Содержание
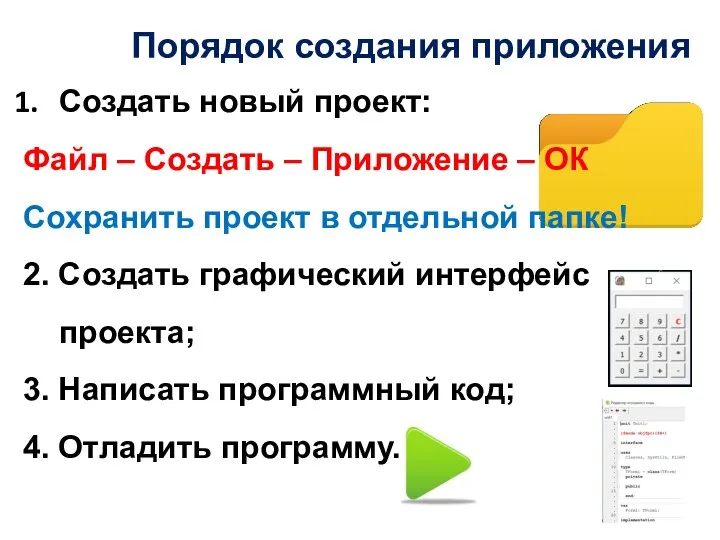
- 2. Порядок создания приложения Создать новый проект: Файл – Создать – Приложение – ОК Сохранить проект в
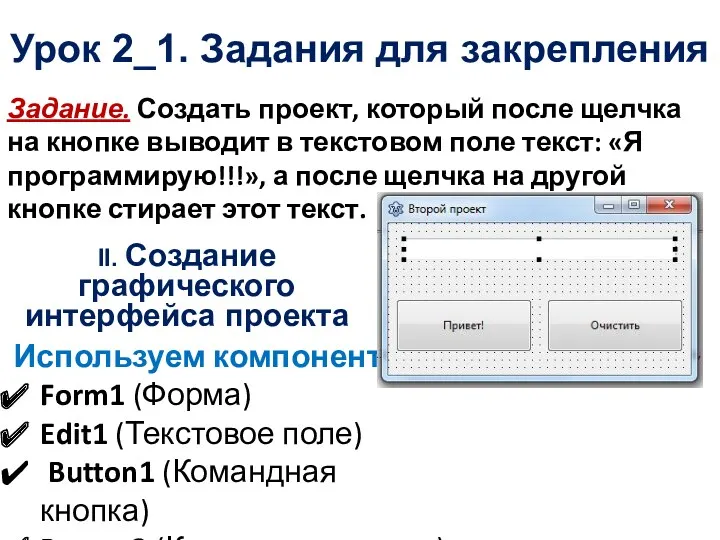
- 3. Урок 2_1. Задания для закрепления Используем компоненты: Form1 (Форма) Edit1 (Текстовое поле) Button1 (Командная кнопка) Button2
- 4. Установите новые значения для свойств: II. Создание графического интерфейса проекта
- 5. Установите для метки Lable1 свойства: II. Создание графического интерфейса проекта
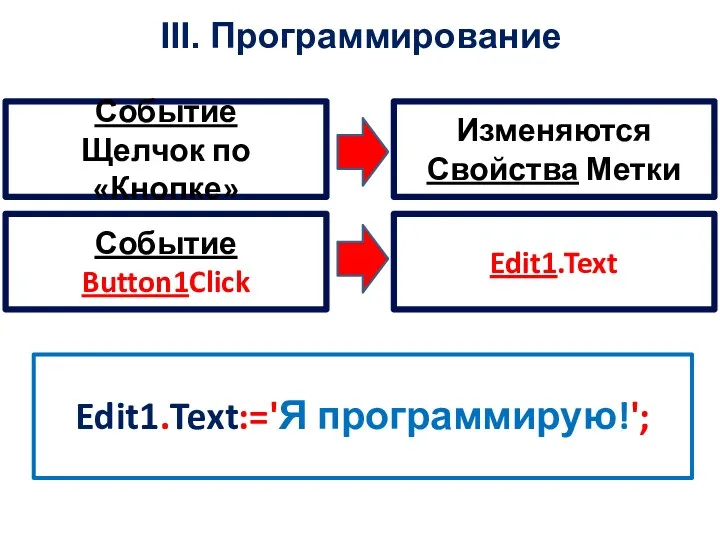
- 6. III. Программирование Событие Щелчок по «Кнопке» Изменяются Свойства Метки Событие Button1Click Edit1.Text Edit1.Text:='Я программирую!';
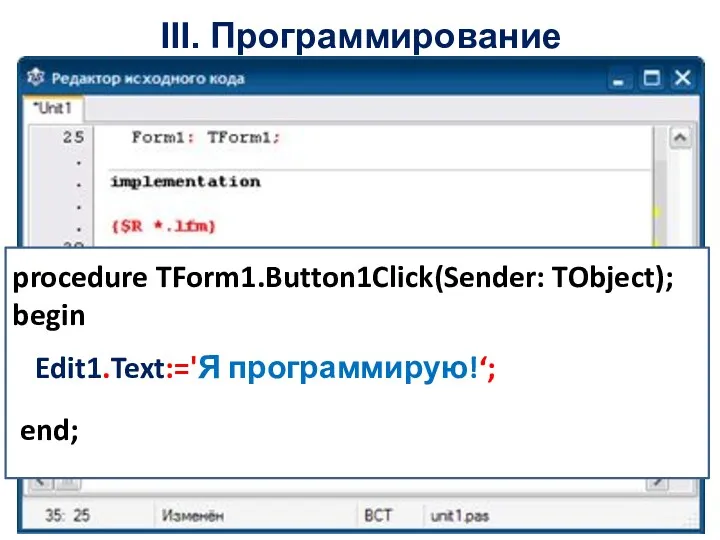
- 7. III. Программирование procedure TForm1.Button1Click(Sender: TObject); begin end; Edit1.Text:='Я программирую!‘;
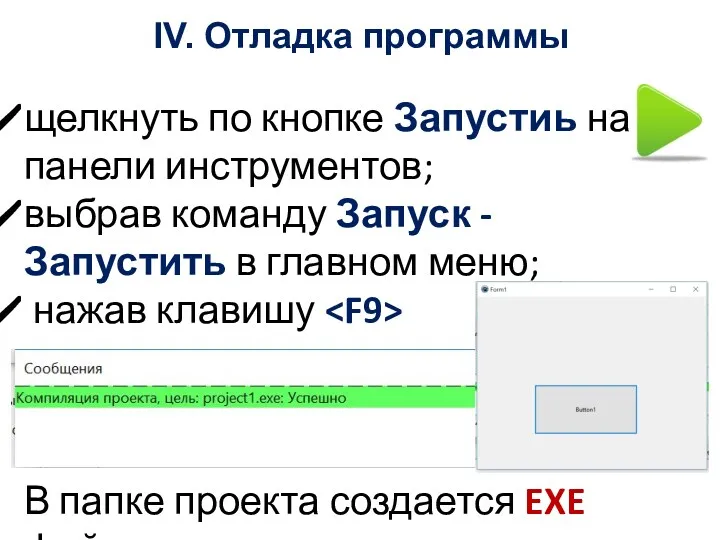
- 8. IV. Отладка программы щелкнуть по кнопке Запустиь на панели инструментов; выбрав команду Запуск - Запустить в
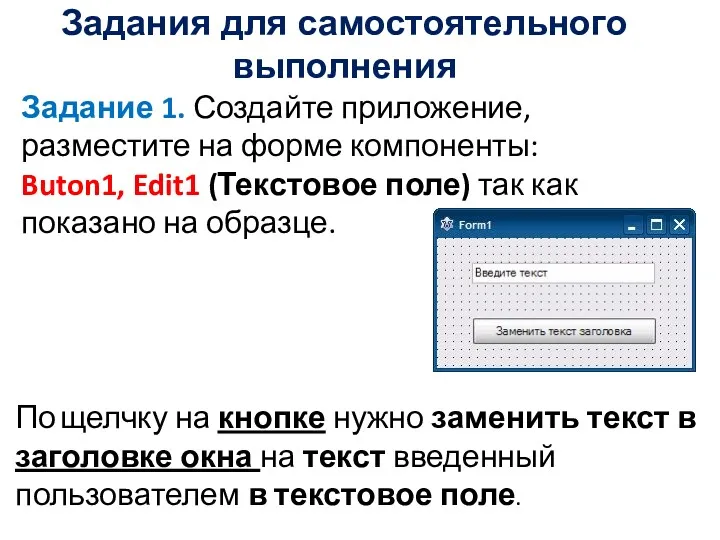
