Содержание
- 2. Компьютерные сети § 1. Как работает компьютерная сеть
- 3. Что такое компьютерная сеть? Компьютерная сеть – это группа компьютеров, соединенных линиями связи. Линии связи: электрические
- 4. Компьютерные сети – «за» и «против» обмен данными между компьютерами совместное использование ресурсов данные программы внешние
- 5. Системный администратор устанавливает и настраивает ПО устанавливает права доступа обеспечивает защиту информации делает резервные копии данных
- 6. Типы сетей персональные сети (PAN = Personal Area Network), радиус до 30 м (Bluetooth) локальные сети
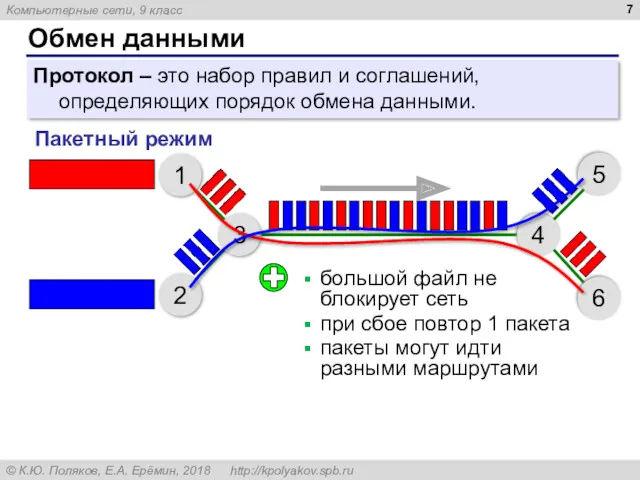
- 7. Обмен данными Протокол – это набор правил и соглашений, определяющих порядок обмена данными. Пакетный режим большой
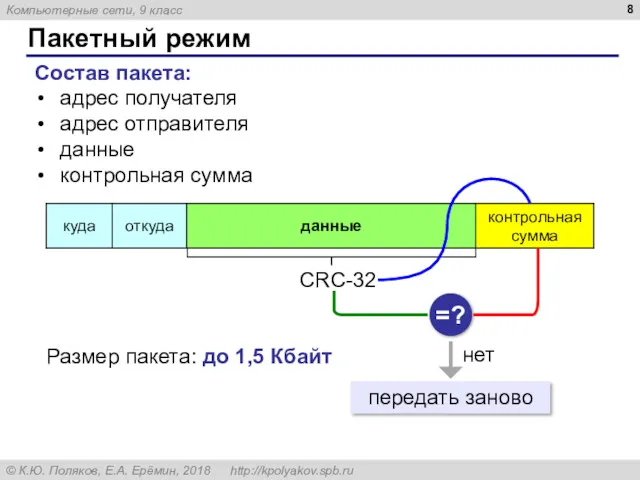
- 8. Пакетный режим Состав пакета: адрес получателя адрес отправителя данные контрольная сумма CRC-32 =? Размер пакета: до
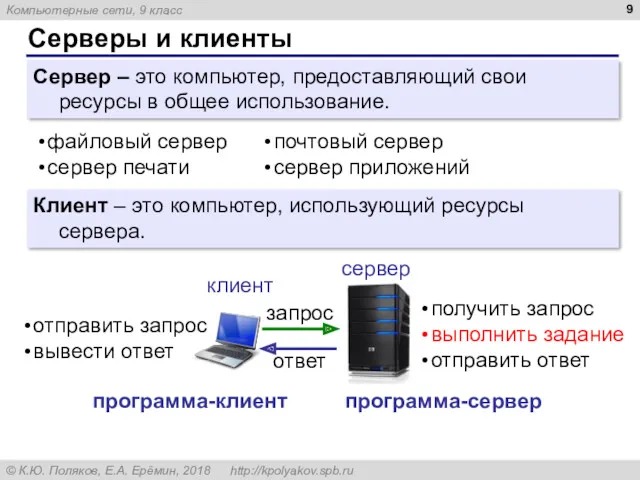
- 9. Серверы и клиенты Сервер – это компьютер, предоставляющий свои ресурсы в общее использование. Клиент – это
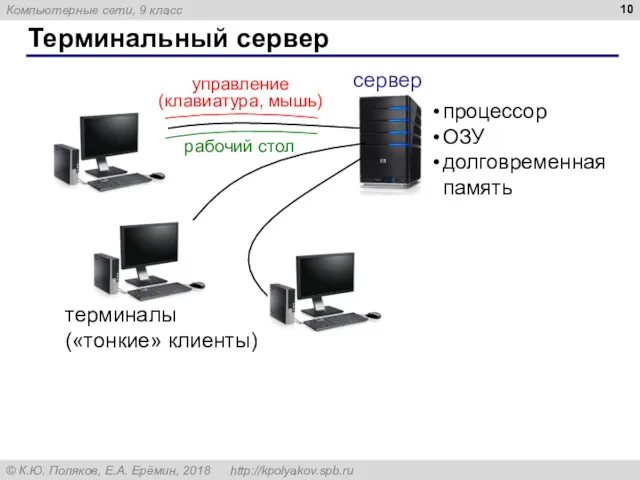
- 10. Терминальный сервер процессор ОЗУ долговременная память терминалы («тонкие» клиенты) управление (клавиатура, мышь) рабочий стол
- 11. Компьютерные сети § 2. Структуры сетей
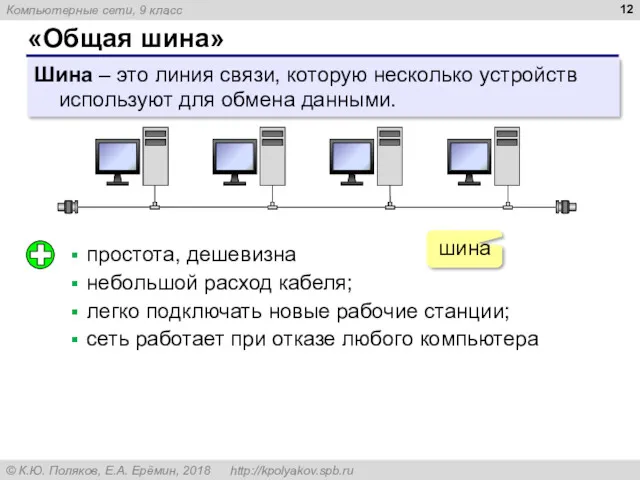
- 12. «Общая шина» Шина – это линия связи, которую несколько устройств используют для обмена данными. шина простота,
- 13. «Общая шина» при разрыве кабеля вся сеть не работает один канал связи на всех низкий уровень
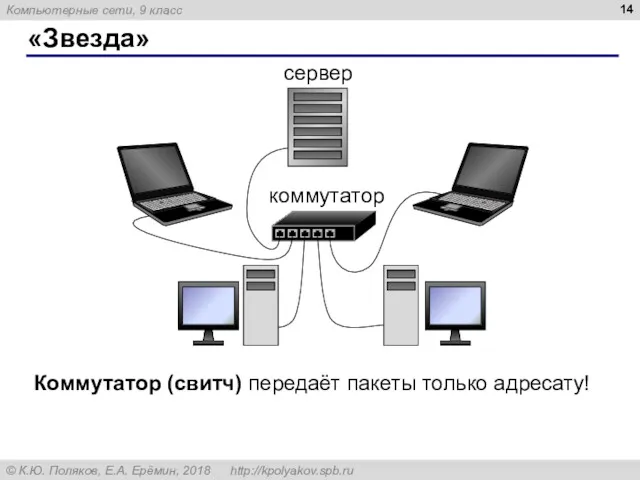
- 14. «Звезда» Коммутатор (свитч) передаёт пакеты только адресату!
