Содержание
- 2. Ключевые слова растр, растровая графика векторная графика пиксель цветовая модель глубина цвета, палитра
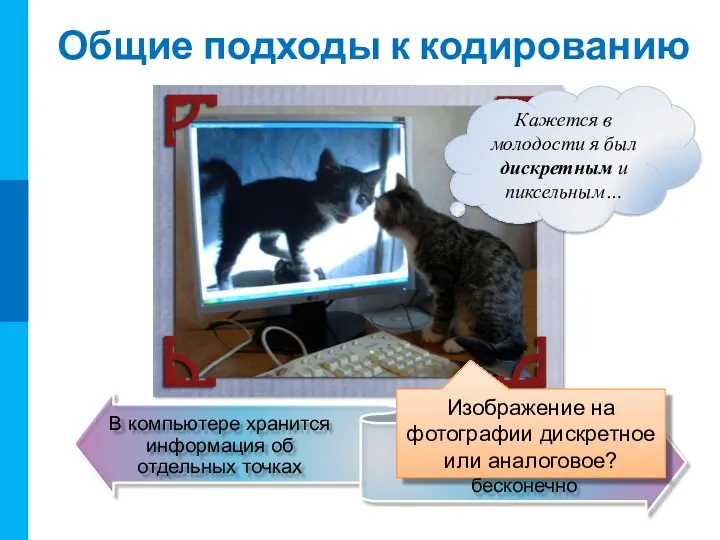
- 3. Общие подходы к кодированию Изображение на фотографии дискретное или аналоговое?
- 4. Общие подходы к кодированию
- 5. Общие подходы к кодированию
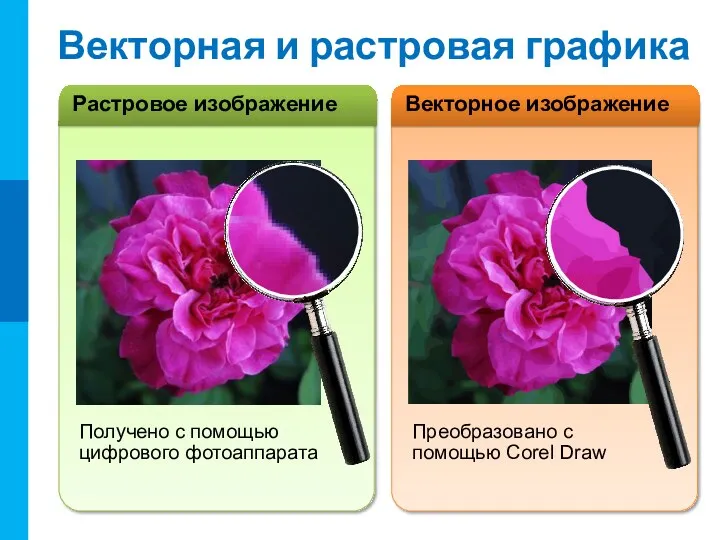
- 6. Векторная и растровая графика Получено с помощью цифрового фотоаппарата Преобразовано с помощью Corel Draw
- 7. Векторная и растровая графика P2
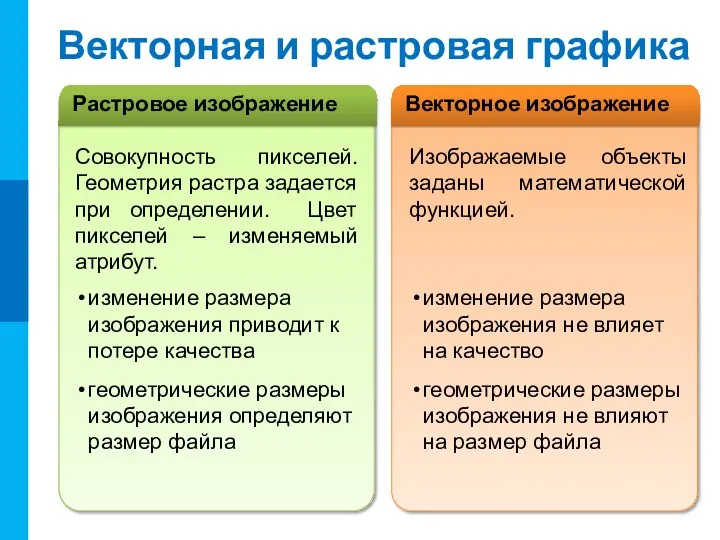
- 8. Векторная и растровая графика Совокупность пикселей. Геометрия растра задается при определении. Цвет пикселей – изменяемый атрибут.
