Содержание
- 2. О языке С языком Java не имеет ничего общего. Название было дано из-за ажиотажа на Java
- 3. Прототипное наследование Основная идея заключается в том, чтобы отказаться от чистых типов (классов, структур) как таковых.
- 4. Типизация и основные проблемы JavaScript – язык с динамической типизацией. Возможны только ручные проверки типов с
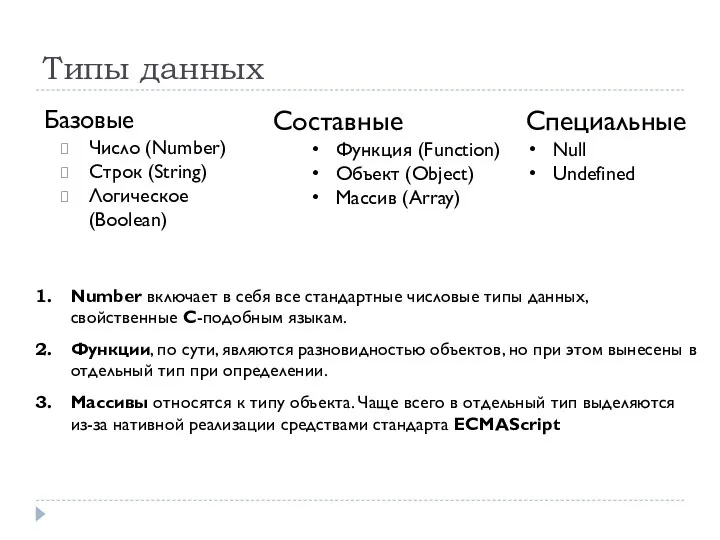
- 5. Типы данных Базовые Число (Number) Строк (String) Логическое (Boolean) Специальные Null Undefined Составные Функция (Function) Объект
- 6. Числа JavaScript отличается от таких языков программирования, как C и Java, тем, что не делает различия
