Содержание
- 2. HTML
- 3. HTML HTML = обычный текст + теги
- 4. HTML. Тэги Текст как и в любых других файлах используется для передачи информации, а разметочные тэги
- 5. HTML. Тэги HTML тэги обычно используются в паре, например: . Первый тэг называется начальным тэгом, а
- 6. HTML. Пример Любой HTML документ состоит из обычного текста и разметочных тэгов . Текст как и
- 7. HTML Если HTML документ будет открыт в редакторе он будет отображен как обычный текстовый файл. Если
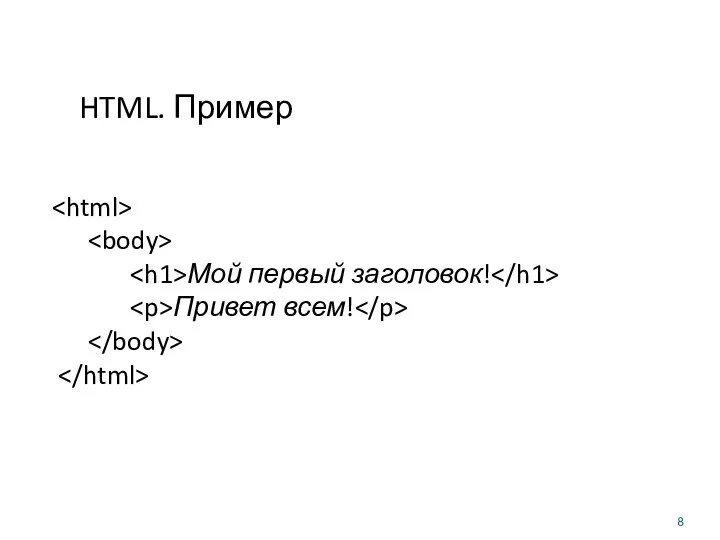
- 8. HTML. Пример Мой первый заголовок! Привет всем!
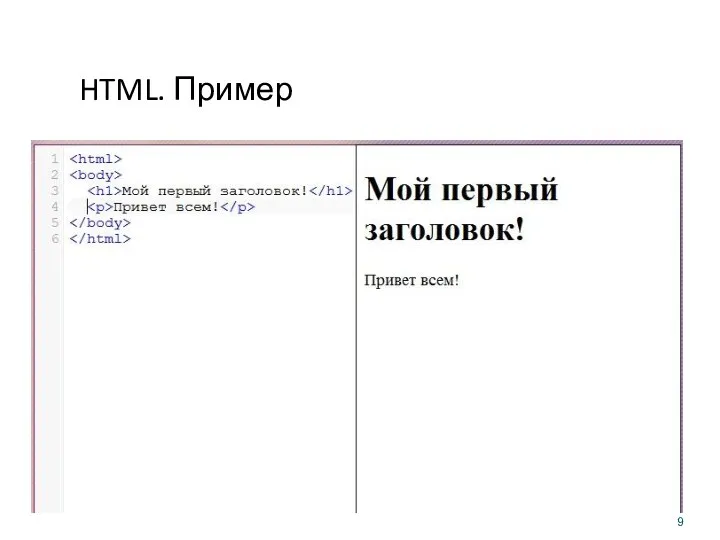
- 9. HTML. Пример
- 10. Объяснение примера Тэг объявляет начало и конец HTML документа; Тэг содержит все видимое содержимое HTML страницы;
- 11. Создание HTML-документа Для того, чтобы создать HTML документ необходимо: Открыть любой текстовый редактор (например блокнот встроенный
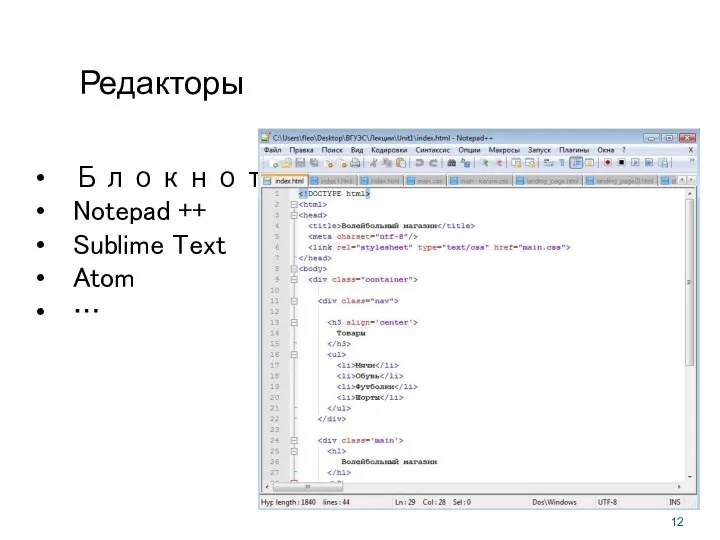
- 12. Редакторы Блокнот Notepad ++ Sublime Text Atom …
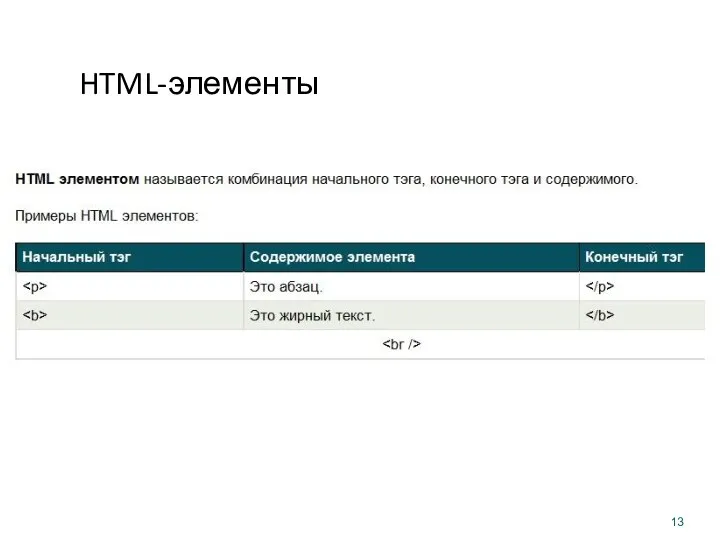
- 13. HTML-элементы
- 14. Парные и непарные теги Парные теги: содержимое Одинарные теги:
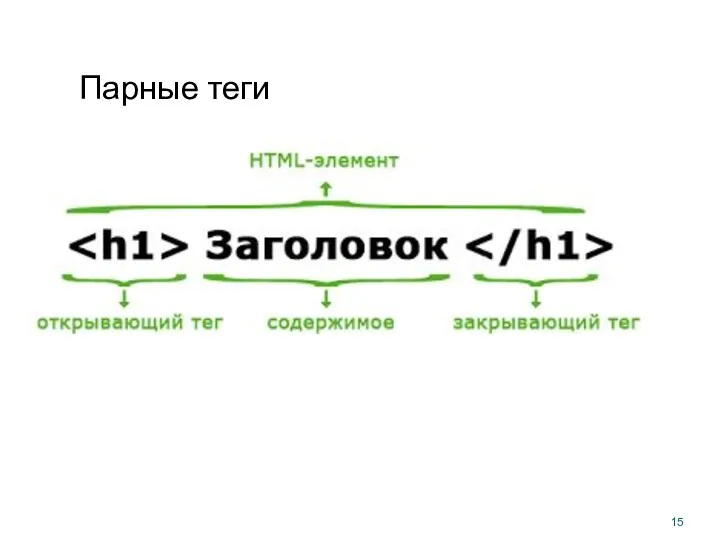
- 15. Парные теги
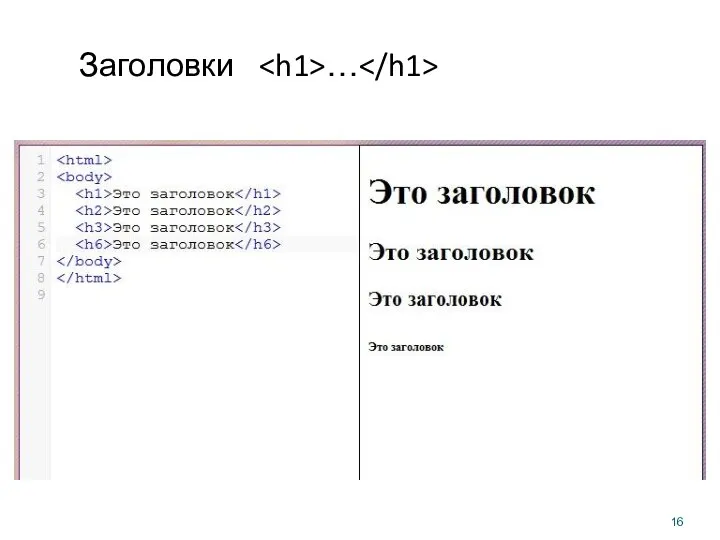
- 16. Заголовки …
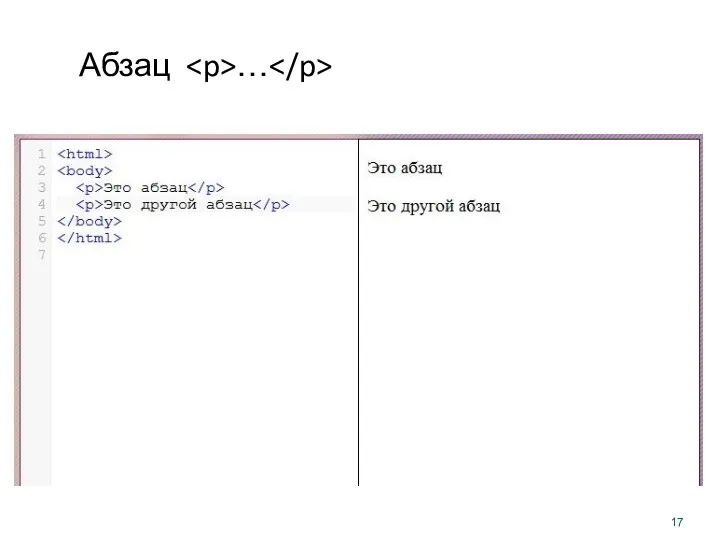
- 17. Абзац …
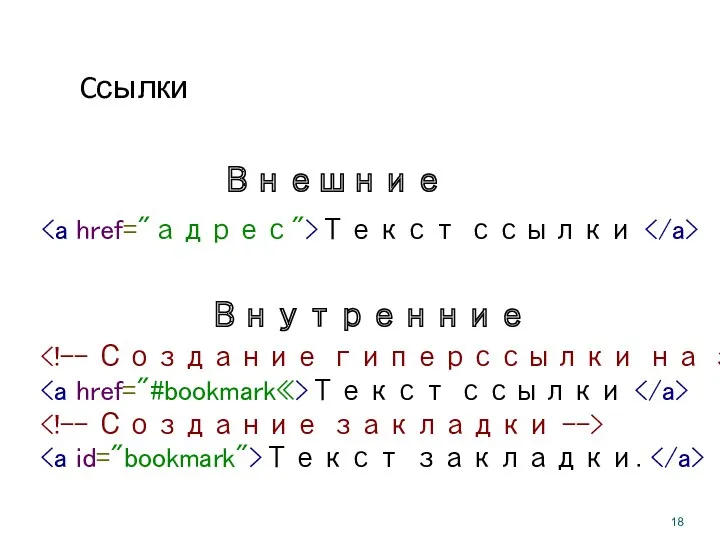
- 18. Cсылки Текст ссылки Текст закладки. Текст ссылки Внешние Внутренние
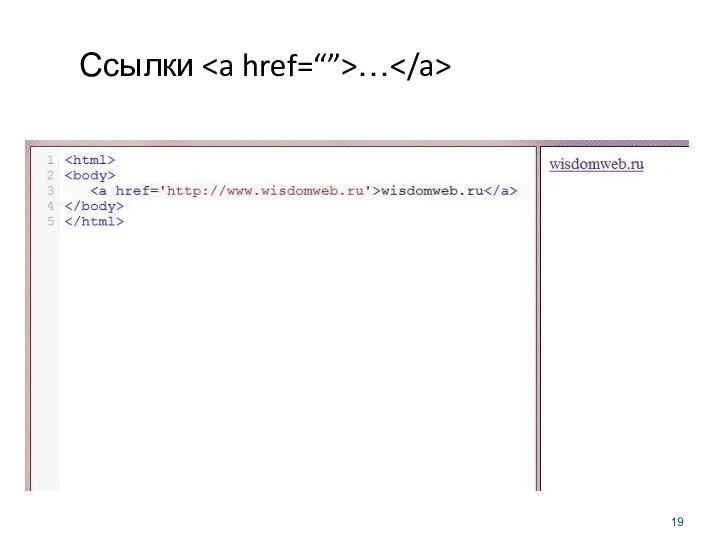
- 19. Ссылки …
- 20. Вставка картинки Пример:
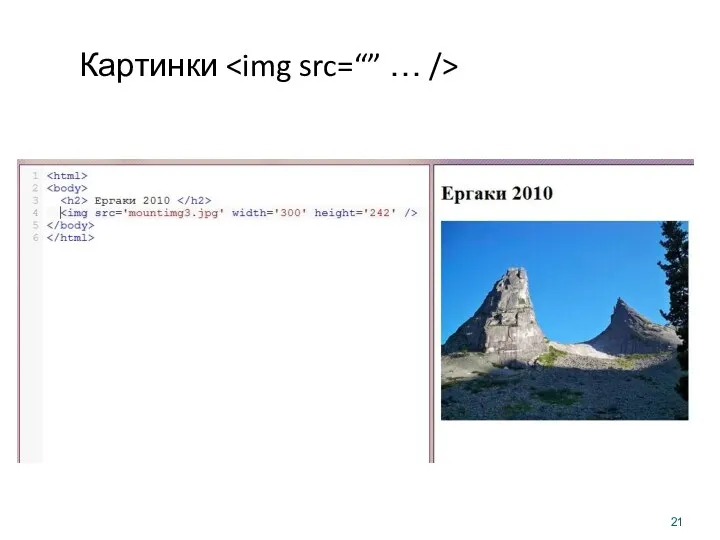
- 21. Картинки
- 22. Атрибуты тега содержимое
- 23. Атрибуты тега содержимое
- 24. Атрибуты тега содержимое
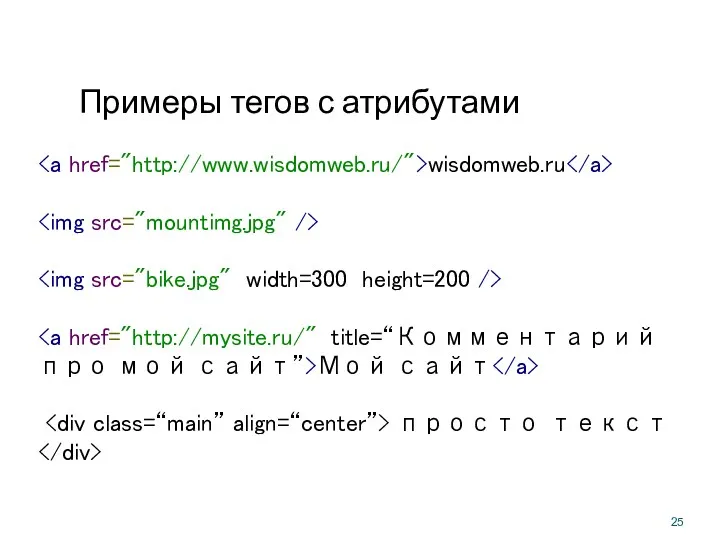
- 25. Примеры тегов с атрибутами wisdomweb.ru Мой сайт просто текст
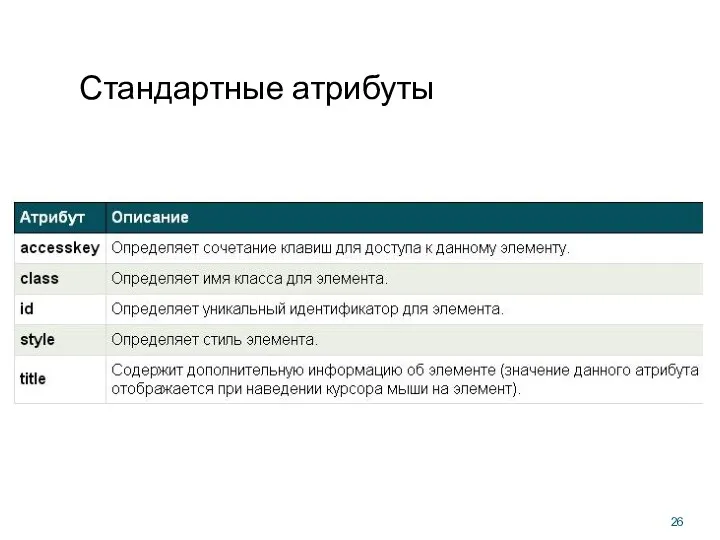
- 26. Стандартные атрибуты
- 27. Оформление текста Жирный текст Курсивный текст (перевод на новую строку)
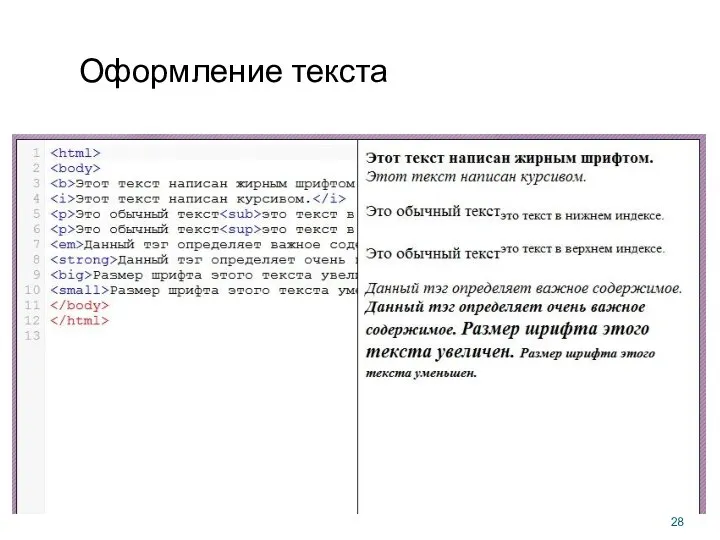
- 28. Оформление текста
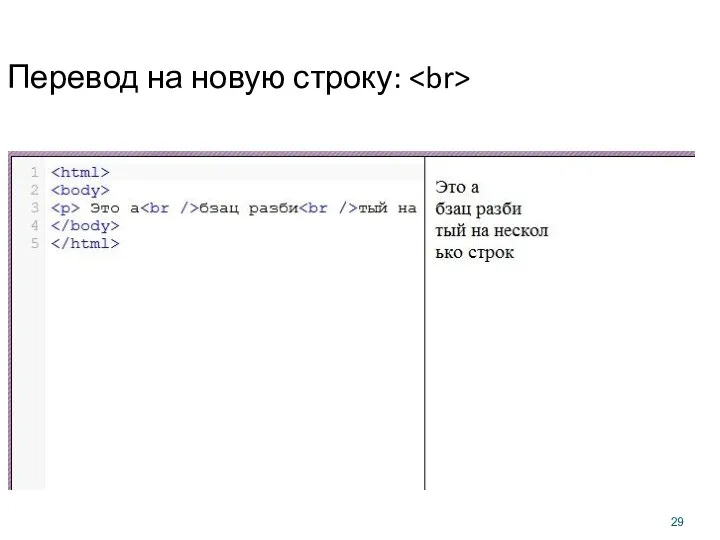
- 29. Перевод на новую строку:
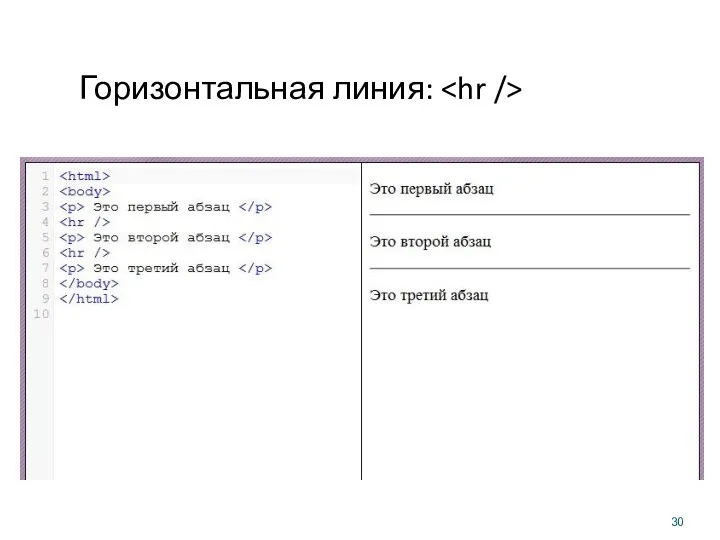
- 30. Горизонтальная линия:
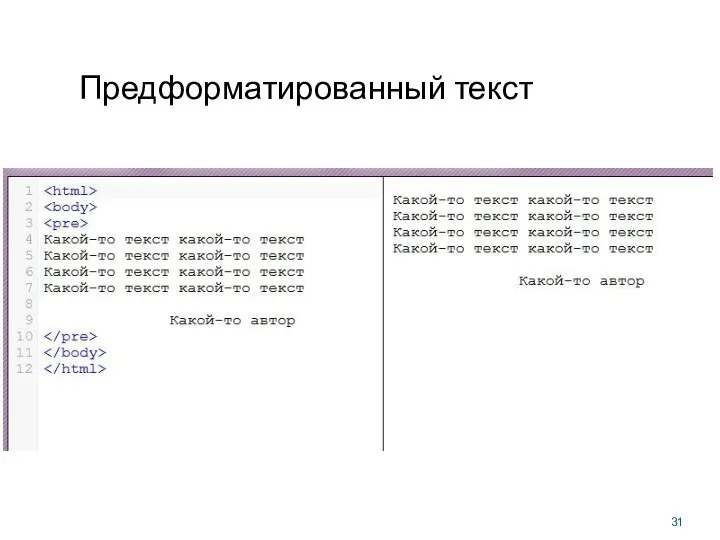
- 31. Предформатированный текст
- 32. Вложенные теги Данный текст курсивный и жирный одновременно.
