Introduction to multimedia. Fields in the multimedia domain. Market applications and educational tools. Lecture 1 презентация
Содержание
- 2. A.Wieczorkowska /77 Laboratory classes 14 topics, grades for each topic Last week: reserve Only 3 absences/failing
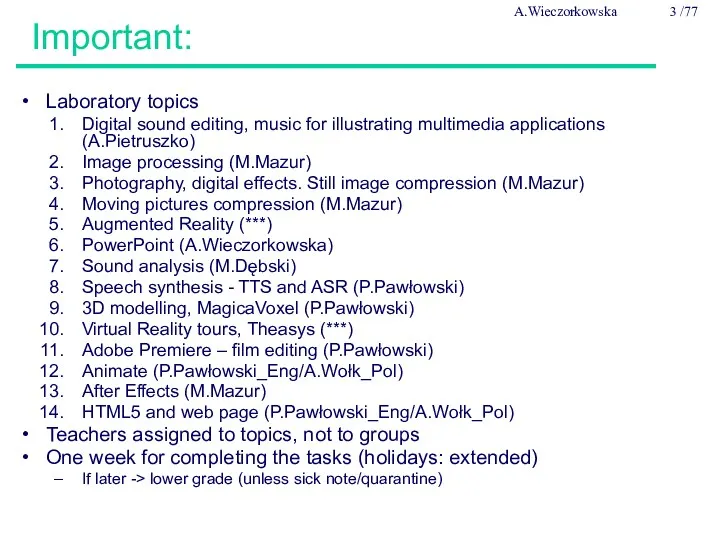
- 3. Laboratory topics Digital sound editing, music for illustrating multimedia applications (A.Pietruszko) Image processing (M.Mazur) Photography, digital
- 4. If test failed: final grade 3, unless attendance and activity of students at lectures is good,
- 5. Last week A.Wieczorkowska /77 21-23 June 2023
- 6. Introduction Elements of multimedia Compression Applications References Outline A.Wieczorkowska /77
- 7. Introduction Multimedia Combines many types of media It is interactive, involving the user in selection and
- 8. Multimedia systems Interdisciplinary aspects of multimedia Telecommunications, electronics, hardware/software Quality of service - quality-controllable services Scaling
- 9. Multimedia systems Multimedia operating systems Memory management, device management Scheduling; resource requirements negotiations Hierarchical scheduling; real-time
- 10. Multimedia systems Media servers – multimedia file servers Storage: disks; disk controllers (e.g. RAID – Redundant
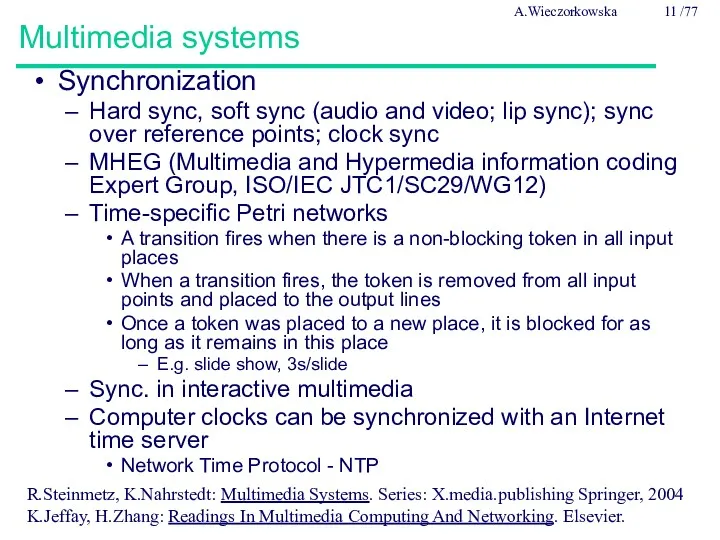
- 11. Multimedia systems Synchronization Hard sync, soft sync (audio and video; lip sync); sync over reference points;
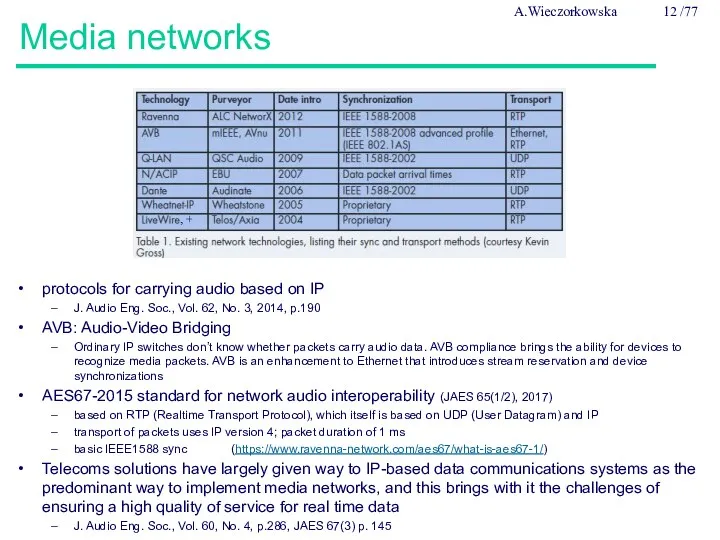
- 12. Media networks protocols for carrying audio based on IP J. Audio Eng. Soc., Vol. 62, No.