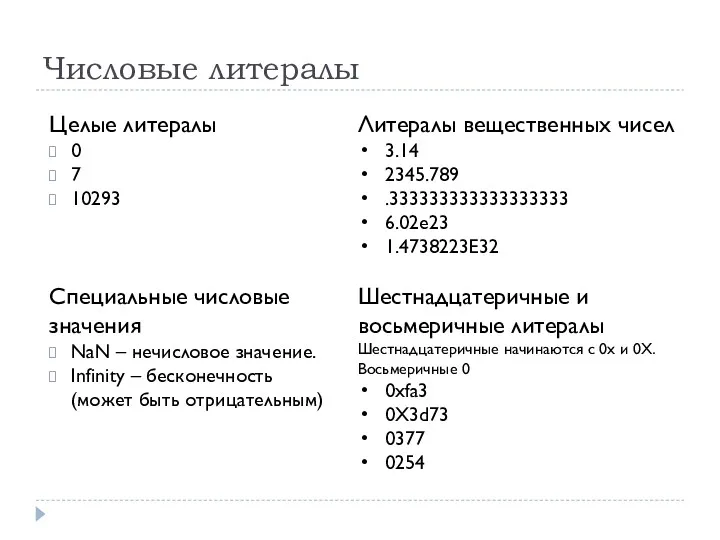
- 7. Числовые литералы Целые литералы 0 7 10293 Специальные числовые значения NaN – нечисловое значение. Infinity –
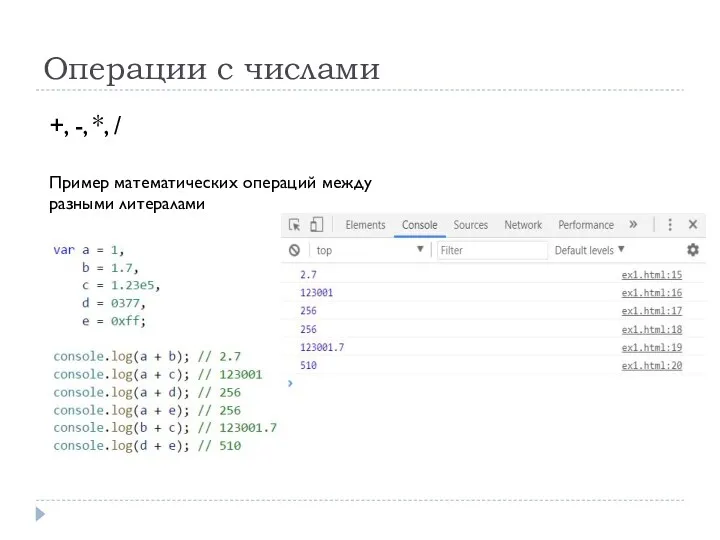
- 8. Операции с числами +, -, *, / Пример математических операций между разными литералами
- 9. Строки В JavaScript нет символьного типа данных, такого как char в C, C++ и Java. Одиночный
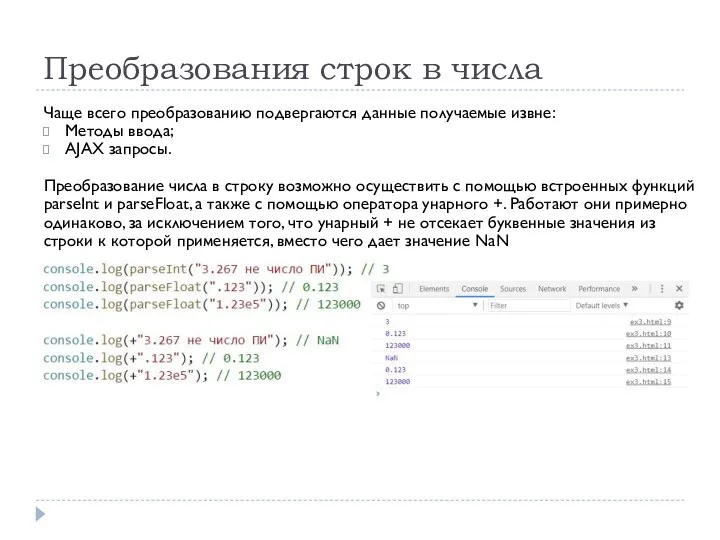
- 10. Преобразования строк в числа Чаще всего преобразованию подвергаются данные получаемые извне: Методы ввода; AJAX запросы. Преобразование
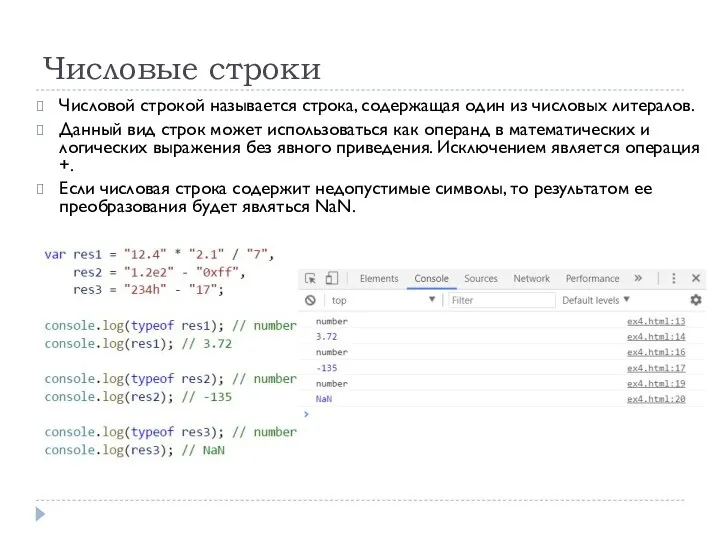