- 15. «Звезда» сеть работает при отказе любой рабочей станции высокий уровень безопасности простой поиск неисправностей и обрывов
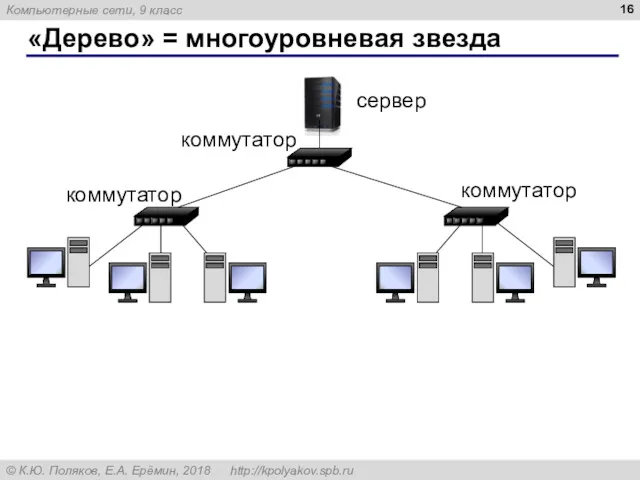
- 16. «Дерево» = многоуровневая звезда
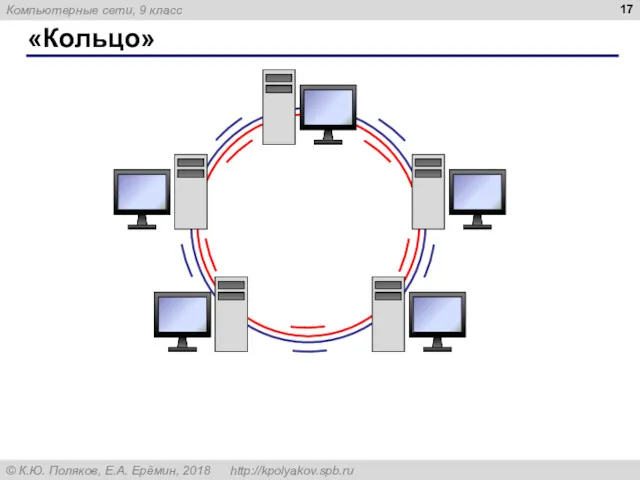
- 17. «Кольцо»
- 18. «Кольцо» большой размер сети (до 20 км) надежная работа при большом потоке данных не нужны коммутаторы
- 19. Компьютерные сети § 3. Локальные сети
- 20. Что такое локальная сеть? Локальная сеть объединяет компьютеры в одном или нескольких соседних зданиях. Сетевая ОС
- 21. Одноранговые сети Все компьютеры равноправны, каждый может выступать как в роли клиента, так и в роли
- 22. Сети с выделенным сервером Роли серверов: файловые серверы почтовые серверы серверы баз данных серверы печати серверы
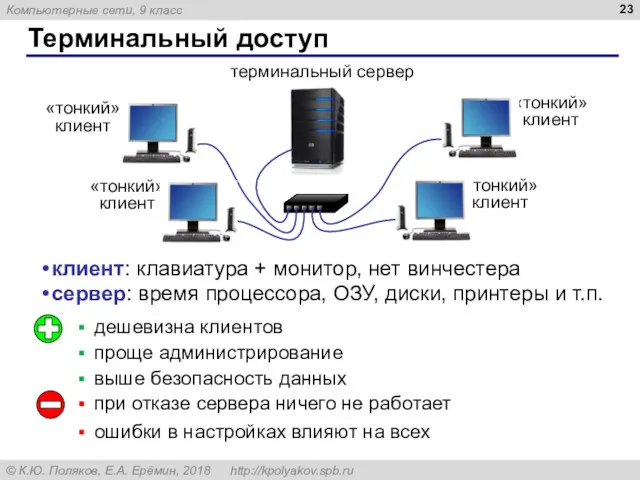
- 23. Терминальный доступ терминальный сервер клиент: клавиатура + монитор, нет винчестера сервер: время процессора, ОЗУ, диски, принтеры
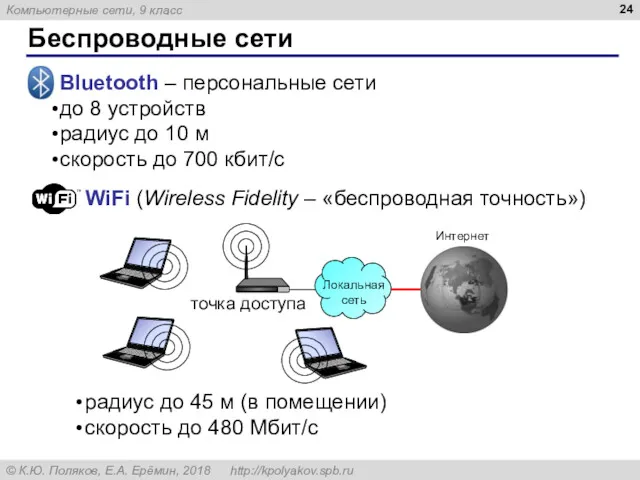
- 24. Беспроводные сети Bluetooth – персональные сети до 8 устройств радиус до 10 м скорость до 700
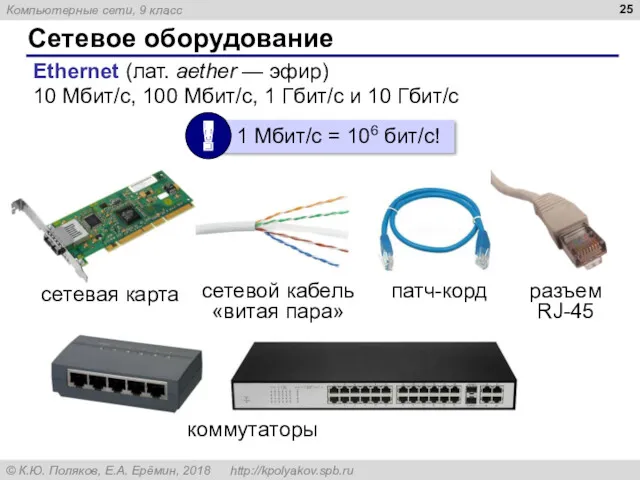
- 25. Сетевое оборудование Ethernet (лат. aether — эфир) 10 Мбит/с, 100 Мбит/с, 1 Гбит/с и 10 Гбит/с
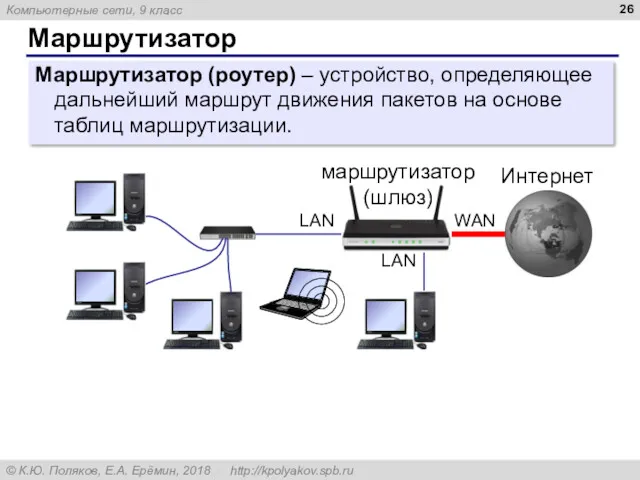
- 26. Маршрутизатор Маршрутизатор (роутер) – устройство, определяющее дальнейший маршрут движения пакетов на основе таблиц маршрутизации.