- 13. Data embedding and watermarking Watermarking: information hiding Transparent data: embedding, watermarking for audio, image, video Embed
- 14. Elements of multimedia text, graphics (including 3D graphics), animation, video, sound, Internet, hypertext, hotspots, interaction with
- 15. Text: cognition and brain Aoccdrnig to a rscheearch at Cmabrigde Uinervtisy, it deosn't mttaer in waht
- 16. Graphics Raster graphics, vector graphics Image information coding Compression Properties of our sight are used in
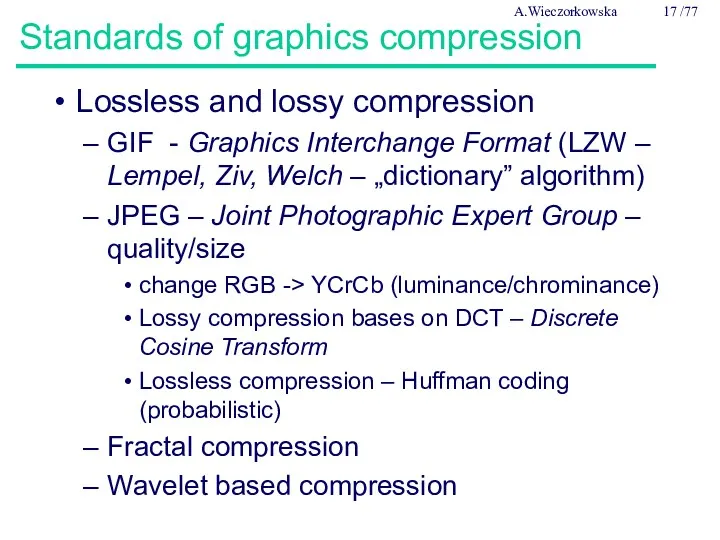
- 17. Standards of graphics compression Lossless and lossy compression GIF - Graphics Interchange Format (LZW – Lempel,
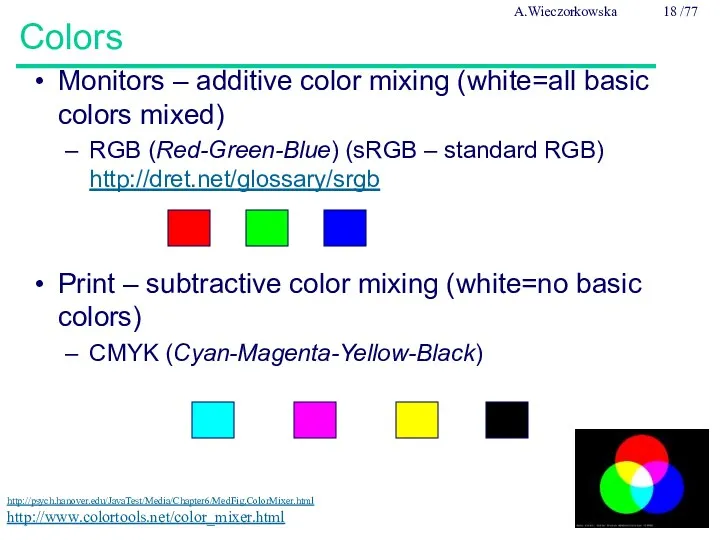
- 18. Colors Monitors – additive color mixing (white=all basic colors mixed) RGB (Red-Green-Blue) (sRGB – standard RGB)
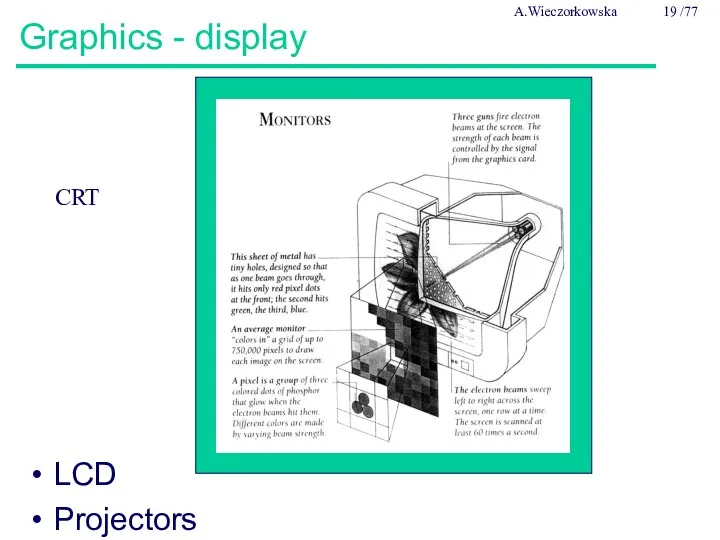
- 19. Graphics - display LCD Projectors CRT A.Wieczorkowska /77
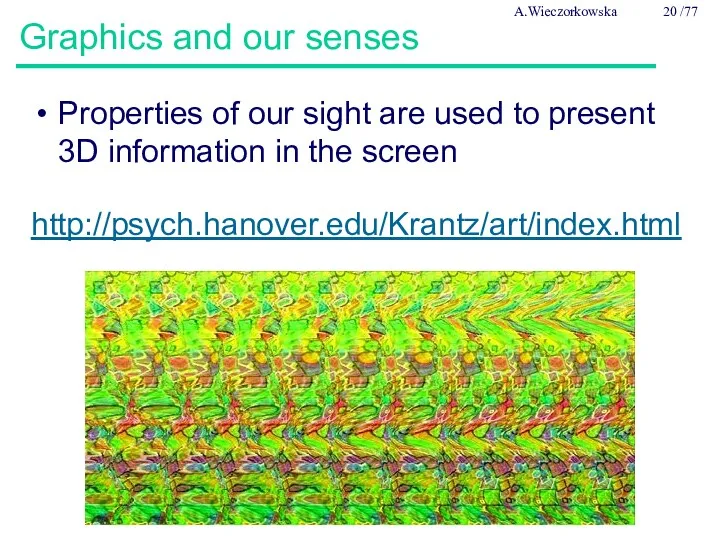
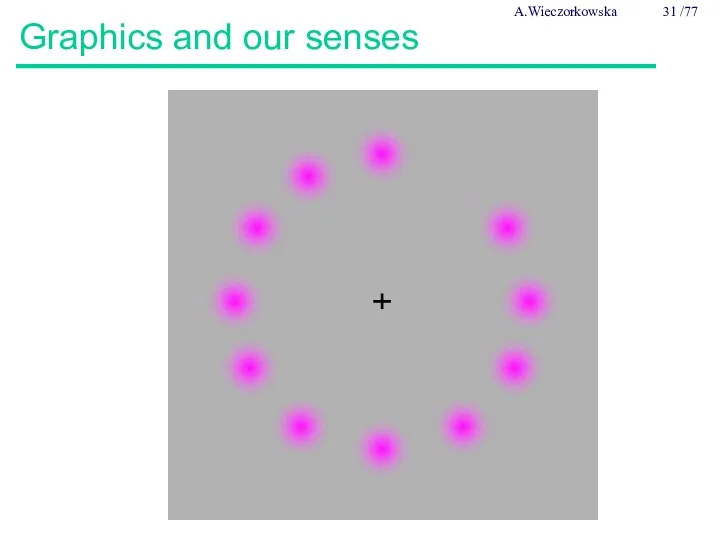