- 11. Числовые строки Числовой строкой называется строка, содержащая один из числовых литералов. Данный вид строк может использоваться
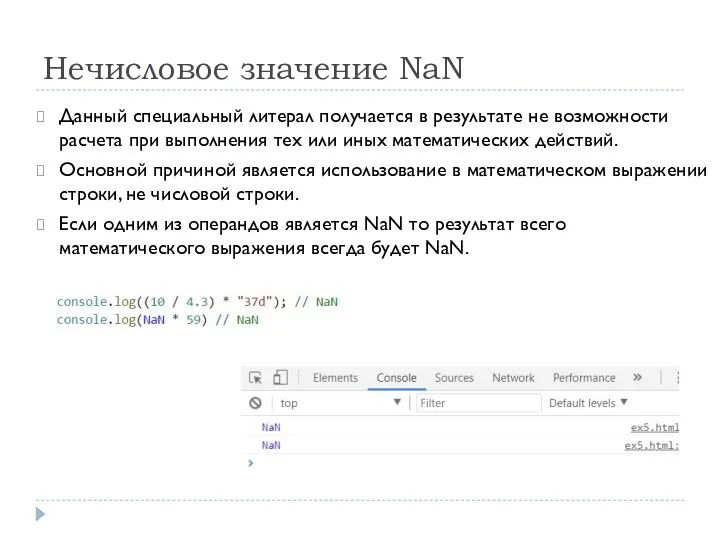
- 12. Нечисловое значение NaN Данный специальный литерал получается в результате не возможности расчета при выполнения тех или
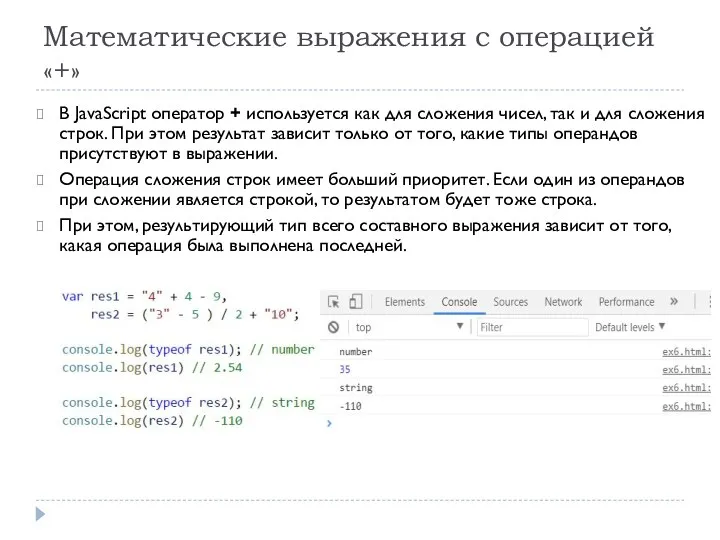
- 13. Математические выражения с операцией «+» В JavaScript оператор + используется как для сложения чисел, так и
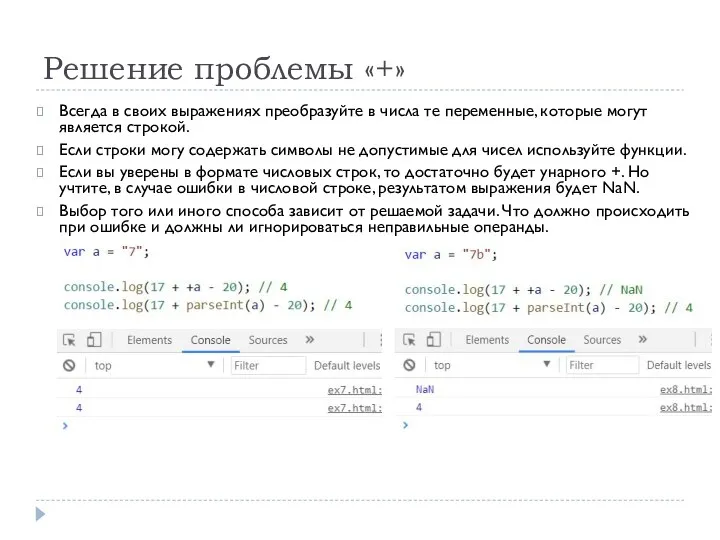
- 14. Решение проблемы «+» Всегда в своих выражениях преобразуйте в числа те переменные, которые могут является строкой.