- 27. Компьютерные сети § 4. Глобальная сеть Интернет
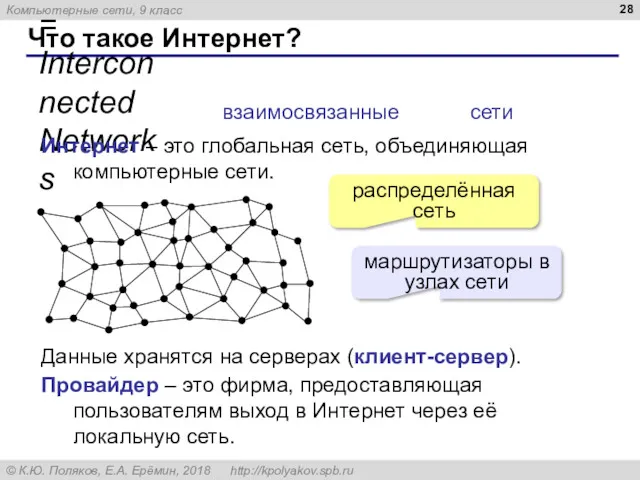
- 28. Что такое Интернет? InterNet = Interconnected Networks Интернет – это глобальная сеть, объединяющая компьютерные сети. взаимосвязанные
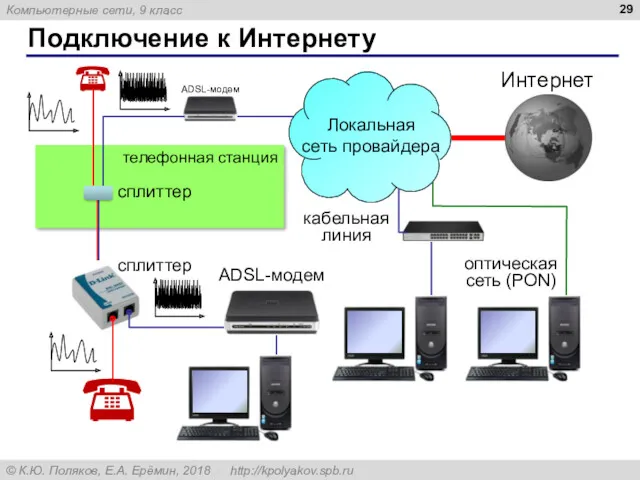
- 29. Подключение к Интернету телефонная станция сплиттер сплиттер
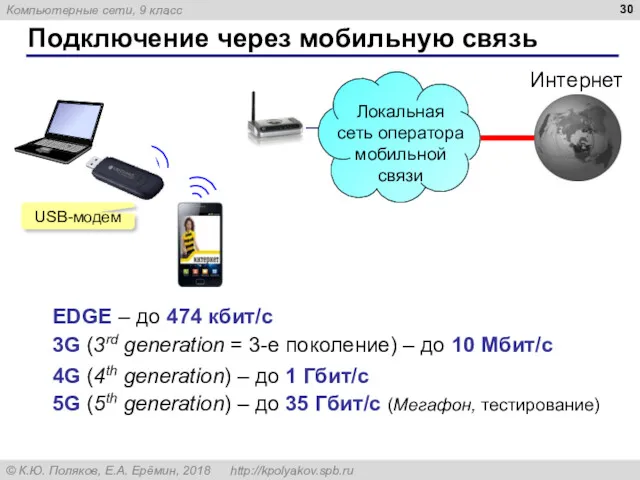
- 30. Подключение через мобильную связь USB-модем 3G (3rd generation = 3-е поколение) – до 10 Мбит/с 4G
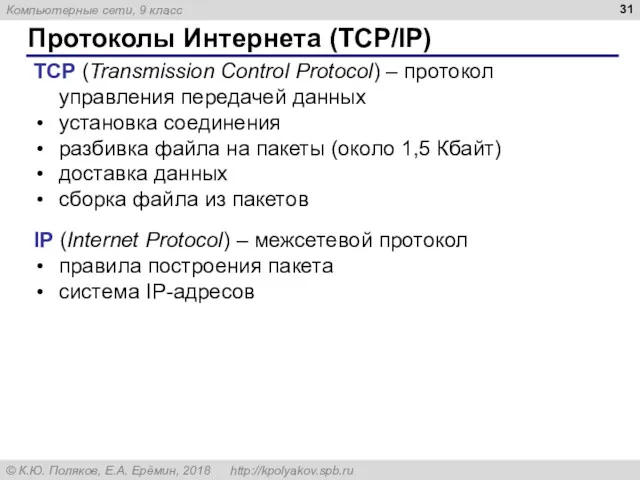
- 31. Протоколы Интернета (TCP/IP) TCP (Transmission Control Protocol) – протокол управления передачей данных установка соединения разбивка файла
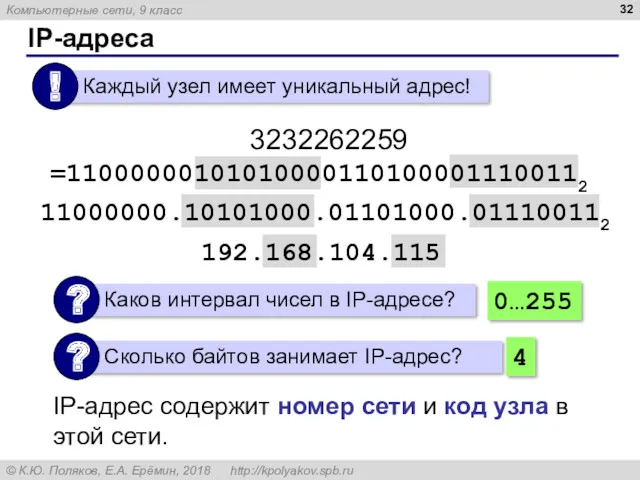
- 32. IP-адреса 3232262259 =110000001010100001101000011100112 IP-адрес содержит номер сети и код узла в этой сети. 0…255 4
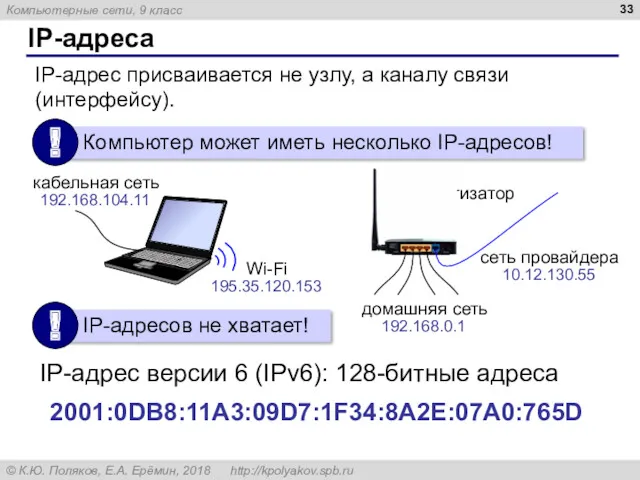
- 33. IP-адреса IP-адрес версии 6 (IPv6): 128-битные адреса 2001:0DB8:11A3:09D7:1F34:8A2E:07A0:765D IP-адрес присваивается не узлу, а каналу связи (интерфейсу).
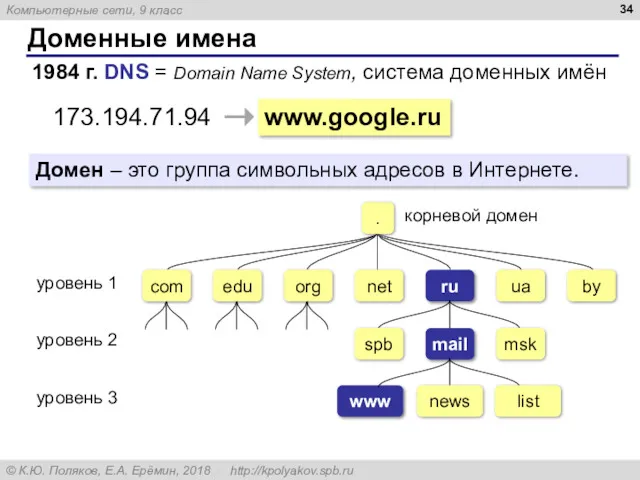
- 34. Доменные имена 1984 г. DNS = Domain Name System, система доменных имён www.google.ru 173.194.71.94 Домен –
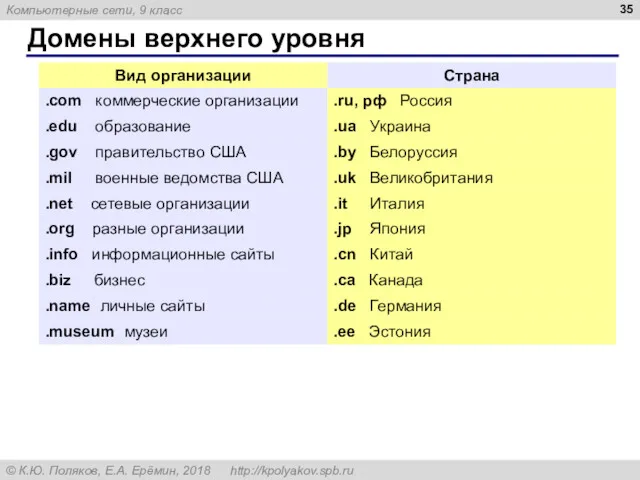
- 35. Домены верхнего уровня
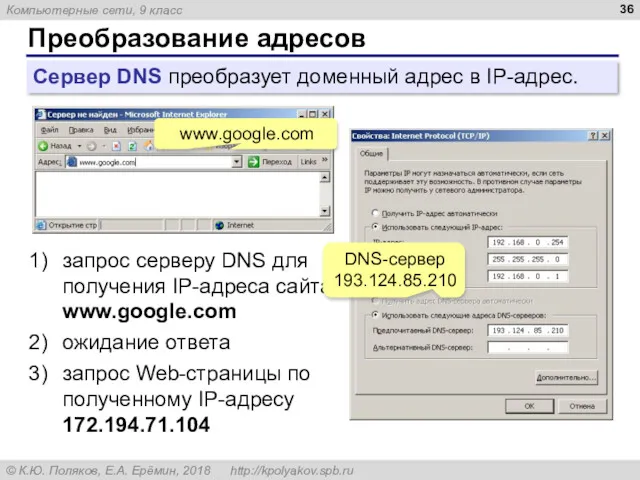
- 36. Преобразование адресов Сервер DNS преобразует доменный адрес в IP-адрес. www.google.com запрос серверу DNS для получения IP-адреса
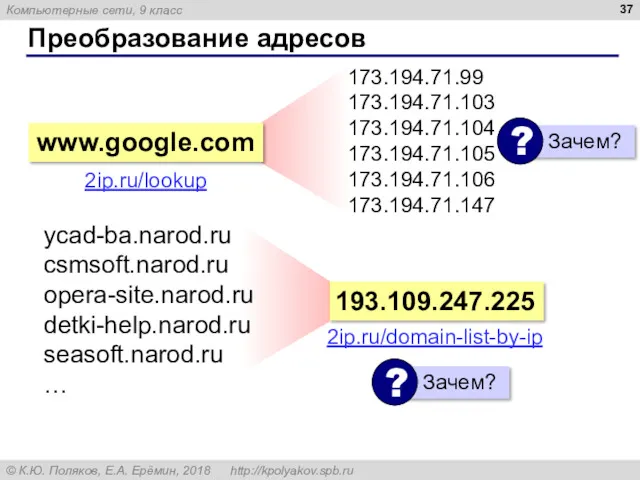
- 37. Преобразование адресов 173.194.71.99 173.194.71.103 173.194.71.104 173.194.71.105 173.194.71.106 173.194.71.147 ycad-ba.narod.ru csmsoft.narod.ru opera-site.narod.ru detki-help.narod.ru seasoft.narod.ru … 2ip.ru/domain-list-by-ip 193.109.247.225