- 9. Векторная и растровая графика Совокупность пикселей. Геометрия растра задается при определении. Цвет пикселей – изменяемый атрибут.
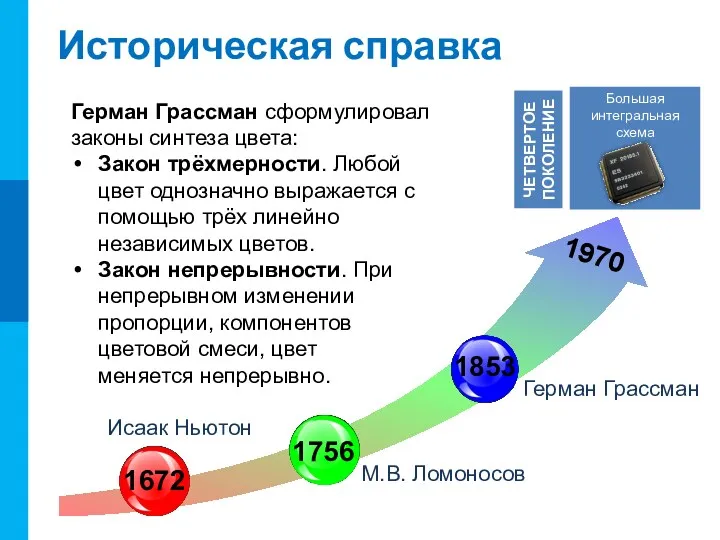
- 10. Исаак Ньютон разделил спектр на семь цветов: красный оранжевый желтый зеленый голубой синий фиолетовый М.В. Ломоносов
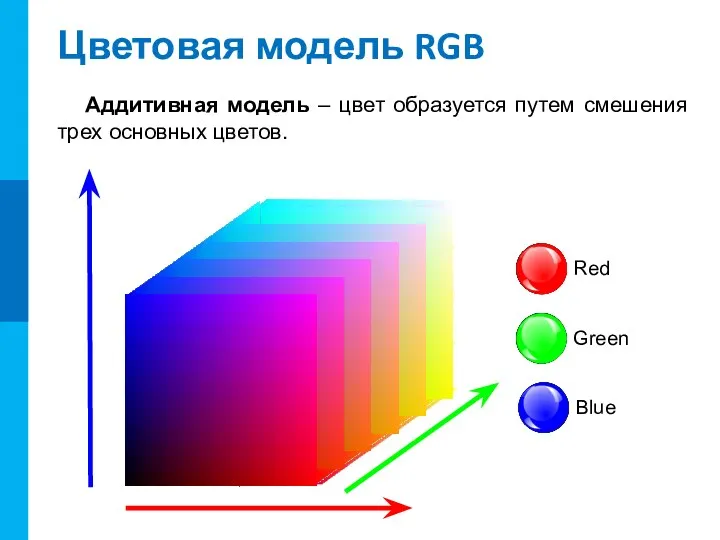
- 11. Цветовая модель RGB Аддитивная модель – цвет образуется путем смешения трех основных цветов.
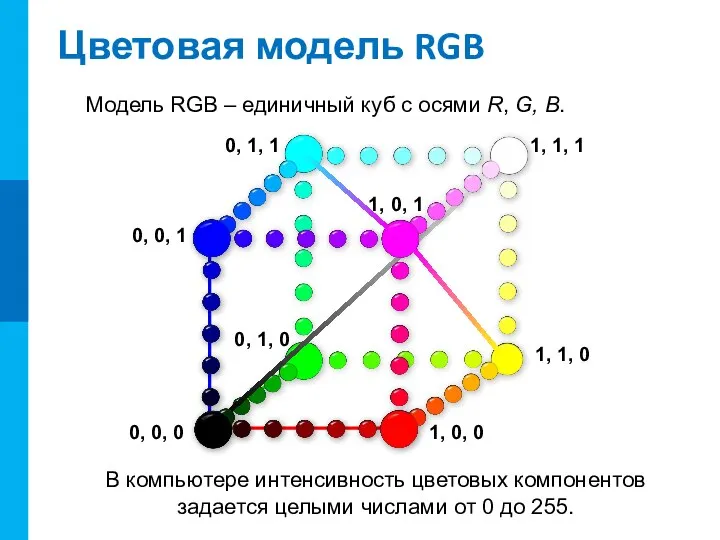
- 12. Цветовая модель RGB Модель RGB – единичный куб с осями R, G, B. 0, 0, 0
- 13. Цветовая модель RGB Режим True Color (3 байта на пиксель) Количество цветов: 2563 = 16 777
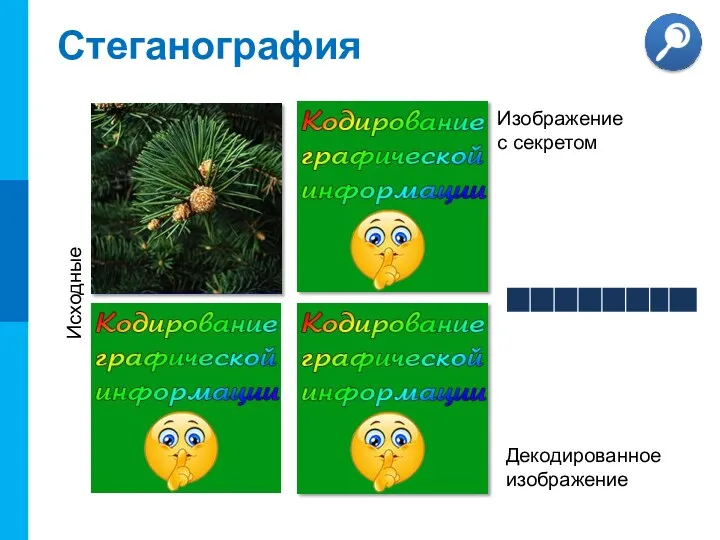
- 14. Стеганография Стеганография – способ передачи информации с учётом сохранения в тайне самого факта такой передачи. Изменение
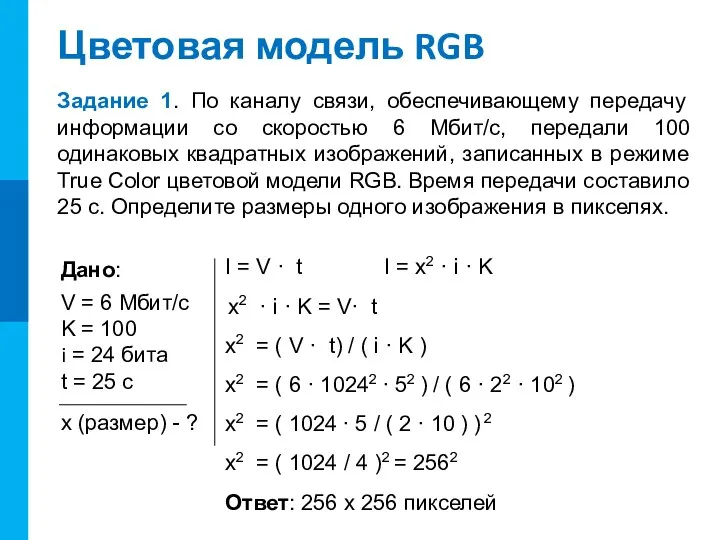
- 15. Цветовая модель RGB Задание 1. По каналу связи, обеспечивающему передачу информации со скоростью 6 Мбит/с, передали
- 16. Цветовая модель HSB Цветовой оттенок (Hue) один из цветов спектра. Цветовой оттенок – величина угла на
- 17. Цветовая модель HSB Тон Насыщенность Яркость Насыщенность цвета (Saturation) – степень разбавления его белым цветом. Яркость
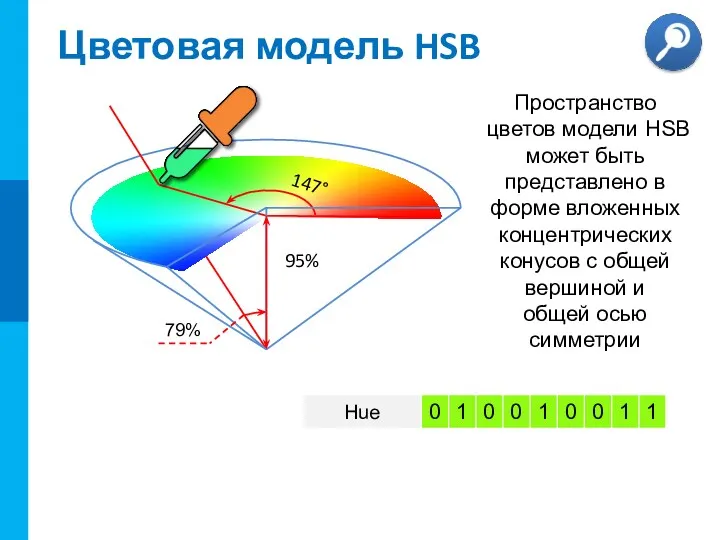
- 18. Цветовая модель HSB 147° 95% 79% Пространство цветов модели HSB может быть представлено в форме вложенных
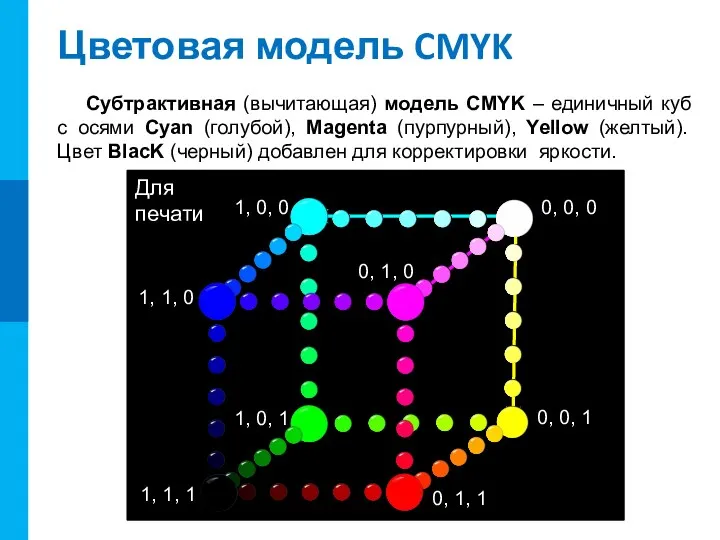
- 19. Цветовая модель CMYK Субтрактивная (вычитающая) модель CMYK – единичный куб с осями Cyan (голубой), Magenta (пурпурный),
- 20. Самое главное Графическая информация хранится в памяти компьютера в двоичном коде. Пространственная дискретизация и квантование приводит
- 21. Самое главное Любой цвет – композиция трёх независимых цветов. В компьютерной технике чаще всего используются следующие
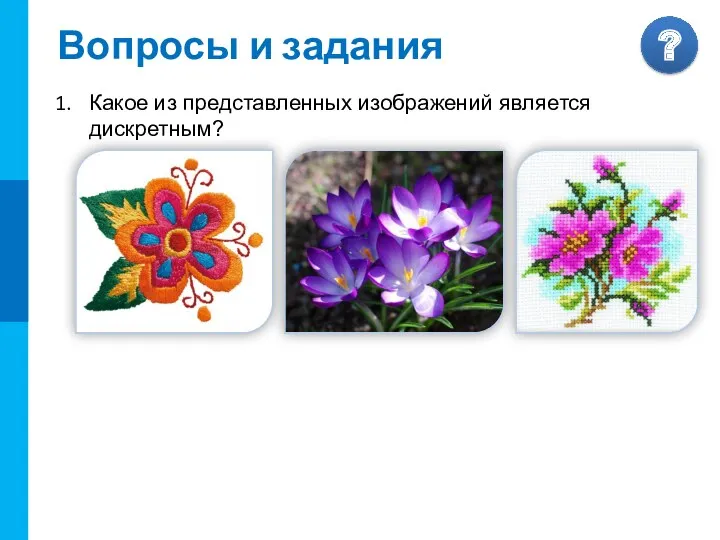
- 22. Вопросы и задания Какое из представленных изображений является дискретным?
