Содержание
- 2. События мыши: click – происходит, когда кликнули на элемент левой кнопкой мыши contextmenu – происходит, когда
- 3. События на элементах управления: submit – посетитель отправил форму focus – посетитель фокусируется на элементе, например
- 4. Клавиатурные события: keydown – когда посетитель нажимает клавишу keyup – когда посетитель отпускает клавишу
- 5. События документа: DOMContentLoaded – когда HTML загружен и обработан, DOM документа полностью построен и доступен.
- 6. События CSS: transitionend – когда CSS-анимация завершена.
- 7. Назначение обработчиков событий
- 8. Использование атрибута HTML
- 9. function countRabbits() { for(var i=1; i alert("Кролик номер " + i); } }
- 10. Использование свойства DOM-объекта elem.onclick = function() { alert( 'Спасибо' ); };
- 11. Функция по событию function sayThanks() { alert( 'Спасибо!' ); } elem.onclick = sayThanks;
- 12. Доступ к элементу через this Нажми меня
- 13. Недостаток назначения через свойство elem.onclick = function() { alert( ‘Пятница, 18-50' ); }; elem.onclick = function()
- 14. addEventListener event - имя события, например click handler - ссылка на функцию, которую надо поставить обработчиком
- 15. removeEventListener // передать те же аргументы, что были у addEventListener element.removeEventListener(event, handler[, phase]);
- 16. Удаление требует именно ту же функцию elem.addEventListener( "click" , function() { alert('Спасибо!') }); // .... elem.removeEventListener(
- 17. function ThankYou() { alert( 'Спасибо!' ); } input.addEventListener("click", ThankYou); // .... input.removeEventListener("click", ThankYou);
- 18. function handler1() { alert('Спасибо!'); }; function handler2() { alert('Спасибо ещё раз!'); } elem.onclick = function() {
- 19. addEventListener работает всегда, а DOM-свойство – нет
- 20. Порядок обработки событий