- 38. Компьютерные сети § 5. Службы Интернета
- 39. Всемирная паутина (WWW) 1991 г.: WWW = World Wide Web – система обмена данными в виде
- 40. Веб-сайты Сайт (веб-сайт) – это группа веб-страниц, которые расположены на одном сервере, объединены общей идеей и
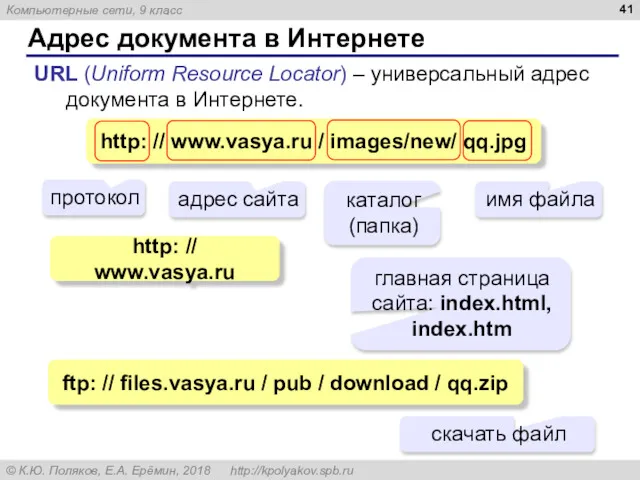
- 41. Адрес документа в Интернете URL (Uniform Resource Locator) – универсальный адрес документа в Интернете. http: //
- 42. Веб 2.0 Идея – привлечение пользователей к наполнению сайтов информацией и совместной деятельности. требуется регистрация (через
- 43. Веб 2.0 расширение возможностей пользователей сотрудничество на расстоянии потеря контроля над данными опасность взлома манипуляции на
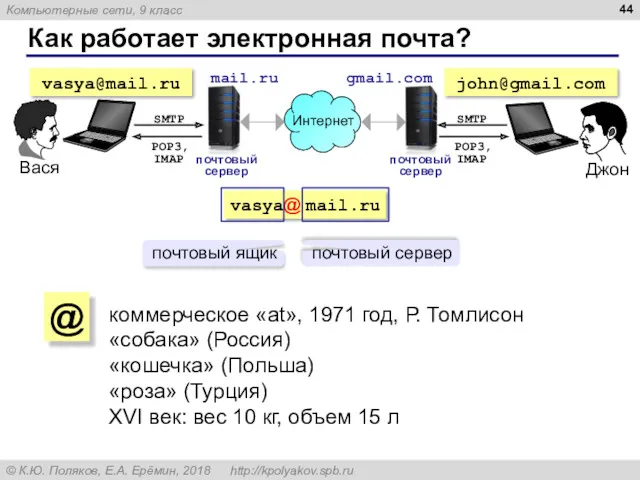
- 44. Как работает электронная почта? почтовый сервер почтовый сервер коммерческое «at», 1971 год, Р. Томлисон «собака» (Россия)
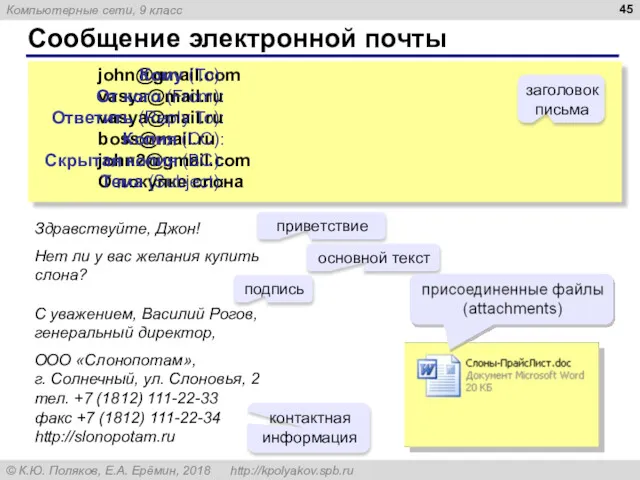
- 45. Сообщение электронной почты john@gmail.com vasya@mail.ru vasya@mail.ru boss@mail.ru john2@gmail.com О покупке слона Кому (To): От кого (From):
- 46. Этикет при работе с электронной почтой точно формулируйте тему письма начинайте с приветствия, заканчивайте подписью пишите
- 47. Почтовые программы Почта Windows Microsoft Outlook (в составе Microsoft Office) TheBat (www (www. (www.ritlabs (www.ritlabs. (www.ritlabs.com)
- 48. Файловые архивы FTP-сервер – это программа, которая обеспечивает обмен файлами: приём запросов и выдачу ответов по
- 49. FTP-серверы Права доступа login: кодовое имя пользователя password: пароль Анонимный вход (в браузерах – автоматически) login:
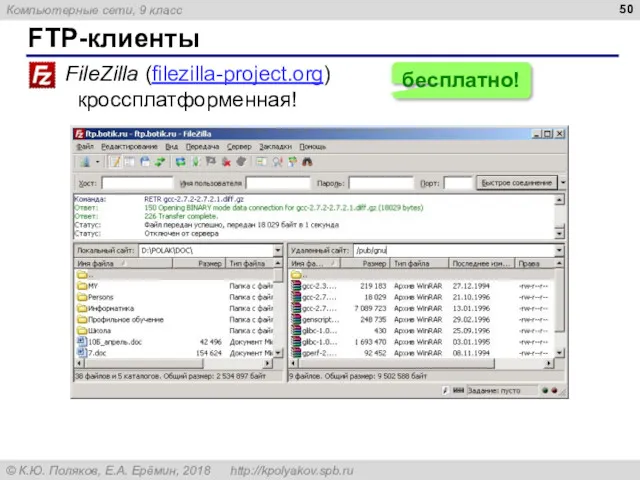
- 50. FTP-клиенты FileZilla (filezilla-project.org) кроссплатформенная! бесплатно!