- 9. Задания для самостоятельного выполнения Задание 1. Создайте приложение, разместите на форме компоненты: Buton1, Edit1 (Текстовое поле)
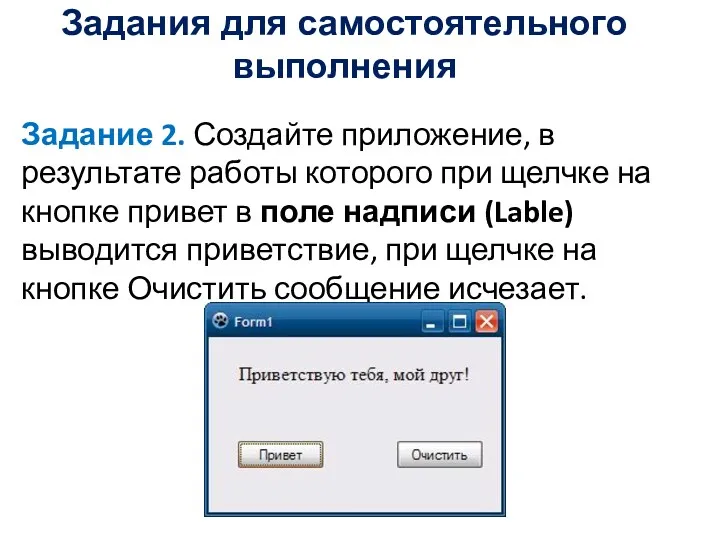
- 10. Задание 2. Создайте приложение, в результате работы которого при щелчке на кнопке привет в поле надписи
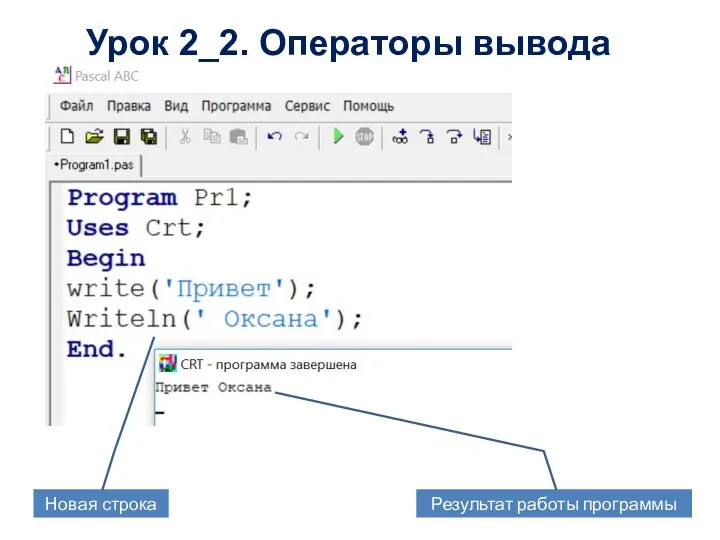
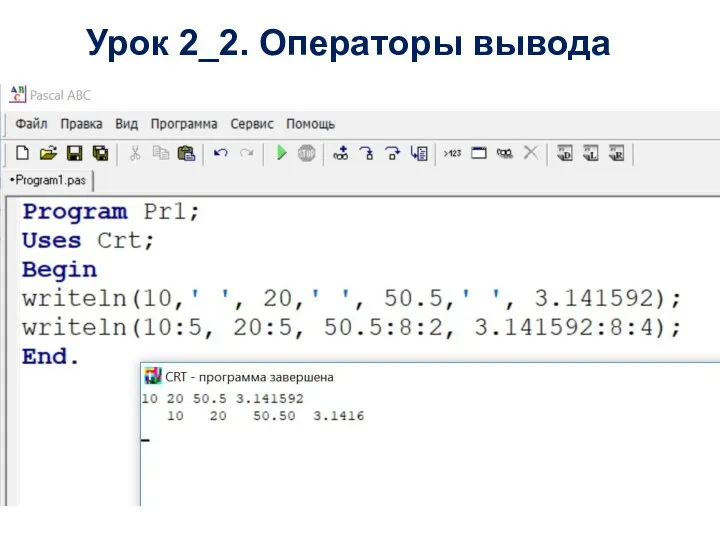
- 11. Урок 2_2. Операторы вывода Новая строка Результат работы программы
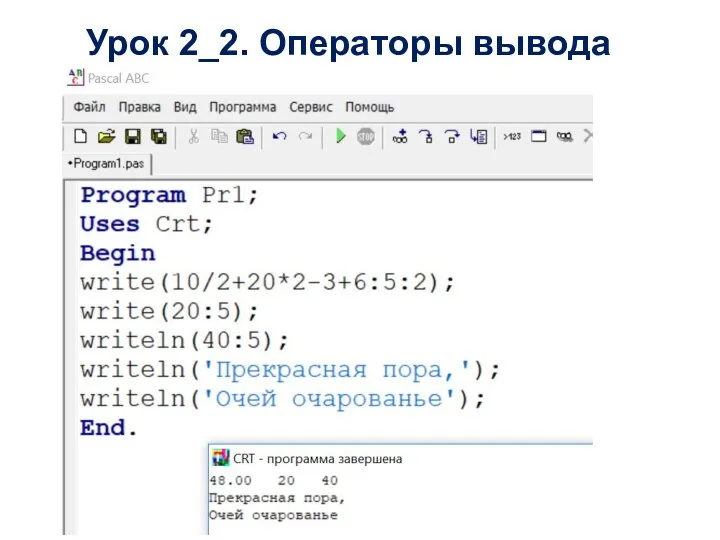
- 12. Урок 2_2. Операторы вывода
- 13. Урок 2_2. Операторы вывода
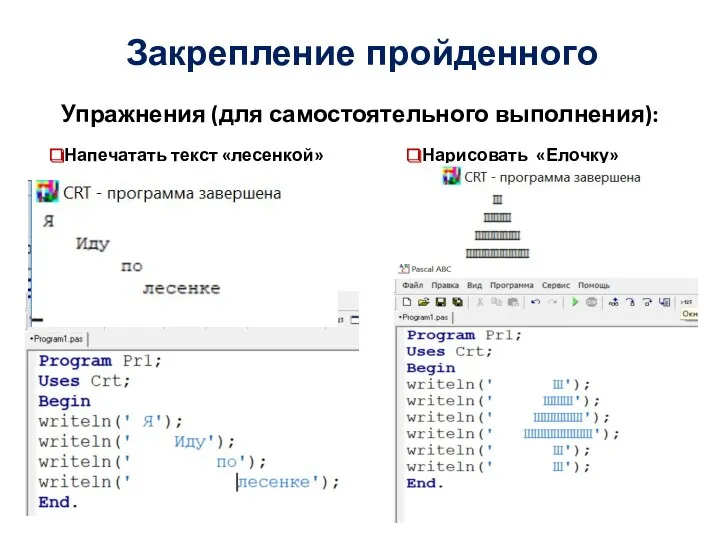
- 14. Закрепление пройденного Упражнения (для самостоятельного выполнения): Напечатать текст «лесенкой» Нарисовать «Елочку»
- 15. Задание 3: Tmemo – многострочный текст Свойство Lines memo1.lines [0] := ' Это первая строка'; memo1.lines
- 17. Скачать презентацию













![Задание 3: Tmemo – многострочный текст Свойство Lines memo1.lines [0]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/383523/slide-14.jpg)
 Текстовая информация
