Содержание
- 2. HTML (ағыл. HyperText Markup Language — «еренмәтін белгілеу тілі») — вебшолғышта көрсетілуге арналған еренмәтін мен басқа
- 3. HTML даму тарихынан HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының
- 4. Негізгі ұғымдар: Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Браузерге нұсқаулар, мәтіннің көрсетілу
- 5. HTML тіліндегі кез-келген құжат элементтер жиынтығы және әр элементтің басы мен соңы арнайы белгілеу арқылы көрсетіледі.
- 6. Негізгі ұғымдар: Браузер – HTML-де белгілеуі бар мәтіндік құжаттарды оқуға қызмет ететін бағдарлама. Сайт - бір
- 7. Негізгі ұғымдар: Гиперсілтеме - басқа файл немесе нысанға көрсеткіш болып табылатын мәтіннің бір бөлігі. Гиперсілтемелер бір
- 8. WWW(ағылш. World Wide Web) — компьютердегі мәліметтер мен құжаттарды, мультимедиа элементі бар гипермәтінді жүйелерді байланыстыратын ғаламдық
- 9. Бағдарламалау тілінің негіздері. Web-беттің көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда ( ) болады. Тегтер бас
- 10. HTML-дің негізгі тегтері.
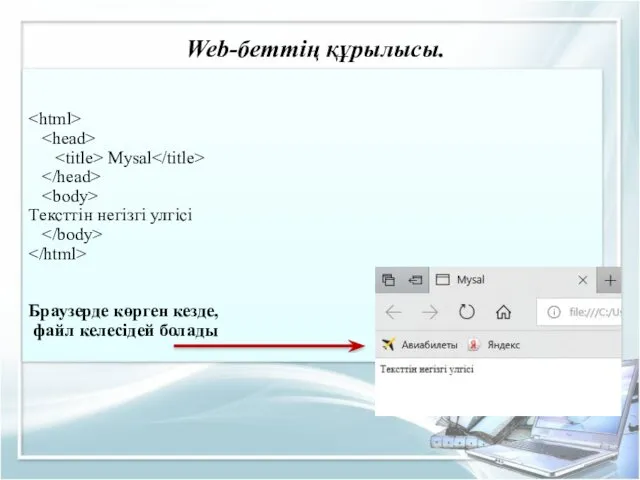
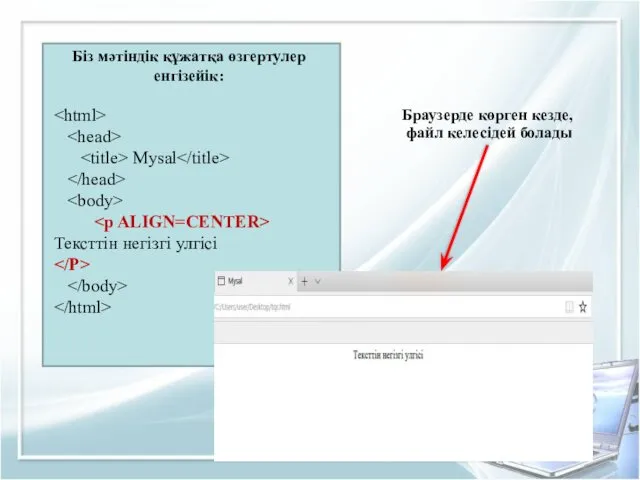
- 11. Web-беттің құрылысы. Mysal Тексттін негізгі улгісі Браузерде көрген кезде, файл келесідей болады
- 12. Body элементінің атрибуттары Background - беттің фонын анықтайды. Фонның көзі .jpg немесе .gif суреті болу мүмкін.Мысалы:
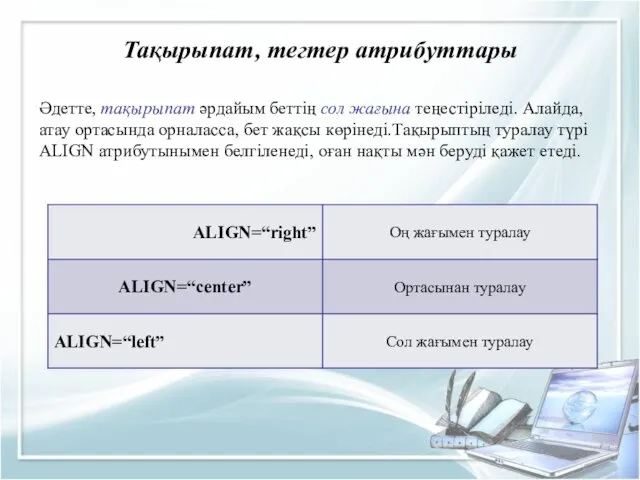
- 13. Тақырыпат, тегтер атрибуттары Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда, атау ортасында орналасса, бет жақсы
- 14. Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер) … көмектеседі. Оның көмегімен тек тақырыпатты ғана емес, абзацтыда
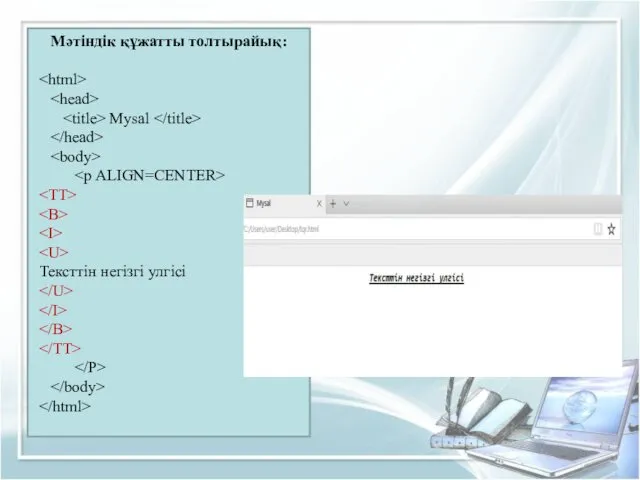
- 15. Браузерде көрген кезде, файл келесідей болады
- 16. Мәтінді пішімдеу Қаріп мәнерін өзгертуге келесі тегтермен болады:
- 17. Мәтіндік құжатты толтырайық: Mysal Тексттін негізгі улгісі
- 19. Скачать презентацию
















 Контент-анализ: количественный и качественный
Контент-анализ: количественный и качественный SCRUM and Backlog Refinement
SCRUM and Backlog Refinement Алгоритмы и структурное программирование
Алгоритмы и структурное программирование Package Assistant для настройки смартфонов. Инструкция