- 20. Graphics and our senses Properties of our sight are used to present 3D information in the
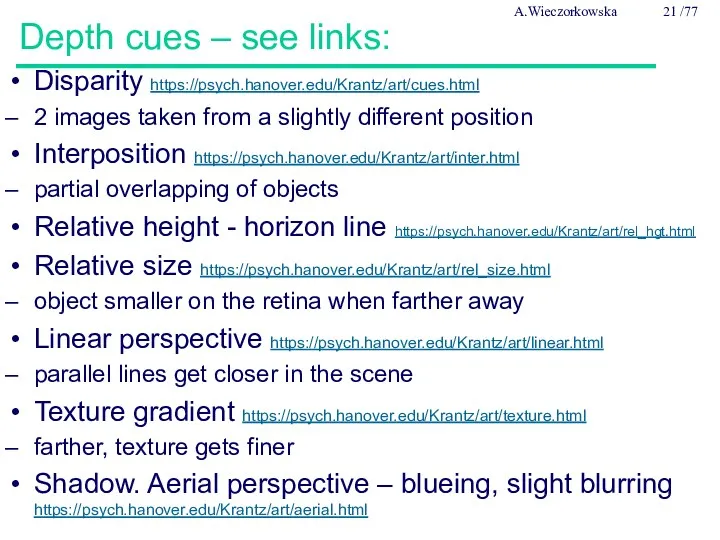
- 21. Depth cues – see links: Disparity https://psych.hanover.edu/Krantz/art/cues.html 2 images taken from a slightly different position Interposition
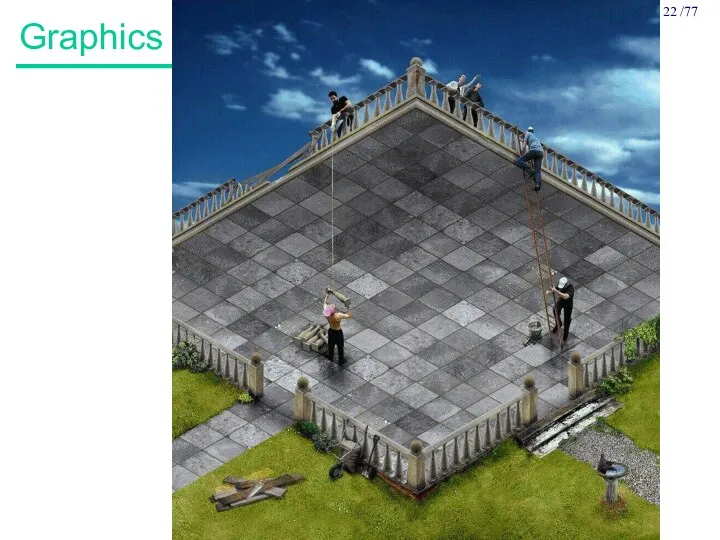
- 22. A.Wieczorkowska /77 Graphics and our senses
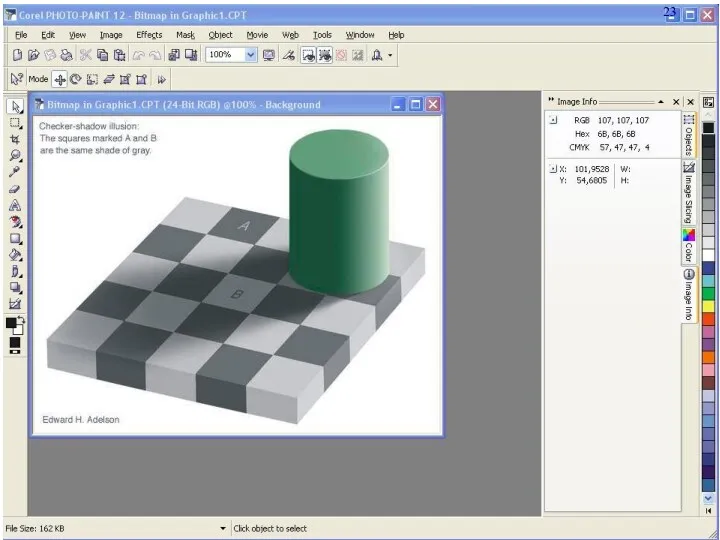
- 23. Graphics and our senses A.Wieczorkowska /77
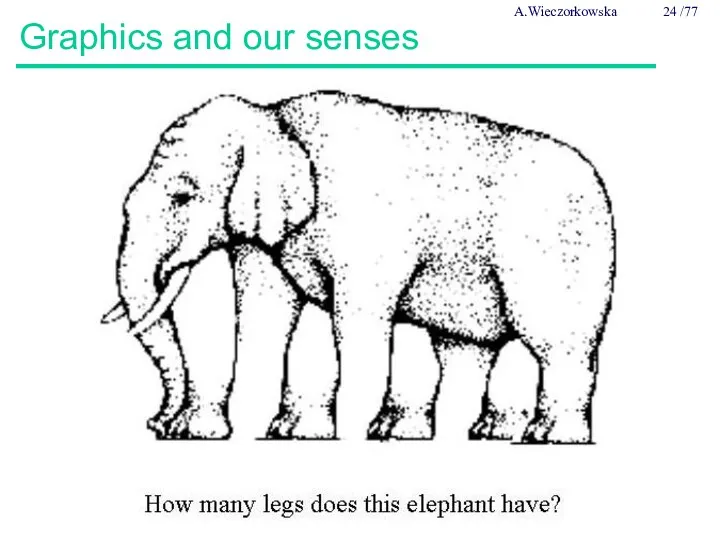
- 24. Graphics and our senses A.Wieczorkowska /77
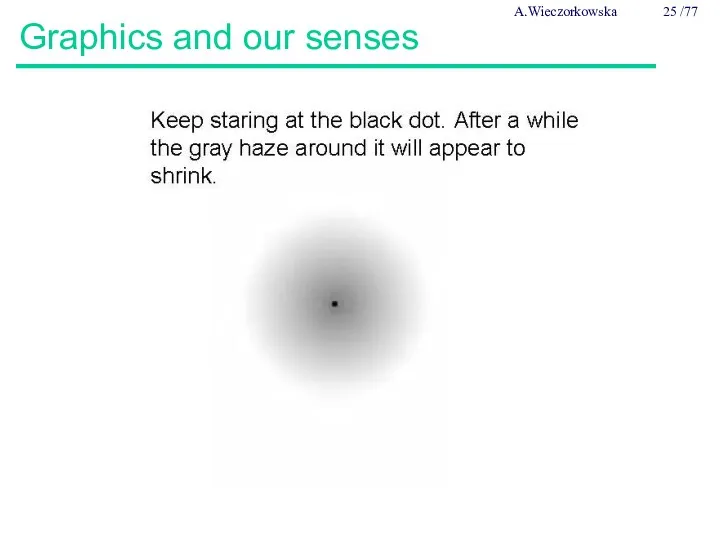
- 25. Graphics and our senses A.Wieczorkowska /77
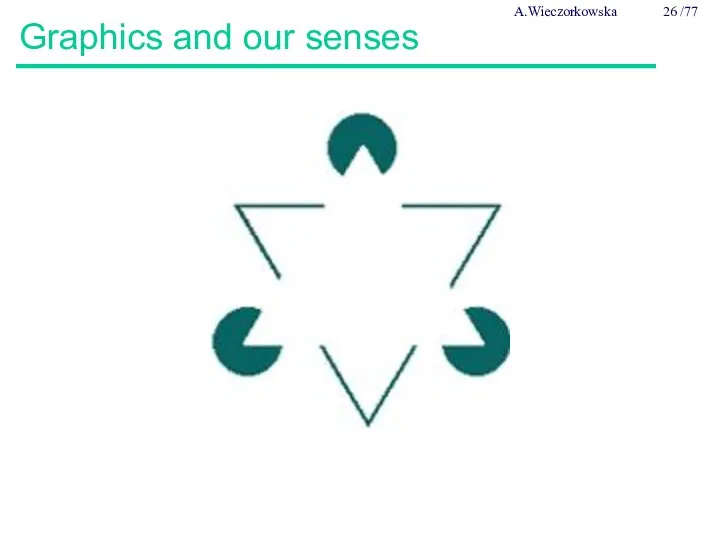
- 26. Graphics and our senses A.Wieczorkowska /77
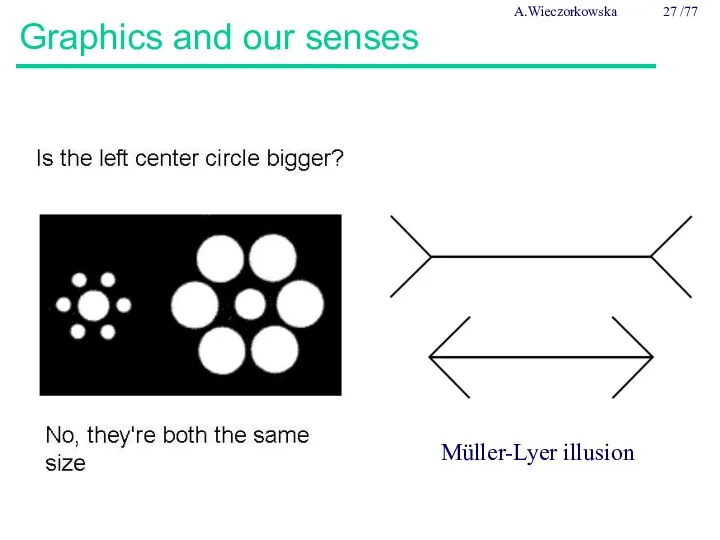
- 27. Graphics and our senses A.Wieczorkowska /77 Müller-Lyer illusion
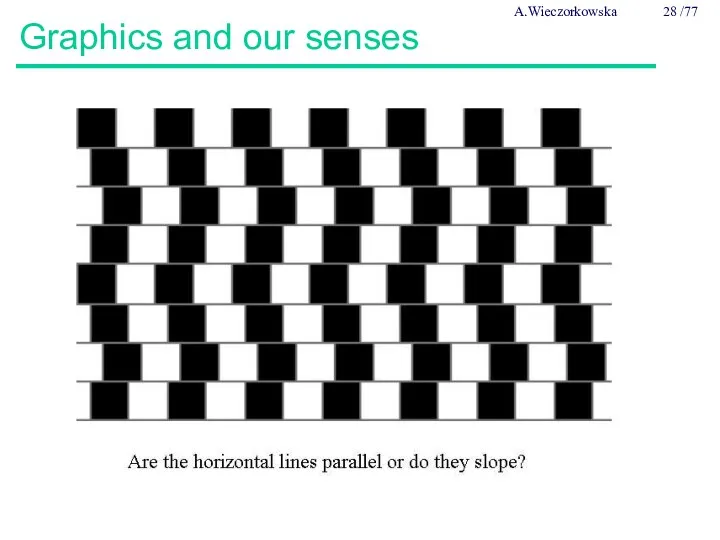
- 28. Graphics and our senses A.Wieczorkowska /77
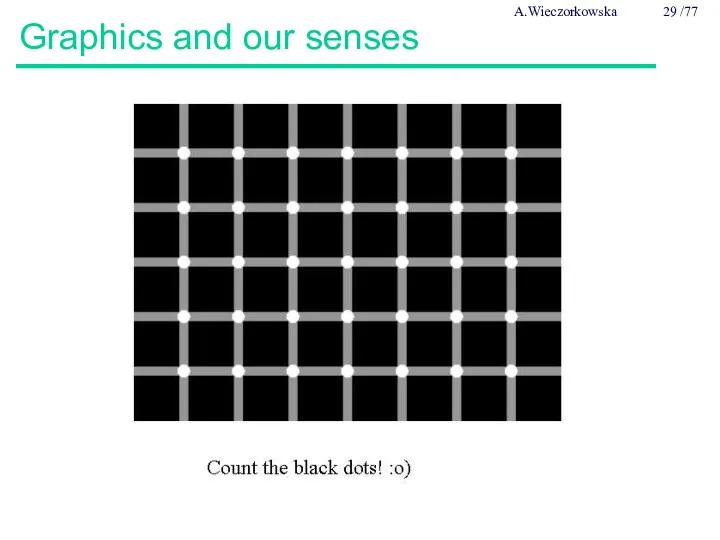
- 29. Graphics and our senses A.Wieczorkowska /77