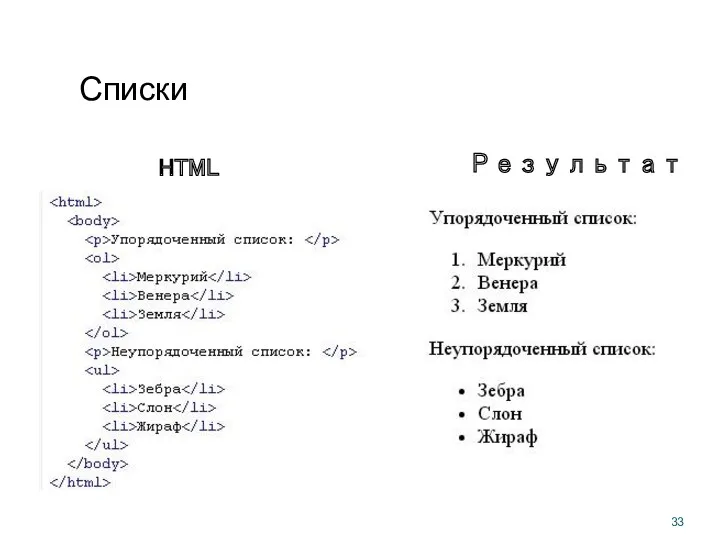
- 33. Списки HTML Результат
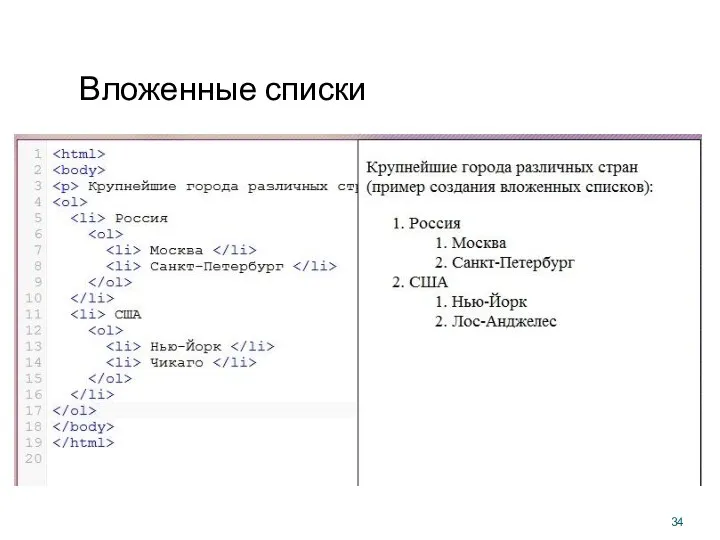
- 34. Вложенные списки
- 35. Теги-контейнеры Содержимое Содержимое
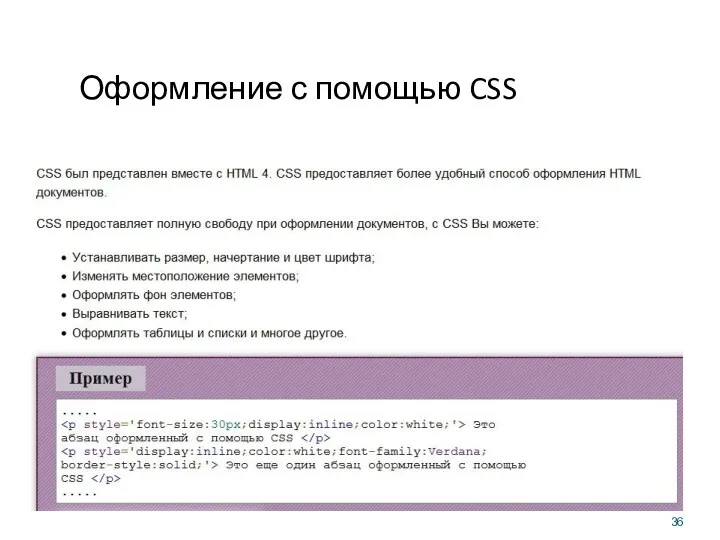
- 36. Оформление с помощью CSS
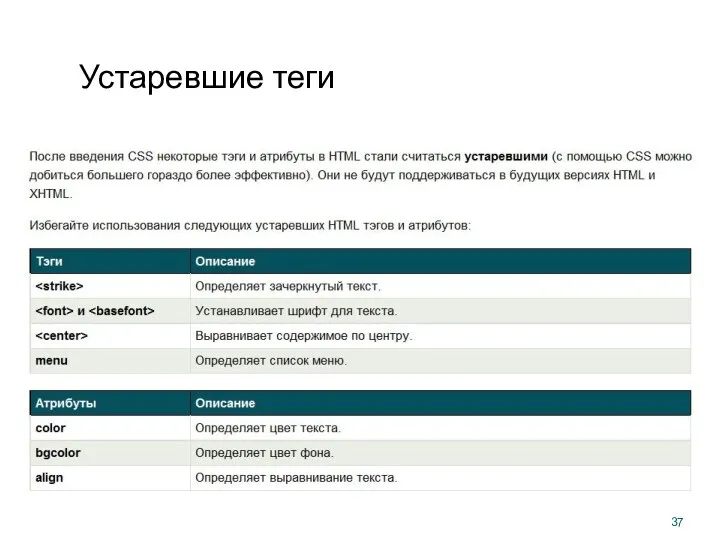
- 37. Устаревшие теги
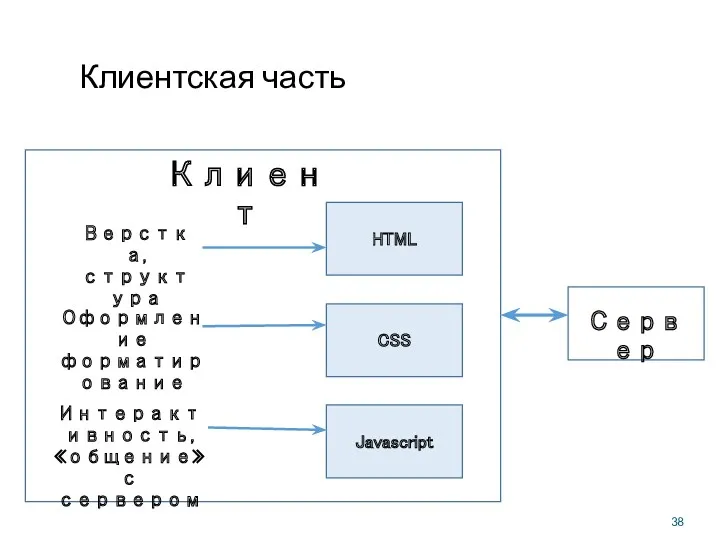
- 38. Клиентская часть Сервер Клиент CSS HTML Верстка, структура Оформление форматирование Интерактивность, «общение» с сервером Javascript
- 39. CSS
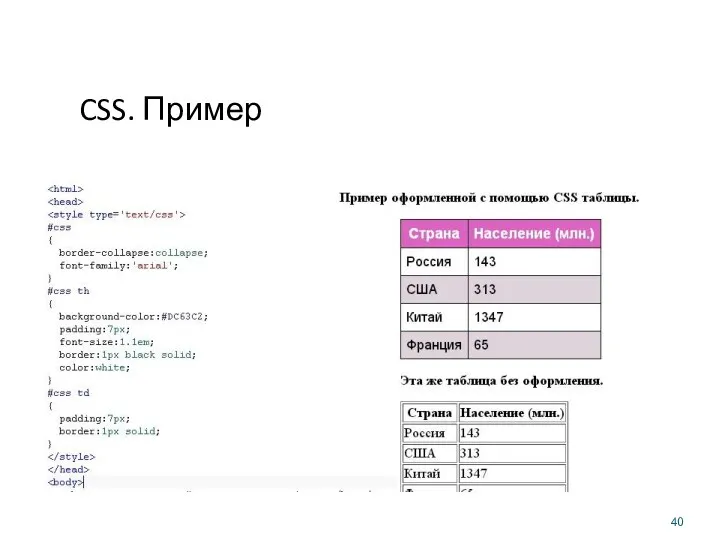
- 40. CSS. Пример
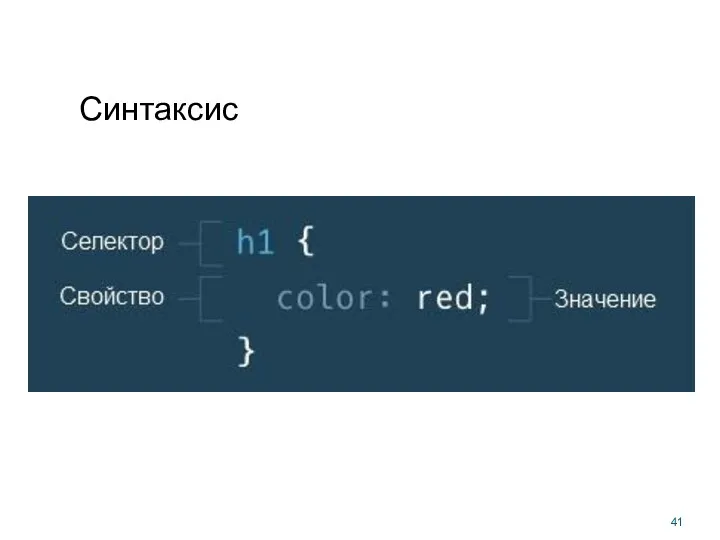
- 41. Синтаксис
- 42. Пример.Шрифт h1 { font-family: Georgia, serif; }
- 43. Пример. Размер h1 { font-size: 60px; }
- 44. Селекторы название тега класс тега – class (.) идентификатор тега – id (#) атрибут тега –
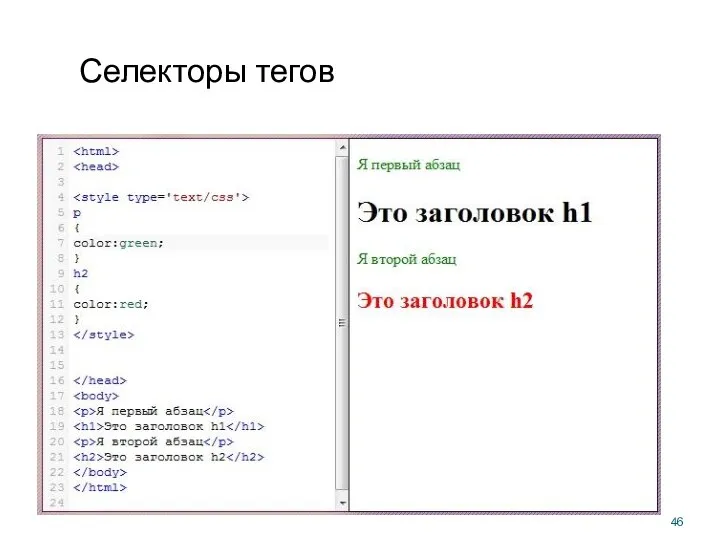
- 45. Селекторы тегов
- 46. Селекторы тегов
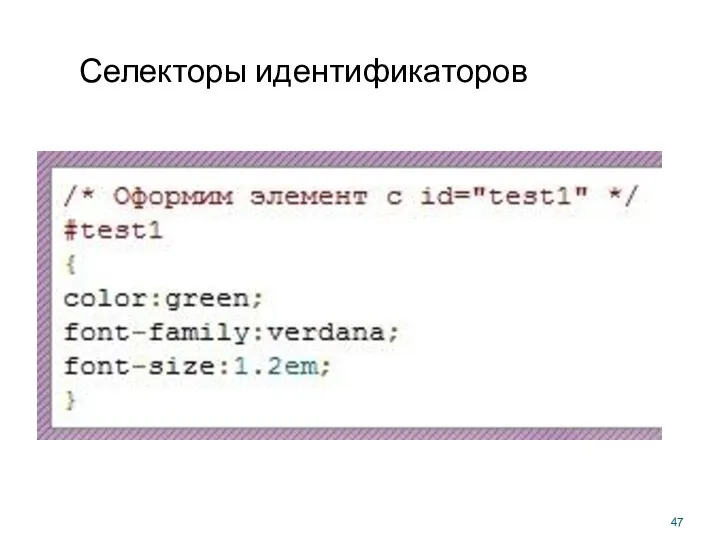
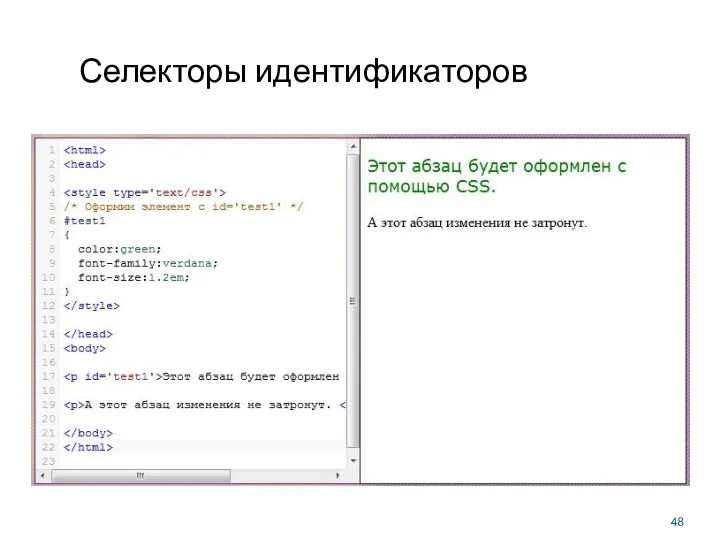
- 47. Селекторы идентификаторов
- 48. Селекторы идентификаторов
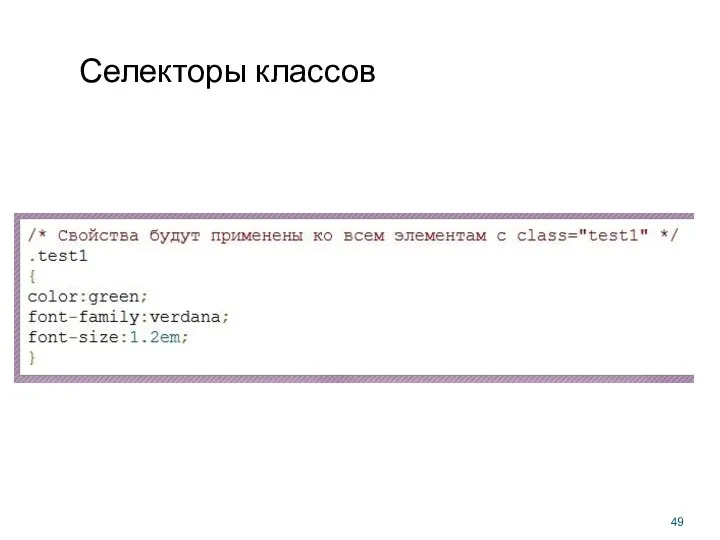
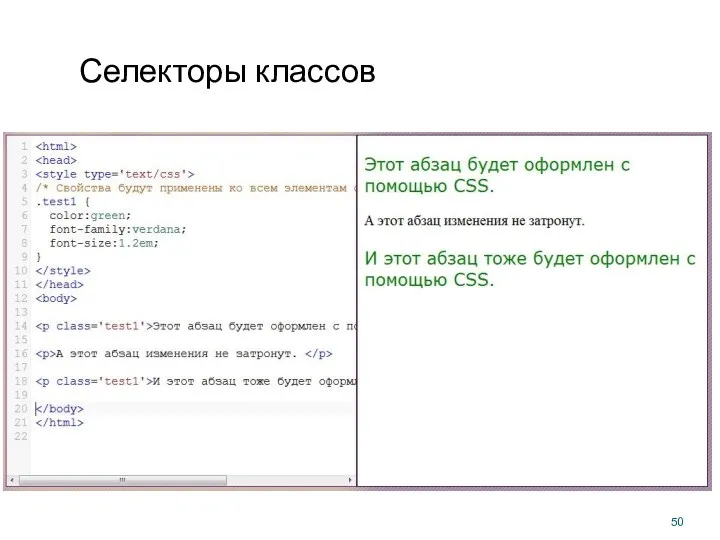
- 49. Селекторы классов