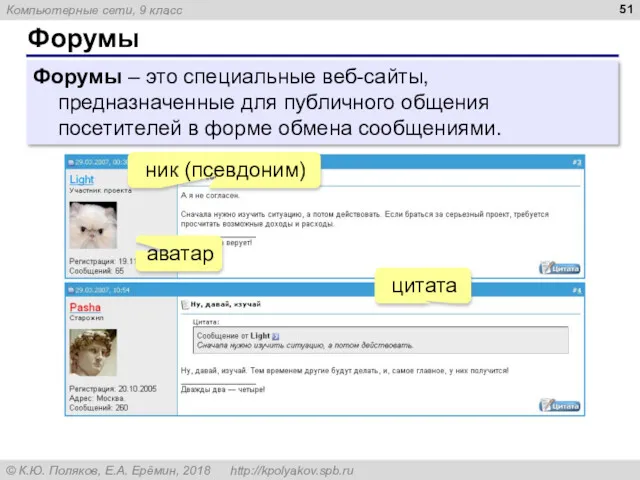
- 51. Форумы Форумы – это специальные веб-сайты, предназначенные для публичного общения посетителей в форме обмена сообщениями. аватар
- 52. Форумы Тред (нить, thread) цепочка связанных сообщений, которая содержит вопрос, ответы на него и комментарии. Топик
- 53. Общение в реальном времени (онлайн) Mail.ru Агент (www (www. (www.mail (www.mail. (www.mail.ru) Kopete (для Linux) iChat
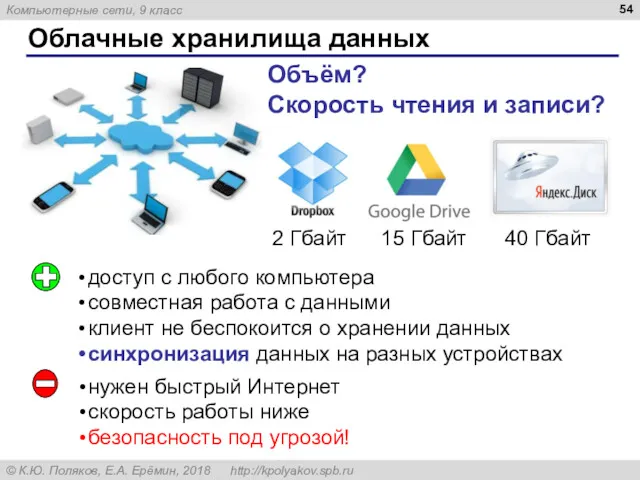
- 54. Облачные хранилища данных Объём? Скорость чтения и записи? доступ с любого компьютера совместная работа с данными
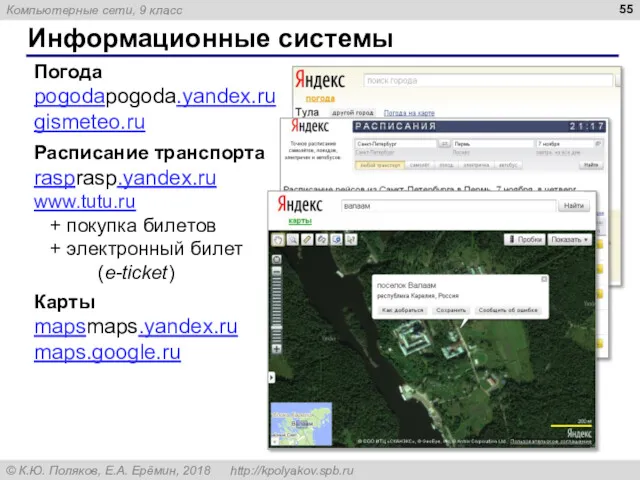
- 55. Информационные системы Погода pogodapogoda.yandex.ru gismeteo.ru Расписание транспорта rasprasp.yandex.ru www.tutu.ru + покупка билетов + электронный билет (e-ticket)
- 56. Компьютерные сети § 6. Веб-сайты
- 57. Основные определения Веб-страница – это гипертекстовый документ в Интернете. Веб-сайт – группа веб-страниц, которые объединены общей
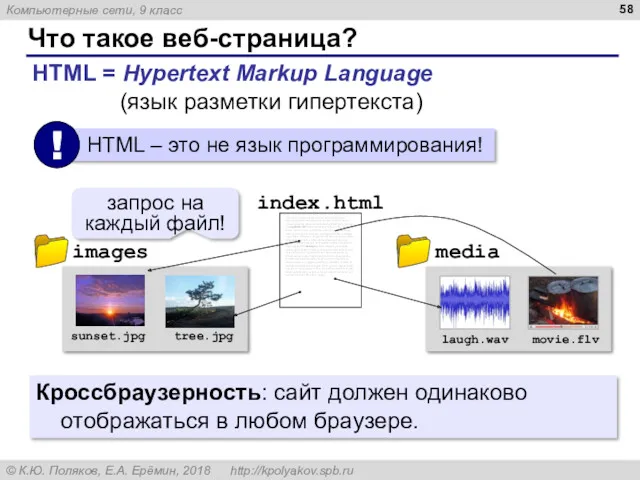
- 58. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста) Кроссбраузерность:
- 59. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 60. Веб-программирование серверные программы (back-end) выполняются на сервере, языки PHP, Python, JavaScript, Perl, … клиентские программы (front-end)
- 61. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 62. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
- 63. Тарифный план Тарифный план ⇒ стоимость ограничение объема данных (файлов и почты) ограничение трафика ежедневно: 100
