Содержание
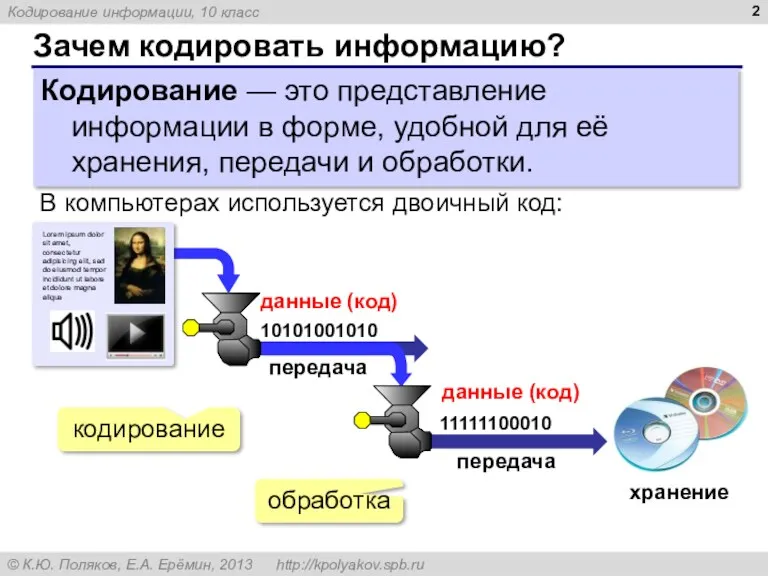
- 2. Зачем кодировать информацию? Кодирование — это представление информации в форме, удобной для её хранения, передачи и
- 3. Растровое кодирование Пиксель – это наименьший элемент рисунка, для которого можно задать свой цвет. дискретизация пиксель
- 4. Растровое кодирование 1A2642FF425A5A7E16
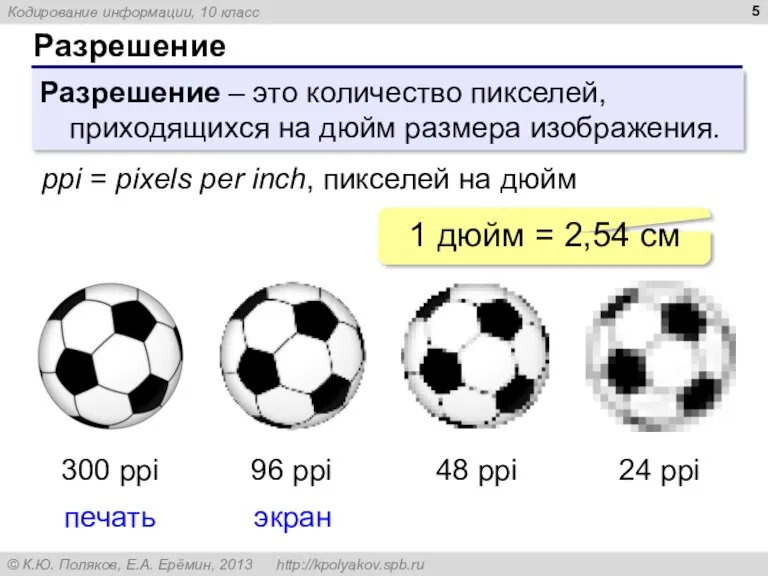
- 5. Разрешение Разрешение – это количество пикселей, приходящихся на дюйм размера изображения. ppi = pixels per inch,
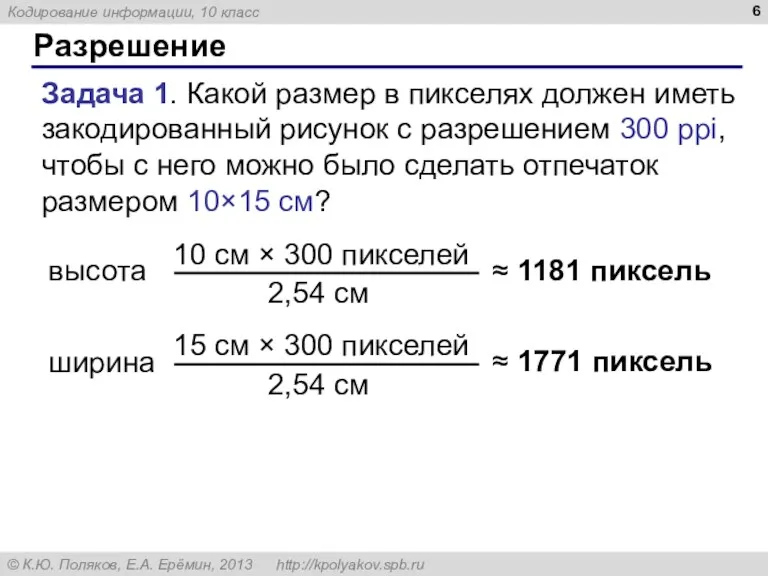
- 6. Разрешение Задача 1. Какой размер в пикселях должен иметь закодированный рисунок с разрешением 300 ppi, чтобы
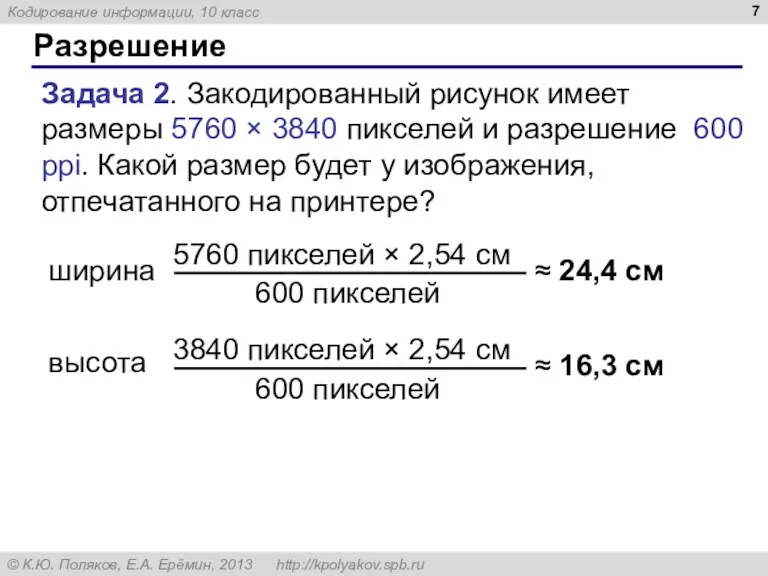
- 7. Разрешение Задача 2. Закодированный рисунок имеет размеры 5760 × 3840 пикселей и разрешение 600 ppi. Какой
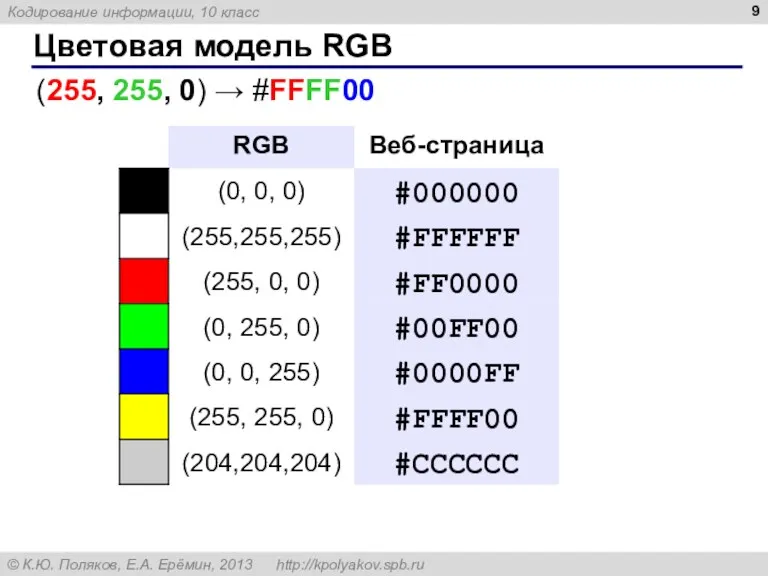
