Содержание
- 3. Рейтинг спеціальностей в 2022 році FrontEnd Developer C#/.NET Developer Java Developer Верстальщик сайтів Python Developer BackEnd
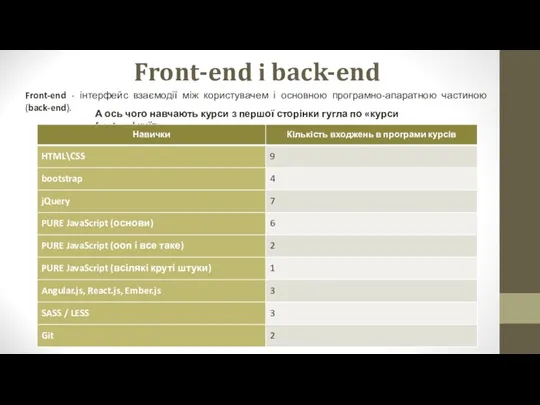
- 4. Front-end і back-end Front-end - інтерфейс взаємодії між користувачем і основною програмно-апаратною частиною (back-end). А ось
- 5. Вимоги роботодавця до Front-end розробника з сайту work.ua Упевнені знання HTML5, CSS, CSS3, SASS / LESS,
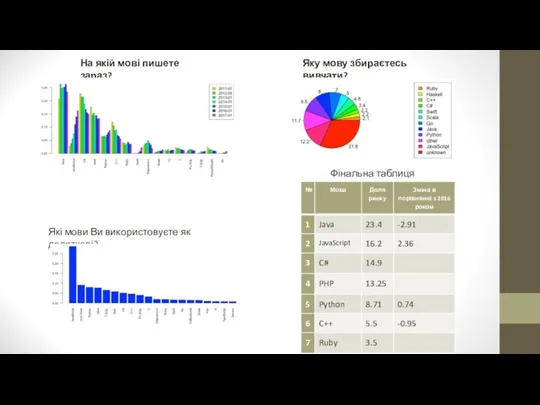
- 6. На якій мові пишете зараз? Яку мову збираєтесь вивчати? Які мови Ви використовуєте як додаткові? Фінальна
- 7. Топ 5 безкоштовних HTML-редакторів Notepad++ Komodo Edit Aptana Alaborn iStyle KompoZer VS Code
- 8. Tutorials https://www.w3schools.com https://w3schoolsua.github.io/#gsc.tab=0 https://css.in.ua/
- 10. ОСНОВНІ ПОНЯТТЯ МОВИ HTML HTML (Hypertext Markup Language — мова гіпертекстової розмітки) — це мова опису
- 11. Структура HTML-документу Тег повідомляє про те, що починається структура html-документу, — що закінчується. Між тегами зберігається
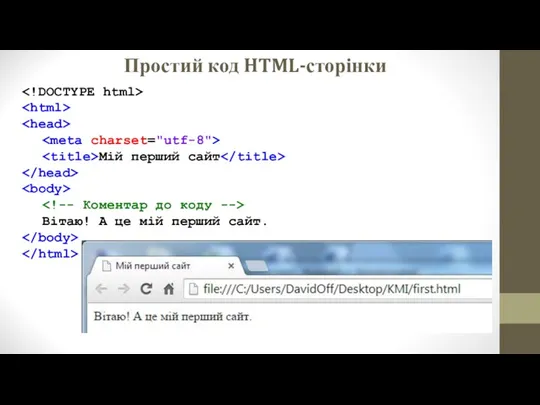
- 12. Простий код HTML-сторінки Мій перший сайт Вітаю! А це мій перший сайт.