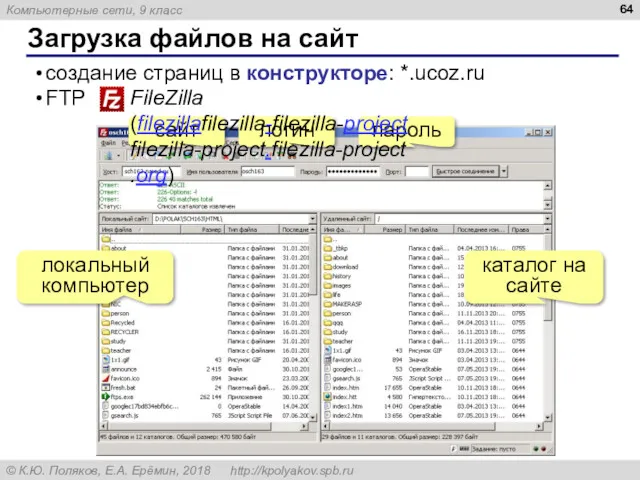
- 64. Загрузка файлов на сайт создание страниц в конструкторе: *.ucoz.ru FTP локальный компьютер каталог на сайте пароль
- 65. Компьютерные сети § 7. Язык HTML
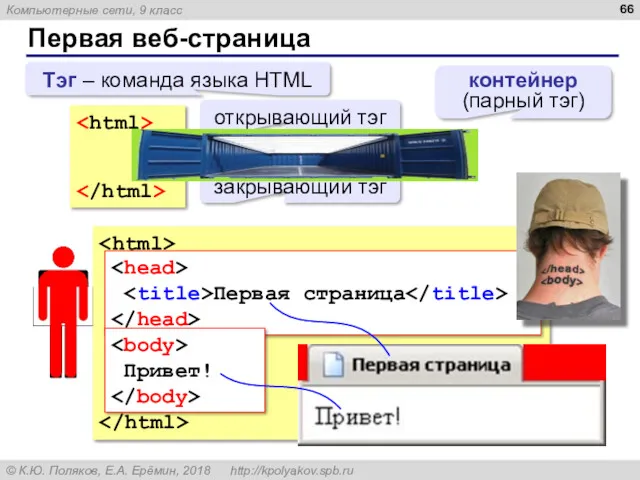
- 66. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
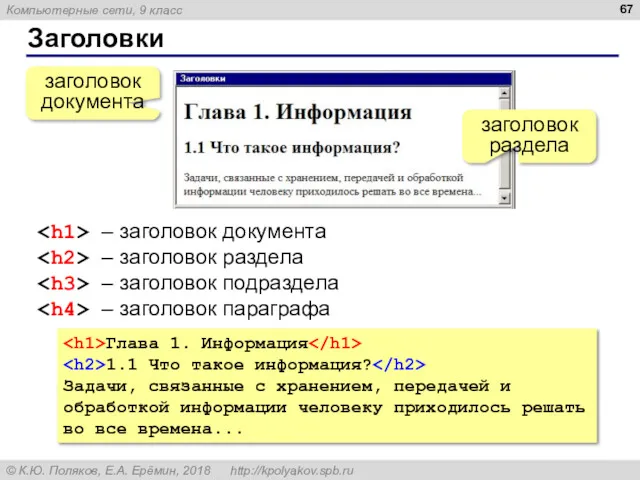
- 67. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
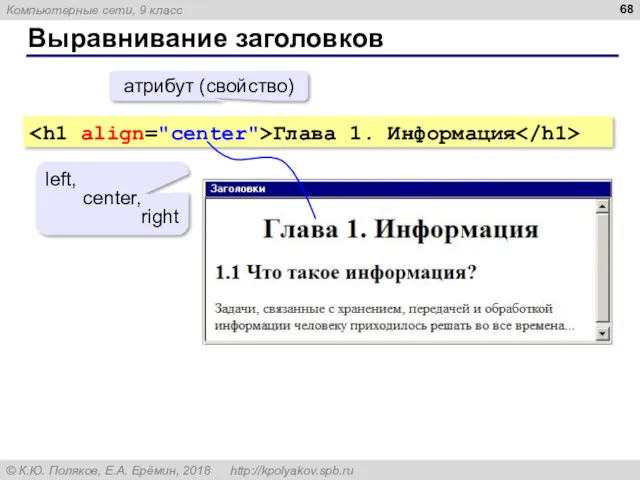
- 68. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
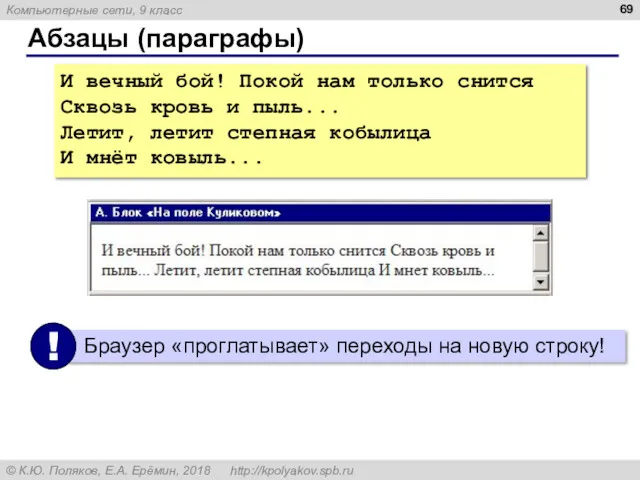
- 69. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
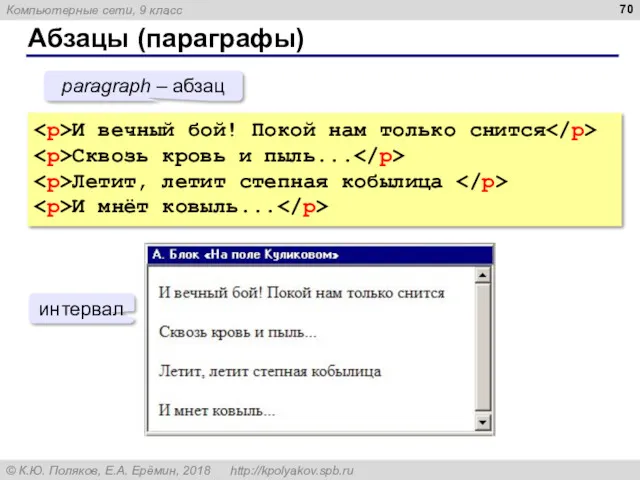
- 70. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
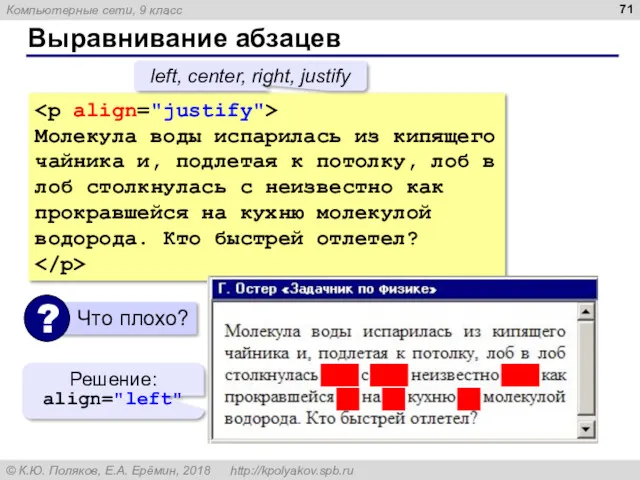
- 71. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
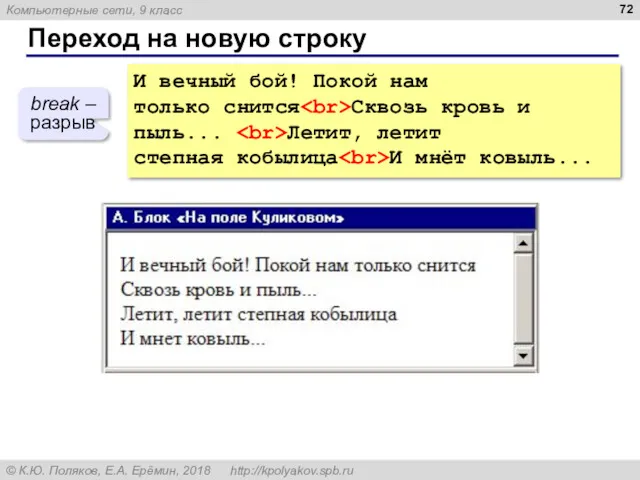
- 72. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
- 73. Специальные символы (HTML entities)
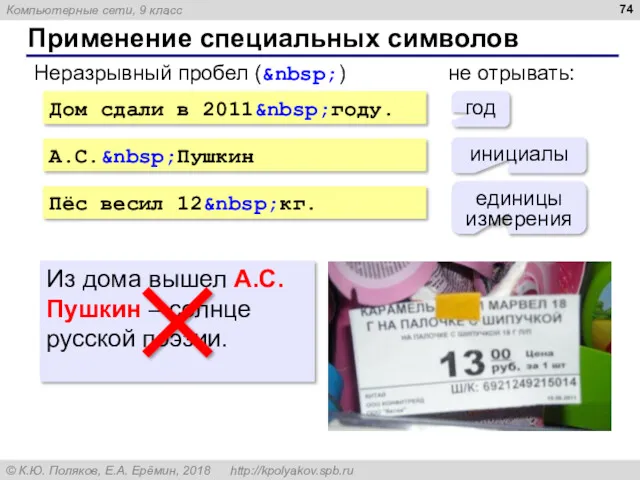
- 74. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
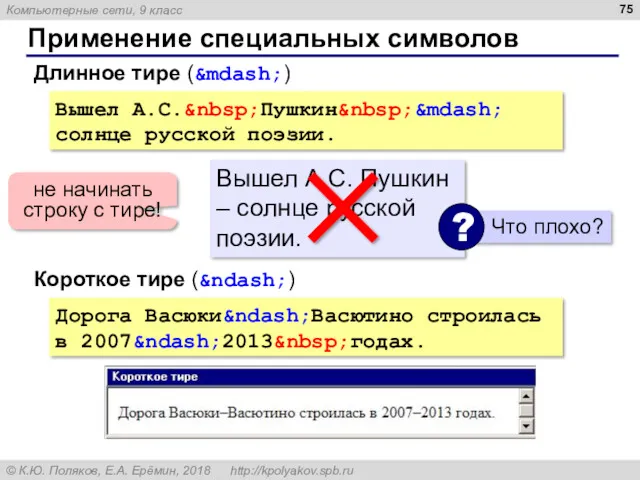
- 75. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
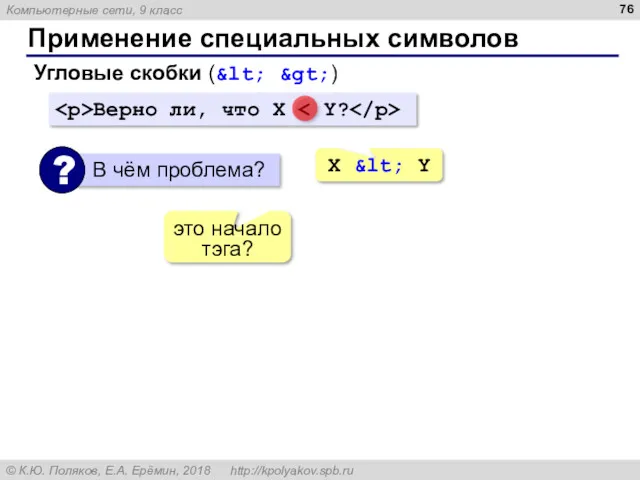
- 76. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
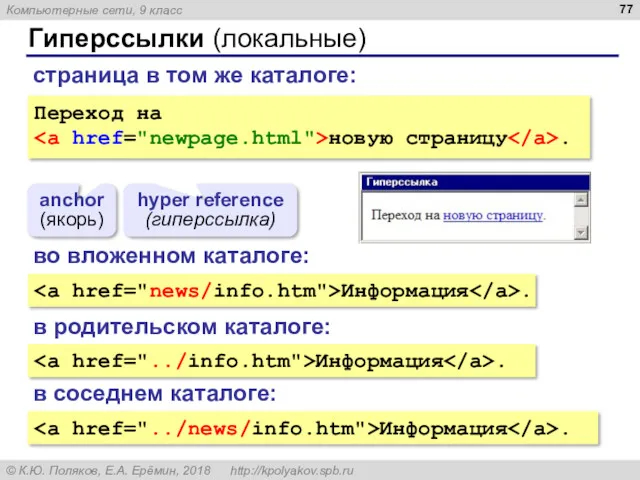
- 77. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
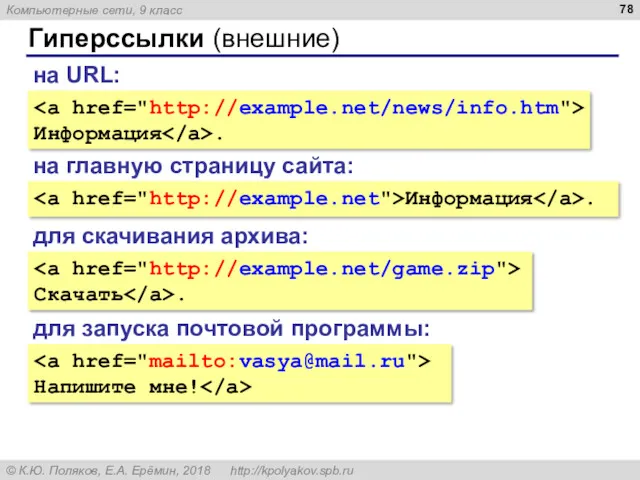
- 78. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
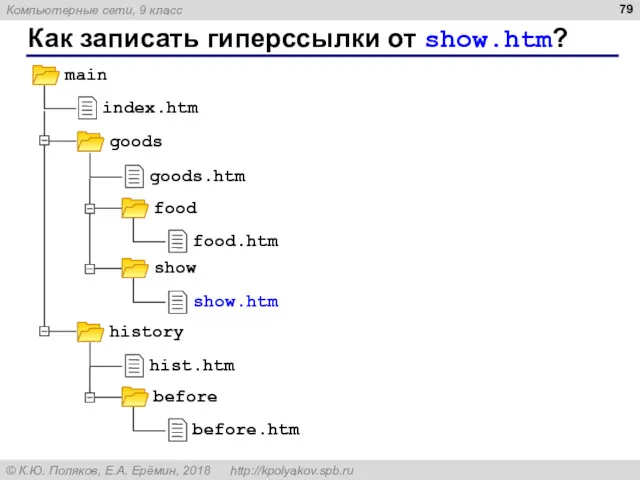
- 79. Как записать гиперссылки от show.htm?