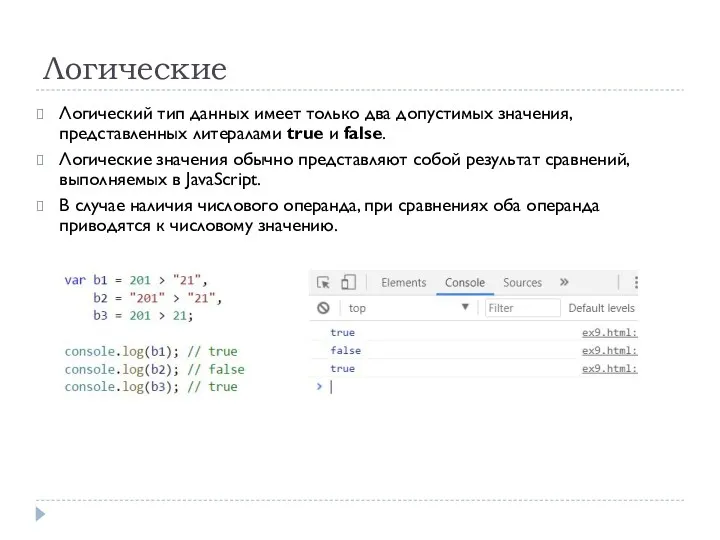
- 15. Логические Логический тип данных имеет только два допустимых значения, представленных литералами true и false. Логические значения
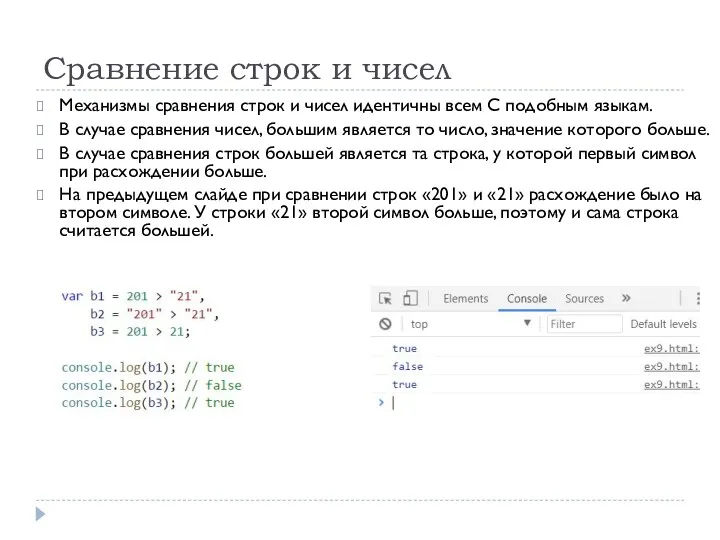
- 16. Сравнение строк и чисел Механизмы сравнения строк и чисел идентичны всем С подобным языкам. В случае
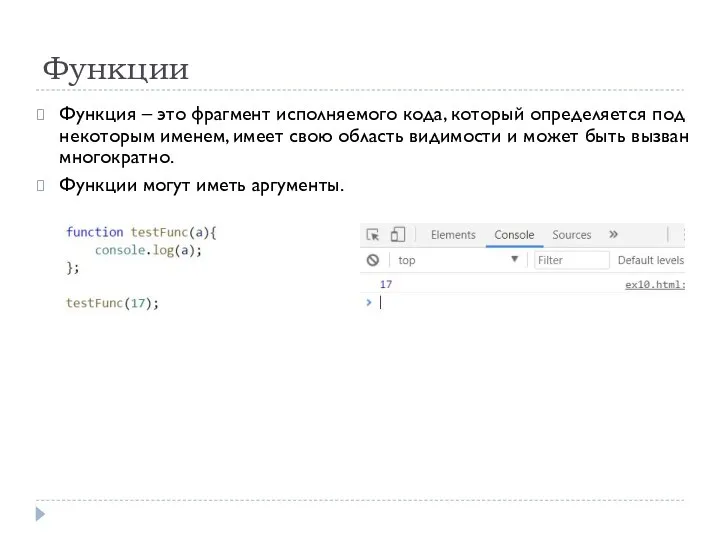
- 17. Функции Функция – это фрагмент исполняемого кода, который определяется под некоторым именем, имеет свою область видимости
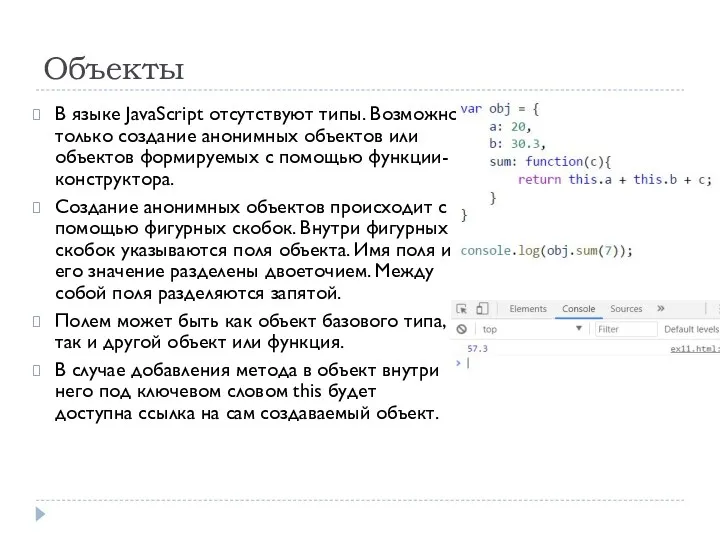
- 18. Объекты В языке JavaScript отсутствуют типы. Возможно только создание анонимных объектов или объектов формируемых с помощью
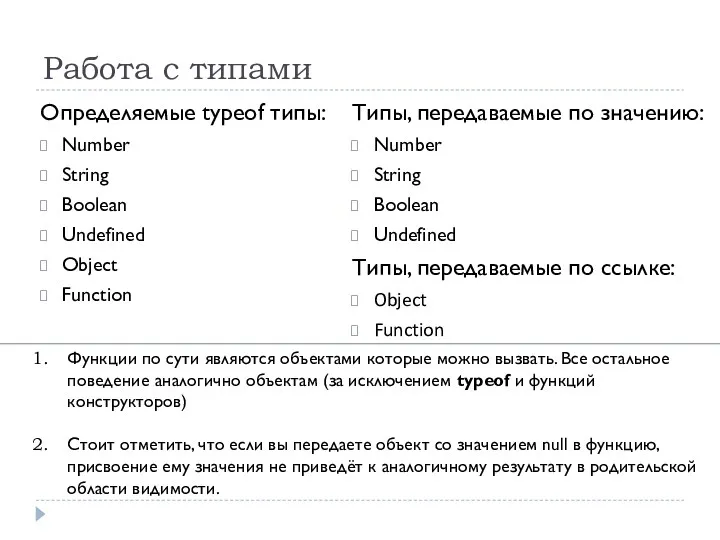
- 19. Работа с типами Определяемые typeof типы: Number String Boolean Undefined Object Function Функции по сути являются
- 20. Идентичность Во всех динамических языках помимо операций равенства, присутствуют операции идентичности. В случае сравнения на равенство
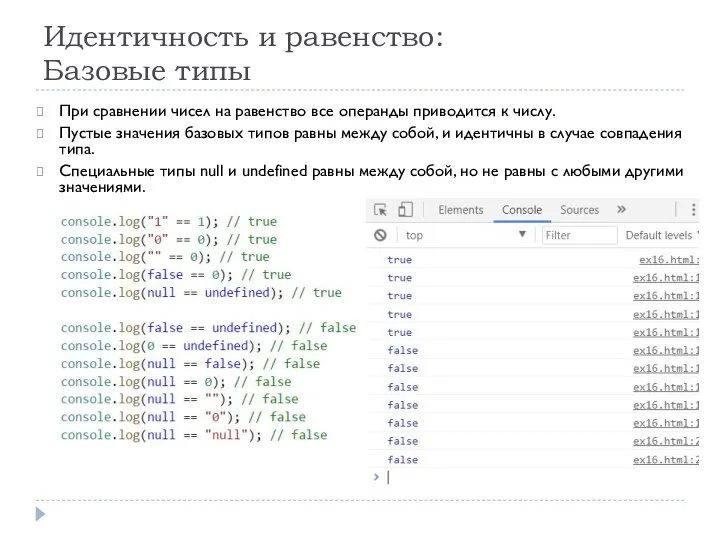
- 21. Идентичность и равенство: Базовые типы При сравнении чисел на равенство все операнды приводится к числу. Пустые
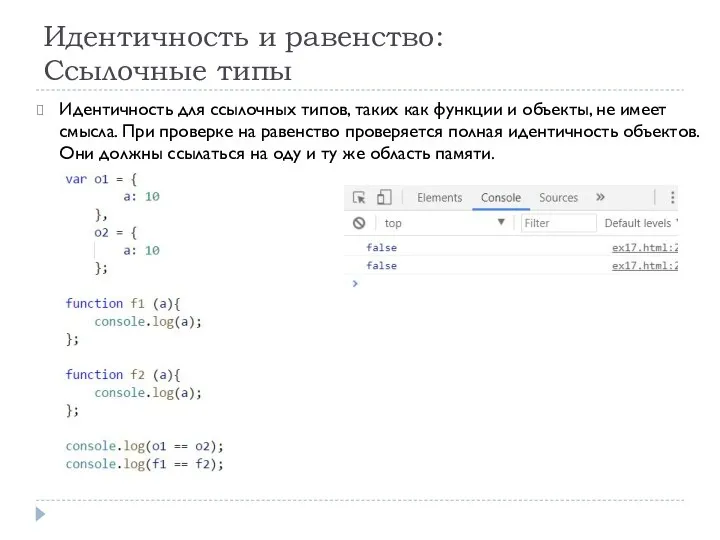
- 22. Идентичность и равенство: Ссылочные типы Идентичность для ссылочных типов, таких как функции и объекты, не имеет