- 13. Теги HTML-документу Тег – елемент мови розмітки гіпертексту: одинарні; ті, що закриваються. Теги розміщуються в символи
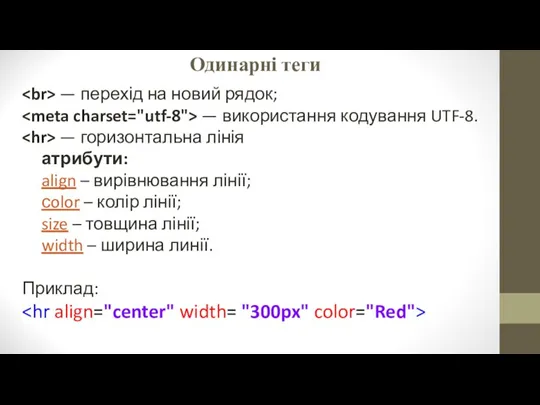
- 14. Одинарні теги — перехід на новий рядок; — використання кодування UTF-8. — горизонтальна лінія атрибути: align
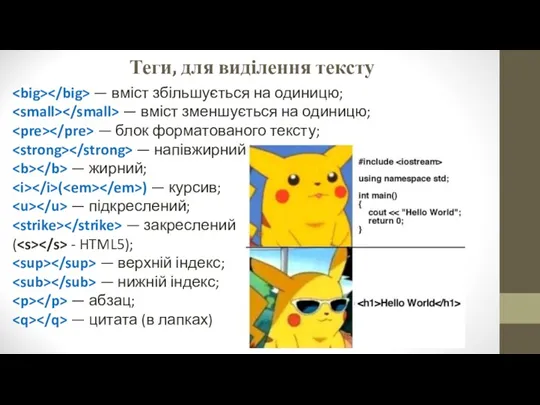
- 15. Теги, для виділення тексту — вміст збільшується на одиницю; — вміст зменшується на одиницю; — блок
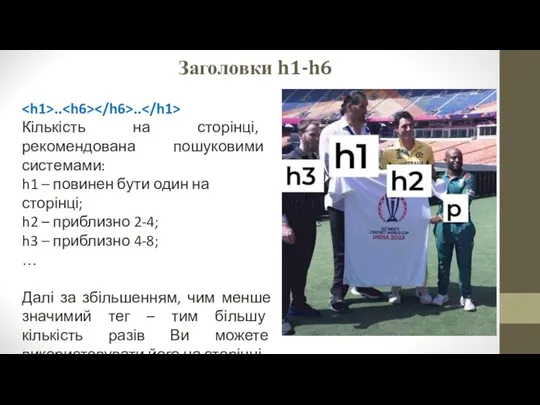
- 16. Заголовки h1-h6 .. .. Кількість на сторінці, рекомендована пошуковими системами: h1 – повинен бути один на
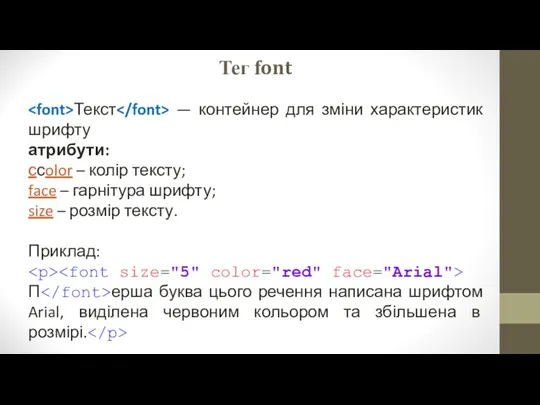
- 17. Тег font Текст — контейнер для зміни характеристик шрифту атрибути: ссolor – колір тексту; face –
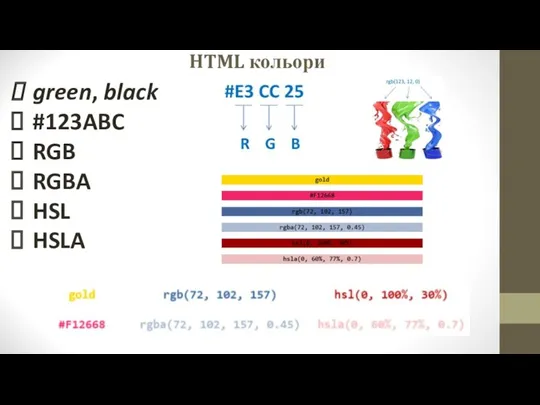
- 19. HTML кольори green, black #123ABC RGB RGBA HSL HSLA
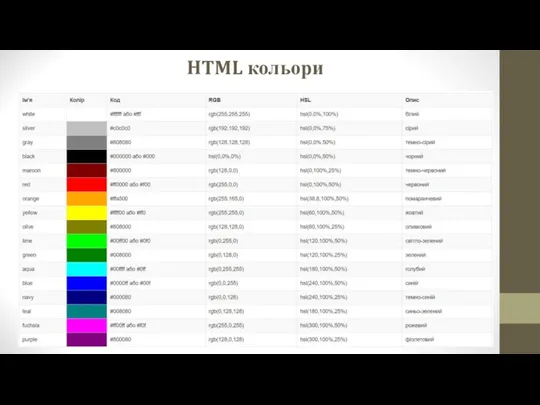
- 20. HTML кольори
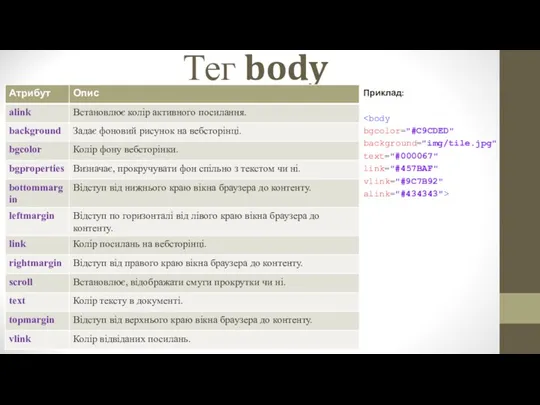
- 21. Тег body Приклад: bgcolor="#C9CDED" background="img/tile.jpg" text="#000067" link="#457BAF" vlink="#9C7B92" alink="#434343">
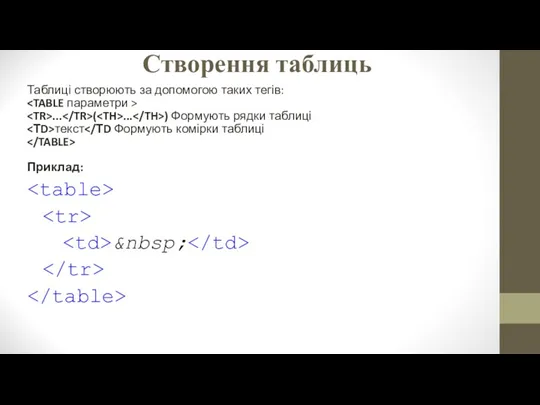
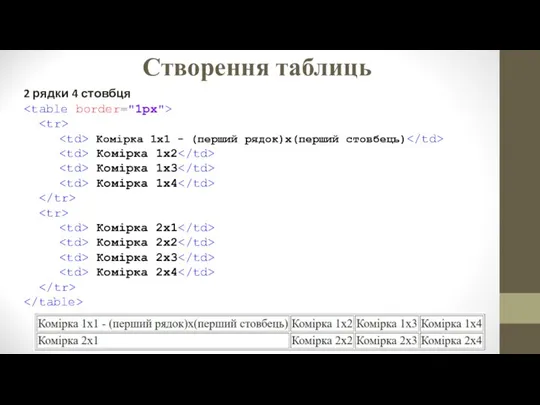
- 22. Створення таблиць Таблиці створюють за допомогою таких тегів: ... ( ... ) Формують рядки таблиці текст
- 23. Створення таблиць 2 рядки 4 стовбця Комірка 1х1 - (перший рядок)х(перший стовбець) Комірка 1х2 Комірка 1х3