Текстовая информация использование игр на уроке информатики в начальной школе
использование игр на уроке информатики в начальной школе Spatial Data Structures
Spatial Data Structures Применение ИКТ на уроках музыки
Применение ИКТ на уроках музыки Людина у світі інформації
Людина у світі інформації Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс Презентация Решение олимпиадных задач. Игра Баше
Презентация Решение олимпиадных задач. Игра Баше Социальные сети для бизнеса
Социальные сети для бизнеса Testing Throughout the Software Life Cycle: Test Levels. Types of Software Testing (Topic 4)
Testing Throughout the Software Life Cycle: Test Levels. Types of Software Testing (Topic 4) Включение системы. Настройка и контроль системы перед отправлением
Включение системы. Настройка и контроль системы перед отправлением Онлайн-кассы
Онлайн-кассы Шаблоны параллельного проектирования
Шаблоны параллельного проектирования 9 класс Презентации к урокам
9 класс Презентации к урокам Управление данными
Управление данными Инновационный проект
Инновационный проект Основы логики.
Основы логики. Общие и отличительные свойства объектов
Общие и отличительные свойства объектов Основы теории коммуникации
Основы теории коммуникации Киберспорт - это спорт?
Киберспорт - это спорт? HTML программалау тілі
HTML программалау тілі Графический редактор Paint
Графический редактор Paint Объекты JavaScript
Объекты JavaScript Ақпараттық қауіпсіздікті қамтамасыз ету комплексті тәсілі. Ақпараттық қауіпсіздік негізгі ұғымдары
Ақпараттық қауіпсіздікті қамтамасыз ету комплексті тәсілі. Ақпараттық қауіпсіздік негізгі ұғымдары Формализация понятия алгоритма
Формализация понятия алгоритма Культура использования информации. Библиографическое оформление результатов поиска информации
Культура использования информации. Библиографическое оформление результатов поиска информации Solid - принципы с примерами PHP
Solid - принципы с примерами PHP Организация интернет-СМИ
Организация интернет-СМИ Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг
Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг