Слайд 2

План
Определения HTML + CSS
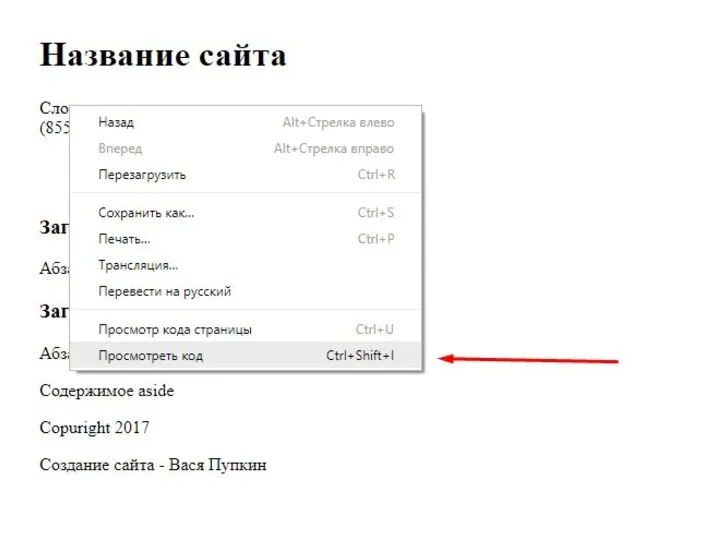
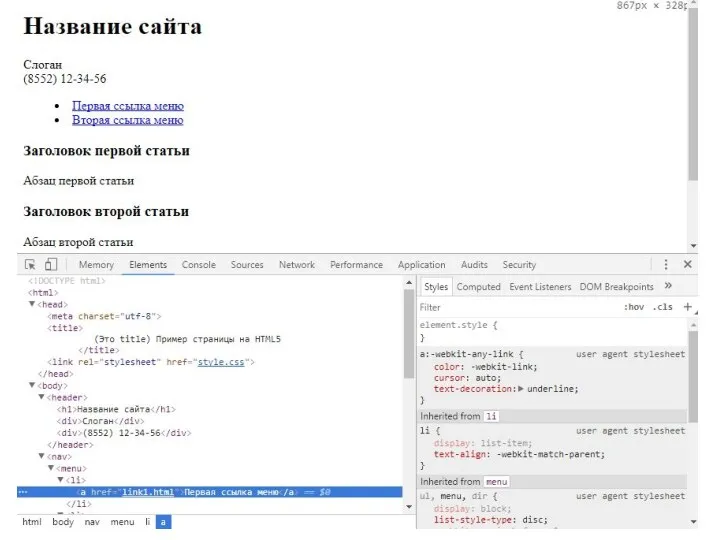
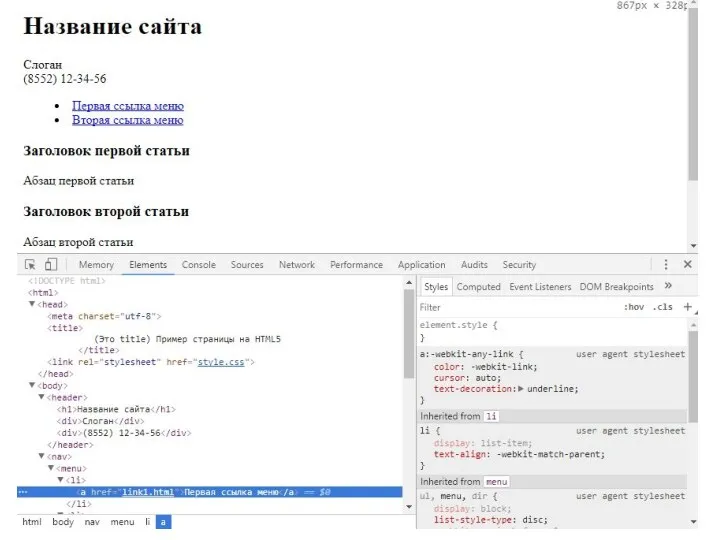
Знакомоство с кодом