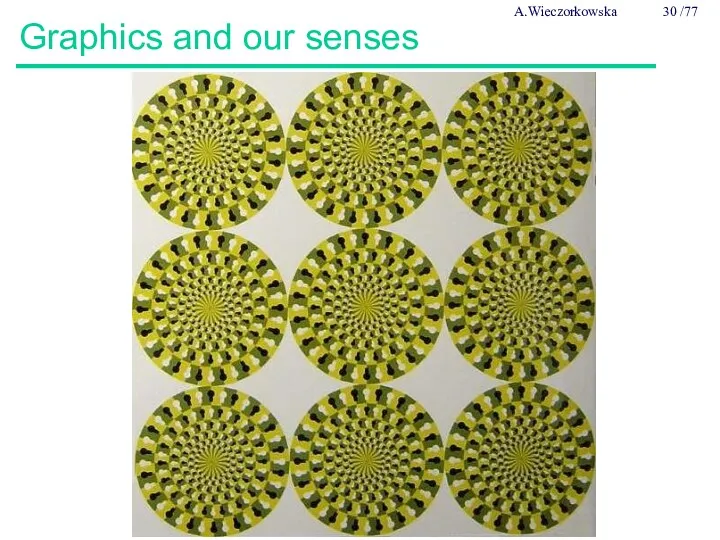
- 30. Graphics and our senses A.Wieczorkowska /77
- 31. Graphics and our senses A.Wieczorkowska /77
- 32. 3D Depth: interocular distance – 2 images presented to 2 retinas (disparity) 3D displays create the
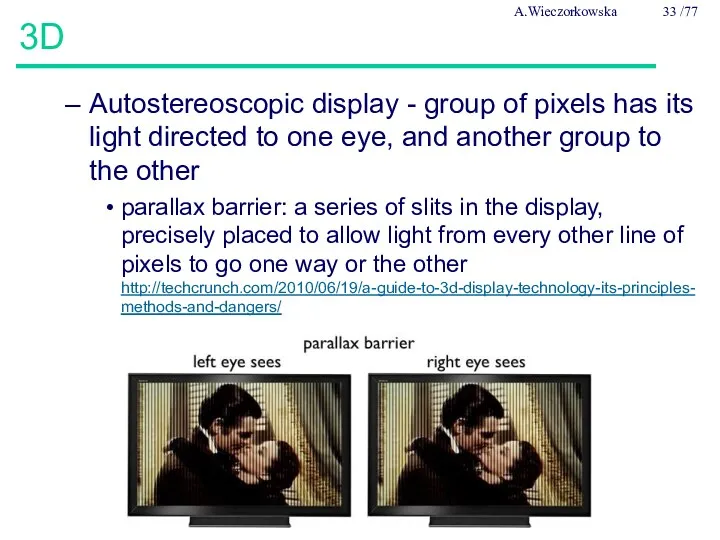
- 33. 3D Autostereoscopic display - group of pixels has its light directed to one eye, and another
- 34. Illusions Motion aftereffect http://en.wikipedia.org/wiki/Motion_aftereffecthttp://en.wikipedia.org/wiki/Motion_aftereffect, http://psych.hanover.edu/JavaTest/Media/Chapter1/MedFig.MotionAfterEffect.html experienced after viewing a moving visual stimulus for a time (seconds
- 35. Animation and video Simple animation - gif software-based animation movies A.Wieczorkowska /77
- 36. Video coding Similarity of neighboring frames is used Similarity of neighboring fragments in a frame is
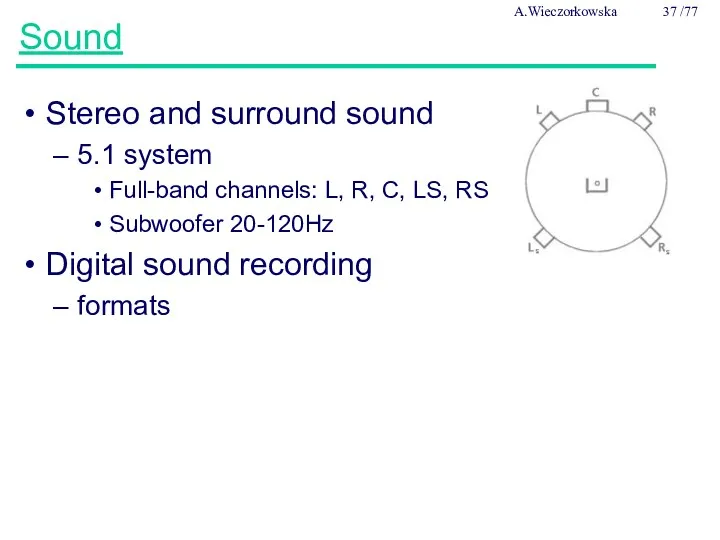
- 37. Sound Stereo and surround sound 5.1 system Full-band channels: L, R, C, LS, RS Subwoofer 20-120Hz
