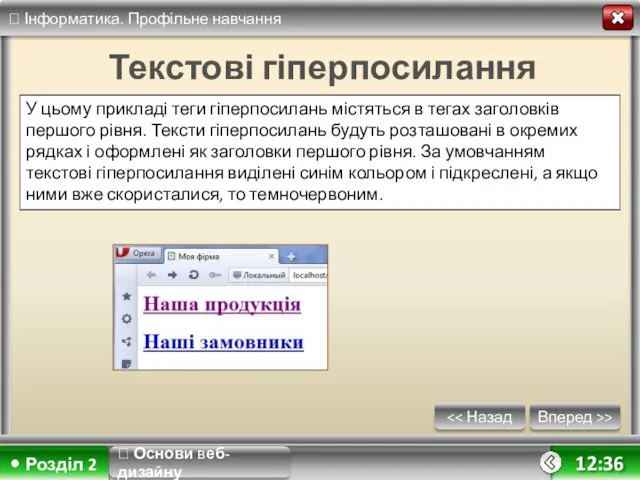
- 39. Вперед >> 12:36 Текстові гіперпосилання У цьому прикладі теги гіперпосилань містяться в тегах заголовків першого рівня.
- 41. Скачать презентацию





































 Стандарты, методологии разработки ПО, описания БП используемые в работе
Стандарты, методологии разработки ПО, описания БП используемые в работе Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
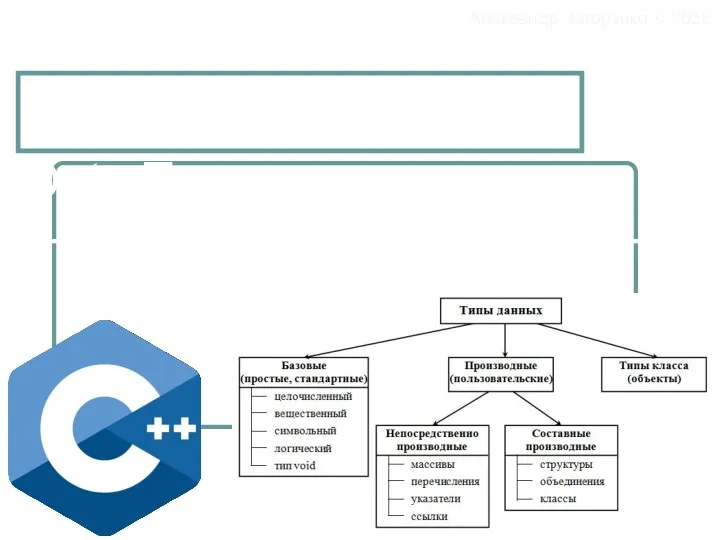
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Data types, язык С++
Data types, язык С++ Портфолио моих достижений
Портфолио моих достижений Основы алгоритмизации
Основы алгоритмизации Алгоритм и его свойства
Алгоритм и его свойства Разработка Web-технологий в сопровождении НОЦ
Разработка Web-технологий в сопровождении НОЦ Безопасное использование сети интернет
Безопасное использование сети интернет Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов Воронка продаж со 100% гарантией
Воронка продаж со 100% гарантией Интерфейс программы подготовки презентаций
Интерфейс программы подготовки презентаций Windows phone. История. Версии ОС. Характеристики. Разработка. Итоги. Используемые ресурсы
Windows phone. История. Версии ОС. Характеристики. Разработка. Итоги. Используемые ресурсы Информационно-справочная документация и её оформление
Информационно-справочная документация и её оформление Поисковое продвижение (SEO)
Поисковое продвижение (SEO) Марк ЦукербергГений или злодей?
Марк ЦукербергГений или злодей? Жұмыста мультисервистік желілердің құрылымы
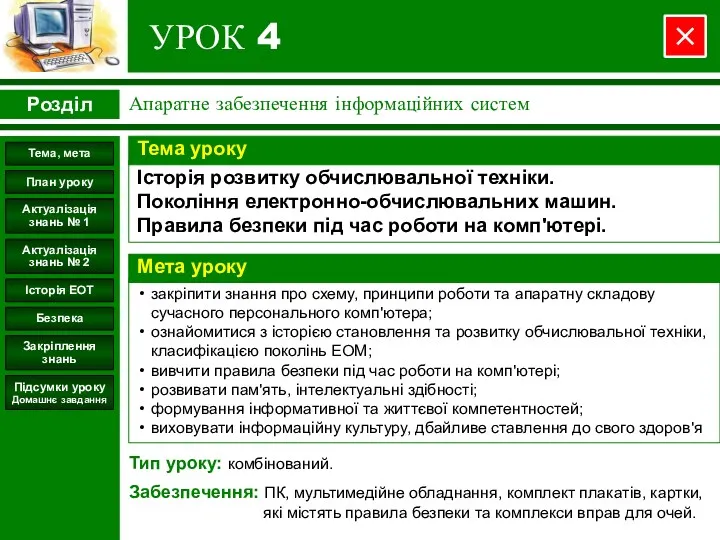
Жұмыста мультисервистік желілердің құрылымы Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4)
Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4) Применение нечеткой логики в ИСУ
Применение нечеткой логики в ИСУ Проектирование физического и канального уровней локальной вычислительной сети предприятия по проектированию и разработке ПО
Проектирование физического и канального уровней локальной вычислительной сети предприятия по проектированию и разработке ПО Парная регрессия и корреляция. Использование ППП MS Ехсеl в построении парной линейной регрессии
Парная регрессия и корреляция. Использование ППП MS Ехсеl в построении парной линейной регрессии 1С:Предприятие 8. Управление сервисным центром
1С:Предприятие 8. Управление сервисным центром Звіт з лабораторних робіт
Звіт з лабораторних робіт Использование Web 2.0 в образовании
Использование Web 2.0 в образовании тест по теме Всемирная паутина
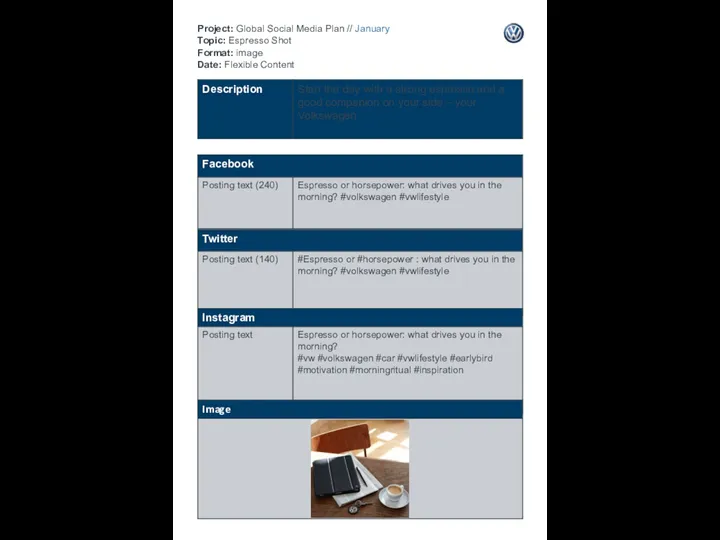
тест по теме Всемирная паутина Global Social Media Plan
Global Social Media Plan Кодовые таблицы
Кодовые таблицы История развития ЭВМ
История развития ЭВМ Теги и их роль в структуре веб-страницы
Теги и их роль в структуре веб-страницы