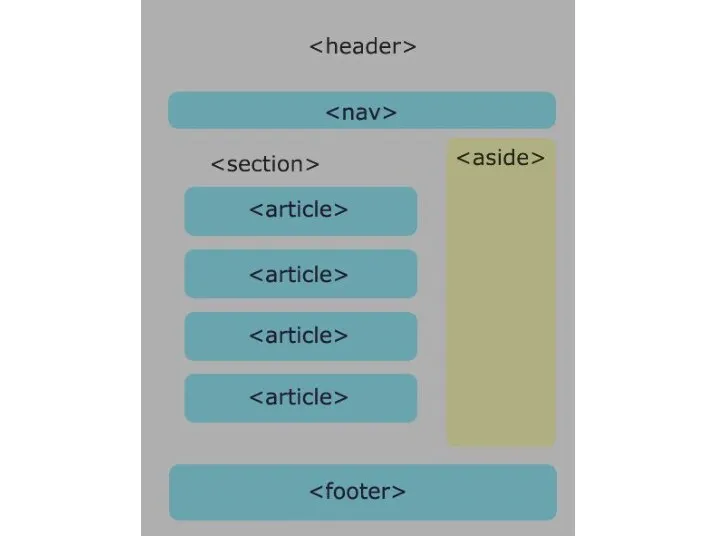
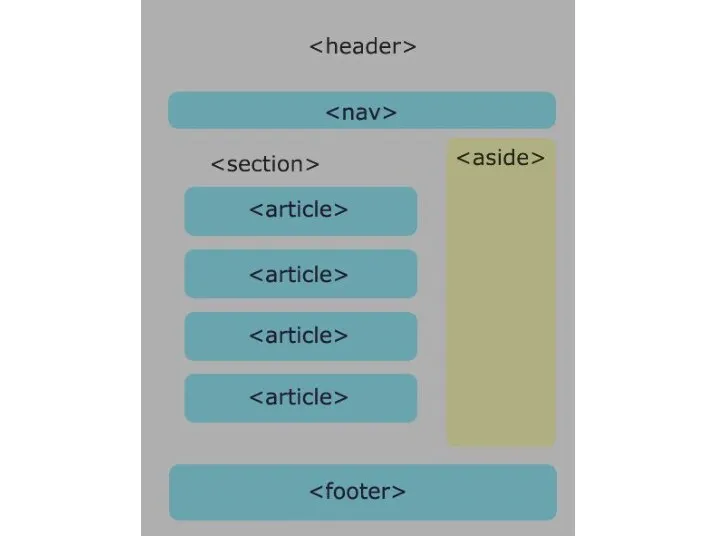
Структура HTML страницы
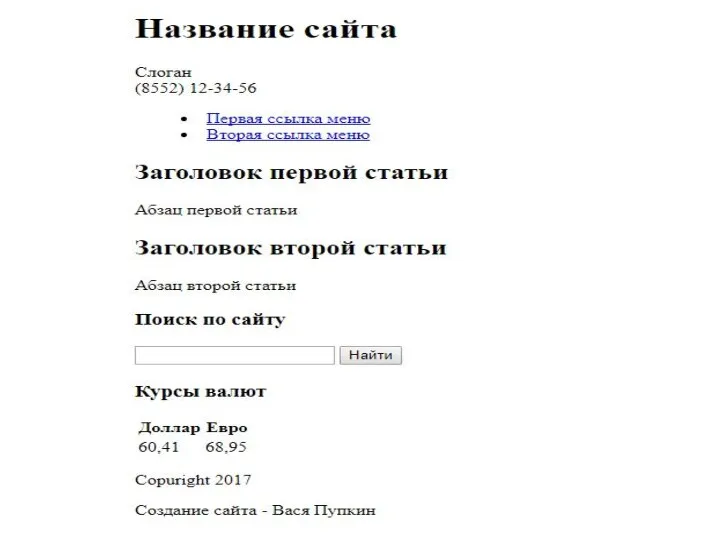
Примеры HTML + CSS
Фреймворки
CSS
Самообучение
Слайд 3