- 8. Цветовая модель RGB (0, 0, 0) (255, 255, 255) (255, 0, 0) (0, 255, 0) (255,
- 9. Цветовая модель RGB (255, 255, 0) → #FFFF00
- 10. Глубина цвета R G B: 24 бита = 3 байта R (0..255) 256 = 28 вариантов
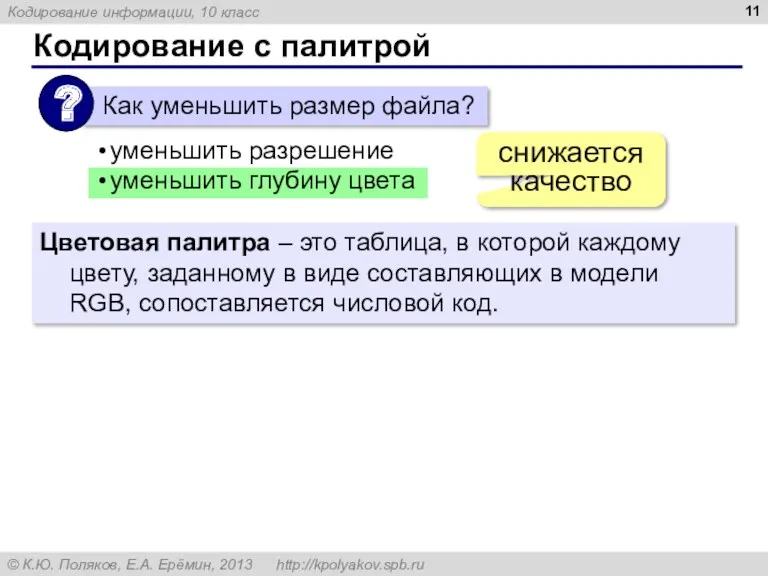
- 11. Кодирование с палитрой уменьшить разрешение уменьшить глубину цвета снижается качество Цветовая палитра – это таблица, в
- 12. Кодирование с палитрой Палитра: 2 бита на пиксель 3⋅4 = 12 байтов
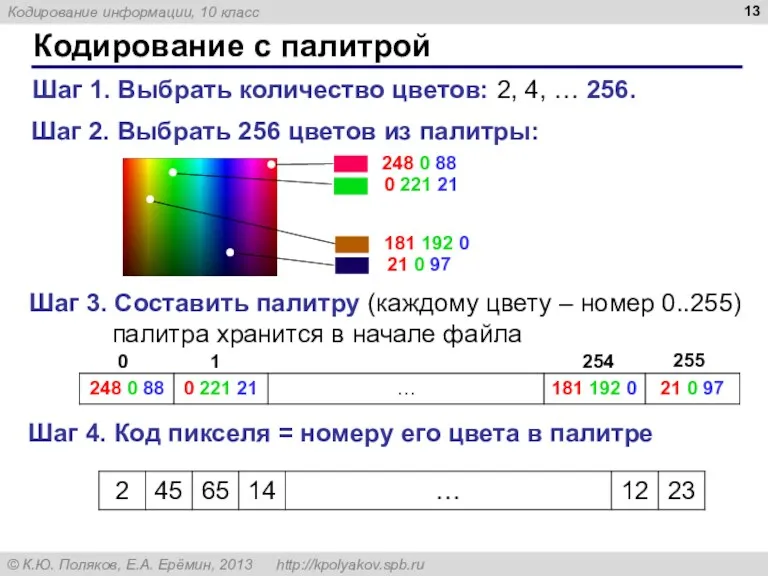
- 13. Кодирование с палитрой Шаг 1. Выбрать количество цветов: 2, 4, … 256. Шаг 2. Выбрать 256
- 14. Кодирование с палитрой Файл с палитрой:
- 15. Растровые рисунки: форматы файлов
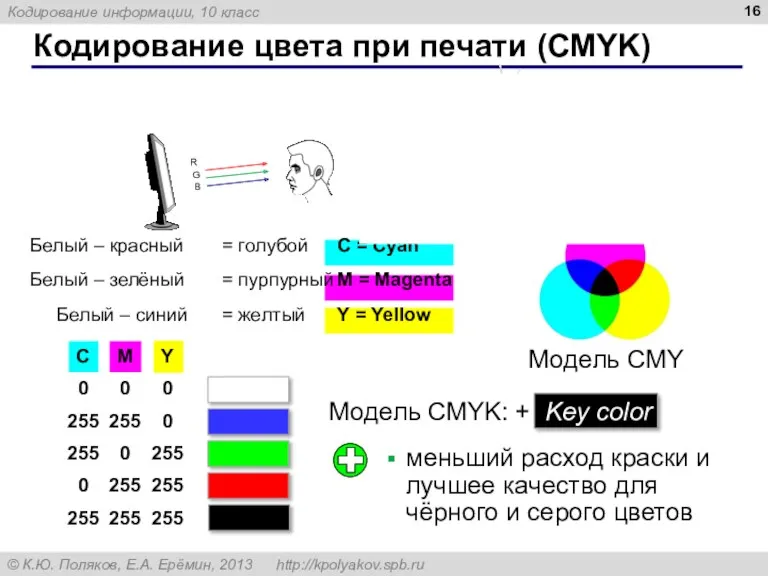
- 16. Кодирование цвета при печати (CMYK) Белый – красный = голубой C = Cyan Белый – зелёный
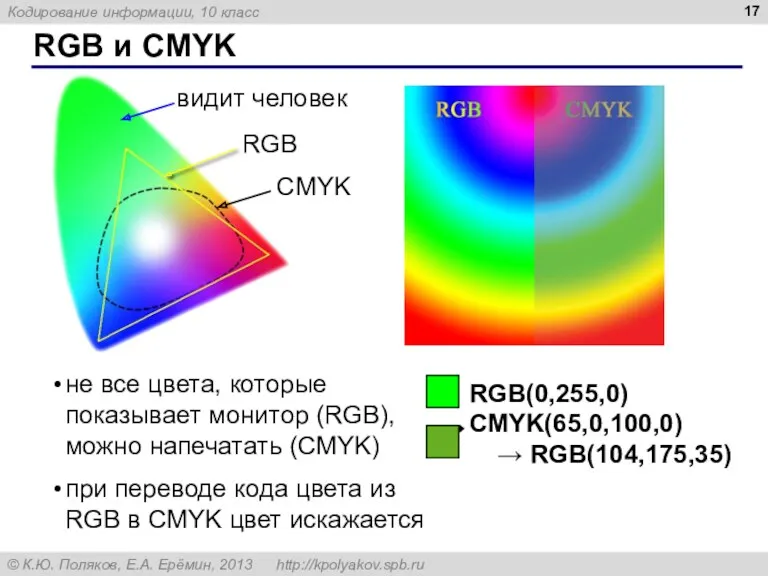
- 17. RGB и CMYK не все цвета, которые показывает монитор (RGB), можно напечатать (CMYK) при переводе кода
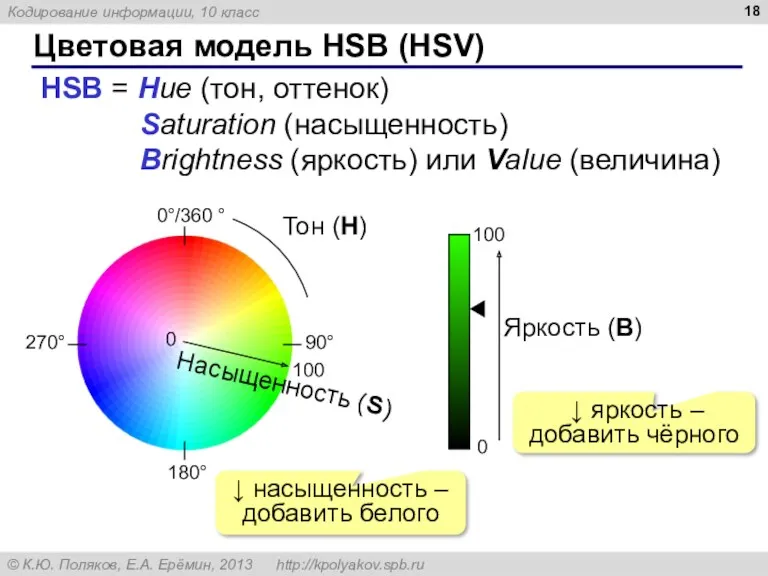
- 18. Цветовая модель HSB (HSV) HSB = Hue (тон, оттенок) Saturation (насыщенность) Brightness (яркость) или Value (величина)
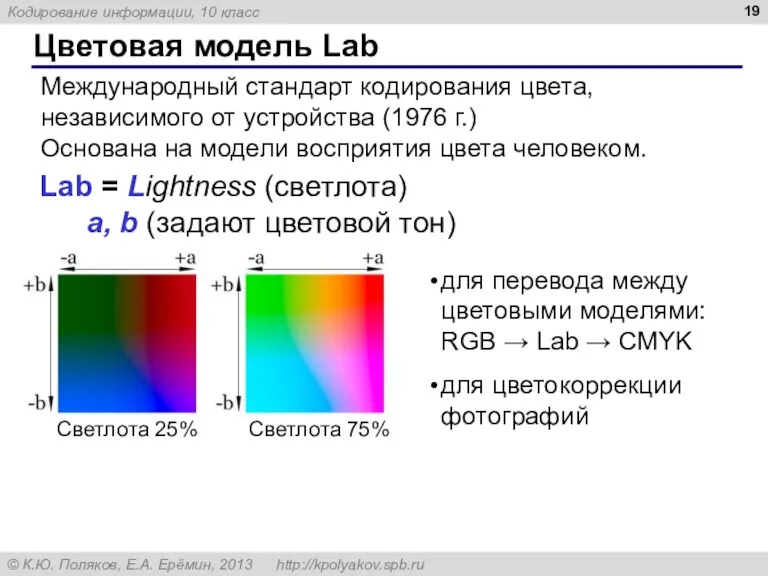
- 19. Цветовая модель Lab Международный стандарт кодирования цвета, независимого от устройства (1976 г.) Основана на модели восприятия
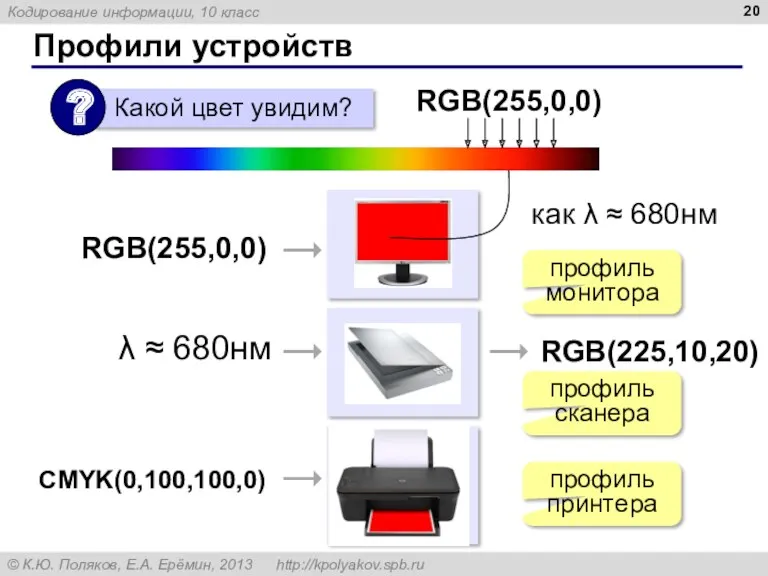
- 20. Профили устройств RGB(255,0,0) RGB(255,0,0) как λ ≈ 680нм λ ≈ 680нм RGB(225,10,20) профиль монитора профиль сканера
- 21. Растровое кодирование: итоги универсальный метод (можно закодировать любое изображение) единственный метод для кодирования и обработки размытых
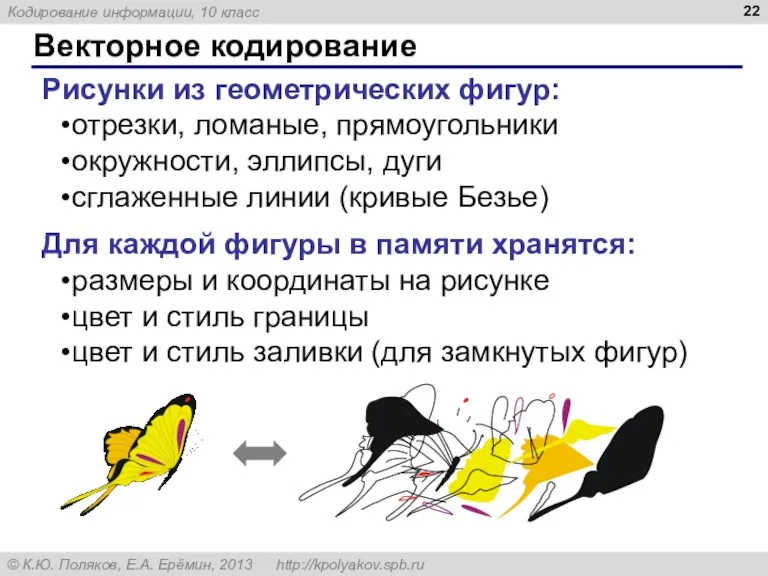