- 50. Селекторы классов
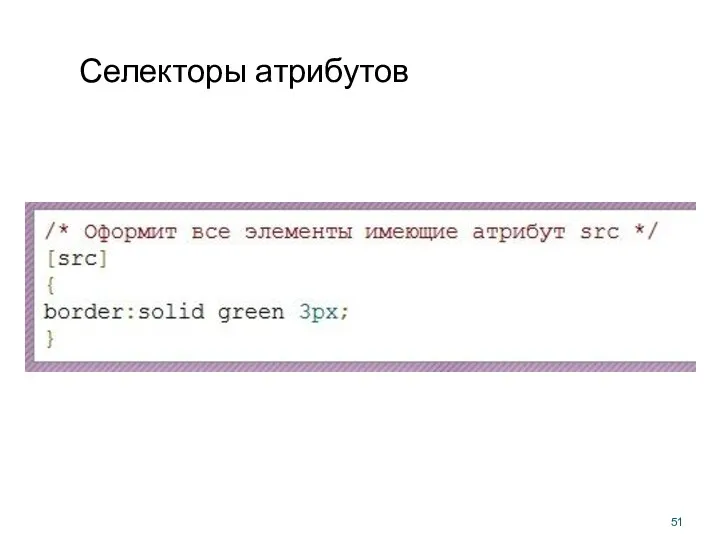
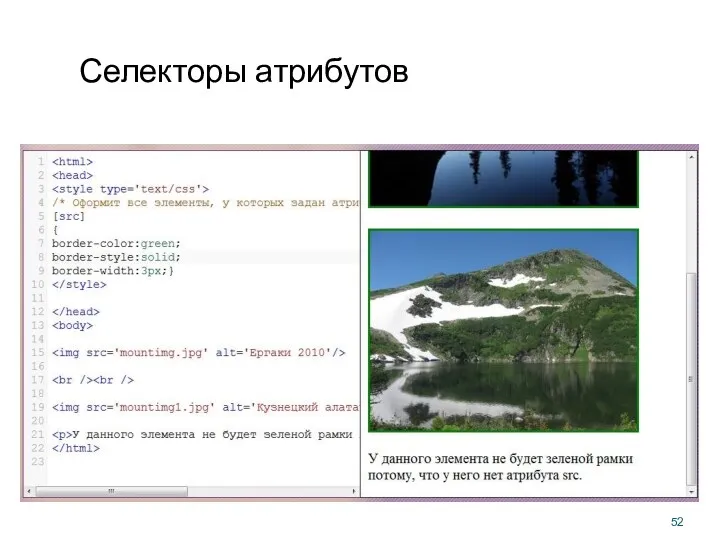
- 51. Селекторы атрибутов
- 52. Селекторы атрибутов
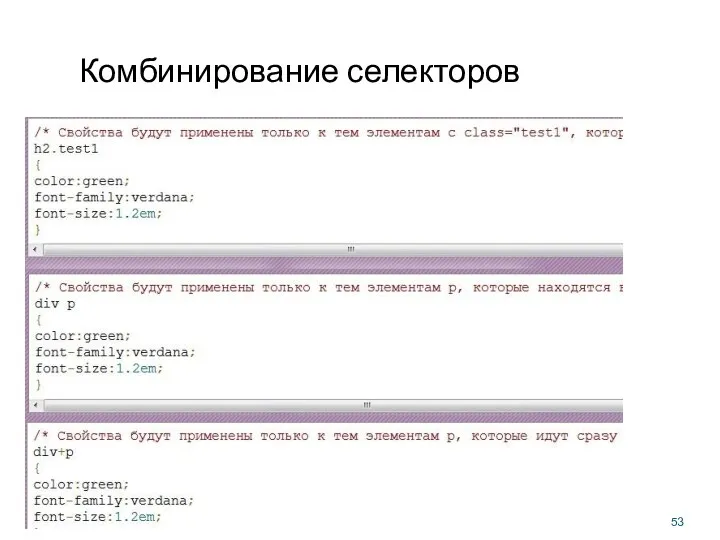
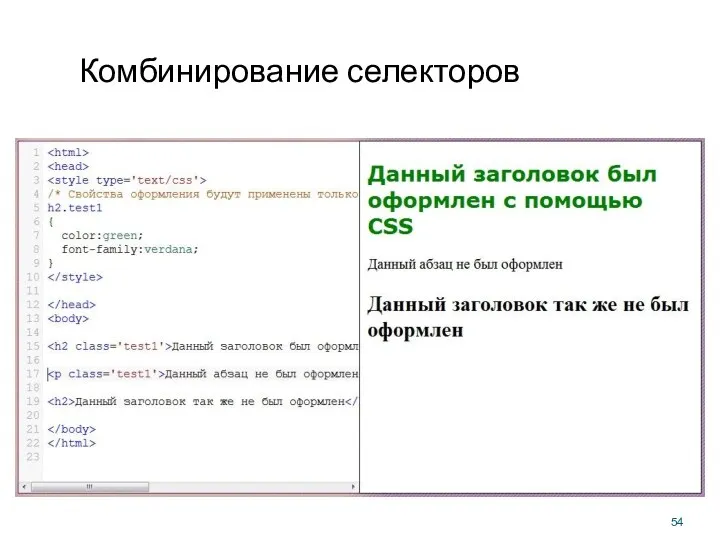
- 53. Комбинирование селекторов
- 54. Комбинирование селекторов
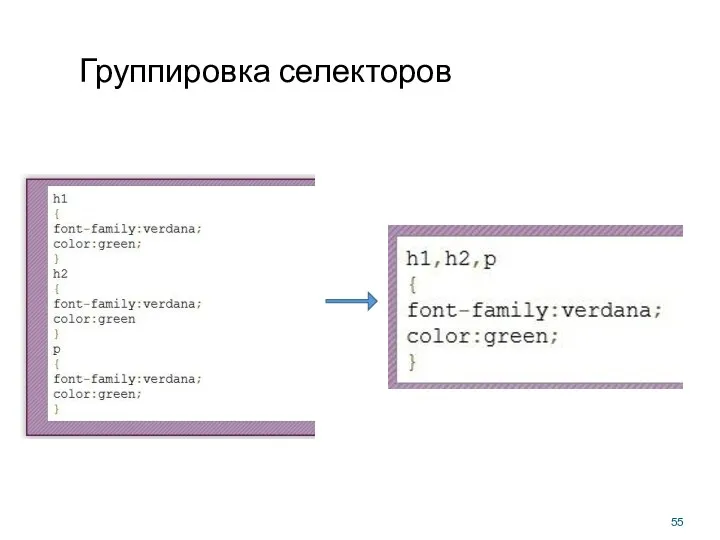
- 55. Группировка селекторов
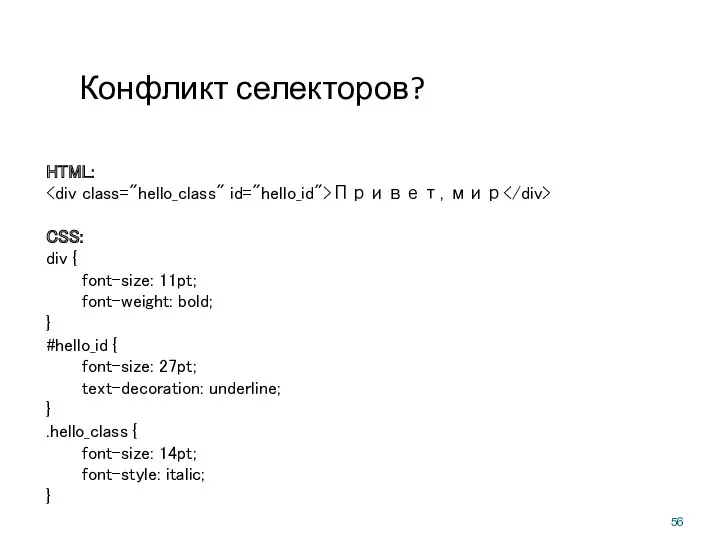
- 56. Конфликт селекторов? HTML: Привет, мир CSS: div { font-size: 11pt; font-weight: bold; } #hello_id { font-size:
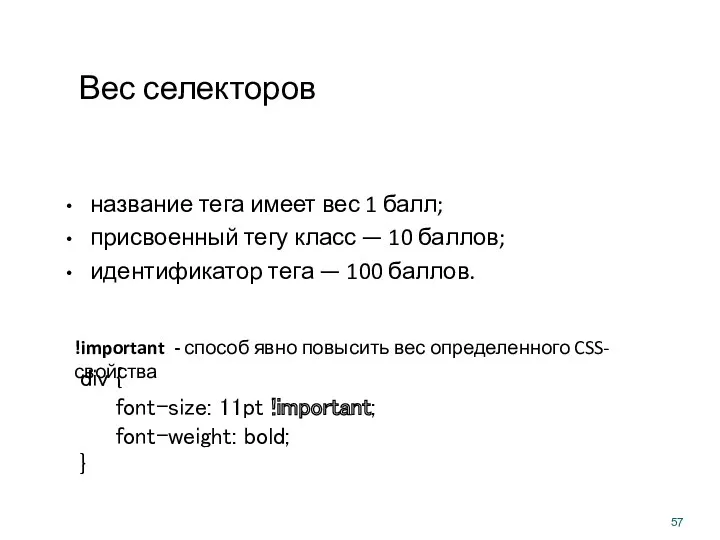
- 57. Вес селекторов название тега имеет вес 1 балл; присвоенный тегу класс — 10 баллов; идентификатор тега
- 58. Каскадирование стилей. Вес стилей Стиль браузера. Стиль пользователя. Стиль автора. Стиль автора с добавлением !important. Стиль
- 59. Псевдоклассы и псевдоэлементы :active :link :focus :hover :visited :first-child :lang :after :before :first-letter :first-line селектор :
- 60. Текст. Цвет p {color:green;} p {color:rgb(0,255,0);} p {color:#00ff00;} color
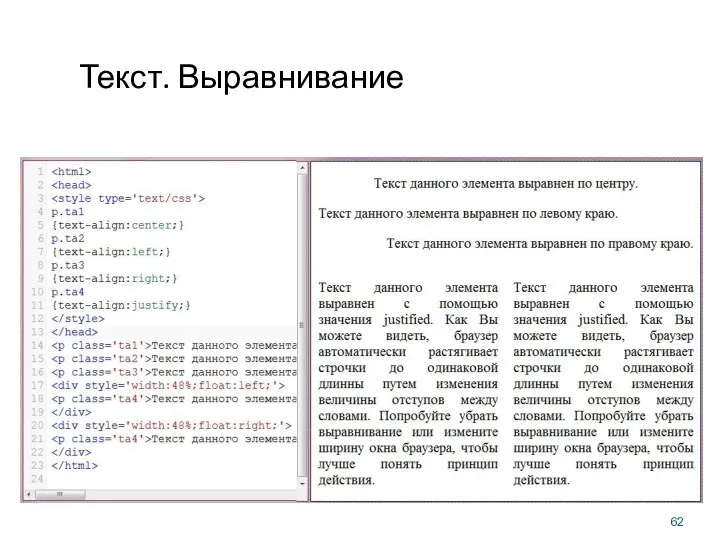