Редакторы
Платная
Бесплатная
Слайд 4

Определение HTML
HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство
веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Актуальная версия — HTML 5.1
Слайд 5

Определение CSS
CSS (Cascading Style Sheets — каскадные таблицы стилей) — формальный
язык описания внешнего вида документа, написанного с использованием языка разметки (HTML).
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц
Актуальная версия — CSS 3
Слайд 6

Слайд 7

Элементы HTML
Гиперссылки
Текстовые блоки
Форматирование текста
Списки
Изображения
Таблицы
Формы
Слайд 8

Слайд 9

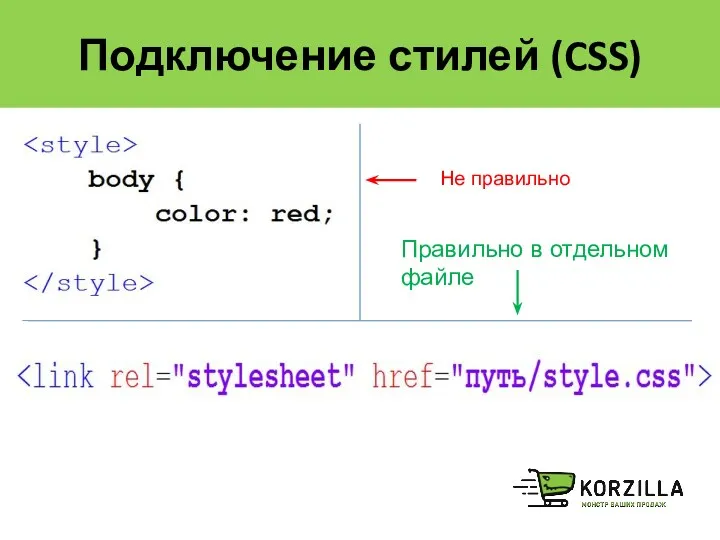
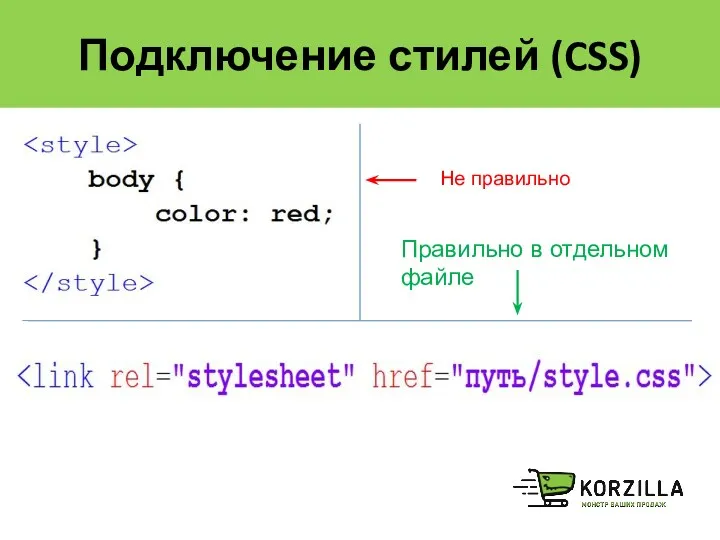
Подключение стилей (CSS)
Не правильно
Правильно в отдельном
файле
Слайд 10

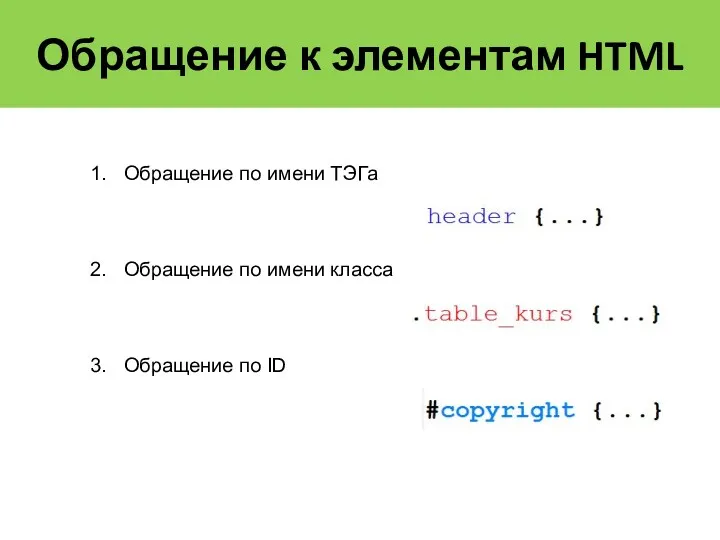
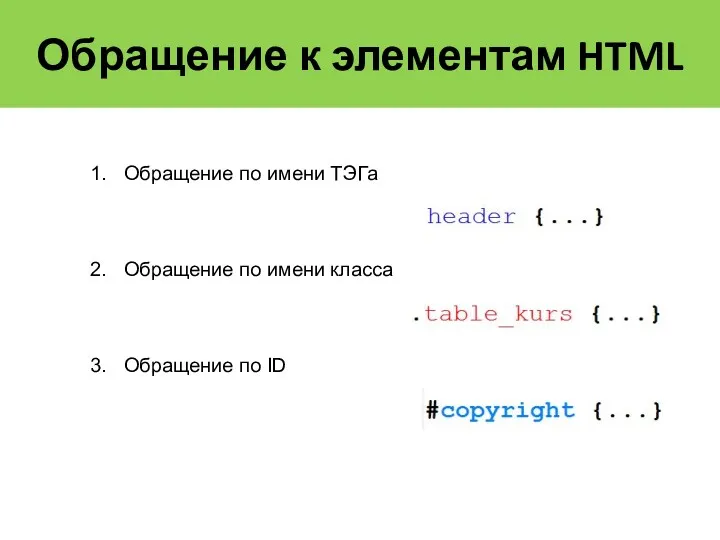
Обращение к элементам HTML
Обращение по имени ТЭГа
Обращение по имени класса
Обращение по
ID
Слайд 11

Слайд 12

Слайд 13

Примеры оформления CSS:
https://jsfiddle.net/xm9nvs30/
Слайд 14

Фреймворки CSS
Например:
Bootstrap — библиотека, созданная разработчиками Twitter
Плюсы:
Более быстрая разработка.
Кроссбраузерность.
Минусы:
Библиотеки бывают сильно
«раздуты»
Дизайн будет зависеть от css-библиотеки.
Слайд 15

Самостоятельное изучение HTML + CSS
htmlacademy.ru














 Программа Gaussian
Программа Gaussian Презентация Файловая система
Презентация Файловая система Программное обеспечение компьютера
Программное обеспечение компьютера Разнообразие систем. Состав и структура системы
Разнообразие систем. Состав и структура системы Системы управления базами данных
Системы управления базами данных Проектная деятельность на уроках информатики
Проектная деятельность на уроках информатики Методы построения и анализа алгоритмов. Общая идея структурного синтеза программ
Методы построения и анализа алгоритмов. Общая идея структурного синтеза программ Числа в памяти компьютера
Числа в памяти компьютера Списки в Python
Списки в Python Персональный компьютер. Внутренние и внешние устройства
Персональный компьютер. Внутренние и внешние устройства Тема 5: Технологія створення та використання форм в СУБД Ms Access
Тема 5: Технологія створення та використання форм в СУБД Ms Access Устройство компьютера
Устройство компьютера Базы данных и SQL. Семинар 2
Базы данных и SQL. Семинар 2 Технологии программирования
Технологии программирования Типология информационных ресурсов Интернет
Типология информационных ресурсов Интернет Контур. Бухгалтерия. Получение и установка сертификата
Контур. Бухгалтерия. Получение и установка сертификата SCADA-системы
SCADA-системы Культура электронного общения
Культура электронного общения Язык программирования C++
Язык программирования C++ Информационный поиск в работе журналиста
Информационный поиск в работе журналиста Что такое 3D-моделирование и где его применяют ?
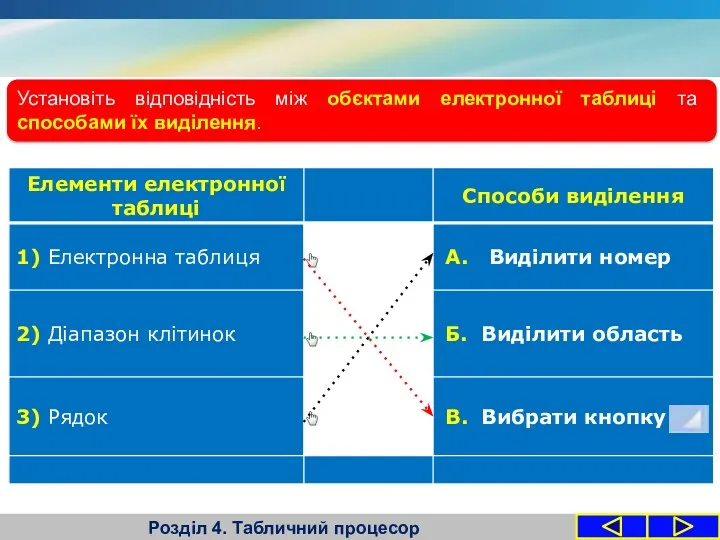
Что такое 3D-моделирование и где его применяют ? Формати даних: числовий, текстовий, формат дати. Табличний процесор
Формати даних: числовий, текстовий, формат дати. Табличний процесор Алгебра логики, логические выражения и логические операции
Алгебра логики, логические выражения и логические операции Компьютерные сети. Адреса в интернете
Компьютерные сети. Адреса в интернете Методическая разработка урока: Создание базы данных Олимпийские игры.
Методическая разработка урока: Создание базы данных Олимпийские игры. Система поиска корреляций SmartSCADA
Система поиска корреляций SmartSCADA Електронний архів музею. Проект
Електронний архів музею. Проект Fundamentals of Programming (C++). Lecture 10
Fundamentals of Programming (C++). Lecture 10