- 21. Главный поток В каждом окне выполняется только один главный поток, который занимается выполнением JavaScript, отрисовкой и
- 22. Дополнительные потоки Web Workers
- 23. Очередь событий Когда происходит событие, оно попадает в очередь. Иногда события добавляются в очередь сразу пачкой.
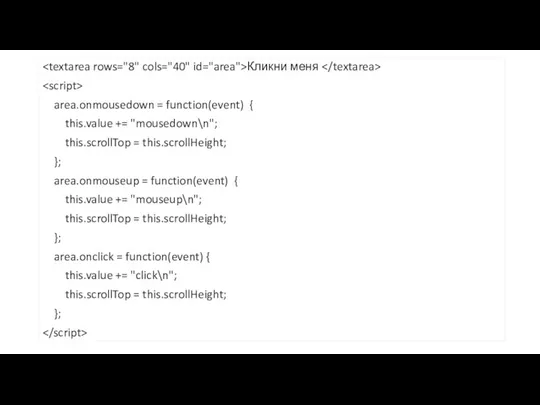
- 24. Кликни меня area.onmousedown = function(event) { this.value += "mousedown\n"; this.scrollTop = this.scrollHeight; }; area.onmouseup = function(event)
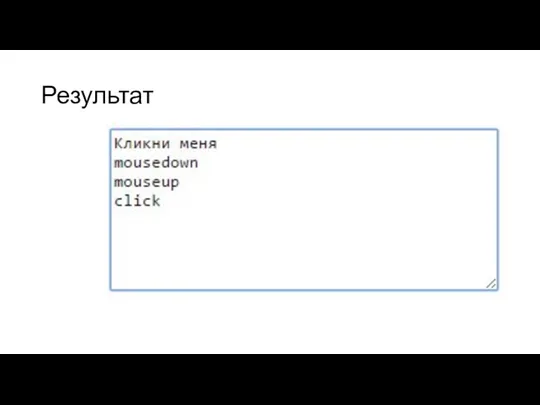
- 25. Результат
- 26. Вложенные (синхронные) события
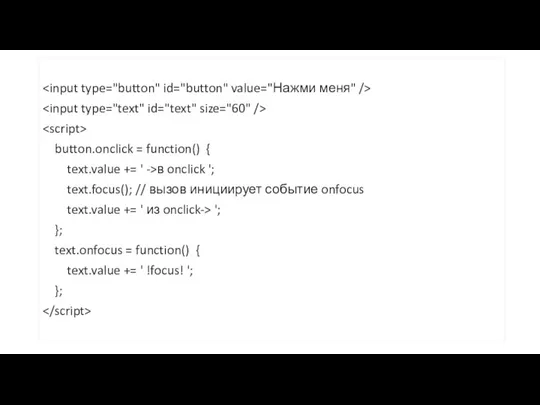
- 27. button.onclick = function() { text.value += ' ->в onclick '; text.focus(); // вызов инициирует событие onfocus
- 28. Результат
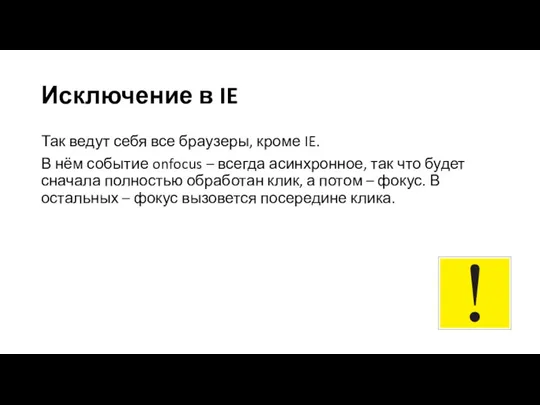
- 29. Исключение в IE Так ведут себя все браузеры, кроме IE. В нём событие onfocus – всегда
- 30. Делаем события асинхронными через setTimeout(…,0)
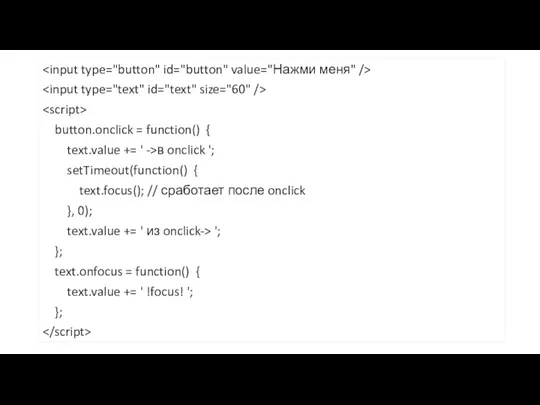
- 31. button.onclick = function() { text.value += ' ->в onclick '; setTimeout(function() { text.focus(); // сработает после
- 32. Результат
- 33. Объект события
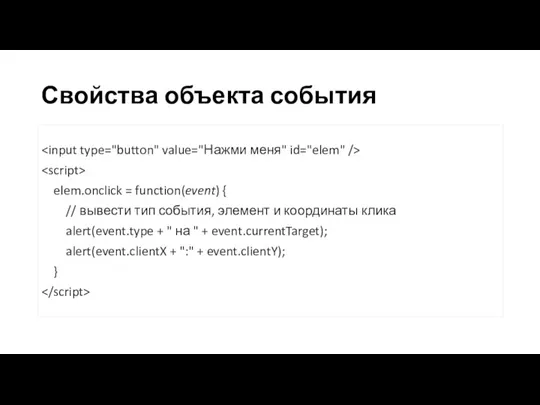
- 34. Свойства объекта события elem.onclick = function(event) { // вывести тип события, элемент и координаты клика alert(event.type
- 35. Свойства объекта event: event.type - тип события, в данном случае click event.currentTarget - элемент, на котором
- 36. Объект события доступен и в HTML
- 37. jQuery
- 38. Функция $()
- 39. Базовые селекторы "*" – все элементы ".className" - элементы с классом className "#idName" - элемент с
- 40. Селекторы по атрибутам "[name]" - элементы, содержащие атрибут name "[name = value]" - элементы, у которых
- 41. Простые фильтры ":first" - первый найденный элемент ":even" - элементы с четными номерами позиций, в наборе
- 42. Например $("div") - вернет все div-элементы на странице. $(".someBlock") - вернет все элементы с классом someBlock.
