Содержание
- 2. Параметр COLOR дескриптора устанавливает цвет текста. COLOR=“#FFFFFF” COLOR=“white” белый COLOR=“#008080” COLOR=“teal” бирюзовый COLOR=“#FFFF00” COLOR=“yellow” жёлтый COLOR=“#008000”
- 3. Цвет текста Текст зелёного цвета Текст красного цвета Пример
- 4. bgcolor - задаёт цвет фона документа link - задаёт цвет не просмотренной ссылки alink - задаёт
- 5. Параметр TEXT дескриптора устанавливает цвет текста для всей Web-страницы. Цвет текста Весь текст Web-странички будет отображаться
- 7. Скачать презентацию




 What is multimedia?
What is multimedia? Кодирование информации. Сообщения и сигналы. Системы счисления
Кодирование информации. Сообщения и сигналы. Системы счисления Информация, ее основные свойства. Информационные процессы. Определение информатики, как науки
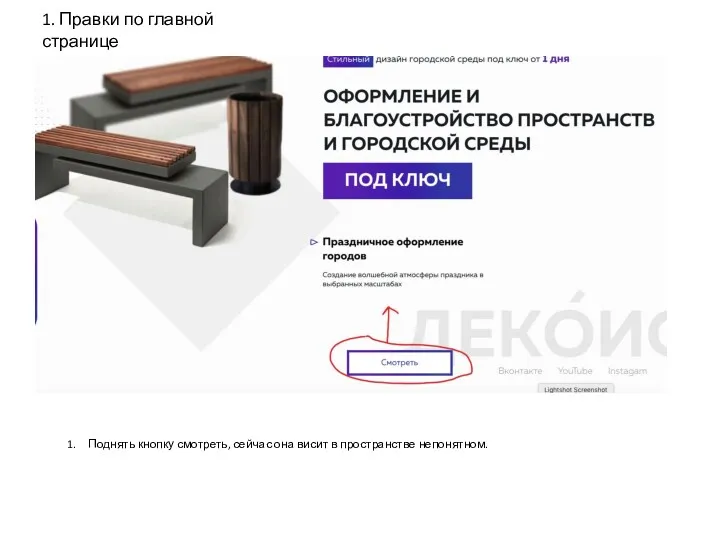
Информация, ее основные свойства. Информационные процессы. Определение информатики, как науки Корректировки по сайту
Корректировки по сайту Интеллектуальные методы в экономике и бизнесе
Интеллектуальные методы в экономике и бизнесе Алгоритмдер. Алгоритмдердің қасиеттері
Алгоритмдер. Алгоритмдердің қасиеттері Руководство пользователя. Мобильное приложение: мобильный инженер. ООО Ресурс Концепт
Руководство пользователя. Мобильное приложение: мобильный инженер. ООО Ресурс Концепт Обзор проблем информационной безопасности Омского региона
Обзор проблем информационной безопасности Омского региона Алгоритмы. Теория алгоритмов
Алгоритмы. Теория алгоритмов Русский интернет
Русский интернет Функции проверки
Функции проверки Блок-схема
Блок-схема Средства представления и записи алгоритмов. Блок – схемы.Виды алгоритмических структур. Линейный алгоритм
Средства представления и записи алгоритмов. Блок – схемы.Виды алгоритмических структур. Линейный алгоритм Мир корма. План работ
Мир корма. План работ Презентация к внеклассному мероприятию Путешествие в страну Информатика
Презентация к внеклассному мероприятию Путешествие в страну Информатика Sistemul de operare
Sistemul de operare Современные веб-технологии CSS3
Современные веб-технологии CSS3 Характеристики систем функціональних пристроїв. Лекція №3
Характеристики систем функціональних пристроїв. Лекція №3 Юкевич и камрады (ютубер, который расказывает о старых играх)
Юкевич и камрады (ютубер, который расказывает о старых играх) Засоби компютерної графіки
Засоби компютерної графіки Путешествие в страну Информатика. 8 класс
Путешествие в страну Информатика. 8 класс Интернет-заказы
Интернет-заказы Преступления в сети
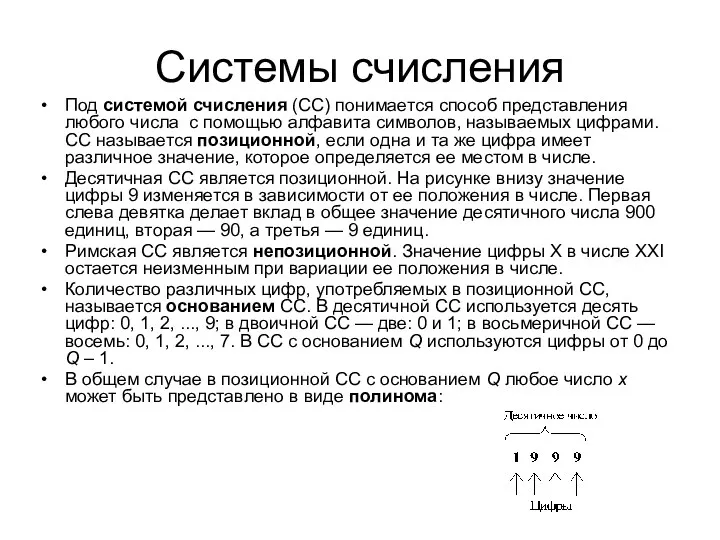
Преступления в сети Системы счисления
Системы счисления Классы обобщенных коллекций
Классы обобщенных коллекций Параллельные ЭВМ и ВС
Параллельные ЭВМ и ВС Измерение информации: алфавитный подход
Измерение информации: алфавитный подход Основные свойства языка PHP
Основные свойства языка PHP