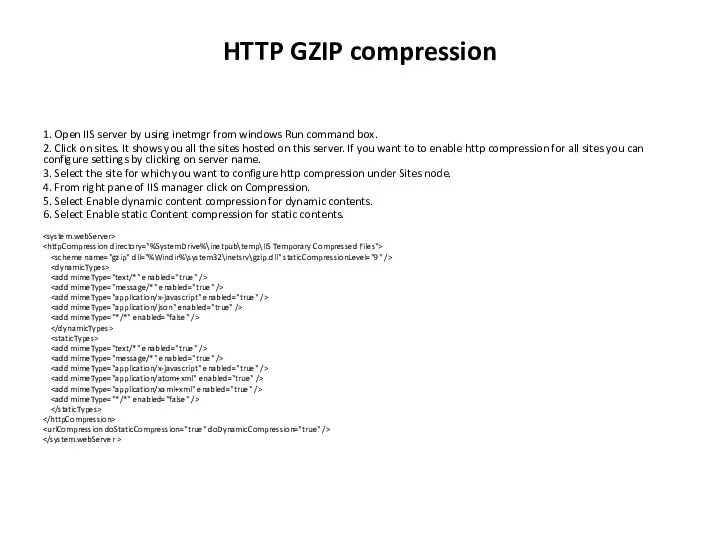
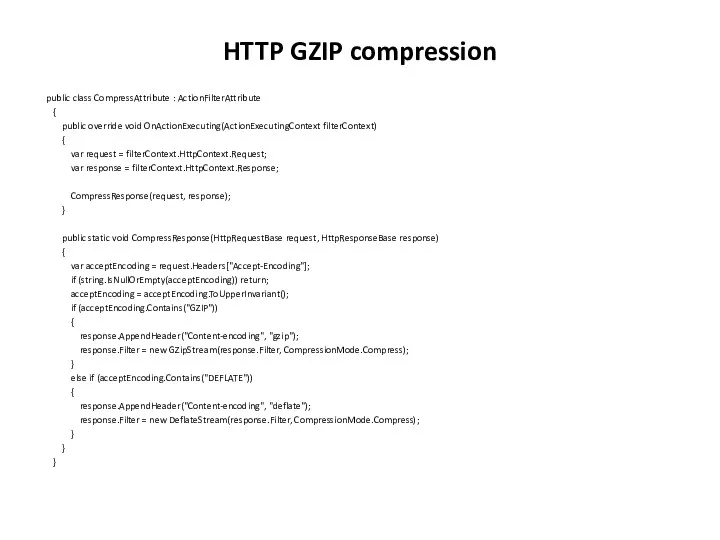
HTTP GZIP compression
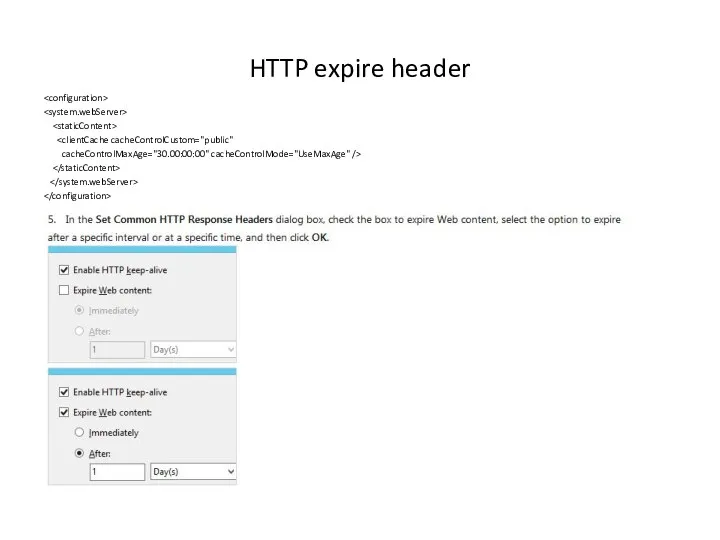
1. Open IIS server by using inetmgr from windows
Run command box.