- 24. Скачать презентацию





















 Активное долголетие
Активное долголетие Концептуальная модель UML и ее элементы. Лекция 3
Концептуальная модель UML и ее элементы. Лекция 3 Основные принципы построения компьютеров
Основные принципы построения компьютеров Презентация Строки
Презентация Строки Операциялық жүйелер. Операциялық жүйелердің даму тарихы
Операциялық жүйелер. Операциялық жүйелердің даму тарихы Создание второго кампуса Университета ИТМО – комплексный проект ИТМО Хайпарк
Создание второго кампуса Университета ИТМО – комплексный проект ИТМО Хайпарк Деректер қорыдағы деректердің түрлі ұсыныстары. Деректер қорын жобалаудың негізгі кезеңдері
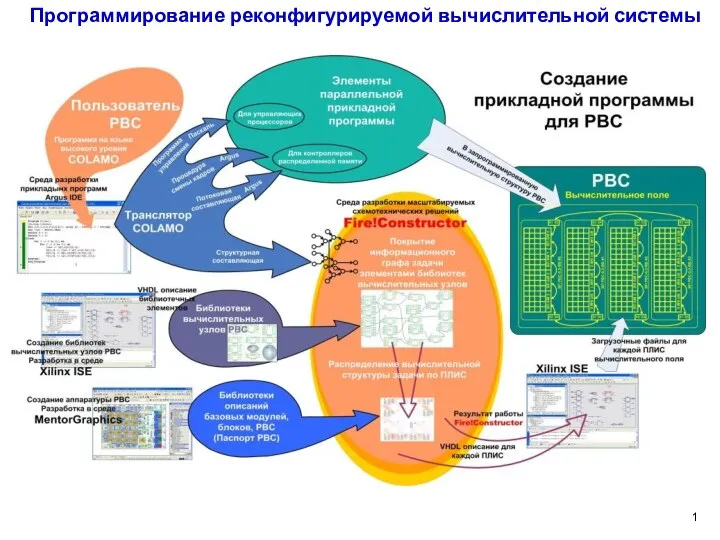
Деректер қорыдағы деректердің түрлі ұсыныстары. Деректер қорын жобалаудың негізгі кезеңдері Программирование реконфигурируемой вычислительной системы
Программирование реконфигурируемой вычислительной системы Уровни и виды тестирования
Уровни и виды тестирования Организация тестирования в команде разработчиков. Виды и методы тестирования
Организация тестирования в команде разработчиков. Виды и методы тестирования Creation of a simple network configuration
Creation of a simple network configuration Система межпроцессного взаимодействия IPC
Система межпроцессного взаимодействия IPC История вычислительной техники
История вычислительной техники Принципы организации внутренней и внешней памяти компьютера
Принципы организации внутренней и внешней памяти компьютера Install Linux 10.2 and Caldera 14.1
Install Linux 10.2 and Caldera 14.1 Социальная память. Функция социальной памяти
Социальная память. Функция социальной памяти Windows 10
Windows 10 Как создать свой сайт?
Как создать свой сайт? Операционные системы, среды и оболочки. Процессы в операционных системах
Операционные системы, среды и оболочки. Процессы в операционных системах Основные функции современной офисной автоматизации. Занятие №2
Основные функции современной офисной автоматизации. Занятие №2 Замісник (проксі). Патерни проектування
Замісник (проксі). Патерни проектування DS Графический дизайн. Композиция
DS Графический дизайн. Композиция Объектно-ориентированное программирование на алгоритмическом языке С++
Объектно-ориентированное программирование на алгоритмическом языке С++ Двоичная сс. Двоичная арифметика
Двоичная сс. Двоичная арифметика Системи масового обслуговування
Системи масового обслуговування Вступ. Історія розвитку мови програмування С++
Вступ. Історія розвитку мови програмування С++ Операційна система Windows
Операційна система Windows Macroscop. Технический минимум
Macroscop. Технический минимум