Слайд 2

Слайд 3

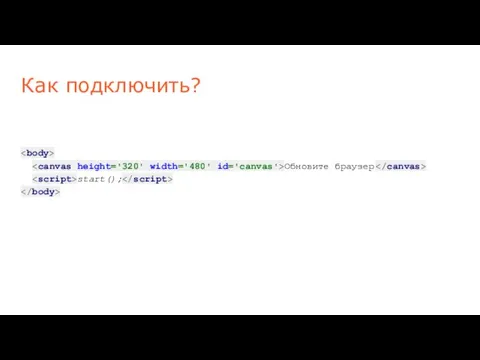
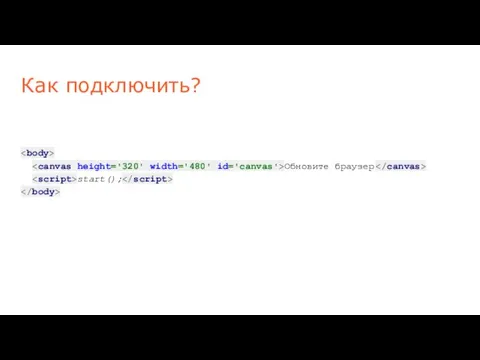
Как подключить?
Слайд 4

Как использовать?
function start() {
var example = document.getElementById("canvas");
var ctx =
example.getContext('2d');
}
Слайд 5

Слайд 6

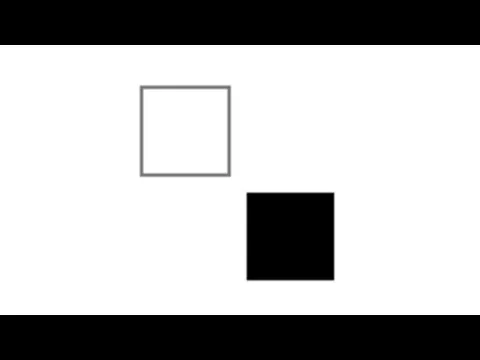
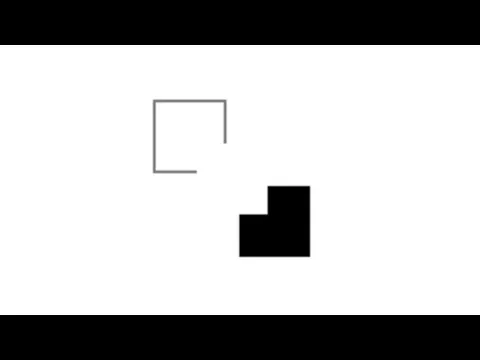
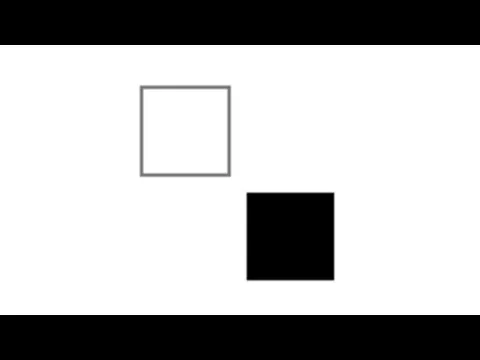
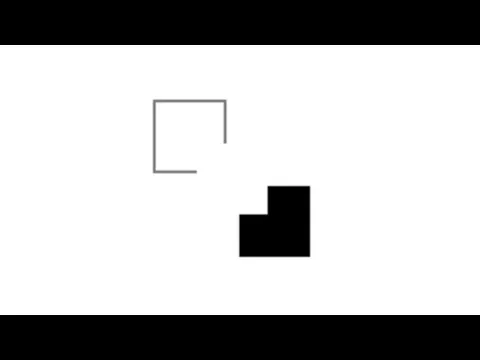
function drawFigures(ctx) {
ctx.strokeRect(20,20,50,50); //незакрашенный прямоугольник
ctx.fillRect(80, 80, 50, 50); //закрашенный
прямоугольник
}
Слайд 7

Слайд 8

function _drawFigures(ctx) {
ctx.strokeRect(20, 20, 50, 50); //незакрашенный прямоугольник
ctx.fillRect(80, 80,
50, 50); //закрашенный прямоугольник
ctx.clearRect(50, 50, 50, 50); //стираем прямоугольник
}
Слайд 9