2. Click on sites. It shows you all the sites hosted on this server. If you want to to enable http compression for all sites you can configure settings by clicking on server name.
3. Select the site for which you want to configure http compression under Sites node.
4. From right pane of IIS manager click on Compression.
5. Select Enable dynamic content compression for dynamic contents.
6. Select Enable static Content compression for static contents.






 Продукты IBM для разработки программных приложений. (Тема 9)
Продукты IBM для разработки программных приложений. (Тема 9) Основы программирования на C++
Основы программирования на C++ Единая сеть электросвязи РФ
Единая сеть электросвязи РФ Построение и исследование физической модели
Построение и исследование физической модели Базовые требования при подготовке презентаций
Базовые требования при подготовке презентаций Максимально эффективное использование ScienceDirect
Максимально эффективное использование ScienceDirect Подготовка школьников к ЕГЭ по информатике
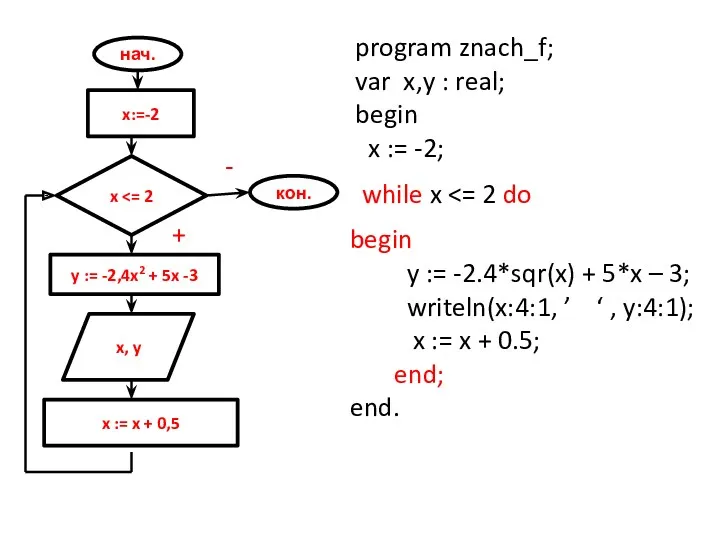
Подготовка школьников к ЕГЭ по информатике Презентация к уроку Цикл с постусловием
Презентация к уроку Цикл с постусловием История серии видеоигры: Grand Theft Auto
История серии видеоигры: Grand Theft Auto Основы программирования на Python
Основы программирования на Python Онлайн сервис
Онлайн сервис Django. Запись данных. Урок 11
Django. Запись данных. Урок 11 Презентация к уроку Тексты в компьютерной памяти
Презентация к уроку Тексты в компьютерной памяти Информационная модель объекта
Информационная модель объекта Инструмент гарантированного доступа к госзакупкам. Портал поставщиков
Инструмент гарантированного доступа к госзакупкам. Портал поставщиков Обзор вариантов установки программ
Обзор вариантов установки программ конспект урока по информатике 9 класс по теме: Операторы ветвления+презентация
конспект урока по информатике 9 класс по теме: Операторы ветвления+презентация класс. 04.02.22
класс. 04.02.22 Вероятностный подход к определению количества информации
Вероятностный подход к определению количества информации Сети мобильной связи нового поколения. Лекция 7. Подсистема IP-мультимедиа (IMS)
Сети мобильной связи нового поколения. Лекция 7. Подсистема IP-мультимедиа (IMS) Программа курса “Введение в тестирование ПО”. Динамическое тестирование
Программа курса “Введение в тестирование ПО”. Динамическое тестирование Модели объектов. Моделирование
Модели объектов. Моделирование Мобильные вирусы и антивирусы
Мобильные вирусы и антивирусы Графикалық редакциялау
Графикалық редакциялау Проектирование программных средств
Проектирование программных средств 10 Useful, Weird or Entertaining Websites to Waste Time On
10 Useful, Weird or Entertaining Websites to Waste Time On Компьютерная графика
Компьютерная графика Программирование на языке Си
Программирование на языке Си