- 38. Sound Digital recording and sound coding High quality recording Lossy coding, using properties (imperfections) of human
- 39. Standards MPEG MPEG-1 Sampling rates 32kHz (digital audio broadcasting DAB) 44.1kHz (CD) 48kHz (digital audio tape
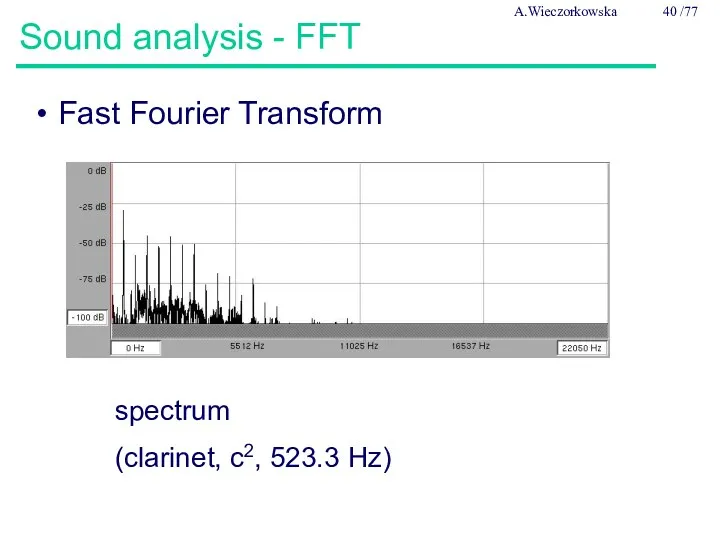
- 40. Sound analysis - FFT Fast Fourier Transform spectrum (clarinet, c2, 523.3 Hz) A.Wieczorkowska /77
- 41. Sound analysis - Sonogram - FFT [kHz] [s] sonogram (trumpet, c2, 523.3 Hz) A.Wieczorkowska /77
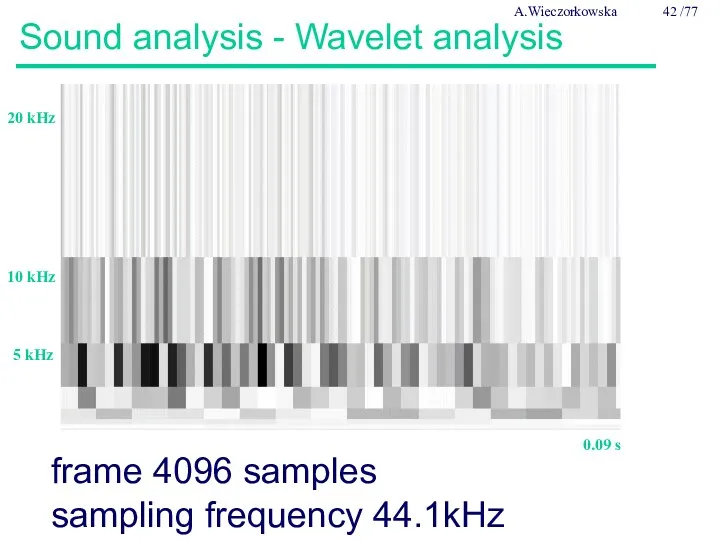
- 42. 20 kHz 10 kHz 5 kHz 0.09 s Sound analysis - Wavelet analysis frame 4096 samples
- 43. Internet, hypertext, hotspots www URL – Uniform Resource Locator http, ftp Navigating through information Working with
- 44. URI Uniform Resource Identifier - standard defined in RFC 2396 a string of characters used to
- 45. Hypermedia Dexter Hypertext Reference Model Provides a facility for creating links within a document, with the
- 46. WWW HTML – Hypertext Markup Language XML – eXtended Markup Language Meta language allowing the design