- 22. Векторное кодирование Рисунки из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
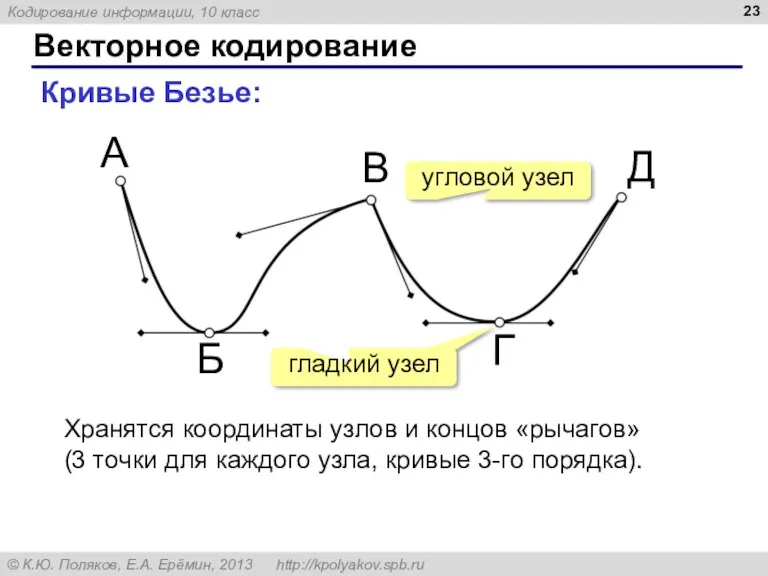
- 23. Векторное кодирование Кривые Безье: Хранятся координаты узлов и концов «рычагов» (3 точки для каждого узла, кривые
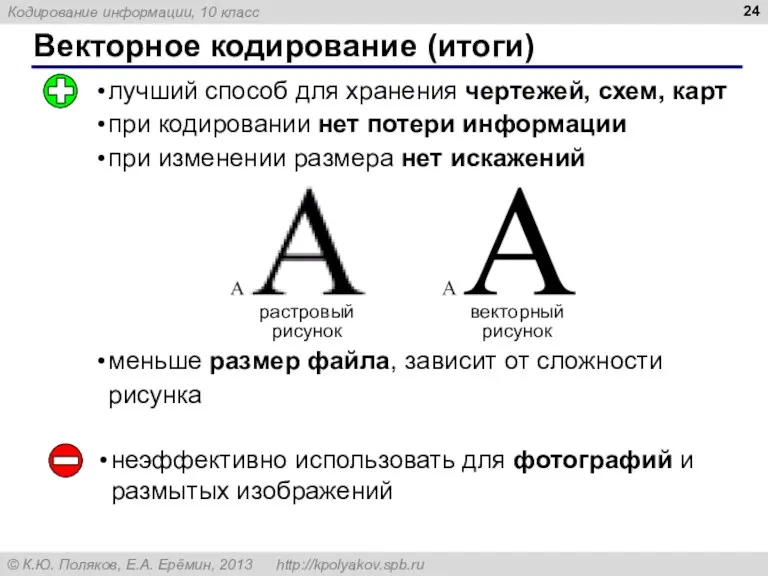
- 24. Векторное кодирование (итоги) лучший способ для хранения чертежей, схем, карт при кодировании нет потери информации при
- 25. Векторное кодирование: форматы файлов WMF (Windows Metafile) EMF (Windows Metafile) CDR (программа CorelDraw) AI (программа Adobe
- 27. Скачать презентацию
























 Java Script
Java Script Формирование изображений на экране монитора
Формирование изображений на экране монитора 3DMask. Разработка приложения для мобильных устройств
3DMask. Разработка приложения для мобильных устройств Презентация к уроку информатики на тему: Правила поведения в компьютерном классе.