- 43. Манипуляции
- 44. $("#bigIt").css("height") - возвратит значение высоты у элемента с идентификатором bigIt. $("div").css("width", "20px") - установит новое значение
- 45. Цепочки методов
- 46. $("#bigIt").empty().attr("class“, "noContent"); // в результате, у элемента с идентификатором bigIt будет удалено все содержимое, // после
- 47. Работа с набором элементов
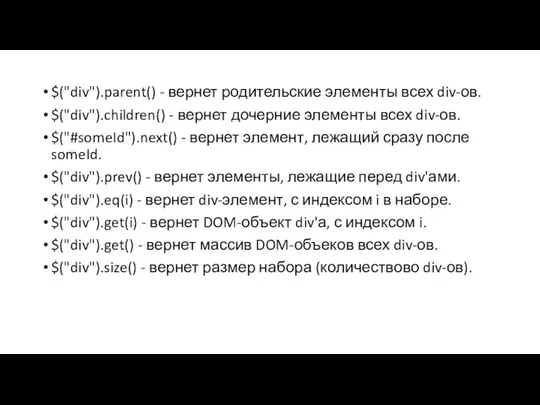
- 48. $("div").parent() - вернет родительские элементы всех div-ов. $("div").children() - вернет дочерние элементы всех div-ов. $("#someId").next() -
- 49. .each()
- 51. Скачать презентацию













![removeEventListener // передать те же аргументы, что были у addEventListener element.removeEventListener(event, handler[, phase]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282968/slide-14.jpg)
























![Селекторы по атрибутам "[name]" - элементы, содержащие атрибут name "[name](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282968/slide-39.jpg)









 Функциональные возможности Microsoft Office
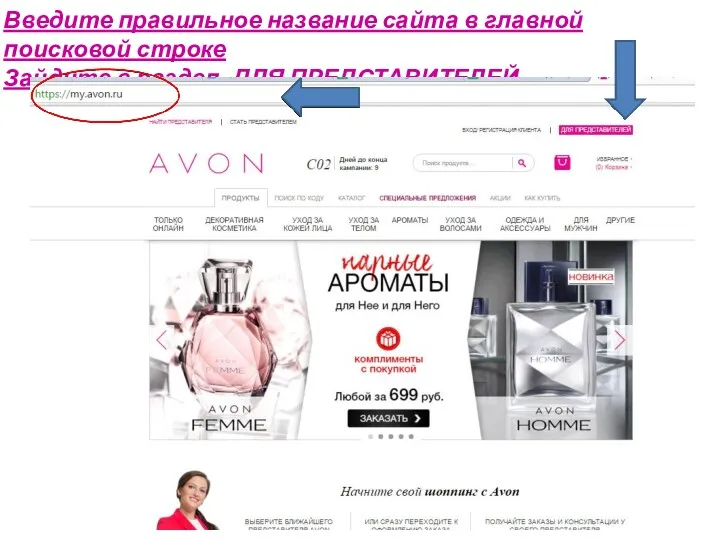
Функциональные возможности Microsoft Office Как отправить заказ. Инструкция
Как отправить заказ. Инструкция Серия телеконференций Новое решение 1С:ERP
Серия телеконференций Новое решение 1С:ERP Маркировка товаров и штриховое кодирование
Маркировка товаров и штриховое кодирование Разработка программного средства Портфолио студента
Разработка программного средства Портфолио студента Цветоделение и подготовка макетов. Печать по текстилю
Цветоделение и подготовка макетов. Печать по текстилю Использование электронных образовательных ресурсов в обучении русскому языку и литературе
Использование электронных образовательных ресурсов в обучении русскому языку и литературе Конкурс на самый лучший репортаж. Приз от журнала Лестница
Конкурс на самый лучший репортаж. Приз от журнала Лестница Классификация графических работ
Классификация графических работ Pascal ABC. Графика
Pascal ABC. Графика Тестування програмних систем
Тестування програмних систем Преобразование логических выражений
Преобразование логических выражений История развития вычислительной техники
История развития вычислительной техники Брейн-ринг в информационном мире
Брейн-ринг в информационном мире Использование ИКТ на уроках физической культуры
Использование ИКТ на уроках физической культуры Внеклассное мероприятие по информатике
Внеклассное мероприятие по информатике Типы данных. Программа, написанная на языке Паскаль
Типы данных. Программа, написанная на языке Паскаль Этапы и инструментарий создания прогнозной концептуальной 3D гидрогеологической модели
Этапы и инструментарий создания прогнозной концептуальной 3D гидрогеологической модели Урок информатики в 5 классе с применением ИКТ Компьютер инструмент искусства.
Урок информатики в 5 классе с применением ИКТ Компьютер инструмент искусства. Внеклассное мероприятие. Путешествие с Инфознайкой
Внеклассное мероприятие. Путешествие с Инфознайкой Свойства информации. Измерение информации. Кодирование информации. Помехоустойчивое кодирование. Код хемминга. (Лекция 2)
Свойства информации. Измерение информации. Кодирование информации. Помехоустойчивое кодирование. Код хемминга. (Лекция 2) Основы трехмерного моделирования в САПР Компас - 3D. Создание заготовки чертежа
Основы трехмерного моделирования в САПР Компас - 3D. Создание заготовки чертежа Современная цифровая образовательная среда
Современная цифровая образовательная среда Основы программирования: ТЕМА 07. АЛГОРИТМЫ ОБРАБОТКИ ТАБЛИЦ.
Основы программирования: ТЕМА 07. АЛГОРИТМЫ ОБРАБОТКИ ТАБЛИЦ. Социальные сети для бизнеса
Социальные сети для бизнеса Linux Commands
Linux Commands Библиографическое описание книги
Библиографическое описание книги Урок по теме Работа со шрифтами. Форматирование текста. 8 класс.
Урок по теме Работа со шрифтами. Форматирование текста. 8 класс.