- 47. WWW W3C working group on synchronized MM developed a language for Web-based Multimedia presentations, SMIL (Synchronized
- 48. Semantic web RDF (Resource Description Framework) – semantic web standard standard model for data interchange on
- 49. GRDDL GRDDL ('griddle') is a markup format for Gleaning Resource Descriptions from Dialects of Languages It's
- 50. Internet: multimedia file formats Graphics: GIF, JPEG Sound: WAV (Windows), AU (Unix), AIFF (Macintosh), MIDI, MP3
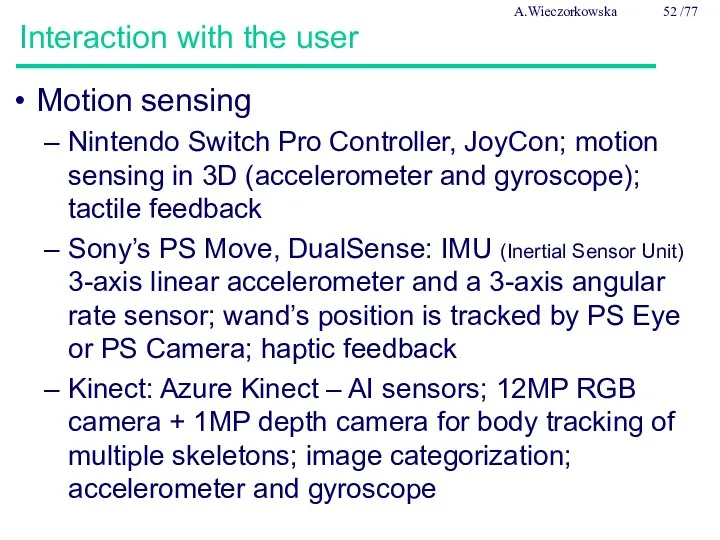
- 51. Interaction with the user Interfaces Usability engineering Tactile devices (haptic technology) Speech recognition Kinect for Xbox/Windows:
- 52. Interaction with the user Motion sensing Nintendo Switch Pro Controller, JoyCon; motion sensing in 3D (accelerometer
- 53. Applications – industries Computing Telecommunications Publishing Consumer audio-video electronics Television/movie/broadcasting Research examples (MIT): HCI (Human-Computer Interaction),
- 54. Multimedia applications Database systems – MM database management systems assure: Data security and integrity in case
- 55. Multimedia applications Programming Many functionalities (esp. time-critical ones) have usually been written in conventional procedural programming
- 56. Multimedia applications Security To prevent potential attacks on comp., stored and transmitted data, and communication relationships
- 57. Multimedia applications Fault tolerance and speed are the most critical aspects Conventional data (control info, metadata)
- 58. Multimedia applications Security – e.g. pay TV systems (broadcasting – unidirectional, conference systems) Legal data protection
- 59. Multimedia applications - security Security – cryptography: cryptographic algorithm/cipher/encryption method is a mathematical function used to
- 60. Multimedia applications - security Digital signatures – offer verifying both the authenticity and integrity of a
- 61. Applications: Equipment Multimedia computer PC Mac Mobile platforms Software plug-ins Web browsers, search engines Java etc.