- 24. Атрибути тегу table
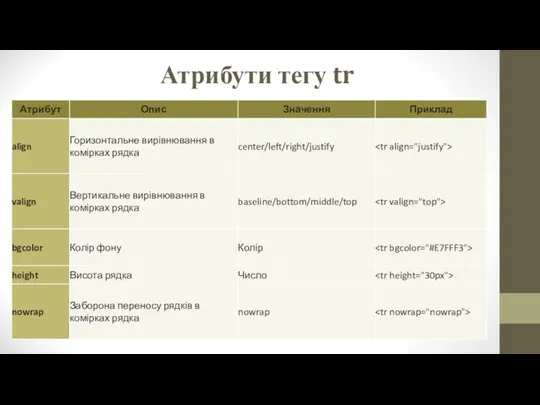
- 25. Атрибути тегу tr
- 26. Атрибути тегу td
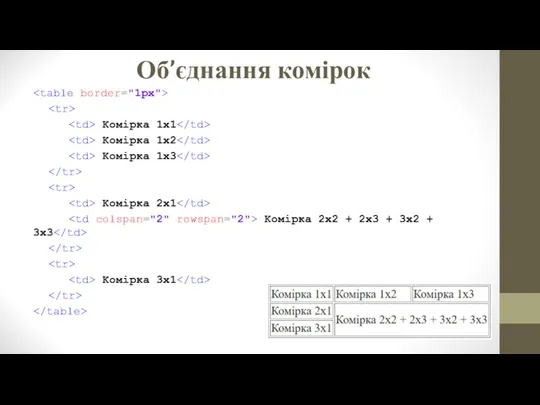
- 27. Об’єднання комірок Комірка 1х1 Комірка 1х2 Комірка 1х3 Комірка 2х1 Комірка 2х2 + 2x3 + 3x2
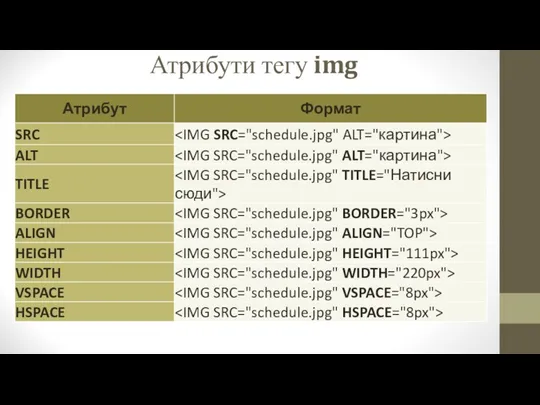
- 28. Атрибути тегу img
- 30. Скачать презентацию



























 Статические Методы (РПМ)
Статические Методы (РПМ) Обзор PL/SQL. Общие сведения
Обзор PL/SQL. Общие сведения Информатика в основной школе
Информатика в основной школе Техническое задание для разработки сайта АО ТОМЗЭЛ
Техническое задание для разработки сайта АО ТОМЗЭЛ Интерактивный портал СЗН Администрирование
Интерактивный портал СЗН Администрирование Қауіпсіз интернет
Қауіпсіз интернет 1С: Медицина. Больничная аптека 2.1 Поддержка ФГИС МДЛП
1С: Медицина. Больничная аптека 2.1 Поддержка ФГИС МДЛП Мен өз елімде жан-жақты білім ала аламын. Публицистикалық стиль
Мен өз елімде жан-жақты білім ала аламын. Публицистикалық стиль Основы работы с файловым менеджером
Основы работы с файловым менеджером Первичный ключ к базе данных
Первичный ключ к базе данных Мир библиографии
Мир библиографии Power BI
Power BI История языков. Поколения языков программирования
История языков. Поколения языков программирования Программирование на ЯВУ. Ассемблер Intel 8086. Лекция 9