- 61. Текст. Выравнивание p.ta1 {text-align:center;} (По центру) p.ta2 {text-align:left;} (Слева) p.ta3 {text-align:right;} (Справа) p.ta4 {text-align:justify;} (По ширине)
- 62. Текст. Выравнивание
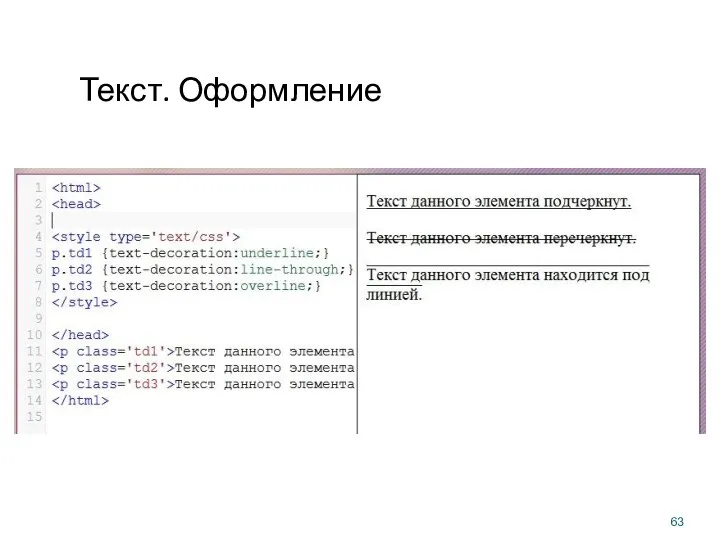
- 63. Текст. Оформление
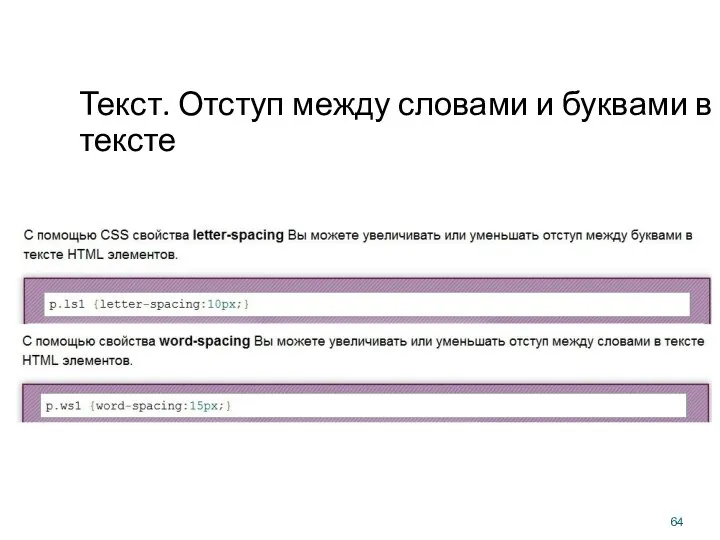
- 64. Текст. Отступ между словами и буквами в тексте
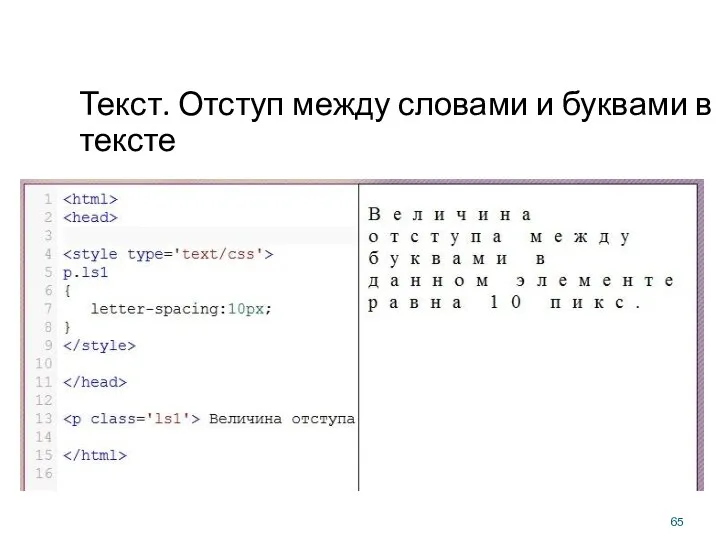
- 65. Текст. Отступ между словами и буквами в тексте
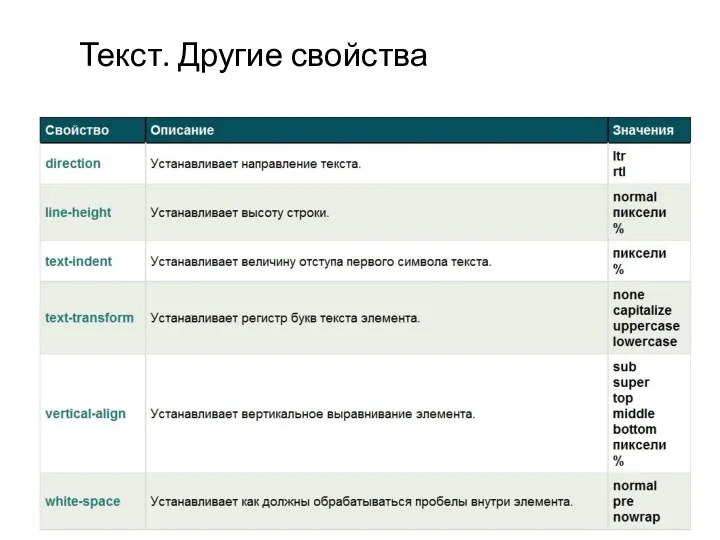
- 66. Текст. Другие свойства
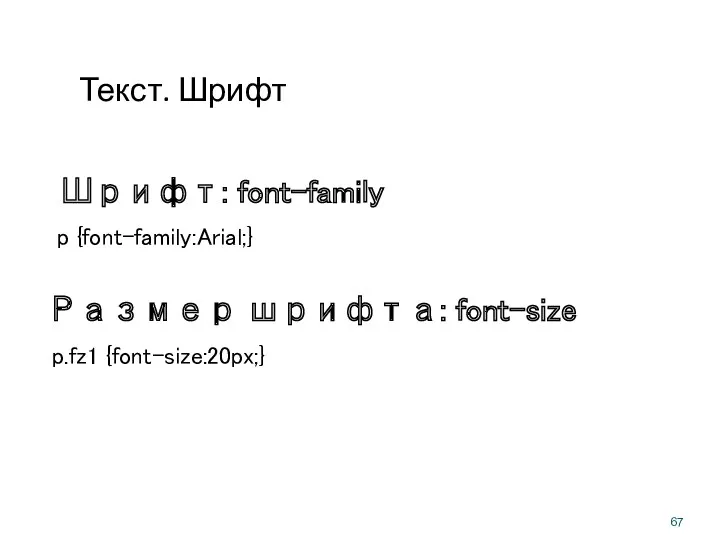
- 67. Текст. Шрифт p {font-family:Arial;} Шрифт: font-family p.fz1 {font-size:20px;} Размер шрифта: font-size
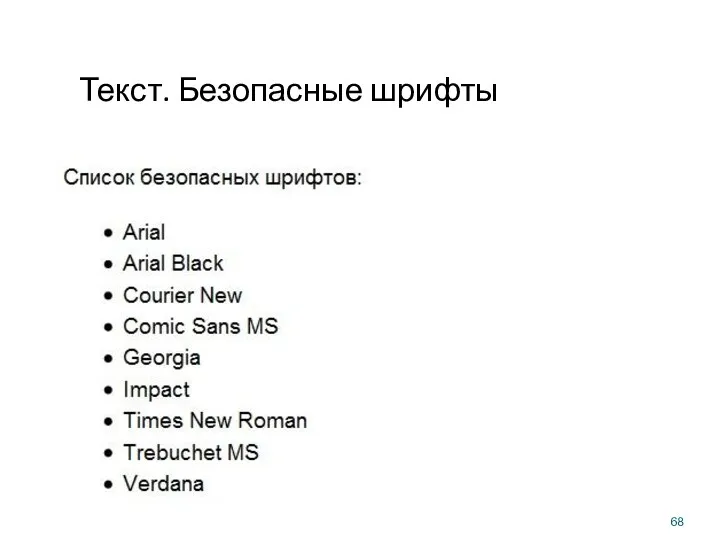
- 68. Текст. Безопасные шрифты
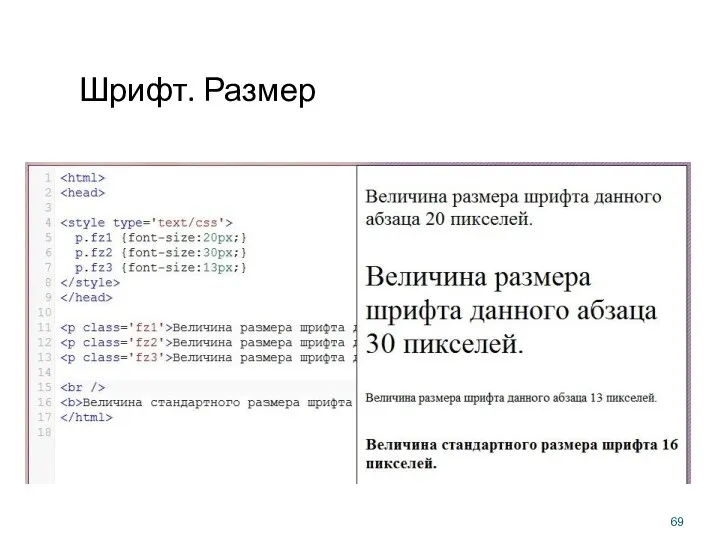
- 69. Шрифт. Размер
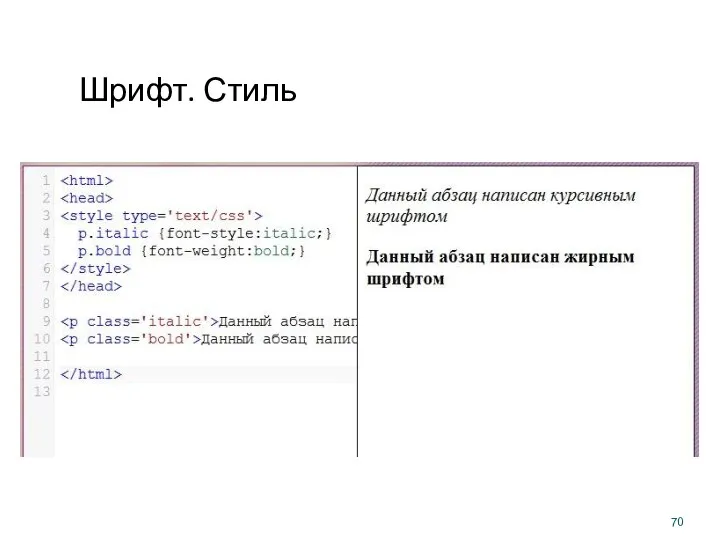
- 70. Шрифт. Стиль
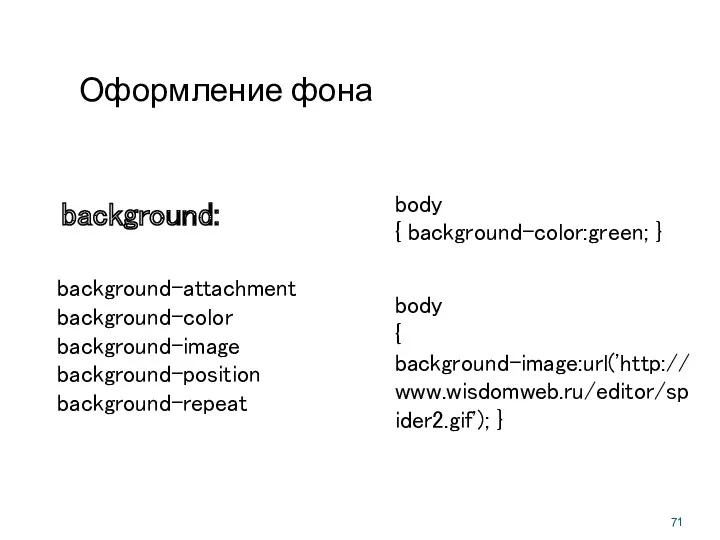
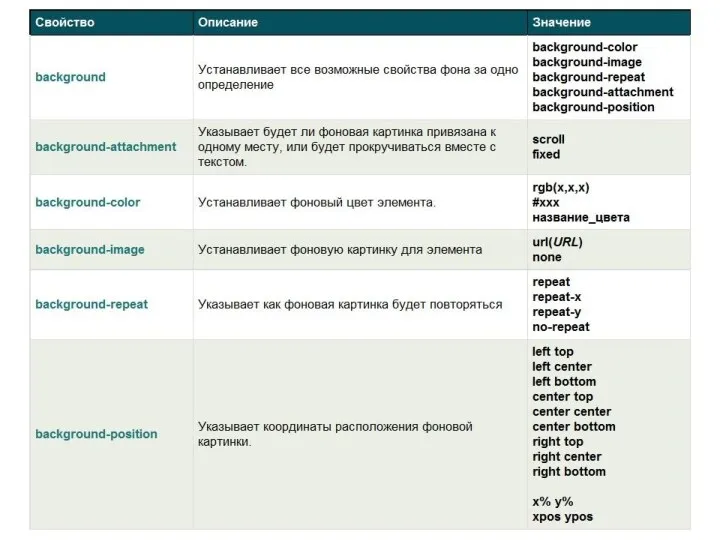
- 71. Оформление фона background-attachment background-color background-image background-position background-repeat background: body { background-color:green; } body { background-image:url('http://www.wisdomweb.ru/editor/spider2.gif'); }
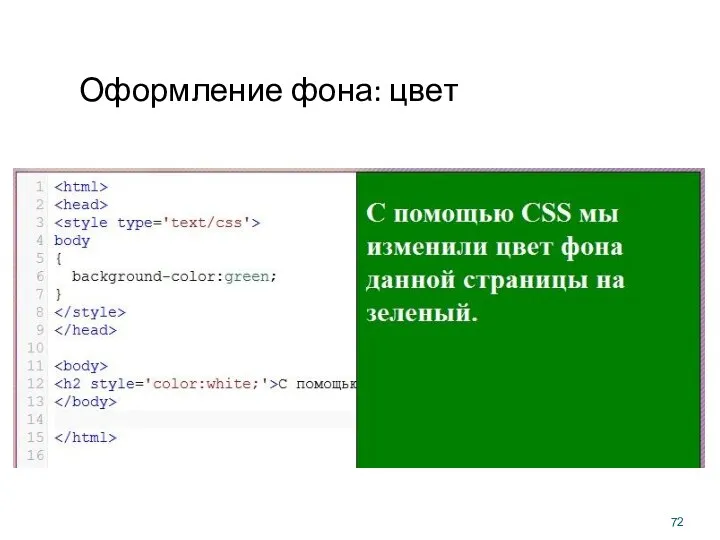
- 72. Оформление фона: цвет