- 62. Equipment Digital and analog equipment DVD, Blu-ray Video equipment speakers, headphones, monitors etc. Internet Mobile devices,
- 63. Multimedia applications Design Visualizations Symbols: logos, icons, pictograms – visual labels Illustrations User interfaces Components: buttons,
- 64. Multimedia applications Media preparation – from physical into electronic data: audio, video, text, graphics and still
- 65. Who uses multimedia? Commercial applications - companies Presenting information to the public Points-of-sale kiosks Personnel training
- 66. Commercial applications Interactive TV Virtual supermarkets In-flight multimedia Passengers can chart the fight on the screen
- 67. Multimedia at home Library on CD/DVD Reference books (encyclopedias) One-subject encyclopedias Interactive books Atlases, 3D atlases
- 68. Multimedia at home Radio http://www.rmf.fm/ Internet newspapers www.gazetawyborcza.pl/ Interactive and virtual museums http://ibiblio.org/wm/ A.Wieczorkowska /77
- 69. Learning through play: edutainment Creativity Creative writing Cartoons, animation, sound Living books – interactive versions of
- 70. Learning through play: edutainment Math Games with numbers Adventures in science (biology, physics) Interactive inventions Early
- 71. Games and entertainment shoot ‘em ups Activity games – flying, driving Role-playing games Puzzle games A.Wieczorkowska
- 72. Games and entertainment Interactive films – actors directed by the player Interactive music – simulation of
- 73. Virtual reality Computer graphics Video Stereo sound 3D display A.Wieczorkowska /77
- 74. A.Wieczorkowska /77 Virtual reality - applications Flight simulation CAD (Computer-Aided Design) 3D virtual buildings Crash tests
- 75. A.Wieczorkowska /77 Health and safety The competitive nature of many computer games means that they can
- 76. A.Wieczorkowska /77 References Ralf Steinmetz, Klara Nahrstedt: Multimedia Systems. Series: X.media.publishing Springer, 2004. ISBN: 978-3-540-40867-3 Ralf
- 78. Скачать презентацию







































![Sound analysis - Sonogram - FFT [kHz] [s] sonogram (trumpet, c2, 523.3 Hz) A.Wieczorkowska /77](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/597388/slide-40.jpg)



































 Служби миттєвого обміну повідомленнями (10 клас)
Служби миттєвого обміну повідомленнями (10 клас) Статический анализатор кода PVS-Studio
Статический анализатор кода PVS-Studio 25_28_Инф_безопасность
25_28_Инф_безопасность Проведённая работа на ГПО. Основы использования нейронной сети
Проведённая работа на ГПО. Основы использования нейронной сети Роль журналиста в обществе
Роль журналиста в обществе Прикладное решение для вузов 1С:Университет
Прикладное решение для вузов 1С:Университет linux (Линукс)
linux (Линукс) Sportarena. Сайт спортивных новостей
Sportarena. Сайт спортивных новостей Информатика. Что такое информатика
Информатика. Что такое информатика Основы работы с Docker
Основы работы с Docker Блок-схема - это графический способ представления алгоритма с помощью геометрических фигур, называемых блоками и стрелок
Блок-схема - это графический способ представления алгоритма с помощью геометрических фигур, называемых блоками и стрелок Нормативные принципы и теории функционирования СМИ
Нормативные принципы и теории функционирования СМИ Объектно-ориентированное программирование. Введение
Объектно-ориентированное программирование. Введение Введение в СУБД ORACLE. Лекция 1
Введение в СУБД ORACLE. Лекция 1 Моделирование как метод познания(информатика 9 кл)
Моделирование как метод познания(информатика 9 кл) Системы счисления
Системы счисления Файловые архивы. Общение в Интернете
Файловые архивы. Общение в Интернете Техническое обеспечение автоматизированных информационных систем
Техническое обеспечение автоматизированных информационных систем Вставка таблиц в HTML-документ
Вставка таблиц в HTML-документ Информационные ресурсы
Информационные ресурсы Кодирование текстовой информации. Кодирование и декодирование последовательностей
Кодирование текстовой информации. Кодирование и декодирование последовательностей Common Type System. Value and reference types in C#
Common Type System. Value and reference types in C# Веб 2.0 в продвижении услуг библиотеки
Веб 2.0 в продвижении услуг библиотеки Разработка электронного портала. Интернет представительства и их структура
Разработка электронного портала. Интернет представительства и их структура Научно-издательский центр ИНФРА-М
Научно-издательский центр ИНФРА-М Представление о программных средах компьютерной графики и черчения, мультимедийных средах
Представление о программных средах компьютерной графики и черчения, мультимедийных средах Моделирование на UML. Диаграммы. Лекция 2
Моделирование на UML. Диаграммы. Лекция 2 Неделя детской книги
Неделя детской книги