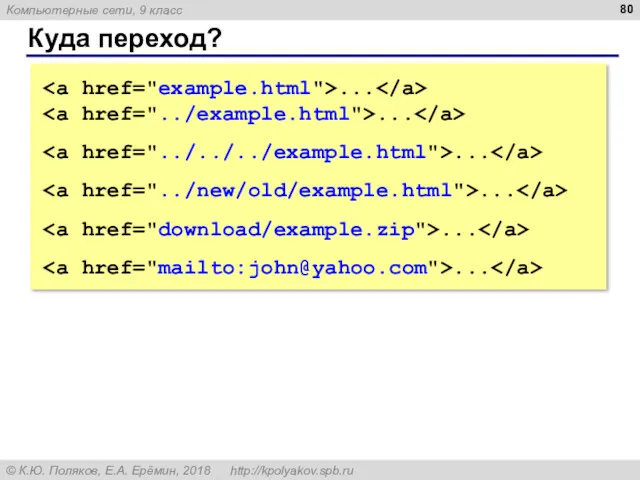
- 80. Куда переход? ... ... ... ... ... ...
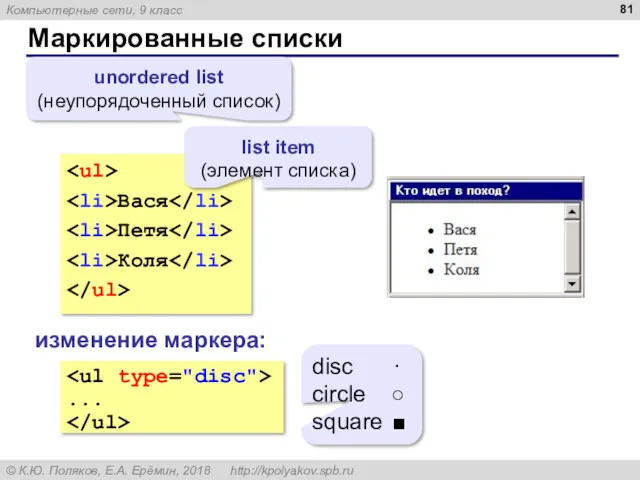
- 81. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
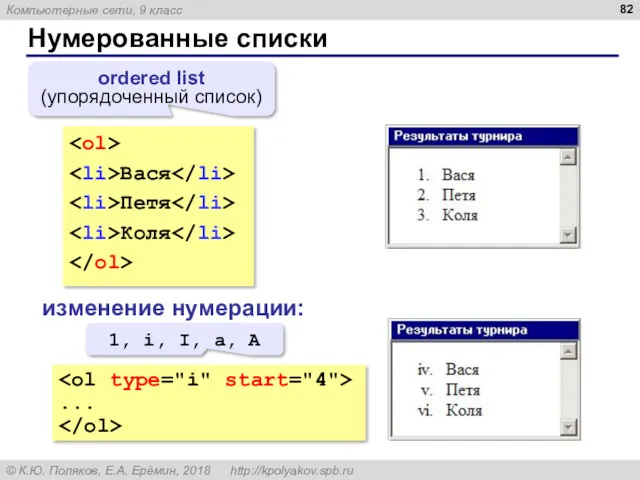
- 82. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
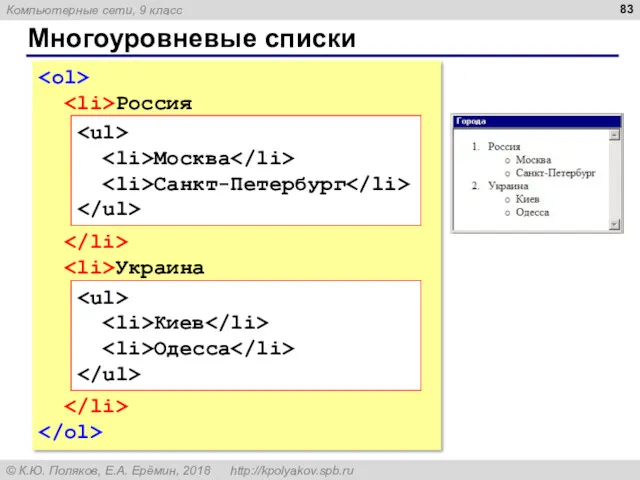
- 83. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
- 84. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
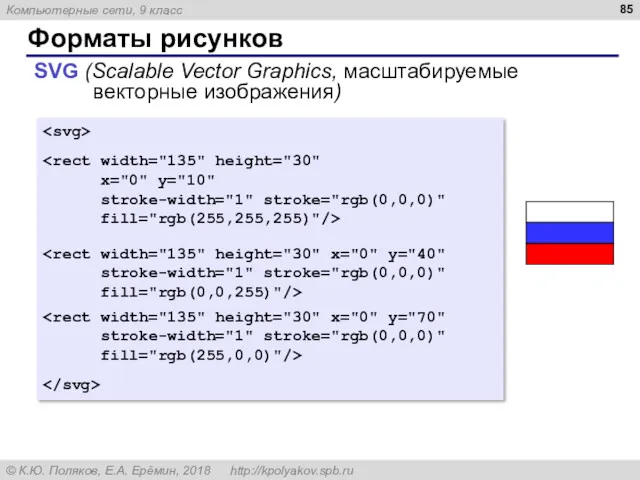
- 85. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
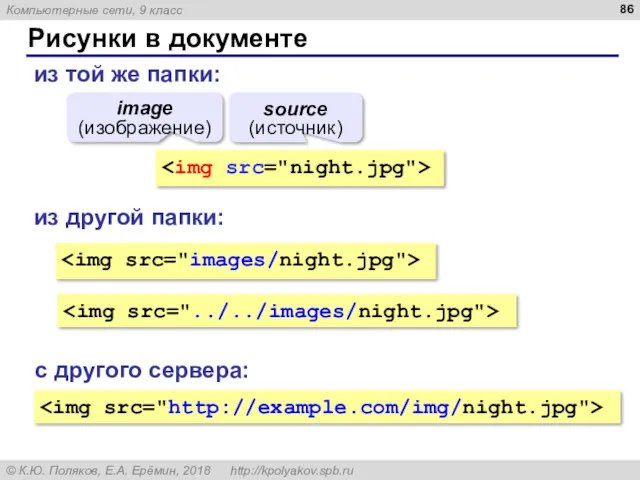
- 86. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
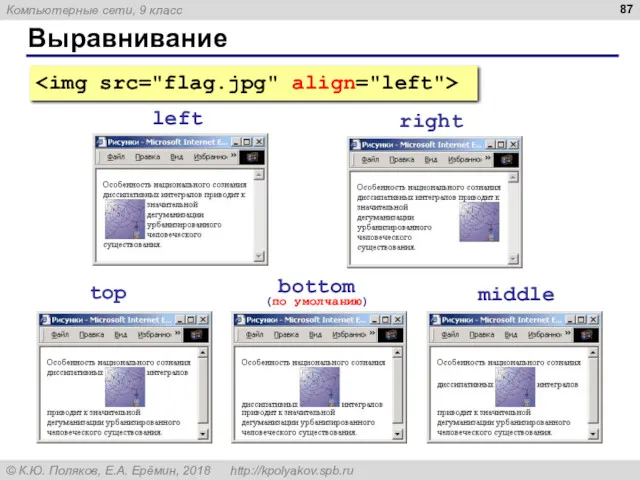
- 87. Выравнивание left right top bottom (по умолчанию) middle
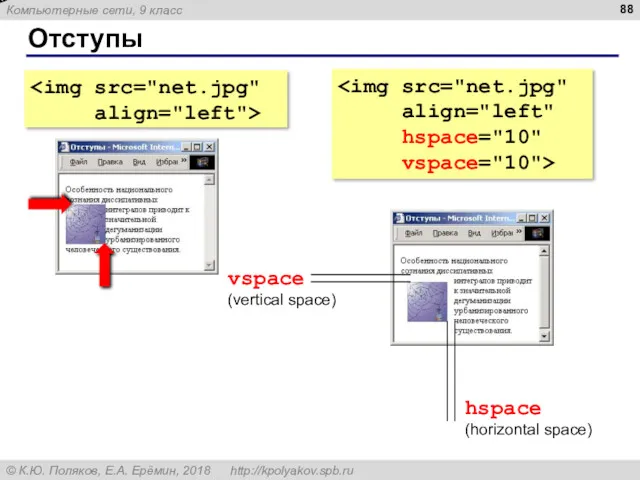
- 88. Отступы vspace (vertical space) hspace (horizontal space)
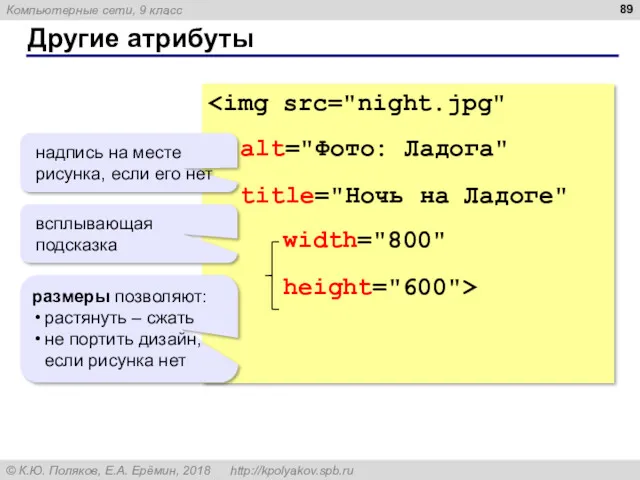
- 89. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
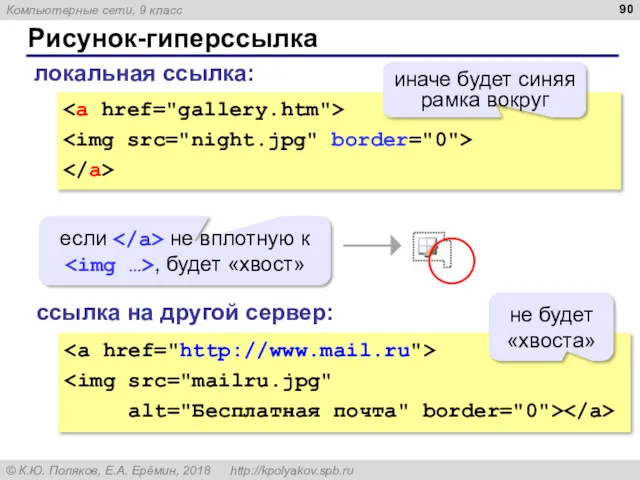
- 90. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
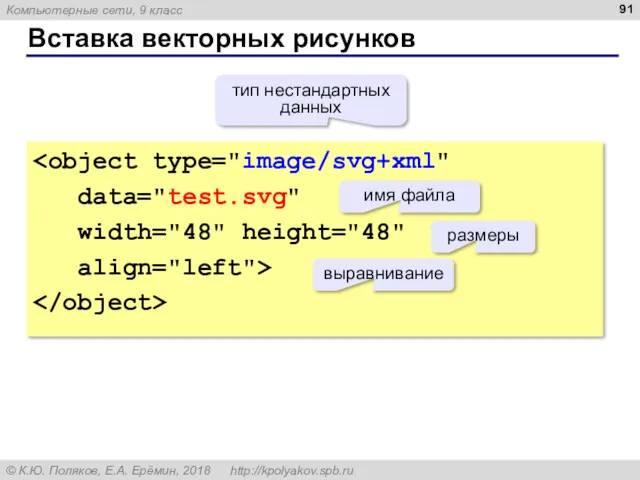
- 91. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
- 92. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail.ru ЕРЕМИН
- 94. Скачать презентацию































































































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">

 Открытый урок по теме: Графика в MS Word 2003
Открытый урок по теме: Графика в MS Word 2003 Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Диагностические утилиты для протокола TCP/IP
Диагностические утилиты для протокола TCP/IP 1С:Колледж и 1С:Колледж ПРОФ редакция 2.1 - решения для автоматизации управления образовательными организациями
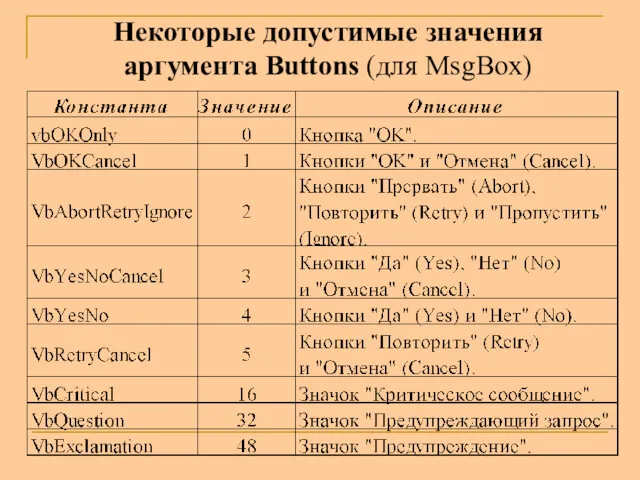
1С:Колледж и 1С:Колледж ПРОФ редакция 2.1 - решения для автоматизации управления образовательными организациями Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox)
Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox) Моделі і моделювання. Класифікація моделей. Комп’ютерне моделювання