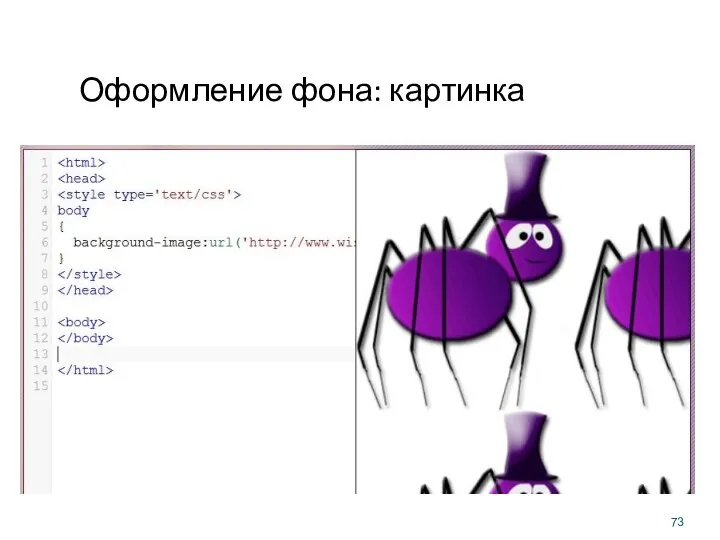
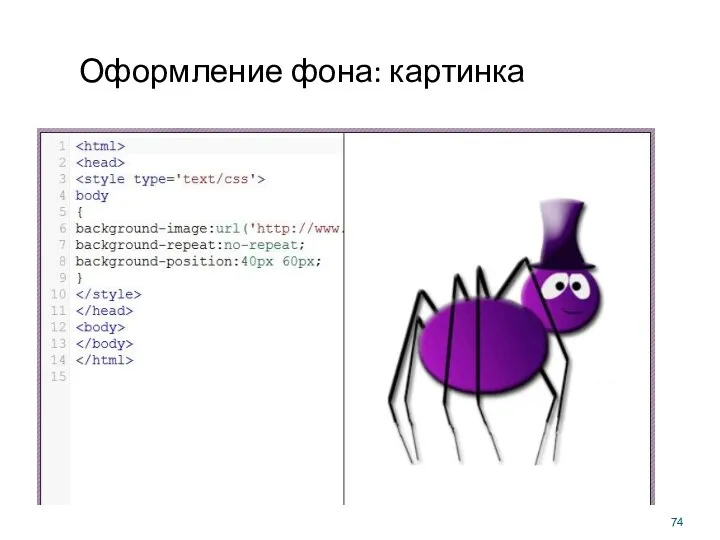
- 73. Оформление фона: картинка
- 74. Оформление фона: картинка
- 75. Оформление фона: картинка
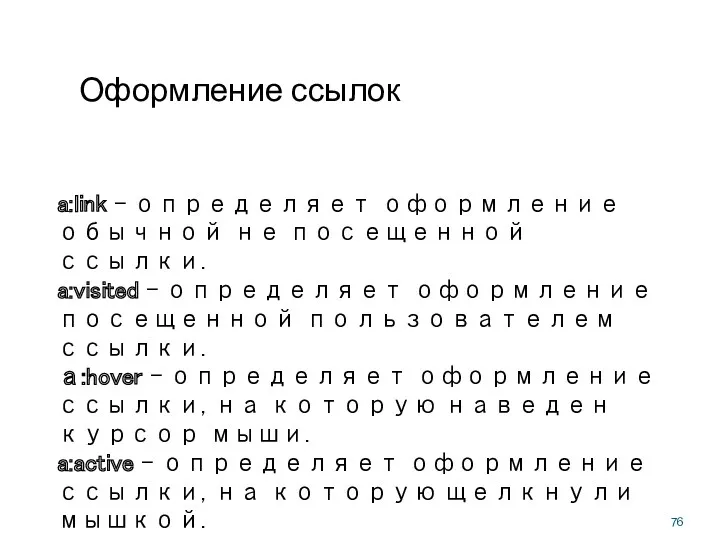
- 76. Оформление ссылок a:link - определяет оформление обычной не посещенной ссылки. a:visited - определяет оформление посещенной пользователем
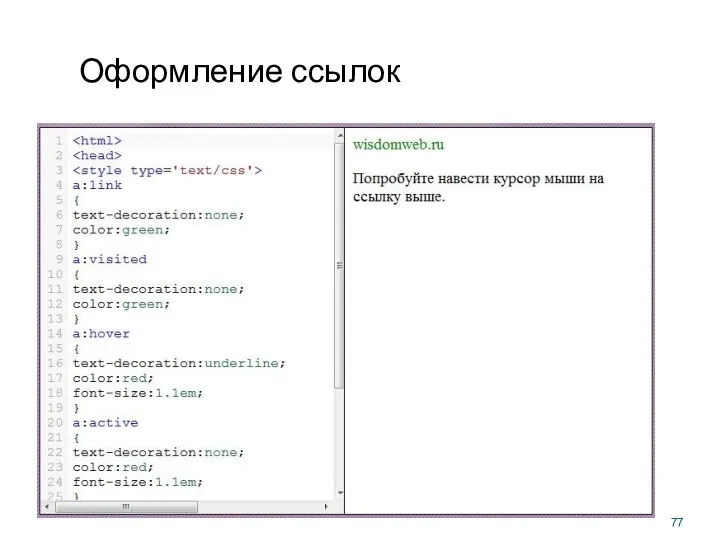
- 77. Оформление ссылок
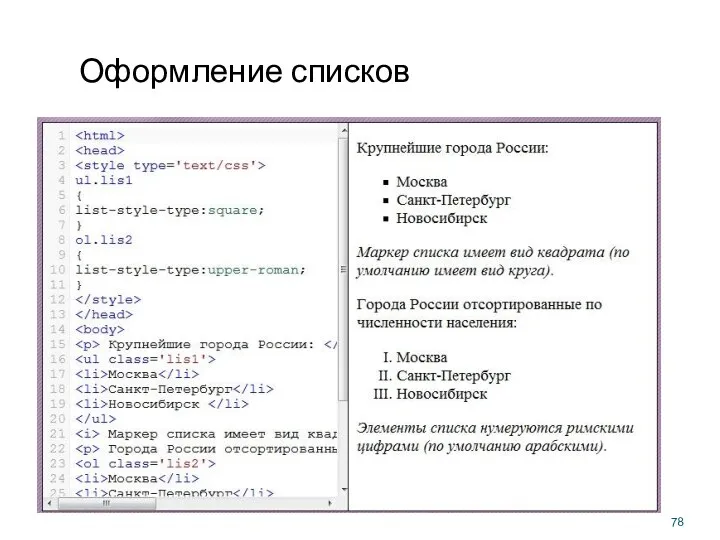
- 78. Оформление списков
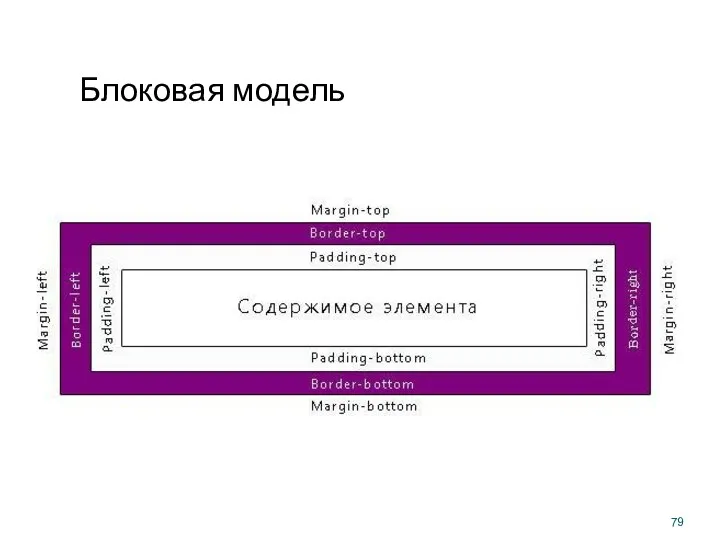
- 79. Блоковая модель
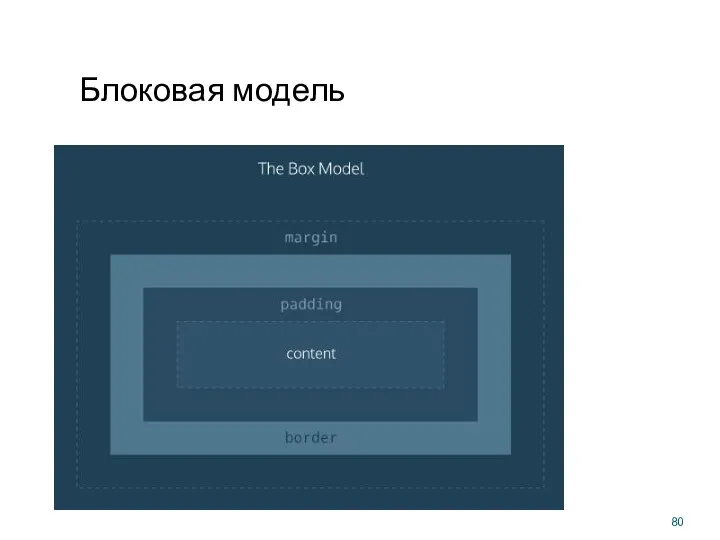
- 80. Блоковая модель
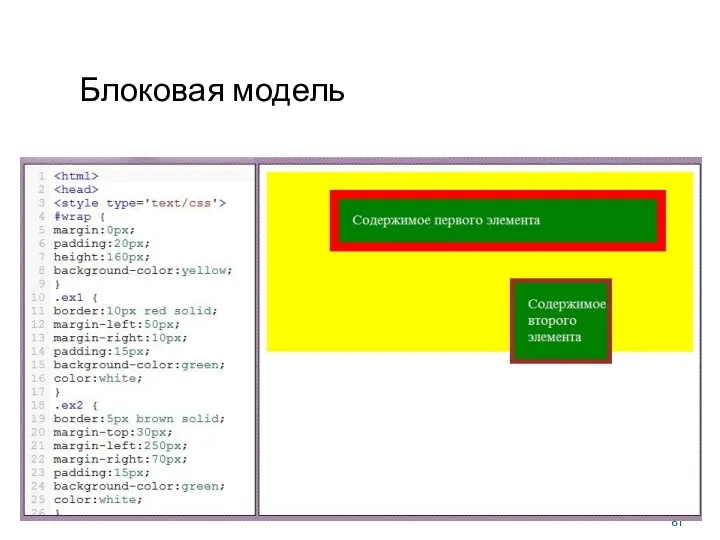
- 81. Блоковая модель
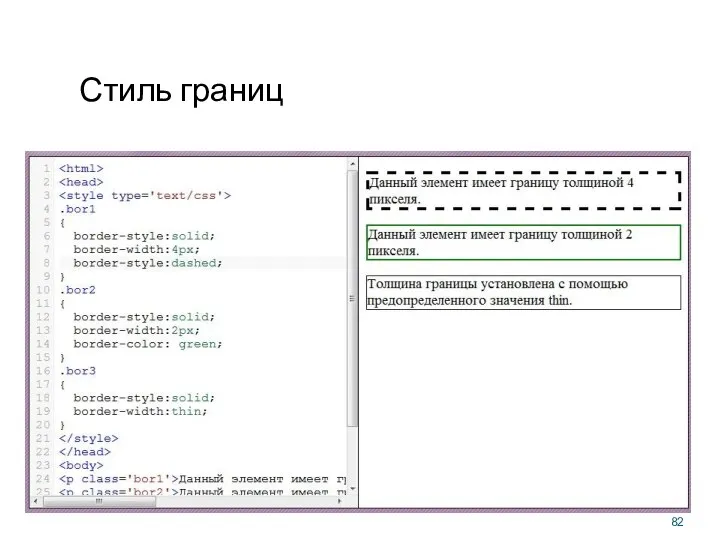
- 82. Стиль границ
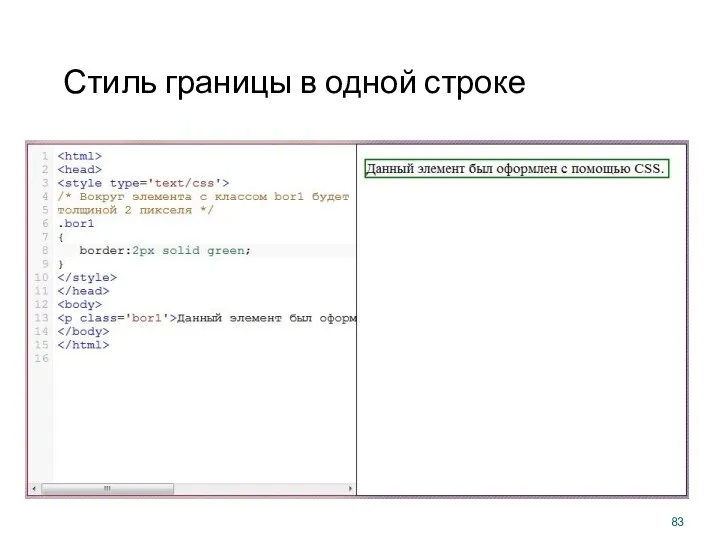
- 83. Стиль границы в одной строке
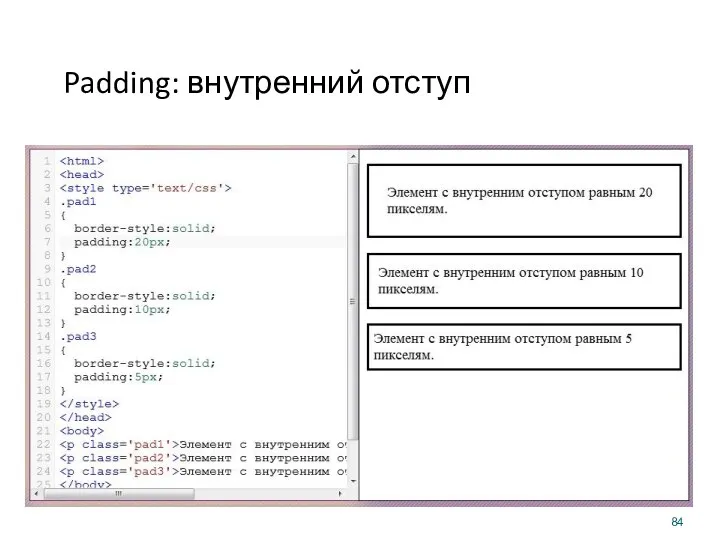
- 84. Padding: внутренний отступ
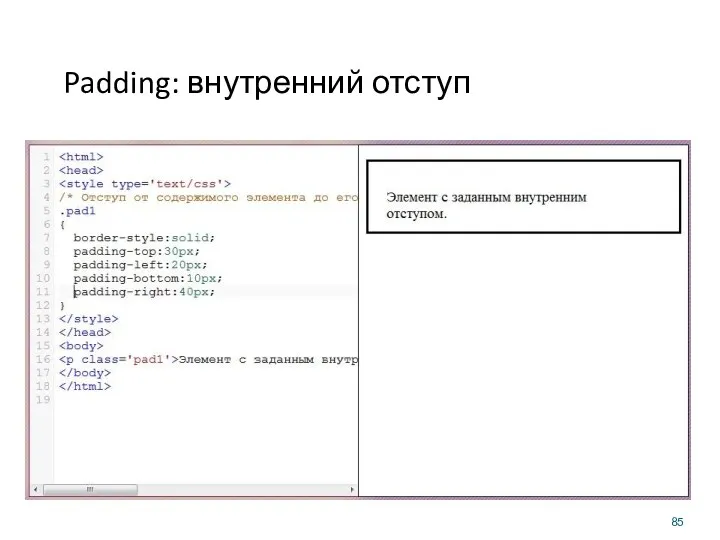
- 85. Padding: внутренний отступ
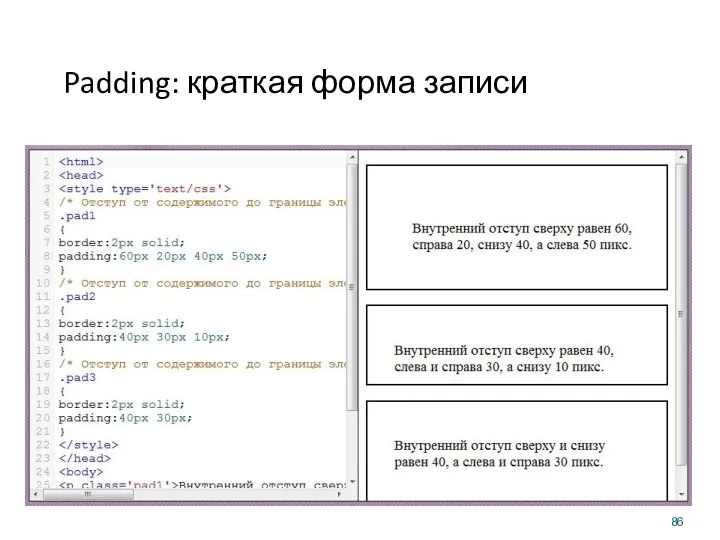
- 86. Padding: краткая форма записи
- 88. Скачать презентацию
























































































 Реализация представлений. (Лекция 8)
Реализация представлений. (Лекция 8) Безопасность детей в Интернете
Безопасность детей в Интернете Единая корпоративная автоматизированная система управления инфраструктурой (ЕК АСУИ)
Единая корпоративная автоматизированная система управления инфраструктурой (ЕК АСУИ) Microsoft Office. Основные компоненты
Microsoft Office. Основные компоненты Canvas
Canvas Общая характеристика и классификация технических средств информатизации
Общая характеристика и классификация технических средств информатизации Разработка программной платформы для создания и проведения квест-мероприятий
Разработка программной платформы для создания и проведения квест-мероприятий Презентация Рабочий стол и панель задач
Презентация Рабочий стол и панель задач Конспект интернет-урока по теме Healthy food, в 6 классе
Конспект интернет-урока по теме Healthy food, в 6 классе Разработка игры QUICK
Разработка игры QUICK Презентация Компьютерные сети 10 класс
Презентация Компьютерные сети 10 класс Two-Level Logic Minimization Algorithms. Lecture 3
Two-Level Logic Minimization Algorithms. Lecture 3 Урок-подорож у безпечний інтернет
Урок-подорож у безпечний інтернет Решение простых задач с помощью Excel
Решение простых задач с помощью Excel Решение задач на компьютере. Алгоритмизация и программирование
Решение задач на компьютере. Алгоритмизация и программирование Основные устройства персонального компьютера
Основные устройства персонального компьютера Базы данных. Основные понятия и общие представления
Базы данных. Основные понятия и общие представления The Britich Press
The Britich Press Геоинформационные системы
Геоинформационные системы Юные мыслители
Юные мыслители Информационные технологии на уроке
Информационные технологии на уроке Игровые движки. Различия в движках 2D и 3D
Игровые движки. Различия в движках 2D и 3D Структура программы
Структура программы Як захистити себе від атак хакерів
Як захистити себе від атак хакерів Интерфейс электронных таблиц. Данные в ячейках таблицы. Основные режимы работы
Интерфейс электронных таблиц. Данные в ячейках таблицы. Основные режимы работы 20181122_virusov_beregis
20181122_virusov_beregis Компьютерная революция и информационное общество
Компьютерная революция и информационное общество Форматы графических файлов
Форматы графических файлов