Содержание
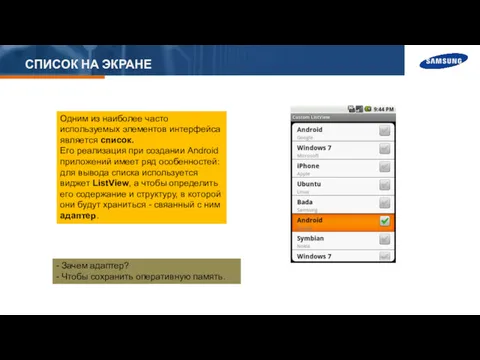
- 2. СПИСОК НА ЭКРАНЕ Одним из наиболее часто используемых элементов интерфейса является список. Его реализация при создании
- 3. АДАПТЕРЫ Базовый адаптер – BaseAdapter Его потомки: ● ArrayAdapter - предназначен для работы с ListView. Данные
- 4. ПРИМЕР Требуется вывести название двенадцати месяцев на экран устройства в виде списка. Реализуем программу с помощью
- 5. ПРИМЕР import android.app.ListActivity; import android.os.Bundle; import android.view.View; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class MainActivity
- 6. АДАПТЕР В РАБОТЕ Не важно сколько элементов в вашем массиве (списке), который нужно вывести на экран.
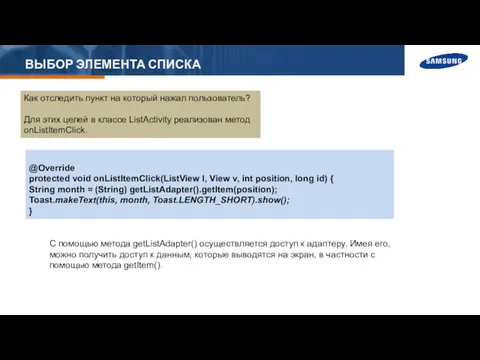
- 7. ВЫБОР ЭЛЕМЕНТА СПИСКА Как отследить пункт на который нажал пользователь? Для этих целей в классе ListActivity
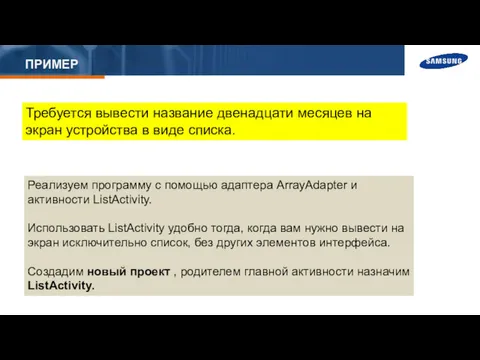
- 8. ИЗМЕНЕНИЕ ЭЛЕМЕНТА СПИСКА Если захочется динамически изменить элемент отображаемого массива : monthArr[11] = "!TEST!"; monthAdapter.notifyDataSetInvalidated();
- 9. УПРАЖНЕНИЕ Разработать приложение для отображения списка планет солнечной системы. При нажатии на элемент списка выводится описание
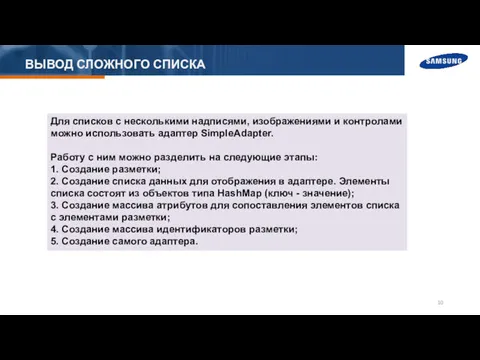
- 10. ВЫВОД СЛОЖНОГО СПИСКА Для списков с несколькими надписями, изображениями и контролами можно использовать адаптер SimpleAdapter. Работу
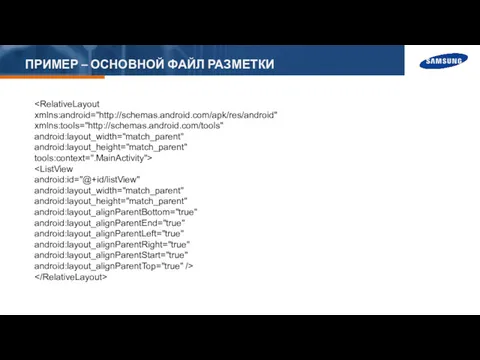
- 11. ПРИМЕР – ОСНОВНОЙ ФАЙЛ РАЗМЕТКИ xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentBottom="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentRight="true"
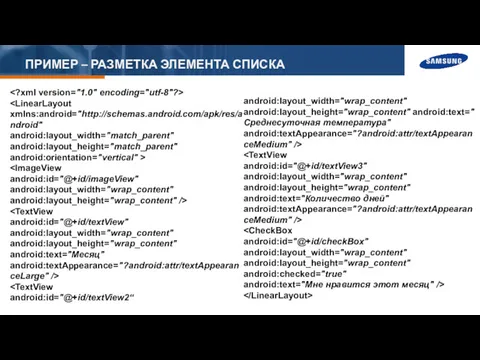
- 12. ПРИМЕР – РАЗМЕТКА ЭЛЕМЕНТА СПИСКА android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" /> android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content"
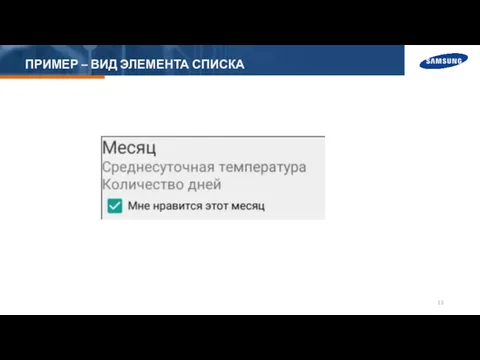
- 13. ПРИМЕР – ВИД ЭЛЕМЕНТА СПИСКА
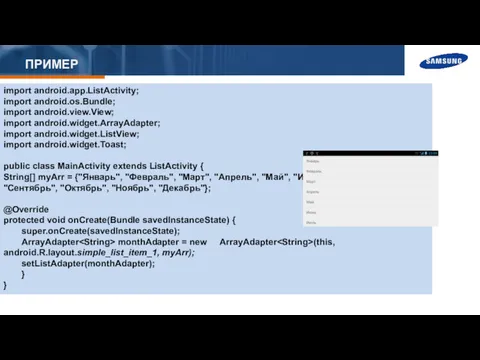
- 14. ПРИМЕР – ПОДГОТОВКА ДАННЫХ // Названия месяцев String[] monthArr = { "Январь", "Февраль", "Март", "Апрель", "Май",
- 15. ПРИМЕР В папку res/drawable сохраняем файл sun с изображением солнышка. Создание массива атрибутов //ключ // Атрибуты
- 16. ПРИМЕР Создание адаптера с заполненными данными и назначение списку // Создание адаптера SimpleAdapter adapter = new
- 17. СОБСТВЕННЫЙ АДАПТЕР Возьмём под контроль ArrayAdapter, будем сами назначать, что ему показывать и где. В новом
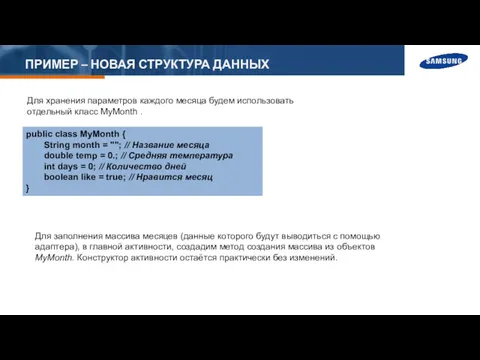
- 18. ПРИМЕР – НОВАЯ СТРУКТУРА ДАННЫХ Для хранения параметров каждого месяца будем использовать отдельный класс MyMonth .