Package Assistant для настройки смартфонов. Инструкция Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты
Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты Внеклассное мероприятие Смекай, считай, отгадывай 6 класс
Внеклассное мероприятие Смекай, считай, отгадывай 6 класс Разработка презентации инвестиционного проекта
Разработка презентации инвестиционного проекта Instagram и Facebook как инструменты продвижения бизнеса
Instagram и Facebook как инструменты продвижения бизнеса Проектирование БД и создание программ для обработки данных по темам тестирования студентов
Проектирование БД и создание программ для обработки данных по темам тестирования студентов Работа с базами данных в языке Python. Тема 5
Работа с базами данных в языке Python. Тема 5 Аудиовизуальная сфера журналистики
Аудиовизуальная сфера журналистики Семиотика
Семиотика Масштабируемая веб-архитектура и распределенные системы
Масштабируемая веб-архитектура и распределенные системы Первое знакомство с языком программирования Ассемблер
Первое знакомство с языком программирования Ассемблер Компьютерные сети
Компьютерные сети Устройство компьютера
Устройство компьютера Software testing methods
Software testing methods Объектно-ориентированное программирование. Введение в язык C#
Объектно-ориентированное программирование. Введение в язык C# Пролог-процесори. Огляд особливостей
Пролог-процесори. Огляд особливостей Организация обмена данными
Организация обмена данными Різновиди діаграм та їх форматування
Різновиди діаграм та їх форматування Формализация моделей
Формализация моделей Основные понятия объектно-ориентированного программирования. Классы, объекты, методы, свойства
Основные понятия объектно-ориентированного программирования. Классы, объекты, методы, свойства JavaScript Date
JavaScript Date 1С:ERP. Company description
1С:ERP. Company description Сравнение технологий SSD и HDD
Сравнение технологий SSD и HDD Компьютерная графика (Autodesk 3ds max). Материалы. (Лекция 7)
Компьютерная графика (Autodesk 3ds max). Материалы. (Лекция 7) Программы для составления фоторобота
Программы для составления фоторобота