- 23. Области видимости В отличии от стандартных С-подобных языков в JavaScript вложенные области видимости, создаваемые блоками, не
- 25. Скачать презентацию






















 Презентация Растровая и векторная анимация
Презентация Растровая и векторная анимация Створення Web - блогу. Структура роботи
Створення Web - блогу. Структура роботи Загальна характеристика сучасних інформаційних систем
Загальна характеристика сучасних інформаційних систем Интерфейс мобильных приложений
Интерфейс мобильных приложений Компьютерная анимация
Компьютерная анимация Здоровьесберегающие технологии на уроках информатики
Здоровьесберегающие технологии на уроках информатики Персональный компьютер
Персональный компьютер Основы программирования. Язык программирования Си
Основы программирования. Язык программирования Си Система сбора и анализа сведений о преподавателях
Система сбора и анализа сведений о преподавателях Анализ предметной области. Проектирование базы данных
Анализ предметной области. Проектирование базы данных Базы данных и системы управления ими
Базы данных и системы управления ими Це повиненкожен знати, хто хоче в Інтернеті мандрувати
Це повиненкожен знати, хто хоче в Інтернеті мандрувати Ростелеком. Центры обработки данных
Ростелеком. Центры обработки данных Основы SAP ERP
Основы SAP ERP Корректность программных средств
Корректность программных средств Криптография. Шифрование
Криптография. Шифрование Графические информационные модели
Графические информационные модели Ассистенты или чат - боты
Ассистенты или чат - боты Методология и технология разработки информационных систем
Методология и технология разработки информационных систем Математические и логические основы информатики. Системы счисления
Математические и логические основы информатики. Системы счисления Безопасность веб-проектов. Защита сайтов от взломов и атак
Безопасность веб-проектов. Защита сайтов от взломов и атак Файловая система NTFS. Защита целостности данных
Файловая система NTFS. Защита целостности данных Презентация Энергосбережение
Презентация Энергосбережение Расследование компьютерных преступлений
Расследование компьютерных преступлений Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления
Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления Сайты по поиску работы в России
Сайты по поиску работы в России Реферативная база данных
Реферативная база данных Устройство компьютера. Современные носители информации
Устройство компьютера. Современные носители информации