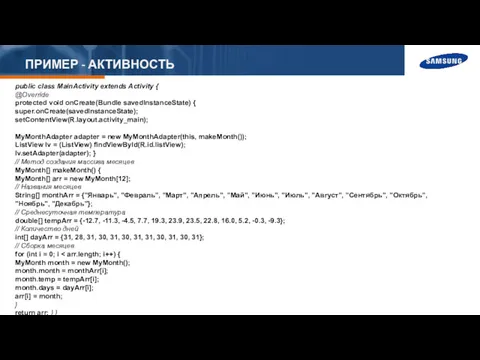
- 19. ПРИМЕР - АКТИВНОСТЬ public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
- 20. ПРИМЕР – НОВЫЙ АДАПТЕР public class MyMonthAdapter extends ArrayAdapter { public MyMonthAdapter(Context context, MyMonth[] arr) {
- 21. ПРИМЕР
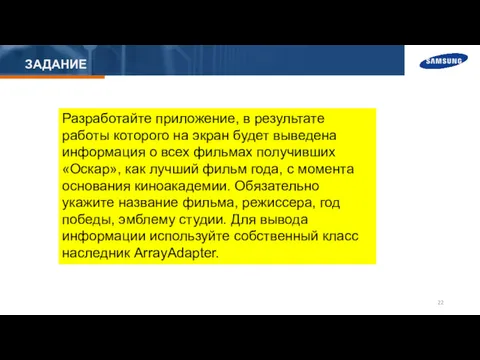
- 22. ЗАДАНИЕ Разработайте приложение, в результате работы которого на экран будет выведена информация о всех фильмах получивших
- 24. Скачать презентацию






![ИЗМЕНЕНИЕ ЭЛЕМЕНТА СПИСКА Если захочется динамически изменить элемент отображаемого массива : monthArr[11] = "!TEST!"; monthAdapter.notifyDataSetInvalidated();](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/144266/slide-7.jpg)





![ПРИМЕР – ПОДГОТОВКА ДАННЫХ // Названия месяцев String[] monthArr =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/144266/slide-13.jpg)








 Configuration
Configuration Программирование на языке Си++. Модуль №8
Программирование на языке Си++. Модуль №8 Требования к презентации
Требования к презентации Памятка пользователя Личного кабинета
Памятка пользователя Личного кабинета Как создать простой баннер
Как создать простой баннер Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики
Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики Локальные компьютерные сети
Локальные компьютерные сети Аудитория интернета в России
Аудитория интернета в России CDEK Cross border offer eng — for web site
CDEK Cross border offer eng — for web site Особенности изучения английского языка с помощью компьютера и интернета
Особенности изучения английского языка с помощью компьютера и интернета Одномерные массивы целых чисел. Описание, заполнение, вывод массива
Одномерные массивы целых чисел. Описание, заполнение, вывод массива Установка и настройка FTP сервера на базе операционной системы Fedora
Установка и настройка FTP сервера на базе операционной системы Fedora Решение задачи №9 Простейший циклический алгоритм. Информатика ОГЭ 9 клас
Решение задачи №9 Простейший циклический алгоритм. Информатика ОГЭ 9 клас Аппаратное обеспечение ПК (Hardware)
Аппаратное обеспечение ПК (Hardware) Основы системного администрирования. Мониторинг производительности и устранение неполадок
Основы системного администрирования. Мониторинг производительности и устранение неполадок Основы МССАПРКЭС. Лекция 1
Основы МССАПРКЭС. Лекция 1 Проявления искажений в машинно-сгенерированных изображениях
Проявления искажений в машинно-сгенерированных изображениях Структуры и алгоритмы компьютерной обработки данных
Структуры и алгоритмы компьютерной обработки данных Внеклассное мероприятие Путешествие информатиков весёлых и находчивых
Внеклассное мероприятие Путешествие информатиков весёлых и находчивых Измерение информации: алфавитный подход
Измерение информации: алфавитный подход Определение и свойства алгоритма
Определение и свойства алгоритма Особенности организации данных в ГИС (Модели пространственных данных)
Особенности организации данных в ГИС (Модели пространственных данных) Импорт и экспорт данных. Лекция 1
Импорт и экспорт данных. Лекция 1 Знакомство с алгоритмическим языком стрелок
Знакомство с алгоритмическим языком стрелок Файловая система
Файловая система Установка и удаление программ
Установка и удаление программ Ғылыми – техникалық ақпараттық жүйелері
Ғылыми – техникалық ақпараттық жүйелері Создание моделей сложных объектов. 3D-печать. Урок технологии в 9 классе
Создание моделей сложных объектов. 3D-печать. Урок технологии в 9 классе