Презентация к уроку информатики на тему: Правила поведения в компьютерном классе. Технология и процесс разработки ПО. Лекция 6
Технология и процесс разработки ПО. Лекция 6 Виды писем. Порядок отправления писем различных видов
Виды писем. Порядок отправления писем различных видов Решение задач. Выполнение алгоритмов для исполнителя Робот.
Решение задач. Выполнение алгоритмов для исполнителя Робот. Библиографическое описание документов как одно из условий повышения цитируемости авторов. Оформление списков литературы и ссылок
Библиографическое описание документов как одно из условий повышения цитируемости авторов. Оформление списков литературы и ссылок Моделирование как метод познания. Модель и Моделирование
Моделирование как метод познания. Модель и Моделирование Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5
Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5 CASE – технологии разработки программных систем
CASE – технологии разработки программных систем Понятие алгоритма и его свойства
Понятие алгоритма и его свойства МЕТОДИЧЕСКАЯ РАЗРАБОТКА к занятию по теме Реализация творческого проекта на занятиях компьютерной графики
МЕТОДИЧЕСКАЯ РАЗРАБОТКА к занятию по теме Реализация творческого проекта на занятиях компьютерной графики Складання та виконання алгоритмів з повтореннями та розгалуженнями для опрацювання величин
Складання та виконання алгоритмів з повтореннями та розгалуженнями для опрацювання величин 20230928_2-5_sistemy_schisleniya
20230928_2-5_sistemy_schisleniya ООП. Инкапсуляция, классы и объекты
ООП. Инкапсуляция, классы и объекты Информатика как наука
Информатика как наука Introduction to C++
Introduction to C++ Устройства ввода и вывода информации
Устройства ввода и вывода информации Автоматизация учета работы ресторана в системе 1С: Предприятие 7.7
Автоматизация учета работы ресторана в системе 1С: Предприятие 7.7 Основы программирования на языку С++. Лекция 2
Основы программирования на языку С++. Лекция 2 Cyber-Safety
Cyber-Safety Спам и защита от него
Спам и защита от него Розробка системи автоматизованої перевірки (тестування) знань курсантів
Розробка системи автоматизованої перевірки (тестування) знань курсантів Текстовый и символьный типы данных
Текстовый и символьный типы данных Розробка мобільного додатку на базі Android для підрахунку кількості кроків
Розробка мобільного додатку на базі Android для підрахунку кількості кроків Встраивание музыки в документы
Встраивание музыки в документы Памятка волонтеру группы в Квартале
Памятка волонтеру группы в Квартале