Моделі і моделювання. Класифікація моделей. Комп’ютерне моделювання Переменная. Использование переменной
Переменная. Использование переменной Единицы измерения информации
Единицы измерения информации Базы данных и основы работы в СУБД
Базы данных и основы работы в СУБД Agile тестирование
Agile тестирование Интервью (событийное) как жанр журналистики (лекция № 6)
Интервью (событийное) как жанр журналистики (лекция № 6) История появления информационных технологий
История появления информационных технологий Windows Movie Maker
Windows Movie Maker Прохождение учебной практики
Прохождение учебной практики Технология деятельностного метода как средство реализации современных целей образования
Технология деятельностного метода как средство реализации современных целей образования Создание приложения, используя Spring Framework. Java. (Лекция 23)
Создание приложения, используя Spring Framework. Java. (Лекция 23) Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері
Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері Презентація. Створення слайдів
Презентація. Створення слайдів Жесткие диски. Параметры жестких дисков. Конструкция и принцип действия. Интерфейсы. Основные характеристики
Жесткие диски. Параметры жестких дисков. Конструкция и принцип действия. Интерфейсы. Основные характеристики Презентация и защита проекта
Презентация и защита проекта The Elder Scrolls V: Skyrim. Об игре
The Elder Scrolls V: Skyrim. Об игре Методы представления знаний
Методы представления знаний Создание компьютерных игр в среде Unity
Создание компьютерных игр в среде Unity Remy MF1/P1
Remy MF1/P1 Программирование на языке Java. Алгоритмы и программы
Программирование на языке Java. Алгоритмы и программы Классификация информационных систем
Классификация информационных систем Штучний інтелект - допоможе людству чи знищить його?
Штучний інтелект - допоможе людству чи знищить його? Одновимірні масиви. Поняття масиву даних. Види масивів. (Лекція 5)
Одновимірні масиви. Поняття масиву даних. Види масивів. (Лекція 5)