Слайд 10

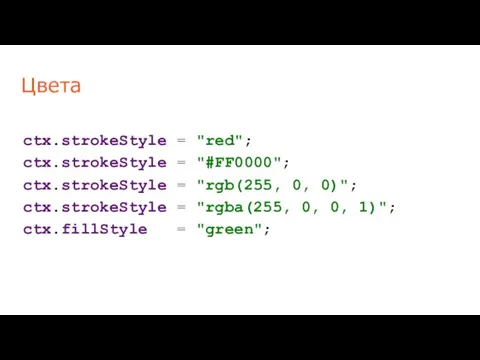
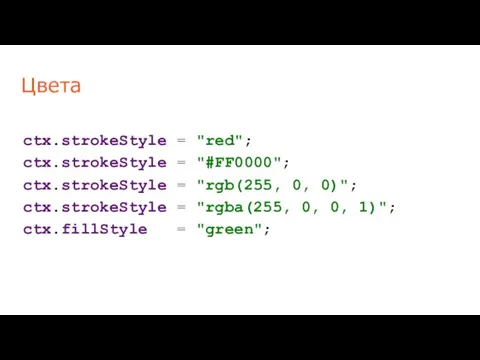
Цвета
ctx.strokeStyle = "red";
ctx.strokeStyle = "#FF0000";
ctx.strokeStyle = "rgb(255, 0, 0)";
ctx.strokeStyle = "rgba(255,
0, 0, 1)";
ctx.fillStyle = "green";
Слайд 11

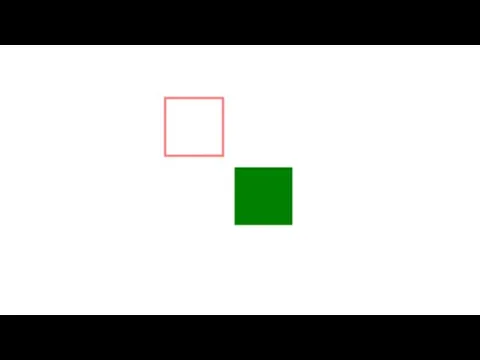
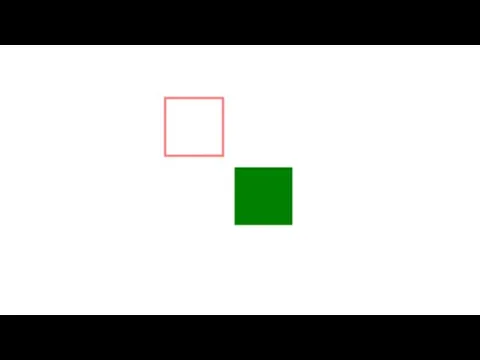
function _drawFigures(ctx) {
ctx.strokeStyle = "red";
ctx.fillStyle = "green";
ctx.strokeRect(20, 20,
50, 50); //незакрашенный прямоугольник
ctx.fillRect(80, 80, 50, 50); //закрашенный прямоугольник
}
Слайд 12

Слайд 13

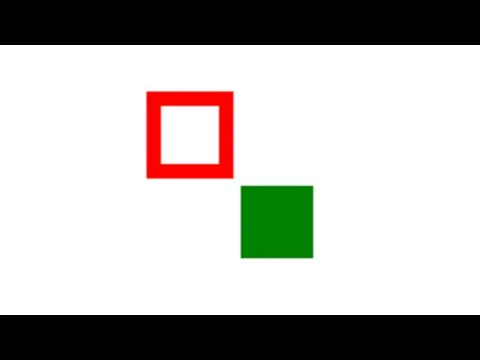
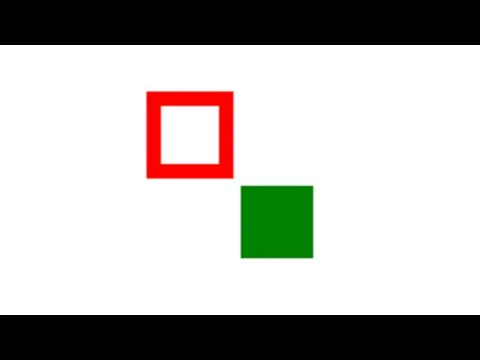
function _drawFigures(ctx) {
ctx.strokeStyle = "red";
ctx.fillStyle = "green";
ctx.lineWidth =
10;
ctx.strokeRect(20, 20, 50, 50); //незакрашенный прямоугольник
ctx.fillRect(80, 80, 50, 50); //закрашенный прямоугольник
}
Слайд 14

Слайд 15

Слайд 16

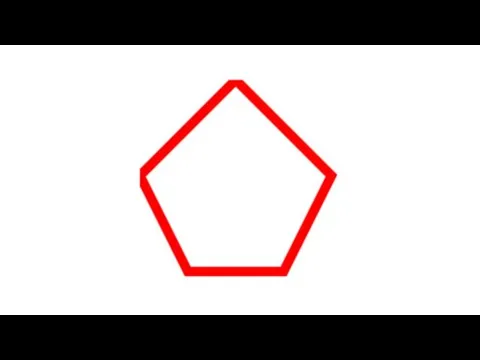
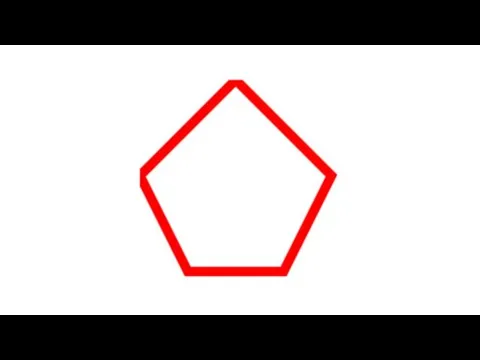
ctx.beginPath();
ctx.moveTo(0, 100);
ctx.lineTo(100, 0);
ctx.lineTo(200, 100);
ctx.lineTo(150, 200);
ctx.lineTo(50, 200);
ctx.lineTo(0, 100);
ctx.stroke();
Слайд 17

Слайд 18

Слайд 19

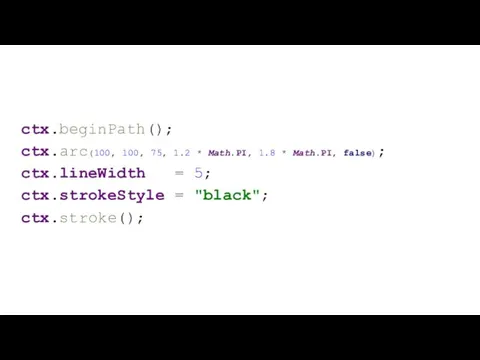
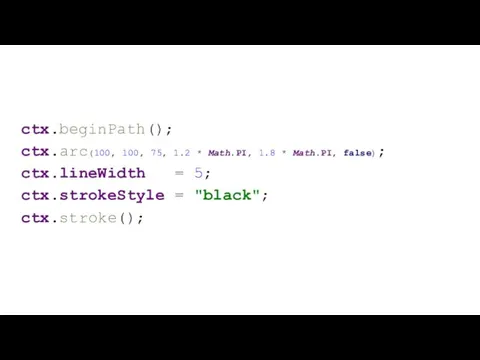
ctx.beginPath();
ctx.arc(100, 100, 75, 1.2 * Math.PI, 1.8 * Math.PI, false);
ctx.lineWidth =
5;
ctx.strokeStyle = "black";
ctx.stroke();
Слайд 20

Слайд 21

Слайд 22






















 Описание программы. Меню школьной столовой
Описание программы. Меню школьной столовой Создание визуальной новеллы
Создание визуальной новеллы Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией
Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией Технологии разработки программного обеспечения (ПО). Традиционные технологии разработки ПО
Технологии разработки программного обеспечения (ПО). Традиционные технологии разработки ПО План продвижения творческого комьюнити Деревня в социальных сетях
План продвижения творческого комьюнити Деревня в социальных сетях Первые вычислительные машины
Первые вычислительные машины Создание многотабличной БД. Практическая работа № 19
Создание многотабличной БД. Практическая работа № 19 Реферат. Аналитико-синтетическая обработка реферирования. Методика реферирования информации. (Тема 4)
Реферат. Аналитико-синтетическая обработка реферирования. Методика реферирования информации. (Тема 4) Операторы ввода и вывода в Pascal Abc
Операторы ввода и вывода в Pascal Abc Формы
Формы Электронная система непрерывного обучения для сотрудников компании
Электронная система непрерывного обучения для сотрудников компании Измерение количества информации. Вероятностный подход
Измерение количества информации. Вероятностный подход Microsoft Office (Word, Excel, Access, PowerPoint, Internet Explorer)
Microsoft Office (Word, Excel, Access, PowerPoint, Internet Explorer) Массивы в Java. Тема 3.1
Массивы в Java. Тема 3.1 Ветвления. Разветвляющийся алгоритмический процесс
Ветвления. Разветвляющийся алгоритмический процесс Работа с файлами
Работа с файлами Основные программы имитационного моделирования процессов
Основные программы имитационного моделирования процессов Функции. Модульный стиль программирования
Функции. Модульный стиль программирования Цифровая обработка сигналов
Цифровая обработка сигналов Информационная система. База данных
Информационная система. База данных Базовое администрирование Linux. (Занятие 6)
Базовое администрирование Linux. (Занятие 6) Використання мультимедіа на веб-сторінках
Використання мультимедіа на веб-сторінках Представление и обработка информации в интеллектуальных системах
Представление и обработка информации в интеллектуальных системах Полиморфизм
Полиморфизм Проблемы использования нейронных сетей в строительстве
Проблемы использования нейронных сетей в строительстве Оптимальное планирование
Оптимальное планирование Содержание и объем понятий
Содержание и объем понятий Стандартные паттерны
Стандартные паттерны