Программирование на ЯВУ. Ассемблер Intel 8086. Лекция 9 Персональный компьютер. Ключевые слова
Персональный компьютер. Ключевые слова Загальні вимоги із захисту службової інформації
Загальні вимоги із захисту службової інформації Вычислительная система. Аппаратная платформа. ОС и управление аппаратными компонентами компьютера. (Тема 1.1.2)
Вычислительная система. Аппаратная платформа. ОС и управление аппаратными компонентами компьютера. (Тема 1.1.2) Открытый урок Использование гиперссылок при создании презентации
Открытый урок Использование гиперссылок при создании презентации Microcontrollers board misis board 877
Microcontrollers board misis board 877 Графические операторы языка Qbasic
Графические операторы языка Qbasic Экспертные системы. Характеристика и состав, примеры применения ЭС
Экспертные системы. Характеристика и состав, примеры применения ЭС Телевидение в системе СМИ
Телевидение в системе СМИ Локальні мережі: використання спільних ресурсів
Локальні мережі: використання спільних ресурсів Компьютерные сети. Адресация. Тема 6
Компьютерные сети. Адресация. Тема 6 Занятие по информатике в рамках организации внеурочной занятости Редактирование текста
Занятие по информатике в рамках организации внеурочной занятости Редактирование текста Графы и сети
Графы и сети Безопасность детей в Интернете
Безопасность детей в Интернете Реляционные базы данных
Реляционные базы данных